Come creare l'intestazione adesiva perfetta per il tuo sito con WordPress
Pubblicato: 2022-06-22La navigazione è un aspetto essenziale di un buon sito Web WordPress con un ottimo design. Pertanto, vale la pena dedicare del tempo a pensare a come i visitatori del tuo sito interagiscono con le tue pagine attraverso la tua navigazione. Un modo per farlo è utilizzare un'intestazione appiccicosa.
Qui è dove la sezione dell'intestazione del tuo sito rimane nella parte superiore dello schermo mentre l'utente scorre. Ciò offre una miriade di vantaggi, ma uno dei vantaggi principali è che i tuoi elementi di navigazione rimangono alla vista dell'utente, indipendentemente da dove si trovano nella pagina. Solo per questo motivo, un'intestazione appiccicosa è un elemento dell'interfaccia utente (UI) di benvenuto.
In questo tutorial, ti mostreremo come creare un'intestazione appiccicosa all'interno di WordPress. Tratterà molti aspetti, come esempi sul Web, plugin di WordPress che possono aiutarti e una guida su come sviluppare la tua intestazione adesiva. Per prima cosa, però, discutiamo più in dettaglio cos'è un'intestazione appiccicosa.
Che cos'è un'intestazione appiccicosa

La parte di intestazione del tuo sito è un po' come il banco informazioni del tuo sito. Sarà qualcosa che la maggior parte degli utenti individuerà per prima e sarà sempre un luogo in cui controlleranno per scoprire alcune informazioni chiave ed eseguire determinate azioni:
- Ad esempio, il tuo logo o il nome del tuo sito sarà qui, che funge da punto di partenza per i tuoi utenti. Saranno in grado di tornare alla home page facendo clic sul logo nella maggior parte dei casi.
- Se gestisci account utente sul tuo sito, l'intestazione di solito offre un collegamento per accedere a tali account e pagine del profilo.
- Potrebbero esserci funzionalità di ricerca qui, soprattutto se hai un sito di grandi dimensioni con molti contenuti in aree diverse.
- Naturalmente, anche la navigazione del tuo sito è parte integrante dell'intestazione.
Nel complesso, la tua intestazione è un punto di contatto per gli utenti. Scoprirai che spesso è la "barra" per i modelli di lettura a forma di F, quindi attira l'attenzione dei tuoi utenti a livello intuitivo.
Probabilmente saprai già cos'è un'intestazione appiccicosa, anche in senso intuitivo. È qui che la sezione dell'intestazione del tuo sito "si attacca" alla parte superiore dello schermo mentre scorri. A differenza di un'intestazione statica, che rimane in posizione e scompare mentre scorri, l'intestazione adesiva è un elemento sempre visibile.
Sebbene l'approccio tipico per un'intestazione adesiva sia quello di attaccarne una versione statica nella parte superiore dello schermo, esistono diversi modi per renderlo più utilizzabile, efficiente per lo schermo e dinamico. Successivamente, daremo un'occhiata ad alcuni esempi del mondo reale.
twittareEsempi di intestazioni adesive sul Web
Troverai intestazioni adesive in tutto il Web ed è una buona idea controllarne alcune per vedere la portata di ciò che puoi ottenere. Uno degli esempi più basilari in circolazione è quello di Hammerhead. Questo sito utilizza un "menu a comparsa" e un'intestazione appiccicosa, ed è semplice: si impegna a rimanere nella parte superiore della pagina nel suo layout statico:

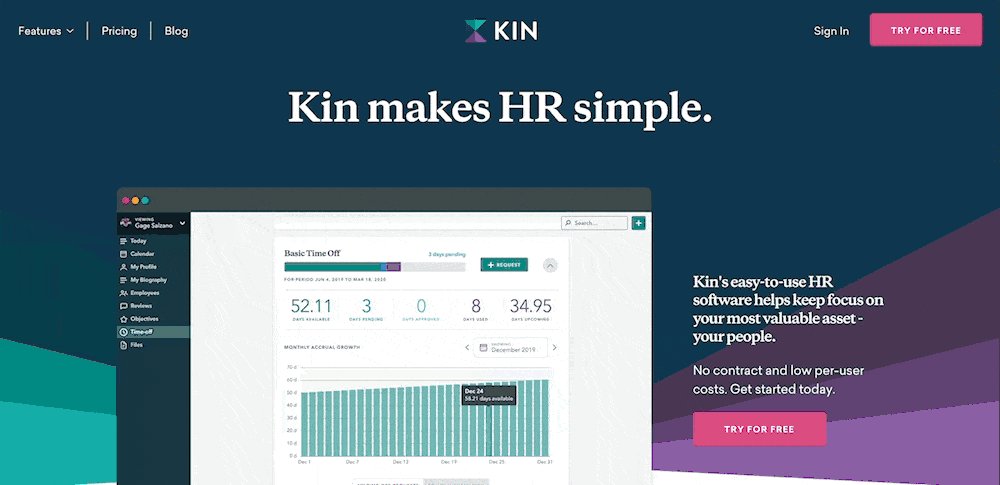
Un'altra semplice implementazione è di Kin. Questo utilizza una tipica intestazione appiccicosa, ma questa volta con alcuni elementi di design interessanti.
Noterai che il contrasto cambia in base alla parte del sito web che scorri, e ci sono anche dei bei effetti di transizione:

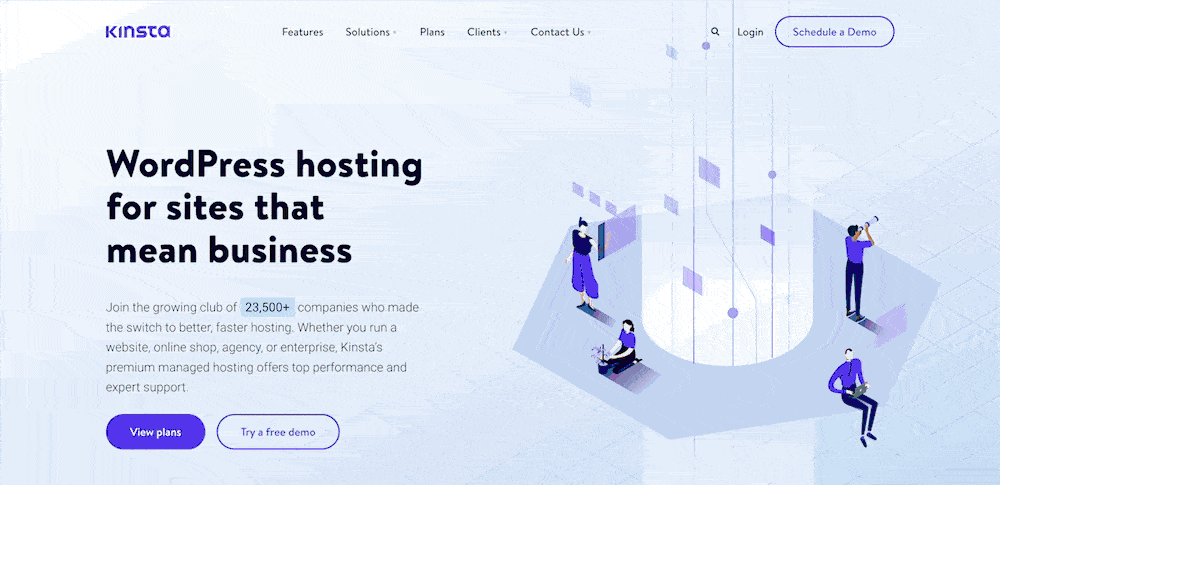
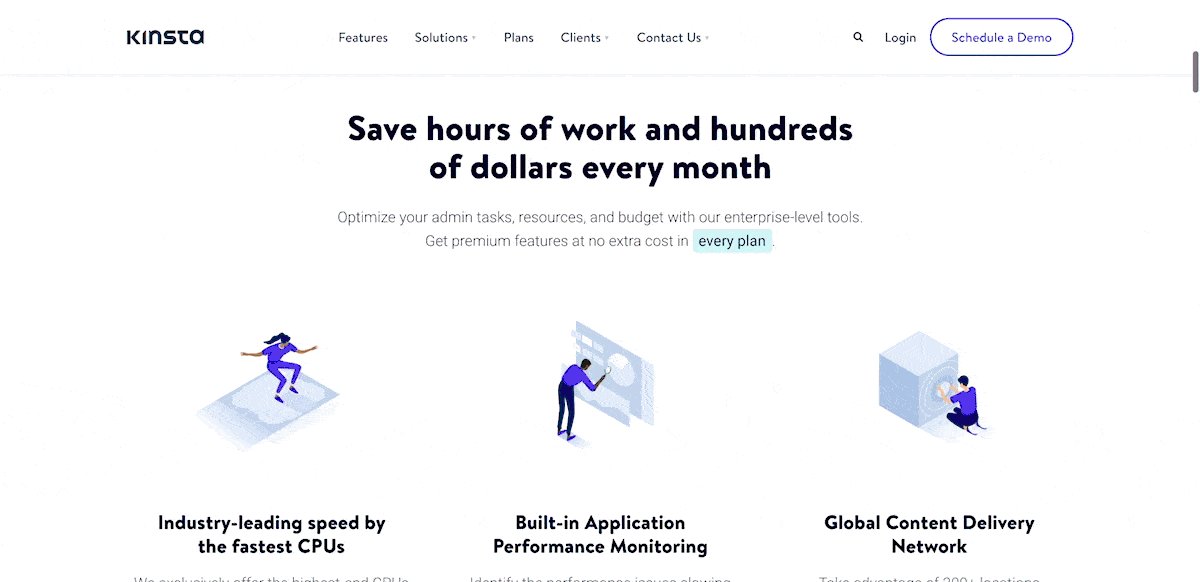
Non possiamo terminare questa sezione senza menzionare l'intestazione adesiva di Kinsta. Ciò semplifica anche le cose per quanto riguarda gli elementi dell'intestazione, ma include un tocco di usabilità pulito che offre valore al visitatore:

Questa volta, vedrai l'intestazione scomparire quando scorri la pagina verso il basso. Tuttavia, riapparirà quando scorri verso l'alto: puoi riferirti ad esso come "intestazione parzialmente persistente".
La premessa qui è che scorrere verso il basso significa che stai investendo il tuo tempo nella pagina stessa, quindi probabilmente non avrai bisogno di navigazione, pagine di accesso o di andare altrove. Tuttavia, nel momento in cui scorri verso l'alto, è più probabile che tu voglia andare a un'altra pagina del sito. Qui, l'intestazione adesiva verrà visualizzata per salvare la giornata.
Sono questi piccoli tocchi di esperienza utente (UX) che fanno sì che i visitatori del sito vorranno tornare. Per i tuoi progetti di intestazioni appiccicose, ti consigliamo di considerare cosa puoi fare per creare una UX e un'interfaccia utente incentrata sulle esigenze del visitatore.
Perché dovresti usare un'intestazione appiccicosa per il tuo sito
Molti siti utilizzano intestazioni permanenti e ci sono molte buone ragioni per cui questo è il caso. Possono essere parti cruciali dell'esperienza complessiva del tuo sito e avere molta influenza sulla tua UX e UI.
Dato che gli elementi che includerai in un'intestazione sono quelli a cui l'utente vorrà sempre accedere, ha senso averli sempre visualizzati. Ciò è particolarmente vero per dispositivi e formati con schermo più piccolo.
Anche se potrebbe sembrare controintuitivo avere un'intestazione "always-on" quando lo spazio del viewport è limitato, questo è solo un piccolo sacrificio. Il vero vantaggio è dare a un utente mobile un motivo in meno per spostarsi, una necessità sui dispositivi più piccoli. Se puoi fornire la navigazione del tuo sito senza la necessità di scorrere, l'utente può spostarsi all'interno del tuo sito con maggiore facilità.
I pro ei contro delle intestazioni appiccicose
Copriamo alcuni dei punti a favore delle intestazioni appiccicose, quindi riassumiamoli rapidamente:
- Puoi offrire una navigazione a cui l'utente può sempre accedere, il che aiuta a preservare il modello di lettura naturale sul tuo sito.
- Puoi adattare l'intestazione a diverse esigenze, come contrasti, combinazioni di colori o persino l'intento dell'utente.
- C'è l'opportunità di offrire valore all'utente, sia per desktop che per schermi più piccoli.
Tuttavia, un'intestazione appiccicosa non è una panacea per una maggiore UX e ci sono alcuni aspetti negativi nell'usarli:
- Lo tratteremo in breve, ma per schermi di tutte le dimensioni, dovrai allocare spazio per l'intestazione.
- Un'intestazione appiccicosa toglierà naturalmente il resto del tuo contenuto perché i suoi stessi elementi distoglieranno l'attenzione dal corpo della pagina.
- C'è più lavoro di sviluppo che va in una buona intestazione appiccicosa perché devi implementarla, assicurarti che funzioni all'interno di browser diversi e controllarla per bug su schermi più piccoli.
Tuttavia, se pensi alle tue scelte di progettazione, alle esigenze degli utenti e agli obiettivi del sito, puoi mitigare o rimuovere tutti questi inconvenienti, mantenendo i punti positivi. Un modo per farlo è tramite i plugin di WordPress.
3 plugin per aiutarti a creare intestazioni permanenti
Nelle prossime sezioni, mostreremo alcuni dei principali plugin di intestazione appiccicosa per WordPress. Più avanti parleremo se questo tipo di soluzione è adatta a te. Indipendentemente da ciò, un plug-in può aiutarti a implementare funzionalità senza bisogno di codice, il che è prezioso se il tuo tema non lo include.
Inoltre, puoi sfruttare l'esperienza di progettazione e sviluppo di un esperto attraverso il plug-in. Gli sviluppatori faranno per te alcune delle scelte tecniche più importanti e le racchiuderanno in un'interfaccia utente intuitiva e facile da usare.
1. Menu permanente e intestazione permanente
Il plugin Sticky Menu & Sticky Header di Webfactory è una buona prima scelta, grazie alla sua ricchezza di funzionalità, flessibilità utile e prezzo conveniente.

Il vantaggio qui è che puoi far aderire qualsiasi elemento del tuo sito allo schermo. Questo potrebbe essere utile in diversi modi, ma significa che l'implementazione di un'intestazione appiccicosa è un gioco da ragazzi.
Il plugin include anche una serie di potenti opzioni per aiutarti a implementare un'intestazione appiccicosa:
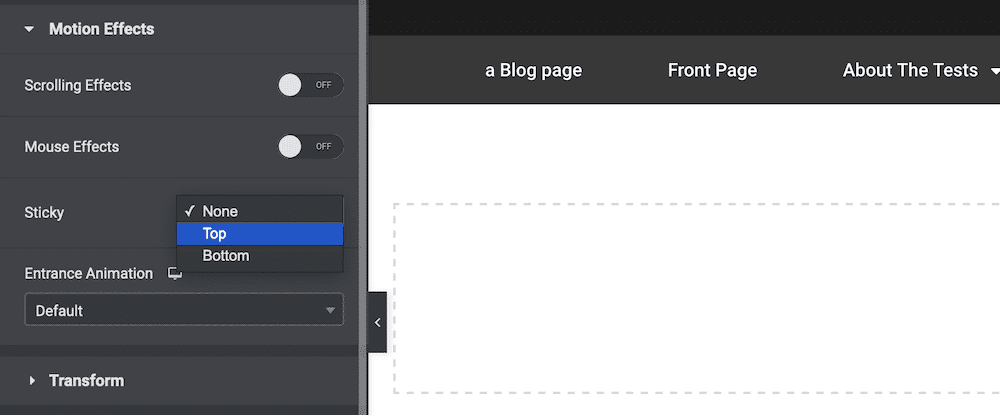
- Puoi impostare il livello desiderato di posizionamento "top". Ciò significa che puoi aggiungere spazio all'area sopra l'intestazione per adattarla ai tuoi obiettivi di progettazione.
- Ci sono anche altre opzioni di posizionamento, come l'utilizzo della proprietà CSS z-index per progettare il tuo sito "davanti a dietro".
- Puoi abilitare l'intestazione adesiva solo sulle pagine che selezioni, il che potrebbe tornare utile se hai pagine di destinazione o altri contenuti non adatti.
Sticky Menu & Sticky Header include anche una modalità di debug, per aiutarti a correggere eventuali elementi "non adesivi". La modalità dinamica aiuterà anche a risolvere i problemi con i design reattivi.
La migliore notizia è che Sticky Menu & Sticky Header può essere scaricato e utilizzato gratuitamente. C'è di più, c'è una versione premium che porta via più del know-how tecnico di cui hai bisogno.
Con la versione gratuita del plugin, dovrai conoscere il selettore dell'elemento per specificarlo nelle opzioni. Tuttavia, la versione premium ($ 49–199 all'anno) offre un selettore di elementi visivi per aggirarlo.
2. Opzioni per Twenty Twenty-One
Sebbene non raccomandiamo un tema predefinito di WordPress per la maggior parte dei siti incentrati sui clienti, ne hanno abbastanza nella borsa per blog e tipi simili di siti.
Twenty Twenty-One è uno dei temi predefiniti più importanti secondo noi, ma manca di funzionalità di intestazione appiccicosa. Se desideri aggiungere questa funzione, il plug-in Opzioni per Twenty Twenty-One potrebbe ottenere ciò di cui hai bisogno.

Questa edizione del plugin è una delle tante. Ogni tema predefinito recente ha una versione, ma non ce n'è ancora una per Twenty Twenty-Two. Indipendentemente da ciò, la funzionalità principale del plug-in offre molti extra:
- C'è uno strumento FSE (Full Site Editing), pronto per il suo lancio completo.
- Puoi modificare la dimensione del carattere per il corpo, rimuovere le sottolineature dei collegamenti ipertestuali e altre semplici personalizzazioni.
- Puoi lavorare con le larghezze massime di contenitori ed elementi, senza bisogno di codice.
Ci sono molte altre opzioni per la navigazione, il contenuto, il piè di pagina e l'intestazione. Per quest'ultimo, puoi nasconderlo alla vista, renderlo a tutta larghezza, aggiungere un'immagine e un colore di sfondo e molte altre modifiche.
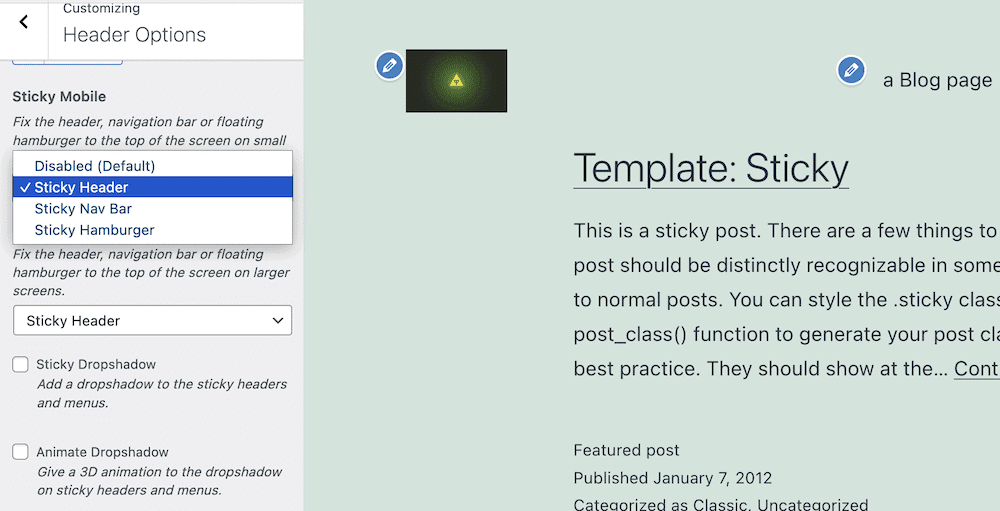
Sebbene il plug-in principale sia gratuito, è necessario un aggiornamento premium ($ 25-50) per accedere alle opzioni di intestazione permanente. Ciò ti consente di regolare le impostazioni per le intestazioni mobili e desktop dal Personalizzatore di WordPress:

Dato il nome, non dovresti aspettarti che questo plugin funzioni con nessun altro tema diverso da Twenty Twenty-One (o qualunque "sapore" tu scelga). Tuttavia, se usi questo tema predefinito e non vuoi codificare, sarà l'ideale per aiutarti ad aggiungere un'intestazione adesiva al tuo sito.
3. Barra di notifica mobile, Menu permanente a scorrimento e Intestazione permanente per qualsiasi tema: myStickymenu
Ecco un plugin che dispone le sue carte sul tavolo. Il plug-in myStickymenu di Premio offre quasi tutto ciò che vorrai includere nella tua intestazione adesiva e racchiude una grande quantità di funzionalità.

Ha un numero sbalorditivo di recensioni positive sulla directory dei plugin di WordPress: 799 recensioni a cinque stelle per una media di 4,9. Parte di questo è dovuto al set completo di funzionalità a tua disposizione:
- Offre flessibilità di utilizzo. Ad esempio, puoi creare una barra di benvenuto, un menu permanente e un'intestazione.
- Il plug-in si adatta alla reattività del tuo sito. Ciò significa che non sarà necessario implementare altre funzionalità utilizzando il codice.
- In effetti, il plugin non ha bisogno che tu sappia come programmare per usarlo al meglio.
- Il plug-in myStickymenu è compatibile con numerosi plug-in per la creazione di pagine leader, come Elementor, Beaver Builder, Block Editor nativo, Divi Builder e molti altri.
Hai anche una serie di opzioni di personalizzazione per far funzionare la tua intestazione adesiva come desideri. Ad esempio, puoi scegliere di creare un'intestazione parzialmente persistente, modificare aspetti semplici come i colori di sfondo, le scelte tipografiche e altro ancora.

Inoltre, a causa dei diversi modi in cui puoi presentare la tua intestazione permanente (come il menu e le opzioni della barra di benvenuto), puoi scegliere come visualizzare e dove, sul tuo sito.
Anche se la versione gratuita di myStickymenu potrebbe essere sufficiente per le tue esigenze, c'è anche una versione premium ($ 25-99 all'anno). Ciò offre più modi per disabilitare l'intestazione adesiva date condizioni specifiche, timer per il conto alla rovescia, la possibilità di aggiungere più barre di benvenuto e alcune altre opzioni di personalizzazione.
Come creare un'intestazione appiccicosa in WordPress
Per il resto di questo tutorial, ti mostreremo come creare un'intestazione appiccicosa in WordPress. Ci sono un paio di approcci che puoi adottare qui e li tratteremo entrambi. Tuttavia, il nostro primo passo ti aiuterà a prendere questa decisione.
Da lì, lavorerai sulla tua intestazione adesiva usando il tuo metodo preferito, quindi applicherai alcuni dei nostri suggerimenti per rendere la tua più efficiente e utilizzabile in futuro.
1. Decidi come creerai la tua intestazione adesiva
Uno dei motivi per cui WordPress è così flessibile per tutti i tipi di utenti è dovuto al suo ecosistema di plugin e all'estendibilità open source. Pertanto, puoi scegliere una soluzione standard o "arrotolare la tua".
Il tuo primo compito è decidere se desideri utilizzare un plug-in o scavare nel codice per implementare la tua intestazione appiccicosa. Analizziamo le due soluzioni:
- Plugin. Questo sarà un metodo approvato da WordPress, soprattutto se non hai le conoscenze tecniche a portata di mano. Offrirà flessibilità, ma sei alla mercé di ciò che lo sviluppatore ritiene importante e della sua capacità di codificare.
- Codifica. Se hai una visione chiara in mente, potresti voler codificare un'intestazione adesiva per il tuo sito. Ovviamente, avrai bisogno dell'esperienza tecnica per farlo (principalmente CSS), ma i risultati saranno esattamente quelli che desideri. Tuttavia, avrai più potenziale di manutenzione da eseguire e il suo successo dipenderà dalle tue capacità di codificare.
Diciamo che per la maggior parte degli utenti di WordPress, un plug-in sarà la soluzione ideale per creare un'intestazione appiccicosa. Funzionerà bene con la piattaforma ed è più facile risolvere i problemi in caso di problemi. Tuttavia, nei passaggi futuri, tratteremo una soluzione di codifica e l'opzione del plug-in.
2. Scegli se vuoi modificare il tuo tema attuale o selezionarne uno dedicato
Il prossimo aspetto che vorrai considerare è se modifichi il tuo tema corrente o scegline uno che abbia già funzionalità di intestazione appiccicosa all'interno del suo set di funzionalità. Questo sarà importante se il tuo tema non ha la funzionalità per gestire un'intestazione appiccicosa.
Molti temi e plug-in per la creazione di pagine includeranno un'opzione di intestazione adesiva, per via dei vantaggi e per offrirti flessibilità di progettazione. Scoprirai che alcuni dei più grandi temi e plug-in generici lo forniscono come standard, come Elementor, Astra, Divi, Avada e innumerevoli altri.

Per prendere questa decisione, ti consigliamo di considerare alcune cose sul tema e sul sito attuali:
- Il tuo sito ha già l'aspetto che desideri o ha bisogno di un aggiornamento?
- Il tuo tema attuale è facile da personalizzare sotto il cofano? La documentazione dello sviluppatore dovrebbe dirti questo.
- Vuoi un'implementazione di intestazione permanente preferita complessa o una più semplice?
In base alle risposte che dai qui, sceglierai l'una o l'altra. Se hai bisogno di un nuovo tema, puoi anche sceglierne uno che offra un'implementazione dell'intestazione permanente. Tuttavia, se vuoi rimanere con il tuo tema attuale e non ha ancora la funzionalità di intestazione appiccicosa, ti consigliamo di rimboccarti le maniche e seguire uno dei seguenti passaggi secondari.
2a. Usa un plugin con un tema specifico
Se non hai esperienza di sviluppo, ti consigliamo di scegliere un plug-in per aggiungere funzionalità di intestazione permanente al tuo sito. Ci sono troppe variabili che devi considerare, costruire e mantenere. Al contrario, un plug-in avrà già una base di codice che accenna a questi elementi, quindi offrirà un'opzione quasi ideale per la maggior parte delle circostanze.
Per questa parte del tutorial, utilizzeremo il plug-in myStickymenu, poiché offre un set di funzionalità completo e completo per la maggior parte dei casi d'uso. Tuttavia, l'utilizzo generale sarà lo stesso per la maggior parte dei plugin che utilizzerai.
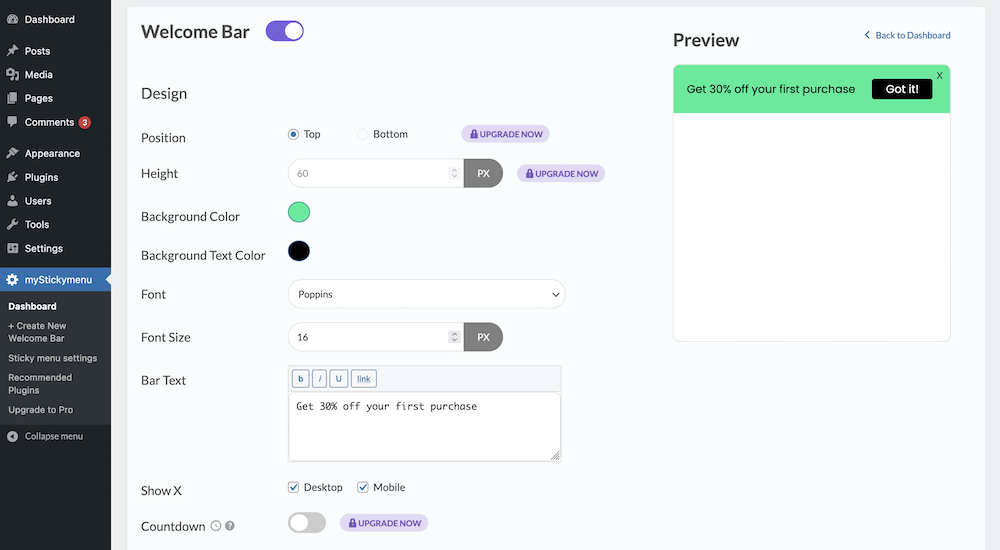
Dopo aver installato e attivato il plug-in, dovrai andare ovunque si trovino le opzioni del tema. Per alcuni plugin, questo sarà all'interno del Personalizzatore di WordPress; per gli altri, un pannello di amministrazione dedicato. Qui utilizzerai un pannello di amministrazione personalizzato su myStickymenu > Dashboard all'interno di WordPress:

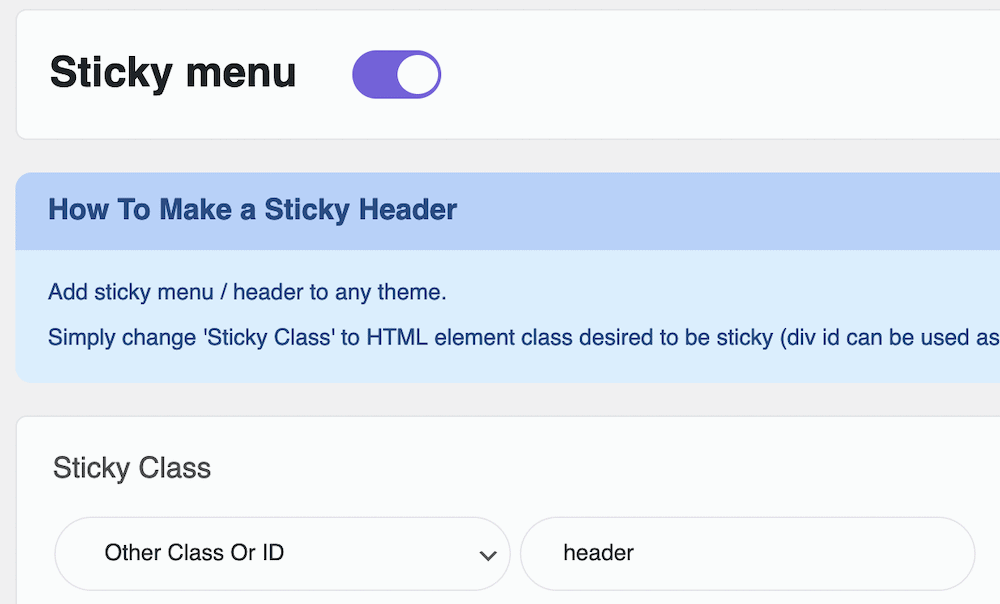
Tuttavia, la schermata predefinita mostra le impostazioni per la barra di benvenuto, che per questo tutorial non vogliamo. Pertanto, fai clic sul pulsante di attivazione/disattivazione per disattivare la barra e fai clic sulla schermata delle impostazioni del menu Sticky :

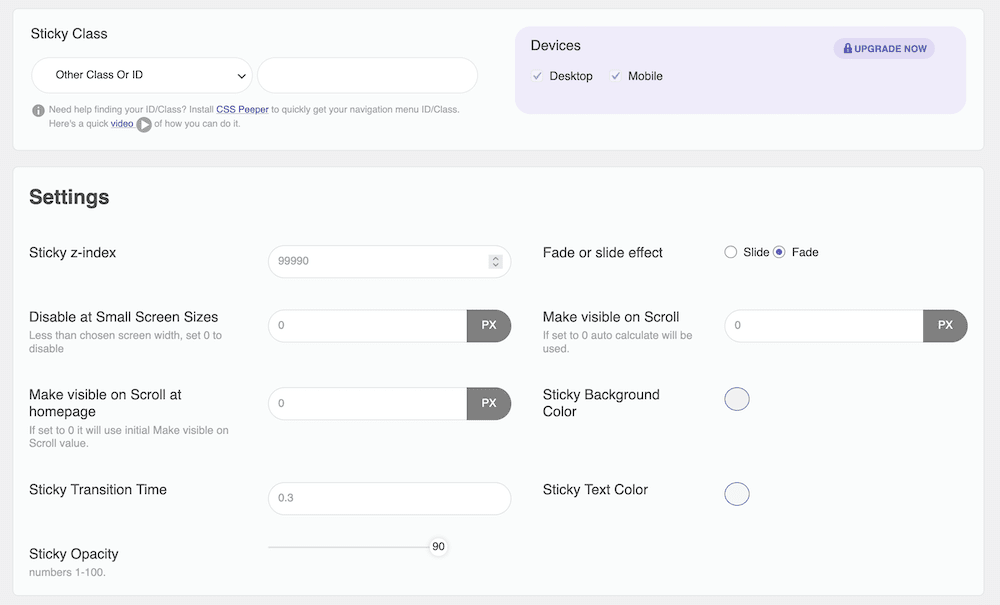
Sebbene ci siano molte opzioni qui, hai solo bisogno del pannello Sticky Class . Dopo aver impostato l'intestazione adesiva su "Attivo", inserisci il tag HTML pertinente per l'intestazione nel campo pertinente che coincide con il menu a discesa Altra classe o ID :

Una volta salvate le modifiche, queste verranno applicate al tuo sito. Da lì, puoi esaminare alcune delle funzionalità di styling. Ad esempio, puoi impostare un effetto di transizione di dissolvenza o diapositiva, impostare lo z-index , lavorare con opacità, colori e tempi di transizione, insieme a tutta una serie di altre opzioni.
2b. Scrivi il codice per creare la tua intestazione adesiva
Inutile dire che questa sezione è per chi ha esperienza di sviluppo. Vedrai più avanti che il codice stesso è così semplice che è difficile da credere. Tuttavia, dato il lavoro aggiuntivo, la manutenzione e la manutenzione generale per creare un'intestazione adesiva personalizzata, dovrai attingere anche ad altri aspetti della tua esperienza.
Tuttavia, poco prima di iniziare, avrai bisogno di quanto segue:
- Un editor di codice decente, anche se in questo caso (e a seconda dell'implementazione) potresti utilizzare un editor di testo del sistema operativo (OS) predefinito.
- Avrai bisogno dell'accesso ai file del tuo sito, di cui dovresti eseguire il backup, quindi scaricarli in un ambiente di sviluppo WordPress locale.
Vale la pena ripetere che non vuoi lavorare sui file del tuo sito live. Invece, lavora all'interno di un ambiente di staging o di una configurazione locale, quindi carica di nuovo i file sul tuo server live dopo aver testato le cose.
Ti consigliamo anche di utilizzare un tema figlio per questo, poiché stai apportando modifiche personalizzate al tema principale. Questo ti aiuta a organizzare il tuo codice e assicurarti che eventuali modifiche (letteralmente) rimangano se il tema riceve un aggiornamento.
Implementazione di un'intestazione permanente utilizzando il codice: trovare i tag di intestazione corretti
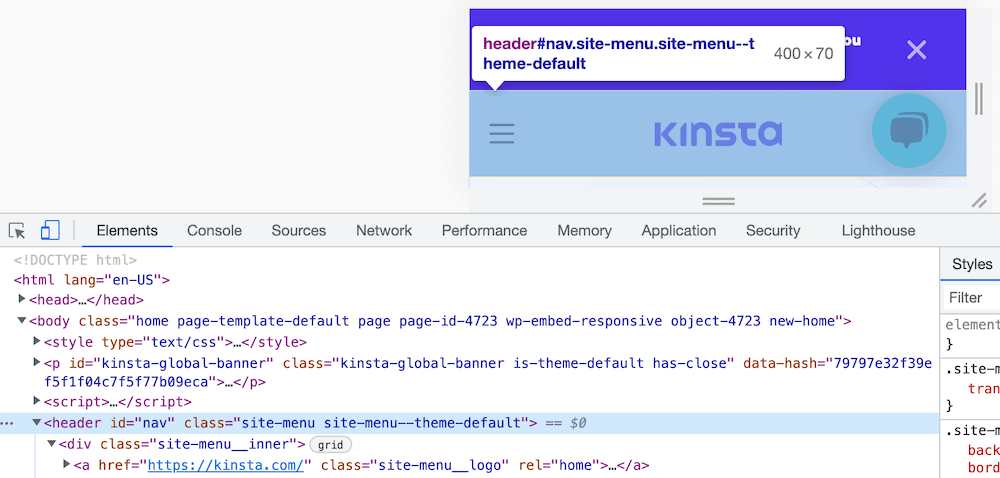
Con tutto questo in mente, puoi iniziare. Il primo lavoro è scoprire i tag HTML giusti per la tua navigazione. Il risultato qui dipenderà dal tema utilizzato, sebbene il tag dell'intestazione sia una scommessa sicura per la maggior parte dei casi. Il modo migliore per scoprirlo è utilizzare gli strumenti di sviluppo del tuo browser e selezionare l'intestazione:

Probabilmente scoprirai che non è così semplice come un tag, quindi ti suggeriamo di dare un'occhiata alla documentazione del tuo tema (o parlare direttamente con lo sviluppatore) per scoprire i tag di cui hai bisogno se hai difficoltà.
Implementazione di un'intestazione permanente utilizzando il codice: lavorare con i fogli di stile
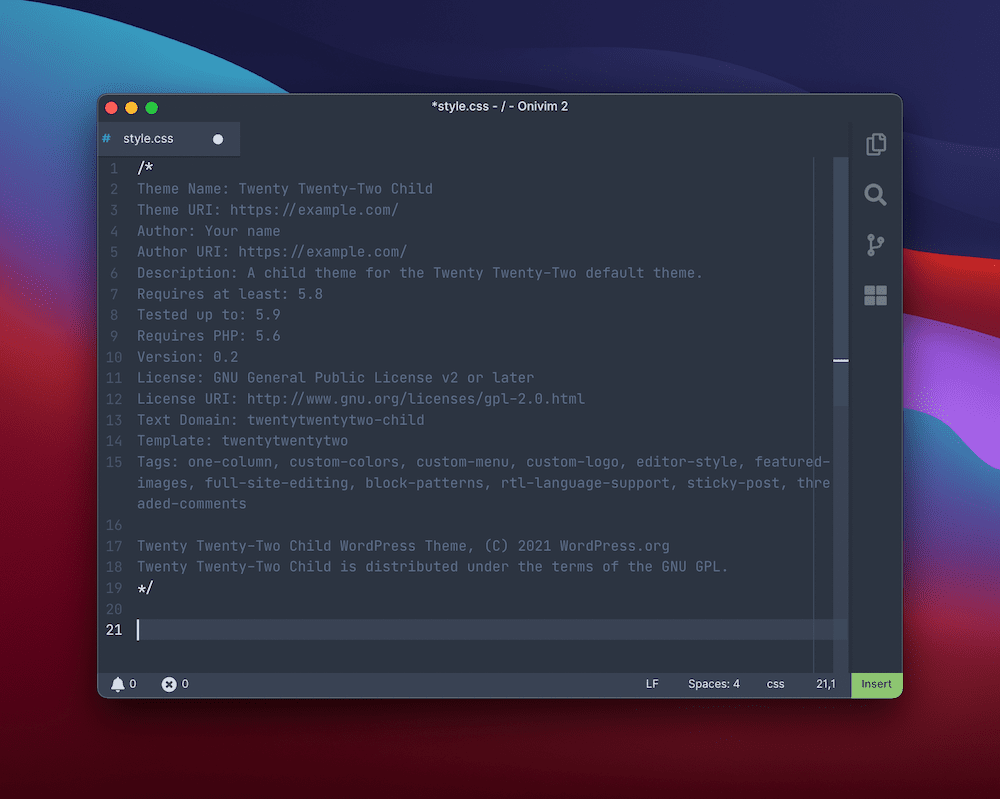
Successivamente, dovresti creare o aprire un file style.css all'interno della directory per il tuo tema figlio. Questo aggiungerà il tuo CSS a quello dell'installazione principale e, dove i tag si ripetono, lo sovrascriverà.
All'interno di questo file, aggiungi i metadati tipici necessari per registrare il tema figlio:

Successivamente, ti consigliamo di aggiungere il codice per abilitare la tua intestazione adesiva. Ciò richiederà una certa conoscenza dell'ereditarietà dei CSS e, a seconda del tema utilizzato, potrebbe essere un'esperienza esasperante.
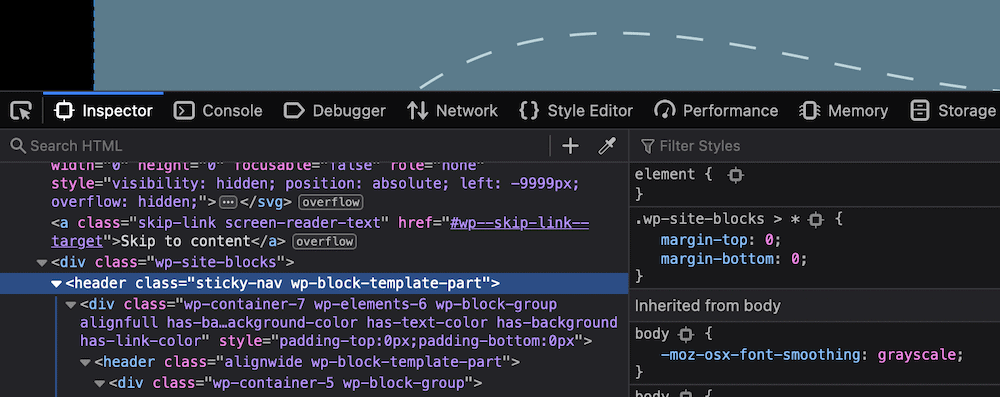
Ad esempio, il tema Twenty Twenty-Two utilizza due tag di intestazione e può essere difficile trovare la giusta combinazione di CSS per far funzionare il codice sull'elemento giusto. Questo è anche con la finestra di dialogo della classe del modello all'interno dell'Editor blocchi (se si utilizza la funzionalità FSE):

In ogni caso, il codice che ti serve sarà lo stesso:
Akhil Arjun offre una soluzione a due linee per questo:
header { position: sticky; top: 0; }Tuttavia, potresti anche prendere in considerazione l'utilizzo della proprietà position: fixed , che utilizza alcune righe di codice in più:
header { position: fixed; z-index: 99; right: 0; left: 0; }Questo utilizza z-index per portare l'intestazione in cima allo stack, quindi un attributo fisso per farlo rimanere nella parte superiore dello schermo.
Nota che potrebbe essere necessario aggiungere una nuova classe qui, per applicare l'intestazione adesiva. In ogni caso, questo dovrebbe implementare le ossa della tua intestazione appiccicosa. Una volta individuato questo, ti consigliamo di lavorare ulteriormente sul design per farlo funzionare con il resto del tuo sito.
Suggerimenti per rendere più efficaci le tue intestazioni adesive
Una volta che hai un metodo per creare un'intestazione appiccicosa, vorrai capire come perfezionarla. Esistono molti modi per migliorare il design di base e assicurarsi che soddisfi le esigenze dei visitatori del tuo sito.
Una buona analogia per la tua intestazione appiccicosa è assicurarsi che sia come un buon arbitro sportivo. La maggior parte delle volte, non saprai che sono lì. Tuttavia, quando un giocatore o un allenatore ne ha bisogno, chiamerà e diventerà presente.
La tua intestazione adesiva dovrebbe fare lo stesso: rimanere nell'ombra o fuori di testa fino a quando l'utente non ne ha bisogno. Puoi raggiungere questo obiettivo con alcune regole pratiche che (come sempre) puoi scegliere di infrangere se il design lo richiede:
- Tienilo compatto. Lo spazio sullo schermo sarà limitato, quindi cerca di mantenere l'intestazione piccola. Potresti implementare una soluzione in cui la tua intestazione si ridimensiona in modo dinamico, in base all'area del sito in cui è presente.
- Usa intestazioni e menu nascosti su schermi piccoli. Per estensione, puoi scegliere di nascondere un menu, proprio come il precedente esempio di Hammerhead. Questo aiuta a mantenere l'intestazione compatta e si collega al punto successivo.
- Assicurati di non introdurre distrazioni. Maggiore è il numero di elementi sullo schermo, più si contendono l'attenzione. Se l'intestazione adesiva non ha bisogno di mostrare un elemento, rimuovilo: il contenuto del tuo corpo lo apprezzerà, così come le tue metriche.
- Offri contrasto. Questo è un trucco del playbook dell'invito all'azione (CTA). Se usi il contrasto per l'intestazione adesiva nel suo insieme e i suoi singoli elementi, puoi attirare l'attenzione dove ne hai bisogno o spingerla da qualche altra parte.
Nel complesso, la tua intestazione adesiva farà solo ciò di cui hai bisogno e non di più. A volte dovrai mantenere le cose minime, altre volte lo riempirai con link, loghi e moduli di iscrizione. Ad ogni modo, se tieni a mente UX e UI, prenderai sempre una decisione incentrata sull'utente.
Riepilogo
L'usabilità e l'UX del tuo sito sono così importanti che dovrebbero essere la prima, la seconda e la terza cosa che inchiodi quando lo progetti e lo costruisci. La navigazione del tuo sito è solo un aspetto di questo, ma devi capire il modo migliore per far muovere un utente nel tuo sito senza problemi. Un'intestazione appiccicosa è un buon modo per ottenerlo.
Se applichi l'intestazione nella parte superiore dello schermo, l'utente avrà sempre a portata di mano gli elementi di navigazione. Ciò è particolarmente utile sui dispositivi che richiedono lo scorrimento per spostarsi nel contenuto del corpo, ma offre vantaggi indipendentemente dal fattore di forma. Se sei un utente di WordPress, puoi scegliere un plug-in o un codice per implementare un'intestazione appiccicosa. Tuttavia, potresti individuare la funzionalità nel tuo tema preferito, nel qual caso potresti usarlo e provare la flessibilità.
Pensi che un'intestazione appiccicosa sia un elemento essenziale dell'esperienza utente e dell'interfaccia utente di un sito Web e, in caso negativo, qual è? Fatecelo sapere nella sezione commenti qui sotto!
