최고의 WooCommerce 제품 표시 플러그인 및 사용 방법
게시 됨: 2020-03-23
최종 업데이트 - 2021년 9월 27일
전자 상거래 상점에 지속적인 인상을 주는 것은 어려운 작업일 수 있습니다.
사전에 고려해야 할 요소가 많이 있습니다. 눈에 잘 띄는 제품 설명부터 고객 여정 전반에 걸쳐 열린 커뮤니케이션 채널에 이르기까지 고객이 더 쉽게 액세스할 수 있는 제품 페이지를 만드는 방법에는 여러 가지가 있습니다.
그러나 그 모든 것의 한가운데에 아마도 가장 중요한 요소가 있을 것입니다. 바로 제품 디스플레이입니다.
WooCommerce 제품 표 및 필요한 이유
사용할 수 있는 제품 디스플레이용 WooCommerce 확장 프로그램이 많이 있지만 의도한 목적을 달성하는 데까지만 사용할 수 있습니다. 운 좋게도 WooCommerce Product Tables 는 단순성과 효율성으로 모든 제품 표시 요구 사항을 충족하는 플러그인입니다!
조직적인 방식으로 제품을 표시하는 데 유용한 Product Table은 제품을 표시하는 방법에 가치를 추가할 뿐만 아니라 플러그인입니다. 뿐만 아니라 고객이 제품의 확인란을 클릭하기만 하면 제품을 구매할 수 있고, 장바구니에 추가하고, 제품 카탈로그를 탐색하지 않고 체크아웃하는 등 여러 가지 유용한 기능이 제공됩니다.
플러그인이 무엇인지 자세히 살펴보겠습니다.
깨끗하고 단순한 사용자 인터페이스
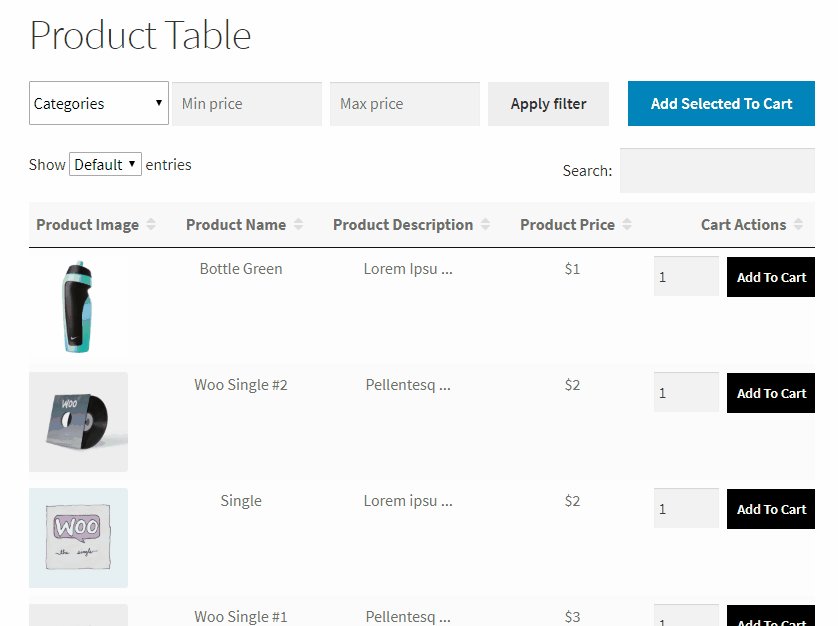
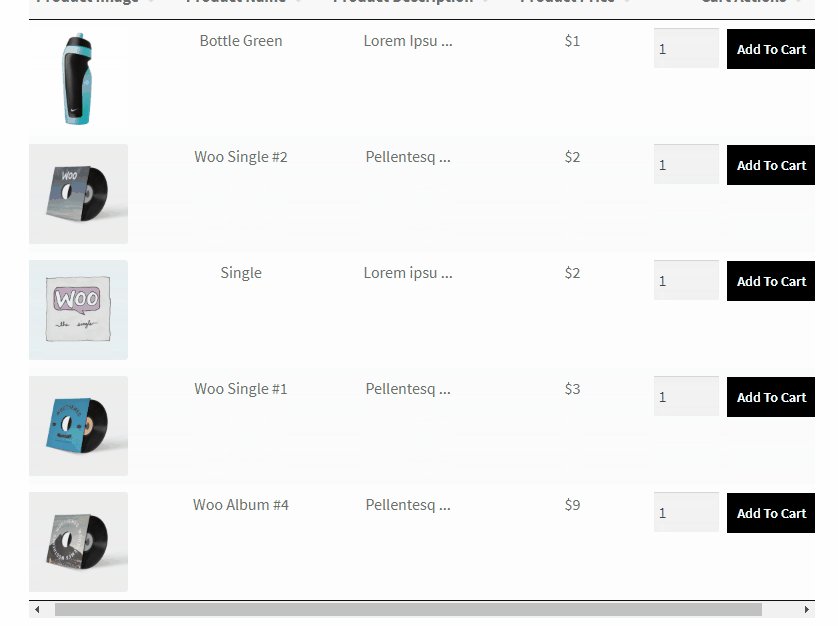
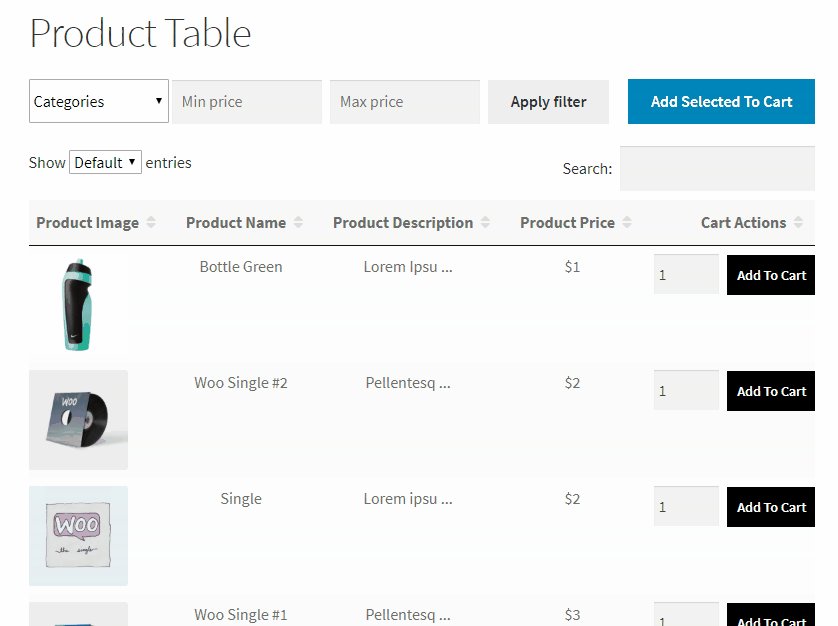
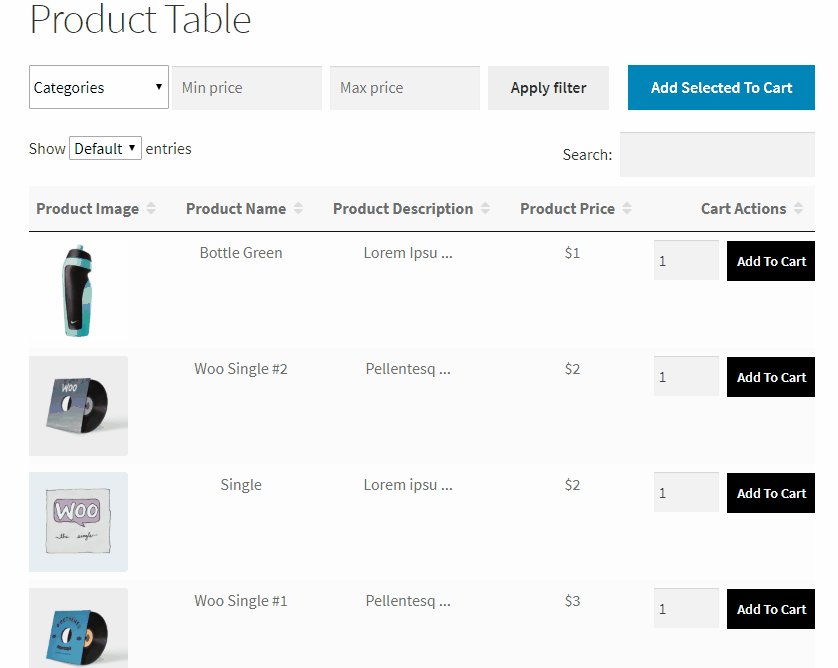
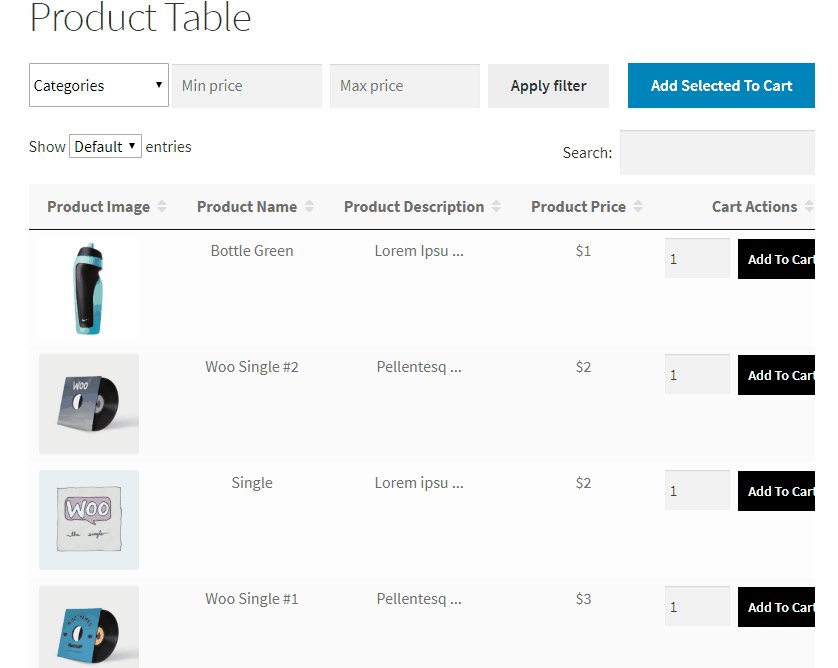
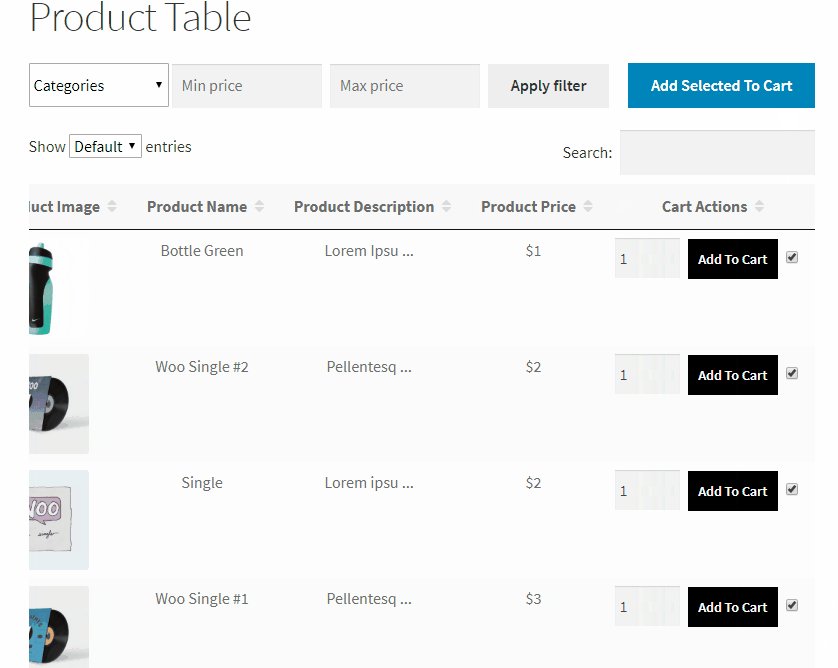
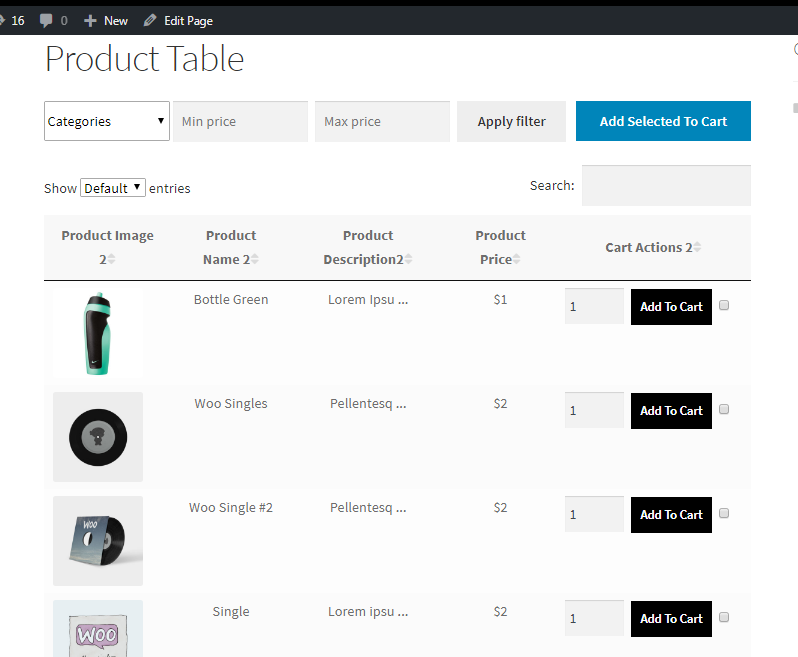
이 제목을 원근감 있게 표현하기 위해 제품 테이블의 기본 표시는 다음과 같습니다.

이 플러그인을 개발할 때 우리의 주요 초점은 모든 역량의 WooCommerce 소유자에게 제품을 표시하기 위한 간단하면서도 효과적인 솔루션을 제공하는 것이었습니다. 에 대한 가장 좋은 부분
이 플러그인은 기능으로 가득 차 있지만 표시되는 모든 필드를 사용자의 요구에 따라 사용자 지정할 수 있습니다.
특징 및 기능
플러그인은 프론트엔드와 백엔드 모두에서 직관성과 단순성을 제공합니다. 둘 다 보장
플러그인을 사용하면 사용자와 상점 소유자가 편안합니다.
프론트 엔드에서 시작합시다 ...
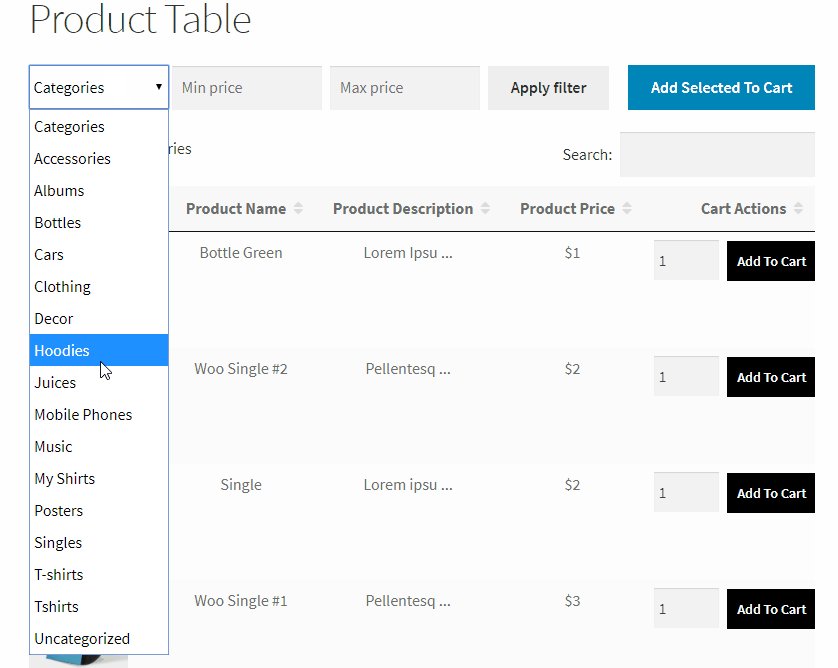
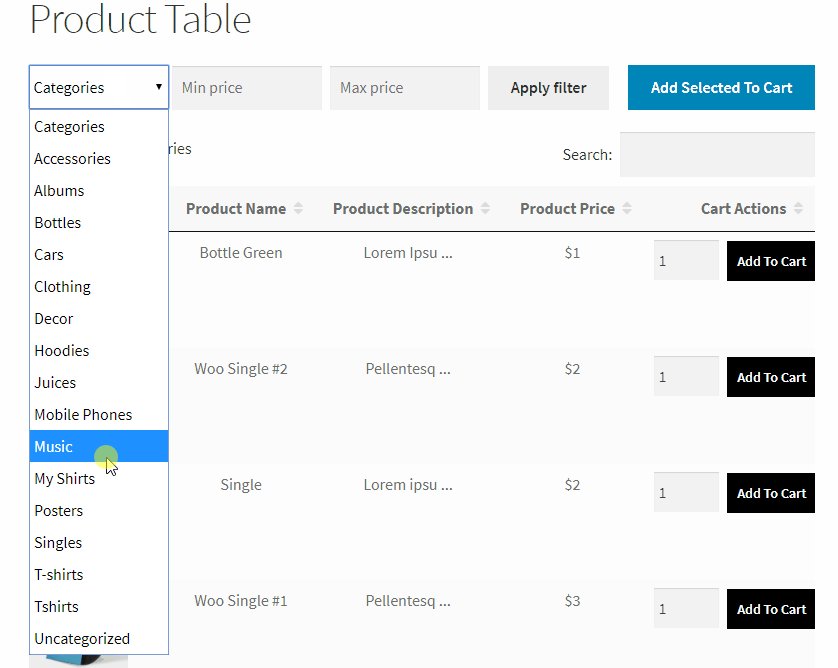
카테고리 기반 세분화
고객의 경우 여러 제품 범주를 탐색하는 것은 시간이 많이 소요되는 작업이 될 수 있습니다. 특히 다양한 제품을 탐색하는 경우에는 더욱 그렇습니다.

WooCommerce 제품 테이블은 고객에게 여러 제품 범주를 표시할 수 있도록 하여 문제를 해결하는 데 도움이 됩니다. 이 기능을 사용하면 사용자가 여러 범주의 제품을 훨씬 빠르게 분류, 보기 및 장바구니에 추가할 때 더 큰 자유를 얻을 수 있습니다.
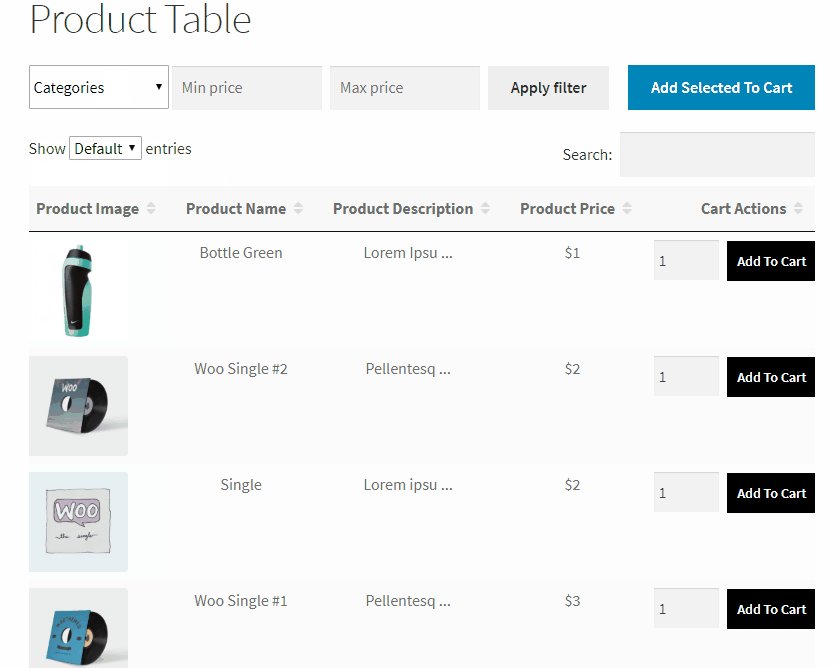
가격 기반 세분화
대부분의 전자 상거래 상점에는 다양한 구매자가 있는 고객이 있으며 각 구매자는 고유한 예산을 가지고 있습니다. 플러그인 가격 기반 세분화 기능을 사용하면 구매하려는 제품의 가격 제한을 설정할 수 있습니다. 이러한 기능을 통해 고객은 예산 요구 사항 내에서 제품을 구입할 수 있습니다.

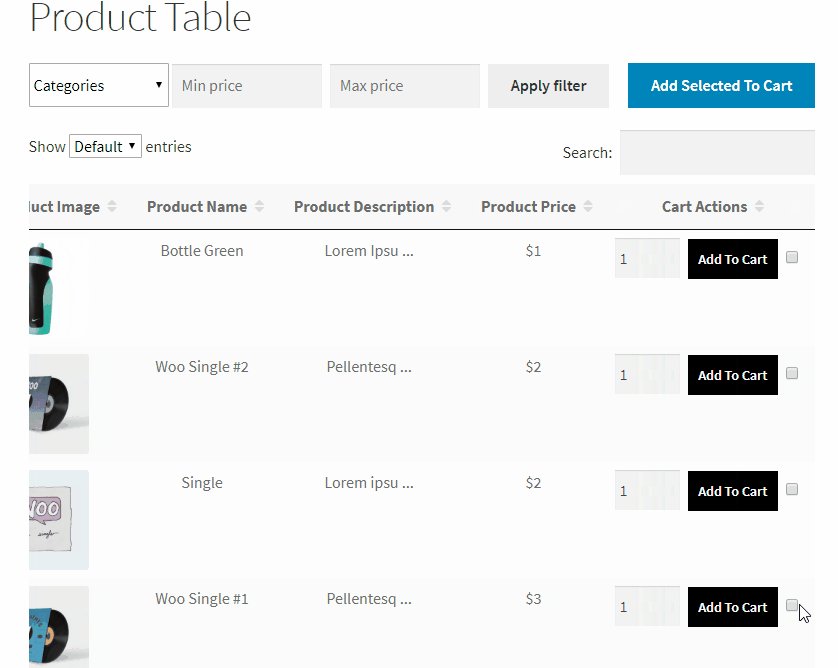
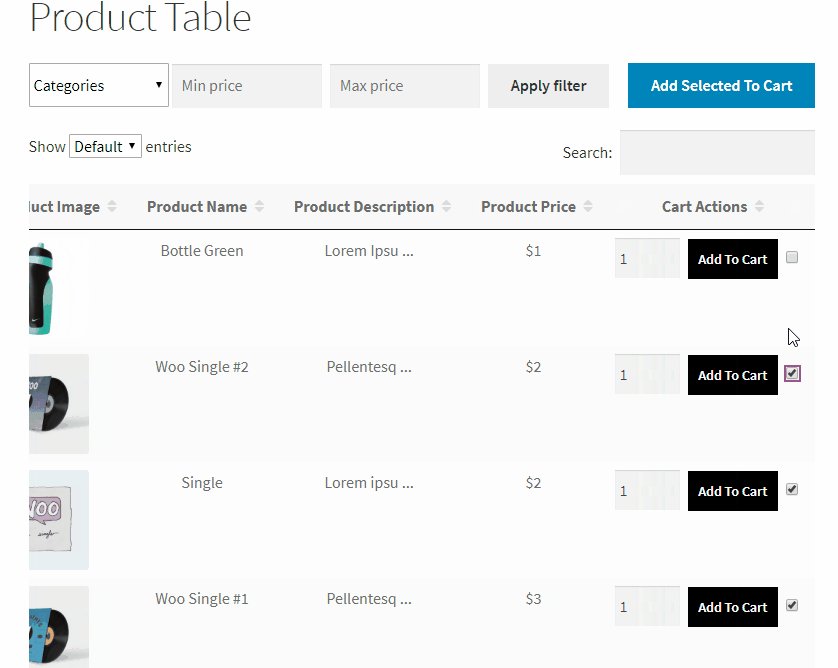
개별 제품 선택
특정 카테고리의 일부 제품만 구매하고 싶으십니까? WooCommerce 제품 테이블이 여러분을 지원합니다! 테이블을 설치하면 모든 제품의 각 제품 항목 끝에 확인란이 있습니다. 장바구니에 담고 싶은 상품을 체크한 후 결제하면 됩니다.

네, 간단합니다!
이제 프론트엔드 기능을 마쳤으므로 플러그인의 백엔드에 대해 이야기하겠습니다.
고객 친절, 모든 단계
플러그인의 사용자 정의 가능성은 이전에 논의한 것입니다. 이 섹션에서는 요점을 자세히 설명하고 기본 설정에 따라 WooCommerce 제품 테이블을 사용자 지정할 수 있는 여러 방법을 살펴보겠습니다.
백엔드에서 플러그인 사용자 정의를 위한 다양한 옵션을 찾을 수 있습니다.
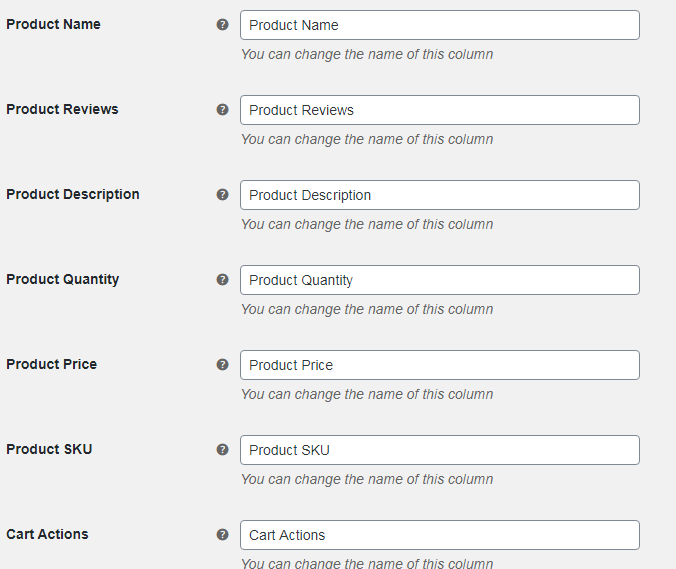
- 열 – 기본 설정에 따라 추가하거나 제거할 수 있는 제품 열 목록과 함께 제공됩니다.
- 열 이름 – 특정 열의 이름을 변경할 수 있습니다. 예를 들어 열을 "제품 이름"에서 "제품"으로만 변경할 수 있습니다.

- 이미지 크기 – 제품 이미지의 크기를 변경할 수 있습니다. 기본 크기의 범위는 최소 50픽셀에서 최대 250픽셀입니다. 위 또는 아래로 이동하면 설정이 기본값으로 다시 렌더링됩니다.


- 이미지 라이트박스 – JavaScript 라이트박스 라이브러리를 활성화합니다. 사용자가 이미지를 클릭하면 라이브러리에 메시지가 표시되고 페이지의 나머지 부분이 희미해지는 동안 제품 이미지가 표시됩니다.

- 설명 텍스트 길이 – 테이블에 더 긴 제품 설명을 표시하고 싶으십니까? 기호에 따라 문자 길이를 변경하십시오.

- 변형 제품 – 변형 제품이 있는 경우 이 확인란을 선택 하여 테이블에 표시할 수 있습니다 .

- 장바구니에 추가 버튼 옵션 – 다중 선택 확인란과 제품 디스플레이의 장바구니에 추가 버튼을 활성화 및 비활성화할 수 있습니다.

테이블 컨트롤
- 카테고리 숨기기 – 스토어에서 제품별 제품 카테고리를 표시하거나 숨깁니다.

- 제품 필터 선택 – 제품 범주 또는 가격 기준으로 제품 필터를 활성화합니다.

- 검색 상자 활성화 – 제품 테이블에 대한 검색 상자를 추가하거나 제거합니다.

- 제품 정렬 - 제품 테이블에서 제품을 정렬할 수 있는 설정을 선택할 수 있습니다.

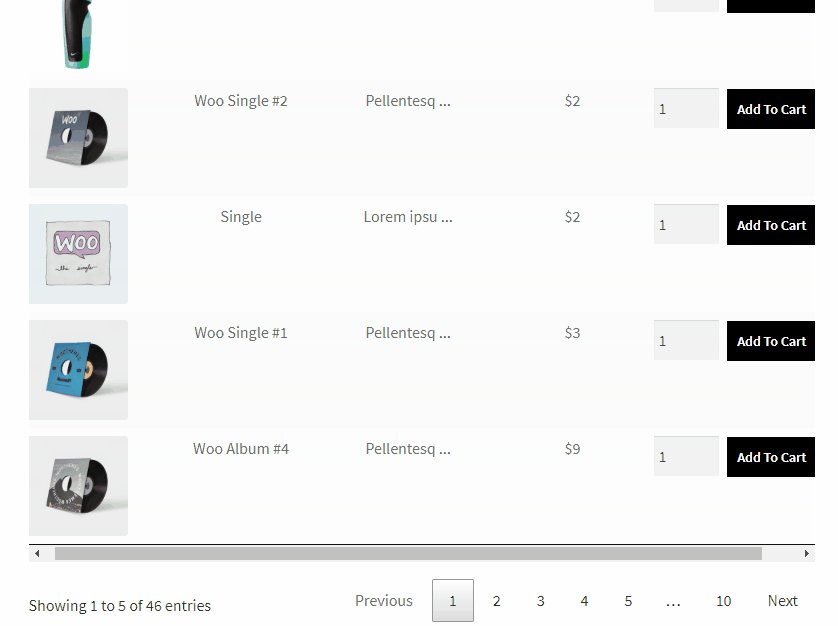
- 단일 페이지에 표시되는 제품 – 한 번에 테이블에 표시할 제품 수를 사용자 정의합니다.

WooCommerce 제품 테이블
WooCommerce 제품 테이블은 WooCommerce 제품 테이블 레이아웃을 만들기 위한 최고의 플러그인 중 하나입니다. WooCommerce Product Table의 핵심 아름다움은 사용자 경험과 사용하기 쉬운 인터페이스입니다. 이것은 몇 분 만에 도매 주문 양식, 제품 번들, 제품 비교 테이블 또는 레스토랑 메뉴를 생성하려는 경우에 탁월한 옵션입니다.

특징
- WooCommerce를 위한 가장 효율적인 한 페이지 주문 양식으로 간소화된 주문 프로세스를 만드는 방법은 간단합니다.
- 제품을 무제한으로 포함할 수 있습니다.
- 이 플러그인을 사용하면 고객이 더 쉽게 결제를 완료하거나 장바구니에 제품을 추가할 수 있어 전환 및 주문 가치를 크게 높일 수 있습니다.
- 이 플러그인의 양식 레이아웃은 휴대폰과 태블릿을 포함한 모든 장치에서 완벽하게 반응합니다.
- 타사 테마 및 플러그인과 호환됩니다.
결론
가장 심미적으로 즐거운 방식으로 제품을 표시하는 것은 매우 강조해야 하는 필수 요소입니다. 그렇지 않은 경우 카트 포기 또는 더 나쁜 의미일 수 있습니다. 가장 자신 있는 제품의 판매가 오지 않을 수도 있습니다. 플러그인 무기고에 WooCommerce 제품 테이블을 포함하는 것이 좋습니다.
지금 WooCommerce 제품 테이블 을 구입 하거나 문서 를 보십시오 .
