Squarespace ミニマリスト テンプレート 2024 ベスト 21
公開: 2024-04-05Web デザインのシンプルさとクリーンさを好む場合は、これらの最高の Squarespace ミニマリスト テンプレートが役立つでしょう。
私たちは、効率性と優雅さのちょうどいい点に当たる 1 つのテンプレートを見つけるために、無限のオプションをふるいにかけることは、どれほど圧倒されることかを知っています。
まさにそれが、この便利なガイドをまとめた理由です。
ビジネスサイトから個人サイトまで、あらゆる人に適したデザインを提供します。
しかし、ここで終わりではありません。
好みのテンプレートをカスタマイズし、パーソナライズしてブランド化し、独自のものにすることができます。
それはとても簡単です!
わずか数クリックでウェブサイトの夢が現実になります。
この投稿の内容は次のとおりです。
- Squarespace のベスト ミニマリスト テンプレート
- Squarespace を使ってミニマリストのウェブサイトを作る方法
- Squarespace ミニマリスト テンプレートに関するよくある質問
- より気に入ったテンプレートを見つけた場合、テンプレートを切り替えることはできますか?
- Squarespace のミニマリスト テンプレートはモバイル対応ですか?
- ミニマルなテンプレートは e コマースをサポートしていますか?
- ミニマルなテンプレートのフォントと色をカスタマイズできますか?
- ミニマリストのウェブサイトを SEO のために最適化するにはどうすればよいですか?
- ミニマルな Squarespace テンプレートにブログを追加することはできますか?
Squarespace のベスト ミニマリスト テンプレート
以下に、Squarespace の最高のミニマリスト テンプレートのリストを示します。 これらは、クリーンでモダン、エレガントな Web サイトを作成したい人に最適です。
各デザインは、多用途性、使いやすさ、コンテンツを輝かせるシームレスな方法を考慮して選択されています。
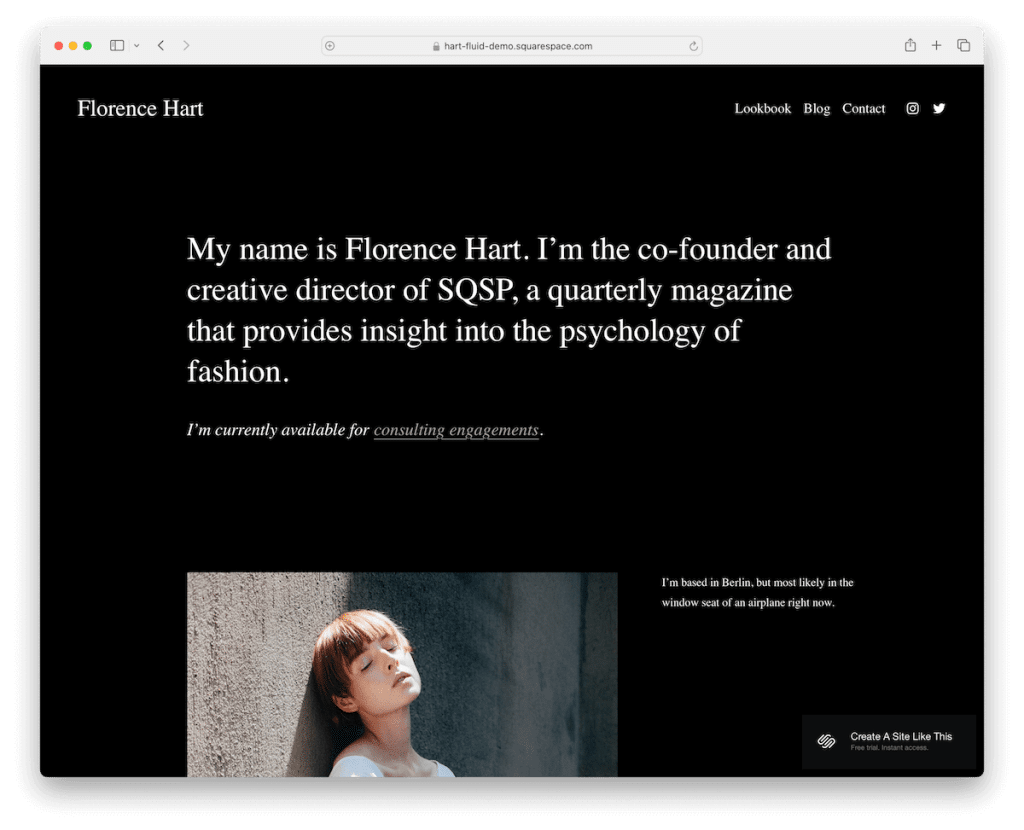
1.ハート

Hart は、主にその黒のデザインにより、強くて永続的な第一印象を生み出します。
レイアウトはクリーンでシンプルで、読みやすさを高めるために余白がたっぷりとられています。 さらに、ヘッダーは画面の上部に固定されるため、メニュー リンクやソーシャル メディア アイコンがいつでも利用できます。
逆に、フッターは非常にシンプルで、連絡先へのリンクが含まれています。
Hart には、ルックブック/ポートフォリオとブログ用の事前定義されたページもあります。 アクティブなブログはビジネスを次のレベルに引き上げることができるため、ブログの作成を検討してください。
注: インスピレーションを得るためには、最高の黒人 Web サイトのコレクションを参照してください。
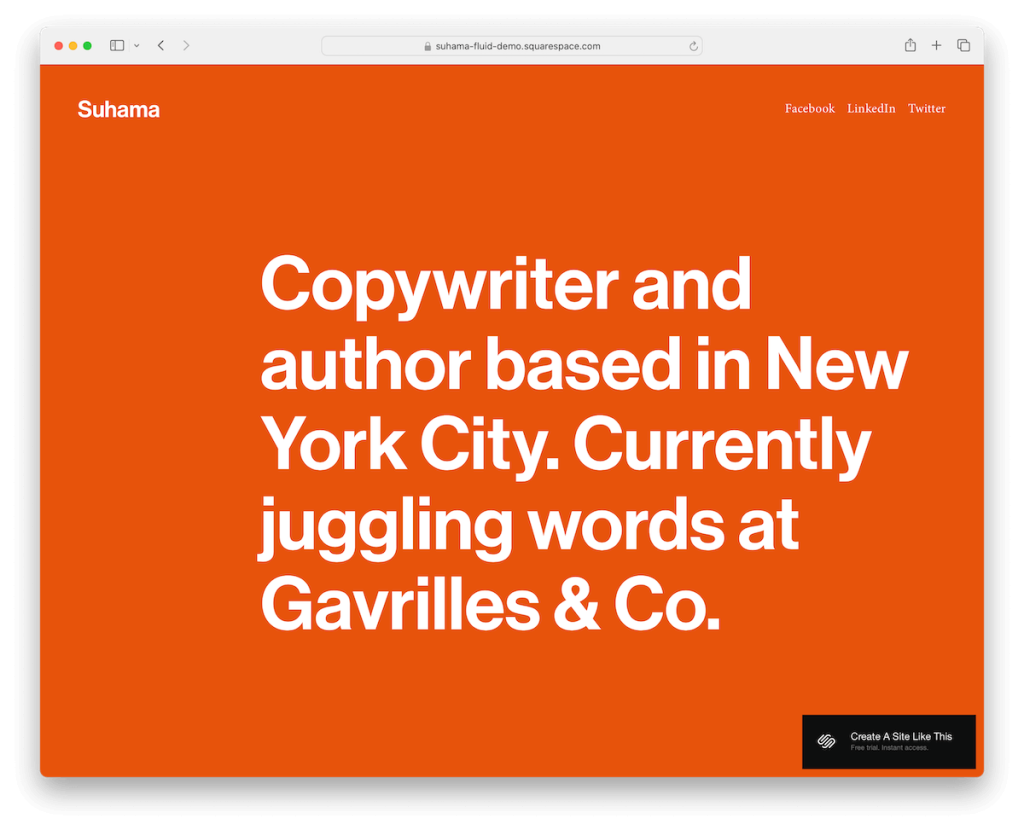
詳細情報 / デモのダウンロード2. すはま

すはまの本当に素晴らしい点は、テキストが多く、誰もが興味を持つようなシンプルなデザインです。
ヘッダーには左側にロゴ、右側にソーシャル メディア リンクのみがあります。 一方、フッターには場所やビジネスの詳細を示す複数の列がありますが、他の有用な情報を追加することもできます。
最後になりましたが、Suham は 1 ページの Web サイトを構築するのにも非常に適しています。 (Squarespace の 1 ページ Web サイトの素晴らしい例もぜひチェックしてみてください。)
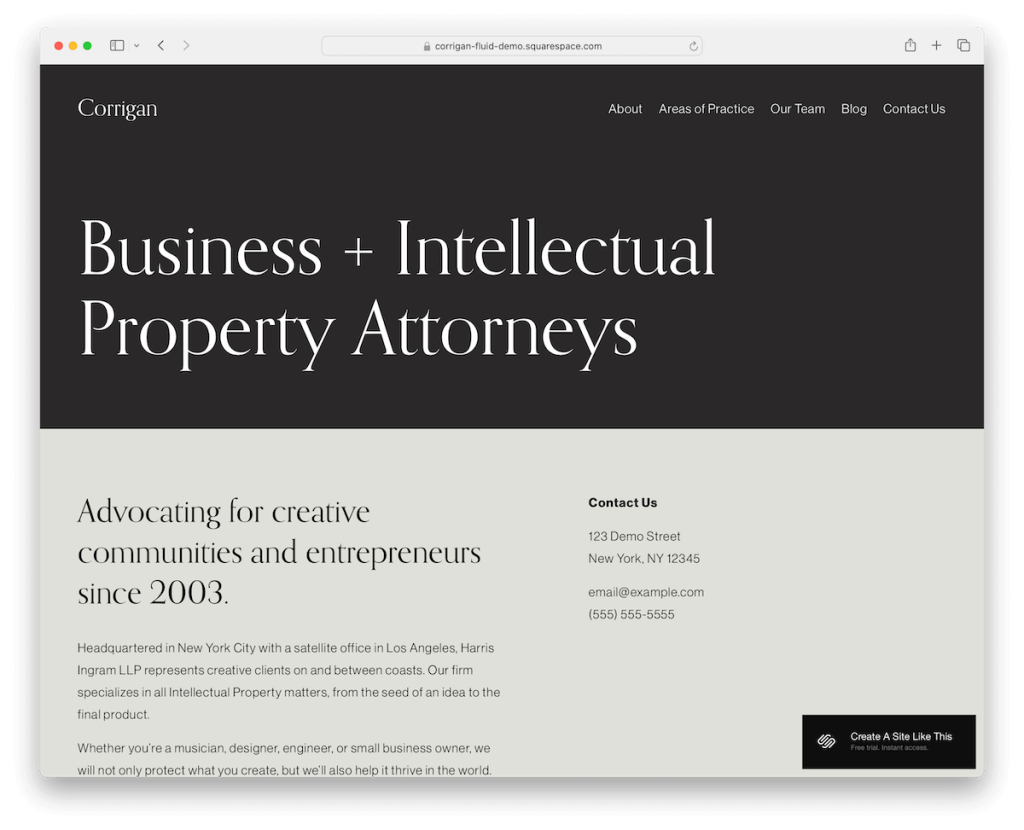
詳細情報 / デモのダウンロード3. コリガン

まず、暗いセクションと明るいセクションがコリガンをうまくポップにします。 これもミニマリズム的な Squarespace テンプレートで、テキストだけが中心で、ビジュアル コンテンツはほとんどありません。
ただし、適切に構造化されたレイアウトとタイポグラフィーの選択により、大量の文書コンテンツを含めることにした場合でも、簡単に目を通すことができます。
また、さまざまな事前定義された内部ページと統合された問い合わせフォームのメリットも得られるため、最初から構築する必要はありません。
理想的には、Squarespace の法律関連 Web サイトに Corrigan を使用します。 しかし、それがとても気に入った場合は、他の業界に変えることもできます。
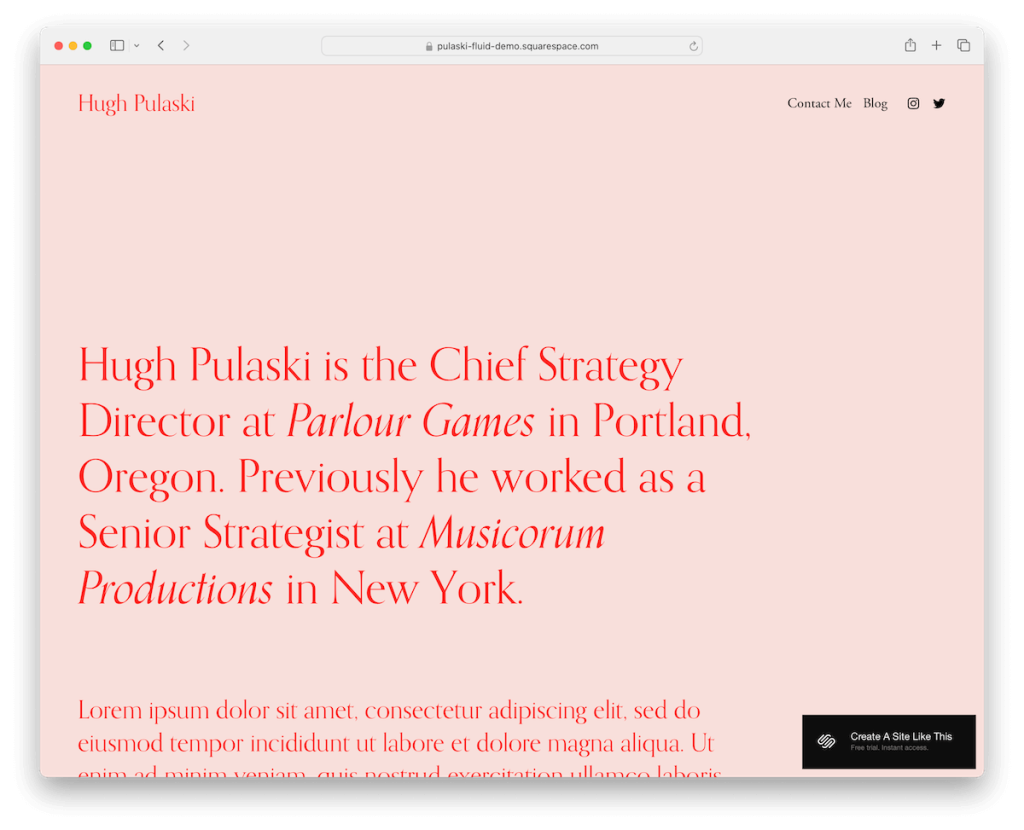
詳細情報 / デモのダウンロード4.プラスキ

Plaski は、その配色のおかげで、最高級のシンプルさと活気のタッチを兼ね備えています。
これは、個人ブランド、履歴書や履歴書など、オンラインでの確固たる存在感を作成するために使用できる Squarespace テンプレートです。
それに加えて、気軽にブログを始めたり、クライアントが簡単に連絡できるように連絡先ページを含めたり、ソーシャル メディア プロフィールへのリンクを追加したりすることもできます。
Plaski は冗談ではなく、単刀直入に核心を突いている。
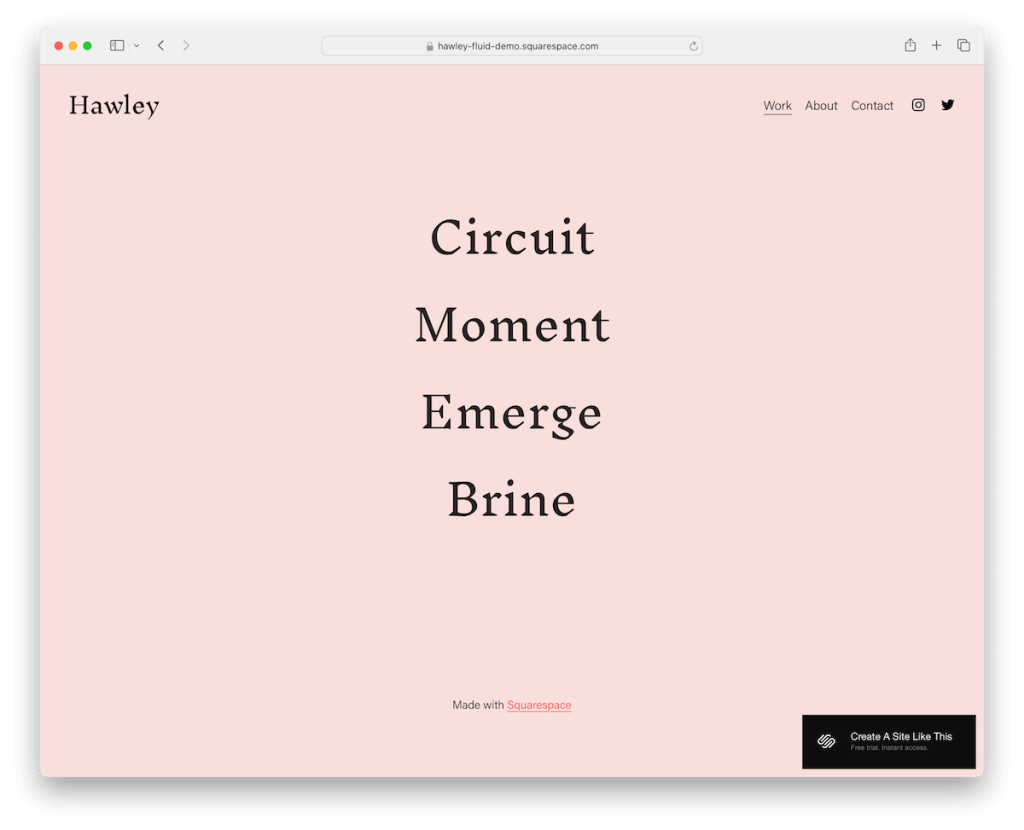
詳細情報 / デモのダウンロード5. ホーリー

いいえ、これは別のテキストのみのミニマリスト Squarespace テンプレートではありません。
ヒーロー画像内の「ハンバーガー」スタイルのリンクはホバー時に反応し、背景全体を変更し、画像で豊かにします。 さらに、快適な閲覧体験を生み出す、大きな単一列の画像レイアウトを備えた美しい全幅の仕事/プロジェクト ページもあります。
Hawley の About ページはシンプルな面がありますが、それがまさにそれが非常にうまく機能する理由です。
最後に、連絡フォームは便利なようにすでに構築されているため、作成する必要はありません。
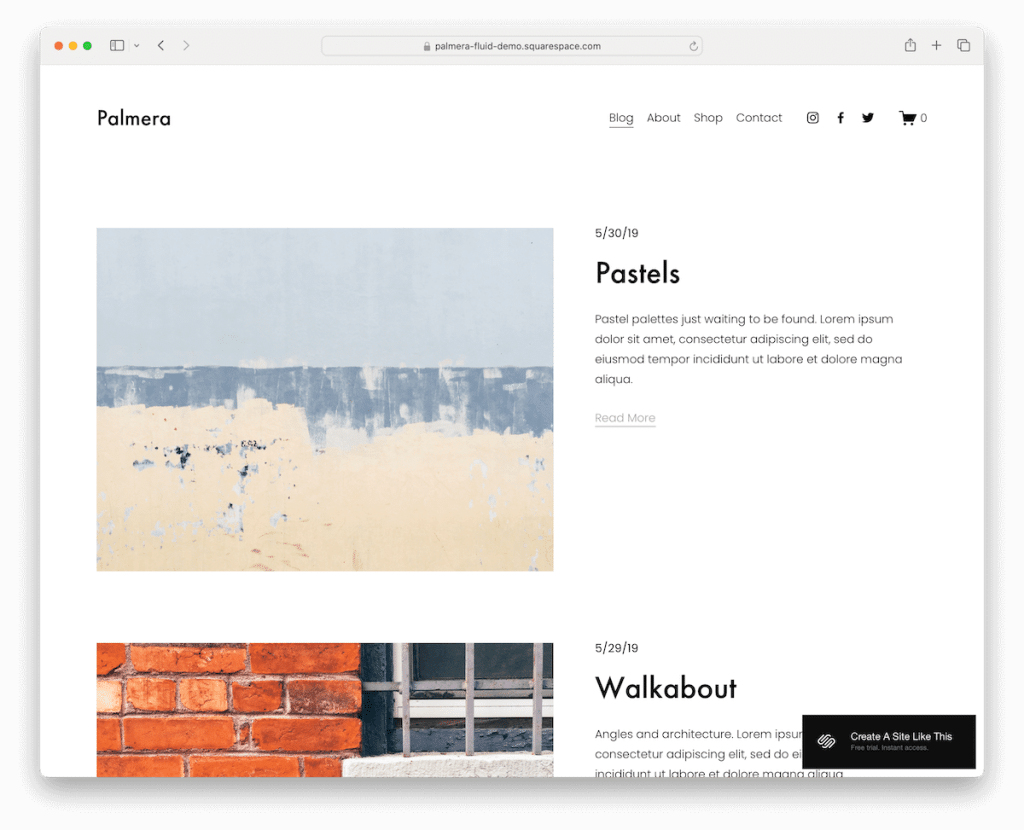
詳細情報 / デモのダウンロード6. パルメラ

ミニマリストのブログでブログの世界に参入したい場合は、Palmera を選択することをお勧めします。
この Squarespace テンプレートのホームページには 1 列の投稿レイアウトがあり、左側にサムネイル、右側に日付、タイトル、抜粋が表示されます。
ヘッダー、ベース、フッターを含む Web サイト全体で同期された白い背景がすぐにわかります。
フッターと言えば、ソーシャルメディアアイコンとニュースレター購読フォームがあります。
待ってください、まだあります。
Palmera には、すぐに使用できる「About」、「Shop」、「Contact」ページも含まれています。
参考文献:
- Squarespace ブログ テンプレートのベスト 20
- Squarespace ブログのベスト 23 例
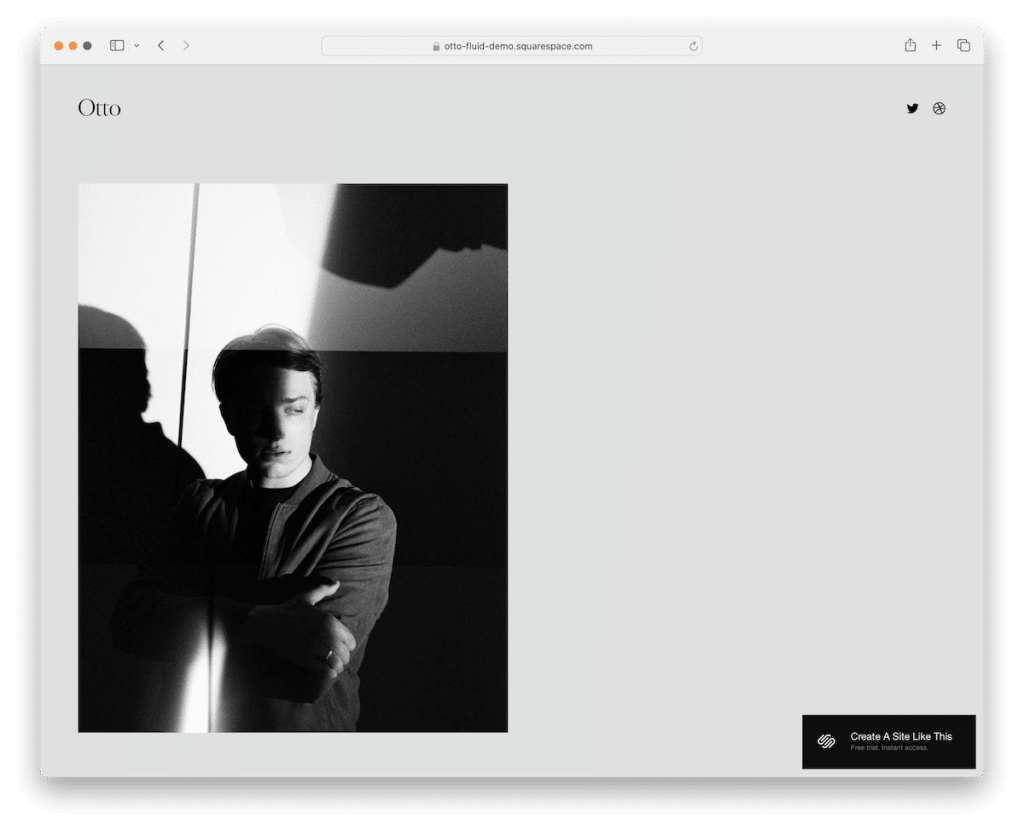
7.オットー

Otto は、単一ページの個人サイトを作成するのに最適な Squarespace テンプレートの 1 つです。 自分の画像を追加するオプションを備えたシンプルなスクロールせずに見えるセクションが特徴です。
ヘッダーとフッターは非常に基本的なもので、ソーシャル リンクと場所の詳細が含まれています。 必要に応じて、連絡先の詳細やその他の役立つ情報をフッターに追加することもできます。カスタマイズは簡単なので、お好みに合わせてカスタマイズしてください。
Otto を際立たせ、さらに優れたものにする要素の 1 つは、プロジェクトのプレゼンテーションに使用できる大きなスライダーです。
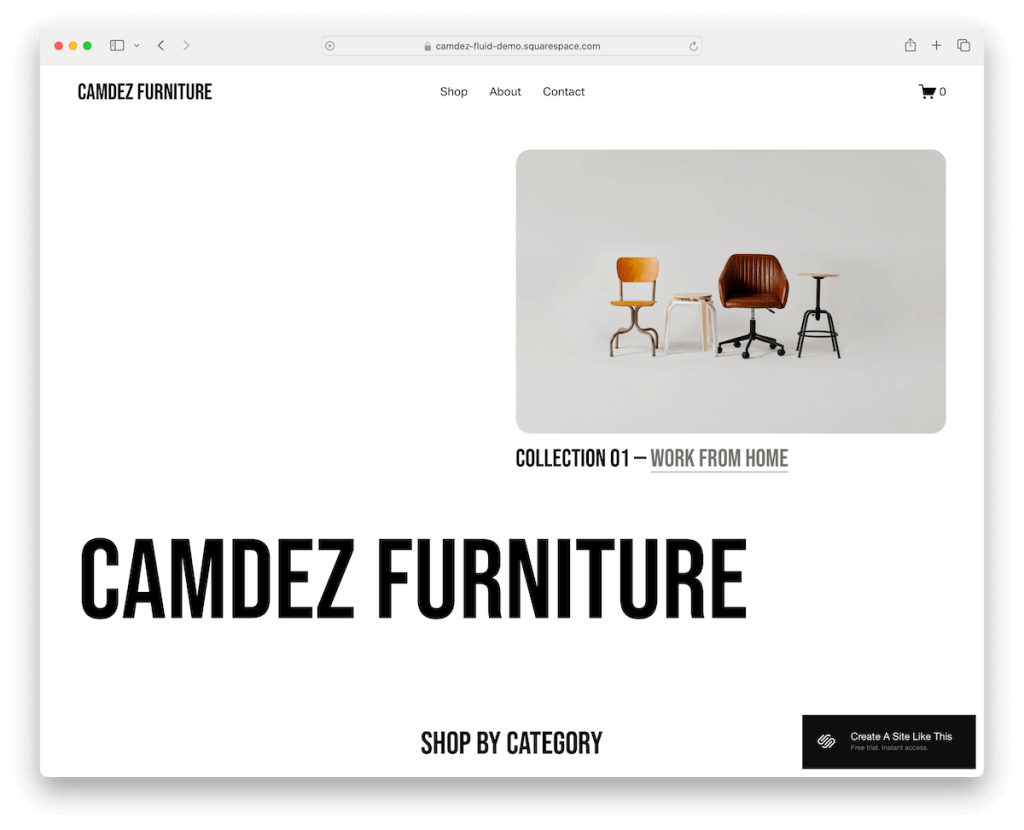
詳細情報 / デモのダウンロード8. カムデス

あなたの商品が主役となるオンライン ストアを作成するには、ミニマルな Squarespace テンプレートが必要ですか?
Camdez は、画像がすべてを物語る優れた例です。 さらに、文字は太字で読みやすく、たっぷりの余白と相まって可読性は最高です。
商品ページはすっきりしていて、ズームイン効果で商品をより詳細に表示できます。
Camdez を使用すると、訪問者を惹きつける自己紹介ページを作成し、問い合わせフォームを通じて簡単かつ迅速に連絡できるようになります。これらすべてが可能です。
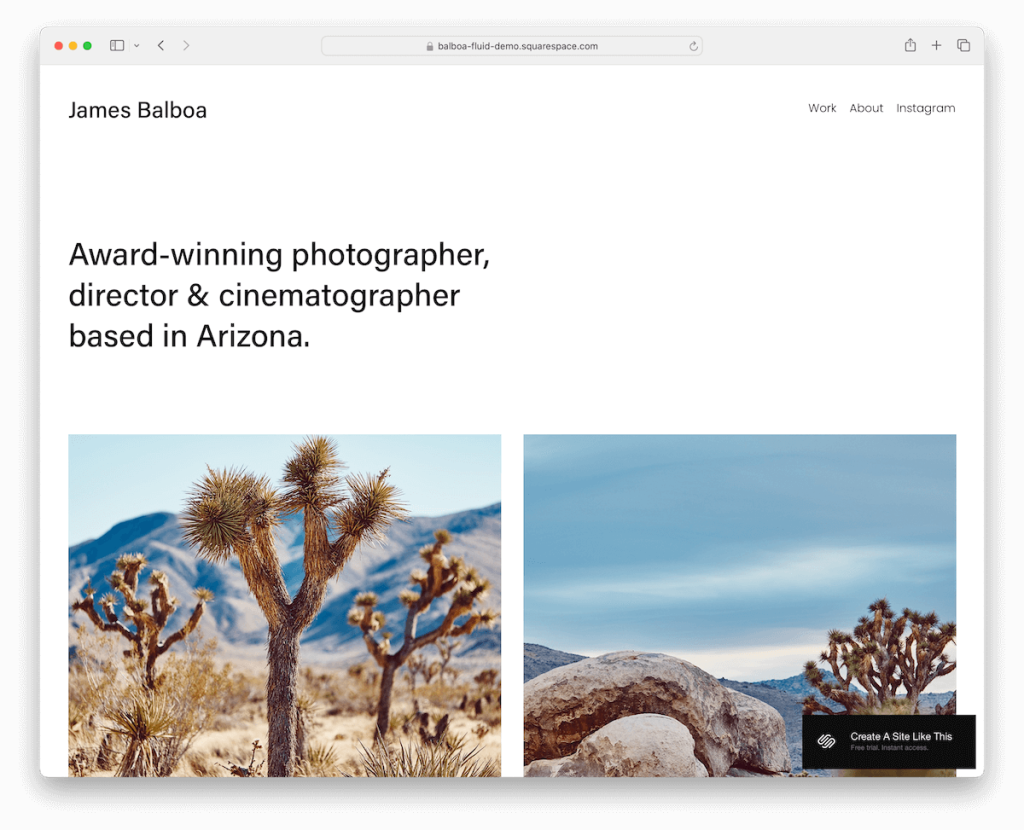
詳細情報 / デモのダウンロード9. バルボア

バルボアと一緒にインパクトのある記憶に残るオンライン ポートフォリオを作成し、訪問者全員を驚かせましょう。
そして一番いいところは? 素晴らしい結果を達成するために、多くの作業を行う必要はありません。 はい、そうです。
デザインは印象的にすっきりしており、大きなテキストと見事な画像グリッドが備わっています。 各プロジェクト ページには、より没入型の表示エクスペリエンスを実現するライトボックス機能もあります。
Balboa には問い合わせフォームは付属していませんが、クリック可能な電子メールと Instagram へのリンクがあり、簡単に接続できます。 それでも、Squarespace を使用すると、サイトに機能的なフォームを簡単に挿入できます。
注: 最高の Squarespace ポートフォリオ テンプレートのリストをお見逃しなく。
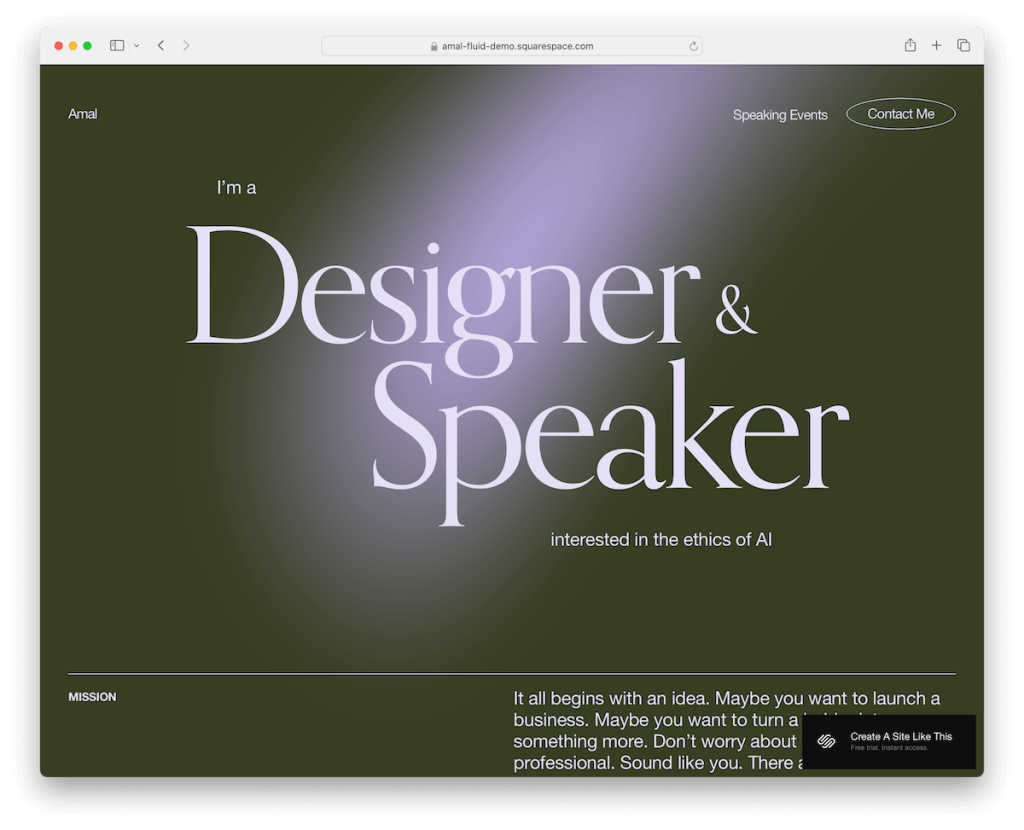
詳細情報 / デモのダウンロード10. アマル

アマルは、すぐに注目を集めるクールな背景アニメーションを持っています。 スクロールせずに見える部分はテキストのみなので、メッセージを共有したり、作品を 1 ~ 2 語で説明したりできます。
セクションは細い線でスマートに区切られており、フッターを除いて同じ緑色の背景が維持されています。
Amal にはフローティング ヘッダーとロック アコーディオンがあり、Web サイトのスペースを犠牲にすることなく追加情報を共有できます。 頭がいい!
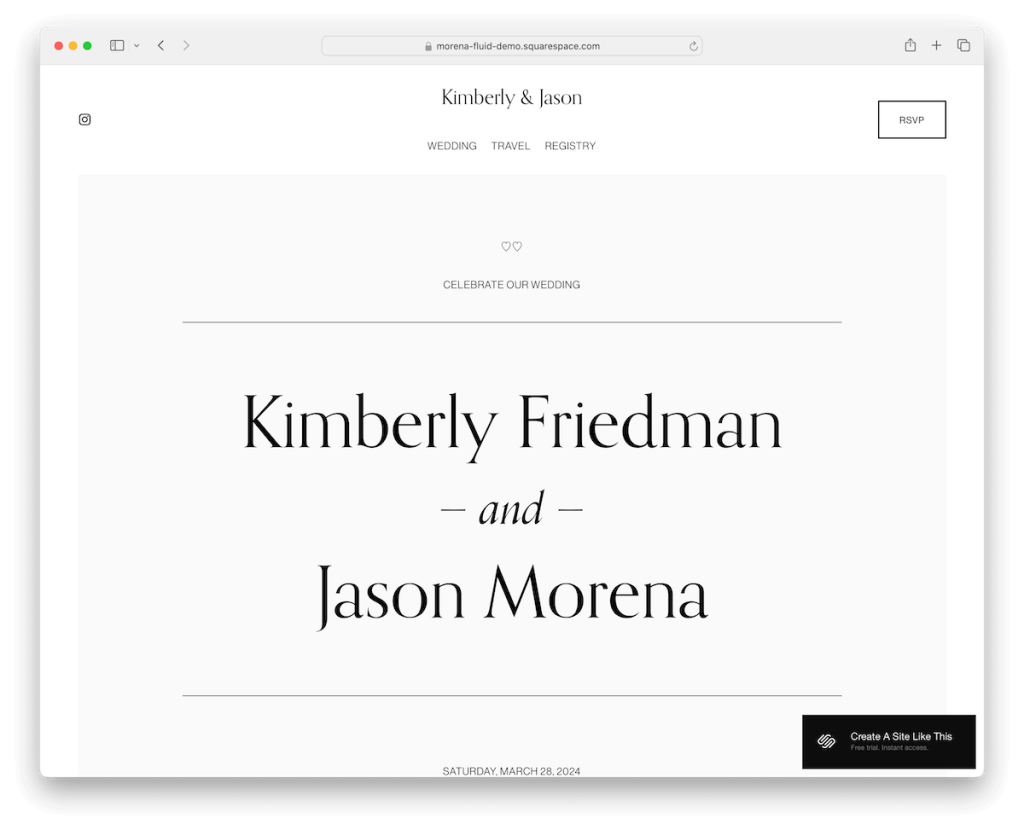
詳細情報 / デモのダウンロード11. モレナ

Morena をチェックしてください。これは、物事を明るく風通しよく保つことを重視した雰囲気を持つ、非常にクリーンな Squarespace テンプレートです。
最もクールな部分は? ヘッダーは下にスクロールすると消え、上にスクロールすると再び表示されます。
さらに、ナビゲーション バーには [出欠確認] ボタンがあるため、ゲストは来ているかどうかを簡単に知らせることができます。
Morena は写真よりも言葉に重点を置くため、ユニークな Squarespace の結婚式サイトを作成するのに最適です。
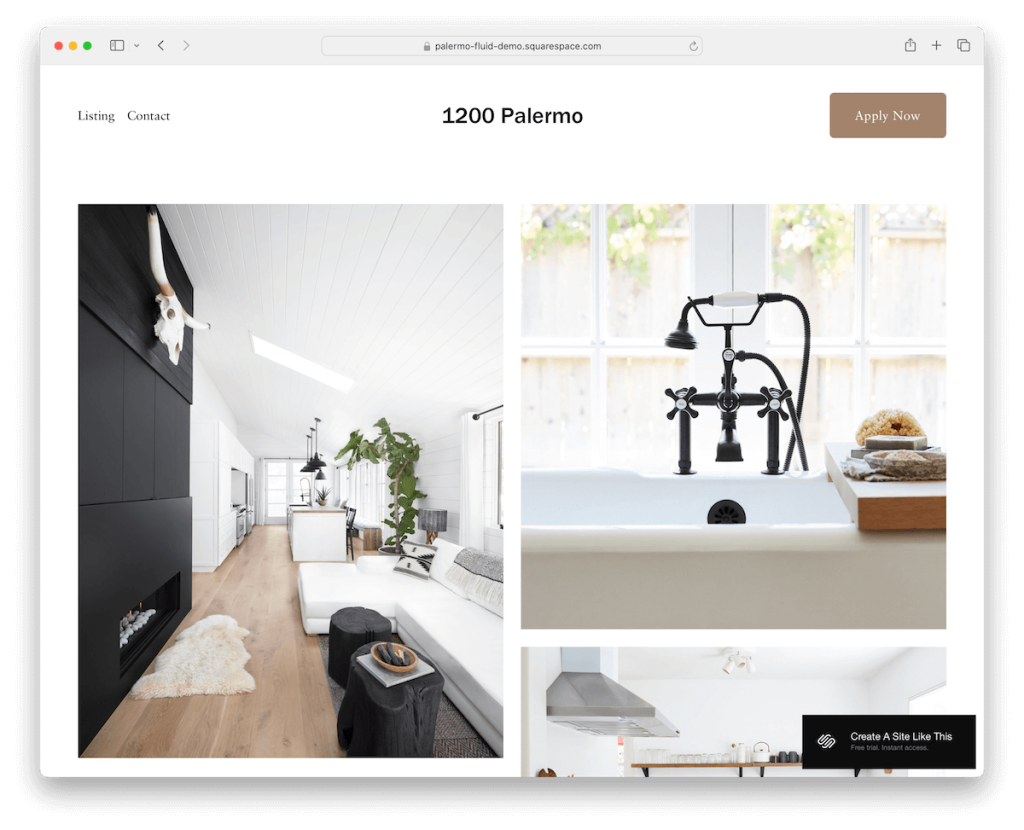
詳細情報 / デモのダウンロード12. パレルモ

パレルモは、最初から物件の一部を紹介する、美しいイメージを前面に押し出しています。

視聴申し込みをご希望の方は、ヘッダーのCTAボタンからお申込みいただけます。 その他の部分については、明るく軽いデザインにより、快適なユーザー エクスペリエンスが保証されます。
リスト ページには、共有する価値のある画像、詳細、その他の情報をより多く紹介するための戦略的な構造があります。
単一の不動産サイトを構築する際、パレルモはそれを最高の状態でオンラインで表示するという素晴らしい仕事をしています。
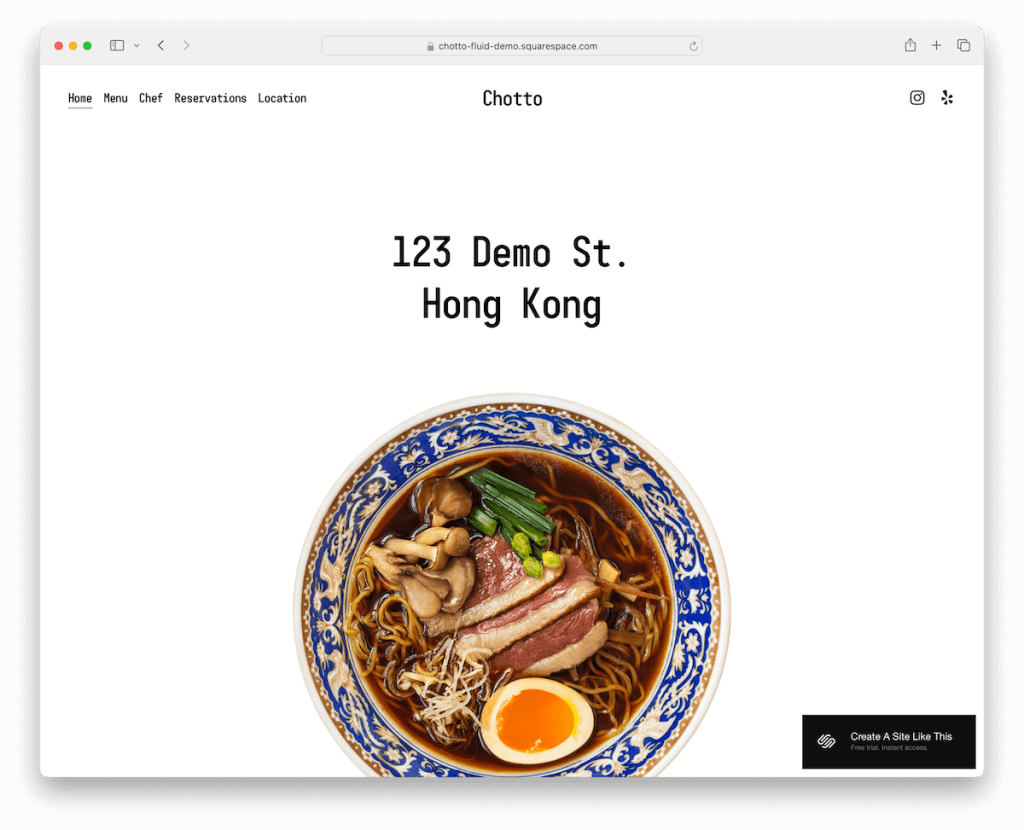
詳細情報 / デモのダウンロード13.ちょっと

Chotto は、レストランや食品ビジネス向けのミニマルな Squarespace テンプレートで、すぐに唾液が出てきます。
ホームページには肥大化がなく、場所や(人気の)料理の画像が共有されており、そのように使うこともできます。
また、埋め込み Google マップを使用して、メニュー、シェフのプレゼンテーション、予約、場所に関するその他の内部ページも取得できます。
気が散ることなく閲覧できるよう、下にスクロールするか上にスクロールするかに応じて、ヘッダーが消えたり再表示されたりします。
また、Chotto には Tock を利用したオンライン予約システムが備わっており、これによりレストランの運営がさらに便利になります。
グルメサイトで働いていますか? 次に、Squarespace レストランのテンプレートを見て、簡単に構築してみましょう。
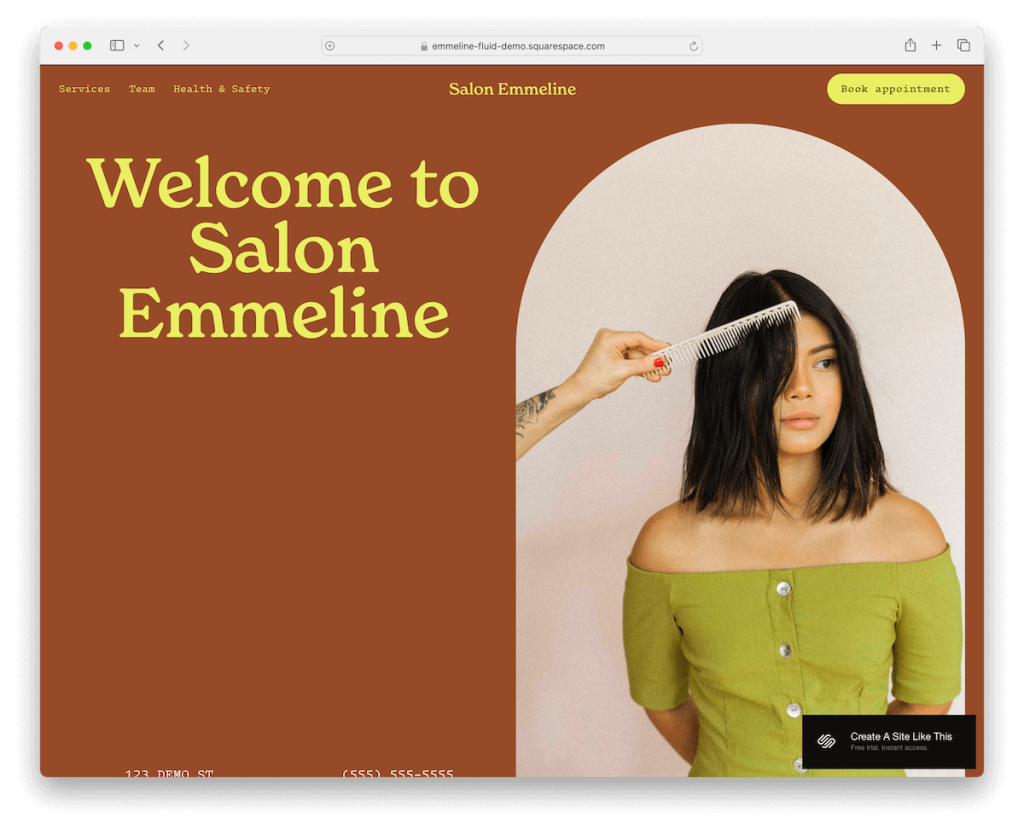
詳細情報 / デモのダウンロード14. エメリン

Emmeline は、洗練された外観を実現するすべてを備えた Squarespace テンプレートです。
スクロールしている間、粘着ヘッダーはそのまま残ります。ちなみに、スクロールするとコンテンツが表示されます。非常にスムーズです。
全幅の画像の背景によりサイトが美しく浮かび上がり、注目が画面に釘付けになります。
購読フォームと、滑走路のようにテキストをスライドさせるフッターもお見逃しなく。
最後になりましたが、エメリンはオンラインで直接予約をすることを提案しています。
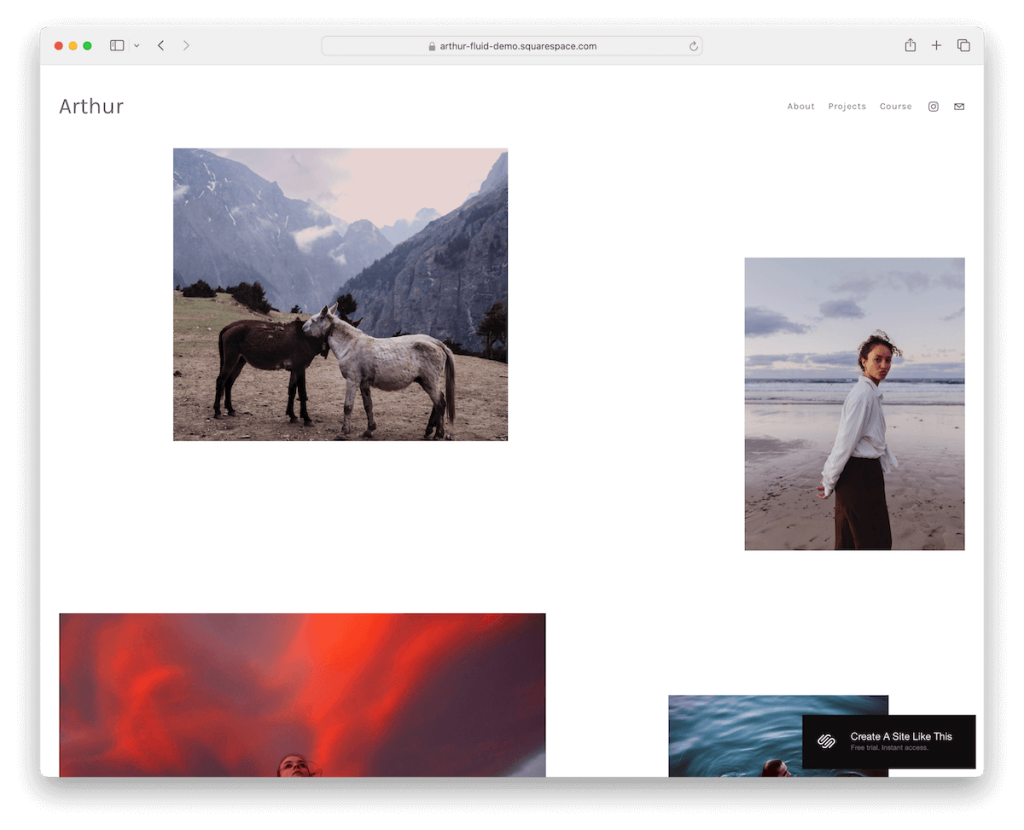
詳細情報 / デモのダウンロード15. アーサー

自分の作品をセンスよく紹介したいなら、Squarespace の Arthur がおすすめです。
そのホームページは、決して普通のものではないポートフォリオのレイアウトを揺るがしています。 さらに、画像をクリックすると、上品なスライドショーが表示されます。
ヘッダーには、メニュー、Instagram、電子メールのアイコンが簡単に格納されます。 フッターは非常に合理化されており、ニュースレターの登録用のスペースのみが設けられています。
Arthur はミニマリストでありながら機能的で、ワークスタンドを主役にするのに最適です。
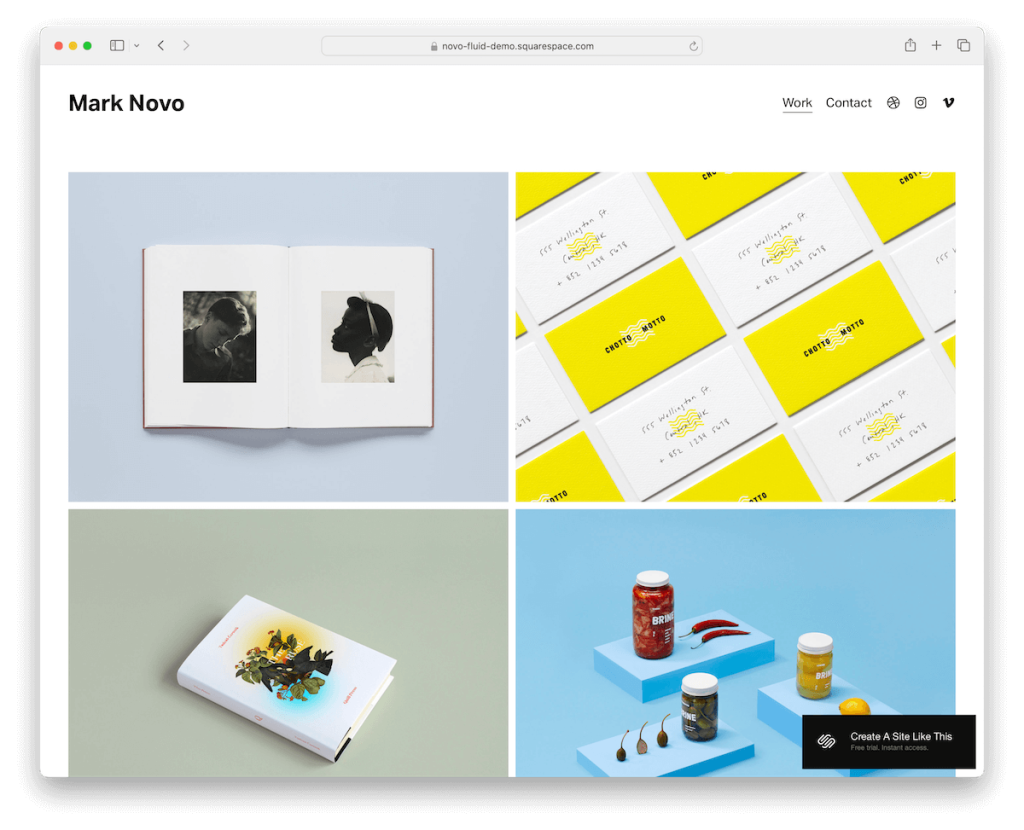
詳細情報 / デモのダウンロード16. ノボ

Novo は、大きな 2 列のポートフォリオ グリッド ホーム ページを備えたシンプルな Squarespace テンプレートです。 サムネイルにカーソルを合わせるとタイトルが表示され、素晴らしいプレゼンテーションを含むプロジェクト ページへのリンクが表示されます。
ソーシャル メディア アイコンはヘッダーとフッターの両方に表示され、前者には仕事や連絡先へのリンクもあります。 後者では、「一緒に仕事をしましょう」ボタンをクリックすると、ポップアップで連絡先フォームが開き、より上品な外観が維持されます。
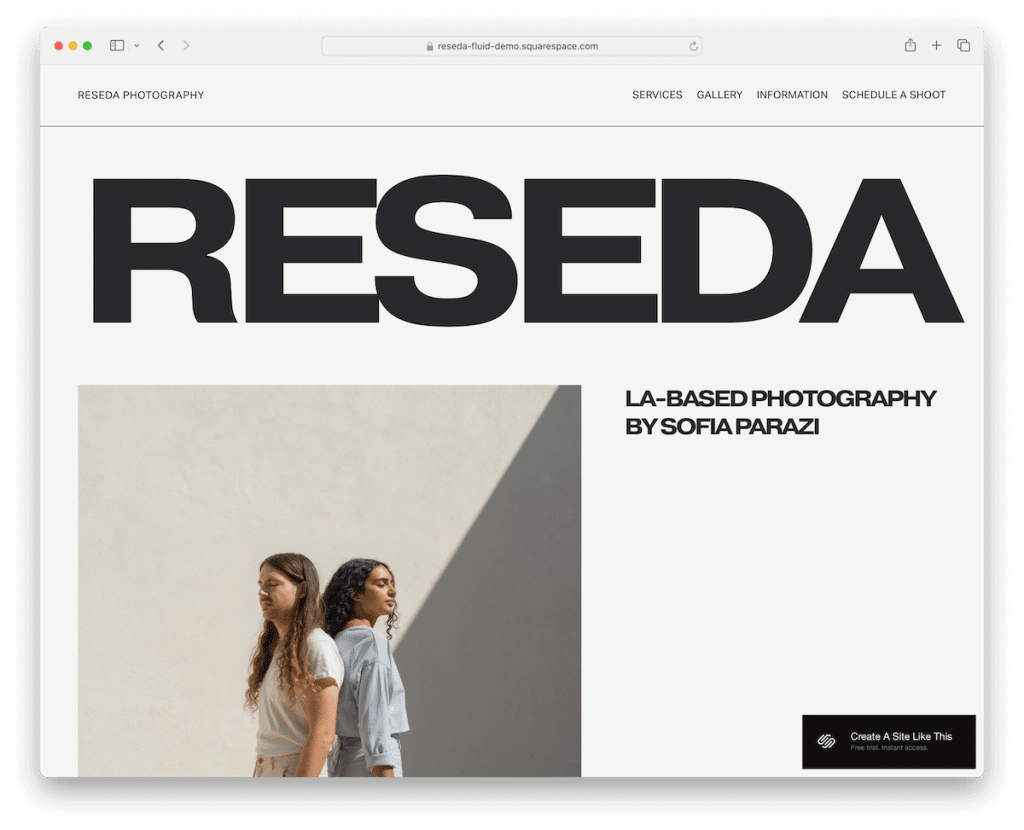
詳細情報 / デモのダウンロード17. レセダ

Reseda は、ヘッダーのすぐ下にある巨大なタイトル領域で際立ったミニマリストの v ジェムで、存在感を主張します。
メニューは常に表示され、必要なときにいつでも利用できます。 さらに、ホームページには目を引くランダムな画像グリッドが表示されます。
次に、フッターがあり、大きく、太字で、色が濃く、他の部分とはっきりと対照的です。
Reseda のギャラリーはライトボックス効果で表示され、さらにオンライン スケジュールと明確な価格設定を備えたサービス ページもあります。
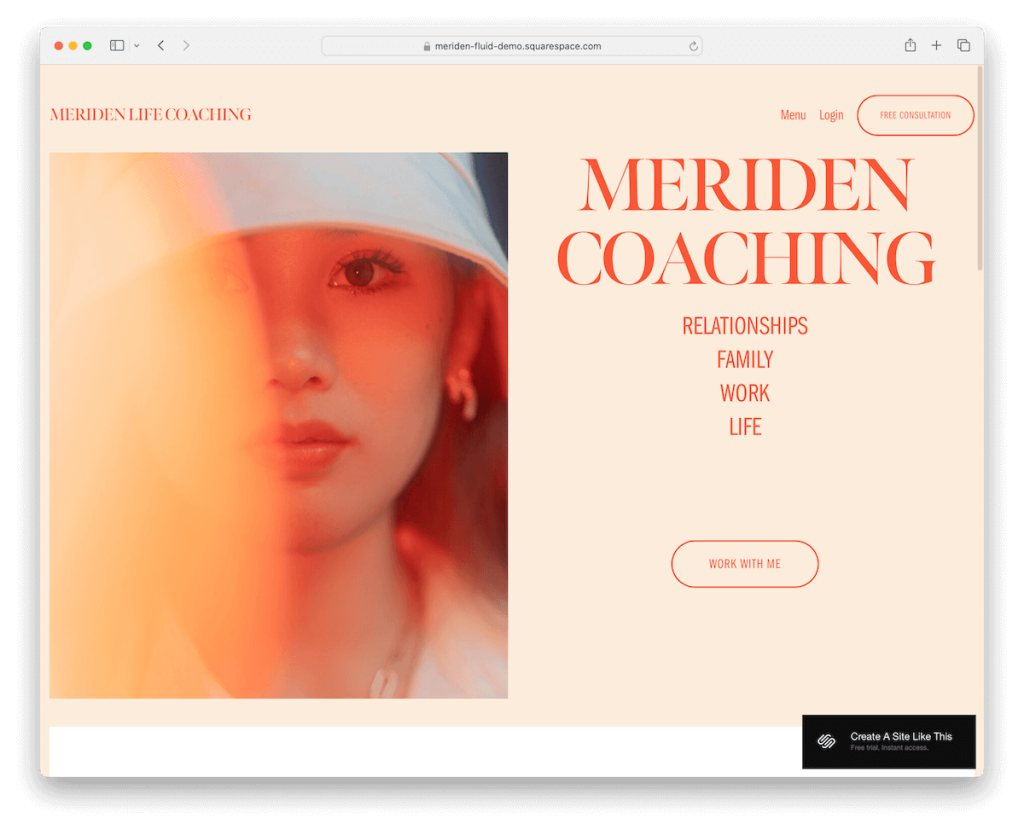
詳細情報 / デモのダウンロード18.メリデン

Meriden は、カラースキームにソフトでフェミニンなタッチを加えた Squarespace テンプレートで、とても魅力的です。
ドロップダウン メニューによって内容が整理され、スクロールすると新しいコンテンツが巧みに表示されます。
これらの CTA ボタンの上にマウスを置くと、ボタンが塗りつぶされ、インタラクティブなちょっとした工夫が加えられます。
さらに、便利なニュースレター購読フォームとオンライン予約システムがあり、サイトの美しさと機能性を融合させたいと考えている人に最適です。
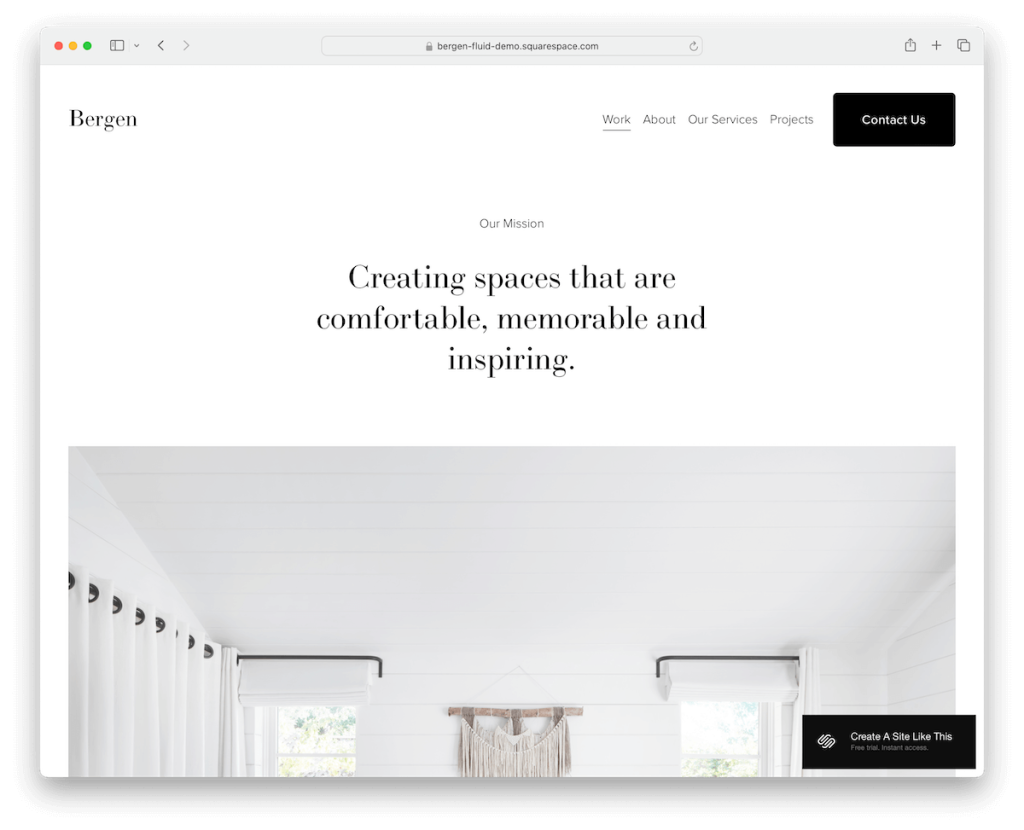
詳細情報 / デモのダウンロード19. ベルゲン

Bergen Squarespace テンプレートは、訪問者を魅了するために使用できるステートメント/ミッション スポットから始まります。
軽量設計により、黒い CTA ボタンがより鮮明になり、クリックしやすさが常に最高に保たれます。
また、プロジェクトを魅力的に展示する大きな画像を備えた、大きな 1 列のホームページ レイアウトも気に入っています。
また、フッターの背景はグレーがかった素敵な色になっているため、デザインの他の部分から分離され、コンテンツとリンクがより見やすくなります。
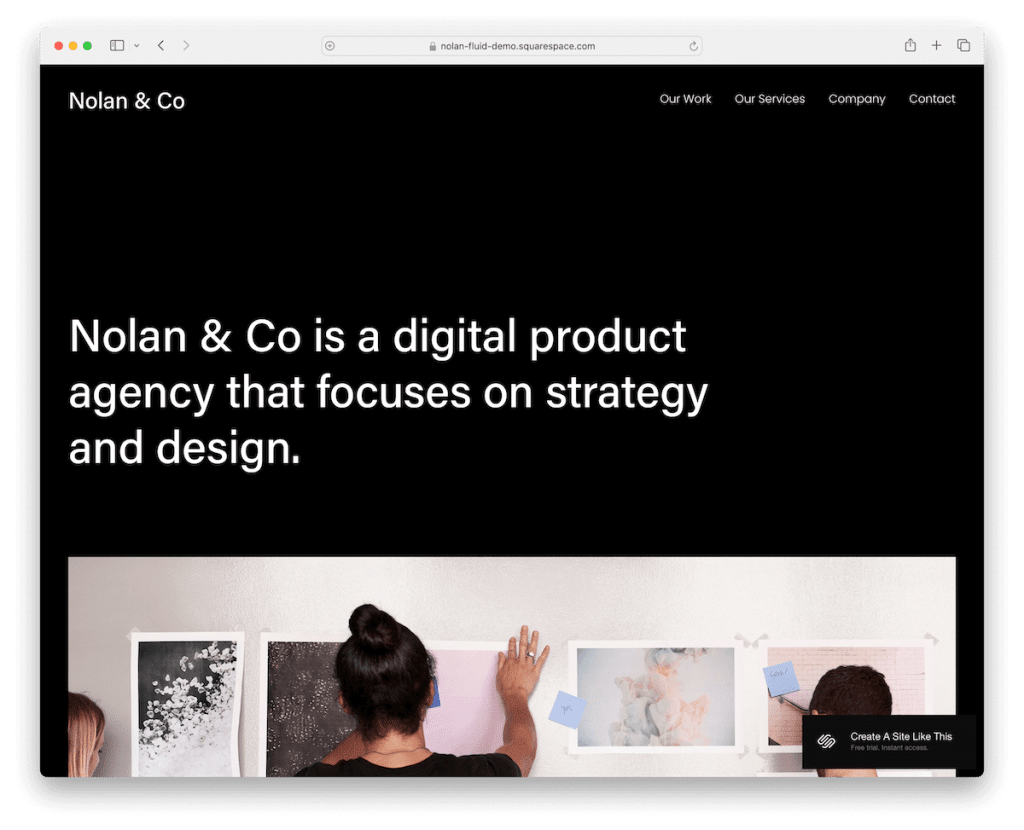
詳細情報 / デモのダウンロード20. ノーラン

Nolan は、コントラストを追求する人のための Squarespace テンプレートです。 コンテンツをポップにする暗いセクションと明るいセクションでクールに演出します。
ヘッダーは下にスクロールすると消え、上にスクロールすると再び表示されます。 逆に、黒いフッターには重要なリンクがすべて含まれています。
仕事、サービス、会社、連絡先情報の専用ページを備えた Nolan は、細部を犠牲にすることなくミニマリストの雰囲気を求める企業向けに設計されています。
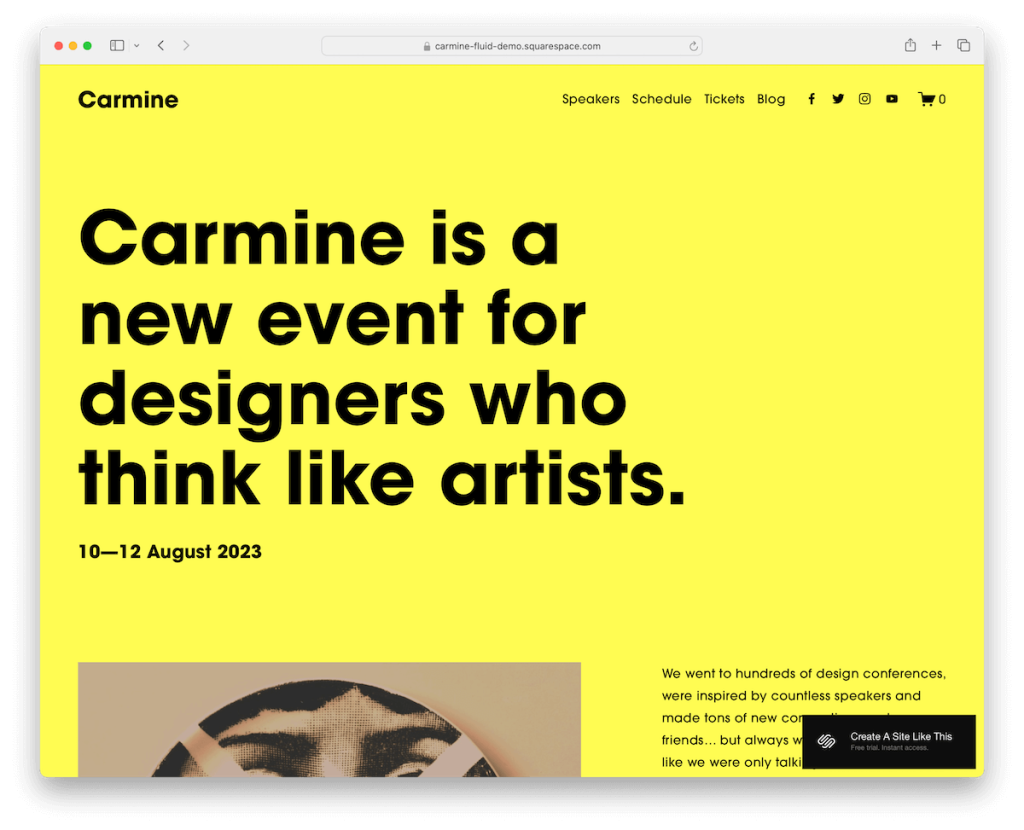
詳細情報 / デモのダウンロード21. カーマイン

カーマインは色や太字のテキストを敬遠しません。 鮮やかな色合いのタイポグラフィーが画面から飛び出してくるようなもので、すべての言葉が写真よりも大切になります。
メッセージを重視する場合に最適です。
さらに、オンラインでチケットを入手するための洗練されたオプションもあり、イベントやカンファレンスなどに最適です。
フッターを使用すると、ソーシャル メディア リンクに接続できます。 最新の考えを共有するブログ ページもあります。
詳細情報 / デモのダウンロードSquarespace を使ってミニマリストのウェブサイトを作る方法
以下は、Squarespace を使用して機能するミニマルな Web サイトを作成するための簡単なチュートリアルです。
- Squarespace アカウントを作成する: Squarespace にアクセスしてアカウントを作成します。 自分に合ったプランを選んで、無料トライアルを最大限に活用してください。
- テンプレートを選択する:上記のシンプルなテンプレートのコレクションを参照し、ニーズに最も適したものを選択してください。 (簡単に調整して独自のものにできることを覚えておいてください。)
- デザインをカスタマイズする: Squarespace のドラッグ アンド ドロップ エディターを使用して、テンプレートをカスタマイズします。 ミニマルなデザイン原則に重点を置き、カラー パレットを制限し、ナビゲーションを合理化し、空白を十分に確保します。 コンテンツを目立たせるために、レイアウトをすっきりと整頓した状態に保ちます。
- コンテンツを簡素化する: Web サイトのコンテンツを必要最低限に絞り込みます。 簡潔でインパクトのあるテキストを作成し、ミニマリストの美学を補う高品質の画像を使用します。 ミニマリズムでは、すべての要素に目的があり、全体的な UX に貢献する必要があることを忘れないでください。
- モバイル向けに最適化:ミニマルな Web サイトがすべてのデバイスで見栄えよく見えるようにします。 Squarespace テンプレートはデフォルトで応答性がありますが、常にモバイルおよびタブレット ビューでサイトをプレビューします。
- 公開してテストする:ミニマルな Squarespace Web サイトに満足したら、公開をクリックします。
Squarespace ミニマリスト テンプレートに関するよくある質問
より気に入ったテンプレートを見つけた場合、テンプレートを切り替えることはできますか?
はい、テンプレートはいつでも切り替えることができます。 Squarespace を使用すると、サイトに最適なテンプレートが見つかるまで、さまざまなテンプレートを簡単に試すことができます。
Squarespace のミニマリスト テンプレートはモバイル対応ですか?
はい。 すべての Squarespace テンプレートは応答性が高いように設計されており、ミニマルな Web サイトがどのデバイスでも見栄えよく見えるようにします。
ミニマリストのテンプレートは e コマースをサポートしていますか?
はい、Squarespace の多くのシンプルなテンプレートには e コマース機能が備わっており、洗練されたクリーンなオンライン ストアを作成できます。
ミニマルなテンプレートのフォントと色をカスタマイズできますか?
はい。 Squarespace は、フォントや色を含む広範なカスタマイズ オプションを提供し、ミニマルなテンプレートをブランドに合わせて調整するのに役立ちます。
ミニマリストのウェブサイトを SEO のために最適化するにはどうすればよいですか?
Squarespace には、キーワードの追加、URL のカスタマイズなどを可能にする組み込みの SEO ツールが用意されており、検索エンジンでのサイトの可視性を向上させることができます。
ミニマルな Squarespace テンプレートにブログを追加することはできますか?
はい、Squarespace を使用すると、ミニマルな Web サイトにブログを簡単に追加できます。 ブログ機能が組み込まれたテンプレートを選択するか、既存のテンプレートにブログ ページを追加することができます。
