WooCommerce Storefront 자식 테마를 만드는 방법
게시 됨: 2021-03-04
최종 업데이트 - 2021년 3월 5일
자식 테마는 기본 스타일과 기능을 유지하면서 기존 테마를 수정한 것입니다. 원래 테마를 상위 테마라고 하고 새로 수정한 테마를 하위 테마라고 합니다. 자신만의 WooCommerce Storefront 하위 테마를 만드는 것은 새 테마를 구매하지 않고 상점을 개인화하려는 경우 좋은 방법입니다.
WooCommerce 스토어프론트를 받으세요!
하위 테마 – 개요
소개에서 언급했듯이 자식 테마는 부모 테마를 기본으로 하여 테마에 추가 기능을 제공합니다. 종종 이것은 하나의 테마에 대한 변형을 만들고자 할 때 좋은 옵션입니다. Storefront 하위 테마 디렉토리에서 다양한 산업 및 제품 유형에 적합한 다양한 프리미엄 하위 테마를 찾을 수 있습니다. 이 방법으로 Storefront에 대한 자신의 자식 테마를 쉽게 만들 수 있습니다.
자식 테마 사용의 장점
테마를 직접 수정하면 업데이트 중에 수정 사항이 손실될 위험이 있습니다. 하위 테마는 수정 사항이 그대로 유지되도록 합니다. 전반적으로 자식 테마를 개발하는 것이 새로운 테마를 만드는 것보다 더 빠른 프로세스입니다. 또한 WordPress 테마 개발 에 관심이 있는 사람들에게 자식 테마를 만드는 것은 실험하고 배울 수 있는 좋은 방법입니다.
다음은 하위 테마를 만들 때의 몇 가지 장점입니다.
- 다른 도메인에 맞게 동일한 테마에 대해 다른 변형을 만드는 데 도움이 됩니다.
- 상위 테마를 수정하지 않고 디자인 사용자 정의를 별도로 저장할 수 있습니다.
- 워드프레스나 우커머스의 상위 테마나 코어 파일 업데이트 후에도 커스터마이징은 유지될 수 있습니다.
WooCommerce Storefront 자식 테마 만들기
테마를 사용자 정의하기 전에 사이트를 적절하게 백업하는 것이 좋습니다. 새 하위 테마를 업로드하려면 호스트에 대한 FTP 액세스가 필요합니다.
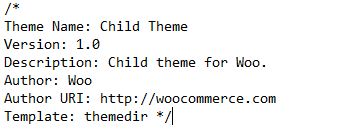
프로세스를 시작하려면 WooCommerce 문서에 제공된 다음 예제 코드를 사용하여 하위 테마에 대한 style.css 파일을 만듭니다.

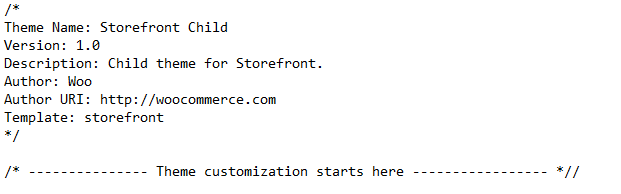
다음으로 템플릿 필드를 Storefront를 가리키도록 변경합니다.

여기에서 눈치채셨을 수도 있는 한 가지 차이점은 Storefront를 사용하면 25개 테마에 대한 하위 테마를 만드는 동안 뒤따른 대기열에 넣기 단계가 필요하지 않다는 것입니다. Storefront를 사용하여 하위 테마를 만들 때 프로세스를 시작하려면 빈 function.php 파일과 style.css 파일만 있으면 됩니다.
파일을 하위 테마 폴더로 전송하고 zip 파일을 생성하여 업로드하기만 하면 됩니다. 이 작업이 완료되면 모양 > 테마 에서 새 하위 테마를 활성화합니다.
호스팅 서비스에 액세스할 수 있는 경우 FTP를 통해 하위 테마를 업로드할 수도 있습니다. FileZilla와 같은 FTP 프로그램을 사용할 수 있습니다.
Mac 및 Windows용 최고의 FTP 클라이언트.
이제 하위 테마 스타일시트 및 템플릿 파일에 코드를 추가하여 사용자 정의할 수 있습니다. 예를 들어, Storefront 테마 폴더에서 하위 테마 폴더로 템플릿 파일을 복사할 수 있습니다. 하위 테마 폴더의 이 파일은 요구 사항에 따라 코드를 수정하여 사용자 지정할 수 있습니다.
자식 테마의 디자인과 기능을 사용자 지정하는 방법은 무엇입니까?
위의 설정으로 Storefront에 대한 하위 테마를 만들었습니다. 그러나 아직 테마에 대한 사용자 지정 속성이 없습니다. 상위 테마를 수정하지 않고 하위 테마에 기능 및 디자인 사용자 정의를 추가할 수 있습니다.
디자인 변경
예를 들어, 하위 테마에 대해 만든 위의 스타일시트에서 아래 코드를 사용하여 사이트 제목의 색상을 사용자 지정할 수 있습니다.
.site-branding h1 a {
color: red;
}
템플릿 수정
테마 폴더에서 템플릿 파일(*.php)을 수정할 수도 있습니다. 예를 들어 상위 테마 폴더 wp-content/themes/storefront/header.php 에서 header.php를 하위 테마 폴더 wp-content/themes/storefront-child/header.php로 복사하여 특정 코드를 수정할 수 있습니다.
복사가 완료되면 header.php를 편집하고 필요에 따라 코드를 사용자 정의할 수 있습니다. 자식 테마의 header.php는 부모 테마의 header.php 대신 사용됩니다.
이런 방식으로 WooCommerce 템플릿을 수정할 수도 있습니다. 하위 테마에 새 폴더를 만들고 이름을 "WooCommerce"로 지정하기만 하면 됩니다. 여기에서 WooCommerce 템플릿을 변경하여 사이트 디자인에 맞출 수 있습니다.
이 WooCommerce 문서는 WooCommerce 템플릿 구조에 대해 더 많이 이해하는 데 도움이 됩니다.
기능 사용자 정의
자식 테마를 만들 때 사용자 지정 기능도 갖고 싶을 것입니다. 이를 위해서는 먼저 functions.php 파일이 비어 있고 부모의 functions.php 파일에 있는 정보가 포함되어 있지 않은지 확인해야 합니다. 이제 상위 테마의 함수에 있는 특정 함수가 플러그형이면(조건부 if 문으로 래핑됨) 하위 테마 functions.php에 해당 함수를 복사할 수 있습니다. 플러그형 기능을 복사한 후에는 필요에 따라 변경할 수 있습니다. 다음은 플러그형 기능의 예입니다.
if (!function_exists("parent_function_name")) {
parent_function_name() {
...
}
}

일반 자식 테마 만들기
하위 테마를 만드는 과정은 다른 테마에 비해 스토어프론트가 다르고 간단합니다. 이 기사에서는 일반적인 방법의 기본 세부 정보도 살펴보겠습니다.
첫 번째 단계는 테마 디렉토리를 만드는 것입니다. 다음으로 자식 테마에 대한 스타일시트(style.css 파일)를 만듭니다. WooCommerce는 스타일을 올바르게 대기열에 넣는 데 유용한 functions.php 파일을 생성할 것을 권장합니다.
일반 자식 테마 만들기
자식 테마를 만드는 과정은 다른 테마에 비해 매장에서 다르고 간단합니다. 이 기사에서는 일반적인 방법의 기본 세부 정보도 살펴보겠습니다.
첫 번째 단계는 테마 디렉토리를 만드는 것입니다. 다음으로 자식 테마에 대한 스타일시트(style.css 파일)를 만듭니다. WooCommerce는 스타일을 올바르게 대기열에 넣는 데 유용한 functions.php 파일을 생성할 것을 권장합니다.
자식 테마 디렉토리 생성
wp-content/themes에 하위 테마 디렉토리를 만들고 배치합니다. 필수는 아니지만 하위 테마 디렉토리 이름에 '-child'를 추가하는 것이 좋습니다. 문제를 피하기 위해 하위 테마 디렉토리 이름에 공백을 남기지 않도록 주의해야 합니다.
자식 테마의 스타일시트 만들기
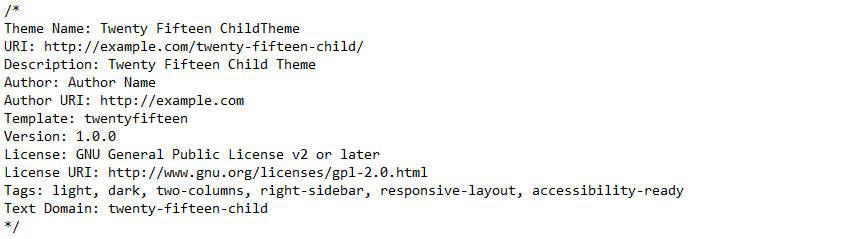
프로세스를 시작하려면 스타일시트 헤더를 만드세요. 다음은 Twenty Fifteen 테마를 기반으로 하는 하위 테마용으로 생성된 스타일시트 헤더의 WordPress Codex 예제입니다.

하위 테마를 만드는 동안 이 예제 텍스트를 참조 지점으로 사용하고 테마와 관련된 세부 정보로 대체할 수 있습니다. 템플릿 라인은 상위 테마의 디렉토리 이름을 제공합니다. 작업 중인 테마에 따라 조정해야 합니다.
부모 및 자식 테마 대기열에 추가
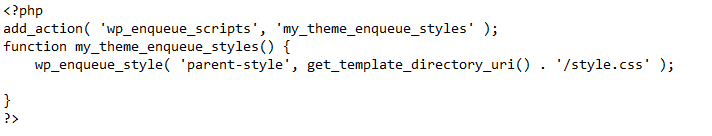
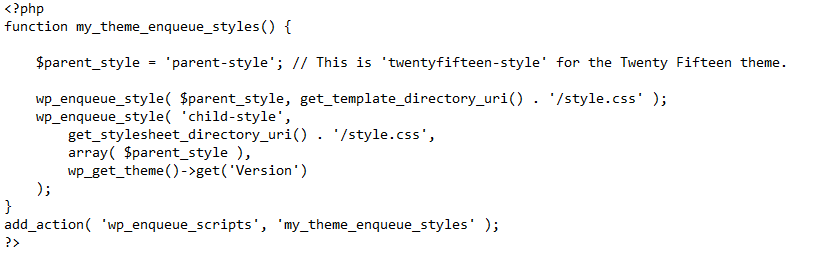
상위 및 하위 테마를 대기열에 추가하려면 하위 테마 디렉토리에 functions.php 파일을 생성하십시오. wp_enqueue_scripts 작업을 추가하고 하위 테마의 function.php에서 wp_enqueue_style()을 사용하여 상위 테마 스타일시트를 대기열에 넣습니다. PHP 태그(<?php)로 자식 테마의 function.php를 엽니다. 다음으로 상위 및 하위 테마 스타일시트를 대기열에 넣습니다. 아래 스크린샷은 상위 테마가 CSS를 유지하기 위해 하나의 .css 파일을 사용하는 경우에만 작동하는 예입니다. style.css, main.css, ie.css와 같은 .css 파일이 두 개 이상 있는 경우 모든 상위 테마 종속성을 유지해야 합니다. 좋은 수준의 코딩 지식은 처음부터 이를 올바르게 수행하는 데 중요한 요소입니다.

또한 자식 테마 style.css에 실제 CSS 코드를 대기열에 넣어야 합니다. 하위 테마 스타일시트가 상위 스타일시트 다음에 로드되도록 하려면 상위 스타일을 종속성으로 설정할 수 있습니다. 또한 하위 테마의 버전 번호를 포함하여 하위 테마에 대해서도 캐시를 무효화할 수 있도록 합니다. Codex에서 권장하는 예는 다음과 같습니다.

자녀 테마 활성화
자녀 테마 폴더의 zip 파일을 생성하고 Appearance → Themes → Add New Theme 로 이동하여 업로드합니다.

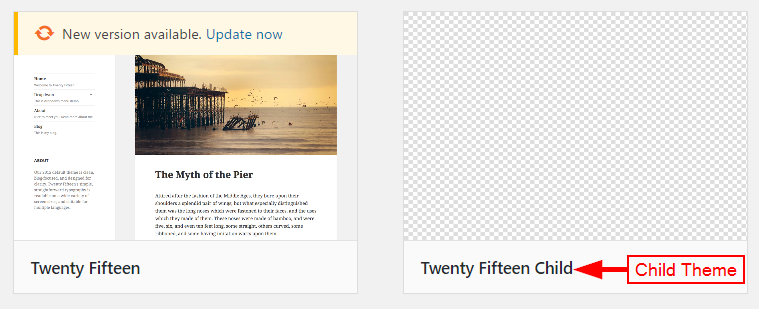
이제 새 하위 테마가 테마 목록에 표시됩니다.

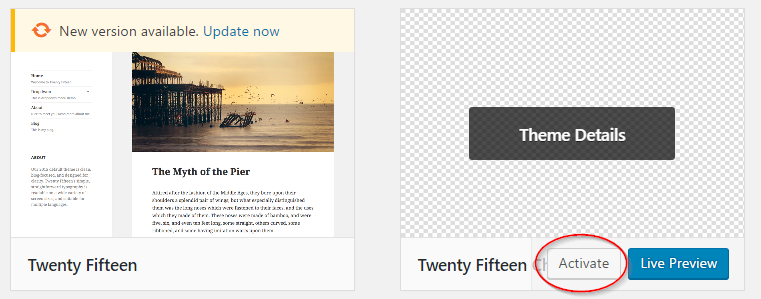
이제 활성화 버튼을 클릭하여 새 하위 테마를 활성화할 수 있습니다.

- 지금 스토어프론트 테마를 다운로드하세요.
- WordPress Codex의 하위 테마에 대해 자세히 알아보세요.
이 WooCommerce 링크에서 샘플 하위 테마를 다운로드하여 더 잘 알 수도 있습니다. 또는 관련 기사를 읽어보십시오.
- WooCommerce 스토어에 적합한 테마를 선택하는 방법은 무엇입니까?
- Storefront를 설치하고 구성하는 방법은 무엇입니까?
- WooCommerce 테마의 최신 트렌드.
