Come aggiungere la tua icona di notifica push (il modo più semplice)
Pubblicato: 2022-10-26Cerchi un modo rapido per aggiungere e modificare l'icona delle notifiche push?
In realtà è super facile. L'icona di notifica dice ai tuoi iscritti chi sei. È un marchio su ogni notifica push che invii. E questo può essere inestimabile perché aiuta il tuo pubblico a ricordare il tuo marchio.
Il costo per assicurarsi che ogni notifica push che invii ti aiuti a diventare più memorabile? Meno di 5 minuti.
In questo articolo, ti mostreremo come aggiungere e modificare l'icona di notifica push. E come abbiamo detto, è semplicissimo.
Immergiamoci.
Passaggio 1: seleziona un servizio di notifica push
Le notifiche push sono uno strumento di marketing che ti aiuta a connetterti con i visitatori web anche dopo che hanno lasciato il tuo sito web. Puoi inviare notifiche mirate ai tuoi abbonati push e persino personalizzare le tue notifiche per segmenti di clienti diversi. Ma quale servizio di notifica push dovresti scegliere?
Ti consigliamo di utilizzare PushEngage per inviare campagne di notifica push.

PushEngage è il miglior servizio di notifiche push al mondo. E non stiamo parlando solo della versione gratuita. Ti consente di connetterti con i visitatori dopo che hanno lasciato il tuo sito con messaggi push mirati.
PushEngage è la nostra prima scelta per i servizi e gli strumenti di notifica push perché è:
- È così facile da usare
- Efficace su siti HTTP e HTTPS
- Viene fornito con un visual builder che richiede poca o nessuna codifica per la configurazione
- Imposta facilmente campagne di notifica push completamente automatizzate per qualsiasi tipo di sito
- Ha più opzioni per inviare notifiche push personalizzate per percentuali di clic più elevate
- Dotato di monitoraggio degli obiettivi personalizzato, parametri UTM e analisi avanzate
E questo graffia a malapena la superficie. Dai un'occhiata all'elenco completo delle funzionalità di PushEngage prima di andare oltre.
La parte più incredibile di PushEngage è che ha un piano per sempre gratuito che puoi provare prima di prendere una decisione di acquisto.
Suggerimento per professionisti: consulta il nostro articolo sull'analisi dei costi delle notifiche push prima di acquistare qualsiasi servizio.
Passaggio 2: installa il plug-in PushEngage
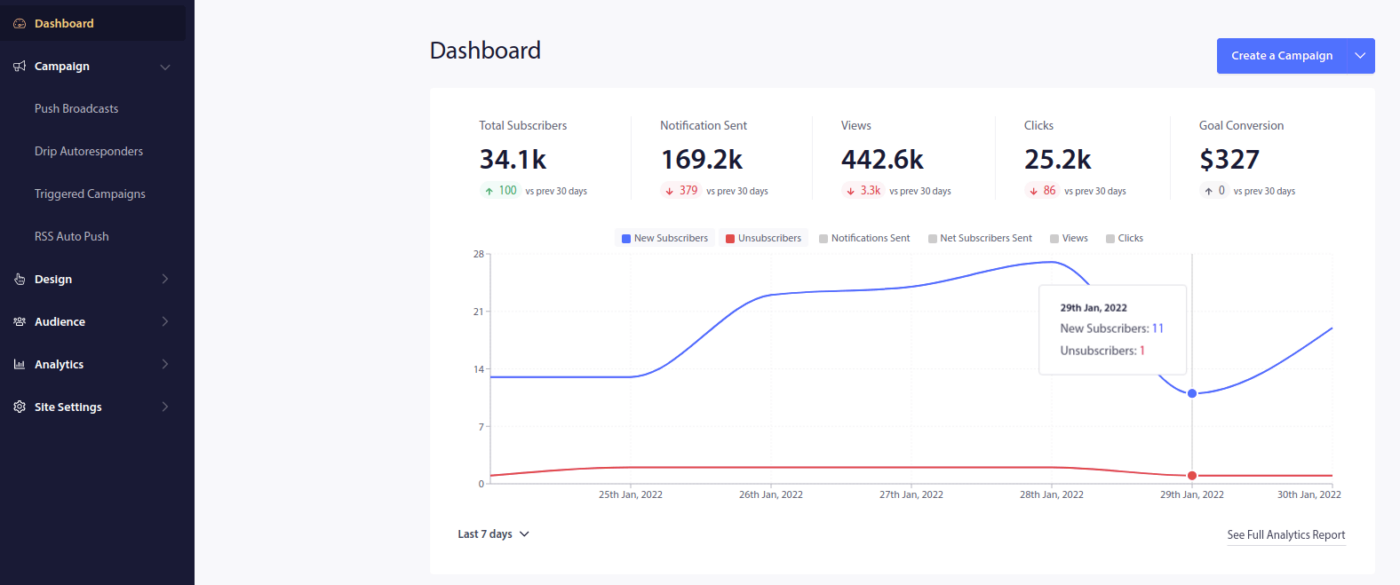
Una volta che hai finito di creare il tuo account, vai alla dashboard di PushEngage e segui:

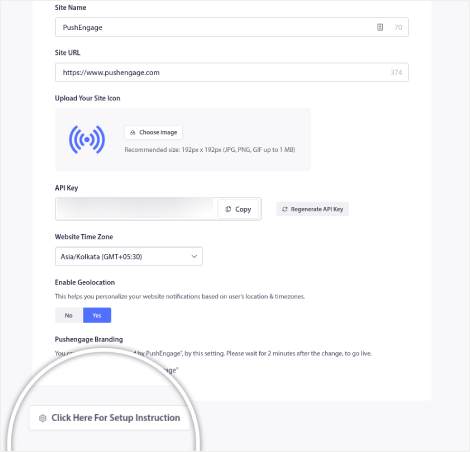
Fare clic su Impostazioni sito »Dettagli sito e fare clic sul pulsante Fare clic qui per le istruzioni di installazione :

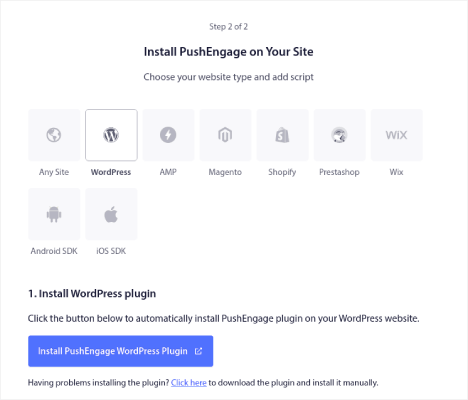
Fare clic sulla scheda WordPress e fare clic sul pulsante Install PushEngage WordPress Plugin per installare il plug-in sul tuo sito web.

Ecco la parte interessante: quando hai creato il tuo account PushEngage, hai già sincronizzato il tuo sito web con il tuo account PushEngage. Quindi, fai clic sul collegamento di installazione nella dashboard di PushEngage per installare automaticamente il plug-in PushEngage WordPress sul tuo sito web.
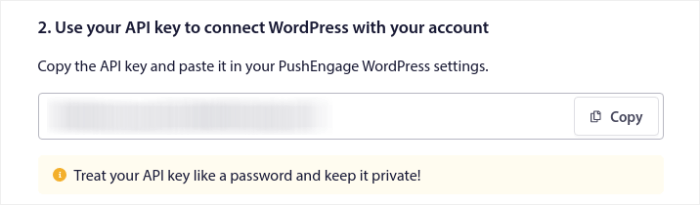
Torna alla dashboard di PushEngage e copia la chiave API dalla guida all'installazione di WordPress dopo aver terminato l'installazione del plug-in.

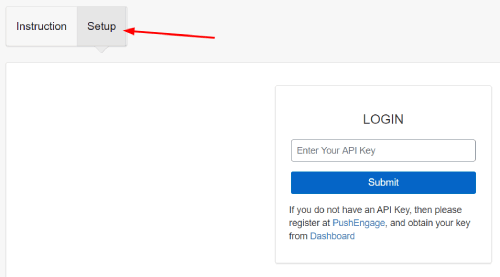
Quindi, incollalo nel plug-in PushEngage nella dashboard di WordPress nella scheda Configurazione :

E hai finito! Hai impostato correttamente un plug-in WordPress per le notifiche web sul tuo sito web. sito web. Non devi assolutamente accedere al tuo pannello di amministrazione di WordPress. Per una guida più dettagliata, consulta il nostro articolo su come installare le notifiche web su WordPress.
Passaggio 3: aggiungi o modifica l'icona di notifica push
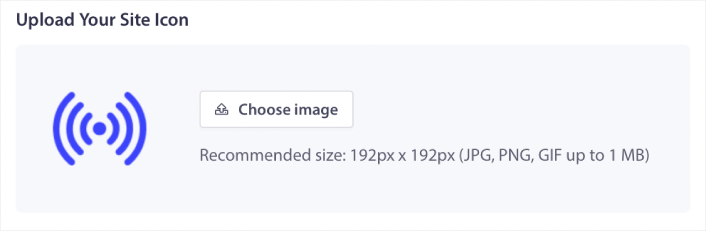
Torna alla dashboard di PushEngage. Fai clic su Impostazioni sito »Dettagli sito e in Carica icona sito , puoi caricare un'immagine:

L'immagine che carichi è la tua icona di notifica push. Mantieni le dimensioni dell'immagine a 192px x192px per i migliori risultati e assicurati che la dimensione dell'immagine sia inferiore a 1 MB. Puoi utilizzare un JPG, PNG o persino una GIF per i marchi animati.

Se hai bisogno di modificare l'icona di notifica push in un secondo momento, è qui che lo fai. Carica semplicemente un'immagine diversa e il gioco è fatto!
Passaggio 4: invia una notifica di prova per controllare l'icona di notifica
Ti consigliamo di creare un messaggio di benvenuto del sito Web per testare le notifiche push. Le notifiche push di benvenuto sono ottime per:
- Conferma: vuoi confermare che il tuo nuovo abbonato è effettivamente iscritto alle tue notifiche push web.
- Coinvolgimento: le campagne di benvenuto sono un ottimo modo per convincere i tuoi iscritti a tornare sul tuo sito.
- Saldi: puoi offrire ai tuoi nuovi abbonati un'offerta di benvenuto con sconti, omaggi e coupon.
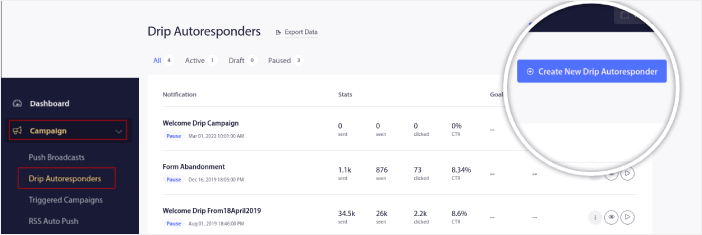
Creiamo ora una campagna di notifiche push di benvenuto. Vai alla dashboard di PushEngage e vai su Campagna » Drip Autoresponders » Crea nuovo Drip Autoresponder :

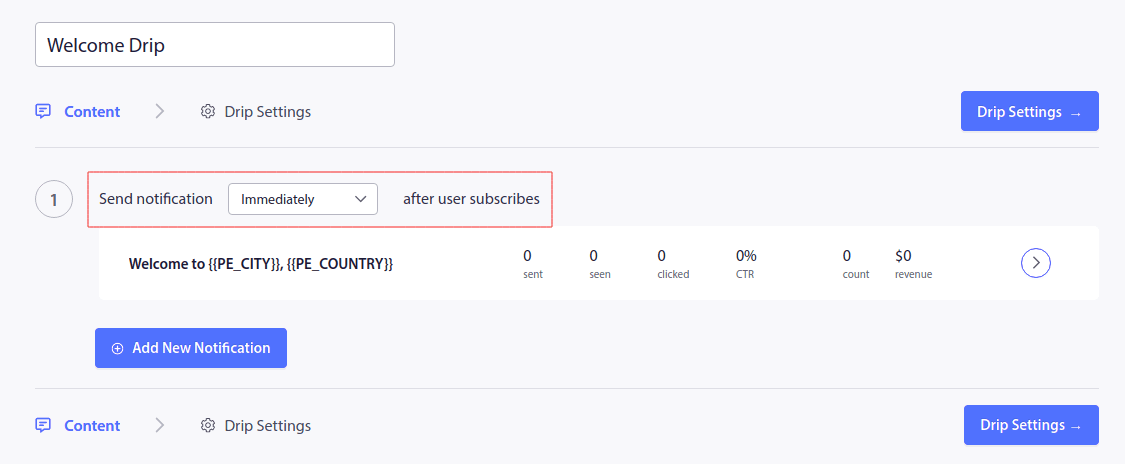
Assegna alla tua campagna a goccia un nome che puoi facilmente ricordare. Quindi, imposta la prima notifica push in modo che si spenga immediatamente dopo che un visitatore si è iscritto alle tue notifiche push.

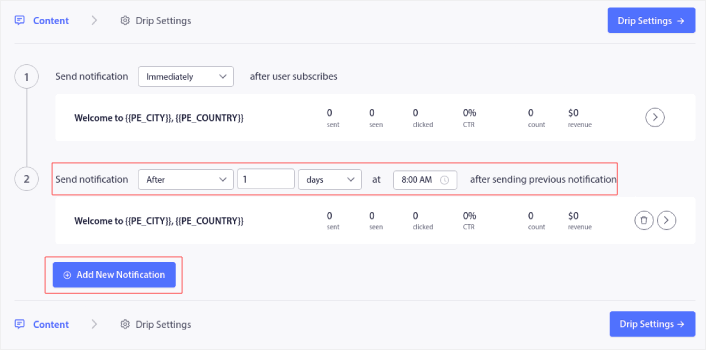
Puoi modificare la notifica per creare contenuti personalizzati per il tuo messaggio di benvenuto. Quando hai finito, fai clic sul pulsante Aggiungi nuova notifica per aggiungere più notifiche alla sequenza. Puoi modificare le nuove notifiche e impostare un ritardo personalizzato tra ogni notifica.

Puoi aggiungere tutte le notifiche che vuoi, ma ti consigliamo di creare un drip di benvenuto con 5-7 notifiche.
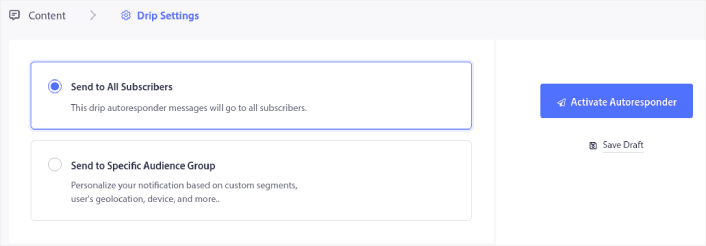
Successivamente, seleziona il tuo pubblico in Impostazioni gocciolamento :

Puoi inviare diversi gocciolamenti di benvenuto per segmenti diversi utilizzando l'opzione Invia a un gruppo di pubblico specifico . Ciò è particolarmente utile quando si segmentano i visitatori quando optano per le notifiche push. Quando sei soddisfatto del tuo targeting, fai clic sul pulsante Attiva risposta automatica .
E hai finito!
Se le tue notifiche push sono state installate correttamente, dovresti vedere una notifica di benvenuto come questa:

E come puoi vedere, l'icona di notifica è piuttosto prominente nel nostro esempio!
Se non conosci le notifiche push, dovresti seguire un processo di test delle notifiche push completo prima di andare in diretta. Ti aiuterà a risolvere i problemi comuni con la funzionalità prima che i tuoi visitatori li vedano e inizino a lamentarsi di un'esperienza utente interrotta.
Cosa fare dopo aver aggiunto un'icona di notifica
Ora che sai come aggiungere un'icona di notifica push, è ora che inizi a creare le tue campagne. Ma prima di iniziare con le campagne, dovresti prima studiare alcuni ottimi esempi di notifiche push.
E se non conosci le notifiche push, dovresti consultare il nostro articolo sulle best practice per le notifiche push prima di iniziare a creare campagne. Alcune delle best practice che consigliamo attivamente includono:
- Aumenta i clic con curiosità
- Personalizza ogni notifica push
- Distinguiti con i Rich Media
- Riattiva gli abbonati push dormienti
- Tieni informati i clienti
- Usa gli emoji ovunque tu possa
- Crea un senso di urgenza
Ti consigliamo di utilizzare PushEngage per creare le tue campagne di notifica push. PushEngage è il software di notifica push numero 1 sul mercato e le tue campagne saranno in buone mani.
Quindi, se non l'hai già fatto, inizia oggi stesso con PushEngage.
