Web サイトの画像ファイル サイズを縮小するにはどうすればよいですか?
公開: 2022-12-02- Web 用に画像を最適化することが重要な理由
- 画像圧縮のしくみ
- ウェブサイトの写真の MB サイズを減らす 5 つの方法
- 結論
ほとんどの Web サイトには、数十または数百の画像が掲載されています。 画像は Web のコア要素の 1 つであり、画像がないとサイトが退屈に見える場合があります。 画像ファイルのサイズを小さくする方法を学ぶと、サイトの速度を低下させることなく、必要な数の画像を使用するのに役立ちます.
解決策は、ポートフォリオや写真サイトの写真をなくすことではなく、ファイルのサイズを減らす方法を探すことです。 このプロセスは画像の「最適化」と呼ばれ、サイトをよりユーザーフレンドリーにし、読み込み時間を改善するのに役立ちます.
この記事では、画像ファイルのサイズを縮小することが Web サイトにとって不可欠である理由を説明します。 次に、 Web サイトの写真の MB サイズを縮小するために使用できるさまざまな方法を説明し、それらの長所と短所について説明します. 始めましょう!
Web 用に画像を最適化することが重要な理由
画像のない Web サイトをめったに見ないのには理由があります。 ビジュアルは、コンテンツに構造を提供し、ストーリーや記事のコンテキストを提供するのに役立ちます。 オンライン ストアを運営している場合、高品質の写真は、訪問者が商品の外観を確認するのに役立ちます。
おそらく、Web サイトで写真を使用することの唯一の欠点は、ページ サイズが大きくなる可能性があることです。 ストック フォトの Web サイトにアクセスして高解像度の画像をダウンロードすると、おそらく少なくとも数メガバイトの重さになります。
ここで、それぞれ数メガバイトの重さの数十枚の写真を含むページがあると想像してください。 高速インターネットと最新のデバイスにアクセスできるユーザーにとっては、これで問題ないかもしれません.
ただし、ページに多くのファイルが含まれている場合、訪問者の大部分はユーザー エクスペリエンスが良くない可能性があります。 ページの読み込みに時間がかかりすぎるか、応答しなくなる可能性があります。
「イメージを最適化する」とは、MB サイズを縮小して管理しやすくすることの略です。 画像のファイル サイズを縮小するには、解像度を圧縮または下げる必要があります。 特定のページのすべての画像に対してこれを行うと、多くの場合、読み込み時間が大幅に短縮されます。
読み込み時間は、ユーザー エクスペリエンスにとって重要です。 統計によると、ページの読み込みに 2 秒以上かかると、ユーザーはサイトを離れます。 読み込み時間が長いほど、失う訪問者が多くなり、画像の最適化がその数に大きな役割を果たします.
画像圧縮のしくみ
おそらく、ファイル圧縮の概念に精通しているでしょう。 このプロセスでは、ファイルを使用できなくしたり、データの整合性を変更したりせずに、ファイルを取得してサイズを縮小します。
同様に、画像圧縮では、品質を維持しながら、写真やその他の種類のグラフィックのファイル サイズを縮小します。
使用できる画像圧縮方法には、主に次の 2 種類があります。
- ロスレス:このタイプの圧縮は、品質に影響を与えずに画像ファイルのサイズを縮小することを目的としています。
- 非可逆圧縮:このタイプの圧縮では、ファイル サイズが大幅に小さくなる可能性がありますが、処理中の画質にも影響を与える可能性があります。
経験則として、ロスレス圧縮により、ファイル サイズが小さくなります。 ほとんどの圧縮ツールは損失の多いアプローチを使用しますが、品質の低下を最小限に抑えて最適化を改善しようとします。
使用する圧縮のタイプは、写真の MB サイズを減らすために実装する方法によって異なります。 次のセクションでは、非可逆圧縮と可逆圧縮の両方を使用するオプションについて説明します。
ウェブサイトの写真の MB サイズを減らす 5 つの方法
Web サイトの画像ファイルのサイズを縮小するには、さまざまな方法があります。 すべてのケースに最適な単一の方法はありませんが、一部のアプローチは他のアプローチよりも効率的です。
このセクションでは、画像を最適化するさまざまな方法について説明し、各方法の長所と短所について説明します。
1. 画像最適化ウェブサイトを利用する
写真を自動的に最適化するウェブサイトはたくさんあります。 画像をアップロードして、サイトが魔法のように機能するのを待つだけです。 通常、プロセスには数秒かかります。
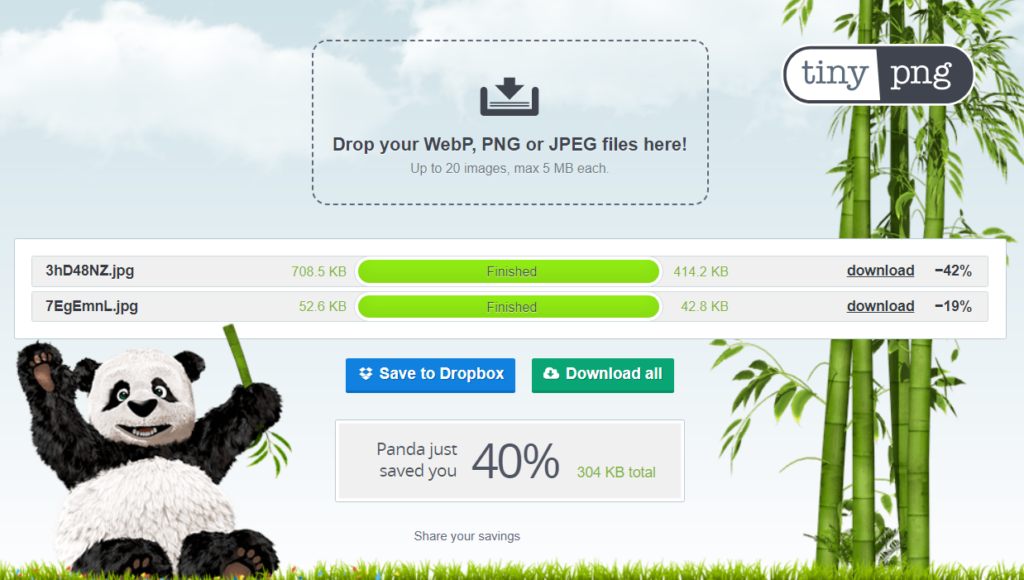
たとえば、TinyPNG を使用すると、5 MB 未満の PNG、JPEG、および WebP ファイルをアップロードできます。 一度に複数の画像をアップロードすると、サイトがそれらを最適化します。

画像最適化サービスが異なれば、使用する圧縮の種類も異なることに注意してください。 たとえば、TinyPNG は非可逆圧縮を使用します。
前に説明したように、非可逆圧縮とは、画質がある程度低下することを意味します。 ただし、ほとんどのサービスでは、品質の低下は肉眼ではわかりません。
サードパーティの画像最適化 Web サイトを使用することの欠点は、それらの多くが圧縮できる画像の数を制限していることです。 同様に、プレミアム アカウントの料金を支払わない限り、アップロードできる画像の MB サイズに制限がある場合があります。
何百もの画像を最適化し、サイトに手動でアップロードする必要がある場合、このアプローチは最も効率的ではありません. ただし、自動化された画像最適化ツール (WordPress プラグインなど) にアクセスできない場合は、これが適切なオプションです。

2. 画像最適化プラグインを使用する
WordPress を使用している場合、ダッシュボードから直接画像を圧縮できるプラグインがたくさんあります。 これらのプラグインは、メディア ライブラリに既にある画像を最適化したり、新しい画像を自動的に圧縮したり、サイズを変更したりすることもできます。
そのようなプラグインの一例は Smush です:

Smush を有効にすると、プラグインは WordPress にアップロードする画像を自動的に最適化します。 これは、メディア ライブラリに直接アップロードする画像と、ブロック エディターを使用してサイトに追加するファイルに適用されます。
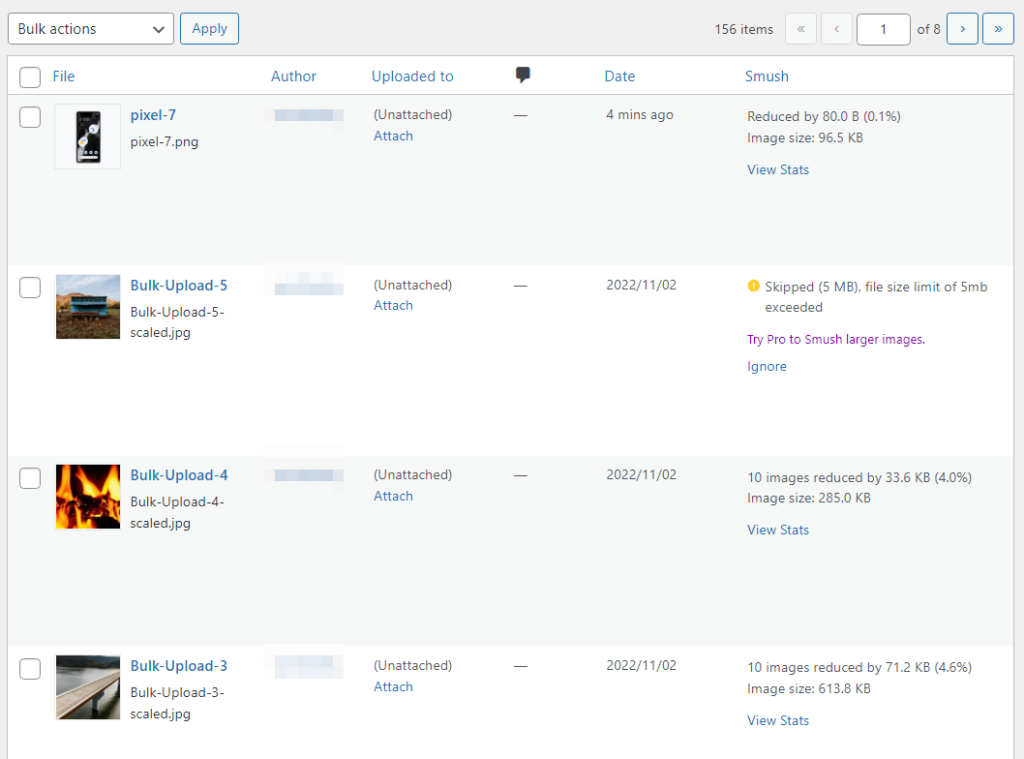
メディア ライブラリに移動した場合 タブで、各画像の節約された MB を確認できます。

これらのプラグインのほとんどは、完全に無料というわけではありません。 たとえば、Smush を使用すると、無制限の数の画像を最適化できますが、そのサイズが 5 MB 未満の場合に限られます。
ほとんどのプラグインでは、ライセンスを購入しない限り、1 か月に最適化できる画像の数が制限されます。 アップロード時に写真を自動的に圧縮しないものもあるため、手動で行う必要があります。
WordPress を使用している場合、画像最適化プラグインを使用しない理由はありません。 画像の最適化プロセスを完全に自動化するのに役立ちます。 ニーズに合ったツールを見つけるために、少し調査することをお勧めします。
3. コンピューター上の画像ファイルのサイズを変更する
最近撮った写真を見ると、解像度が非常に高いことがわかります。 これは、最新のデバイスが高解像度の写真を念頭に置いて構築されているためです。
ショットの詳細が得られるので、写真を撮るのが好きな人には最適です。 ただし、これらの写真のファイル サイズは大きくなる可能性があります。
この問題の簡単な解決策は、 写真を Web にアップロードする前に、これらのファイル サイズを確認してください。 ほとんどの場合、元の写真の解像度がすでに大きすぎてほとんどのデバイスで認識できないため、これによって細部が著しく失われることはありません。
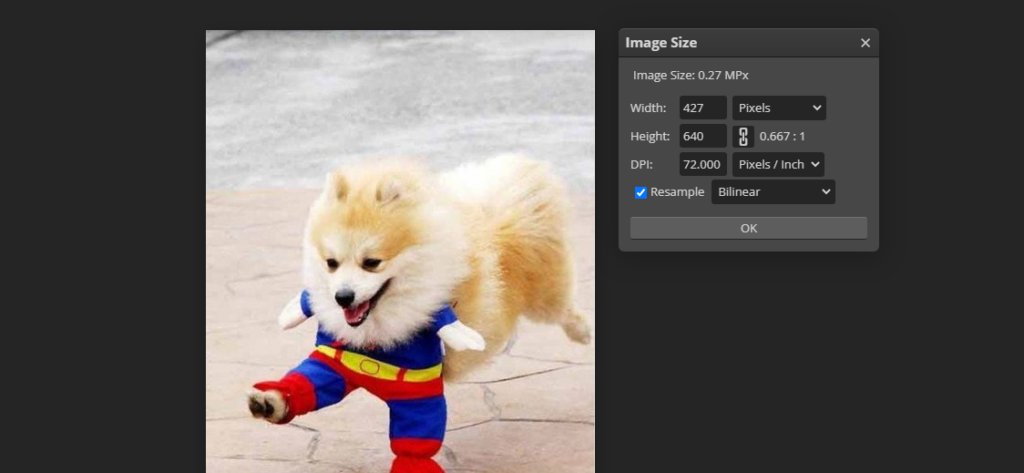
画像のサイズ変更は比較的簡単なプロセスです。 お気に入りの画像エディターを使用して写真を開き、サイズ変更オプションを探すことができます。 たとえば、無料の画像編集ツール Photopea を使用して、特定の解像度をピクセル単位で設定して画像のサイズを変更できます。

経験則として、ほとんどのウェブサイトでは、幅が 1,000 ~ 2,000 ピクセルを超える画像は必要ありません。 品質に特に注意を払う限り、ケースバイケースで写真のサイズを変更できます。
WordPress を使用している場合、一部の画像最適化プラグインを使用すると、アップロード時に画像のサイズを自動的に変更できます。 これを実行できるプラグインの例としては、Smush、アップロード後の画像のサイズ変更、Imagify などがあります。
4. WebP 画像を使用する
Web で最も一般的な画像形式には、JPEG、PNG、GIF などがあります。 多くの Web サイトでは、PNG と JPEG を同じ意味で使用しています。これは、これらの形式の間でファイル サイズの節約という点でほとんど違いがないためです。 さらに、これらの形式は最新のすべてのブラウザーでサポートされています。
WebP は、Google が開発した比較的新しい画像形式です。 ファイル サイズに関しては、可逆 WebP ファイルは、対応する PNG ファイルよりも平均で 26% 軽量です。 一方、非可逆 WebP 画像を使用すると、PNG と比較してファイル サイズが 25 ~ 34% 削減されます。
Chrome、Safari、Firefox、Edge、Opera など、最新のブラウザのほとんどはすでに WebP をサポートしています。 これは、Web サイトの主要な画像形式を WebP に切り替えることにした場合でも、サイト訪問者の大部分が問題を経験することはないということです。
WordPress ユーザーであれば、コンテンツ管理システム (CMS) が WebP をすぐにサポートしていることを知っておく必要があります。 さらに、将来のバージョンで WordPress のデフォルトの画像形式として WebP を実装する計画があります。
Imagify などのプラグインを使用して、画像を WebP 形式に簡単に変換できます。 このツールは、PNG および JPEG 画像を自動的に WebP に変換し、そのファイル タイプをサポートするブラウザに新しい画像形式を提供します。
5. 画像から EXIF メタデータを削除する
EXIF メタデータとは、画像が作成された日付、使用されたデバイス、作成者などの情報を指します。 この情報は、一部の Web サイトにとって重要になる場合がありますが、ほとんどの場合、ユーザー エクスペリエンスにはまったく影響しません。
画像からそのデータを削除すると、ファイル サイズを縮小できます。 Windows ユーザーの場合は、ファイルを右クリックして [プロパティ] に移動し、[詳細]を選択します。 タブ。
内部には、[プロパティの削除] というオプションがあります。 と 個人情報:
画像のメタデータを削除しても、ファイル サイズに大きな影響がない可能性があることに注意してください。 これは、少量の情報について話しているためです。 ただし、EXIF データには個人情報が含まれている可能性があるため、プライバシーを保護したい場合は、この最適化方法が役立ちます。
結論
ウェブサイト上の写真の MB サイズを減らすことは、最も効果的な最適化の 1 つです。 画像の重量が軽いほど、読み込みにかかる時間も少なくなります。 Web サイトのすべての画像を最適化すると、全体的に読み込み時間が大幅に改善されるはずです。
WordPress を使用しているかどうかに関係なく、画像ファイルのサイズを小さくする方法はいくつかあります。
使用できる方法は次のとおりです。
- TinyPNG などの画像最適化 Web サイトを使用します。
- Smush などの画像最適化プラグインを使用します。
- コンピューター上の画像ファイルのサイズを変更します。
- WebP 画像を使用します。
- 画像から EXIF メタデータを削除します。
Web サイトの写真の MB サイズを減らす方法について質問がありますか? 以下のコメントセクションでお知らせください!
