統合してカスタマイズする方法WordPressとWooCommerceの見積もりフォームをリクエストする
公開: 2021-12-09
最終更新日-2022年1月7日
顧客がeコマースストアで見積もりをリクエストできるようにするオプションは、卸売店やB2Bストア、およびオーダーメイドのサービスを提供するストアのコンバージョンを促進する可能性があります。 このような店舗は、一括購入またはサービスのカスタマイズに重点を置いており、顧客の数量要件に基づいて価格設定パターンを即興で作成するオプションがあります。 ストアがWooCommerceプラットフォームに基づいている場合、デフォルトではこのオプションはなく、プラグインをインストールする必要があります。 この記事では、プラグインを使用してWordPresseコマースストアの見積もりリクエストフォームを統合およびカスタマイズする方法について説明します。
オンラインストアで見積もりフォームをリクエストすることの利点
ストアで単にカートに追加オプションを提供する代わりに、顧客が数量要件を指定し、より多くの情報に基づいた価格見積もりを要求するためのオプションを提供することができます。 明らかな利点は次のとおりです。
- 顧客があなたに連絡し、顧客の要件を記録するためのより良いオプションを提供します。
- 顧客は、要件に基づいてストアの価格を交渉する機会が得られます。
- 特に一括購入の場合、ストアの所有者が価格戦略を確認できるようにします。
- コンバージョンを促進し、カートの放棄を防ぐことができます。
- マーケティングチームが活用できる適格なリードを簡単に取得できます。
- カスタム見積もり依頼フォームを通じて、お客様から必要な情報を収集し、適正価格を見積もることができます。
- 見積もりを作成する際に、情報が不足する煩わしさを避けてください。
見積もり依頼フォームを統合するにはどうすればよいですか?
ご存知のように、WooCommerceはこの機能をそのままでは提供していません。 したがって、ELEX WooCommerce Request a Quote Pluginを使用して、ストアにRequestaQuoteフォームを統合する方法を示します。 基本的に、プラグインはWooCommerceストアに[見積もりに追加]ボタンを提供するオプションを提供します。 これは、通常の[カートに追加]ボタンに追加することも、[カートに追加]ボタンを非表示にすることによる代替オプションとして使用することもできます。
これについては、この記事で詳しく説明します。 プラグインを設定するステップバイステップのプロセスを理解したい場合は、私たちの記事をチェックしてください–5つの簡単なステップでWooCommerceストアに見積もりボタンを追加する方法
これで、顧客が製品の[見積もりに追加]ボタンをクリックすると、その製品が見積もりリストに追加されます。このリストには、商品の詳細と、顧客が情報を入力するための他のフィールドが含まれます。 フォームにカスタムフィールドを追加することにより、この見積もりリストページをカスタマイズできます。
これを行う方法は次のとおりです。
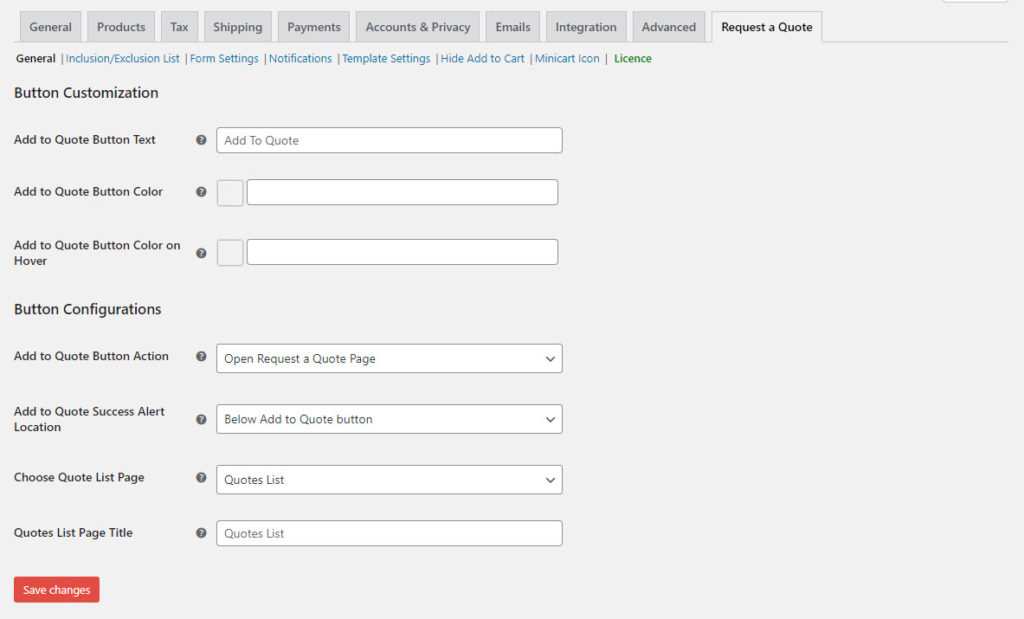
プラグインをインストールしてアクティブ化すると、すべての製品に[見積もりに追加]ボタンが作成されます。 ボタンのデフォルトのテキストは「見積もりに追加」で、要件に応じてカスタマイズできます。 それに加えて、プラグインはボタンの色を変更するオプションを提供します。 このボタンをクリックしたときのアクションを変更することもできます–見積もりリストページを開くか、ライトボックスに表示するか。

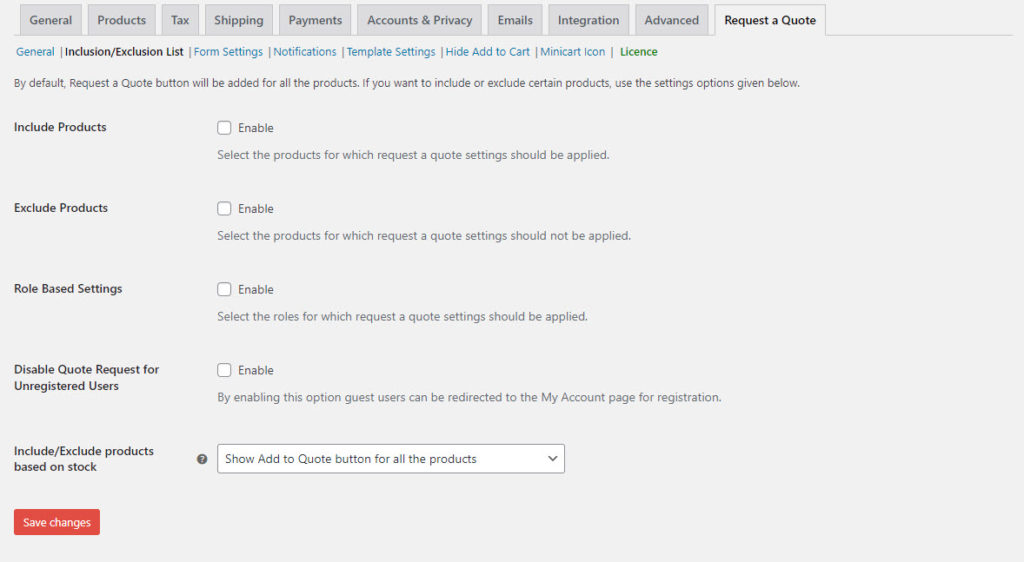
デフォルトでは、プラグインはこの機能をすべての製品に適用しますが、ストアの要件に合わせて制限することができます。 たとえば、この機能を持つ製品を具体的に含めたり除外したりできます。 同様に、特定のユーザーロールに対して有効または無効にしたり、未登録ユーザーに対して完全に無効にしたりすることができます。
製品を含めたり除外したりして、在庫状況に基づいて[見積もりに追加]ボタンを表示することもできます。 ボタンは、在庫のある製品の場合のみ表示することも、在庫のない製品の場合のみ表示することもできます。

見積もりリクエストフォームをカスタマイズする方法は?
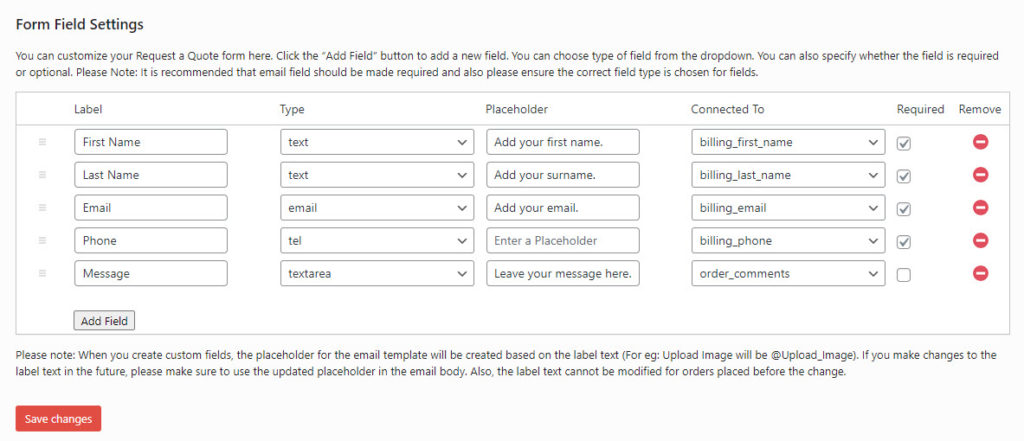
顧客が商品を見積もりリストに追加すると、必要な詳細を記載した見積もりリクエストをストアに送信できます。 これで、ストアの特定の要件に応じて、このフォームをカスタマイズできます。 プラグインは、必要に応じてコアフィールドとカスタムフィールドをフォームに提供するのに役立ちます。

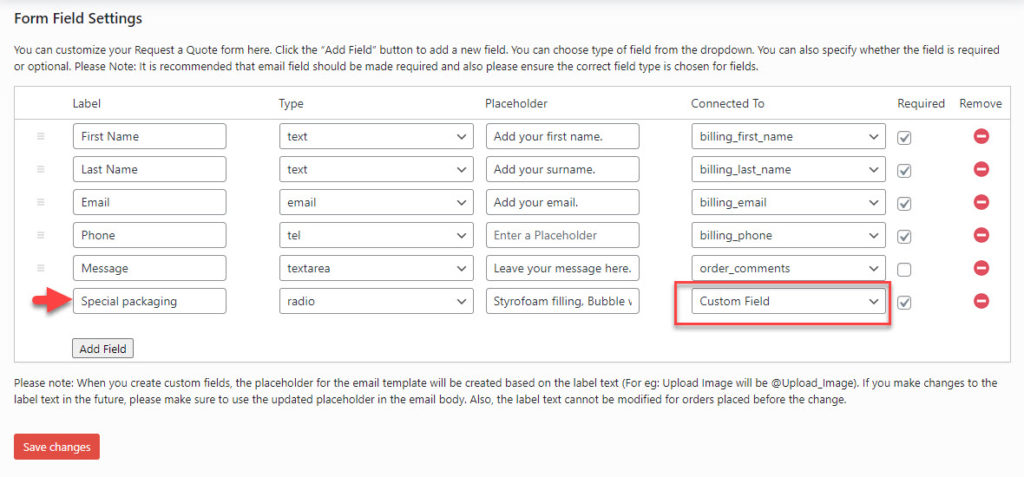
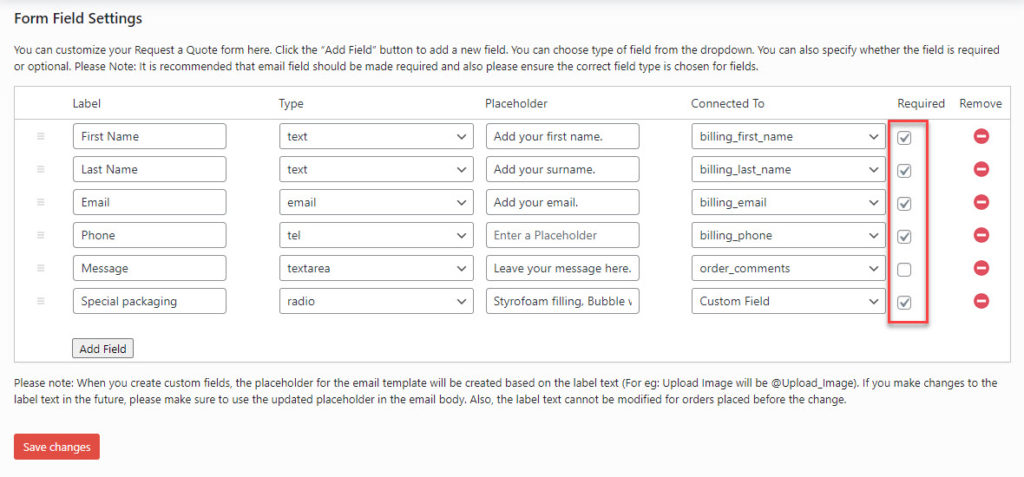
デフォルトでは、フォームには、名、姓、電話番号、電子メールなどのさまざまなフィールドがあります。プラグイン設定ページからさらにフィールドを追加できます。

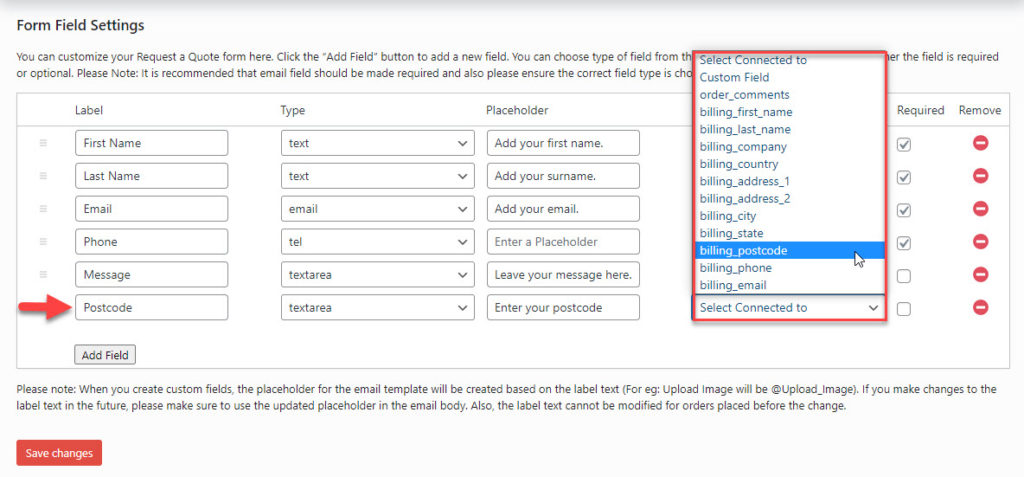
新しいフィールドを追加するには、フィールドラベルとしてテキストを入力し、フィールドタイプ、プレースホルダーテキストを選択して、フィールドに接続する必要があります。 [接続先]ドロップダウンには、WooCommerceのすべてのコアフィールドが一覧表示されます。 たとえば、郵便番号に「textarea」を追加する場合は、接続されたコアフィールドとして「 billing_postcode 」を選択できます。

一方、カスタムフィールドを作成する場合、たとえば、特別なパッケージを要求するラジオボタンの場合は、ドロップダウンから[カスタムフィールド]オプションを選択できます。

チェックボックスをオンにすることで、フォームに追加する各フィールドを「必須」または「オプション」にすることもできます。

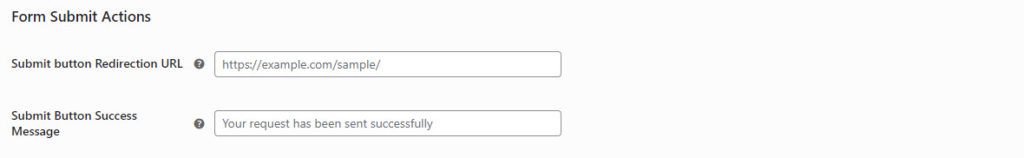
フォーム設定ページでは、次のこともできます。
- このページに追加できる特定のURLに見積もりを送信した後、顧客をリダイレクトします。
- 見積もりが正常に送信された後に表示されるカスタムメッセージを追加します。

追加のカスタマイズオプション
このプラグインを使用すると、他の機能を追加して、カスタマーエクスペリエンスをシームレスにすることもできます。 これらの機能について簡単に説明します。
- さまざまな見積もりリクエストのステータスに基づいて、顧客と店舗の所有者に自動通知を設定します。 見積もりが要求、承認、または拒否されたときに、顧客とストア管理者に電子メール通知を設定するためのオプションがあります。
- ストア管理者は、メール通知に加えてSMSとGoogleチャットのオプションを利用できます。
- 通知テンプレートは、見積もりリクエストフォームのフィールドに固有の動的プレースホルダーを使用してカスタマイズできます。
- [ショップ]ページや個々の商品ページの[カートに追加]ボタンを非表示にします。
- 商品価格を非表示にします。
- [カートに追加]ボタンと製品価格を非表示にする設定を特定のユーザーロールにのみ適用します。
- ストアのフロントエンドにカスタマイズ可能なミニカートアイコンを表示します。
この記事が、WooCommerceストアの見積もりリクエストフォームを簡単に統合およびカスタマイズするのに役立つことを願っています。 ご不明な点がございましたら、コメントをお寄せください。
参考文献
- WooCommerceに見積もりリクエストオプションを追加する手順
- セットアップに最適なプラグインは見積もりオプションをリクエストします
- 最高のWoCommerceB2Bプラグイン。
