7 consigli pratici per velocizzare il tuo sito Web WordPress
Pubblicato: 2022-10-13I primi secondi che un visitatore trascorre durante la navigazione in un sito Web sono spesso i più importanti. Se un sito è lento, gli utenti possono partire alla ricerca di un sito migliore.
Lo sapevate?
- Più di 4 secondi di ritardo nel caricamento di un sito Web fanno sì che 1 visitatore su 4 lo abbandoni.
- Quasi il 46% dei visitatori non tornerà su un sito Web se impiega troppo tempo per caricarsi.
In questo post, abbiamo condiviso alcuni suggerimenti per garantire che il tuo sito Web WordPress funzioni alla massima velocità e prestazioni. Ma prima, è importante capire in che modo la velocità può influenzare il successo di un sito.
In che modo la velocità può influenzare il successo del tuo sito WordPress?
La velocità del sito web ha un impatto su tutto, dalle vendite al posizionamento sui motori di ricerca, il che significa che i siti web lenti pagheranno il prezzo dei ritardi. La maggior parte degli utenti ha affermato che è meno probabile che visiti di nuovo un sito Web se il caricamento richiede troppo tempo.
- Il ritardo di 1 secondo nel caricamento della pagina comporta l'11% di visualizzazioni in meno.
- Se hai un'attività da $ 100.000 al giorno, un ritardo di un secondo di pagina potrebbe costarti $ 2,5 milioni di vendite perse all'anno.
- Un secondo di ritardo riduce la soddisfazione del cliente del 16% e la perdita di conversioni del 7%.
In breve, la velocità è il fattore più importante per qualsiasi sito web. Quindi, testiamo quanto è veloce il tuo sito Web WordPress.
Potrebbe piacerti anche: 10 consigli comprovati per impedire che il tuo sito WordPress venga hackerato
Quanto è veloce il tuo sito Web WordPress?
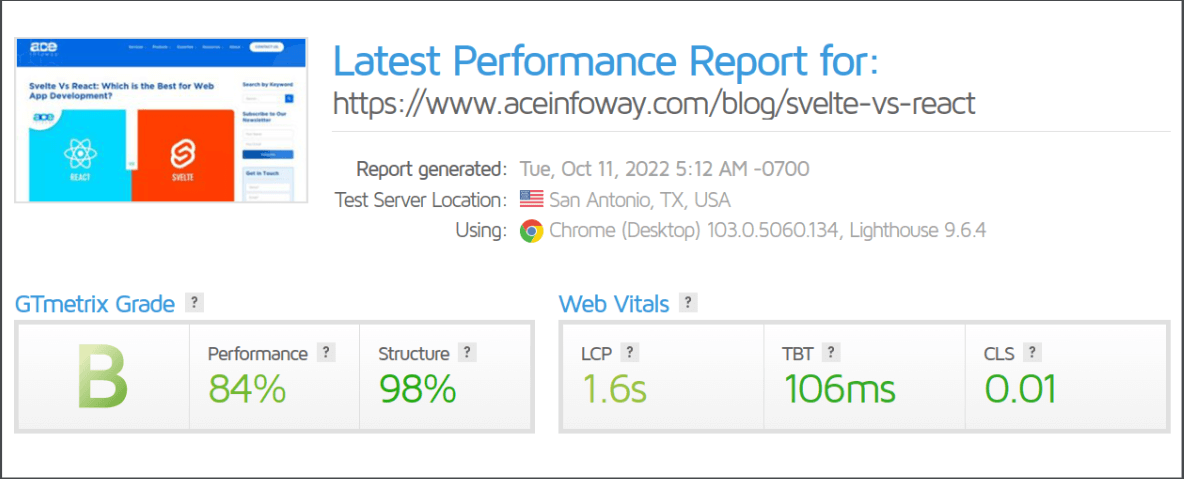
Con l'aiuto di diversi strumenti noti, tra cui PageSpeed Insights di Google, GTmetrix, Pingdom Tools, ecc. puoi valutare la velocità di un sito Web WordPress. Va notato che se si utilizzano diversi strumenti, i risultati potrebbero differire a causa delle metodologie di test sottostanti.

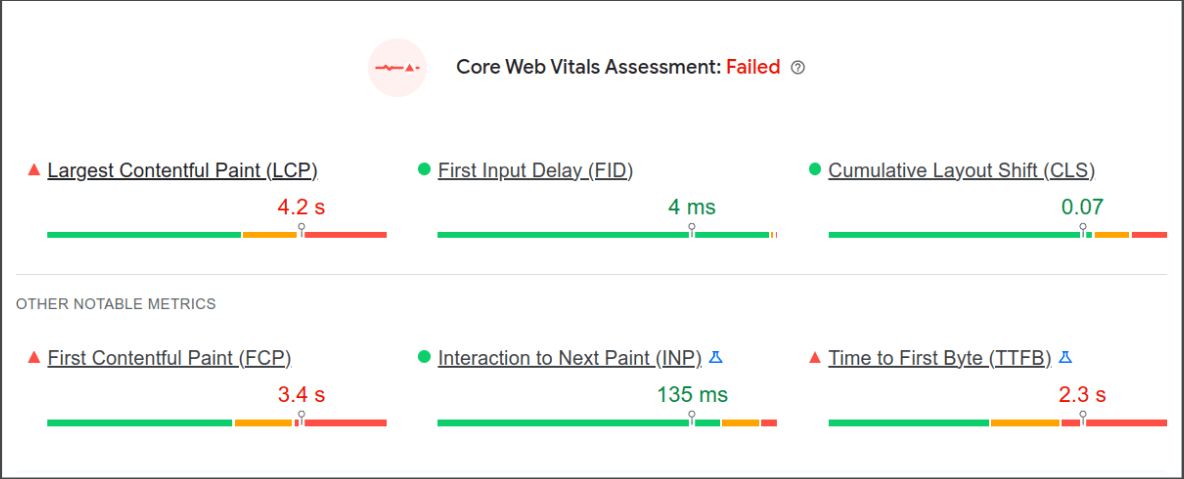
Il tuo sito Web WordPress supera i principali elementi vitali del Web?
Nel giugno 2021, Google ha ufficialmente modificato il suo algoritmo di ranking per includere Core Web Vitals.
Le metriche dei principali vitali web includono –

LCP : questa metrica valuta la velocità della tua pagina in proporzione all'elemento più grande che si trova sul tuo sito, sia esso un'immagine, un video, un'animazione o un testo.
Un punteggio LCP favorevole sarà inferiore a 2,5 secondi quando la pagina inizia a caricarsi.
Un LCP scadente è in genere causato dal tempo di risposta del server, dai tempi di caricamento delle risorse lenti, dal rendering lato client e dal blocco di CSS e JavaScript.
FID : il FID misura la velocità con cui gli utenti interagiscono con la tua pagina alla prima impressione o quando visitano per la prima volta il tuo sito web.
Il primo ritardo di input non deve superare i 100 millisecondi.
Lo scarso FID è in genere causato da un'esecuzione pesante di JavaScript. Altri fattori includono risorse CSS e HTML ridondanti e JS che blocca il rendering, che interrompe il thread principale e lascia l'utente a fissare uno schermo che non risponde.
CLS : CLS misura la stabilità visiva di un sito web. Cerca qualsiasi pubblicità senza dimensioni, animazioni indefinite o immagini. Inoltre, CLS valuta la velocità di caricamento dei caratteri Web e quanto cambia la parte visualizzabile del layout di una pagina Web.
Il punteggio CLS dovrebbe essere inferiore a 0,1
Il CLS scadente è in genere causato da immagini, annunci, iFrame senza dimensioni e caratteri personalizzati che possono danneggiare l'interfaccia utente.
Vuoi rinnovare il tuo sito web? Ottieni i migliori talenti per il tuo progetto con i nostri servizi di sviluppo web personalizzati.
Come velocizzare il tuo sito Web WordPress: 7 suggerimenti e plugin
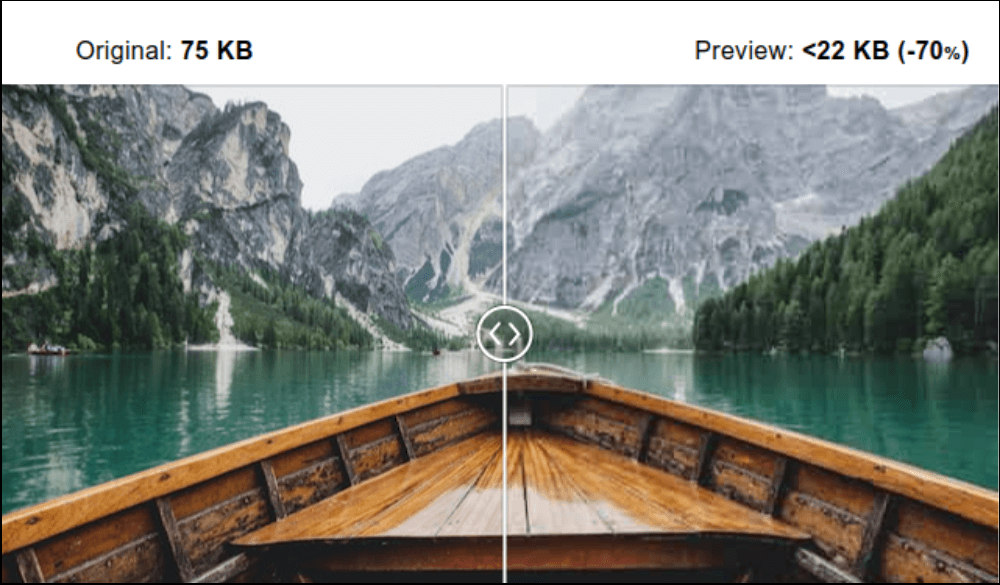
1. Riduci le dimensioni dell'immagine
Le immagini danno vita ai tuoi contenuti e promuovono il coinvolgimento. Secondo la ricerca, l'utilizzo di immagini a colori aumenta la probabilità delle persone di leggere i tuoi contenuti dell'80%.
Ma se le tue immagini non sono ottimizzate, possono danneggiare piuttosto che aiutare. In effetti, le immagini non ottimizzate sono uno dei problemi di velocità più comuni che si osservano sui siti Web WordPress.
L'ottimizzazione delle immagini consiste nel trovare il giusto equilibrio tra la riduzione delle dimensioni dei file immagine e il mantenimento di un livello accettabile di qualità.
PNG e JPEG/JPG sono i due formati di file immagine più utilizzati per i siti web. Secondo W3techs, oltre il 70% dei siti Web utilizza questi tipi di file e circa il 52,8% utilizza SVG e il 21,8% GIF.
WordPress consente formati di immagine comuni come WebP (versione 5.8+), JPG/JPEG, PNG, GIF e ICO per impostazione predefinita. Il formato ICO viene utilizzato per le favicon.
Utilizzando WebP come formato immagine, le immagini sul Web sono più lossless e lossy rispetto ad altri formati di immagine. Un webmaster o uno sviluppatore web può creare immagini piccole e ricche con WebP per velocizzare il caricamento del web. Le immagini WebP senza perdita di dati sono più piccole del 26% rispetto alle immagini PNG.

Ci sono diversi strumenti web e plug-in (ad es. Optimizilla) disponibili online che puoi utilizzare per comprimere le tue immagini esistenti senza perdere la loro nitidezza.
2. Imposta una cache del sito web
L'implementazione di una cache di un sito Web è un'altra buona mossa per velocizzare il caricamento del tuo sito Web. Tutti i file richiesti vengono salvati quando si accede a un sito per la prima volta. Quando si accede nuovamente allo stesso sito Web, vengono visualizzati questi file memorizzati nella cache.
Una CDN (Content Delivery Network) memorizza nella cache il contenuto su un server proxy che si trova più vicino agli utenti finali rispetto ai server di origine. Una CDN può fornire contenuto più rapidamente poiché i server si trovano più vicino all'utente che effettua la richiesta.
Ciò assicura che i file sul tuo sito Web non debbano essere recuperati e caricati direttamente dal server ogni volta che un utente vi accede. La memorizzazione nella cache riduce notevolmente il numero di risorse necessarie per eseguire il tuo sito, il che può velocizzare notevolmente il tuo sito web.
W3 Total Cache e WP Super Cache sono i due plugin WordPress Cache più popolari.
W3 Total Cache migliora la SEO, i principali elementi vitali del Web e l'esperienza complessiva dell'utente aumentando le prestazioni del sito Web e diminuendo i tempi di caricamento utilizzando funzionalità come l'integrazione della rete di distribuzione dei contenuti (CDN).
WP Super Cache , questo plugin trasforma il tuo blog WordPress dinamico in file HTML statici. Dopo che un file HTML è stato generato, il tuo server web servirà quel file piuttosto che eseguire gli script PHP di WordPress relativamente più voluminosi e più costosi.
Inoltre, è possibile utilizzare Cloudflare, che aiuta a velocizzare il tuo sito WordPress fino al 300% con il plug-in APO (Automatic Platform Optimization) di Cloudflare.
3. Minimizza CSS, JavaScript e HTML
I file CSS, HTML e JavaScript del tuo sito web possono essere ridotti al minimo per accelerare il tempo di caricamento della pagina.
Il termine "Minify" è un gergo di programmazione per il processo di eliminazione dei caratteri non necessari dal codice sorgente. Questi caratteri, importanti per le persone ma non per i computer, includono spazi bianchi, interruzioni di riga, commenti e delimitatori di blocchi. Riduci a icona i file di siti Web contenenti codice HTML, CSS e JavaScript in modo che il tuo browser Web possa leggerli più velocemente.

È più semplice combinare i file se le loro dimensioni sono più piccole. Tuttavia, la combinazione di ogni riga di codice per ciascuno dei file del tuo sito Web non è esattamente efficiente.
Invece, usa il plugin WordPress Autoptimize per minimizzare HTML, JavaScript e CSS. Questo apprezzato plug-in semplifica l'aggregazione e la minimizzazione automatica di script e stili.
Potrebbe piacerti anche: 4 modi per scaricare la libreria multimediale di WordPress
4. Ridurre il numero di caratteri Web
L'uso di più caratteri Web provoca spesso una riduzione delle prestazioni e della velocità per i proprietari di siti Web. In soccorso arriva l'ottimizzazione dei caratteri web.
Ogni carattere che utilizzi estende il tempo necessario al caricamento di un sito Web. Pertanto, è necessario ottimizzare ogni carattere utilizzato. Oltre ad aumentare la velocità della pagina, l'ottimizzazione dei caratteri Web riduce anche le dimensioni complessive della pagina e migliora i principali elementi vitali del Web, in particolare la metrica CLS.

Se utilizzi i font web sul tuo sito web, dovresti prendere tutte le precauzioni menzionate di seguito per assicurarti che vengano consegnati alle tue pagine il più rapidamente possibile e che il loro hosting esterno non rallenti le cose.
- Utilizzare un provider di caratteri Web che invii i caratteri tramite una CDN o una rete di distribuzione dei contenuti. Questo è ciò che fa Google Fonts e accelera la consegna dei caratteri.
- Usa i caratteri di cui hai effettivamente bisogno. Non includere nel CSS i pesi dei caratteri o le variazioni di stile che non utilizzerai. Puoi sempre aggiungerli se decidi di averne bisogno in futuro.
- Se si utilizzano i caratteri Web, assicurarsi di accodarli correttamente.
- Invece di ospitare i tuoi font sul tuo server, considera l'utilizzo di una CDN.
- Metti in coda solo i caratteri che ti servono anziché l'intera libreria di caratteri se utilizzi un carattere diverso per il titolo del sito.
5. Ridurre il numero di reindirizzamenti per gli utenti
Gli utenti e i motori di ricerca possono utilizzare i reindirizzamenti per accedere a pagine Web con URL diversi da quelli originariamente richiesti. A volte una pagina viene rimossa o il suo URL cambia.
Segui i passaggi seguenti quando imposti i reindirizzamenti sul tuo sito web per assicurarti che non abbiano un impatto negativo sull'esperienza dell'utente:
- Evita reindirizzamenti ridondanti : si consiglia di evitare reindirizzamenti ove possibile e di utilizzare questo metodo solo quando necessario. Ciò ridurrà il sovraccarico non necessario e migliorerà le prestazioni percepite della pagina.
- Reindirizzamenti a catena : un reindirizzamento concatenato si verifica quando un URL è collegato a un altro. La pagina diventa più lenta man mano che vengono aggiunti più URL alla catena. I reindirizzamenti concatenati sono dannosi sia per la velocità della pagina che per la SEO.
- Reindirizzamenti di pulizia : il tuo sito Web può includere centinaia di reindirizzamenti, che possono essere uno dei principali problemi che influiscono sulla velocità della pagina. I vecchi reindirizzamenti potrebbero non funzionare con i nuovi URL e i backlink possono causare strani errori di pagina. Si consiglia di ricontrollare ogni reindirizzamento che hai impostato ed eliminare quelli che non sono più necessari. Mantieni i link più vecchi che ricevono molto traffico di referral; eliminare le connessioni che ottengono pochissimo traffico. La pratica aumenterà notevolmente la velocità della pagina.
6. Scegli un host web di qualità
Il provider di hosting che selezioni ha un impatto sulla velocità e sulle prestazioni del tuo sito Web, quindi scegli un host web di qualità.
Devi prendere in considerazione una serie di fattori importanti quando selezioni il tuo hosting WordPress, tra cui velocità, sicurezza e affidabilità. L'elemento più importante da tenere in considerazione è "Le tue esigenze". Puoi risparmiare centinaia di dollari analizzando le tue esigenze prima di investire nell'hosting WordPress.
Sono disponibili diversi tipi di servizi di web hosting, puoi selezionare quello più adatto alle tue esigenze e necessità:
- Hosting gratuito di WordPress.com
- Hosting condiviso di WordPress
- Hosting VPS WordPress
- Hosting di server dedicato WordPress
- Hosting WordPress gestito

Ora, dopo aver selezionato il tipo di servizio host web, ti starai chiedendo quali provider di hosting web WordPress sono i migliori:
- Bluehost : con oltre 2 milioni di siti Web in tutto il mondo, Bluehost è leader di mercato nell'hosting web, in particolare per i siti WordPress. In effetti, è uno dei pochi provider di web hosting ufficialmente raccomandato da WordPress.
Con Bluehost, non devi preoccuparti che il tuo sito web sia lento anche quando c'è molto traffico.
- DreamHost : oltre 1,5 milioni di blog e siti Web WordPress sono alimentati da DreamHost. Inoltre, sono un provider di hosting WordPress autorizzato.
Ricevi una dashboard personalizzata, installazione di WordPress con un clic, aggiornamenti automatici di WordPress, spazio illimitato, larghezza di banda illimitata e SSD gratuiti con DreamHost, che velocizzano il caricamento del tuo sito web.
7. Prova questi plugin per WordPress
Puoi provare di seguito i plugin di WordPress per aumentare alle stelle la velocità del tuo sito Web WordPress.
- NitroPack [Freemium] : NitroPack ha una soluzione di ottimizzazione della velocità all-in-one. Integra tutti gli elementi necessari per un sito web velocissimo. NitroPack include tutto ciò di cui hai bisogno, tra cui ottimizzazione delle immagini, minimizzazione del codice, memorizzazione nella cache, CDN e caricamento lento.
Tutte le ottimizzazioni vengono eseguite da NitroPack nel cloud. Rispetto ai plug-in di memorizzazione nella cache standard, questo lo rende una soluzione molto leggera.
Nitropack afferma che i suoi utenti ottengono in media un aumento del punteggio di velocità della pagina del 69% dopo l'installazione di NitroPack.
- WP Rocket [Premium] : WP Rocket è un plug-in di memorizzazione nella cache premium che offre varie funzionalità. Oltre alle funzionalità di precaricamento della cache e compressione GZIP, offre la possibilità di ridurre e combinare file CSS e JS, caricare pigramente immagini, eliminare le risorse JavaScript che bloccano il rendering, rimuovere CSS inutilizzati e pianificare la pulizia automatica del database.
È la soluzione ideale per migliorare i punteggi di Core Web Vitals e velocizzare rapidamente il tuo sito web.
- WP Fastest Cache [Gratuito] : il plug-in cache più votato nella directory ufficiale di WordPress è WP Fastest Cache. L'edizione gratuita di WP Fastest Cache include una serie di funzionalità avanzate.
Con questo plug-in, gli amministratori del sito possono eliminare tutti i file memorizzati nella cache o programmarne l'eliminazione in un momento specifico, nonché i file CSS e JS ridotti. Possono anche scegliere di abilitare o disabilitare l'opzione di memorizzazione nella cache per gli utenti e i dispositivi mobili che hanno effettuato l'accesso.
Il plug-in WP Fastest Cache non solo riduce al minimo i file HTML e CSS, ma li combina per rendere il codice più chiaro e le pagine Web più snelle.
Incartare
Vai avanti e prova questi suggerimenti e plug-in attuabili per velocizzare il tuo sito Web WordPress. Non dimenticare di testare la velocità del tuo sito web prima e dopo aver implementato questi suggerimenti e strumenti. Sarai sorpreso di vedere i risultati!
