WordPressで右クリックを無効にしてコンテンツを保護する方法
公開: 2022-02-22高品質のコンテンツを作成することは時間とエネルギーを消費するプロセスですが、インターネットは気まぐれな場所であり、ボタンをクリックするだけでコンテンツが簡単に盗まれる可能性があります。 コンテンツ泥棒を阻止する1つの方法は、WordPressWebサイトの右クリックを無効にすることです。
あなたの知的財産や創造的な作品がわずかに使用または変更されて別のサイトに表示されるのを見るよりも悪い気持ちはありません。 テキストと画像の両方の形式のコンテンツは、作成するのに何年もかかります。もちろん、あなたはどんな犠牲を払ってもあなたの仕事を保護したいと思うでしょう。
次の投稿では、WordPress Webサイトの右クリックを無効にして、コンテンツがコピーされないようにする方法を紹介します。 これを実装する方法を2つの方法で学習します。 プラグインを使用するか、Webisteに手動でコードを入力します。
Webサイトの右クリックを無効にする必要がありますか?
コンテンツを保護する方法を見つけようとしている場合は、WordPressの右クリック機能を無効にするのが良い方法ですが、これは常に最善の解決策ですか?
最初は、右クリック保護は簡単に思えます。 右クリック機能を無効にすると、コンテンツが簡単にコピーされるのを防ぐことができます。 この機能がないと、コンテンツ泥棒はブログ、Webサイト、またはポートフォリオサイトからあなたの作品を簡単につまむことができません。
非常に困難なシナリオでは、クレジットや元のソースとしてのリンクなしで、別のサイトで自分の言葉や画像を見ることができます。 怪我に侮辱を加えると、コピーキャットのウェブサイトがあなたのサイトよりも大量のトラフィックを獲得し、おそらくあなたよりも高い利益を上げる場合、あなたは激怒し、おそらくコンテンツを作成し続けることを思いとどまらせるでしょう。
一方、右クリック機能を無効にすると、一部のユーザーを苛立たせる可能性があります。 あなたのウェブサイトにアクセスするすべての人があなたの仕事を盗もうとしているわけではなく、他の理由で右クリック機能を使用する必要があるユーザーもいます。 Webサイトで右クリックを無効にすると、一部のサイト訪問者を苛立たせ、サイトのユーザーエクスペリエンスを低下させる可能性があります。
覚えておくべきことの1つは、誰かが本当にあなたのコンテンツをコピーしたい場合、彼らは方法を見つけるだろうということです。 彼らはあなたの作品のスクリーンショットを撮ったり、写真編集ツールを使って画像をコピーしたり、仮想アシスタントにテキストコンテンツを一言一句コピーするように頼んだりすることができます。
それでも、WordPress Webサイトの右クリックを無効にすることは良い抑止力であり、あなたが彼らに乗っていることを卑劣にしようとしている人に明確なメッセージを送信します。
コンテンツを保護し、WordPressで右クリックを無効にする方法
コンテンツを保護するために使用できる方法は2つあります。 最初の方法はプラグインを使用する方法で、2番目の方法はWordPressWebサイトにコードを追加する必要がある手動の方法です。 Webサイトに変更を加える前に、プラグインを使用するか手動でサイトのバックアップを作成することをお勧めします。
プラグインを使用して右クリックを無効にする
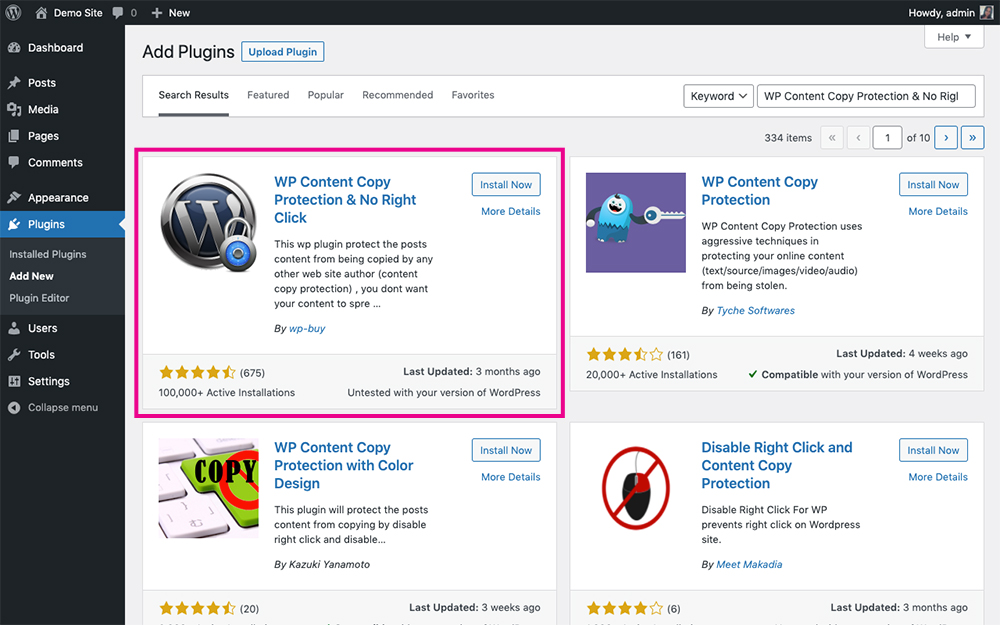
右クリック機能を無効にするすばやく簡単な方法は、プラグインを使用することです。 安全で信頼性の高いプラグインは、WordPressリポジトリから入手できる無料のプラグインであるWP Content Copy Protection&NoRightClickです。 追加機能を含むプラグインのプレミアム有料バージョンもあります。 まず、WordPressWebサイトにプラグインをインストールします。

WPコンテンツコピー防止と右クリックプラグインなし
プラグインがアクティブ化されると、プラグインは自動的に機能し始めます。 プラグインが動作していることをテストするには、Webサイトのフロントエンドに移動し、画面上の任意の場所を右クリックしてみてください。 するとすぐに「アラート:コンテンツは保護されています」というアラート通知が表示されます。

右クリックは正常に無効になります
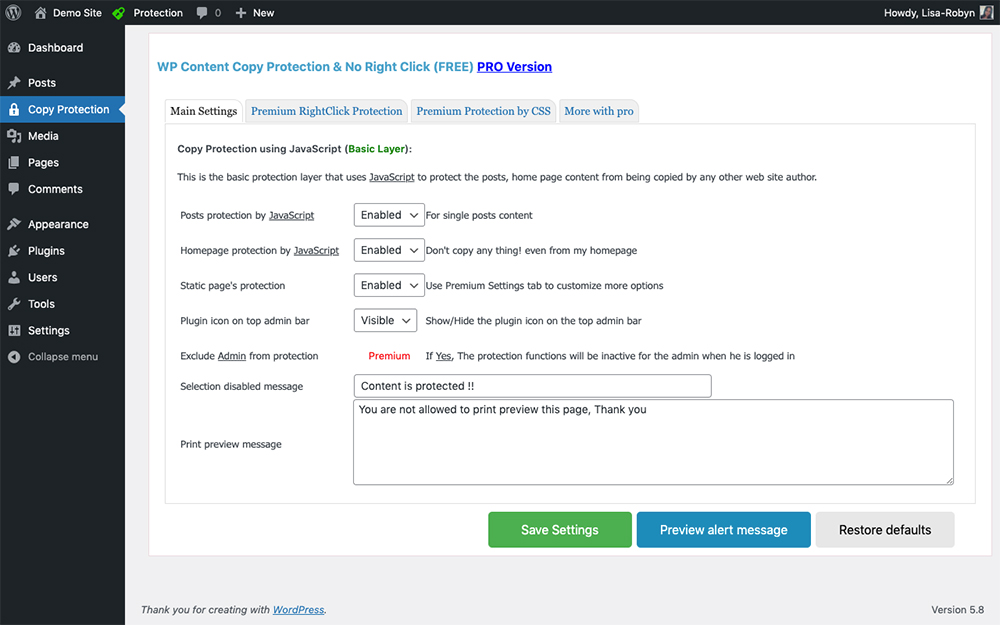
プラグインの設定を変更する必要がある場合は、ダッシュボードに戻ると、コピー防止と呼ばれるメニュー項目が表示されます。 ここで、y9ouはプラグインの構成の詳細を見つけます。


ニーズに合わせてプラグイン設定を変更します
ここから次のことができます。
- ブログ投稿、ホームページ、またはサイトの静的ページからの右クリックコピーを有効または無効にします
- 管理バーでプラグインの緑色のロックアイコンを非表示または表示することを選択します
- 誰かがコンテンツをコピーしようとしたときに表示されるテキストを変更する
これは、Webサイトのコンテンツを保護するための非常に迅速で簡単な方法です。 プラグインを使用したくない場合は、代わりに手動ルートを選択できます。
コードを使用して右クリックを無効にする
Webサイトに別のプラグインを追加することが目的のルートではない場合は、サイトに数行のコードを追加することで、プラグインなしでWordPressの右クリックを無効にすることができます。 このルートを選択する場合は、子テーマが設定、インストール、およびアクティブ化されていることを確認してください。
このコードをWebサイトに追加するには、3つの異なる方法があります。 あなたはどちらか
- 新しいページを作成し、Diviコードモジュールをどこかに追加して、そこにコードを入力します
- 「ブログの<ヘッド>にコードを追加する」というオプションで、Diviテーマオプション>統合タブにコードを入力します。 トグル「ヘッダーコードを有効にする」が有効になっていることを確認してください。
- 子テーマ内のフォルダーにコードを追加します。 この方法では、必ずfunctions.phpファイルにスクリプトコードをエンキューします。
詳細情報が必要ですか? JavaScriptとjQueryをDiviに追加する各オプションをカバーする詳細なチュートリアルがあります。
次のコードをコピーし、デモテキストをカスタムのものに変更することを忘れないでください。 これが実際のコードのデモです。
//著作権:Aspen Grove Studios、2021年8月25日。
// GNU General Public Licenseの下でライセンスされており、保証はありません。
//ライセンスリンク:https://www.gnu.org/licenses/gpl-3.0.en.html
//画像のみの右クリックを無効にします
jQuery(function(){
jQuery( "img").contextmenu(function(){
alert( "これがユーザーのカスタムアラートです"); //アラートを表示したくない場合は、この行を削除できます
falseを返します。
});
});
//body要素の右クリックを無効にします
jQuery(function(){
jQuery( "body").contextmenu(function(){
alert( "これがユーザーのカスタムアラートです"); //アラートを表示したくない場合は、この行を削除できます
falseを返します。
});
});
//段落のみの右クリックを無効にします
jQuery(function(){
jQuery( "p").contextmenu(function(){
alert( "これがユーザーのカスタムアラートです"); //アラートを表示したくない場合は、この行を削除できます
falseを返します。
});
});
コードを有効にすると、誰かがWebサイトのすべてのページを右クリックするのを防ぐことができます。
終わりの考え
サイトの右クリックを無効にする方法がわかったので、コンテンツを盗難やコピーから保護できます。 人々は巧妙であり、誰かがあなたのコンテンツをひどくつまみたがっているなら、彼らは方法を見つけるだろうということを覚えておいてください。 また、テキストコンテンツの観点から、URLが最初にコンテンツを公開した場合、検索エンジンはあなたが元のソースであることを認識できるほど賢く、模倣コンテンツを含むURLは重複コンテンツとしてペナルティが科せられます。
この投稿がお役に立てば幸いです。 以前にWebサイトの右クリック機能を無効にしたことがありますか? お持ちの場合は、下のコメントセクションでお知らせください。
