最高のBeThemeの選択肢
公開: 2020-07-18
すでに構築されている500以上のサイトをお探しですか? それらはすべてワンクリックでインストールできます! 彼らと一緒にどんなサイトを見つけることができますか? リストを確認しました。ハイライトのいくつかは、慈善団体、電気技師、レンタカーの場所、不動産会社、ホテルです。 機械工や配管工など、ほとんどの取引が考慮されています。 また、非営利団体や大学などの大規模な組織向けに事前に作成されたサイトもあります。 ご覧のとおり、大企業や一人のお店があれば、自分に合ったものが手に入ります。 多くの人がオンラインで最も人気のあるWordPressテーマの1つであるBeThemeを選択しましたが、多くの人はテーマが自分のニーズに合わないことを考えています。 この記事では、BeThemeの最良の選択肢のいくつかを見ていきます。
BeThemeの問題
テーマにはいくつかのオプションがあり、現在の設定でどれだけうまく機能するかにかかわらず、テーマを使用するときにいくつかの潜在的な問題があります。 すべてのプラグインと互換性があるわけではありません。 BeThemeで正しく動作しないプラグインの完全なリストはありませんが、ユーザーはテーマの外観を変更するいくつかのプラグインに注目しています。 一部のレビューアは、プラグインがテーマのオプションを非表示にし、ページの一部を非表示にすることに注意しました。 他のレビューアは、間隔に問題があると述べました。 対立がある場合、あなたは何ができますか? 別のプラグインに切り替える方法がない場合に使用する必要のあるプラグインがあります。
BeTheme Alternatives
BeThemeと競合する場合は、どうすればよいですか? 新しいテーマに切り替えると、プラグインとプラグインが提供する機能を維持できます。 これは、eコマースストアを運営している場合に重要です。 製品を正しく表示したり、注文を受け付けたりするプラグインがあるかもしれません。 そのような場合のために、私たちはあなたが切り替えることができるすべてのテーマのリストを提供しました。 これらは、BeThemeから離れて、より高い互換性を備えたより人気のあるテーマを使用するのに役立ちます。 これはBeThemeの代替手段です。

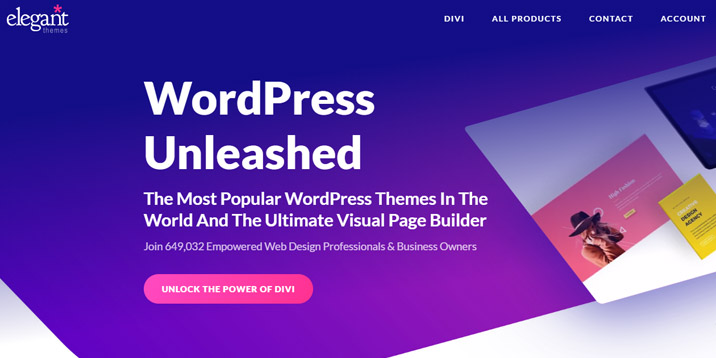
1.ディビ
周りで最も人気のあるWordPressテーマであり、BeThemeの最良の選択肢の1つはDiviです。 Diviを試してみませんか? あなたは幸運です。 上記のリンクをクリックすると、無料でサービスを試すことができます。 それは正しいです。 ウェブサイトにライブデモがあります。 これにより、Diviの使用方法の優れた概算が得られます。
ここで列構造を操作し、レイアウトを切り替えて、新しいデザインを試すことができます。 また、列を移動することもできます。 行のデザインを列と一緒にシフトすると、Diviは間隔を維持して重複がなく、すべてが明確になるようにします。
ライブデモは、Diviがアイデアをどのように処理するかを確認するためのアイデアを試すのに最適です。 購入の準備ができたら、費用は1回限りの料金で、残りの生涯にわたって使用できます。 多くの種類のソフトウェアが月払いに移行する場合、何かに1回限りの料金を費やすだけでよいのです。

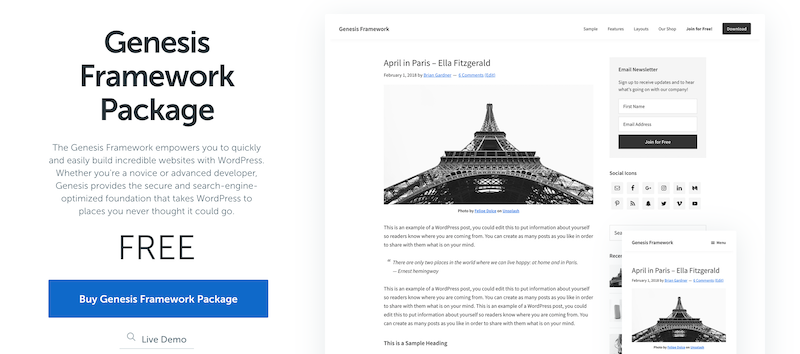
2.創世記のテーマ
頭に浮かぶBeThemeの代替案の2つ目は、創世記のテーマです。 Genesis Themeには、選択可能なさまざまな種類の子テーマが含まれています。 それらはすべて見栄えがよく、既製のものを使用すると時間を大幅に節約できます。 物事をカスタマイズしたり、子のテーマを提供したりする場合は、それも可能です。
Genesisテーマをカスタマイズするには、多くのテーマよりも技術的な知識が必要になります。 style.cssファイルにアクセスします。 これを変更できるようになると、PHPで変更を加えることができるようになります。 これは、使用するのが楽しいプラグインを作成するために使用される主要な言語です。 プラグインを作成する開発者であれば、これは問題にはなりません。 あなたはあなたが売りに出すか、あるいは与えることさえする新しい子供のテーマを作ることに快適になるでしょう。 GenesisフックとPHPをマスターできるようになると、必要な数の子テーマを作成できるようになります。

3. Neve
Neveを使用すると、AMPページを利用できます。 AMPページとは何ですか?
- モバイルに焦点を当てる
- 特定の国に適しています
- より重要になる
より多くの人々がモバイルに移行するという概念は今後も続くでしょう。 より多くの人々が彼らの携帯電話でサイトにアクセスするでしょう。 それは理にかなっています。 あなたは用事をするのに忙しく、また仕事に行きます。 ニュースをすばやく購入して確認する方法が必要です。 これがモバイルページの出番です。

AMPはAcceleratedMobilePagesです。 これにより、モバイルでのページの読み込みが速くなります。インド、メキシコ、インドネシアでマーケティングを行う場合は、これを戦略の一部にする必要があります。 Neveに行くと、モバイルサイトでの購入が簡単になり、誰もがデスクトップを持っているわけではない国で売り上げを伸ばすことができます。 AMPの互換性を高めるために、今日このテーマをBeThemeよりも使用してください。

4.アストラ
急速に成長するユーザーベースが必要な場合は、Astraがテーマになります。 100万人近くのユーザーがいるこのテーマは、選択肢が非常に多いため人気があります。 eコマースやオンラインストアで動作するように設計されているため、WooCommerceで非常にうまく機能します。
jQueryはなく、Astraは基本バージョンとバニラバージョンのJavascriptを使用します。 Astraを使用するように移行するときに、jQueryがパフォーマンスを損なうことを心配する必要はありません。 読み込み時間が短いことに懸念がある場合は、Astraがパフォーマンスを重視して設計されており、0.5秒未満でサイトを読み込むことを知っておいてください。 より大きく、より多くのスペースを占める他のテーマを使用するのはなぜですか?

5.ミニマリストブロガー
BeThemeの代替案の最後の1つは、Minimalistbloggerです。 新しいテーマがあなたに適しているかどうかわかりませんか? 優れたテーマは、プロフェッショナルで高速なテーマを作成しました。 最良の部分は、完全に無料で試すことができることです。 あなたが彼らのテーマを試し始めるときあなたは義務を負いません、そしてそれはあなたがあなたが望む方法でページをデザインすることを可能にします。
Proにアップグレードすると、さらに多くのことを制御できるようになります。 ブログフィード、フッター、サイドバーの色を制御します。 背景色を既存のロゴと一致させて、顧客に喜ばれる美学を作成します。 Elementorとうまく連携し、すべての子テーマにアクセスできるため、さらに多くの外観とオプションが提供されます。 無料で試してみて、テーマがうまくいくかどうかを確認してください。
BeThemeの機能
BeThemeの代替案を検討するときは、もちろん、顧客が適切な知識ベースを持つことができるように、BeThemeの機能も検討する必要があります。 すでに作成されている、使用できるサイトがたくさんあることはすでに知っています。 機能はどうですか? このテーマは本当に何ができるのでしょうか?
複数のレイアウトを取得します。 グリッドパターンで構築されているため、すべてのコンテンツの間隔を簡単に空けて、ページ上で見栄えを良くすることができます。 さらに多くのレイアウトが必要な場合は、レイアウトジェネレーターを試してください。 まとめることができるものは無制限になります。 独自のレイアウトの作成を開始したら、さまざまなロゴ、ヘッダー、スキンを使用して、カスタムに見せます。
あなたが選ぶことができる多くの異なるメニューオプションがあります。 あなたがあなたの美学に最もよく合うと思うセットを使用して、あなたのエントリー効果のカスタマイズとそれを一致させてください。 実際、このテーマでは、ページに表示されている場合は、ブランドを設定して、既存のデザインの好みに合わせて変更できます。
極端なカスタマイズ
上記の方法に加えて、これをパーソナライズすることができます。また、コンテンツをより細かく制御できるフォントアップローダーも利用できます。 選択したフォントをアップロードして、ページ上の情報が他の人のスキャン機能を失うことなく目立つようにします。 また、さまざまな種類のヘッダーから選択できます。 モダン、クラシック、または単純で空の1つを検討してください。 このテーマを使用するときの選択はあなた次第です。 ページのあらゆる側面を制御するために高価なデザイナーを雇う必要はありません。
このテーマがあなたを助けることができる他の多くの方法があります。 サイトの一部が完成していない場合は、建設中のページを簡単に表示できます。 また、すべてのメンテナンスがスムーズに行われるようにするためのメンテナンスモードがあり、長時間のダウンタイムが発生しません。
ナビゲーション
BeThemeで作成されたサイトを移動すると、ナビゲーションが特にうまく行われていることに気付くでしょう。 1ページに表示できるサイト全体をまとめることができます。 これにより、訪問者はWebサイトにアクセスして、必要なものを簡単に見つけることができます。 一部のユーザーが見つけにくいリンクをいくつか設定する必要はありません。
視差は、このテーマで実行できるもう1つの効果です。 視差は近年人気が高まっており、WordPressで多く使用されていることがわかります。 この効果はビデオゲームでは一般的でしたが、Webデザインに移植されました。 どちらかといえば、トレンドは終わらないようです。
視差とは何ですか?
正式な定義では、視差は、背景が前景の画像やビデオよりも速く移動する場合です。 これを見ると、目の錯覚が生じ、Webページが3次元になります。
多くの場合、取得したテーマには、使用できる視差効果があります。 ただし、BeThemeで視差を使用すると、下にスクロールするとスムーズに遷移し、効果が自然に見えることに注意してください。 このテーマは、効果の信頼性も保証するため、コードにバグやエラーが発生することはありません。
