商品画像の 12 のベスト プラクティス
公開: 2022-10-27オンラインストアを立ち上げようとしていますか、それともコンバージョン率を向上させたいですか? 次に、製品画像(実際に変換される)に関する 12 のベスト プラクティスについて聞きたいと思います。 製品画像を完全に最適化することを目的としたテクニックのリストのおかげで、より多くの売り上げが得られます. 写真がコンバージョンや消費者の購入プロセスに与える重要性がわかります。

eコマースサイトで商品画像が重要な理由
オンライン ストア用に最適化された製品画像は、訪問者がページにアクセスしたときに最初に目にする要素であるため、重要です。 適切な商品画像を使用すると、主に 3 つの利点があります。
1. より多くの売り上げを生み出し、ブランドの信頼性を高め、訪問者の関心を維持する
訪問者はページをすばやくスキャンして、ルック アンド フィールが探しているものと一致するかどうかを確認します。 それらを滞在させて、できるだけ早くブラウジングを開始したいと考えています。 最適化された製品写真は、より多くの情報を得て魅力的な購入体験を提供することで、顧客に購入を促します。
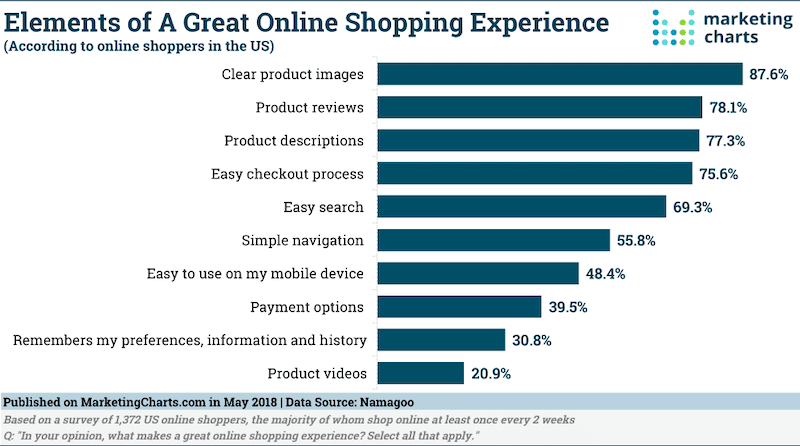
MarketingCharts.com の調査によると、「回答者の 87.6% が商品イメージをショッピング体験の重要な要素と見なしている」とのことです。

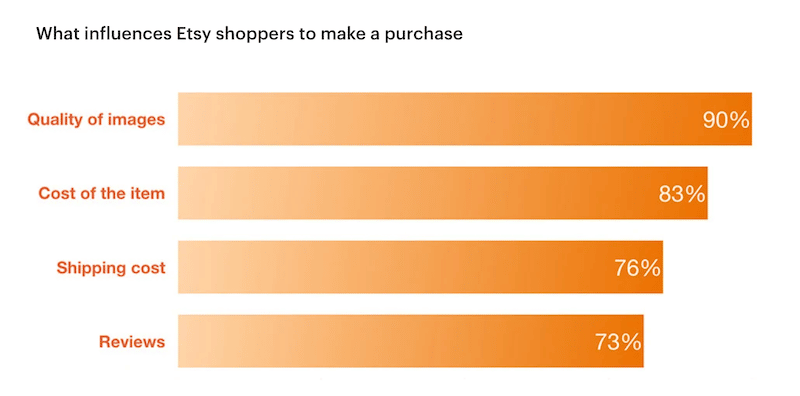
同様に、Etsy は、購入時に最も影響を受けたものは何かを顧客に尋ねました。 まあ、彼らは、価格自体よりも画質がさらに重要であることを発見しました. 買い物客の 90% は、写真の品質が購入の決定を完了するために「非常に重要」または「非常に重要」であると述べています。

2.返金・返品率を下げる
物理的なブティックでのショッピングとは異なり、オンライン ブラウジングでは、製品を触ったり触ったりすることはできません。 あなたはそれを手にすることはできません.あなたが持っているのは写真と以前のクライアントからの証言だけです. そのため、失望や払い戻しを避けるために、高品質で関連性の高い製品画像が重要です。
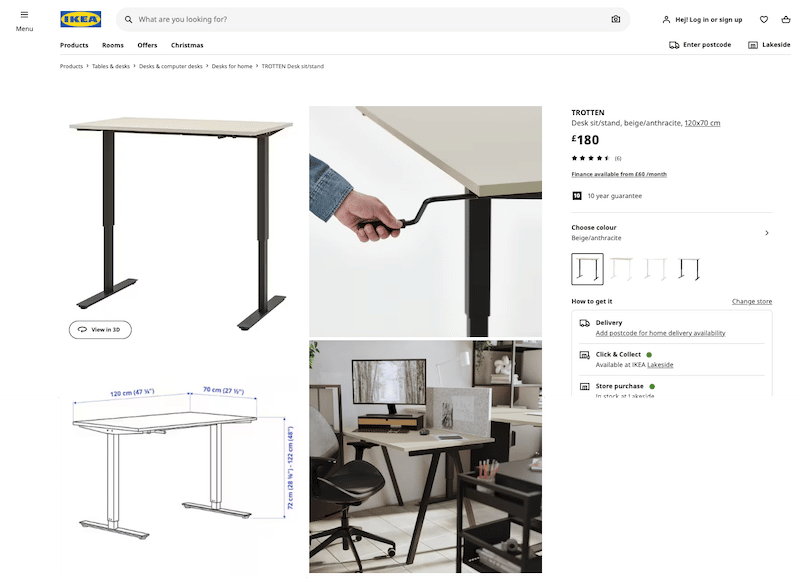
以下の例 (IKEA から) では、買物客が机を受け取ったときに悪い驚きを抱く必要はありません。
- イケアは明確な寸法を表示します (さらに、デスクを拡張できる最小サイズと最大サイズも示します)。
- デスクの高さ調節は手動です。レバーを操作する手が見えます。
- デスクは実際のオフィス ルームによく似合い、コンピューター用の十分なスペースがあります。

重要なのは、クライアントが受け取ることを期待している明確で正直なイメージをクライアントに提供することです。
3. SEO の取り組みを強化し、ソーシャル シェアビリティでトラフィックを増やす
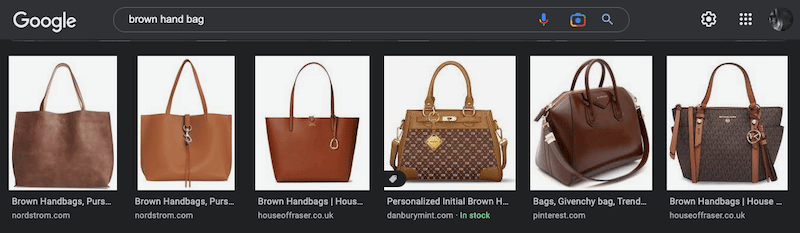
SEO に最適化された商品画像を提供することで、Google 画像からより多くのトラフィックを獲得できます。 Google が Web ページをクロールするとき、説明的な代替テキスト、キャプション、タイトル、および関連するファイル名を見つける必要があります。 潜在的な買い手が茶色のハンドバッグを探していて、あなたが茶色の革製バッグのラインを持っている場合、そのキーワードで Google にランク付けしたいと思うでしょう。

最後に、テキストの段落よりも画像や動画の方が口コミで広まりやすいです。 HubSpot によると、優れた製品写真は、ソーシャル メディア アカウントから共有される可能性が 40% 高くなります。 無料の広告を受け取り、ブランドの露出を増やすことができます.
商品画像は、コンバージョン戦略の中心にある必要があります。 商品イメージを改善するための 8 つの効果的なマーケティング戦術と、オンライン ストアのパフォーマンスを維持するのに役立つ 4 つの高度なテクニックについて説明します。
製品イメージを効果的に改善するための 8 つのマーケティングのベスト プラクティス
製品画像は、コンバージョンとブランド アイデンティティにとって重要ですが、最適化されていない写真が 1 枚あるだけでは、販売を成立させるのに十分ではありません。 アップロードする前にトップクラスの製品画像を作成するために従うことができる写真とマーケティングの8つのベストプラクティスを次に示します.
1.高品質の商品画像を提供する
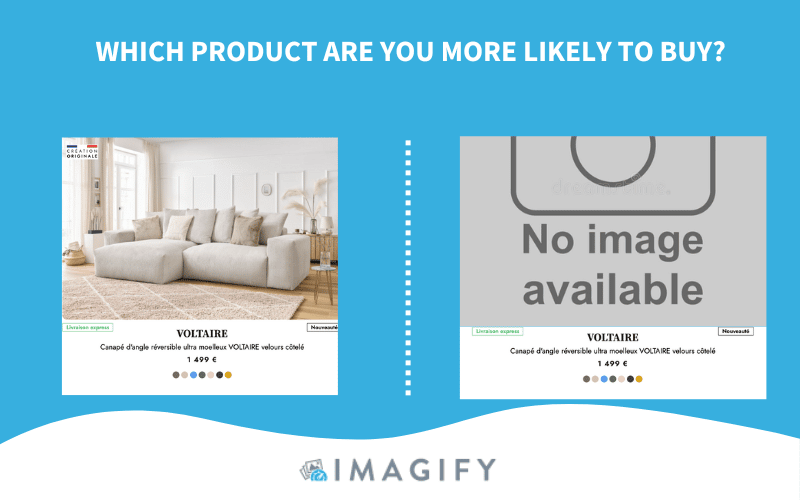
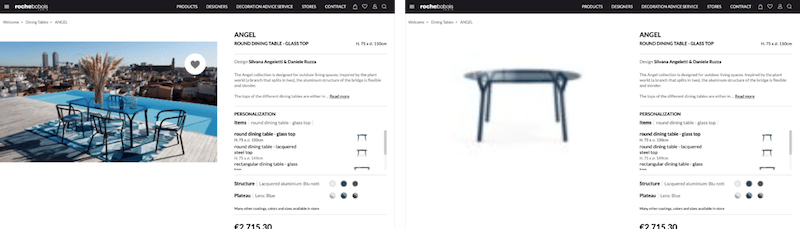
これは明白に見えますが、あまりにも多くのオンライン ストアがまだぼやけた画像や小さすぎる画像を表示しているため、購入者が購入の決定を下すことができません。 以下の例では、信じられないかもしれませんが、同じテーブルです。 (右側のものは自発的にぼかしました)。
どちらがより魅力的に見えますか? また、自分の屋外スペースに注文したい製品はどれですか?

2. ライフスタイルとインスピレーションを与える画像でコンテキストを提供する
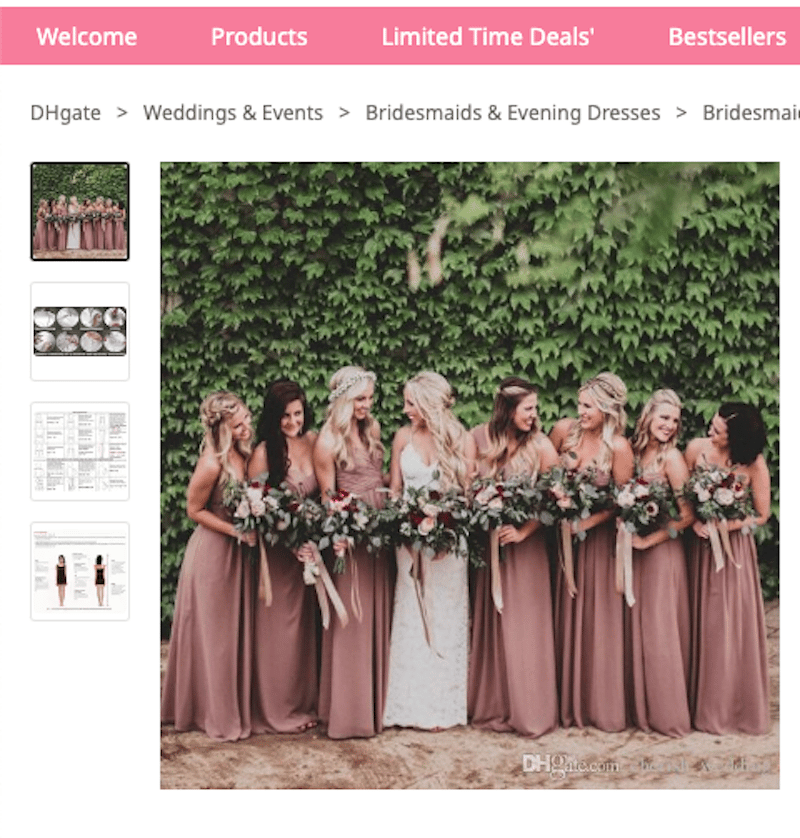
将来の花嫁がブライズメイド ドレスを探している場合、D デーにブライズメイドが着ている姿を思い浮かべることができるはずです。 下の写真は、花嫁が真ん中にいるグループでドレスがどのように見えるかを示しているため、感動的です。

3. 一貫した背景を使用する
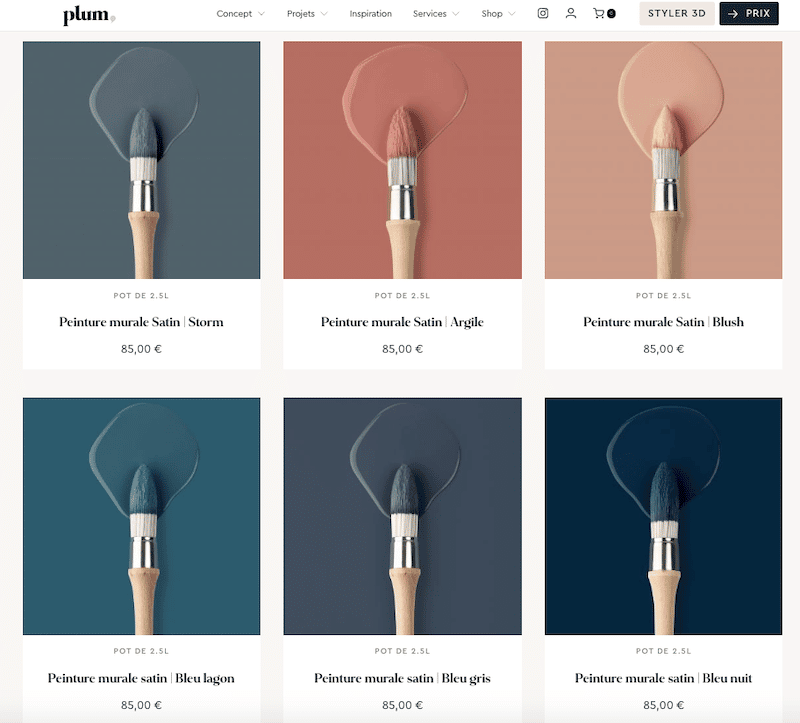
ブランディング コンプライアンスに一致する一貫した画像背景を追加します: 同じ表示、同じ色、同じ画像のバリエーション。 オンラインの絵画店である Plum は、各塗料の色を示す製品画像に一貫性を保ちます。

4.利用可能なさまざまなバリアントを含める
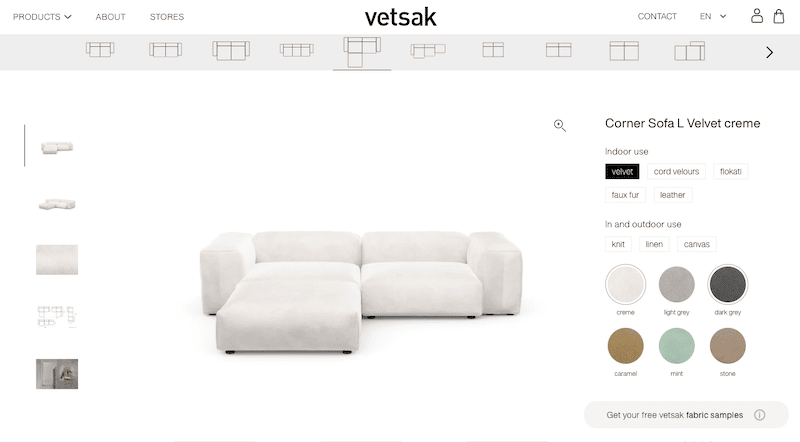
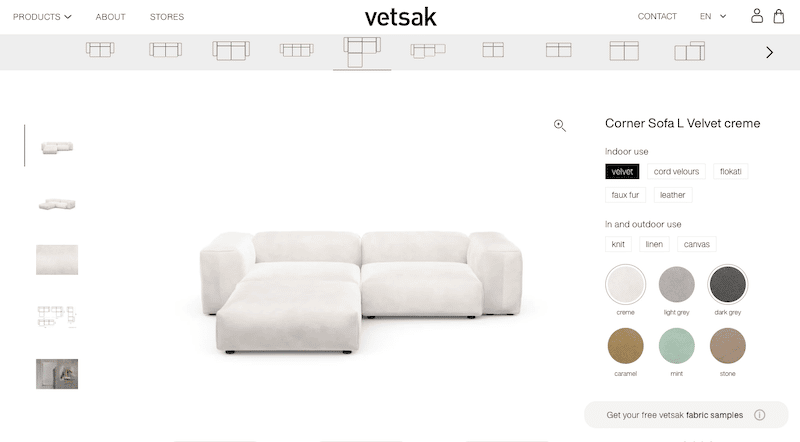
買い物客は、ソファのデザインは好きでも、メインの写真の色は好きではないかもしれません。 その場合、彼の注意を失わず、適切な色で自分自身を投影できるように、いくつかのカラー セレクターを提供してください。
Vetsak オンライン ショップでは、ソファを購入する前に色を選択し、利用可能なすべてのレイアウトを表示できます。 彼らは、アパートやより広々とした別荘に住むことができるバイヤーの靴に身を置く.

5. 実際の顧客のイメージを表示する
フォトストックは、実際の俳優やモデルが製品を着用して撮影した写真ほどには変換されません。 同じ透明性アプローチで、shein.co.uk はクライアントが写真付きのレビューをアップロードできるようにしています。

6. 適切な比率の画像を表示する
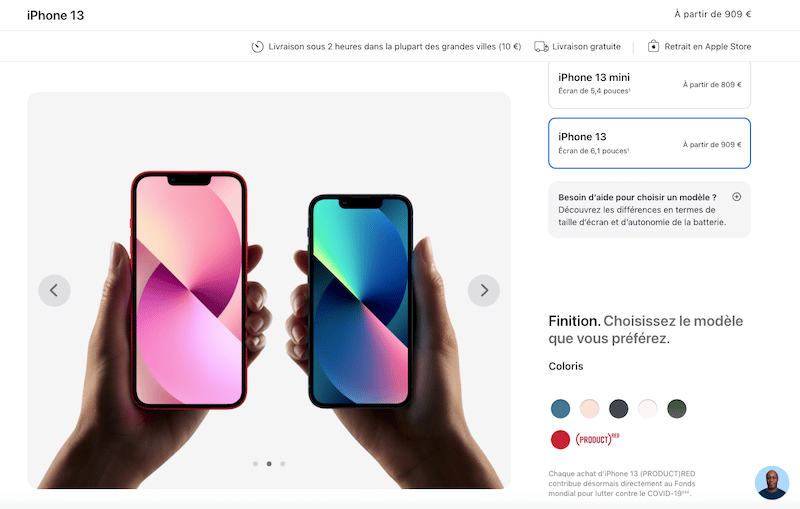
製品を販売していて、独自の販売提案で市場最小の製品であると述べている場合は、製品画像でそれを強調する必要があります。
たとえば、Apple は iPhone13 mini と通常のものの違いを示しています。

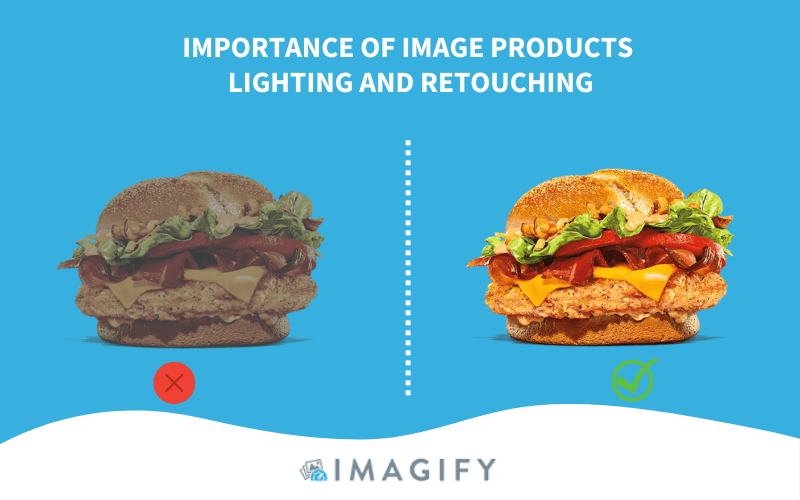
7. 適切な照明を使用し、写真をレタッチする
写真編集は、オンライン ショッパーの注目を集めるもう 1 つの重要な要素です。 彼らは偽の約束を望んでいませんが、正確な色の魅力的な写真を見たいと思っています. 以下の例では、右側のハンバーガーは、左側の不飽和のものよりも食欲をそそります。

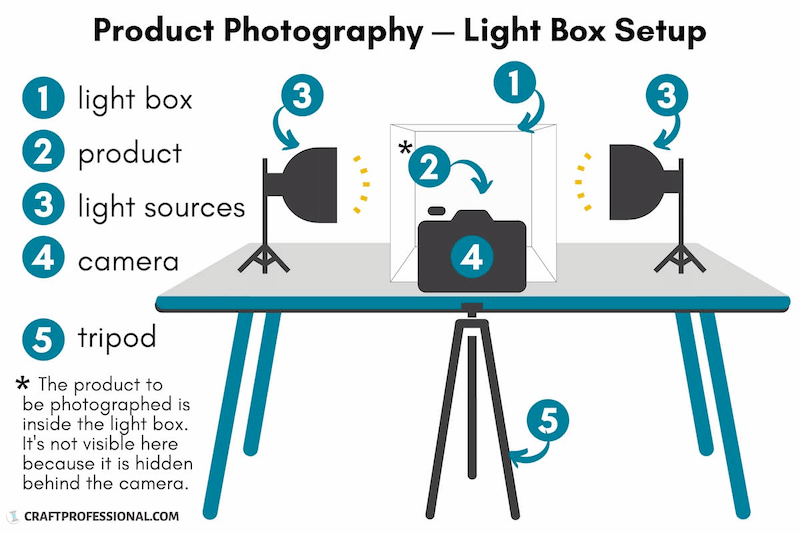
少しのお金を投資したい場合は、次のライトボックスのセットアップを取得して、自分のショットを撮ることもできます。


8. 複数の角度からの画像を追加して重要な詳細を表示: ズームと 360° ビュー
同様に、オンラインの顧客は、製品をズームして、360° のビューを取得してすべての角度を探索できる必要があります。 買い物客は常に、視覚的に刺激的でインタラクティブなショッピング体験を求めています。

ElasticPath による最近の調査では、360° 画像を含む製品ページで次の改善が見られたことが示されました。
- 直帰率が 27% 減少
- カートへの追加率が 35 % 増加
- コンバージョン率が 22 % 増加
実店舗も提供するブランドの場合、オンライン ショッピングのエクスペリエンス全体が、店舗でのエクスペリエンスのエンゲージメントを反映する必要があります。 ズームと 360° 画像は、まさにその可能性を提供しています。
マーケティングのベスト プラクティスで見てきたように、買い物客に購入を完了するよう説得するには、1 つの単純な製品画像ではもはや十分ではありません。 ビデオ、360° 写真、インスピレーションを与え、文脈に即したビジュアル メディアが必要です。
より関連性の高いコンテンツを追加することは、消費者が決心するのを助けるために重要ですが、同時に、この新しいコンテンツはサイトの速度を低下させる可能性もあります.
ガイドの後半には、重大なパフォーマンスの問題を回避するための製品画像の高度な最適化手法が含まれています。
4つの高度な製品画像最適化テクニック(パフォーマンスを向上させるため)
潜在的なバイヤーに完璧なショットを提供するためのベスト プラクティスがわかったので、次は、優れたパフォーマンスを維持するための高度なヒントをいくつか紹介しましょう。
1.圧縮を使用する:高品質を維持しながらファイルサイズを縮小する
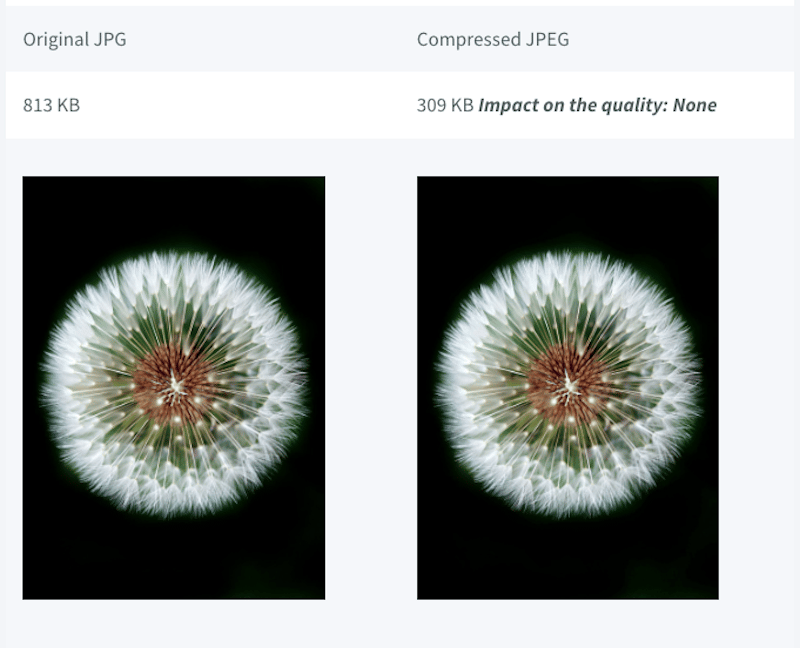
品質を犠牲にすることなく、軽くて速い画像を使用する必要があります。 オンラインの買い物客は高品質の画像を探していますが、ページの読み込み速度がひどい場合、Web サイトを離れてしまいます。 圧縮は、製品画像の品質とパフォーマンスの適切なバランスを見つけるための最良の手法です。
ほとんどの場合、圧縮による変化は人間の目には見えません。

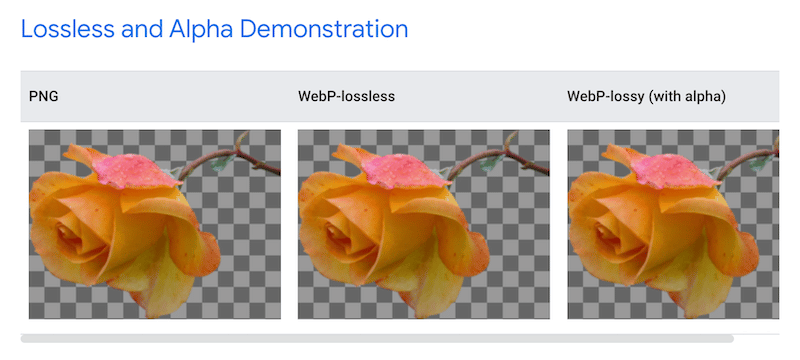
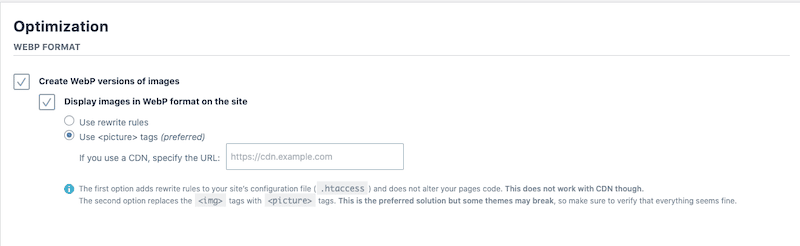
2. 適切なファイル形式を選択する: 画像を次世代に変換する
WebP や AVIF などの次世代形式は、Web に対応した画像形式です。 これらは、視覚的な品質を変えることなく、従来の JPEG や PNG よりも優れた圧縮能力を提供します。

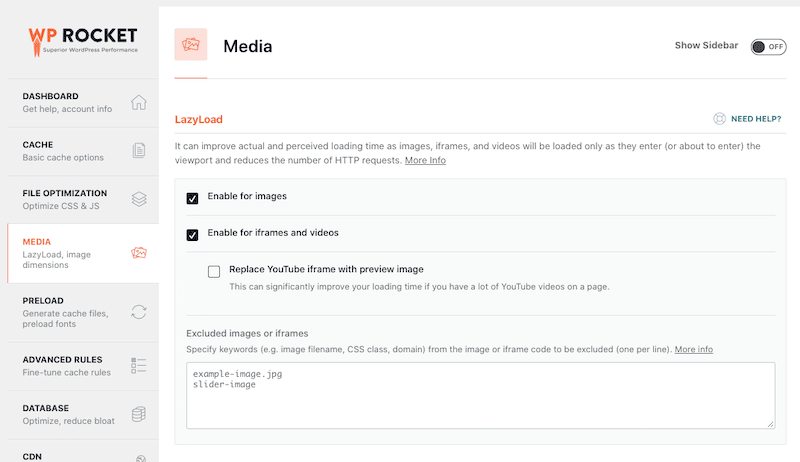
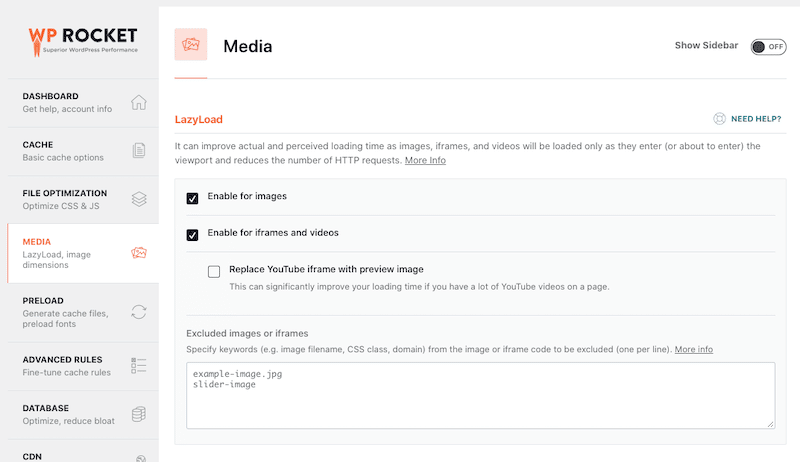
3. 遅延読み込みの適用: 最初に読み込むものに優先順位を付ける
遅延読み込みスクリプトとは、スクロールせずに見える範囲の画像のみを読み込むようにブラウザーに指示することを意味します。 オンライン ショッパーが閲覧した商品画像が優先されます。 画像に次のスクリプトを使用して、遅延読み込みを適用できます。
<img src="image.jpg" alt="..." loading="lazy">または、WP Rocket のようなプラグインを使用して支援することもできます。これは、次のポイントでも役立つキャッシュ プラグインです。

4. ブラウザのキャッシュを使用する: 静的アセットのローカル コピーを保持する
キャッシングは、オンライン ストアのパフォーマンスを向上させる最も効率的な方法の 1 つであり、特に商品画像が多い場合に有効です。 また、WP Rocket を使用してキャッシングを実装することもできます。 上記の遅延読み込みセクションで述べたように、これは WordPress サイトのパフォーマンスを改善するための強力なツールボックスであり、Imagify の背後にいる同じ人々によって開発されています。

| このチェックリストを完成させて、e コマース ストアをスピードアップし、Google でのランクを上げるための SEO とパフォーマンスに関する 12 のヒントを確認してください。 |
Imagify が製品画像の最適化にどのように役立つか
Imagify は、最適化された製品画像をオンライン ショッパーに提供し、オンライン ショップをスピードアップするのに役立ちます。 このプラグインは、画像を WebP (次世代) 形式に変換し、品質を損なうことなく画像を圧縮します。 これら 2 つの機能は、前のセクションで強調したパフォーマンスのヒントと完全に一致しています。
次の Imagify 機能を使用して、製品画像を簡単に最適化できます。
- 製品画像を最適化するためのスマート圧縮モード– Imagify は、品質とパフォーマンスのバランスを取りながら、画像の最適化作業全体を実行します。 WordPress ライブラリから直接単一の画像を最適化できます。
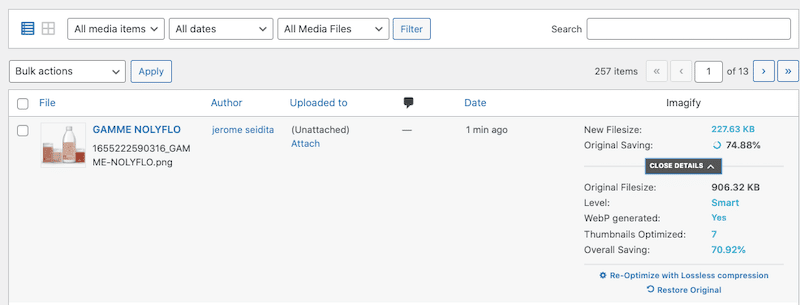
この例では、Nolyflo.fr の製品を使用します。
当社の e コマース製品の元のファイル サイズは 906 KB です。 しかし、Imagify で最適化すると、新しいファイル サイズは 227 KB に縮小されます (元の節約の 75%)。

ご覧のとおり、スマート圧縮により作成されたファイルは小さくなりましたが、視覚的な品質には影響していません。

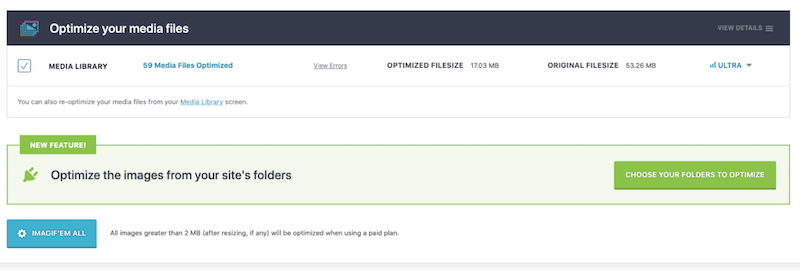
- 複数の製品画像を同時にサイズ変更および圧縮するための一括最適化:

- ワンクリックで製品画像を WebP (Google の次世代形式) に変換するWebP 変換:

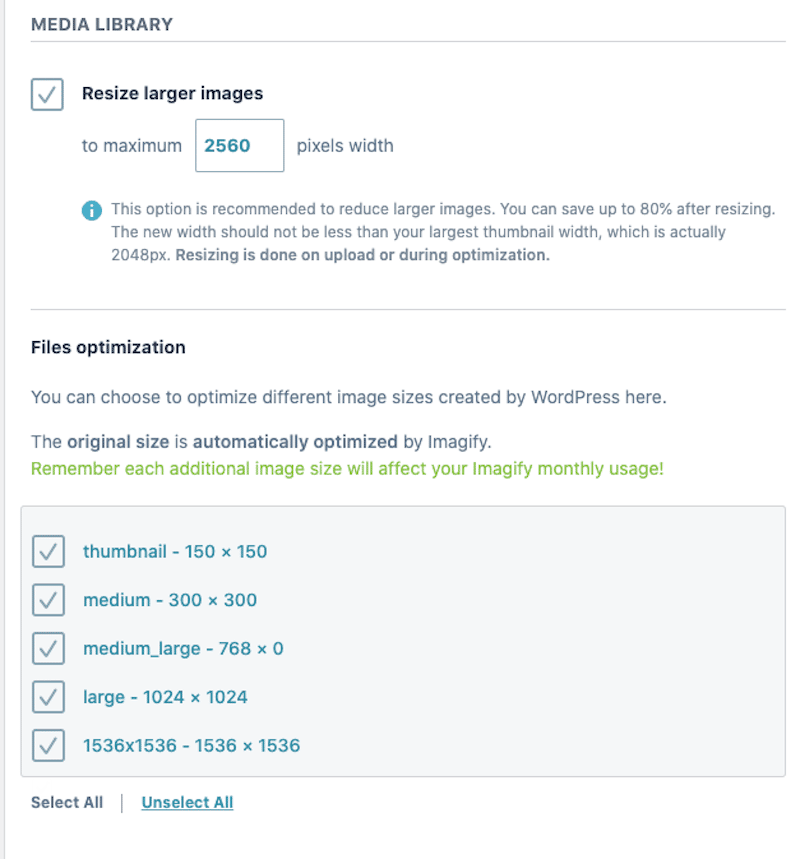
- 大きな画像のサイズを変更する – オンライン ストアの速度を低下させる大きなファイル サイズを避けるために、最大の画像のサイズを自動的に変更します。

また、Imagify は、「画像を次世代形式で提供する」や「画像を効率的にエンコードする」など、PageSpeed Insights に関する Google の推奨事項に対応するように画像を最適化します。
価格に関しては、Imagify は毎月 20 MB のデータに対して無料です。 無制限のリソースが必要な場合は、変換に最適化された製品画像を取得するのにわずか 9.99 米ドルです!
まとめ
e コマース写真の技術を習得することは、ブランド用に最適化された写真を取得し、競合他社から目立つようにするために不可欠です。
これらの高品質の製品画像をすべて追加して、e コマース サイトのパフォーマンスに影響を与えないように注意してください。 Imagify などの WordPress プラグインで最適化することを忘れないでください。
Imagify を無料でお試しいただき、製品画像の圧縮の旅がどのように進んでいるか教えてください!
