ここだ! 新しいフォーミネーター フィールドのグループ化とリピーター オプションが利用可能になりました
公開: 2022-10-25フォームを作成するときに同じフィールドを何度も追加するのにうんざりしていませんか? 新しい Forminator フィールド グループ機能により時間を節約し、フォームにフィールドを無制限に追加できます。
そうです — 無料の 5 つ星評価の Forminator プラグインは、新しいフィールド グループでフォーム ゲームを強化しました!
リクエストが多く、ついに登場!
「リピーター フィールドは非常に便利です。フォーミネーターですぐに見られることを願っています。」
Chris W. – WPMU DEV メンバー
「フォーム フィールドの行を何度も複製し、毎回再構築する必要はありません。」
ライアン – WPMU DEV メンバー
「これは本当に役に立ちます。」
クリス – WPMU DEV メンバー
そして最後に…
「リピーターフィールドの更新はありますか?」
リッチ – WPMU DEV メンバー
さて、Rich (および他のすべての人) — 待ち時間は終わりました!
フィールドのグループ化は、複数の連絡先、求人情報、人物や会社の詳細などを追加するなど、反復可能なデータ入力に役立ちます。カスタム フィールド グループを作成し、必要に応じてフォームに複製します。
Forminator により、同様のデータの入力がこれまで以上にシンプルかつ簡単になりました。
この短い記事では、次のフォームでフィールド グループとリピーター オプションをいかに迅速に設定して実行できるかを示します。
次の方法について説明します。
- フィールド グループの例
- 新しいフィールド グループを設定する
- フィールドをグループに追加
- リピーターのカスタマイズ
- リピータータブ
- フィールド グループ スタイル タブ
- 可視性タブ
新機能を使ったフィールド デーを行う前に、その動作を見てみましょう。
Forminator のフィールド グループの例
フィールド グループを作成すると何ができるかを正確に確認してください。 この例は、ユーザーが特定のフォームでイベント出席を変更したときに何が起こるかを示しています。
出欠の変化に応じて新しいフィールドがどのように追加されるかを確認できます。
さらにフィールドが必要ですか? Forminator はそれらを即座かつ自動的に追加します!
あなたが見るもののように? 次のようなシナリオです。
- ユーザーが自分の出席のために自分の情報を入力できるようにしたいと考えています。
- ユーザーが最大 4 人のゲストの情報を追加できるようにします。
- ユーザーのイベント チケットは 20 ドル、追加ゲストはそれぞれ 10 ドルです。
- Stripe を使用して支払いを処理したいと考えています。
このリンクにアクセスして、例全体を確認し、このタイプのシナリオをサイトに組み込むためのコードを入手してください! その後、それに応じて調整し、仕様に合わせて設定できます。
フィールドグループとリピーターができることを見たので、それがどのように行われるかを見てみましょう。
新しいフィールド グループを設定する
フォームのフィールド グループの設定を開始するには、数回クリックするだけです。 これを既存のフォームに追加するか、新しいフォームを作成できます。 (Forminator を初めて使用する場合は、この記事でフォームの設定方法を復習してください。)
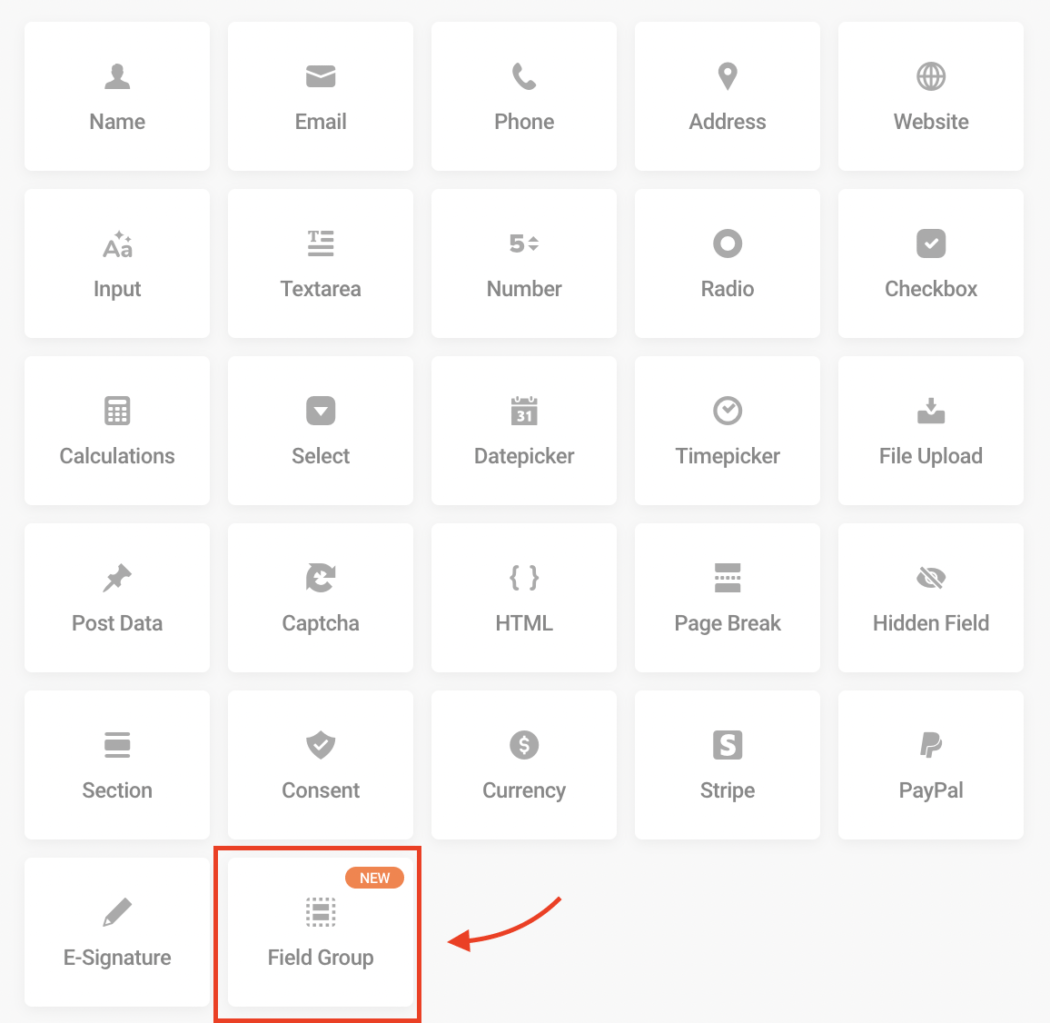
フィールドのリストで [フィールド グループ] を選択するだけです。

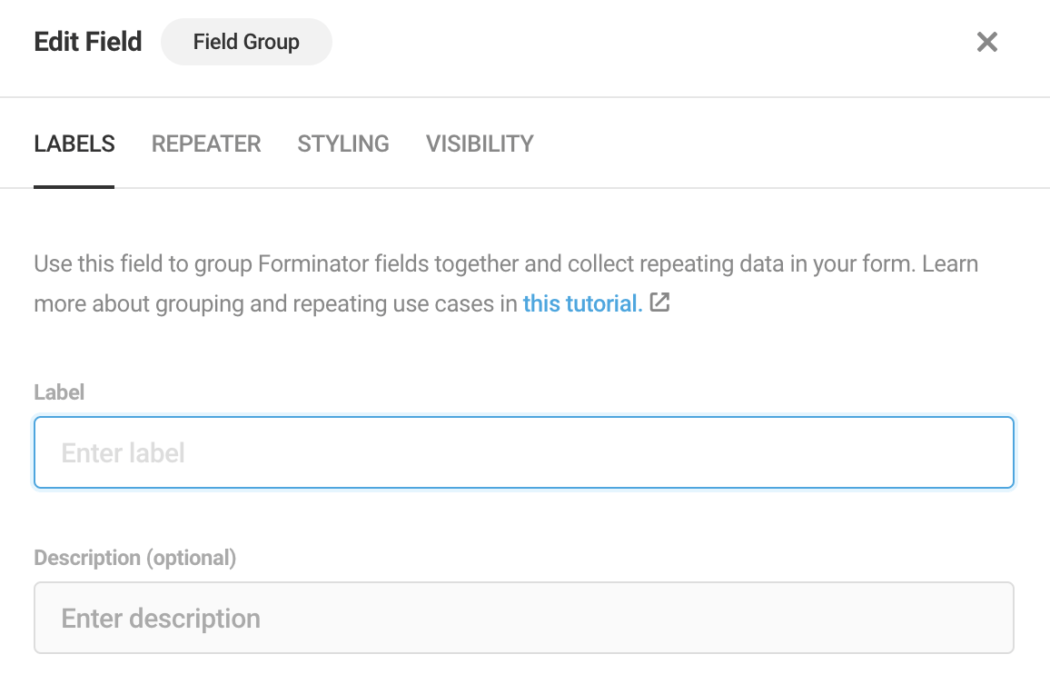
Field Group フィールドをクリックした後、 Labelと、必要に応じてDescriptionを作成します。

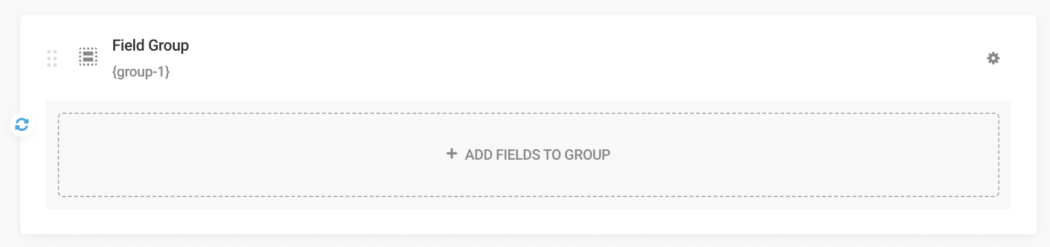
フィールド グループにフィールドを追加する準備が整いました。

方法は次のとおりです。
グループにフィールドを追加する
[ + フィールドをグループに追加] をクリックすると、必要なほとんどのフィールドを追加できます (フィールド グループのオプションではないフィールドがいくつかあります)。 ユーザーが必要に応じて、作成したフィールドを複製できることに注意してください。
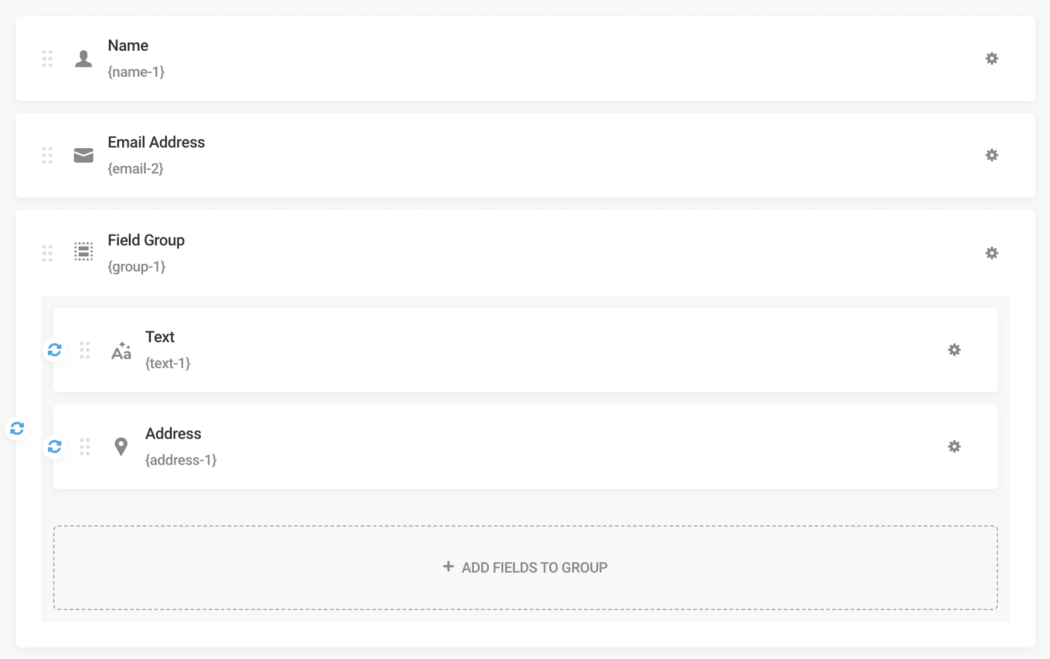
したがって、この場合、名前と電子メールを必要とするフォームがあります。 フィールド グループに大学用のテキストと住所フィールドを追加しました。

テキストを編集すると、実際の例は次のようになります。

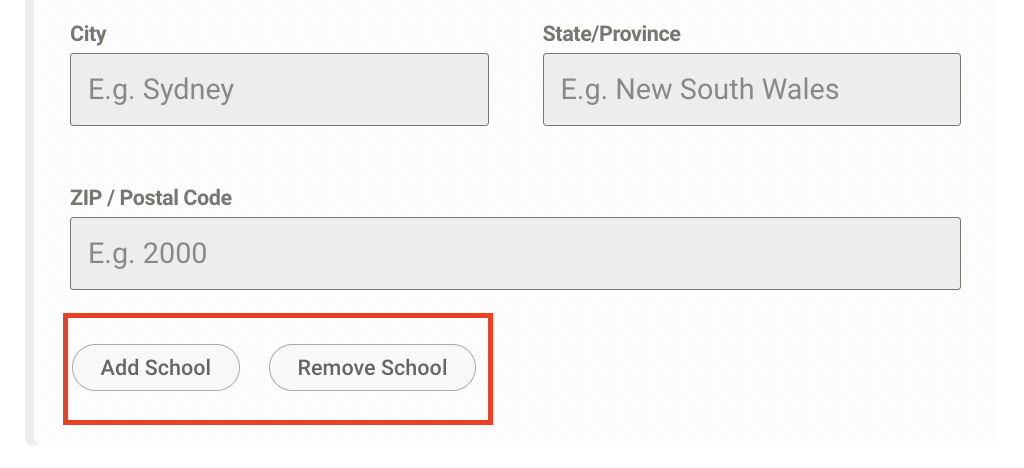
ご覧のとおり、フォームの下部にAdd SchoolとRemove Schoolと表示されています。 これは私が追加したカスタマイズされたテキストであり (今後追加する方法について説明します)、ユーザーがクリックするだけで追加または削除されるものです。
無制限の WP サイトを無料で管理

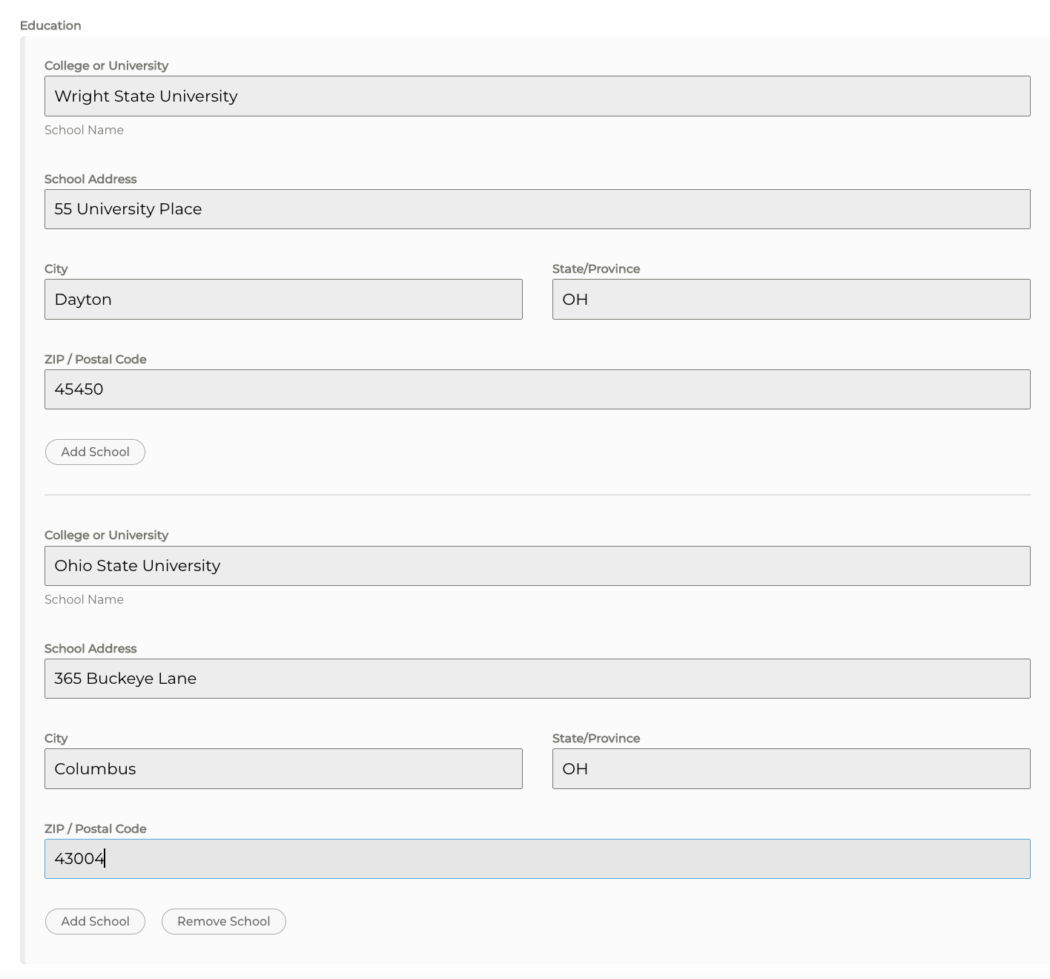
学校が追加されると、私が設定したフィールドが学校情報 (住所、都市、郵便番号など) 用に複製されます。 ここには 2 つの大学があります。


このようなフォームは、ユーザーが学歴をリストする必要がある場合に最適です。 仕事の背景や参考文献で似たようなものを作成できます。 あなたはアイデアを得る。 フォームのグループ化に関しては、空が限界です!
リピーターのカスタマイズ
フィールド グループ リピーターを使用すると、ユーザーがフィールド グループを追加する方法を構成できます。 これは、ユーザーが入力中の特定のフォームにさらにフィールド グループを追加できるオプション機能です。
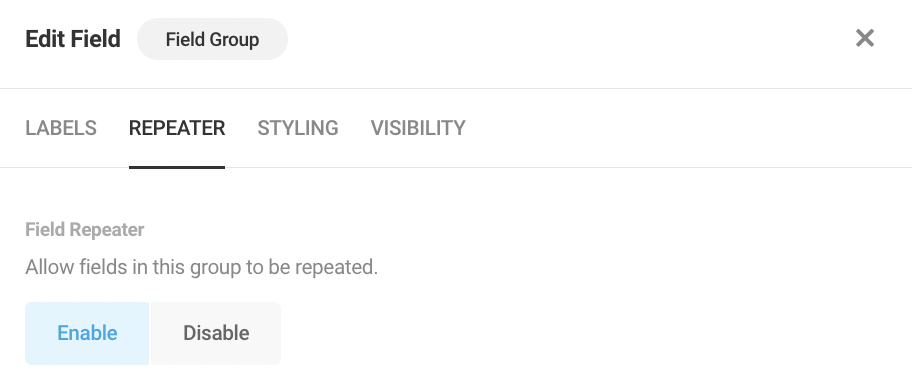
リピーターをカスタマイズするときは、好きなように設定します。 たとえば、いつでも無効にしたり、有効のままにしたりできます。
リピータータブ
最初のオプションは、フィールド グループのリピーターセクションにあります。 これは、制限などを設定するためのメインのカスタマイズ領域です。

前述のとおり、この機能はオプションです。 フィールド グループを使用して任意の数のフィールドを結合し、フォーム内の関連するフィールドのグループを視覚的に区別するかどうかはあなた次第です。
ただし、リピーターを使用する場合は、ここでフォームを構成します。
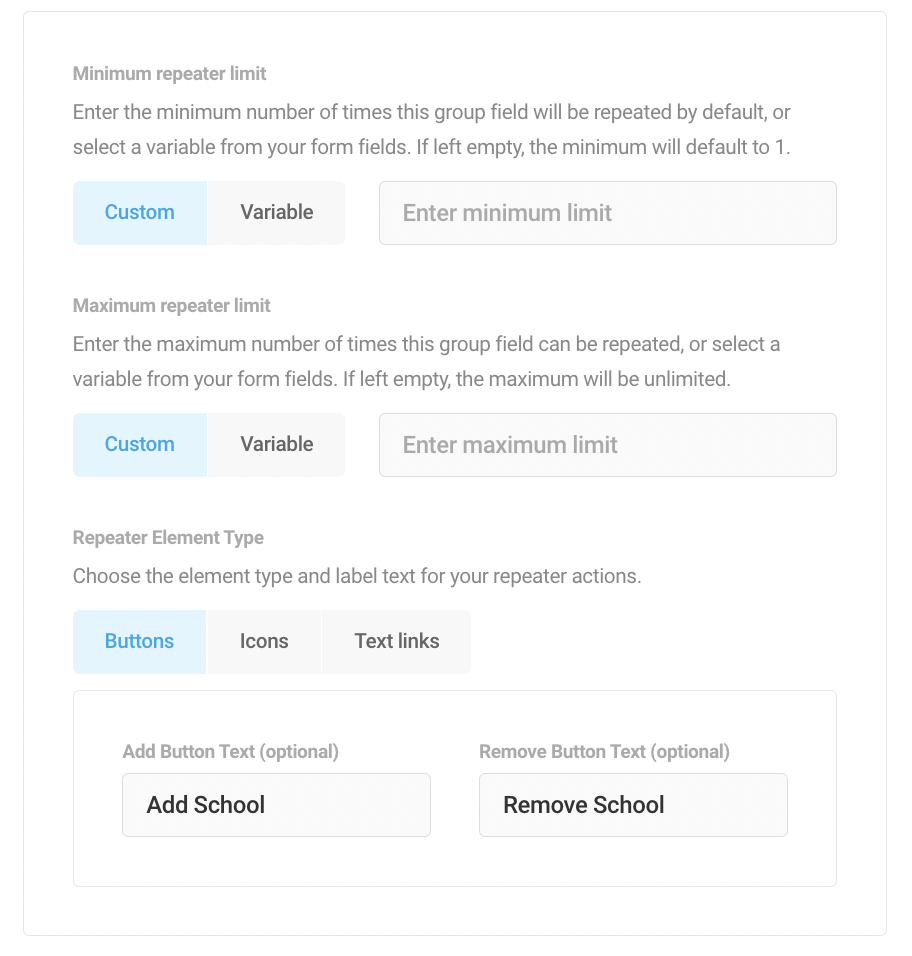
これらの下には、 Minimum Repeater Limit 、 Maximum Repeater Limit 、およびRepeater Element Type (ボタン、アイコン、またはテキスト リンク) のオプションがあります。 Repeater Element Type から Buttons または Text を選択すると、表示されるテキストを完全にカスタマイズできます (この例では、「Add School」と「Remove School」です)。

変数の設定の詳細については、ドキュメントを必ずお読みください。 ドキュメントには、変数値で言及されている特定の洞察がいくつかあります。
たとえば、Number フィールドを Maximum Repeater Limit の変数として使用する場合、ユーザーが Number フィールドで選択した最大数の繰り返しフィールドを追加するまで、[追加と削除] ボタンが表示されます。
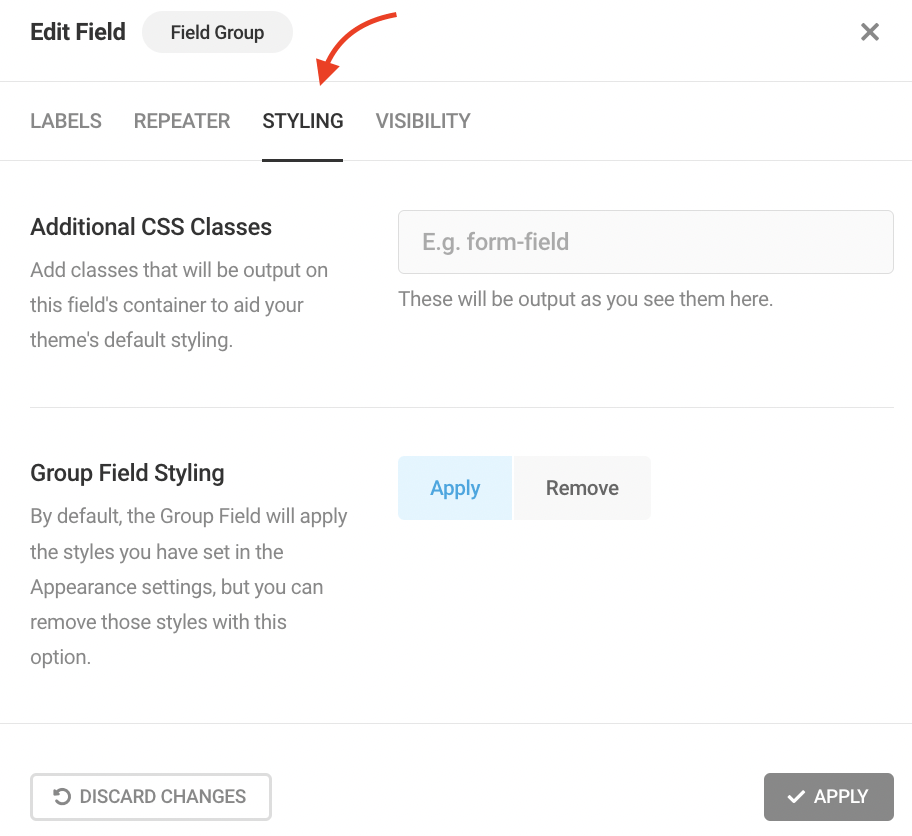
フィールド グループ スタイル タブ
Forminator のすべてのフィールドで、追加の CSS クラスを追加できます。 ここでも、必要に応じて変更できます。 それ以外の場合、フィールド グループはデフォルトになり、[外観] > [色] で選択したスタイルが維持されます。
追加の CSS クラスを追加し、[スタイリング] タブからグループ フィールド スタイリングを適用および削除できます。

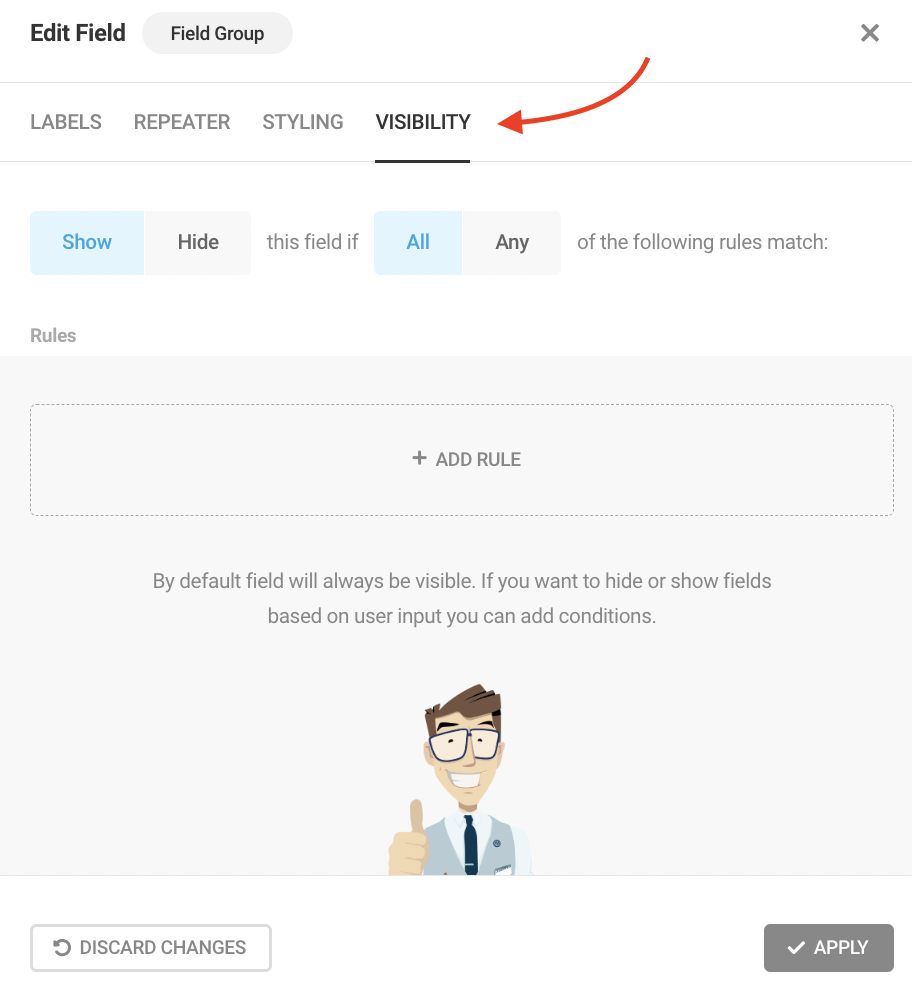
可視性タブ
[可視性] タブから、ルールを含めるオプションがあります。 ルールの追加はすべて条件付きロジックに関するものであり、これは Forminator 全体で同じです。

ルールや条件を追加するには、多くの作業があります。 詳しくはドキュメントをご覧ください。
最後に、フィールド グループに関していくつかの制限があることに注意してください。 これには、統合、保存して続行、および計算が含まれます。 ただし、Forminator を更新して、今後の更新でこれらのフィールド グループを含める予定です。
Forminator をグループに加える
フォームに追加情報を含める必要がある場合、Forminator を使用すると、フィールドをグループ化し、これらをフォームにすばやく簡単に追加して、すぐに繰り返し使用できるようにすることができます。
Forminator をまだ使用していない場合は、必ず wp.org から無料でダウンロードしてください。
また、ロードマップで次の予定を確認してください。 私たちはプラグインの形成と完成を決して止めません。
