WebflowとSquarespace–初心者にはどちらが良いですか? (2022)
公開: 2022-02-12WebflowとSquareSpaceは、コードや特定の技術スキルを使用せずに動作する2つの非常に人気のあるWebサイトビルダーです。
どちらのプラットフォームも、ウェブサイトビルダーの動きに基づいており、スキルを必要とせずに、数回クリックするだけで誰もがウェブサイトを作成できます。
この2つのプラットフォームを外側から見ると、お互いに違いはないと思いますが、実際には非常に多くの違いがあります。
1つまたは別のプラットフォームの使用法は、要件やニーズによって異なります。 それでは、これらのページビルダーについて詳しく見ていきましょう。
1.使いやすさ
Webflowの使いやすさ

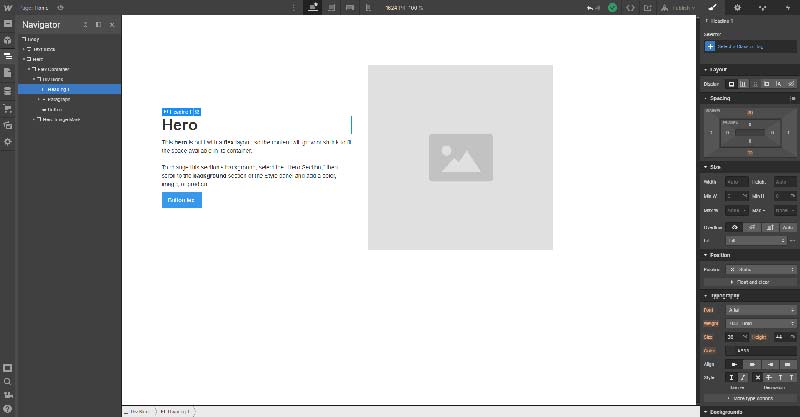
Webflowには多くのオプションと機能が付属しています。 デザイン要素と機能に精通しているデザイナーのバックグラウンドから来た場合、使用法は非常に直感的でシンプルです。 このプラットフォームは、Webのニーズに合わせてカスタマイズされたシンプルなPhotoshopのように見えます。
また、デザインアプリやWeb要素にあまり詳しくない場合は、すぐに使用でき、簡単にカスタマイズできるWebflowテンプレートを使用できます。
Webflowは、Adobe Photoshopを使用してWebサイトをデザインするアプローチをとっていたデザイナーに最適であり、今ではWebflowプラットフォームに直接任意のデザインを作成できると思います。
単純なWebサイトの場合、最小限のテンプレートをインストールして、ドラッグアンドドロップ機能を使用してコンテンツと画像のみを編集できます。 したがって、複雑なスキルは必要なく、Webサイトビルダーは数時間で習得できます。
SquareSpaceの使いやすさ

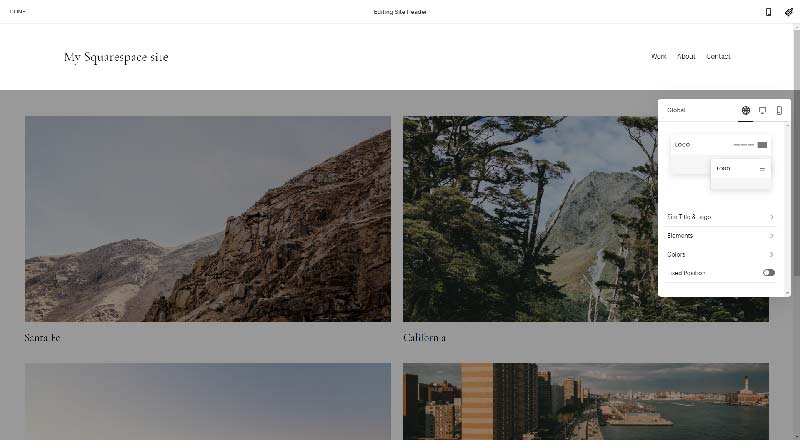
あなたが完全な初心者の場合、Squarespaceは最も直感的で使いやすいページビルダーの1つだと思います。 それを簡単にするのは、非常に最小限でオプションが制限されているテンプレートでもあります。 誰でもワンクリックで画像を編集してページビルダーを使用したり、ライブ編集でコンテンツを変更したり、プリセットオプションをリアルタイムで変更したりできます。
Squarespaceは多くの機能やカスタマイズ可能なオプションを提供していません。全体として、これはプロセスを容易にするために行われます。 初心者でSquarespaceのWebデザインについて何も知らない場合は、テンプレートを選択して、Wordファイルで作業するように編集できます。
また、モバイル編集用のIOSおよびAndroidアプリを作成しました。このアプリでは、コンテンツの公開、画像のアップロード、スマートフォンからのWebサイトの編集を行うことができます。
デザイナー以外の人にとっての優れた機能は、サイトの現在のテンプレートとフォントを使用してロゴを作成するのに役立つロゴメーカー拡張機能です。
とにかく、より多くの機能とオプションが必要な場合は、テンプレートをカスタマイズしたり、カスタムコードを追加したりするオプションがあります。
勝者:Squarespaceはより簡単で直感的です
2.テンプレートとデザイン
Webflowテンプレート

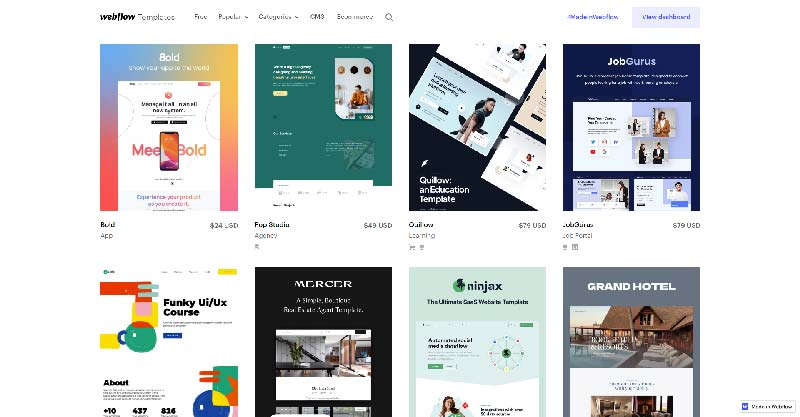
彼らは、あらゆるニッチの毎日の新しいテンプレートが公開されるテンプレートの市場を持っています。 したがって、あらゆるニーズに対応するテンプレートを見つけることができます。
また、Webflowには、ポートフォリオ、写真、さらには複雑なeコマースWebサイト用のテンプレートが付属しています。 非常に簡単に変更できる最小限のテンプレートもあります。
これらは、承認される前のテンプレートがWebflowチームによってレビューされるときのフィルターでもあります。 だから彼らのテンプレートは素晴らしい品質を持っています
SquareSpaceテンプレート

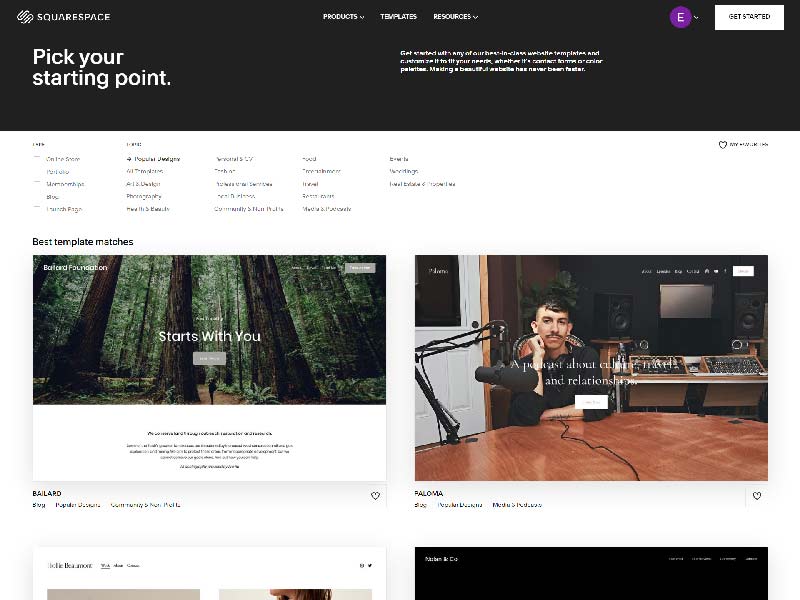
一方、Squarespaceには驚くべき最小限のテンプレートがあります。 私は彼らのデザインが非常に最小限であるがとてもきれいであると言わなければなりません、そしてこれはあなたがウェブデザインに特別な才能を持っていなくてもどんなウェブサイトも見栄えがするようにします。
また、編集する要素が少ないため、最小限のテンプレートを編集する方が簡単です。 最小限のテンプレートは、他のサイトと同じテンプレートを使用しているようには見えないため、適切です。 要素の数が限られているため、それらは一意であるように見えます。 同時に、あなたのウェブサイトは時々未完成に見えるかもしれません。
Squarespaceは、デザイナーが新しいテンプレートを作成して多様性を追加できるようにするために、Webflowのようなマーケットプレイスを開くべきだと思います。
勝者:Webflowにはより多くのテンプレートがあり、より複雑なデザインを選択する可能性があります
3.ブログに最適
Webflowブログ
このプラットフォームでは、すべての主要機能を備えたブログを作成することができます。 Webflowには、選択可能なシンプルなブログテンプレートが付属しています。
CMSと呼ばれるカテゴリがあり、コメントや、単一の投稿やユーザーの役割の管理を規制する可能性など、すべての機能を追加できます。
Webflowでブログを作成できると思いますが、このため、使用できるプラットフォームとしては最適ではないと思います。 SEOをカスタマイズできない、ブログ機能を追加するのが難しいなど、多くの理由があります。
Squarespaceブログ

Squarespaceは、SEOオプションのようなブログにいくつかの優れた機能を提供し、いくつかのテンプレートはブログ専用です。 Squarespaceを使用したブログWebサイトの作成は非常に簡単で、コンテンツの作成も簡単です。
サブスクライバーフォームや電子メールキャンペーンの送信などの機能を簡単に追加できます。
RSSフィード、コメントプラットフォーム、共有オプション、およびブロガー向けの多くの専用オプションを提供します。
勝者:SquareSpace
4.eコマースに最適
Webfloweコマース

eコマースのWebサイトは複雑ですが、Webflowを使用すると簡単に作成できます。 彼らのeコマーステンプレートは美しく、簡単にカスタマイズできます。 Webflowは、PaypalやStripeのような支払いゲートウェイを提供します。
また、3000など一定数の商品の追加には制限があります。納税手数料は約2%です。 あなたがプロのeコマースウェブサイトを作りたいのなら、私はウェブフローがあなたに多くの制限を与えると思います。 Webflowには、Google Analyticsを除いて、訪問と売上を追跡する統合された可能性はありません。
Squarespaceeコマース
Squarespaceは、Paypal、Stripe、Squareなどの事前定義された支払いゲートウェイを提供します。 優れた、簡単で直感的なテンプレートを使用して、無制限の数の製品を簡単に追加できます。 Squarespaceは、製品ビュー、製品クイックビュー、カタログ機能などのすべてのオプションを提供します。

彼らの在庫システムは、他のeコマースプラットフォームと同期できる通知とAPIを備えた非常に高度なものです。 その他の優れた機能は、顧客がさまざまな可能性から選択できる柔軟な配送オプションです。
全体を完成させるのは、Squarespaceをeコマースストアを作成するための優れたビルダーにするレビューとギフトカードシステムです。
勝者:Squarespace
5.写真家に最適
Webflow写真
写真撮影のためにWebflowから選択できるテンプレートはたくさんあります。 写真を紹介する予定で、テンプレートを詳細に編集する可能性が必要な場合は、Webflowが最適なソリューションです。
Squarespaceよりも優れているのは、さまざまな可能性から選択できるテンプレートの多様性です。 デザインの経験がある場合は、Webflowを使用すると編集オプションに満足できると思います。
Squarespaceの写真

Squarespaceは写真やポートフォリオのウェブサイトに最適だと思います。 あなたが写真家であり、ウェブデザインの経験がない場合は、Squarespaceを選択してください。 高解像度の写真を簡単にアップロードする方法に最適で、多くの優れた写真家がすでにそれらを選択しています。
また、ソーシャル統合により、数回クリックするだけでソーシャルメディアで写真を簡単に共有できます。
勝者:Squarespace
6.価格比較
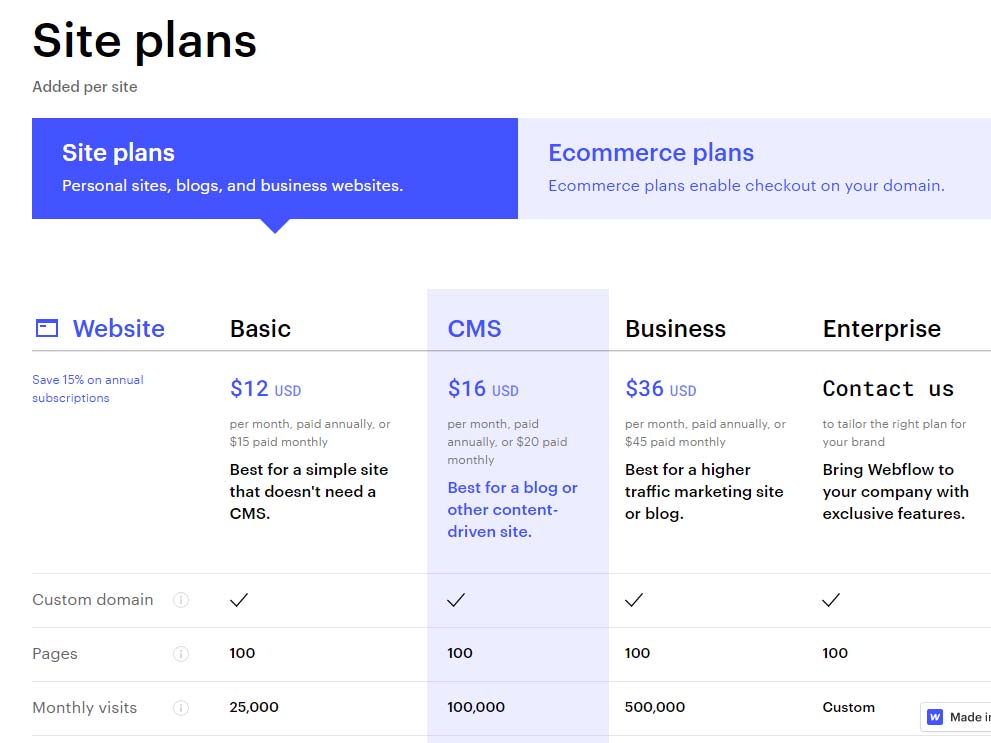
Webflow価格表

この場合、これは検索対象によって異なると思います。WebflowBasicPackageは月額約12米ドルですが、作成できるのは月額100ページと25000ドル/訪問のみです。
ブログやデータ駆動型のウェブサイトを作成できるCMSベースのより複雑なウェブサイトが必要な場合は、月額約20米ドルを支払う必要があります。 また、パッケージの月間訪問数は約100.000で、帯域幅は200GBです。
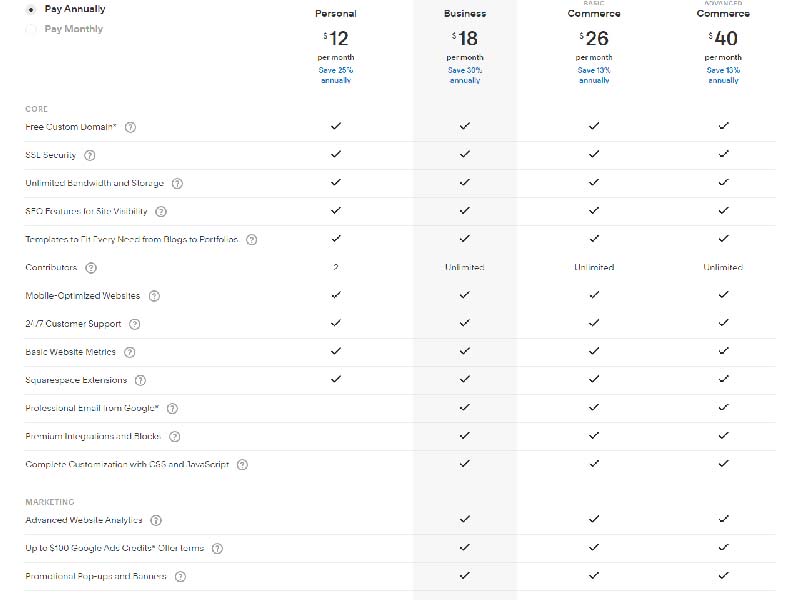
Squarespaceの価格表

Squarespaceの基本プランは月額約12米ドルで、帯域幅やページ数に制限はありません。 より多くの機能を利用できるようにしたい場合は、月額約18米ドルのビジネスプランを選択する必要があります。
eコマースウェブサイトの場合、月額約26米ドルを支払う必要があります
勝者:Squarespace
7.アプリと統合
Webflowの統合

これは新しいウェブサイトビルダーであり、彼らの開発者は新しい機能を追加するために毎日働いています。 当初は、ドラッグアンドドロップなどを備えたHTMLエディタにすぎませんでした。最近では、プラットフォームがブログやeコマースをサポートできるようにCMSが組み込まれています。
Webflowで使用できる主な統合とアプリ:
- リアルタイムチャットや、ポップアップやリードを獲得する可能性などの他のエンゲージメントユーザー機能を提供するインターコム統合。
- Google Analyticsは、訪問者を追跡し、訪問者がWebサイトとどのようにやり取りしているかを確認するのに役立ちます
- メールマーケティングの自動化にとって非常に重要なMailchimp
- SoundCloud
- Zapierは、投稿の公開やその他のタスクを自動化できます。
- Shopify
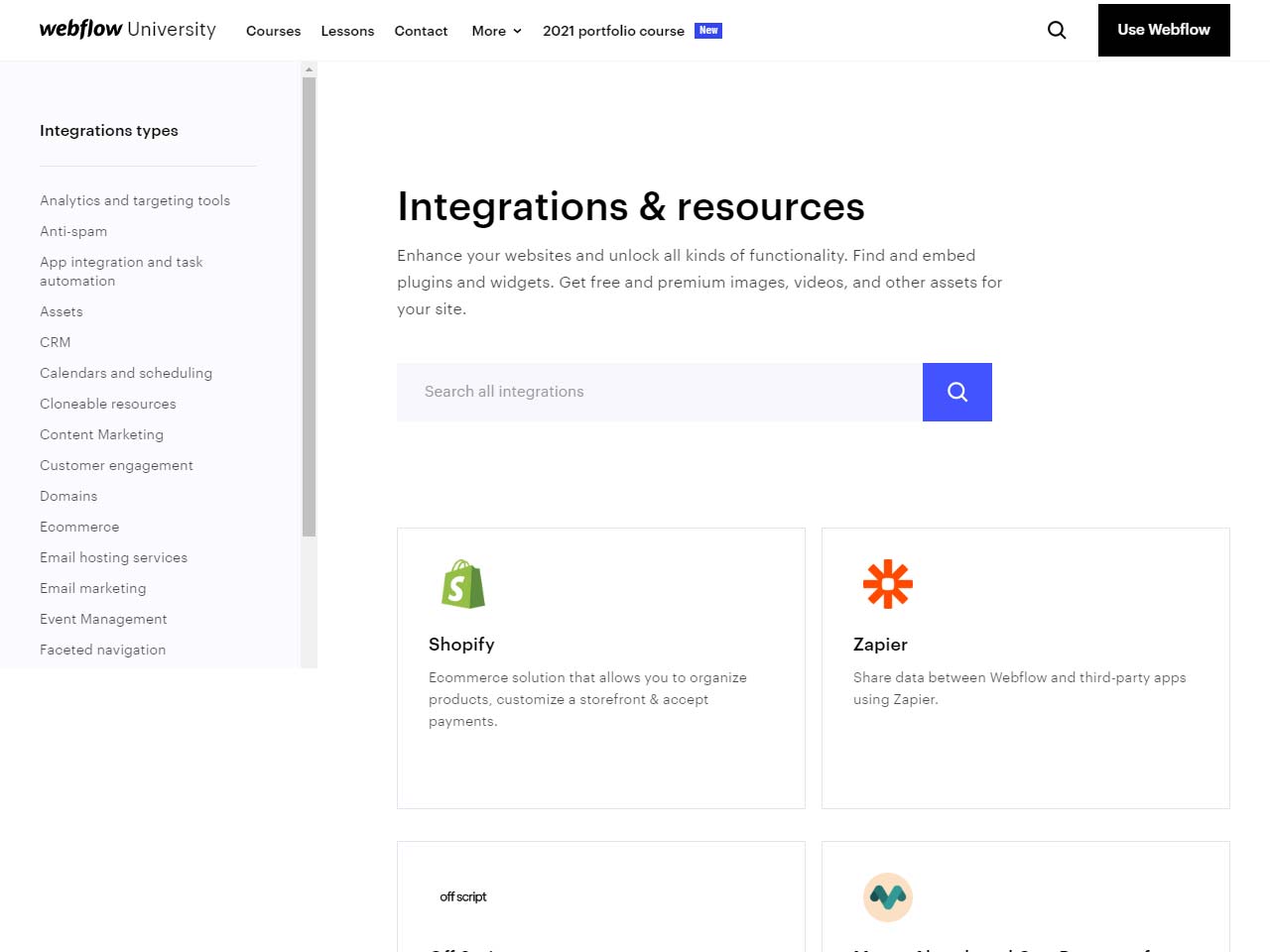
Webflowには統合ライブラリもあり、そこにあるすべての統合を自分で確認できます。 彼らは毎日、プラットフォームで使用できる新しいアプリを追加しています。
SquareSpaceの統合

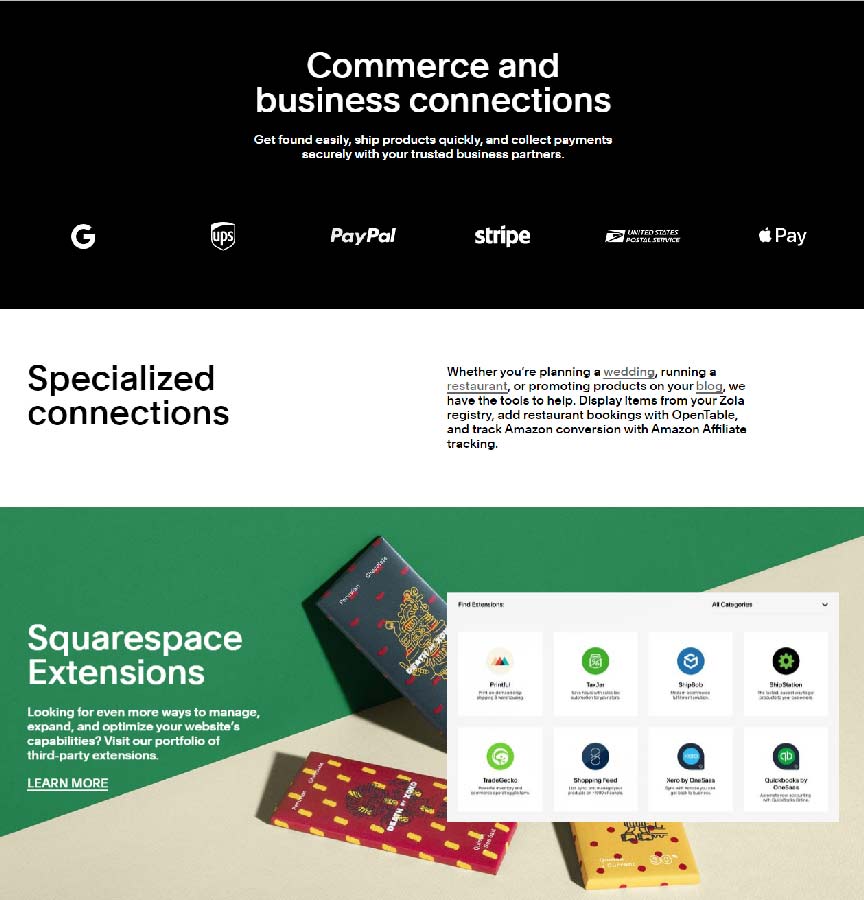
アプリの統合により、顧客はコードなしでWebサイトを構築できます。 したがって、統合はこの種のWebサイトビルダーにとって非常に重要です。 Squarespaceには、Paypal、Stripe、UPS、および多くのソーシャルメディア統合が付属しています。
Squarespaceには、QuickBooks、SmartSeo、OrderDesk、財務管理用のFreshbooksなどのサードパーティの拡張機能が統合されています。
勝者:Webflow
8.サポート
Webflowのサポート

サポートスタッフはWebflowに優れており、プラットフォームの使用方法を学ぶことができるWebflowUniversityというセクションもあります。
彼らは電子メールサポートを提供し、応答時間は時々約1〜2日を必要とします。 プレミアムWebflowテンプレートを購入する場合は、テンプレートの作成者に非常に役立つサポートを依頼できます。 また、専門家が必要な場合は、彼らのプラットフォームから専門家を雇うこともできます。
Squarespaceのサポート
このプラットフォームは、ライブチャットと電子メールサポートを通じて迅速なサポートを提供します。 また、Squarespaceには、チュートリアルとウェビナーを備えたガイドセクションがあります。 コミュニティフォーラムは、場合によっては非常に役立つことがあります。
彼らのサポートはとても良いと思いますが、ほとんどの場合、チャットサポートボットで問題を解決できます。 Squarespaceは非常に直感的なプラットフォームであり、そのテンプレートは非常に使いやすいです。 より複雑な機能を追加したり、コードを追加したりする場合は、そのWebサイトから専門家を雇うことができます。
勝者:SquareSpace
結論– WebflowとSquarespaceのどちらが優れていますか?
2つのウェブサイトビルダーはどちらも非常に使いやすく、初心者だけでなく初心者にも最適です。 私の経験では、クライアントにこれらのプラットフォームを使用し始めたWebエージェンシーを見てきました。
ウェブマスターとしての私の個人的な選択はWebflowです。これは、非常にカスタマイズ可能であり、Webサイトの詳細を編集できるためです。 また、それらのアプリと統合により、非常にプロフェッショナルになり、複雑なWebサイトを作成できます。 Webデザインの経験がある場合は、Webflowが最適です。
初心者の場合は、Squarespaceを使いやすいものとしてお勧めしますが、プラットフォームとしてはより制限され、閉鎖されています。 とにかく、準備ができているテンプレートがたくさんあるので、初心者もWebflowを選択できます。
