ストアで WooCommerce テストモードを簡単にセットアップする方法
公開: 2022-10-12アイテムを販売する Web サイトまたはオンライン ストアを確立すると、オンライン トランザクションを介して支払いを簡単に受け取ることができるなど、多くの利点があります。 これらの取引は安全で便利であるため、売り手と顧客の両方がこれらの取引から利益を得ます。
手順が適切に機能するためには、まず顧客が製品を注文する必要があります。 その結果、WooCommerce ストアで行われた注文が正常に処理されることも保証する必要があります。 これが失敗した場合、顧客の信頼を失うだけでなく、法的措置を受ける可能性があります。
しかし、チェックアウト手順が適切に機能しているかどうかはどうすればわかりますか? 潜在的な顧客は、購入時に問題を抱えていましたか? ウェブサイトをテストして潜在的な顧客を維持するには、WooCommerce テスト モードを使用します。
この記事では、WooCommerce テスト モードを設定してオンライン ビジネスを強化する方法を紹介します。
WooCommerce テストモードを使用する利点
自動テストは、ソフトウェア開発において一般的に受け入れられているベスト プラクティスですが、その重要性が見過ごされがちであり、個々のエンジニアがその重要性を把握して評価することは困難です。 このセクションでは、調査によって証明されているように、いつ、どのようにテストが有利であるか、およびそれらの利点について説明します。
WooCommerce は、WordPress のテスト ドキュメントからインスピレーションを得て、より大きなコミュニティやエコシステムと調和させていますが、このガイダンスを、高品質のマーチャント エクスペリエンスを提供するという WooCommerce の目標に合わせてカスタマイズしています。
ストアで WooCommerce テストモードを簡単にセットアップ
すべての店主または e コマース マネージャーは、ある時点で、自分の店が適切に機能していることをテストする必要があります。 チェックアウト プロセスを頻繁にテストして、顧客の購入を妨げる問題や障害がないことを保証することが重要です。 デフォルトでは、WooCommerce には無料の WooCommerce Stripe 拡張機能を使用してテスト モードを確認する機能があります。
WooCommerce ストアの大半は、WooCommerce Stripe Payment Gateway プラグインを介して WooCommerce にリンクする Stripe を使用しています。
WooCommerce のテスト注文を行う前に、Stripe をテスト モードに設定してください。商品をカートに追加し、通常どおりチェックアウト プロセスを完了してください。 Stripe テスト API キーが事前に Stripe 設定で構成されていることを確認してください。
ステップ 1: WooCommerce ストアをテストモードにする
Stripe のビルトイン テスト モードにより、テスト注文を簡単に行うことができます。 テストモードを有効にすると、お金を使わずにストアで購入できます。
ダミーのカードデータを利用しながらライブチェックアウト手順をシミュレートするため、お金が差し引かれることはありません。
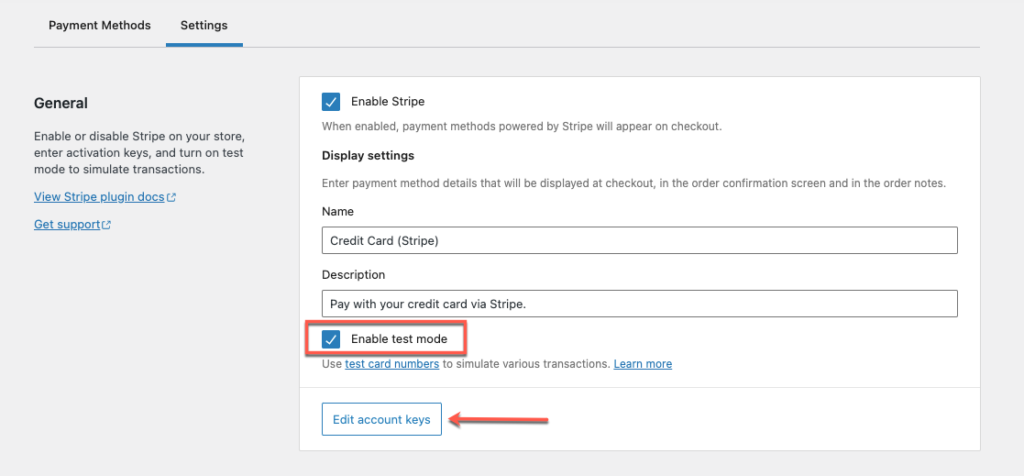
テストモードを有効にするには、 WooCommerce >設定>支払い> Stripeに移動します。

[テスト モードを有効にする] オプションを選択します。 次のステップでは、[アカウント キーの編集]ボタンをクリックして、Stripe アカウントの公開可能なテスト キーと秘密キーをコピーして貼り付けます。
次に、新しい Test Publishable Key と Test Secret Key をコピーして WooCommerce Stripe 設定に貼り付けます。 ドロップダウン ボックスから、[変更を保存] ボタンを選択します。
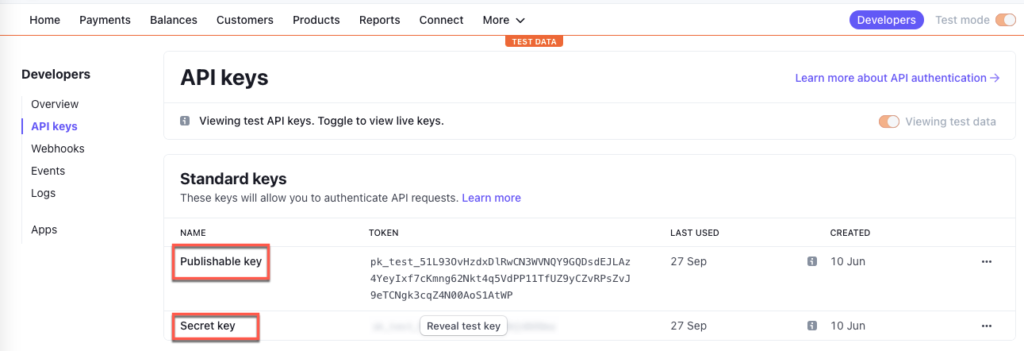
ステップ 2: テスト用の公開鍵と秘密鍵を見つける
Stripe ビジネス アカウントにログインし、左側のナビゲーション メニューから [開発者] を選択します。

開発者 > API キーは、メニューからアクセスできます。 右上隅で、テスト モードまたはライブ モードのアクセス ボタンを切り替えます。
アカウントには、ライブとテストの 2 つの API キー セットが含まれます。 両方にアクセスするには、左側のメニューのトグル スイッチをクリックします。 ドロップダウン ボックスから、[テスト データの表示] を選択します。 テスト キーは「テスト テキスト」と呼ぶ必要があります。
Stripe アカウント キーのテスト キー トークンをコピーして、関連する WooCommerce フィールドに貼り付けます。 テスト モードを有効のままにして、[保存] をクリックします。
ステップ 3: テスト注文を送信する

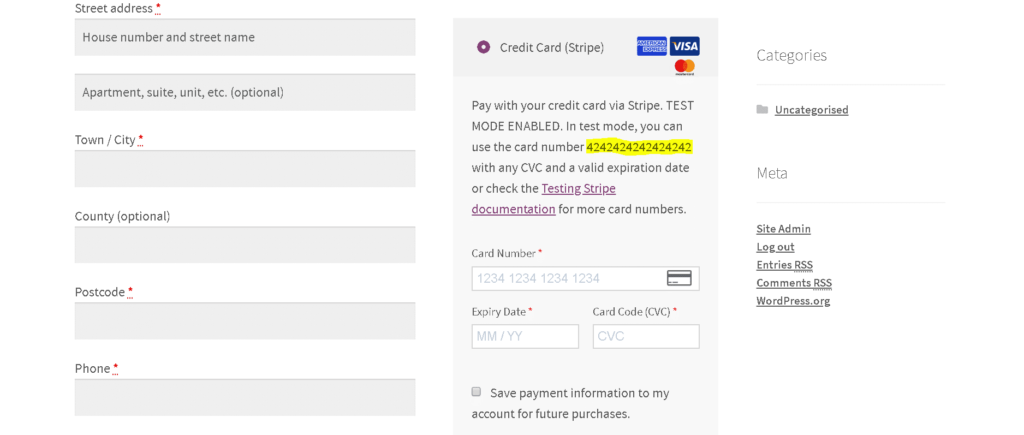
ここからは簡単な部分です。 ショッピング カートに何かを追加し、顧客であるかのようにチェックアウト ページに移動します。 いくつかの小さな調整を加えて、通常どおりチェックアウト ページが表示されるはずです。
Stripe のチェックアウト ボックスには、テスト モードであることが示され、テスト カード番号 ( 4242424242424242)を入力するように求められます。現在の日付から始まる任意の有効期限と、任意のセキュリティ コードを使用できます。

設定が正しい場合は、テスト支払いを行ったことになります。 注文が確定すると、取引が実行されます。
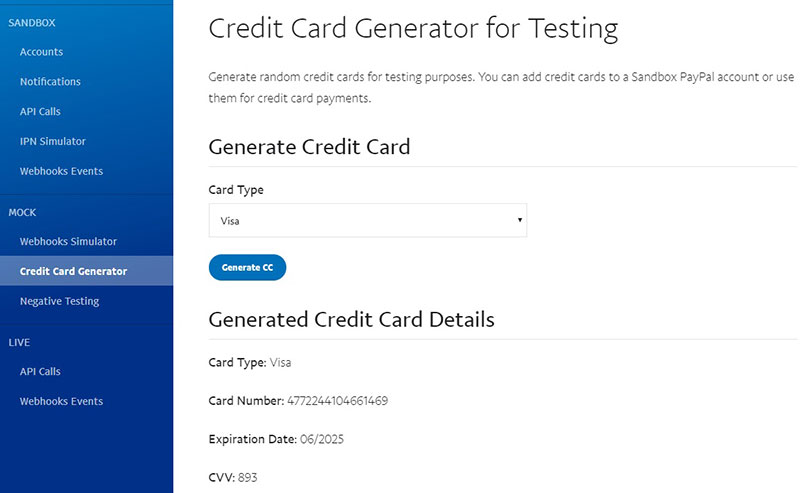
ステップ 4: さまざまな支払い処理業者のクレジット カードをテストする

テスト カードは Stripe でのみ有効であるため、PayPal などの代替支払いゲートウェイをテストする必要があります。 これは、ダミーのクレジット カード番号またはクレジット カード番号ジェネレーターを使用することによって実現されます。
クレジット カード番号とサンドボックス/テスト モードの選択は、テスト目的で以下に提供されています。 最も有名な WooCommerce 決済処理業者の一部がこれらを提供しています。
- テスト カード番号に関する PayPal のよくある質問
- クレジット カード番号を取得する
- クレジット カード番号ジェネレーターとバリデーター
- ネットテストカード番号
- FirstData / Payeezy テスト クレジット カード番号
- Klarna テスト クレジット カード (注: テスト カードは 1 枚のみ提供されます)
さらに 2 つの優れた WooCommerce テスト モード プラグイン
WooCommerce ストライプ支払いゲートウェイ

WooCommerce 用 Stripe Payment Plugin は、WooCommerce で Stripe 支払いを受け入れることができる無料のプラグインです。 クレジットカードやデビットカードのほか、AliPay、Apple Pay、Google Pay などの方法でお支払いいただけます。
WooCommerce の Stripe Payment Plugin には、次の機能が含まれています。
- お客様はクレジットカード情報を保存できます。
- SEPA、Afterpay/clearpay、WeChat Pay、Klarna、Sofort、および iDEAL の支払いを受け入れます。
- トランザクションを確認するためのダッシュボードを提供します。
- 全額および一部の返品が可能
- 支払い後、顧客は電子メールの領収書を自動的に受け取るはずです。
WooCommerce Stripe ゲートウェイの高度な機能にアクセスするには、このプラグインのプレミアム バージョンをインストールして有効にします。
また、WooCommerce ストライプ支払いゲートウェイを使用して WooCommerce ストアのストライプ チェックアウトを設定する方法を探している場合は、記事を参照できます。
WooCommerce 用 PayPal エクスプレス チェックアウト プラグイン

WooCommerce の WebToffee PayPal Express Checkout 支払いゲートウェイは、WooCommerce の Stripe Payment Plugin に似ていますが、Stripe ではなく PayPal で動作します。 WooCommerce のユーザーは、PayPal Express Checkout/PayPal Smart Checkout を Web サイトに統合できます。
WooCommerce の WebToffee PayPal Express Checkout 支払いゲートウェイには、次の機能が含まれています。
- 顧客は、クレジット カード、デビット カード、PayPal クレジット、後で支払うオファー、および PayPal マネーで支払うことができます。
- PayPal スマート ボタンを使用すると、クライアントは、PayPal サポートによって自動的に識別される、国/地域で選択された支払い方法を使用して支払いを行うことができます。
- PayPal の代替支払い方法により、顧客は銀行口座、ウォレット、またはその他のローカル支払い方法を使用して支払うことができます。
- インテリジェントなチェックアウト ボタンのパーソナライズ。
このプラグインのプレミアム バージョンをインストールして有効化すると、WooCommerce PayPal プラグインの高度な機能にアクセスできるようになります。
PayPal エクスプレス チェックアウト プラグインを使用して WooCommerce ストアで PayPal チェックアウトを設定する方法を知りたい場合は、この記事を参照してください。
要約
最も人気のある e コマース プラグインは WooCommerce ですが、それはあなたが作るほど良いものではありません. WooCommerce ショップを引き続きテストして、すべてが適切に機能していることを確認すれば、最大限の販売を行うことができます。
さらに、WooCommerce でスマート チェックアウトを有効にする方法をお読みになることをお勧めします。これは、あなたのようなスマートな人々に価値のある提案を提供します.
この記事は役に立ちましたか? コメント欄にご意見をお寄せください。
