21便利な画像アニメーションWordPressプラグイン
公開: 2018-11-25画像アニメーションは、Webサイトに活気を与え、背景、イラスト、視差スクロール、シネマグラフなどで訪問者を引き付ける強力なツールになります。 したがって、この投稿では、魅力的なWebサイトを作成するために使用する21の便利な画像アニメーションWordPressプラグインを見ていきます。
アニメート!
WordPressサイトに最適なアニメーションプラグインを見つけることになると、ユーザーフレンドリーで最適化された、使いやすいものが必要になります。 写真コンテンツのシンプルで迅速なCSS3アニメーションの場合、これは市場で最も人気のあるオプションの1つです。 フリップやバウンスからパルスやフラッシュまで、50以上の異なるアニメーションを選択できます。

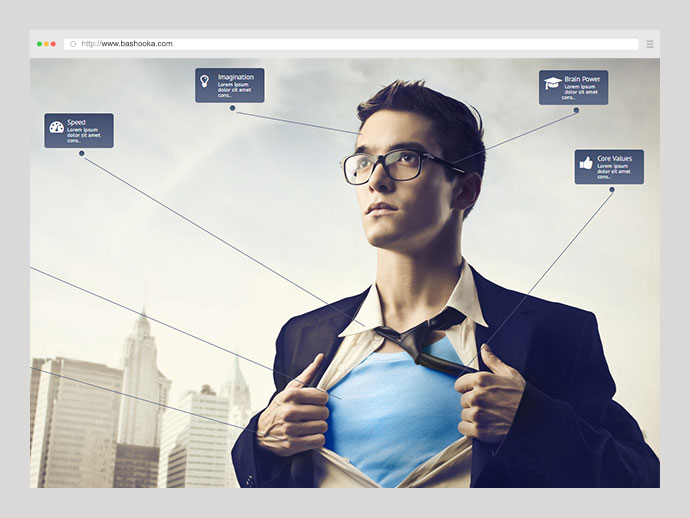
Animatrix画像
点と線で画像を簡単に強調およびアニメーション化できます。 レスポンシブレイアウトと点と線の簡単なWYSIWYG管理領域エディターを備えたアニメーション画像は、このプラグインの機能のほんの一部です。 すべてのタイプのアニメーション、図形、ロゴ、またはプログレスバーとWeb要素だけを作成できます。 ドットのタイトル、説明、リンク、さらには各ドットの画像やアイコンを追加できます。 ドットのサイズと脈拍のアニメーションも管理エリアで変更できます。

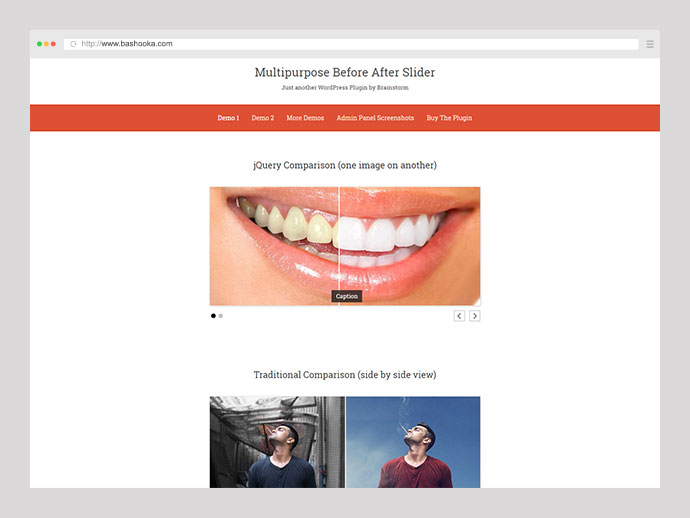
多目的ビフォーアフタースライダー
ケーススタディを紹介し、元のVとの違いを示したい。 新しいイメージ? このプラグインは、それを簡単かつ効果的に行うのに役立ちます。 このプラグインは、その核となる単純さを考慮して、2つの異なる画像を比較するように設計されています。

イメージャ
プラグインを使用すると、無制限の画像サイズを作成し、親指を再生成し、WPのメディアセクションから直接cssフィルターとアニメーションを追加できます。

iMapper
これはシンプルでありながら強力なプラグインであり、選択した画像を選択してピン留めすることができます。 特別な機能を提供するいくつかの埋め込みピンと、基本的な機能を備えた独自のピンをインポートする機能を提供します。 非常に直感的で使いやすく、ピンを使用して画像を設定し、これらの各ピンに接続されているコンテンツをカスタマイズするには、少し時間がかかります。

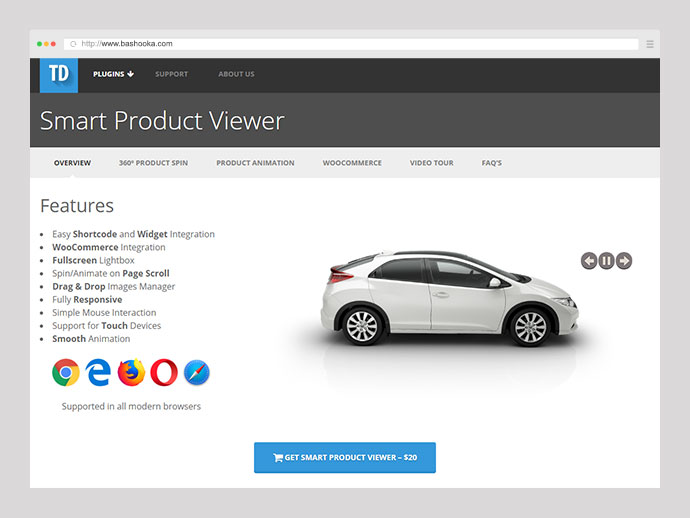
スマート製品ビューア
これは、WordPressのeコマースサイト向けに設計されたベストセラーの360度製品アニメーションプラグインです。 この360度のWordPressプラグインは、販売する製品を紹介するのに最適です。顧客は、360度の完全なスピンビューで製品を詳細に確認したり、製品が完璧なステップバイステップのアニメーションでどのように機能するかを理解したりできます。 インストールは簡単で、多くのオプションから簡単にカスタマイズできます。

ホバーエフェクトパック
このホバーエフェクトパックプラグインを使用すると、ショートコード、Visual Composer、SiteOrigin Pagebuilder、またはウィジェットを介して画像を追加し、ホバーアニメーション、テキストアニメーション、およびテキスト遅延を設定できます。 また、このプラグインにはオプションページがあり、カラーレイヤーとテキストの色を選択できます。

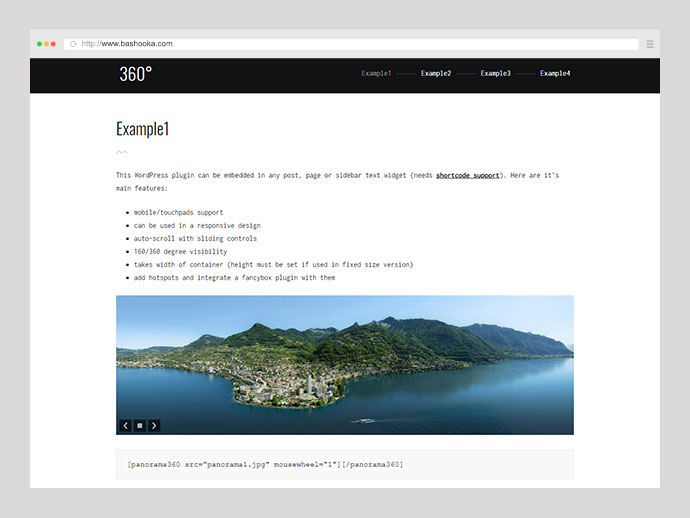
フラット360度パノラマ画像ビューア
フラットパノラマ画像ビューアは、静的なフラット直線パノラマ写真を撮影し、WordPressを使用してホットスポットとスクロールを追加し、超リアルな表示体験を実現します。 そして、はい、それは新しいグーテンベルクワードプレスエディターをサポートしています!
静的なパノラマ写真に命を吹き込むために、私たちのフラットパノラマビューアープラグインはあなたが探していた答えです。 エンドユーザーが可能な限り没入型のユーザーエクスペリエンスを利用できるように元の写真を操作するプラグインを使用すると、ユーザーに360度の左右の回転を提供し、追加の構成を必要とせずにマップ要素を画像にリンクすることでホットスポットを有効にする追加機能を提供します。

画像ホバー効果
これは印象的なホバー効果コレクションです。フロントエンドの画像に40以上のホバー効果を適用する最も高速でシンプルなプラグインです。 これらのホバー効果をカスタマイズするために、管理者は一連のオプションを作成できます。 JSAPIは使用しません。 純粋なCSS3は、適用効果をすばやくレンダリングするために使用されます。

スマートロゴショーケース
これは、30の美しい事前に設計されたテンプレートがパッケージ化されたWordPressロゴショーケースプラグインです。 この完全に応答性の高いロゴショーケースビルダーを使用すると、ロゴ画像を好きなように表示して、最も適切に構成できます。 利用可能なさまざまなレイアウトを使用し、視覚的に魅力的な方法でクライアント/スポンサー/パートナー/ブランドのロゴを紹介します。


WPBakeryページビルダーアドオン
WPBakery Page Builderがサイトにインストールされ、アクティブ化されている必要があります。 WPBakeryページビルダーで画像オーバーレイとフリップボックスを追加します。 カード関連のコンテンツ、カードコンテンツのサポートテキスト、画像、アイコンを表示する柔軟性をユーザーに提供します。

マーベラスホバーエフェクト
これはVisualComposerアドオンです。 これは、50を超える美しいホバー効果または傾斜効果のコレクションであり、Webサイトで壮大なインタラクティブな画像またはグリッドを簡単に作成するのに役立ちます。 これにより、投稿グリッド、ページグリッドなどのキャプションまたはグリッドレイアウトを使用して画像のスタイルを設定するためのカスタマイズオプションのパックが提供されます。この印象的でモダンなトレンドでWebサイトを強化してください。

WordPress用のSVGアニメーションエンジン
これは、WordPressへのjQueryプラグインの移植版であり、ベクターイラストがユーザーのブラウザービューポートに表示されたときに、SVGファイルとして表示されるベクターグラフィックをさまざまな方法でアニメーション化できます。 また、ユーザーがグラフィックをクリックまたはタップしたときにアニメーションを繰り返すことができます。 すべてのアニメーションデータはSVGコード自体に保存されるため、任意のドメインに移植できます。 ダウンロードパッケージに含まれているアニメーションエディタは、WISIWYGモードでこれらのデータを追加するのに役立ちます。

ImageLinks
これはWordPressプラグインであり、画像に任意のWebコンテンツのタグを付けて、よりインタラクティブにすることができます。 このプラグインを使用すると、任意の画像を取得して、Webページへのハイパーリンク、写真サービスでホストされているアルバム、ビデオなど、実質的にすべてのWebホストコンテンツでタグ付けできます。 基本的に、オンラインでホストされているデジタルコンテンツに一意のURLがある場合、このプラグインを使用して画像にタグを付けることができる可能性があります。

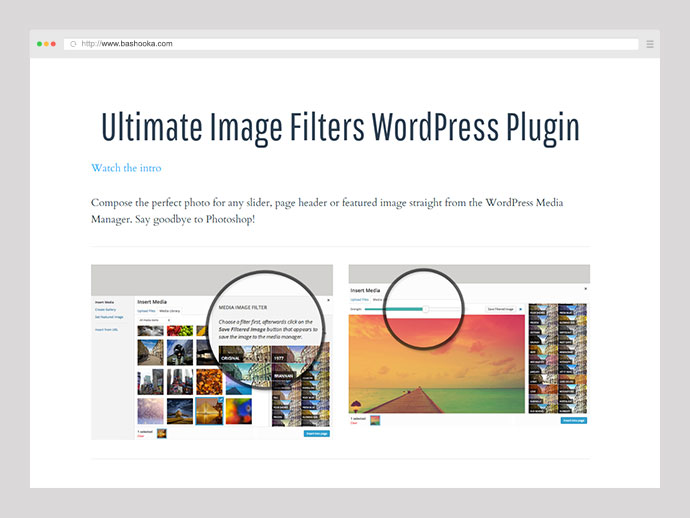
究極の画像フィルターWordPressプラグイン
これは、WordPress管理者のメディアマネージャーに直接統合され、サイトの写真を強化するために使用できるフィルターを追加するWordPressプラグインです。

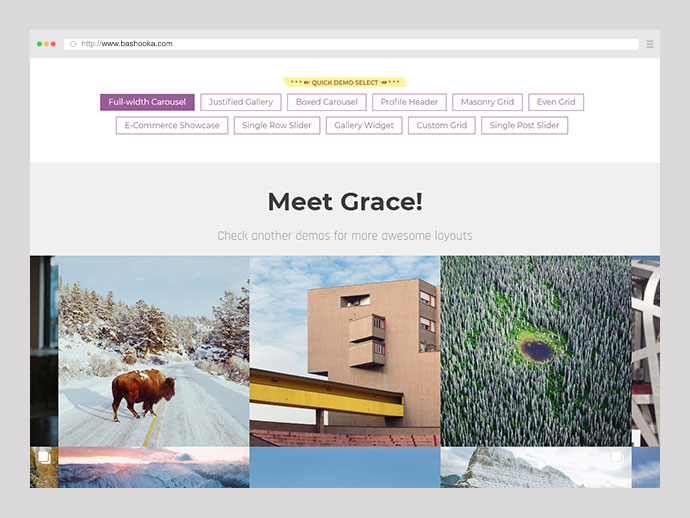
Instagramフィードギャラリー
これは、Instagramの公開投稿の優雅なInstagramフィードメディアウォールを作成するためのプレミアムWordPressプラグインです。 プラグインを使用すると、Instagramアカウント、ハッシュタグ、場所の投稿を集約してストリーミングできます。 そして素晴らしいことは、同じソーシャルメディアの壁に任意のInstagramフィードを混在させることができることです。

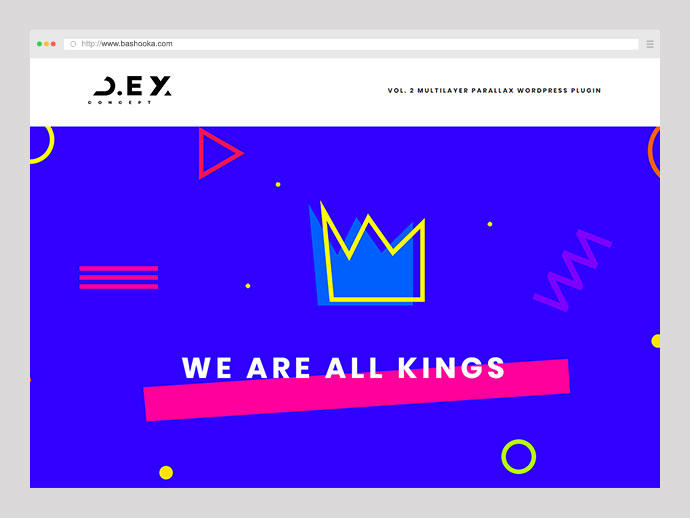
多層視差WordPressプラグイン
これは、複数のレイヤーを持つ美しい視差セクションを作成できるワードプレスプラグインです。 クリエイティブになり、好きなスタイルでレイヤーを組み合わせます。

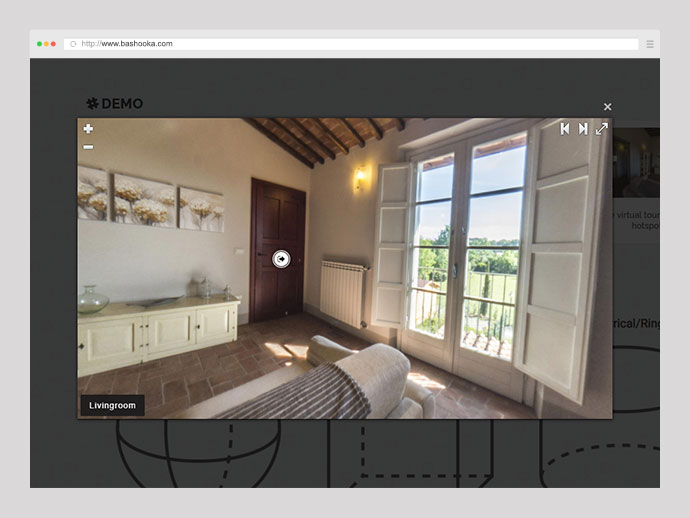
WordPress用のバーチャルツアービルダー
これは、プログラミングの高度な知識がなくても、顧客向けのすばらしいバーチャルツアーを作成できるWordPressプラグインです。 組み込みのビルダーを使用すると、パノラマ写真を簡単にアップロードしたり、ユーザーが1つのシーンから別のシーンに移動できるホットスポットを追加したり、ポップオーバーウィンドウを追加してシーンの任意の部分に関する重要な情報を指摘したりできます。

imgMCE
最後に、コンテンツ/画像をアップグレードしてWebサイトに命を吹き込みたいと常に思っていたパワー、スピード、使いやすさを提供するWordPressプラグイン。

コーナーストーンの画像ショーケース
これは、さまざまなホバーアニメーション効果を使用して画像を紹介できる、基礎となるページビルダーのアドオンです。 このプラグインは、Image Showcaseという名前の新しい要素を基礎の要素のリストに追加し、画像に30種類のホバー効果とスタイルを設定できるようにします。

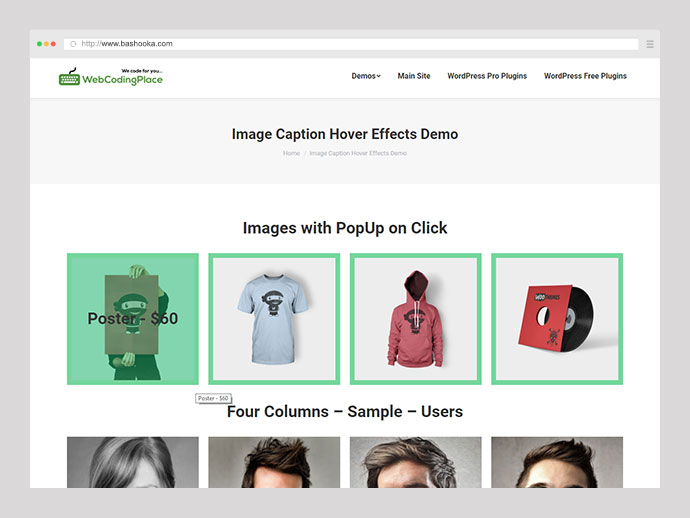
画像キャプションホバー効果
70以上のCSS3アニメーションで画像とキャプションを表示するための多目的WordPressプラグインです。 ポップアップサポートを備えた画像のレスポンシブグリッド。