사용할 훌륭한 데이터 시각화 색상표 예제
게시 됨: 2022-06-29웹사이트나 브랜드에 대해 사용자가 선택하는 색상 팔레트는 매우 중요합니다. 일반적으로 이 결정은 가볍게 내리지만 이는 실수입니다.
색상은 감정을 전달하고 브랜드에 독특한 룩을 부여합니다. 색상은 구매 패턴에 직접적인 영향을 미칠 정도로 중요하다는 것이 밝혀졌습니다.
데이터 시각화도 예외는 아닙니다. 일부는 기술 작업, 분석 및 결과 준비에 시간을 할애하여 차트에서 어떻게 보이는지 고심할 수 있습니다.
차트를 완벽하게 이해하려면 미학과 정보의 올바른 조합을 찾아야 합니다. 적절한 색상 팔레트는 그래픽을 통해 올바른 메시지를 전달하는 데 도움이 될 수 있습니다 . 그러나 색상을 잘못 선택하면 필요한 데이터가 숨겨져 혼란을 초래할 수 있습니다.
그렇다면 그래픽을 망치는 대신 도움이 되는 데이터 시각화 색상 팔레트를 어떻게 선택할 수 있습니까? 이 기사에서는 이러한 목적으로 일반적으로 사용되는 다양한 팔레트를 제공합니다. 또한 이 문서에서는 차트에 적합한 색상을 찾기 위한 몇 가지 도구를 제공합니다.
색상 팔레트 정의

누군가가 차트의 형태로 긍정적인 결과를 제시할 때마다 정보는 색상으로 뒷받침되어야 합니다. 이것은 일상 생활에서 쉽게 볼 수 있습니다.
사람들이 TV에서 일기 예보를 볼 때 추운 지역이 파란색으로 강조 표시되는 것을 봅니다. 마찬가지로 사람들은 노란색으로 칠해지기 때문에 따뜻한 지역을 인식합니다 . 다른 색상에서는 작동하지 않습니다. 따라서 색상이 정보를 지원하거나 산만하게 할 수 있는 방법에 대한 명확한 예입니다.
그러나 색상 팔레트는 정확히 무엇입니까? HSL 모델은 이 개념을 설명합니다. 이 이론에 따르면 색상에는 세 가지 특성이 있습니다.
- 색조
- 포화
- 휘도
색조
이것은 일반적으로 '색상'(파란색, 주황색, 녹색, 노란색 등)으로 알려져 있습니다. 이러한 각 색조는 0°에서 359°까지의 색상환으로 구성됩니다.
포화
채도는 색상 강도를 나타냅니다. 0%의 강도는 회색과 같습니다. 색상의 백분율이 증가함에 따라 색상의 밝기도 증가합니다. 따라서 채도가 높은 색상이 더 선명하게 보입니다.
휘도
휘도는 색상의 어두움을 측정하는 매개변수입니다. 검은색이 특정 색상에 추가되면 휘도가 감소합니다.
이 세 가지 채널을 설정하면 이제 데이터 시각화 색상 팔레트를 더 잘 이해할 수 있습니다.
차트에 대한 최적의 데이터 시각화 색상표 선택

먼저, 다음은 데이터 시각화를 위한 색상 팔레트의 세 가지 원칙에 대한 설명입니다.
브랜드 인지도 : 독자는 브랜드를 인지해야 합니다. 이를 위해 회사의 아이덴티티와 일치하는 색상 팔레트를 선택하십시오.
가독성 : 청중이 정보를 빠르고 쉽게 이해하기를 원합니다. 이를 위해서는 대비가 필요합니다. 대비되는 색상 을 선택하면 서로 다른 데이터 단위를 구별 하는 데 도움 이 됩니다.
의미 : 이 기사의 시작 부분에서 논의한 것처럼 색상 팔레트는 메시지를 전달합니다. 예를 들어 데이터가 정당과 관련된 경우 해당 정당을 구별하는 색상을 사용할 수 있습니다. 당신이 다른 색조를 사용하고 싶은 무언가의 정도를 나타낼 때. 따라서 낮은 숫자는 더 밝은 음영을 가질 수 있고 가장 높은 숫자는 더 어두운 색상으로 표시될 수 있습니다.
이제 이 기사에서는 색상 팔레트 유형에 대해 설명합니다. 색상 팔레트를 사용하는 방법을 배우는 것은 그 자체로 하나의 직업입니다. 그러나 데이터 시각화가 가장 잘 보이도록 몇 가지 지침을 설정할 수 있습니다.
색상 팔레트 유형

데이터 시각화에 사용되는 색상은 범주 색상, 순차 색상 및 발산 색상의 세 가지 팔레트로 분류할 수 있습니다.
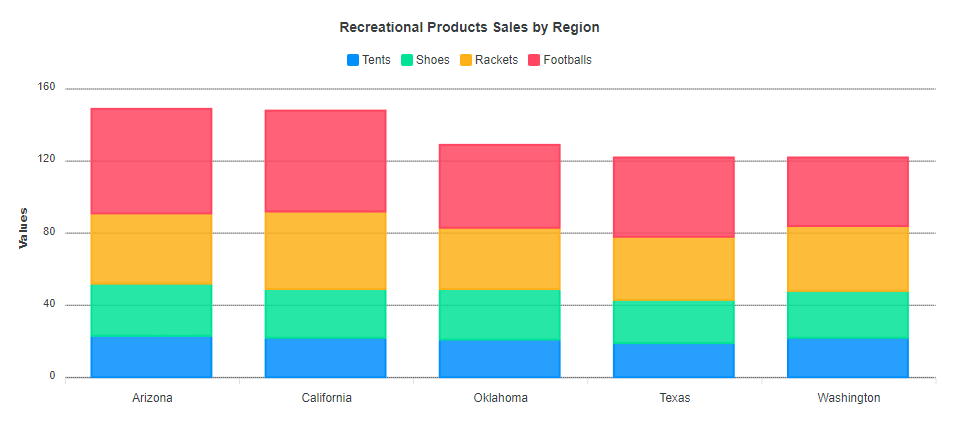
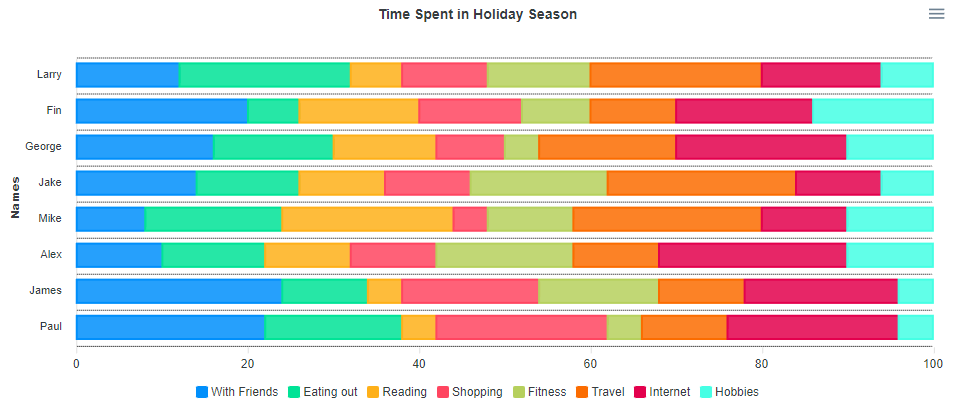
카테고리 색상
상관 관계가 없는 범주를 표시하려면 범주형 색상 팔레트로 이동하십시오. 이렇게 하면 카테고리가 서로 완벽하게 구분됩니다.
범주형 색상은 순서대로 표시되어야 하며 서로 대비되어야 합니다 . 최대 색상 수는 10개이며 색상과 채도 수준이 달라야 합니다.
10가지 이상의 색상을 사용하면 정보를 이해하기 어려울 것입니다. 마찬가지로 색상과 채도가 가까울수록 구별하기 어렵습니다.
다음은 사용할 수 있는 몇 가지 예입니다.
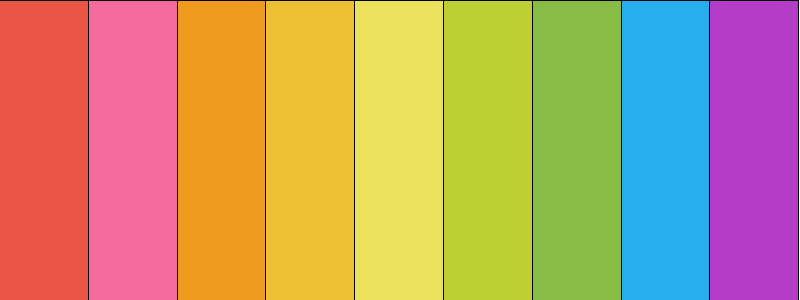
레트로 메트로

[“#ea5545”, “#f46a9b”, “#ef9b20”, “#edbf33”, “#ede15b”, “#bdcf32”, “#87bc45”, “#27aeef”, “#b33dc6”]
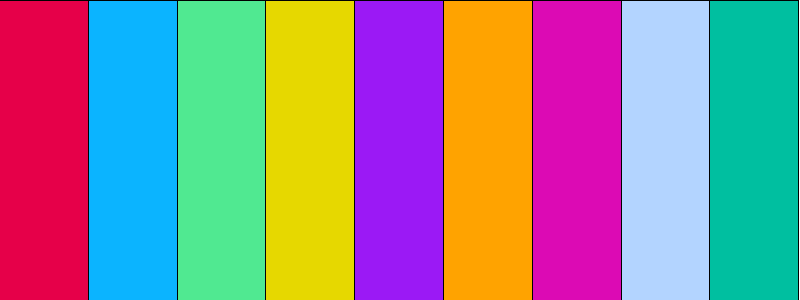
더치 필드

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
리버 나이트

["#b30000", "#7c1158", "#4421af", "#1a53ff", "#0d88e6", "#00b7c7", "#5ad45a", "#8be04e", "#ebdc78"]
봄 파스텔

[“#fd7f6f”, “#7eb0d5”, “#b2e061”, “#bd7ebe”, “#ffb55a”, “#ffee65”, “#beb9db”, “#fdcce5”, “#8bd3c7”]
순차 팔레트
순차적으로 정렬된 값이 있는 그래픽에는 순차 색상 팔레트를 사용합니다. 따라서 순차적인 색상은 색조, 밝기 또는 둘 다를 기반으로 연속적인 패턴으로 표시됩니다. 각 순차 색상은 더 밝거나 더 어두운 음영을 갖는 더 높은 값을 가진 데이터 값에 할당됩니다 .
추세 차트에 이상적인 옵션인 순차 팔레트는 특정 매개변수의 발전을 강조하는 데 도움이 됩니다. 어두운 테마에서 밝은 색상은 가장 높은 값을 나타냅니다. 밝은 테마로 작업하는 경우 더 어두운 색상이 가장 높은 값을 나타냅니다. 따라서 두 번째 예에서는 밝은 팔레트에서 어두운 팔레트가 있습니다.
이러한 접근 방식은 독자의 관심을 더 큰 가치로 이끄는 데 도움이 됩니다.
다음은 사용할 수 있는 우수한 순차 색상 팔레트의 예입니다.
파란색에서 노란색으로

[“#115f9a”, “#1984c5”, “#22a7f0”, “#48b5c4”, “#76c68f”, “#a6d75b”, “#c9e52f”, “#d0ee11”, “#f4f100”]
회색에서 빨간색으로

["#d7e1ee", "#cbd6e4", "#bfcbdb", "#b3bfd1", "#a4a2a8", "#df8879", "#c86558", "#b04238", "#991f17"]
블랙에서 핑크로

[“#2e2b28”, “#3b3734”, “#474440”, “#54504c”, “#6b506b”, “#ab3da9”, “#de25da”, “#eb44e8”, “#ff80ff”]
블루스

[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00ffff”]
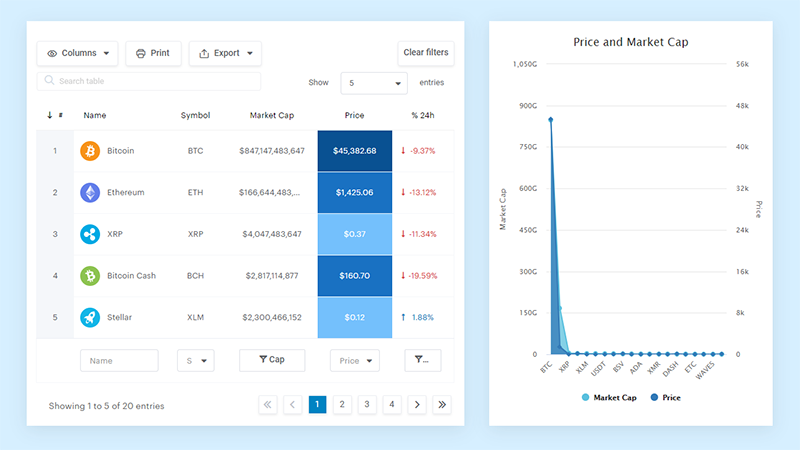
당신의 아름다운 데이터는 온라인에 있을 가치가 있습니다
wpDataTables 는 그렇게 할 수 있습니다. 반응형 테이블과 차트를 만들기 위한 #1 WordPress 플러그인인 데에는 그만한 이유가 있습니다.


그리고 다음과 같이 하는 것은 정말 쉽습니다.
- 당신은 테이블 데이터를 제공
- 구성 및 사용자 지정
- 게시물 또는 페이지에 게시
그리고 예쁘기만 한 것이 아니라 실용적이기도 합니다. 최대 수백만 개의 행이 있는 큰 테이블을 만들거나 고급 필터 및 검색을 사용하거나 야생으로 가서 편집 가능하게 만들 수 있습니다.
"예, 하지만 Excel을 너무 좋아하고 웹 사이트에는 그런 것이 없습니다." 네, 있습니다. Excel 또는 Google 스프레드시트와 같은 조건부 서식을 사용할 수 있습니다.
내가 당신의 데이터로 차트를 만들 수 있다고 말했습니까? 그리고 그것은 아주 작은 부분일 뿐입니다. 다른 많은 기능이 있습니다.
발산 팔레트
데이터 시각화 차트에 중심 값이 있는 경우(예: '0') 발산 팔레트가 유용할 것입니다.
이것은 동일한 끝점을 공유하는 두 개의 순차 팔레트의 조합입니다 . 결과적으로 독자는 끝점의 다른 측면에서 떨어지는 다른 값을 쉽게 구별할 수 있습니다.
그래픽 중앙은 중성색 사용을 권장합니다. 따라서 더 높은 값은 차트의 가장자리를 향해 적절하게 강조 표시됩니다.
다음은 다양한 색상을 사용하는 방법의 몇 가지 예입니다.
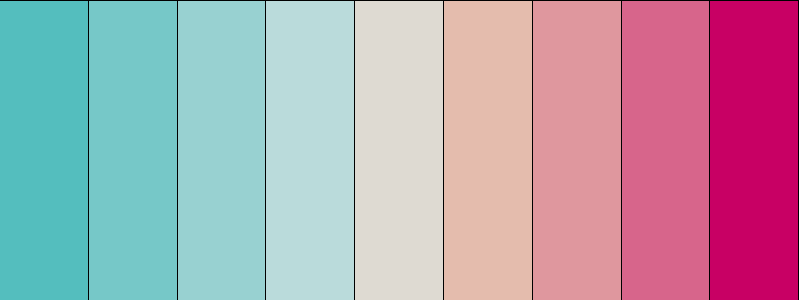
파란색에서 빨간색으로

[“#1984c5”, “#22a7f0”, “#63bff0”, “#a7d5ed”, “#e2e2e2”, “#e1a692”, “#de6e56”, “#e14b31”, “#c23728”]
주황색에서 보라색으로

["#ffb400", "#d2980d", "#a57c1b", "#786028", "#363445", "#48446e", "#5e569b", "#776bcd", "#9080ff"]
핑크 폼

[“#54bebe”, “#76c8c8”, “#98d1d1”, “#badbdb”, “#dedad2”, “#e4bcad”, “#df979e”, “#d7658b”, “#c80064”]
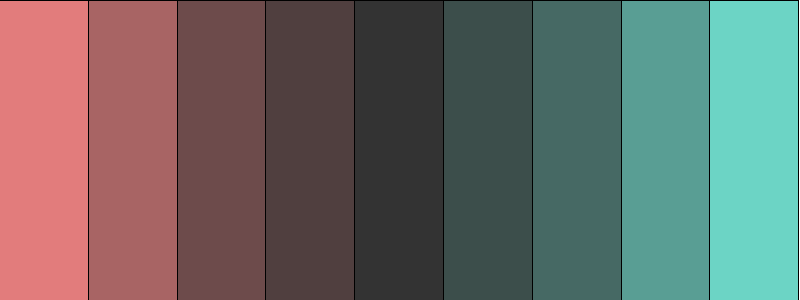
연어에서 아쿠아로

["#e27c7c", "#a86464", "#6d4b4b", "#503f3f", "#333333", "#3c4e4b", "#466964", "#599e94", "#6cd4c5"]
색상 팔레트 생성기
이제 대규모 프로젝트에서 작업할 때 어떤 일이 발생합니까? 이 경우 데이터 시각화 색상 팔레트가 모든 그래픽, 보고서, 문서 등에서 일관성을 유지하는 것이 중요합니다.
운 좋게도 올바른 색조, 채도 및 휘도로 정확한 색상을 재현하는 색상 코드가 있습니다.
과학 출판물의 경우 HEX 색상 코드가 매우 유명합니다. 이 코드는 6자리로 구성되며 웹사이트, Google Slides, Excel, Adobe Illustrator, PowerPoint 및 Prism에서 사용할 수 있습니다. 다른 그래픽 디자인 도구 또는 플랫폼은 CMYK, HSL 또는 RGB와 같은 코드를 사용할 수 있습니다.
다른 코드를 찾으려면 다음 도구가 큰 도움이 될 것입니다.
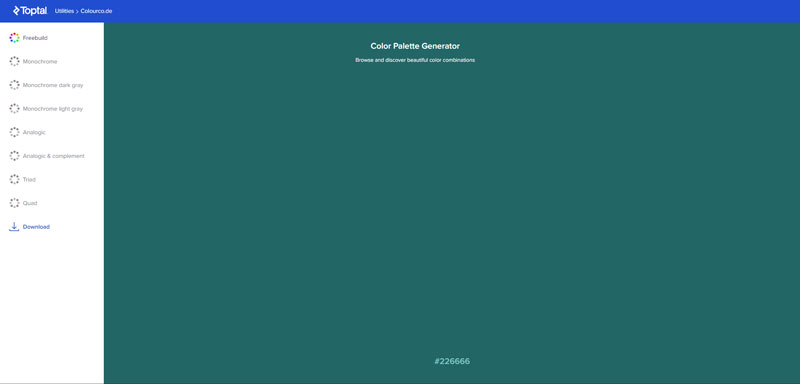
토탈 컬러 플래트

이를 사용하여 아날로그, 단색 및 사용자 정의 팔레트를 포함한 다양한 색상 팔레트에 대한 HEX 코드를 다운로드할 수 있습니다.
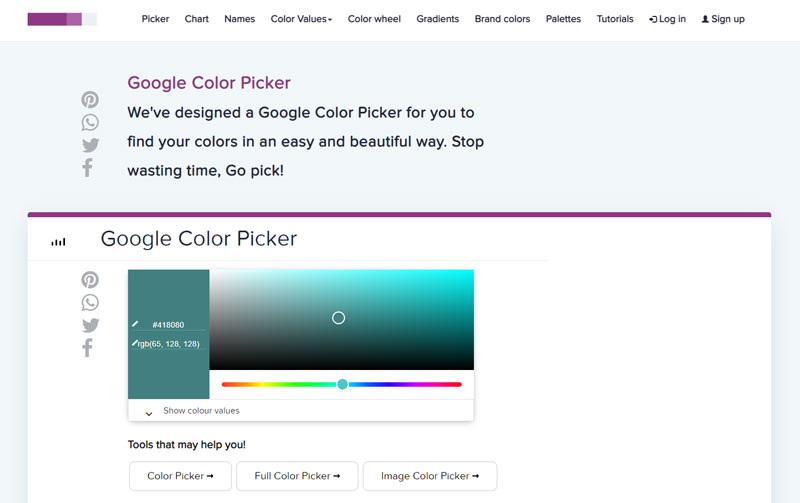
Google 색상 선택기

이 훌륭한 도구를 사용하면 슬라이드를 사용하여 올바른 코드를 찾을 수 있습니다 . 모든 종류(HEX, HSL, CMYK 또는 RGB)가 될 수 있습니다.
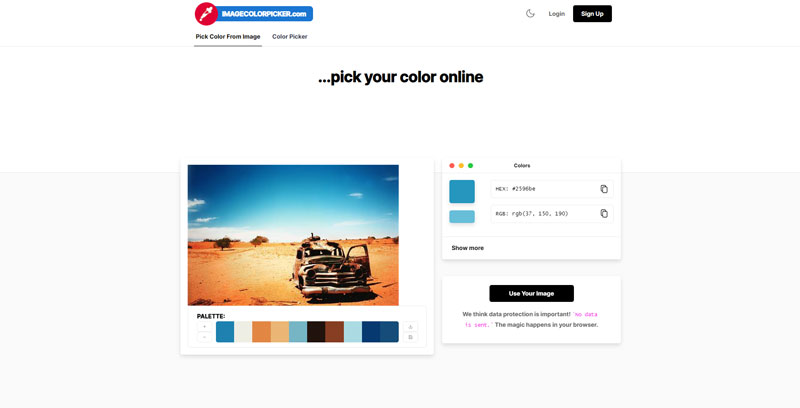
이미지 색상 선택기

이미지 색상 선택기 덕분에 업로드된 사진이나 URL에서 색상을 선택할 수 있습니다. HSL, HEX 및 RGB 코드를 추출할 수 있습니다.
데이터 시각화 색상표 리소스
온라인에서 사용할 수 있는 리소스가 많이 있습니다. 적절한 소프트웨어를 사용하면 가장 편리한 색상 팔레트를 선택하고 데이터 시각화 작업을 강조 표시할 수 있습니다.
도움을 드리기 위해 "R" 변수에 사용할 수 있는 색상 팔레트 목록이 있습니다.
또한 다음 리소스를 살펴보세요.
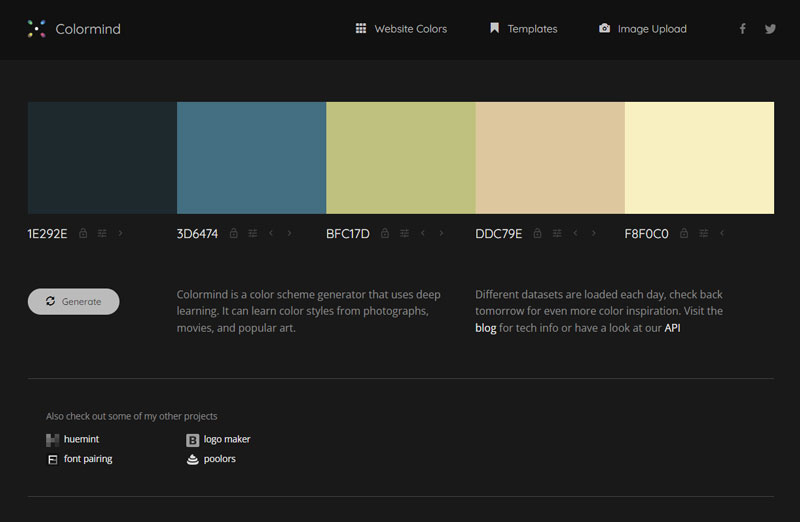
컬러마인드

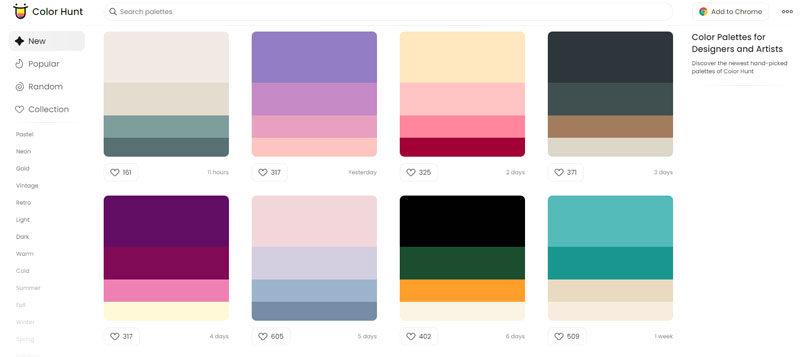
컬러 헌트

색 공간

쿨러

비주얼리제이션 팔레트

데이터 색상 선택기

Canva 컬러 팔레트

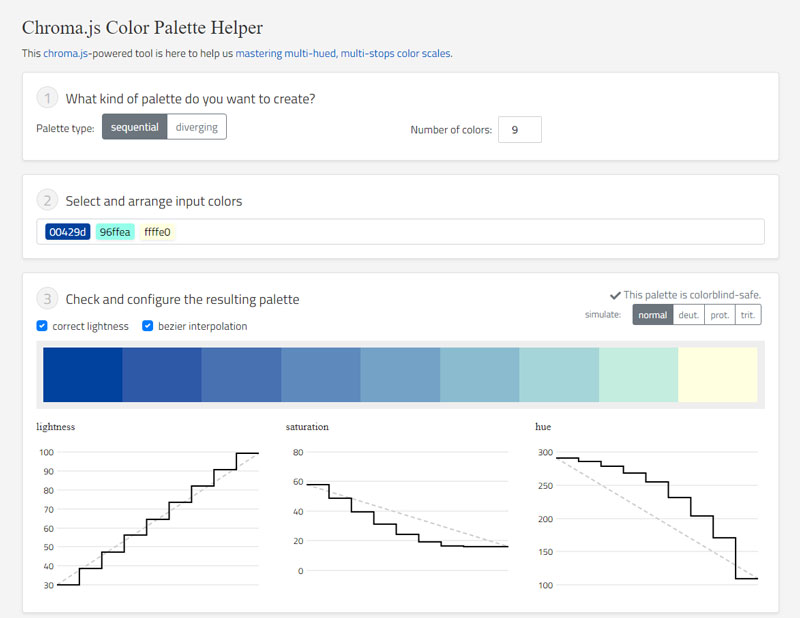
색상 팔레트 도우미

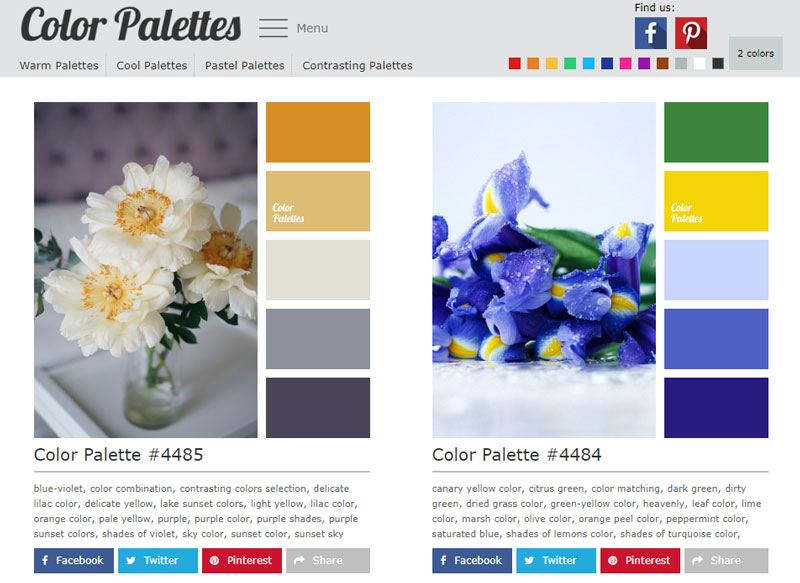
색상 팔레트

올바른 데이터 시각화 색상표를 선택하는 방법에 대한 최종 생각
데이터 분석기의 작업은 기술 작업이 완료되었다고 끝난 것이 아닙니다. 독자에게 정보를 제공할 때 중요한 결정을 내려야 합니다.
귀하의 정보가 얼마나 정확하거나 조사가 얼마나 철저했는지는 중요하지 않습니다. 사람들이 읽을 수 없다면 가치가 없을 것입니다. 또한 빠르고 정확하게 읽을 수 있어야 합니다 .
이를 위해서는 올바른 데이터 시각화 색상 팔레트를 선택하는 것이 필수적입니다. 그래픽 유형에 따라 다양한 색상표, 순차 색상표 및 범주형 색상 중에서 선택할 수 있습니다. 모든 그래픽에서 음영을 일치시키려면 적절한 색상 코드를 사용하고 특정 도구를 통해 찾으십시오.
마지막으로 색상 조합의 기본과 특성을 잊지 마십시오. 이 기사의 정보를 통해 최고 품질의 복잡한 차트를 작성할 준비가 되었습니다.
데이터 시각화 색상표 예제에 대한 이 기사를 재미있게 읽었다면 Chart.js 예제에 대한 이 기사를 확인해야 합니다.
또한 차트 유형, WordPress 차트, Highchart 대안 및 훌륭한 WordPress 차트를 만드는 방법과 같은 몇 가지 관련 주제에 대해서도 썼습니다.
