Powered By Shopifyを削除する方法:2つの簡単なステップバイステップの方法
公開: 2021-07-22Shopifyを利用して削除する方法を知りたいですか?
さて、あなたの店のフッターセクションの終わりに「poweredbyShopify」を見るのは非常に迷惑です。

ただし、「powered by Shopify」メッセージは、すべての無料のShopifyテーマにデフォルトで表示されます。
それはあなたのサイトに少し専門的でない外観を与えるだけです。
今、あなたの計画が大きく、あなたの店を本物のブランドにしたいのなら、「Shopifyを搭載」を取り除くことが不可欠です。
しかし、恥ずかしいことは何もありません。
あなたの店をAmazon、Flipkartの隣に立たせたいのなら、それはそこには良く見えません。
Shopifyを知らない人はいますか?
これは、有名なeコマースプラットフォームの1つです。
ただし、Shopifyを搭載したものをフッターから削除して見栄えを良くしたい場合は、問題が発生する可能性があります。
さて、ロケット科学はありません、私たちはあなたに簡単な解決策を与えるためにここにいます。
「Shopifyを利用して削除する方法」のこのステップバイステップガイドを読むだけで、あなたは知っているでしょう。
しかし、Shopifyを搭載したものを取り出す方法に入る前に、Shopifyを搭載したものに関連する最も重要な質問のいくつかを簡単に見てみましょう。
それで、Shopifyを利用して電力を取り除く準備はできていますか?
次に、これを粉砕しましょう。
- Powered By Shopifyの意味は何ですか?
- Powered By Shopifyを削除するのは本当に適切ですか?
- Powered By Shopifyを削除するにはどうすればよいですか?
- 方法#1:コードの編集を使用したShopifyによる削除
- 方法#2:編集言語を使用したShopifyによる削除
- キーポイント:
Powered By Shopifyの意味は何ですか?
Shopifyストアを作成すると、eコマースストアがShopify上に構築されていることを何百人もの人々に通知することになります。
では、なぜこの「PoweredByShopify」タグがここにあるのでしょうか。
サイトを構築し、Shopifyのホスティングサービスを使用したのはあなたのライセンスです。
そして、これはあなたが単純化された方法で洗練されたeコマースストアを作成したことの証拠です。
これがデフォルトで提供される理由です。
しかし、大多数の人々はそれが彼らの店に現れることを望んでいません。
彼らは自分の店に独立した、本物の、そして独立した外観を与えたいので、それはまた顧客の信頼を高めるのに役立ちます。
Powered By Shopifyを削除するのは本当に適切ですか?
実際、「Shopifyを利用」するかどうかはあなた次第です。
ただし、削除することをお勧めします。
なぜなら、eコマースビジネス全体が信頼という単一の要素に基づいて運営されているからです。
これは、顧客が購入のためにWebサイトに戻ってくる唯一の要因です。
Shopifyを利用して削除する必要があるもう1つの理由は、多くの人がWebサイトの重要でない部分に焦点を合わせていることです。
これは、実際のコンテンツについて詳しく説明しないことを意味します。
では、どのようにして顧客の信頼を得るのですか?
すべての顧客が購入者であるとは限らないことを理解する必要があります。
多くの人があなたの店を訪れ、後であなたの店から購入するつもりです。
彼らの訪問中に、彼らはあなたのサイトがどのように見えるか、返金保証、あなたが使用する支払いゲートウェイの方法、あなたのサイトが安全であるかどうかなどをチェックします。
そして、彼らがあなたの店で「powered by Shopify」を見るとき、それは彼らの信頼を低下させます。
eコマースのウェブサイトでこの種のTAGを目にすることはめったにないからです。
したがって、彼らはあなたの店に戻りません。
現在、Shopifyを利用して削除するために、使用できる2つのすばやく簡単な方法を提供しています。
Powered By Shopifyを削除するにはどうすればよいですか?
Shopifyを利用して完全に削除できる方法は2つあります。
方法#1:コードを編集する
方法#2:言語を編集する
両方のアプローチを段階的に詳しく見ていきましょう。
方法#1:コードの編集を使用したShopifyによる削除
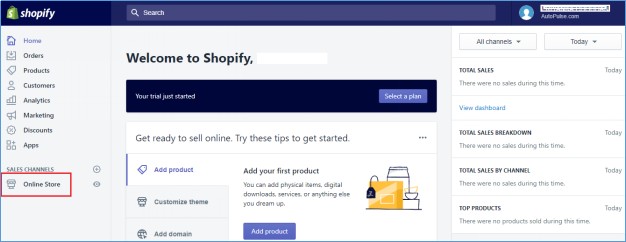
ステップ1:

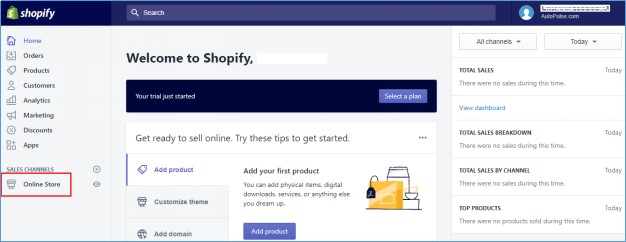
Shopify管理ダッシュボードの左側のサイドバーに移動します。
ここに「オンラインストア」オプションが表示されます。
それをクリックします。
ステップ2:


それをクリックすると、いくつかのアクティビティのリストが表示されます。
「テーマ」オプションがあります。
それをクリックします。
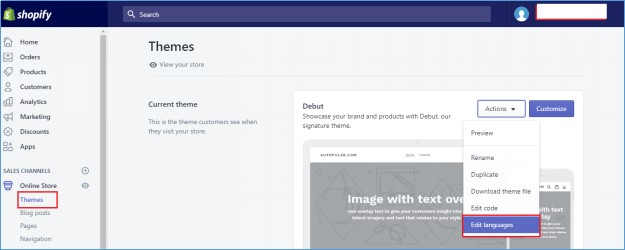
ステップ3:

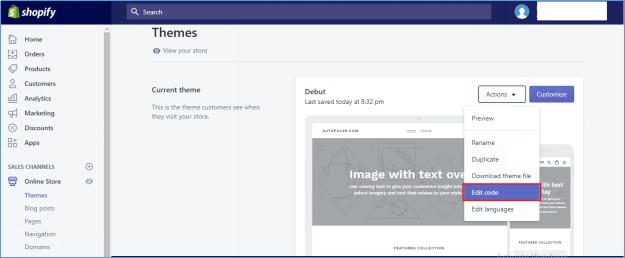
「テーマ」をクリックすると、右側に新しいウィンドウが開きます。
ここに、デビューテーマのセクションが表示されます。
[アクション]ドロップダウンメニューも表示されます。
それをクリックします。
いくつかのアクションのリストが表示されます。「コードの編集」を選択する必要があります。
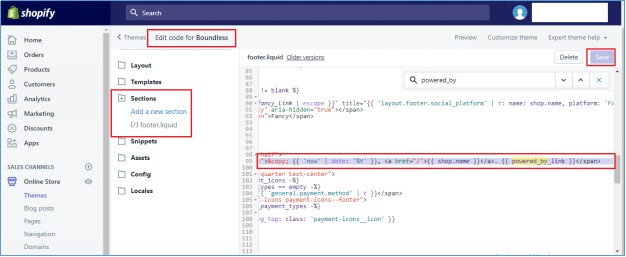
ステップ4:

新しいウィンドウが開き、多くのフィールドが表示されます。
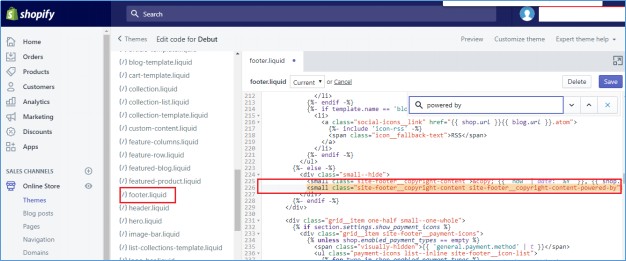
あなたがする必要があるのはあなたが「Footer.Liquid」を見つけなければならないということです。
(そのフィールドも検索できます。)
ファイル「Footer.Liquid」を開きます。
PCでCtrl+Fを押して、「poweredby」と入力するだけです。
ステップ5:
これで、リンクに「Poweredby」と書かれているのがわかります。
リンク全体を選択し、[削除]をクリックします。
また、「Poweredby」のあるリンクをもっと見てみてください。
さらに見つかった場合は、それらも削除します。
削除が完了したら、[保存]をクリックします。
確認メッセージが表示されたら、ページを更新します。
Shopifyを搭載したBOOM!がフッターから削除されました。
簡単すぎませんか?
方法#2:編集言語を使用したShopifyによる削除
これは、フッターセクションからShopifyを利用して電力を取り除くもう1つの方法です。
方法1で成功しなかった場合は、この方法を試してください。
あなたが理解できない劇的な変化は何もありません。
足跡をたどるだけです。
ステップ1:

ここでも同じですが、Shopifyダッシュボードの左側に移動します。
オンラインストアをクリックすると、アクティビティのリストが開きます。
「テーマ」を選択します。
ステップ2:

テーマの新しいウィンドウが開きます。
デビューテーマセクションに移動し、 「アクション」ドロップダウンメニューをクリックします。
複数のアクションが表示されるようになりました。最後のオプションである[言語の編集]をクリックする必要があります。
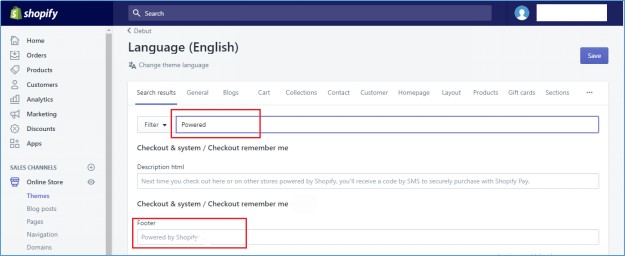
ステップ3:

言語画面が開きます。
ここに、[フィルターの変換]セクションの最初のボックスが表示されます。
「Powered」と入力すると、Poweredby検索結果が表示されます。
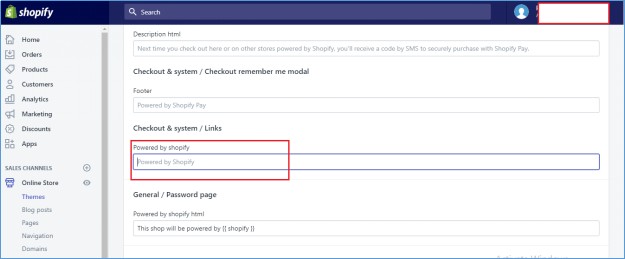
ステップ4:

同じページの「poweredbyShopify」セクションに進んでください。
ここでは、灰色になっているセクションが表示されます。
デフォルトではそこにあります。
今、ここに魔法があります。
Shopifyを搭載して取り出すには、ボックスに1つのスペースを入力するだけです。
テキストが消えます。
「poweredbyShopify」のVoilaは、フッターセクションから完全に削除されました。
キーポイント:
これで、Shopifyを利用して削除する方法を学ぶことができました。
どちらの方法でも便利ですが、どちらも問題なく機能します。
それは素晴らしいことです!
さらに、eコマースストアに真剣に取り組んでいる場合は、プレミアムShopifyテーマを使用することをお勧めします。
これは確かにShopify自身の最も高価なテーマコレクションからのものではありません。
ただし、ここでは、非常に手頃な価格で、ユニークで不可欠な機能が満載の最新のShopifyテーマを確認できます。
これはあなたの店にモダンでユニークな外観を与え、売り上げを伸ばすのに役立ちます。
