WordPressCMSを利用したフロントエンドアプリケーションまたはプロジェクトの構築
公開: 2021-08-17
WordPressを利用したフロントエンドアプリケーションを構築するには、WP RESTAPIとAngularJSの知識が必要です。 WordPressをバックエンドとして使用して任意のアプリケーションを構築できます。 WordPressで人気のある従来のテーマや管理モデルから抜け出すことができます。
WordPressを利用したフロントエンドの構築に関するこの記事では、注目の投稿、カテゴリ、ユーザーリストページを含むインターフェースを作成します。
WordPressを利用したフロントエンドアプリケーションを構築するには、ワイヤーフレームの助けが必要になります。
プロジェクトの概要
要件を理解し、プロジェクト全体を計画するときが来ました。 最初に必要なのは、投稿、ユーザー、およびカテゴリのページとシングルページを一覧表示することです。
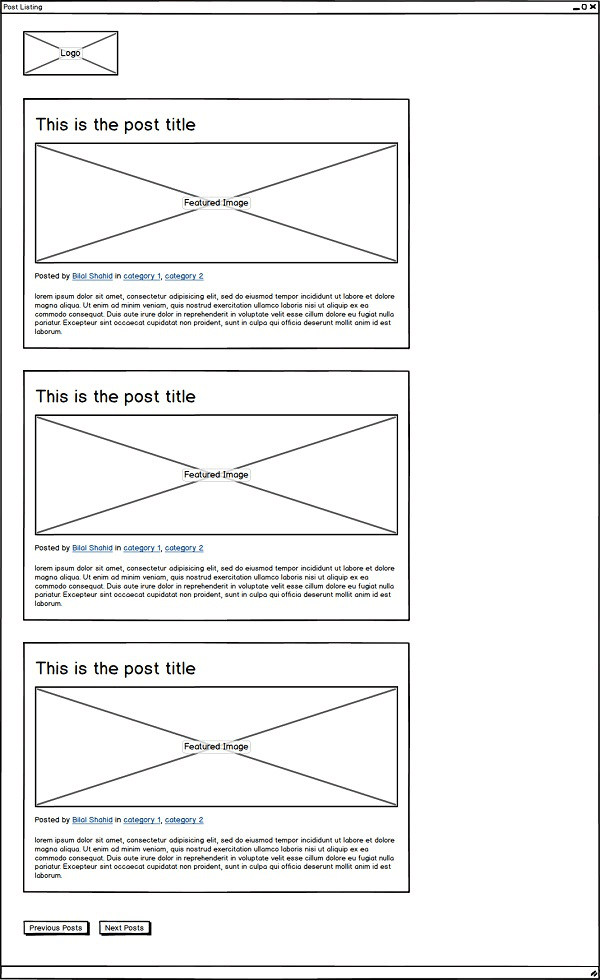
したがって、これらのページのテンプレートが必要になります。 リストページには、ページネーションを含む特定の数の投稿が表示されます。 以下は、リストページが大まかにどのように見えるかです。

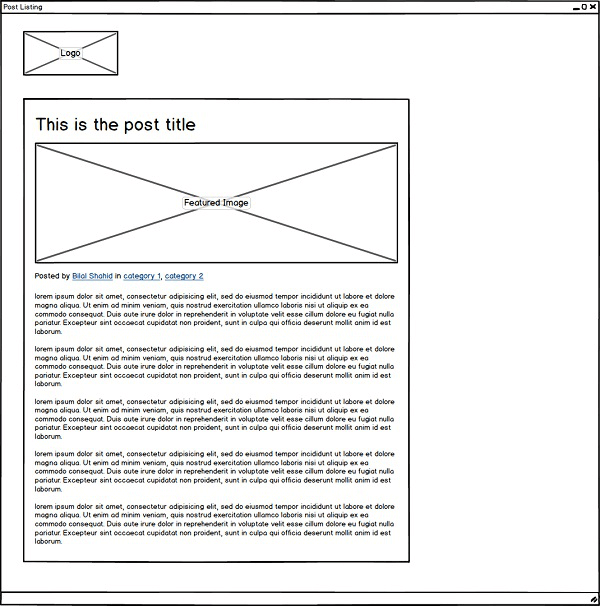
以下は、単一の投稿テンプレートがどのように表示されるかを示しています。

ワイヤーフレームにある機能のほとんどはWPREST APIで利用できますが、注目の画像リンク、カテゴリ名、作成者名など、独自に追加する必要のある追加機能がいくつかあります。
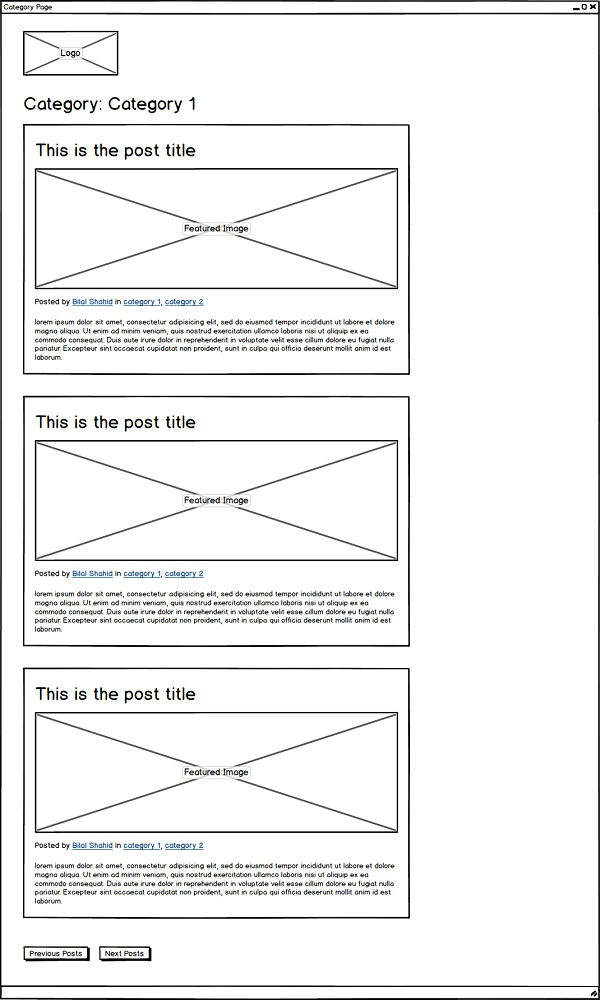
さらに一歩進んで、カテゴリと投稿のワイヤーフレームがどのように見えるかを分析しましょう。 これは、カテゴリテンプレートがどのように見えるかです。

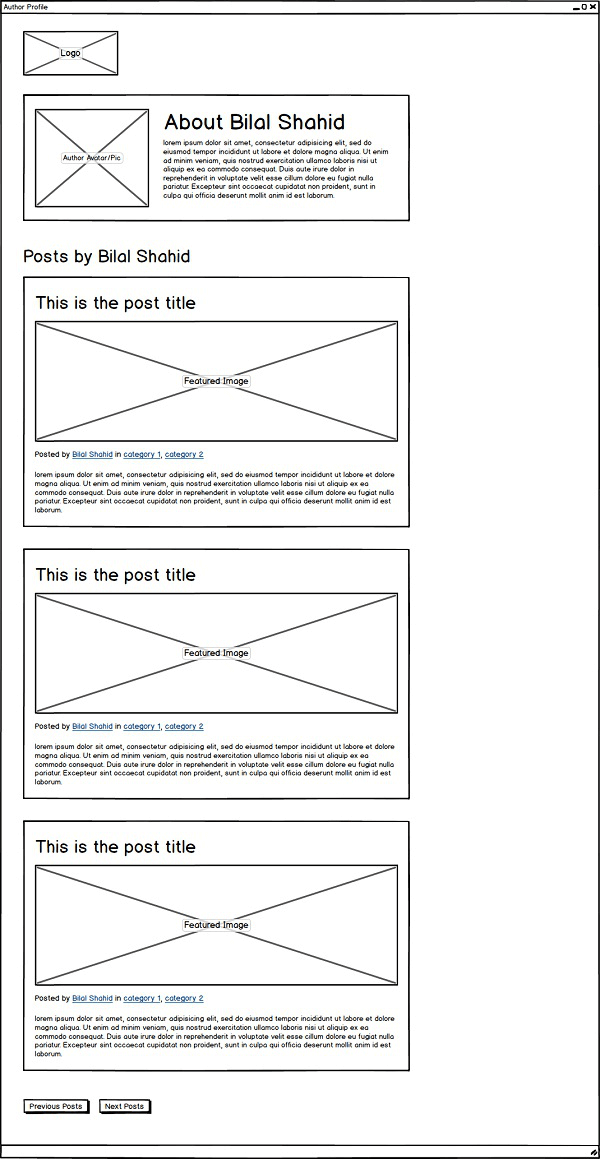
これは、ユーザーテンプレートがどのように見えるかです。

これらの機能のいくつかを使用するには、コンパニオンプラグインが必要になります。 また、一部の機能はこれらすべてのテンプレートに共通しているため、共通の機能を共有して繰り返しが発生しないように、共通のAngularJSディレクティブを作成する必要があります。
要求事項
プロジェクトを開始する前に、いくつかのアプリケーションをインストールする必要があります。
1.特定のコマンドを操作するためのNode.js。
2.最適化のためのGulpJSとクローン作成のためのGit
3. WP RESTAPIプラグインを使用したWordPressのインストール
Githubコマンドラインで、HTMLパッケージリポジトリのクローンを作成するには、次のように記述する必要があります–
$ git clone https://github.com/bilalvirgo10/quiescent-rest-api-html.git $ cd path / to / cloned / repository 次の行は、Node.jsモジュールをインストールします。 $ npmインストール
インストールには時間がかかり、$ gulpコマンドを使用してソースを実行します。 これにより、コンパイルされたすべてのソースファイルが保存される「dist」という名前のフォルダが作成されます。
コンパニオンプラグインを構築する時–
先に述べたように、WordPressを利用したフロントエンドアプリケーションを構築するには、コンパニオンプラグインを構築する必要があります。 以下は、コンパニオンプラグインを構築することで達成しようとしていることです。
機能は、投稿の注目画像、投稿の作成者名、Gravatarアカウントの作成者画像、そして最後に各投稿のカテゴリのリストです。
wp-content / pluginsフォルダーに移動し、プラグインと同じ名前を付けます。 たとえば、quiescent-companionを使用します。
フォルダ内に移動し、フォルダと同じ名前のphpファイルを作成します。 それを開いて、プラグインの作成の正式な始まりにすぎない次のコードを貼り付けます。
/ ** *プラグイン名:静止コンパニオン *説明:Quiescent WP RESTAPIテーマで動作するプラグイン *著者:ビラルシャヒッド *作成者URI:http://imbilal.com * /
注目の画像のカスタムフィールドの構築
投稿の注目画像を作成するための次のコードを貼り付けます。 基本的に、カスタムフィールドが作成され、同じように注目の画像を追加できます。
/ **
* Postオブジェクトの応答を変更する
* /
関数quiescent_modify_post_response(){
//注目の画像のフィールドを追加します
register_rest_field( 'post'、 'quiescent_featured_image'、array(
'get_callback' = 'quiescent_get_featured_image'、
'update_callback' = null、
'スキーマ' = null
));
}
add_action( 'rest_api_init'、 'quiescent_modify_post_response');
次のコードは、注目画像のカスタムフィールドに名前を付け、画像を取得するためのものです。

/ **
*注目の画像リンクを取得する機能
* /
function quiescent_get_featured_image($ post、$ field_name、$ request){
$ attachment_id = $ post ['featured_media'];
$ attachment_info = wp_get_attachment_image_src($ attachment_id、 'quiescent_post_thumbnail');
$ attachment_info [0]を返します;
}
最後に作成したメソッドを使用すると、ID、タイトル、コンテンツなど、投稿に関する多くの情報を取得できます。
次のコードは、注目の画像のカスタムサイズを作成するためのものです。 サイズは712x348ピクセルに保たれています。
****
*注目の画像の画像サイズを追加する
* /
関数quiescent_add_image_size(){
add_image_size( 'quiescent_post_thumbnail'、712、348、true);
}
add_action( 'init'、 'quiescent_add_image_size');
最初のカスタムフィールドが追加されたので、ファイルを保存します。あと2つです。
関連記事:WordPressブロックエディターのカバー画像と注目画像
ユーザーとカテゴリのカスタムフィールドの構築
以下は、作成者名を表示するフィールドを追加するコードです。
//作成者名のフィールドを追加します
register_rest_field( 'post'、 'quiescent_author_name'、array(
'get_callback' = 'quiescent_get_author_name'、
'update_callback' = null、
'スキーマ' = null
));
/ **
*著者名を取得する機能
* /
function quiescent_get_author_name($ post、$ field_name、$ request){
get_the_author_meta( 'display_name'、$ post ['author']);を返します。
}
次のコードは、カテゴリ名を追加するためのものです。
//カテゴリのフィールドを追加します
register_rest_field( 'post'、 'quiescent_categories'、array(
'get_callback' = 'quiescent_get_categories'、
'update_callback' = null、
'スキーマ' = null
));
/ **
*カテゴリを取得する機能
* /
function quiescent_get_categories($ post、$ field_name、$ request){
get_the_category($ post ['id']);を返します。
}
フィールドを保存すると、quiescent_featured_image、quiescent_author_name、quiescent_categoriesが、既製のフォームに存在しない機能の3つの異なるカスタムフィールドとして表示されます。
Gravatar画像の取得Pn207 x207ピクセル形式
最後に欠けているのは、Gravatarの作者の写真です。 次のコードはそのためのものです。
/ **
* Userオブジェクトの応答を変更する
* /
関数quiescent_modify_user_response(){
}
add_action( 'rest_api_init'、 'quiescent_modify_user_response');
/ **
* Userオブジェクトの応答を変更する
* /
関数quiescent_modify_user_response(){
// 207 X207アバターのフィールドを追加します
register_rest_field( 'user'、 'quiescent_avatar_url'、array(
'get_callback' = 'quiescent_get_user_avatar'、
'update_callback' = null、
'スキーマ' = null
));
}
/ **
*ユーザーのアバターを取得する
* /
function quiescent_get_user_avatar($ user、$ field_name、$ request){
$ args = array(
'サイズ' = 207
);
get_avatar_url($ user ['id']、$ args);を返します。
}
これで、リソースのテンプレート、ルート、サービスを作成し、WordPressを利用したフロントエンドを簡単に構築するだけで済みます。
