Squarespace コーチング テンプレート 2024 ベスト 20
公開: 2024-03-29あなたのビジネスを次のレベルに引き上げるための、Squarespace の最高のコーチング テンプレートのリストを厳選しました。
準備はできたか?
あなたのコーチングビジネスが何に特化しているかは関係ありません。 これらのデザインはすべて、ニーズに応じて簡単にカスタマイズできます。
しかし、多くの場合、箱から出してすぐに素晴らしい機能を発揮します。
このリストの各テンプレートは、デザイン、機能、使いやすさを考慮して厳選されています。 したがって、苦労することなくオンラインで素晴らしい存在感を生み出すことができます。
ライフコーチング、ビジネス指導、健康指導、フィットネスの誇大宣伝、それは問題ではありません。 このコレクションを読み終えるまでに、プロフェッショナルなオンライン プレゼンスのためのテンプレートを完全に身につけることができます。
あなたのコーチング スタイルに共鳴する最適なデザインを選択し、オンラインで輝かせるのに役立ててください。
この投稿の内容は次のとおりです。
- Squarespace の最高のコーチング テンプレート
- Squarespace を使ってコーチング Web サイトを作成する方法
- Squarespace コーチング テンプレートに関するよくある質問
- Squarespace コーチング テンプレートをブランドに合わせてカスタマイズできますか?
- Squarespace テンプレートは、コーチング セッションのスケジュール設定と予約機能をサポートしていますか?
- Squarespace コーチング テンプレートはモバイル対応ですか?
- Squarespace コーチング Web サイトからデジタル製品やコースを直接販売できますか?
- Squarespace コーチング Web サイトを検索エンジン向けに最適化するにはどうすればよいですか?
Squarespace の最高のコーチング テンプレート
各テンプレートを使用すると、コーチング ビジネス用の強力で魅力的なプラットフォームを作成でき、最も得意なことである生活の変革に集中できるようになります。
インスピレーションが必要ですか? Squarespace のコーチング Web サイトをチェックしてください。
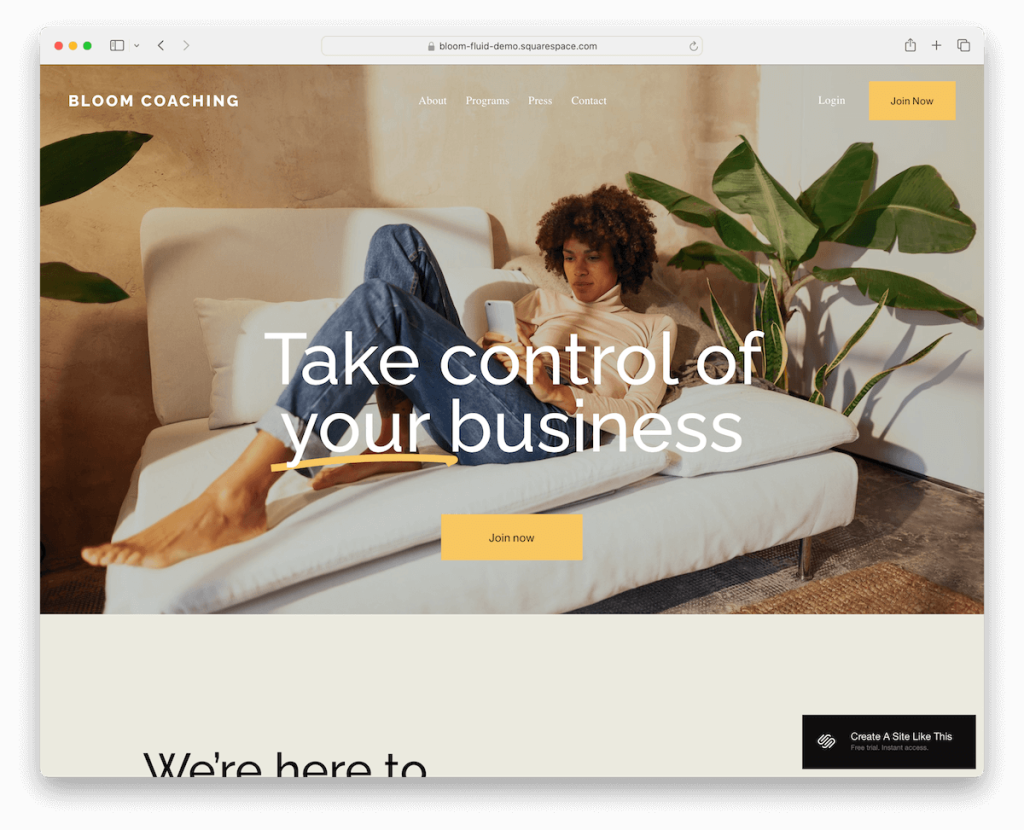
1. ブルーム

Bloom は、コーチング サービスを美しく提示できる、エレガントでトレンディなプロフェッショナルな Squarespace テンプレートです。
画像の背景を備えたキャッチーなヒーロー セクションと、メニュー リンクと CTA ボタンを備えた透明なヘッダーがあります。
スクロールするとコンテンツが読み込まれ、エンゲージメントがさらに高まります。 必要なページはすべて事前定義されているため、ニーズに合わせてカスタマイズできます。 ただし、追加(または一部の削除)は簡単です。
また、潜在的な見込み客に何が期待できるかを説明できる価格セクションも気に入っています。 できるだけ透明性を確保してください。
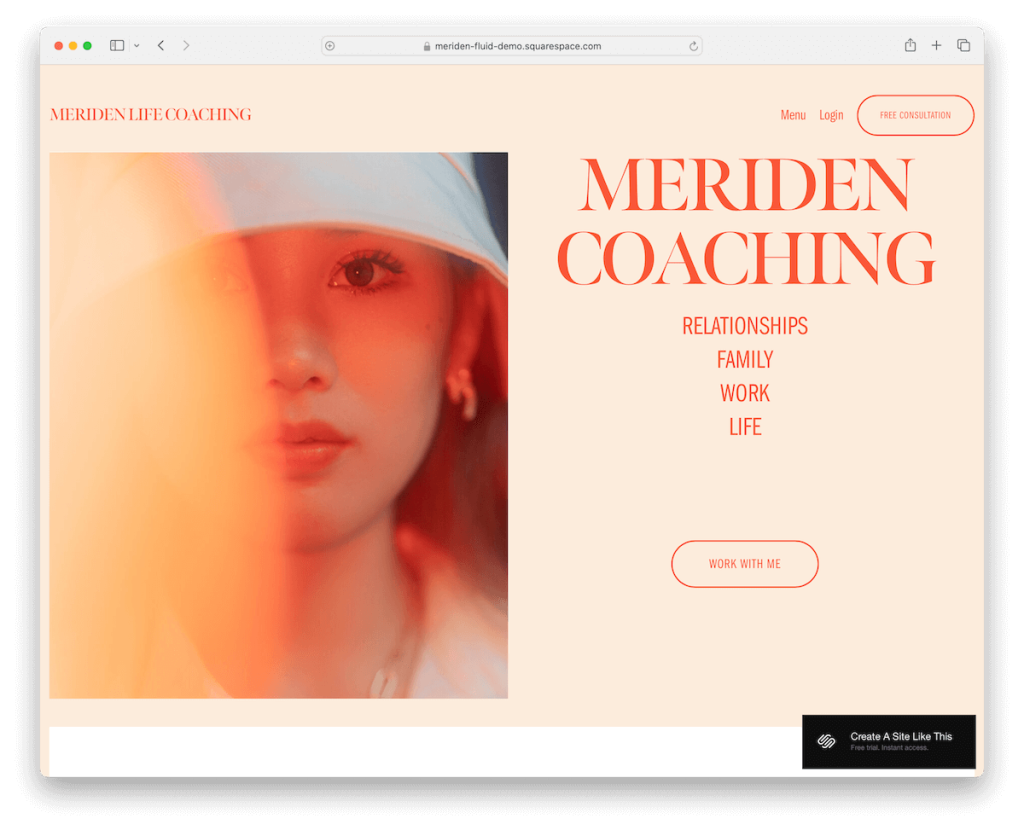
詳細情報 / デモのダウンロード2.メリデン

メリデンの鮮やかなデザインは、強く永続的な第一印象を生み出します。 ヘッダーとフッターはシンプルで必要なものが含まれているため、コンテンツ内を簡単に移動できます。
ナビゲーションバーの「無料相談」ボタンをクリックするとスケジュールページに移動するため、サービスの予約はサイトから直接行うことができます。 非常に便利です。
コース ページは、提供内容を表示できるサービス ページとしても機能します。 ウェブサイトのスペースをあまり占有せずに、含まれるすべてのものをリストするカルーセルもあります。
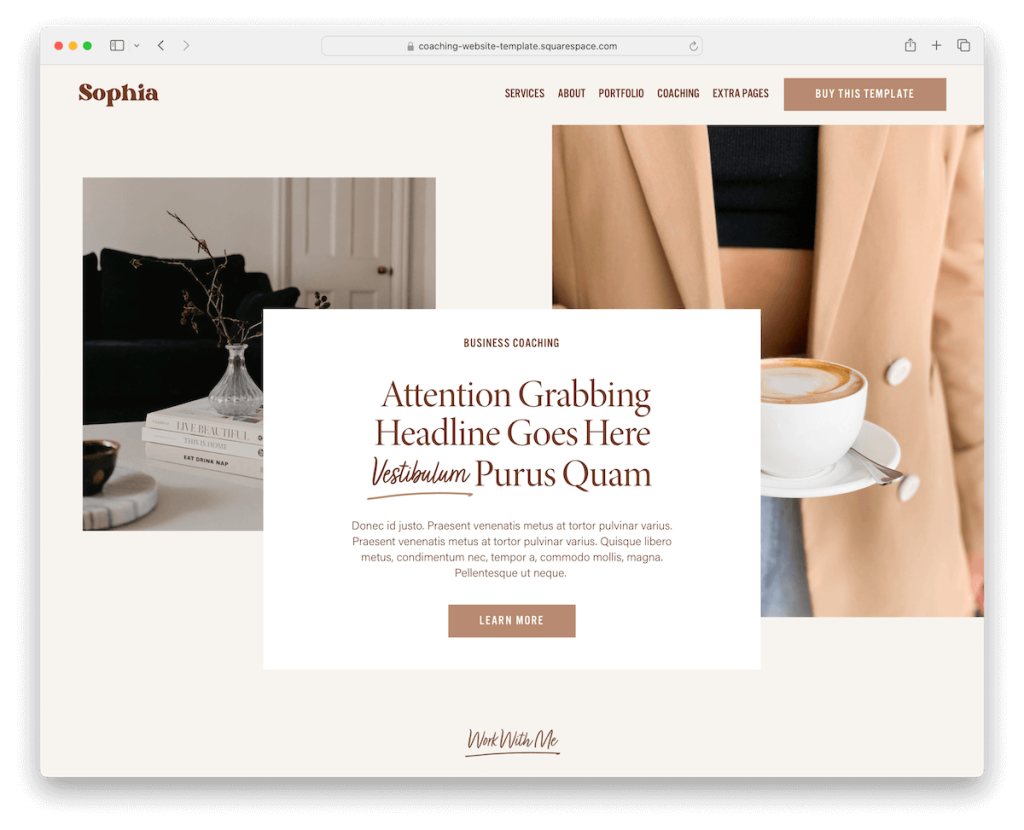
詳細情報 / デモのダウンロード3. ソフィア

Sophia は、洗練されたモダンでクリーンなデザインの Squarespace コーチング テンプレートです。 ベースはボックス化されており、必見のコンテンツとサービスが前面と中央に配置されています。
ヒーローセクションには、すぐに目を引くクールなアニメーション画像が表示されます。 また、ページを下に移動すると奥行きが増す視差スクロール Web サイト効果も使用されます。
魅力的なお客様の声のセクション、きちんとした概要ページ、詳細なサービス、さらにはブログなど、すべてが揃っています。 そして細部へのこだわりは本当に素晴らしいです。
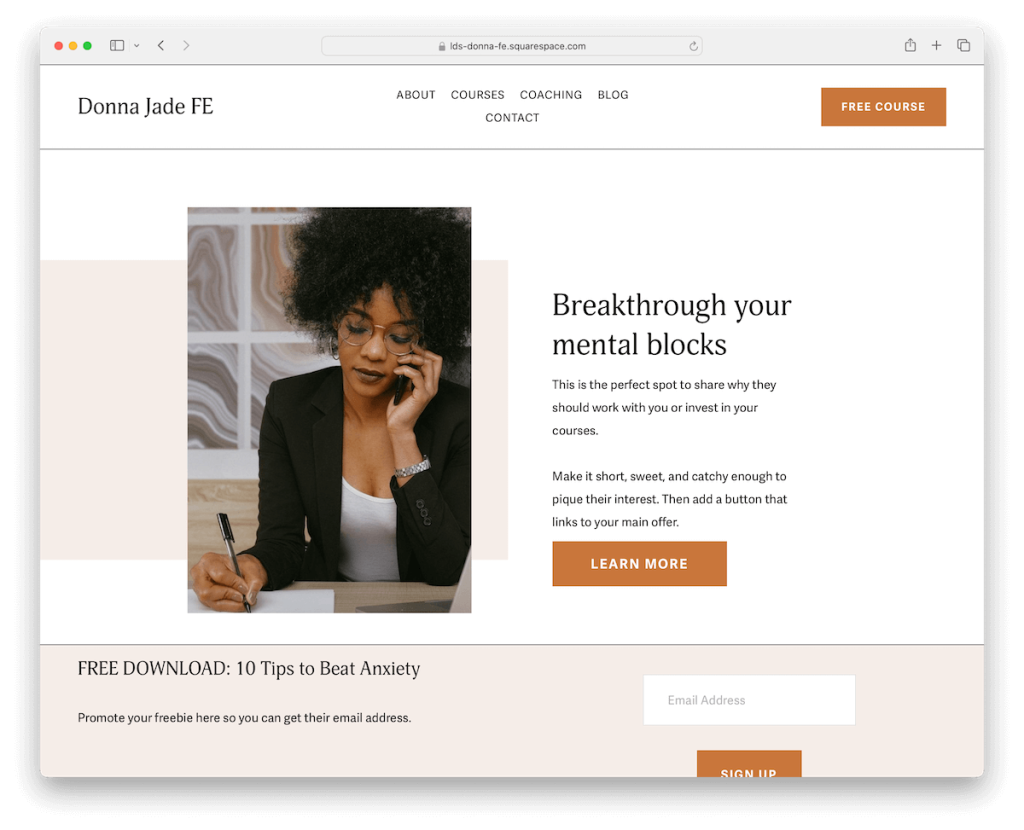
詳細情報 / デモのダウンロード4. ドナ

ドナはミニマリストでプロフェッショナルです。 複数のセクションに分かれているため、訪問者はざっと目を通すだけでサイトをすぐに最大限に活用できます。
ヘッダーはシンプルで、左側にロゴ、中央にメニュー、右側に CTA ボタンがあります。 フッターの下部には、重要なリンク、ソーシャル メディア アイコン、Instagram 対応フィードがあります。
ニュースレター購読フォームもご利用いただけます。 電子メールの代わりに無料ダウンロードを提供することを奨励します。
価格設定パッケージはきちんとしていて、含まれるものをリストするために必要なスペースがすべて用意されており、さらに下部には価格セクションと CTA ボタンがあります。
詳細情報 / デモのダウンロード5.ゼニス

Zenith Squarespace テンプレートは別のものです。 明暗のコントラストが際立ったエッジの効いた雰囲気を持っています。
スクロールせずに見える部分の上にあるビデオの背景はスムーズに再生され、テキストがその上をスライドすることでさらにダイナミックになります。 さらに、スクロールするとヘッダーが浮動するため、ナビゲーションが簡単になります。
事前に購読フォームがあり、メールの収集、リストの拡大、戦略的なマーケティング キャンペーンの実行を開始できます。
Zenith では、混乱を避けるためにアコーディオンを使用して追加情報を追加しています。
フッターは洗練された黒で、すべてのリンクやソーシャル アイコンなどの列があります。
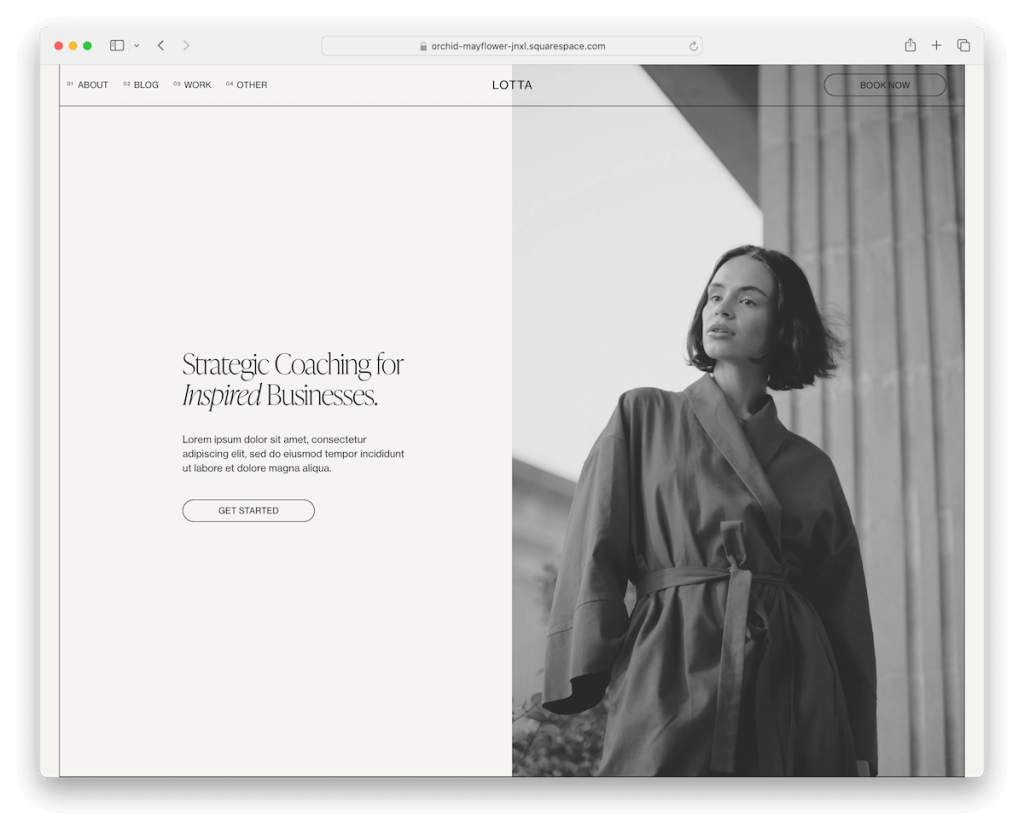
詳細情報 / デモのダウンロード6.ロッタ

Lotta はミニマリストの Squarespace テンプレートですが、枠を囲む細い黒い線と個別のセクションにより、非常に独特な外観になっています。
スクロールを開始すると、透明なヘッダーが固体に変わり、画面の上部に貼り付くため、リンクと予約ボタンがいつでも利用可能になります。 さらに、メニューにはドロップダウンがあるため、ナビゲーションをより適切に構造化し、さまざまなページセクションに簡単にアクセスできます。
私が気に入っているのは、アコーディオンのある FAQ セクションと、オプトイン/サブスクリプション フォームのあるダーク セクションです。
もう 1 つの優れた要素は、事前に定義された近日公開ページです。これにより、新しいオンライン プレゼンスの宣伝を早い段階で開始できます。
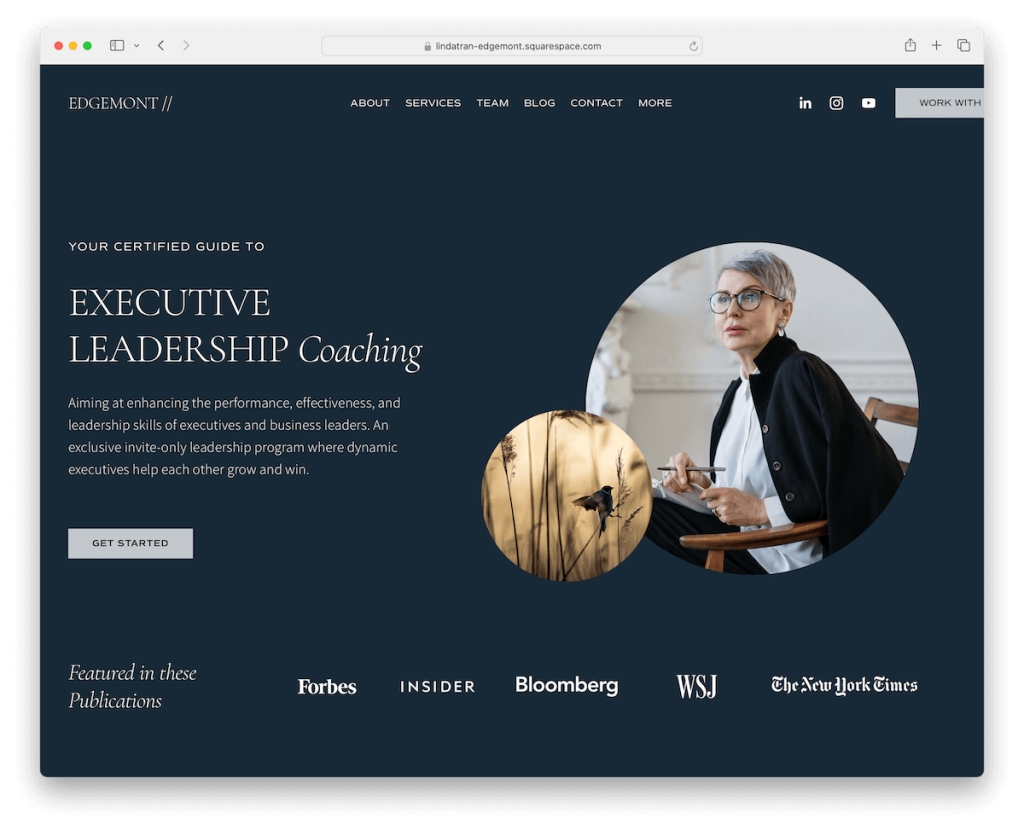
詳細情報 / デモのダウンロード7. エッジモント

Edgemont は明るい背景と暗い背景を使って、非常に目を引くクールなコントラストを作り出します。
メニューは洗練されており、便利なドロップダウン機能が付いています。 さらに、ヘッダーは下にスクロールすると消えますが、上にスクロールすると再び表示されます。 超きちんとした。
あなたがどこで出版されたかを誇示するための「注目」セクションもあり、あなたの信頼を高めます。
さらに、「トップに戻る」ボタン、洗練されたクライアントの声スライダー、濃い黒のフッターにより、この Squarespace コーチング テンプレートはさらに特別なものになっています。
最後になりましたが、お問い合わせページには、必要な情報をすべて収集するための追加フィールドを備えたフォームが含まれています。 ただし、ビジネスに最適になるように自由に変更してください。
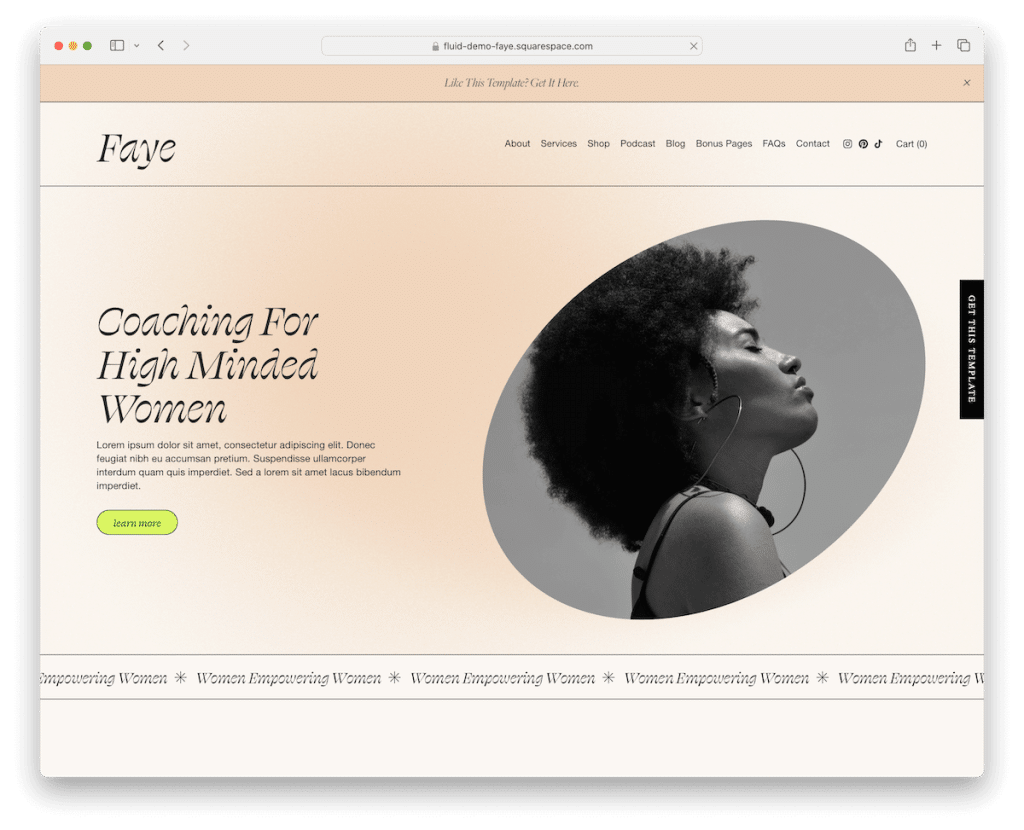
詳細情報 / デモのダウンロード8.フェイ

私はフェイが見せる細い黒い線がとても好きで、セクションをきれいに区切ったり、要素をより際立たせるために枠を構成したりしています。
もう 1 つの凝った詳細は、スクロールしなければならない部分のすぐ下にあるスライド テキストです。ここで、励ましの言葉やその他思いついたことを共有できます。
画像の背景と紹介スライダーを備えた膨大なセクションを楽しんでいただけると確信しています。そうすれば、潜在的なクライアントが見逃すことはありません。
最後に、フッターには 3 つの列があり、左右にメニュー リンクがあり、中央にロゴとソーシャル アイコンが表示されます。
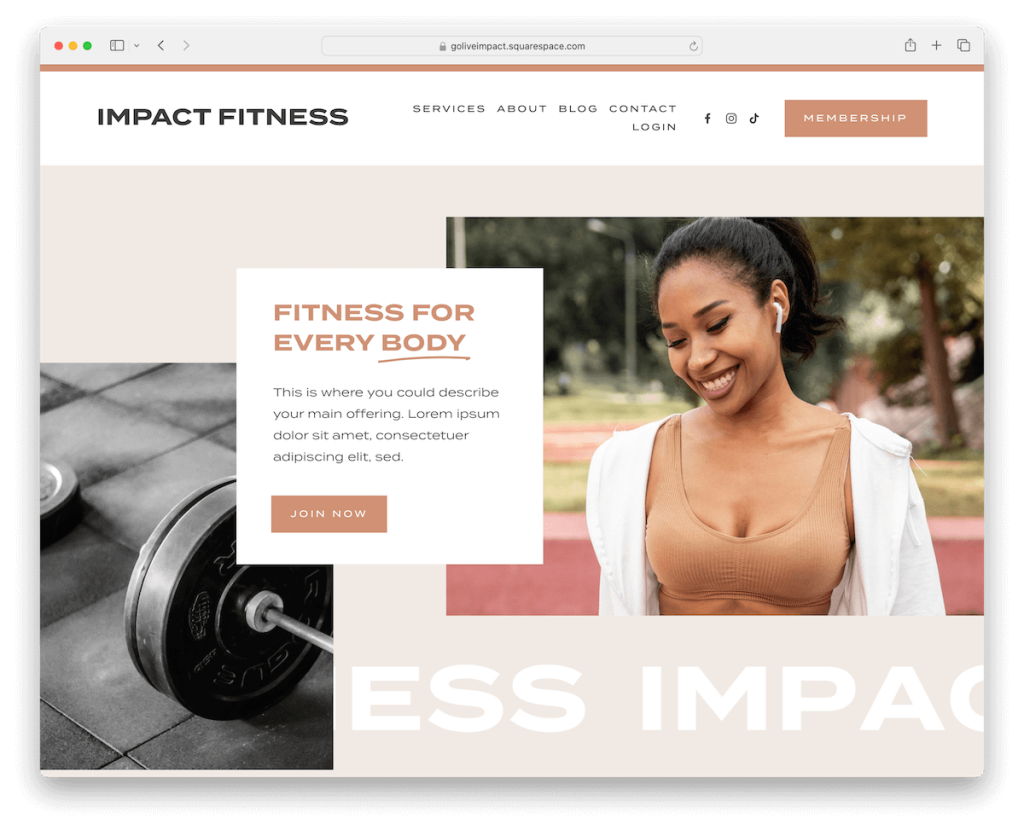
詳細情報 / デモのダウンロード9. インパクト

Impact Squarespace テンプレートは、芯までシックでトレンディーで、非常に際立っています。 アニメーション要素と視差効果のおかげで、スクロールするたびに何か新しいことが明らかになり、エンゲージメントを高く保ちます。
実際の声を前面に押し出す体験談スライダーもあります。
しかし、一番上の桜は何ですか? 詳細な会員ページと、あなたのストーリーを待つブログスペース。
重要なのはインパクトを与えることですが、このテンプレートはそれを見事に実現しています。
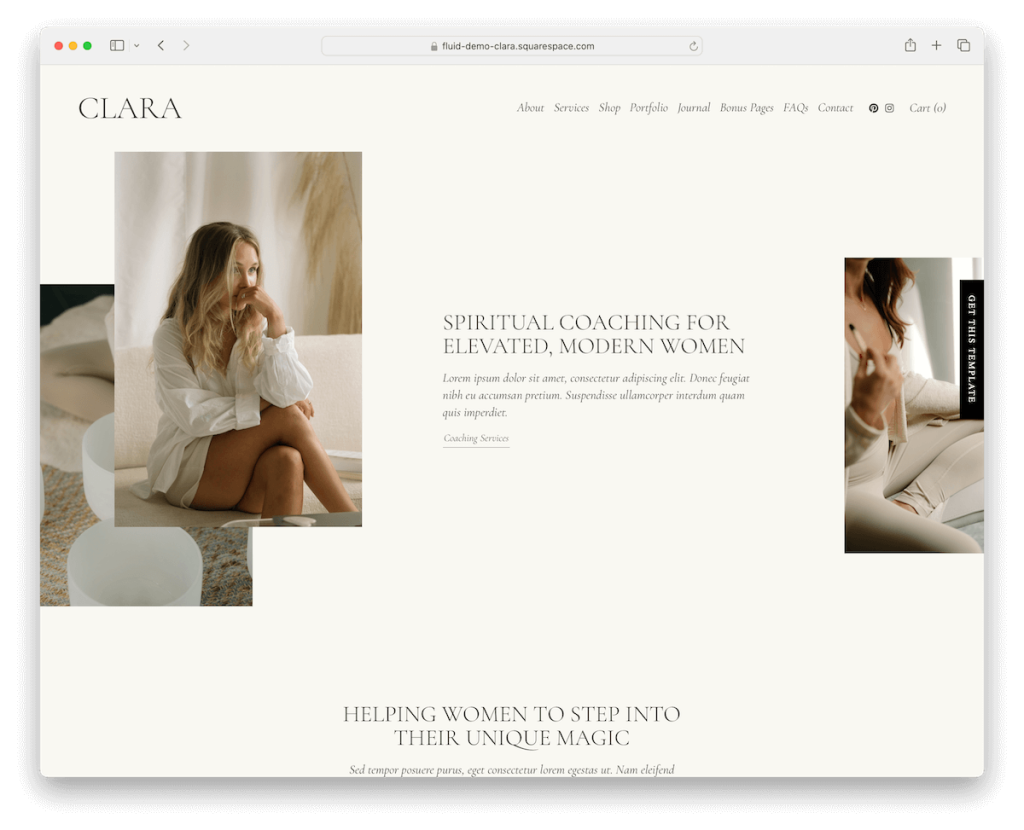
詳細情報 / デモのダウンロード10.クララ

Clara のシンプルさとエレガントな雰囲気は、最初から興味を引き起こします。 Web サイト全体 (ヘッダー、ベース、フッター) の同じ背景色が、より楽しいブラウジング体験のための穏やかな雰囲気を作り出します。
画像とテキストは、読みやすさを高めるために十分な余白をとって独自に構成されています。 また、お客様の声、ニュースレター購読フォーム、Instagram フィードのセクションもあります。
本当に便利なのは、すぐに使用できるすべてのページで、コンテンツやスタイルを簡単に強化し、それに応じてカスタマイズできます。
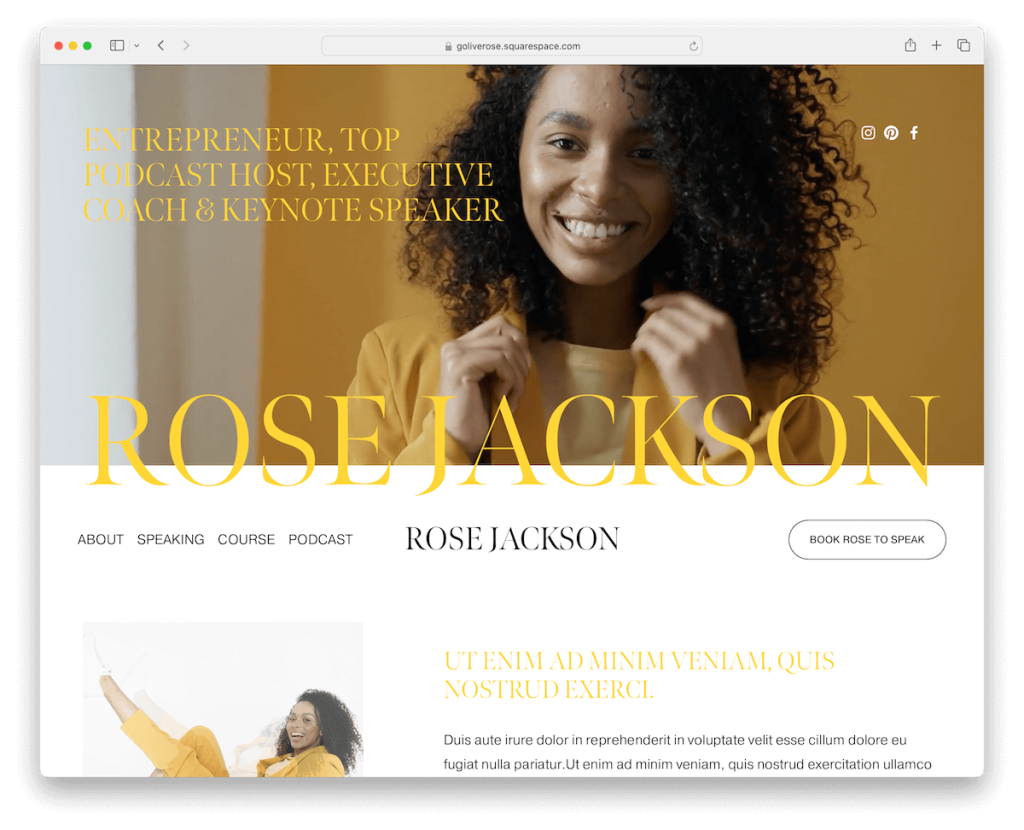
詳細情報 / デモのダウンロード11.ローズ

Rose の特別な点は、すぐに注目を集めるビデオの背景です。 また、白、黄、黒の華やかな色彩が大胆かつエレガントなコントラストを生み出しています。
もう 1 つの素晴らしいディテールは、テンプレートにダイナミックなタッチを追加するスライド テキストです。 クライアントへの愛を示すのに最適な、お客様の声のスライダーもお見逃しなく。
予約ページはどうなるのでしょうか? シームレスで、簡単に連絡できる連絡フォームが特徴です。
詳細情報 / デモのダウンロード12. トロペ

トロペはそれ自体が旅です。 この Squarespace コーチング テンプレートには長いホームページがあり、スクロールするとコンテンツが表示されるため、次の内容を確認するのがさらに楽しくなります。

クールな視差背景があり、進むにつれて深みが増します。 デザインはミニマルなヘッダーとフッターですっきりとしていますが、本当に驚かされるのはフッターです。最後のセクションの後ろから、まるで「もっとあります!」と言わんばかりにスタイリッシュに覗いています。
専用のレビュー セクションと、お客様の声や引用用の多用途のスライダーもあります。
Tropez はシンプルさを芸術形式に変え、あなたのコーチング サービスにさらなる輝きを与える準備ができています。
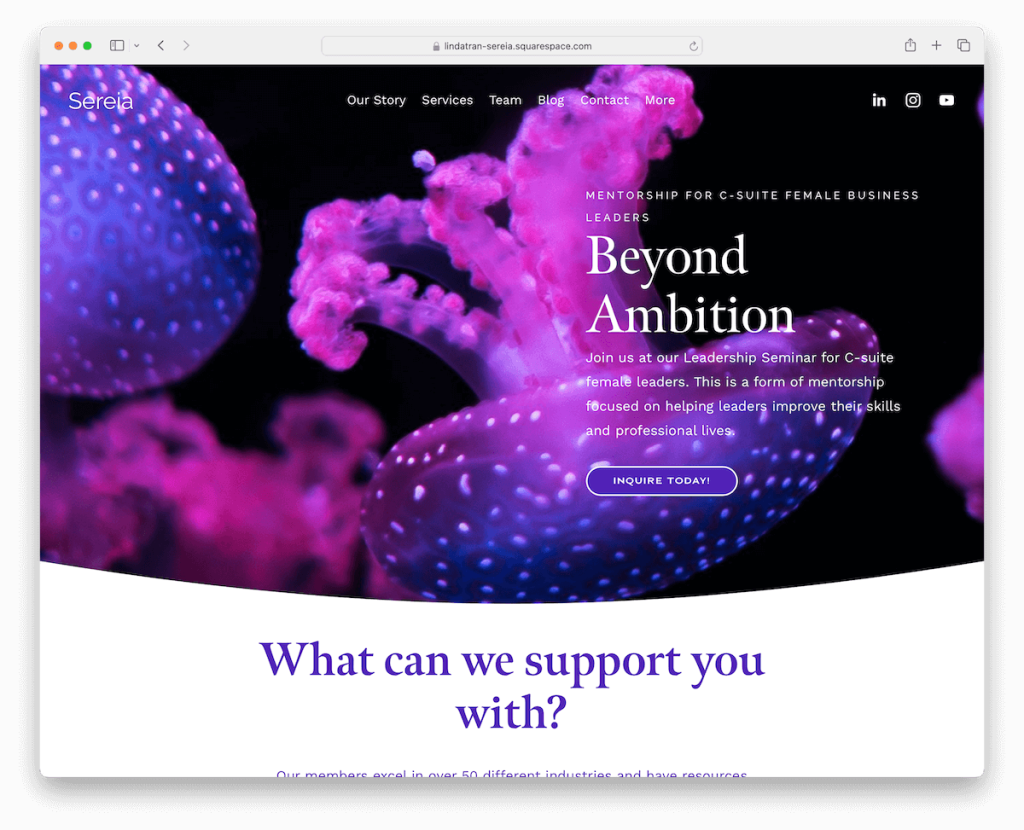
詳細情報 / デモのダウンロード13. セレイア

Sereia には活気のある雰囲気があり、コンテンツやサービスなどを通じて訪問者を案内する準備ができています。
スクロールの動きに応じてヘッダーが消えたり再び表示されたりするため、より気が散りにくい (それでいて実用的な) エクスペリエンスが得られます。
配色は明るくカラフルですが、暗い部分がポップな印象を与え、見る人を画面に釘付けにします。
サービス ページには、価格パッケージを含む多くのセクションがあるため、広範なプレゼンテーションを作成して、より多くのクライアントに協力してもらえる可能性を高めることができます。
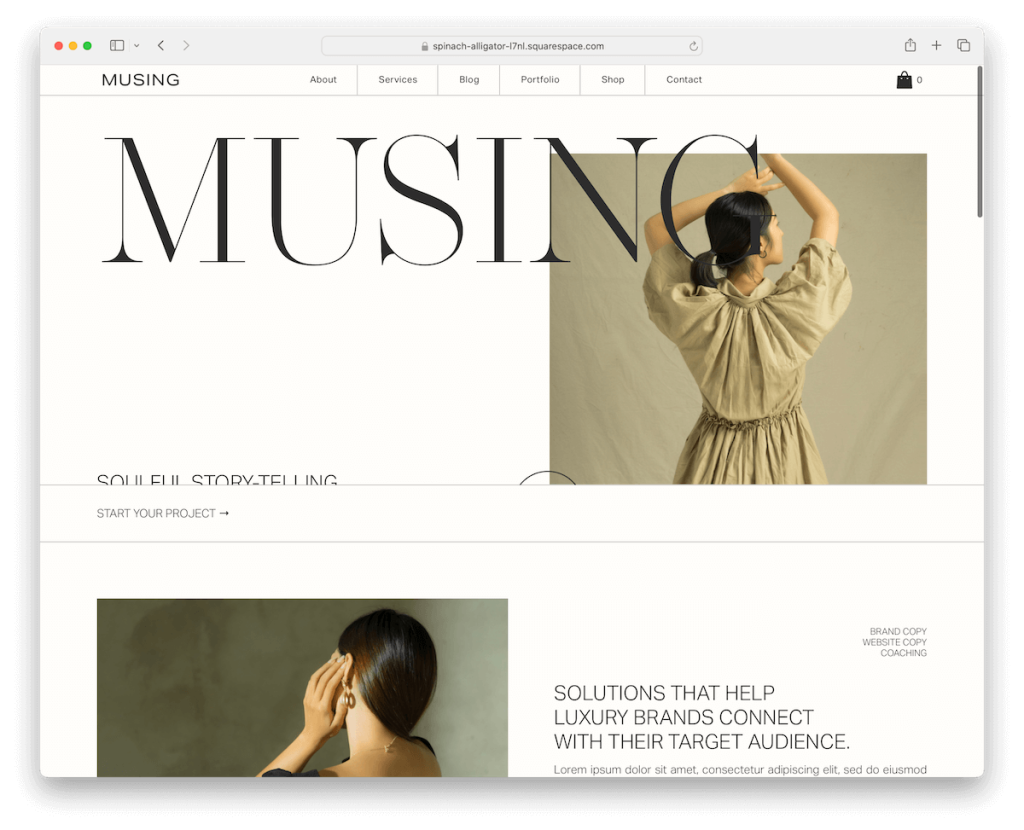
詳細情報 / デモのダウンロード14. 思索する

Musing は、Web サイトを美しく便利なものにするための実用的な要素を豊富に備えたエレガントな Squarespace テンプレートです。
フローティングヘッダーがあり、必要なときにいつでも利用できます。 私が興味深いと思うのは、ページに飛び込むと、スクロールせずに見える部分がどのようにユニークに消えるかということです。 (自分の目で見てみる必要があります!)
ミュージングに関しては、細部がすべてです。細い線がセクションや要素をエレガントに分離し、洗練されたタッチを加えます。
そしてそれはそれだけではありません。 ブログとポートフォリオのページがあり、あなたの作品や考えをシームレスに紹介できます。 [サービス] ページには、必要なすべての情報に加えて、包括的なプレゼンテーションのための個別のサービス ページが表示されます。
最後に、フッターですべてがうまくまとめられ、リンク、ソーシャル アイコン、きちんとした購読フォームが提供されます。
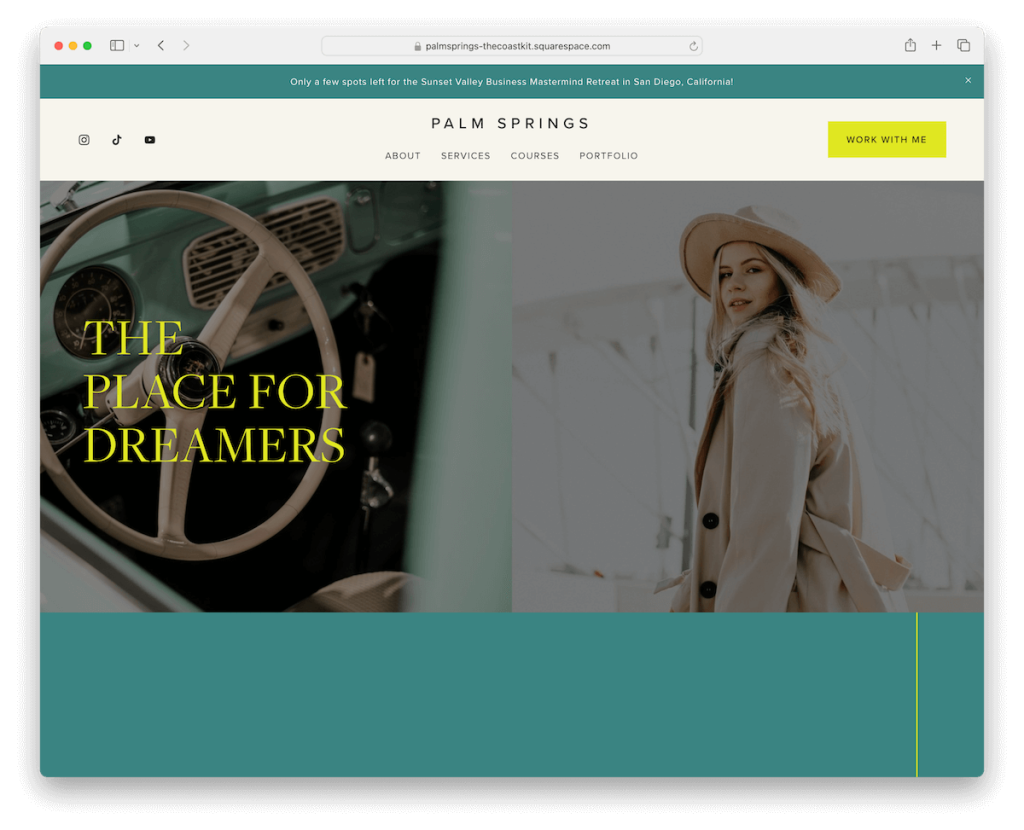
詳細情報 / デモのダウンロード15. パームスプリングス

Palm Springs は、簡単な更新に最適な便利なトップバー通知から始まります。 ヘッダーはシンプルさを追求しており、見逃せない CTA ボタンと不可欠なナビゲーションバーを備えています。
次に、ホワイトスペースがたっぷりあり、アニメーション画像やビデオの背景がデザインに命を吹き込み、すべてがオープンで風通しの良い感じになります。
フッターは巨大で、クイック リンク、購読フォーム、ソーシャル アイコン、さらには Instagram フィードが詰め込まれています。
もちろん、お客様の声、コース、サービスのページ、画像グリッド付きのポートフォリオも見逃せません。
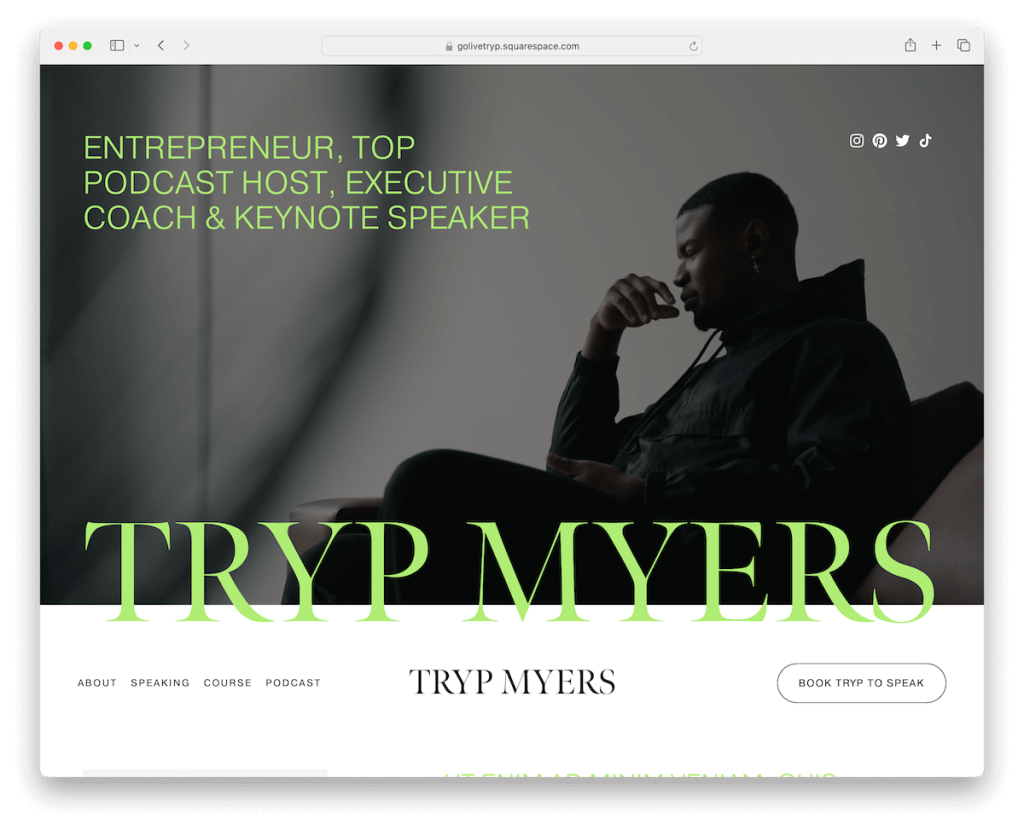
詳細情報 / デモのダウンロード16. トリップ

Tryp はビジュアル アドベンチャーです。 ヘッダーは巨大で、魅力的なビデオ背景があり、すぐに引き込まれます。
デザインは、明るく開放的な空間と、いくつかの暗い部分を含む深みのあるカラフルなセクションの間を踊り、活気に満ちた旅を生み出します。
インタラクティブなアコーディオンをクリックすると展開され、煩雑になることなく詳細が表示されます。 アニメーションは旅全体に活気を与え、あなたを夢中にさせます。
お客様の声は個人的なタッチを加え、戦略的に配置された CTA ボタンがスムーズにガイドします。 購読フォームもシームレスに統合されており、接続が簡単です。
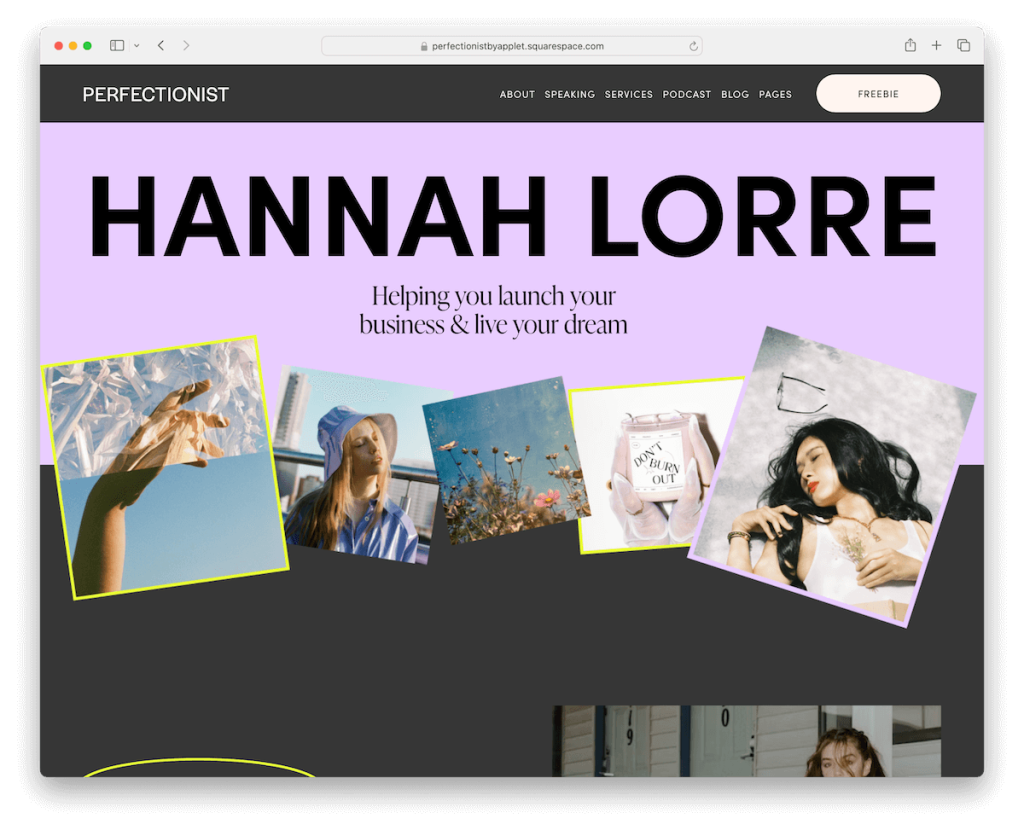
詳細情報 / デモのダウンロード17. 完璧主義者

完璧主義者はビートを逃さないテンプレートです。 インパクトのあるトレンディな全幅セクションが特徴で、すべてのスクロールがステートメントになります。
ナビゲーションはドロップダウン メニューで便利で、その上には無視しにくい CTA ボタンが付いています。
完璧主義者が鮮やかな色彩でポップで、あなたをその世界に引き込みます。 フッターは大きくて太字で、詳細、メニュー リンク、ソーシャル アイコン、Instagram 対応フィードが含まれています。
さらに、そのサービス ページには、提供するサービスが紹介され、紹介文や問い合わせフォームが追加されます。
完璧主義者はその名に恥じず、スタイルと機能を難なく融合させます。
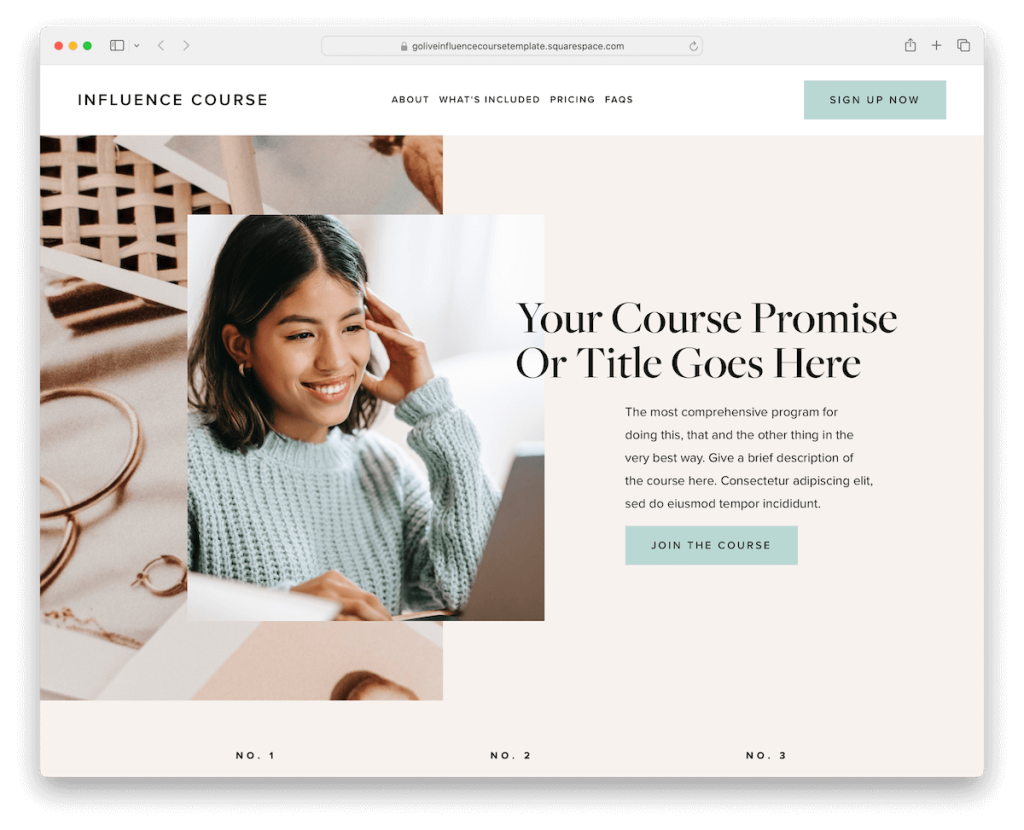
詳細情報 / デモのダウンロード18. 影響力コース

Influence Course Squarespace テンプレートは、サインアップ CTA を収容する軽量のフローティング ヘッダーで始まります。
さらに深く潜ってみると、スクロールするにつれて奥行きを与える視差効果の魔法がわかります。 ユニークなセクションが単調さを打ち破り、追加の情報が入った新鮮なボックスが表示されます。
学生の成功事例や輝かしい体験談をソースから直接聞いてください。
価格設定が事前かつ明確であること、またコンテンツを充実させるためにビデオを埋め込むことができることも気に入っています。
よくある質問がたくさんありますか? おしゃれなアコーディオンを備えた FAQ セクションですべてをカバーできます。
影響力とはエンゲージメントとコンバージョンを意味し、コーチング ビジネスをさらに進化させる準備ができています。
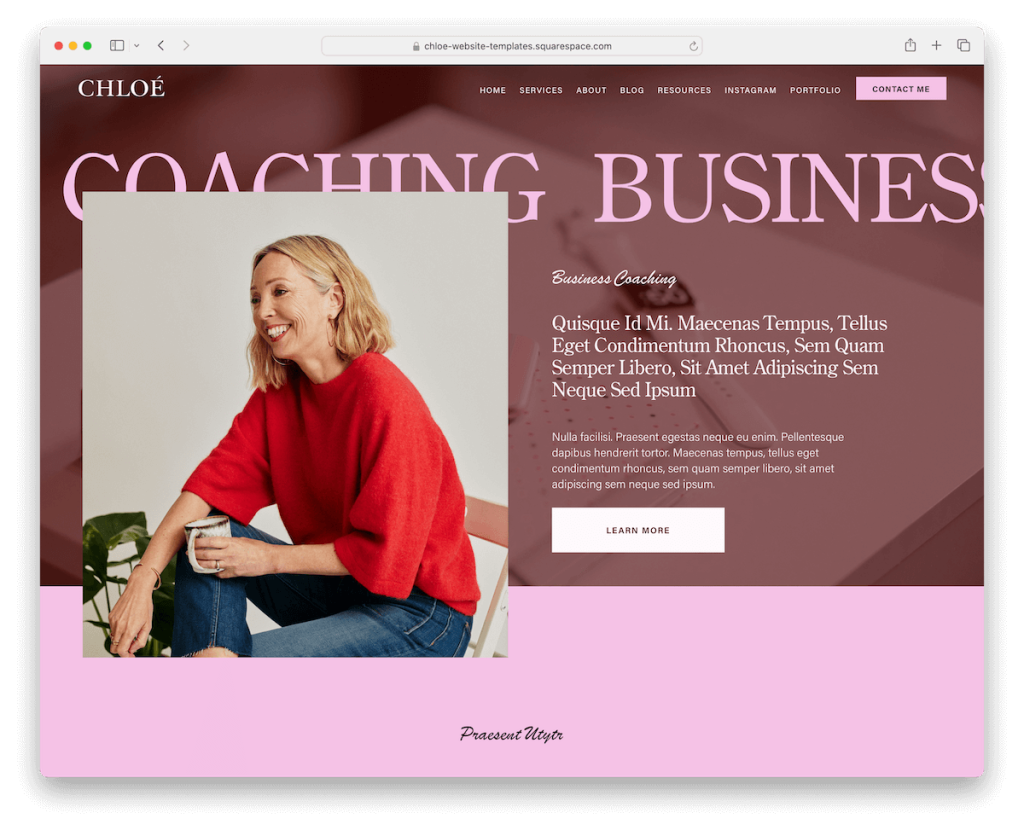
詳細情報 / デモのダウンロード19. クロエ

Chloe のスクロールするテキストは、ヘッダーのすぐ下、スクロールせずに見える位置に表示され、すぐに興味を引きます。 シンプルなナビゲーションバーで場所を案内し、ホームページでは快適なスクロール体験を提供します。
追加のアニメーションがレイアウト全体に散りばめられており、エンゲージメントに貢献するとともに、楽しい色調がアイコンタクトを容易にします。
Chloe には、サービス、ブログ、リソースなどの内部ページも豊富にあり、あなたの生活をよりシンプルにします。
トレンディさと洗練さ、そしてちょっとした遊び心をお求めなら、クロエをお選びください。
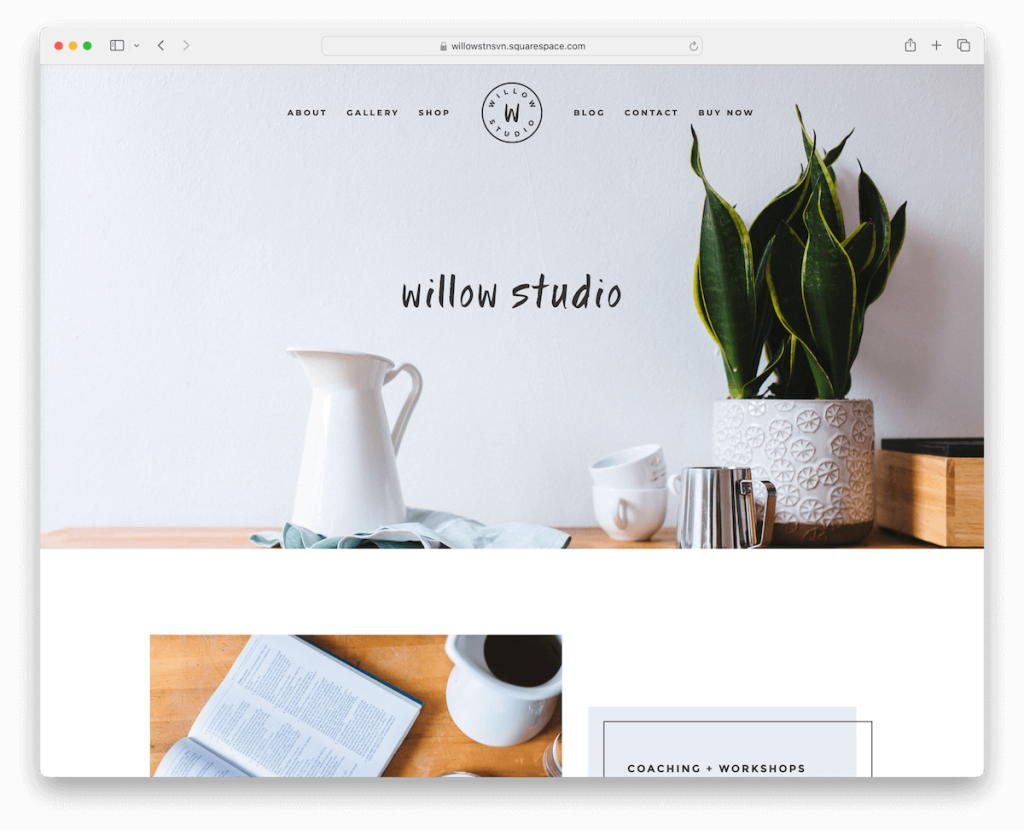
詳細情報 / デモのダウンロード20. ヤナギ

Willow は、正しく行われたミニマリズムの Squarespace テンプレートです。
レイアウトは落ち着いた清潔感があり、シンプルな透明なヘッダーが繊細さを際立たせています。 フッターも同様に簡単で、購読フォームとソーシャル メディア アイコンが表示されます。
コーチング サービスやワークショップを販売する予定はありますか? 既製のショップページがすぐに使えるようになりました。
Willow には、物事を活気づけるための Instagram フィード、洞察を得るブログ、さらにライトボックス効果で輝くギャラリーもあります。
Willow はシンプルさを魅力的に見せ、あらゆる訪問を快適な体験に変えます。
詳細情報 / デモのダウンロードSquarespace を使ってコーチング Web サイトを作成する方法
Squarespace を使用してコーチング Web サイトを作成するのは、完全にコードを必要としないエキサイティングな作業です。
- サインアップしてプランを選択する: Squarespace の Web サイトにアクセスして、アカウントを作成します。 カスタム ドメイン、ストレージ スペース、e コマース機能などの機能を考慮して、ニーズに最も適したプランを選択してください。
- テンプレートを選択する: コーチングおよび自己啓発サービス用の上記の Squarespace テンプレートを参照します。 あなたのブランドとスタイルに共鳴するものをお選びください。 (ニーズに合わせて後でカスタマイズできることを覚えておいてください。)
- サイトをカスタマイズする: Squarespace エディターに飛び込み、テンプレートをカスタマイズします。 ロゴやブランドカラーなどのブランド要素を追加します。 「ホーム」、「概要」、「サービス」、「連絡先」などの重要なページを作成します。 ドラッグ アンド ドロップ インターフェイスを使用してテキスト、画像、ビデオを追加し、サイトを完全に自分のものにします。
- コンテンツを追加する: 対象ユーザーの興味を引く魅力的なコンテンツをサイトに埋め込みます。 コーチング サービスの詳細な説明、クライアントの声、洞察やヒントを共有するブログ セクションを含めます。 高品質で関連性の高いコンテンツは、サイトのエンゲージメントと SEO を大幅に向上させることができます。
- Web サイトを起動する: サイトをプレビューして、デスクトップとモバイルで完璧に見えることを確認します。 満足したら、ドメインに接続し (まだ接続していない場合)、「起動」ボタンを押します。
Squarespace コーチング テンプレートに関するよくある質問
Squarespace コーチング テンプレートをブランドに合わせてカスタマイズできますか?
はい。 Squarespace テンプレートは高度にカスタマイズ可能です。 ブランド アイデンティティに合わせて、色、フォント、レイアウトなどを変更できます。 ドラッグ アンド ドロップ エディターを利用して、Web サイトを簡単にパーソナライズします。
Squarespace テンプレートは、コーチング セッションのスケジュール設定と予約機能をサポートしていますか?
はい。Squarespace テンプレートの多くは、Acuity Scheduling などのスケジュール ツールとシームレスに統合されており、クライアントは Web サイトから直接セッションを予約できます。 この機能は、コーチングの予定を整理してアクセスできるようにするために非常に役立ちます。
Squarespace コーチング テンプレートはモバイル対応ですか?
はい、すべての Squarespace テンプレートは完全に応答するように設計されており、Web サイトの見栄えが良く、デスクトップとモバイル デバイスの両方でスムーズに機能します。
Squarespace コーチング Web サイトからデジタル製品やコースを直接販売できますか?
はい、できます。 Squarespace は、デジタル製品、コース、さらにはサブスクリプションを販売できる e コマース機能を提供します。 オンライン ストアやデジタル製品用の特定のページをセットアップするのは簡単です。
Squarespace コーチング Web サイトを検索エンジン向けに最適化するにはどうすればよいですか?
Squarespace は、サイトの最適化に役立つ組み込みの SEO ツールを提供します。 ページのタイトル、メタディスクリプション、URL をカスタマイズし、Squarespace のクリーンな HTML マークアップを利用してインデックス付けを改善できます。 質の高いコンテンツを継続的に公開し、関連性の高いキーワードを使用して認知度を高めることを忘れないでください。
