Come accettare pagamenti con carta di credito online gratuitamente
Pubblicato: 2023-06-15Stai cercando modi convenienti per accettare pagamenti con carta di credito online?
Che tu sia un negozio di e-commerce o che offra un servizio, è importante che i proprietari di piccole imprese supportino i pagamenti con carta di credito per effettuare vendite online.
Tuttavia, molte opzioni di pagamento con carta di credito possono essere costose con elevate commissioni di elaborazione dei pagamenti per le piccole imprese.
In questo post, discuteremo delle soluzioni di pagamento con carta di credito e di debito a basso costo e di come puoi integrare il tuo sito web con uno.
In questo articolo
- Come scegliere un elaboratore di pagamenti online
- Come impostare un gateway di pagamento online a basso costo per il tuo sito
- Passaggio 1: installa WPForms
- Passaggio 2: collega WPForms con Stripe
- Passaggio 3: scegli il modello di modulo di pagamento Stripe
- Passaggio 4: configurare le impostazioni della striscia
- Passaggio 5: modifica notifiche e conferme
- Passaggio 6: pubblica il tuo modulo per accettare pagamenti con carta di credito
- Passaggio 7: traccia i tuoi pagamenti online
- Domande frequenti
Esistono processori di pagamento con carta di credito veramente gratuiti?
No, i pagamenti con carta di credito non sono mai gratuiti al 100%. Le reti di carte di credito e le banche addebitano sempre una commissione per l'elaborazione dei pagamenti. Se ti imbatti in una soluzione di pagamento con carta di credito "gratuita", è improbabile che soddisfi gli standard di qualità e sicurezza e corri il rischio di danneggiare l'esperienza del cliente se opti per tali servizi.
Detto questo, puoi ridurre al minimo i costi scegliendo un elaboratore di carte di credito di alta qualità ma a basso costo come Stripe.
Puoi creare moduli di pagamento con la licenza WPForms gratuita e integrarla con Stripe, pagando solo una piccola commissione per transazione con carta di credito.
Ora che abbiamo più chiarezza sui servizi di pagamento con carta di credito e sulle relative commissioni, consideriamo come scegliere il gateway di pagamento con carta di credito giusto per il tuo negozio online, la piattaforma di e-commerce o anche un sito Web di base.
Come scegliere un elaboratore di pagamenti online
Ci sono diversi fattori da considerare prima di scegliere un gateway di pagamento con carta di credito per il tuo business online.
- Sicurezza e affidabilità: è fondamentale garantire che il gateway di pagamento che stai selezionando utilizzi le migliori pratiche di sicurezza. I principali gateway di pagamento utilizzano solide funzionalità di sicurezza come la crittografia, il rilevamento delle frodi e l'autenticazione per proteggere le aziende e i clienti, riducendo notevolmente il rischio di chargeback.
- Commissioni e costi: tutti i processori e le banche emittenti addebitano commissioni per le transazioni elaborate. Tuttavia, queste tasse non devono essere costose. I processori che addebitano canoni mensili potrebbero non essere l'ideale per le piccole imprese. Ma ci sono buone opzioni che offrono prezzi convenienti a consumo senza costi aggiuntivi come le commissioni del conto commerciante.
- Integrazione e compatibilità: assicurati che il gateway di pagamento sia supportato dalla piattaforma del tuo sito web. Inoltre, dovrebbe avere un processo di configurazione semplice e integrarsi perfettamente. Altrimenti, probabilmente perderai tempo prezioso con una configurazione complicata e incontrerai difficoltà tecniche in seguito.
- Opzioni di pagamento aggiuntive: è probabile che i clienti convertano di più quando vedono un'opzione di pagamento preferita. Questo è il motivo per cui è utile utilizzare un gateway di pagamento che supporti più metodi di pagamento e reti di carte di credito come Visa, MasterCard, Discover, American Express, Google Pay, Apple Pay e altro ancora.
- Esperienza di pagamento: l'interfaccia di pagamento dovrebbe essere intuitiva e reattiva. Un'interfaccia mal progettata e porta all'abbandono e limita il tuo potenziale di vendita. I processori di pagamento di alta qualità adottano grandi misure per mantenere una forte esperienza utente.
Non ci sono molti processori di pagamento con carta di credito che soddisfano tutti questi requisiti. Ma ne consiglieremo uno che lo fa.
Come impostare un gateway di pagamento online a basso costo per il tuo sito
Tra i processori di pagamento disponibili, consigliamo vivamente Stripe come fornitore di servizi di pagamento più conveniente per le piccole imprese.
Inoltre, Stripe si integra facilmente con WordPress. Ma avrai bisogno di un plug-in per moduli che supporti Stripe per creare moduli di pagamento e accettare pagamenti con carta di credito.
WPForms Lite è il generatore di moduli ideale per questo lavoro. Questo perché è un plugin WordPress gratuito e viene fornito con un'integrazione nativa di Stripe.
Ecco come puoi accettare pagamenti con Stripe sul tuo sito WordPress.
Passaggio 1: installa WPForms
WPForms è il plug-in per la creazione di moduli WordPress più intuitivo con una valutazione di 4,9 stelle su 5,0.
Sebbene WPForms Lite sia un plug-in gratuito, c'è sempre una commissione per l'elaborazione della carta di credito associata a tutti i servizi. La buona notizia è che questa integrazione addebita solo una commissione nominale del 3% per transazione + commissioni Stripe. Inoltre, i costi aggiuntivi scompariranno se esegui l'upgrade a WPForms Pro.
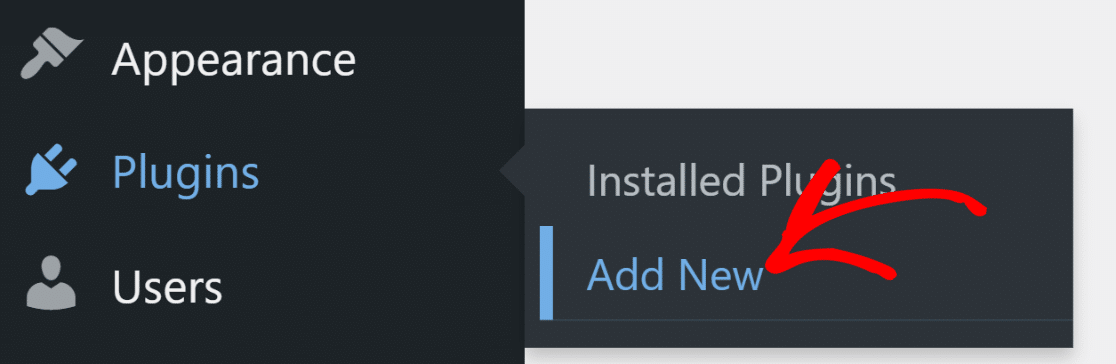
Per installare WPForms Lite, apri la dashboard di WordPress e vai su Plugin »Aggiungi nuovo .

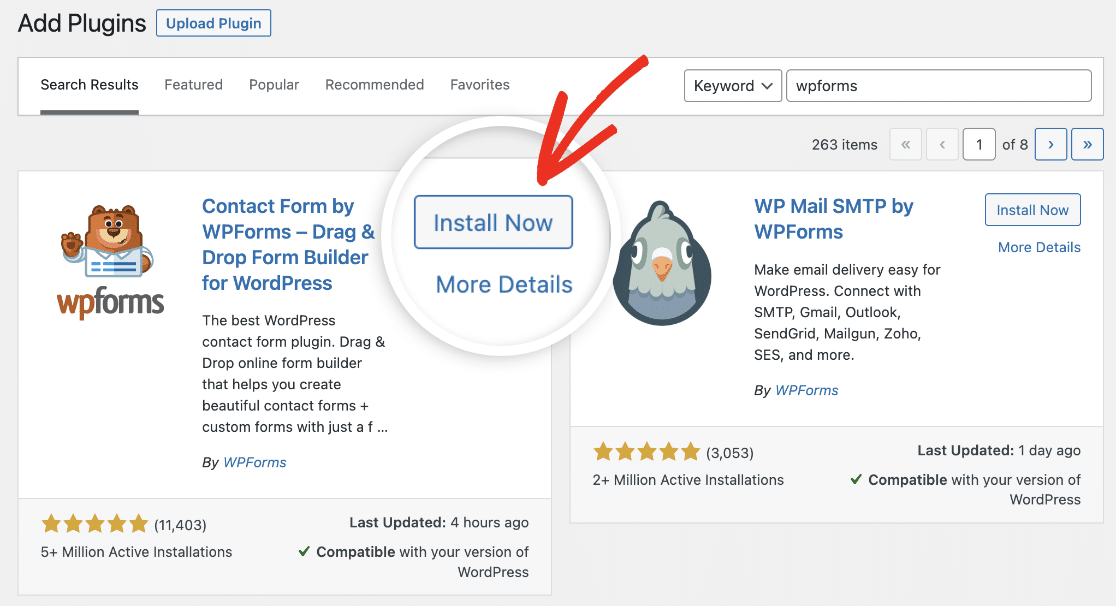
Cerca WPForms nella barra di ricerca, quindi fai clic sul pulsante Installa ora accanto a WPForms.

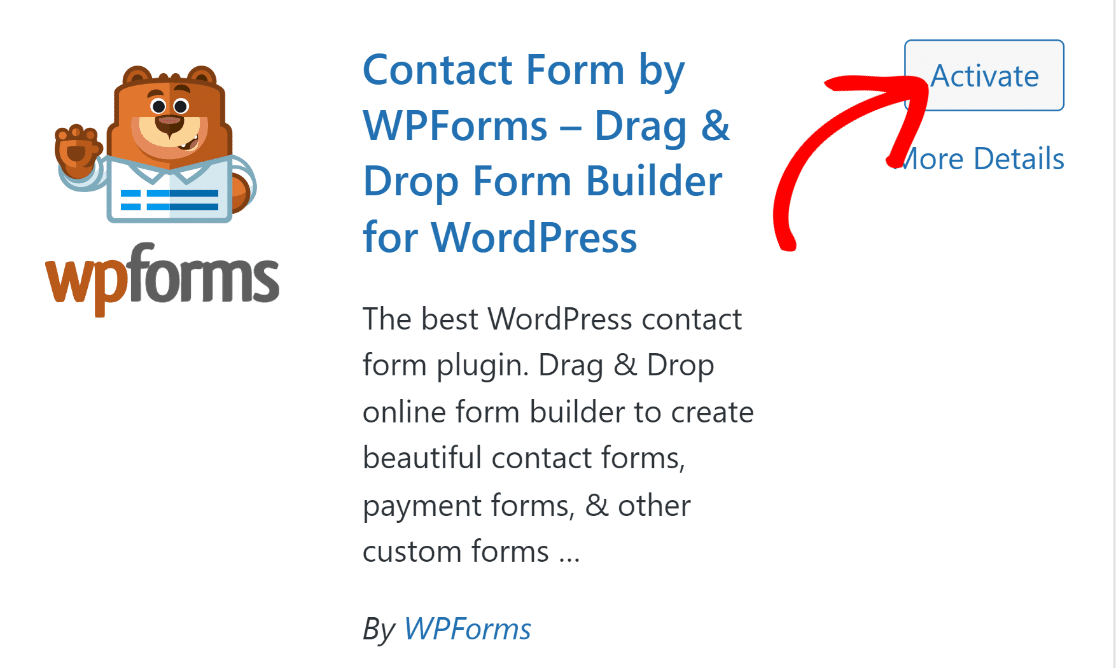
Ci vorranno solo pochi secondi per completare l'installazione. Dopo aver installato il plug-in, fare clic sul pulsante Attiva .

Grande! WPForms Lite è ora pronto sul tuo sito.
Passaggio 2: collega WPForms con Stripe
Dopo che WPForms è stato installato sul tuo sito, è il momento di integrarlo con Stripe.
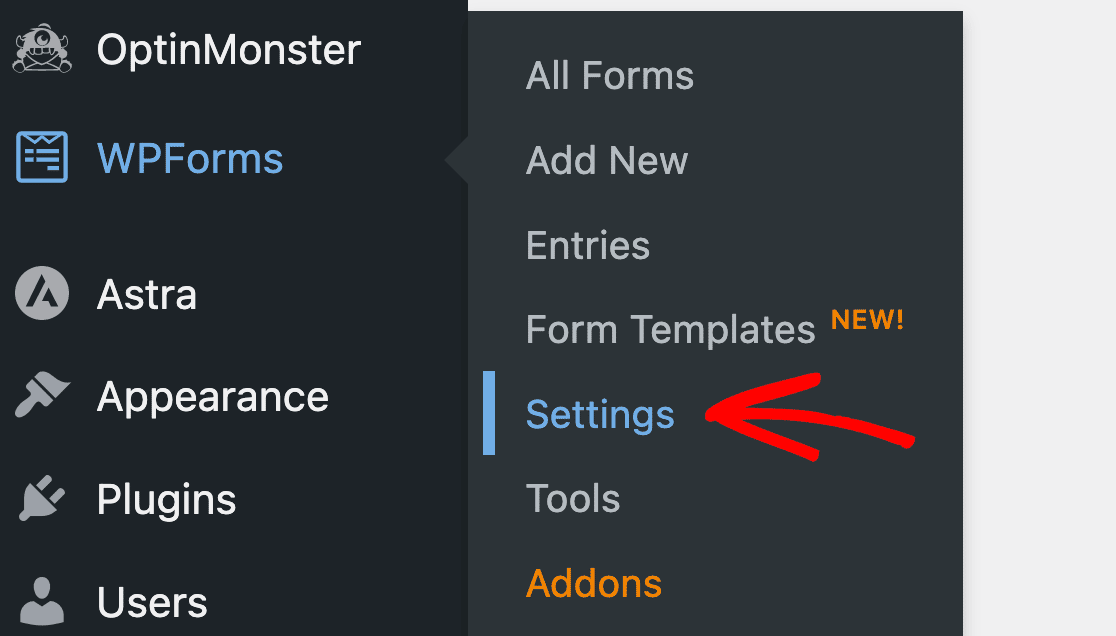
Apri il menu di amministrazione della barra laterale in WordPress e fai clic su WPForms »Impostazioni .

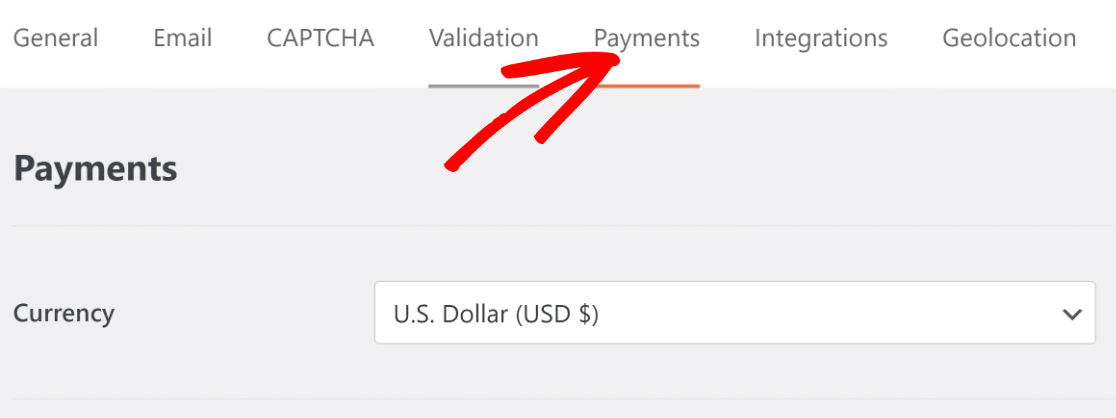
Una volta all'interno delle impostazioni, vai alla scheda Pagamenti nella barra di navigazione orizzontale.

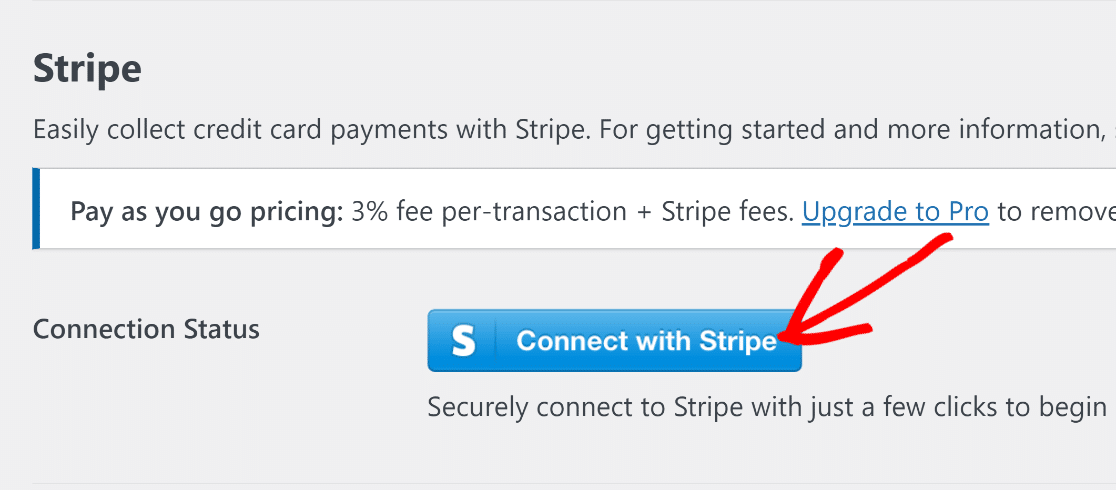
Scorri verso il basso e fai clic sul pulsante blu Connetti con Stripe .

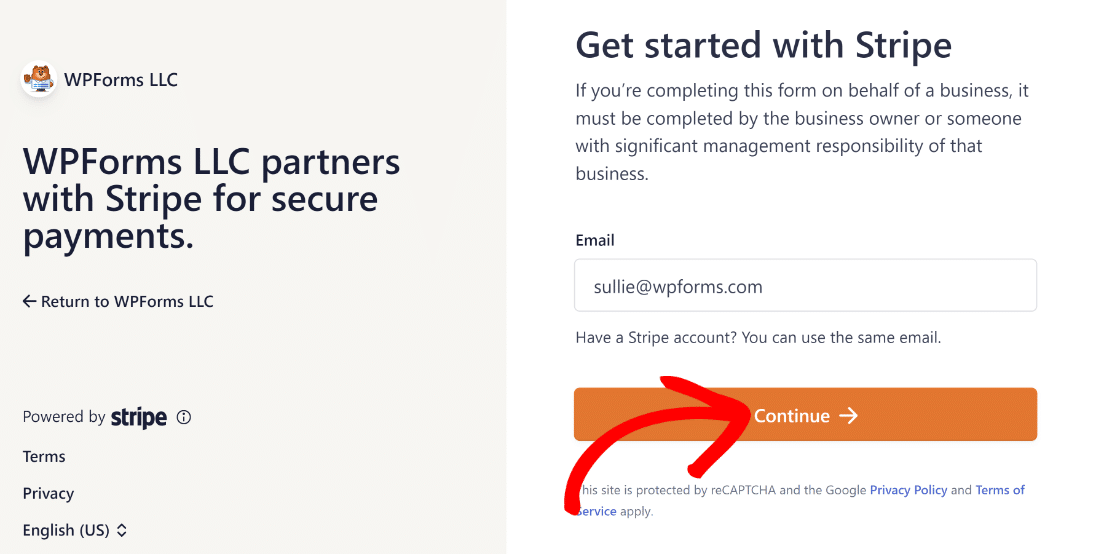
Questo ti porterà alla pagina di accesso di Stripe. Inserisci semplicemente le tue credenziali di accesso per connettere Stripe con WPForms.

Se non hai ancora Stripe, puoi anche creare un nuovo account da questa pagina.
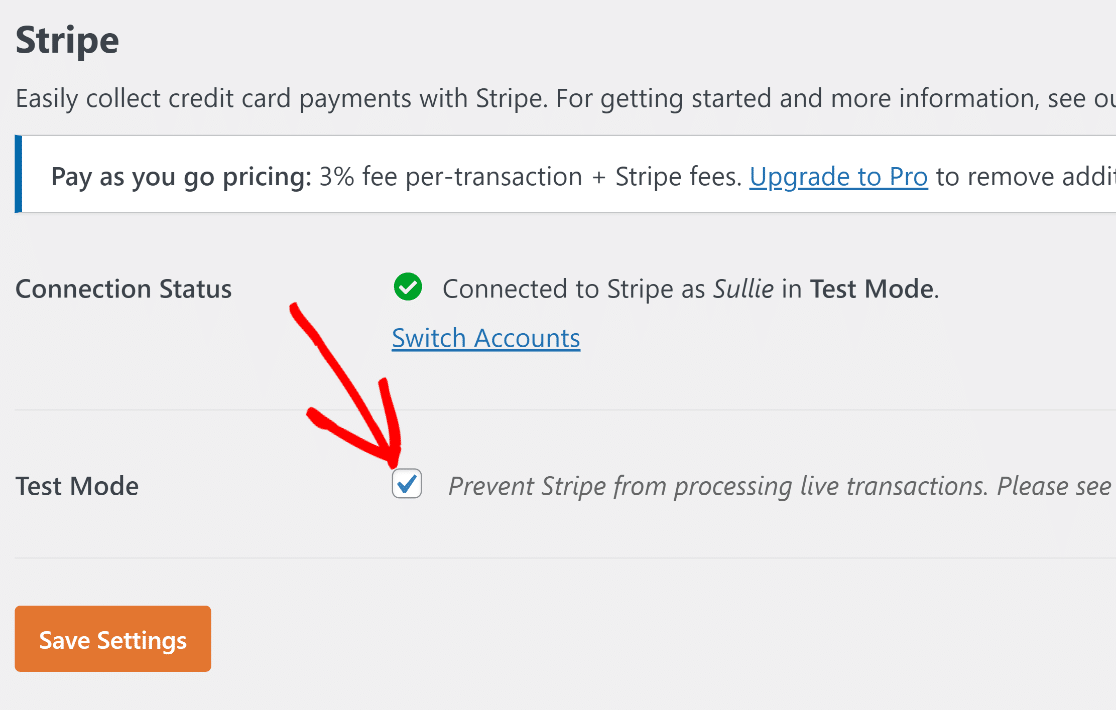
Dopo aver collegato il tuo account Stripe a WordPress, torna alle impostazioni di pagamento in WPForms, lo stato della connessione Stripe dovrebbe confermare che ora sei connesso correttamente.
È una buona idea utilizzare prima la connessione Stripe in modalità Test per assicurarsi che l'integrazione funzioni come previsto. È possibile utilizzare la casella di controllo per abilitare la modalità test .

Quando hai finito qui, vai avanti e premi Salva impostazioni .
Grande! Ora è il momento di creare un modulo di pagamento in cui i clienti possono effettuare ordini e pagarti con carte di credito direttamente tramite il modulo.
Passaggio 3: scegli il modello di modulo di pagamento Stripe
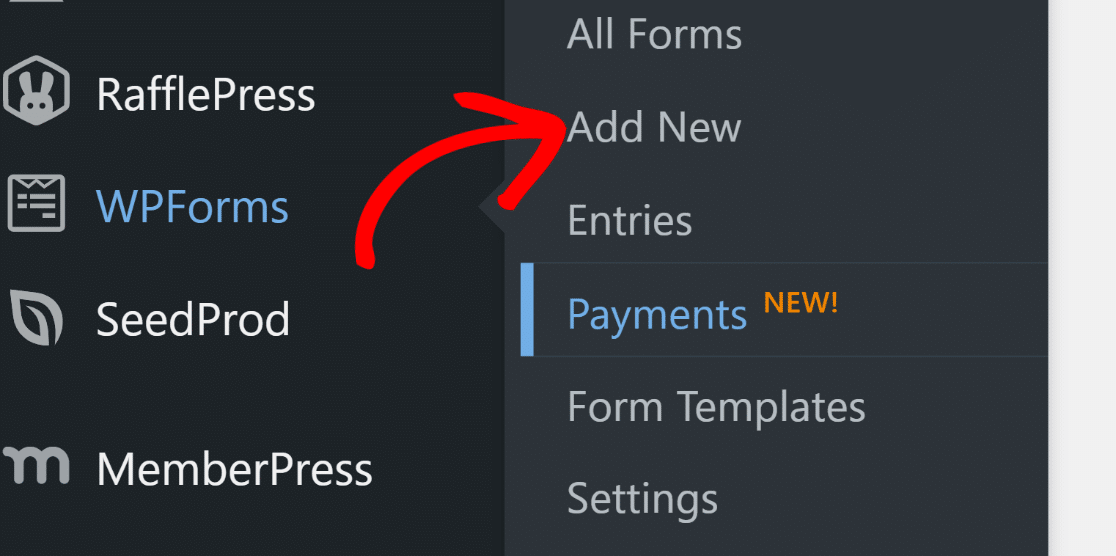
Creare moduli di pagamento con WPForms è incredibilmente facile. Apri semplicemente la dashboard di WordPress e vai a WPForms »Aggiungi nuovo .

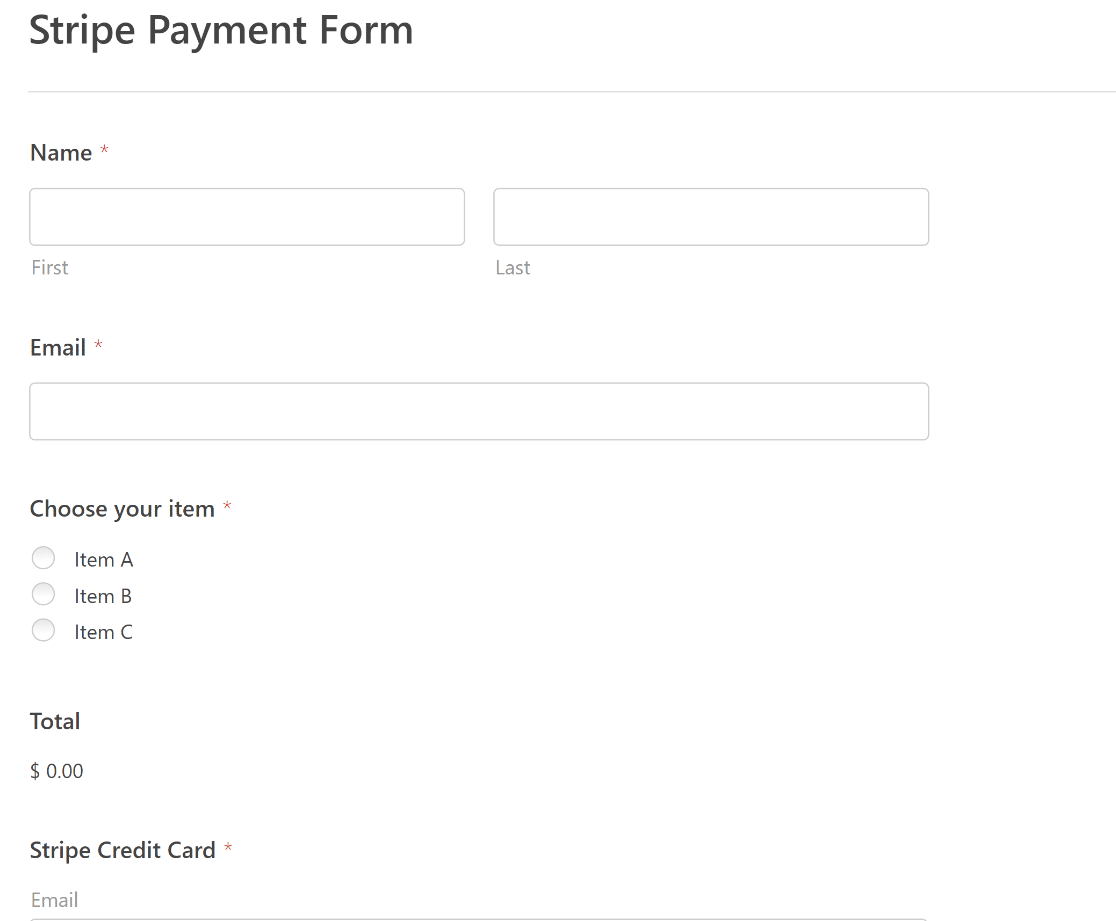
Questo ti porterà alla schermata del generatore di moduli. Immettere un nome per il modulo e selezionare un modello di modulo. il modello Stripe Payment Form sarebbe l'ideale qui, quindi lo sceglieremo.

Una volta caricato il modello, puoi personalizzare il modulo aggiungendo campi e modificandone le impostazioni.
Per gli scopi di questo tutorial, questo modulo ha tutti i campi di cui abbiamo bisogno, quindi lo useremo così com'è. Nel passaggio successivo, configureremo le impostazioni Stripe per questo modulo.
Passaggio 4: configurare le impostazioni della striscia
Hai già aggiunto il campo Carta di credito Stripe al tuo modulo. Ma dovrai comunque abilitare i pagamenti Stripe nelle impostazioni di pagamento prima di poter accettare pagamenti con carta di credito.
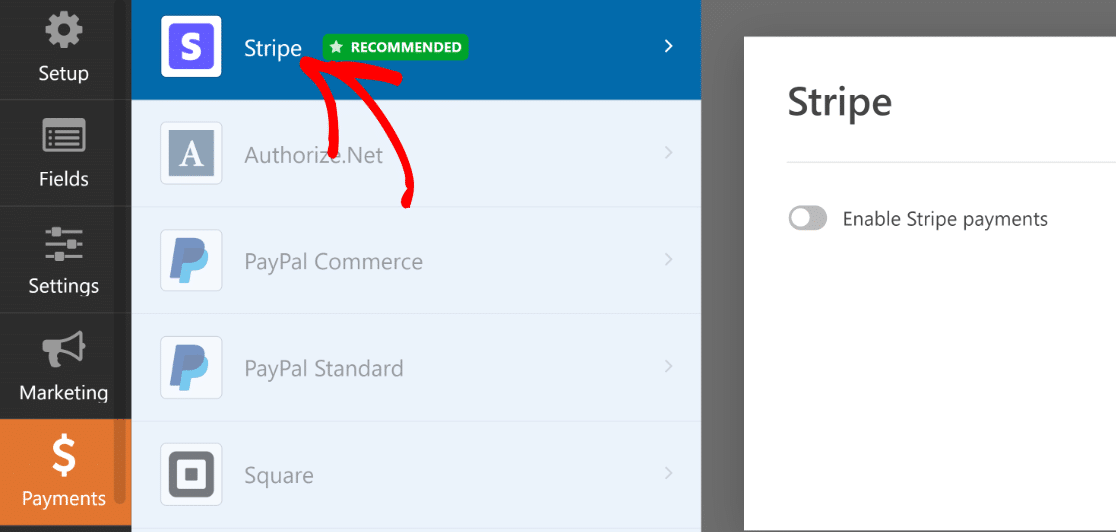
È facile da fare. Dalla schermata del generatore di moduli, vai a Pagamenti »Stripe .

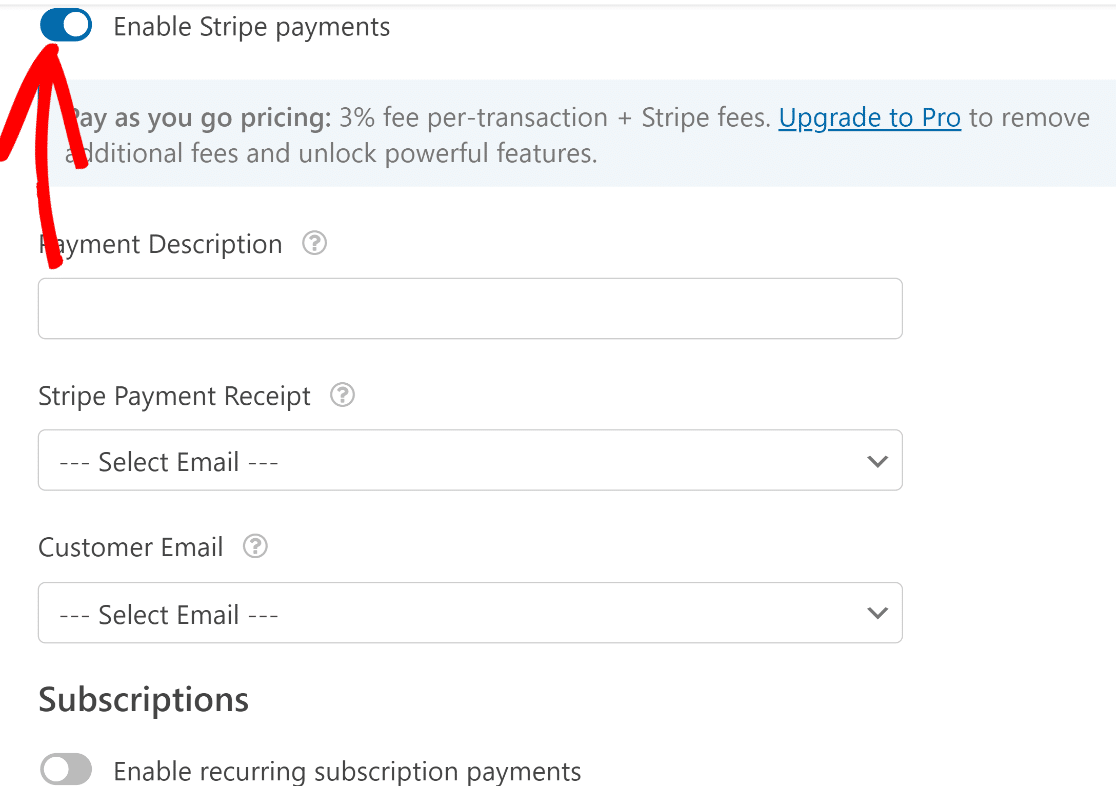
Qui troverai un pulsante di attivazione/disattivazione per abilitare Stripe Payments . Fare clic su di esso per visualizzare le impostazioni opzionali.


Poiché le impostazioni sono facoltative, puoi lasciare i campi vuoti. Ma se vuoi, puoi:
- Inserisci una descrizione del pagamento
- Seleziona il campo dell'e-mail del cliente per inviare una ricevuta da Stripe all'invio del modulo
- Seleziona il campo dell'e-mail del cliente da aggiungere al tuo account Stripe per l'archiviazione
Queste impostazioni facoltative si applicano solo ai pagamenti una tantum, che è la modalità predefinita in Stripe.
Ma la cosa bella è che Stripe supporta anche pagamenti ricorrenti in abbonamento, quindi i clienti non dovranno inserire ogni volta i dati della propria carta per rimanere iscritti.
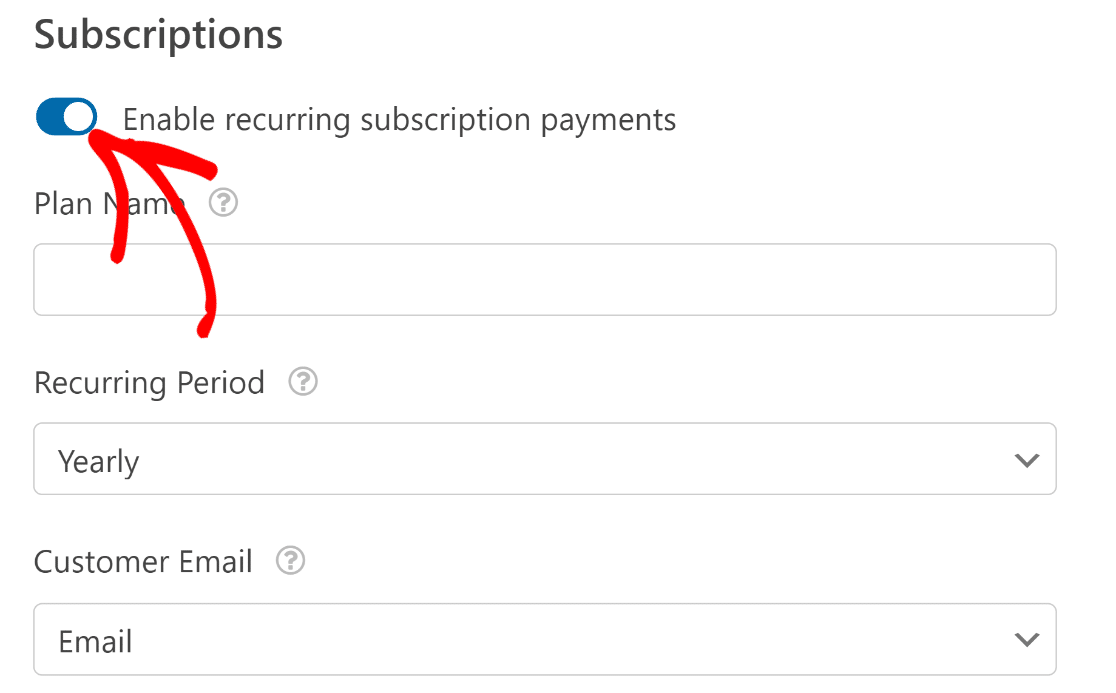
È una funzionalità estremamente utile per iscrivere i tuoi clienti a un piano di abbonamento o a una donazione ricorrente. Basta attivare l'interruttore Attiva pagamenti ricorrenti in abbonamento .

Quando abiliti gli abbonamenti, vedrai apparire opzioni aggiuntive sotto. Utilizza queste opzioni per definire il nome del piano di abbonamento, impostare il periodo ricorrente e selezionare il campo dell'e-mail del cliente.
Con la licenza Pro, puoi persino impostare la logica condizionale per visualizzare sia i pagamenti una tantum che quelli ricorrenti nella stessa forma, a seconda delle scelte dell'utente.
Una volta terminate le impostazioni, premi Salva nella parte superiore del generatore di moduli.

Eccellente. Siamo vicini alla conclusione!
Passaggio 5: modifica notifiche e conferme
L'impostazione dei campi è un componente della creazione dei moduli. Un altro componente importante è l'impostazione dei messaggi e delle notifiche da visualizzare dopo che l'utente ha inviato un modulo.
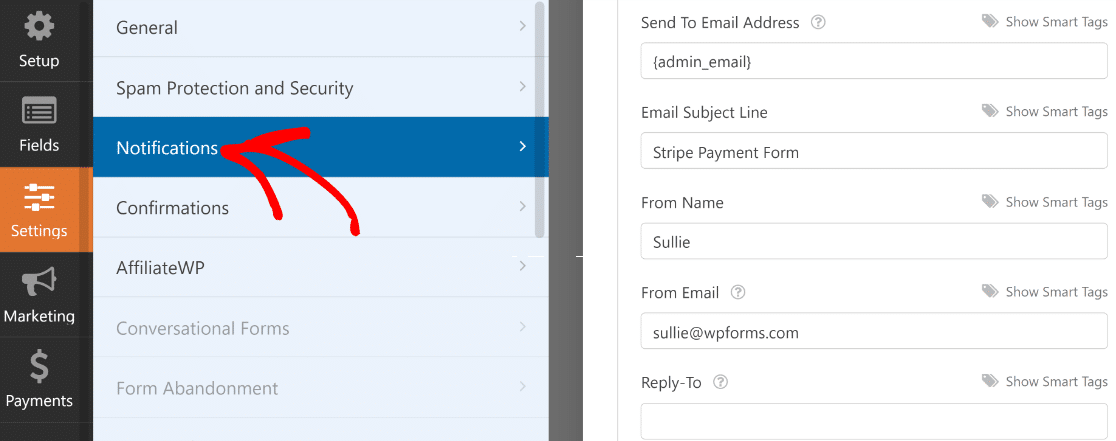
Per impostazione predefinita, WPForms invia una notifica all'e-mail di amministratore predefinita con i dettagli di ciascuna voce. È possibile modificare l'oggetto e il messaggio della notifica nonché il destinatario dal menu Impostazioni »Notifiche .

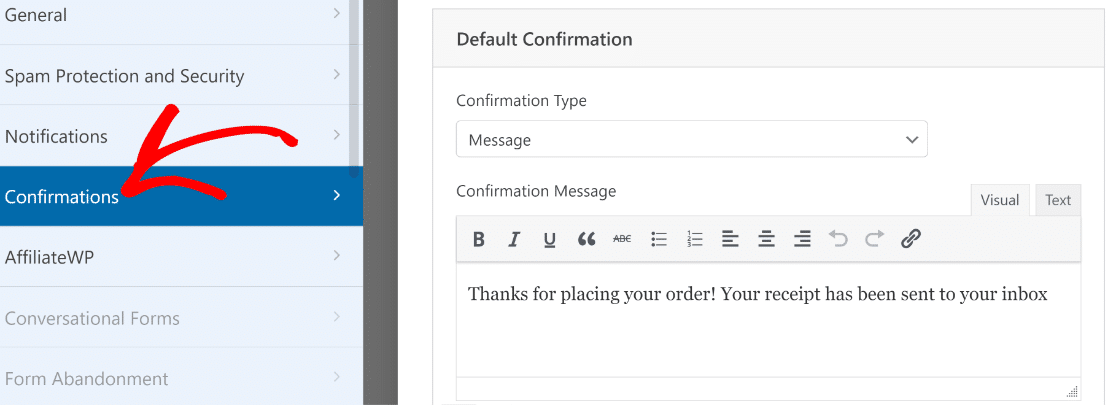
Successivamente, fai clic su Conferme. È possibile visualizzare un messaggio di successo subito dopo l'invio del modulo o reindirizzare a una pagina di ringraziamento separata, se lo si desidera.

Dopo aver impostato le tue conferme, premi Salva in alto. Abbiamo quasi finito ora.
Passaggio 6: pubblica il tuo modulo per accettare pagamenti con carta di credito
Ora che abbiamo messo insieme un modulo di pagamento, è il momento di pubblicarlo.
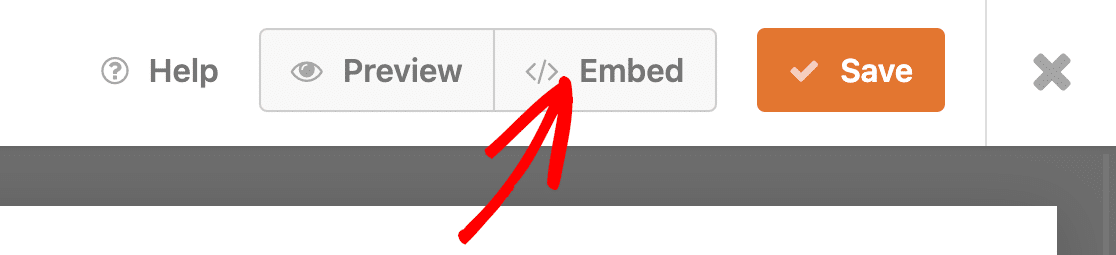
Puoi pubblicare rapidamente qualsiasi modulo utilizzando la procedura guidata di incorporamento di WPForms. Basta fare clic sul pulsante Incorpora in alto per iniziare questo processo.

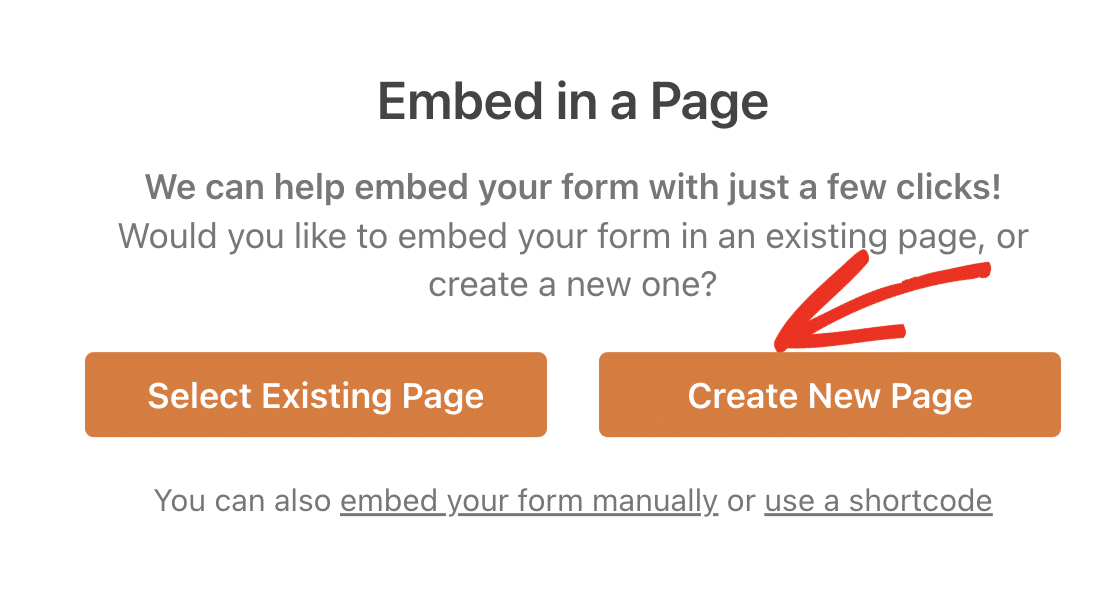
A questo punto, vedrai un modale che ti chiede dove desideri incorporare il tuo modulo. Per questo tutorial, incorporeremo il modulo in una nuova pagina selezionando Crea nuova pagina .

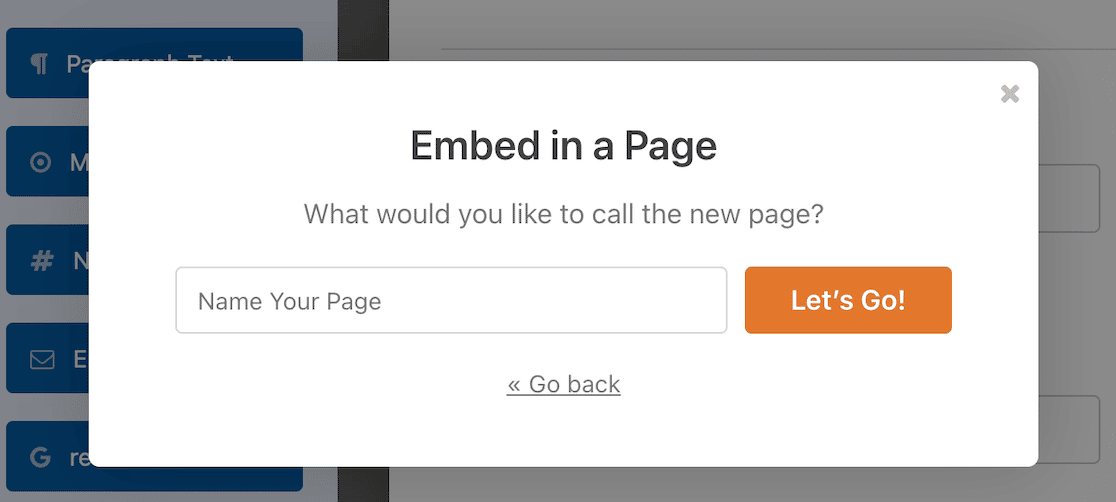
Digita un nome per la tua pagina, quindi premi Let's Go.

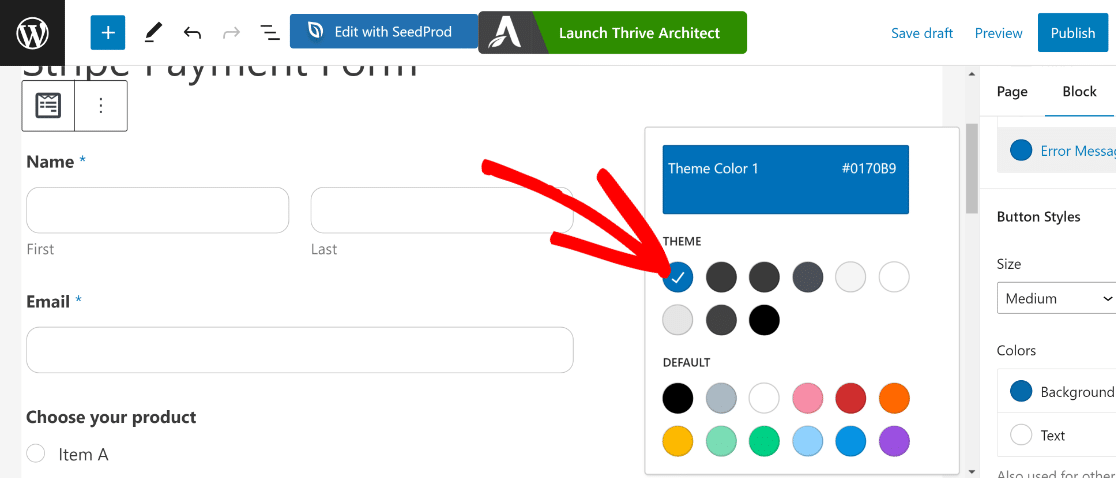
.Ora troverai l'editor di WordPress aperto, contenente il tuo modulo di pagamento all'interno. Qui puoi utilizzare gli stili del modulo facendo clic sul modulo per aprire ulteriori opzioni di blocco sulla barra laterale.
Utilizza queste opzioni per modificare l'aspetto del tuo modulo e renderlo visivamente più accattivante.

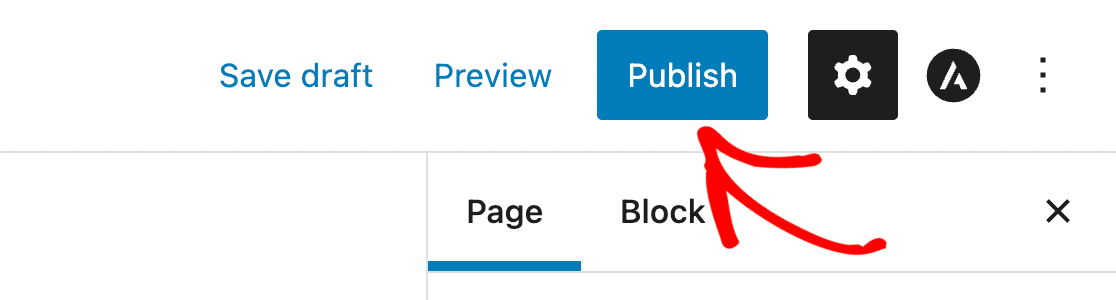
Quando sei soddisfatto dell'aspetto del tuo modulo, vai avanti e premi Pubblica .

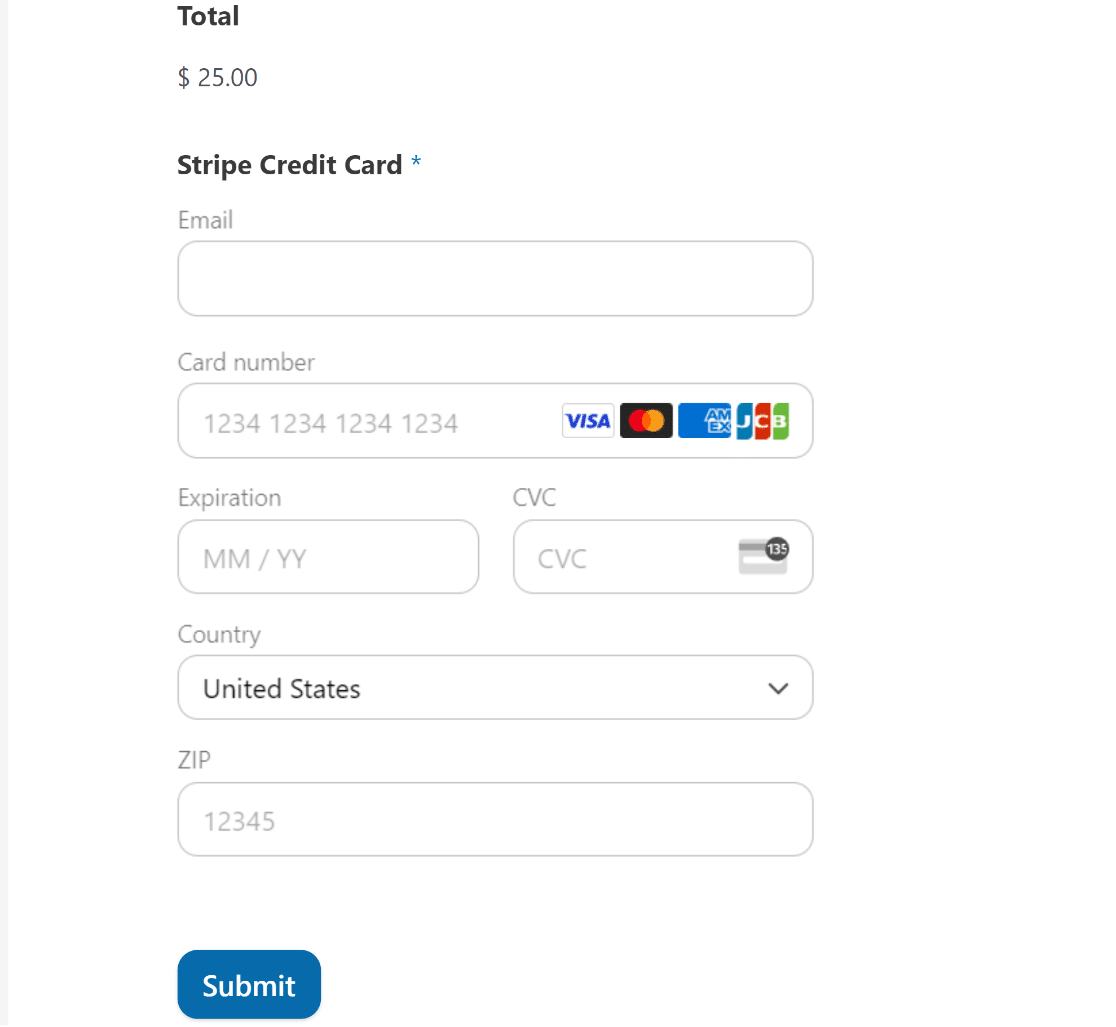
A seconda del tema e dello stile, il tuo modulo sarebbe simile a questo dal frontend:

Se stai utilizzando la modalità test in Stripe, puoi procedere ed effettuare pagamenti di prova per assicurarti che tutto funzioni come previsto.
Puoi tornare alla scheda Pagamenti nelle impostazioni principali di WPForms per passare dalla modalità live alla modalità test dei pagamenti Stripe.
Passaggio 7: traccia i tuoi pagamenti online
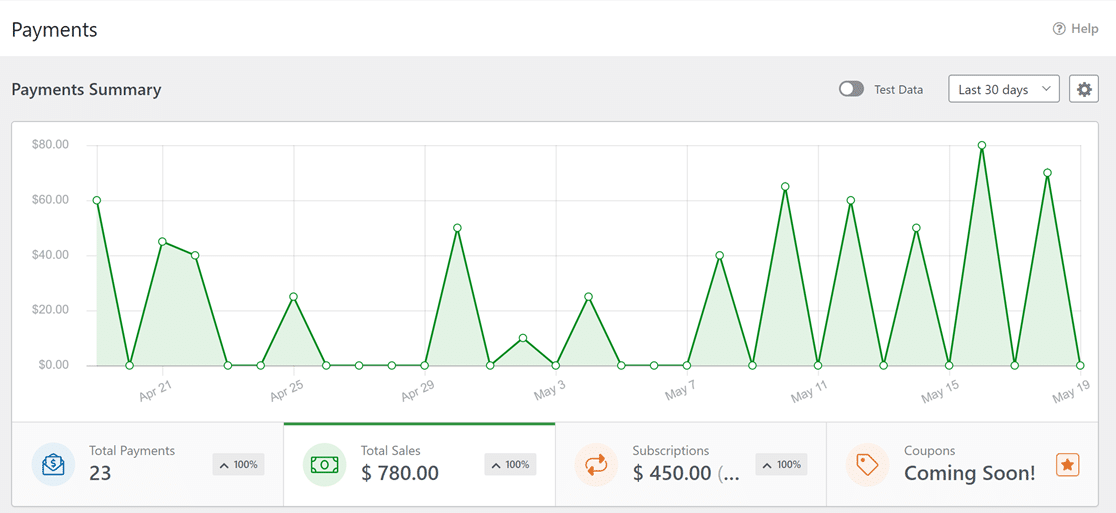
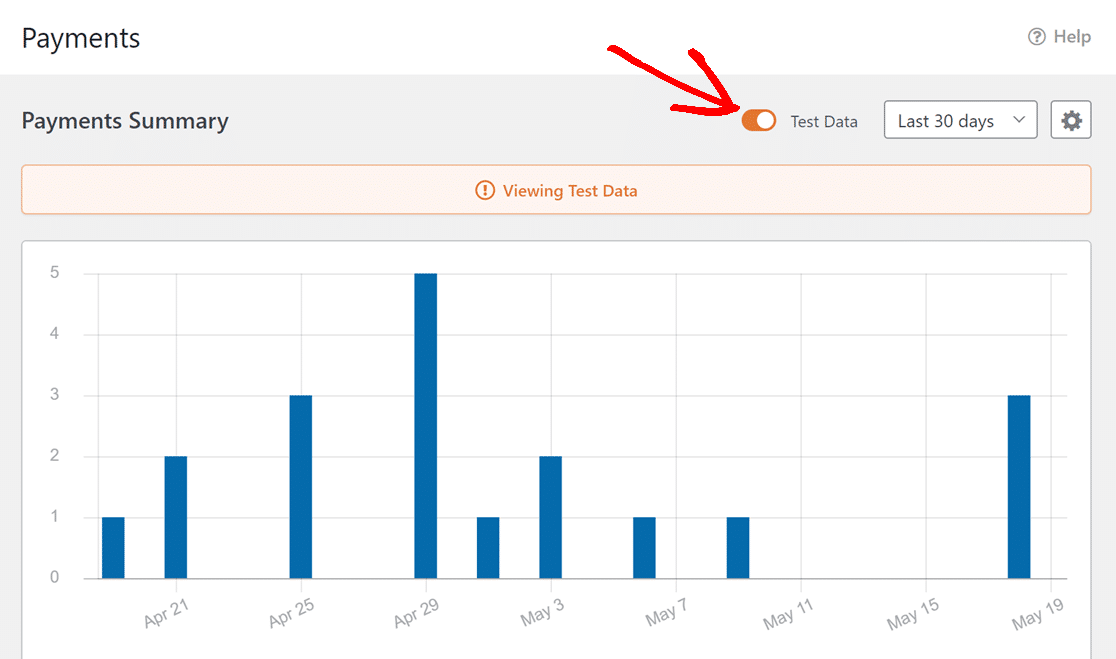
Una volta che inizi a fare vendite con Stripe sul tuo sito web, puoi visualizzare l'intera cronologia e le tendenze delle vendite all'interno della dashboard di WordPress.
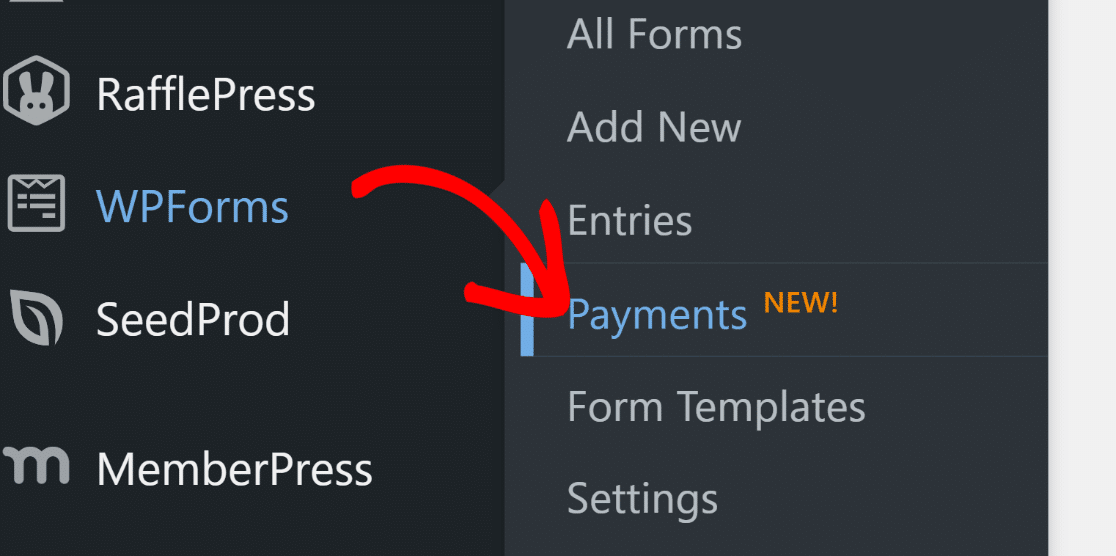
Questo riepilogo dei pagamenti è accessibile tramite WPForms » Payments .

Con questo riepilogo dei pagamenti, puoi ottenere una panoramica visiva delle tue prestazioni di vendita nel tempo.

È uno strumento estremamente utile per monitorare i tuoi abbonamenti, i pagamenti totali e il valore delle vendite in dollari.
Se non hai ancora iniziato ad accettare pagamenti in tempo reale, puoi semplicemente visualizzare i dati del pagamento di prova attivando il pulsante di prova.

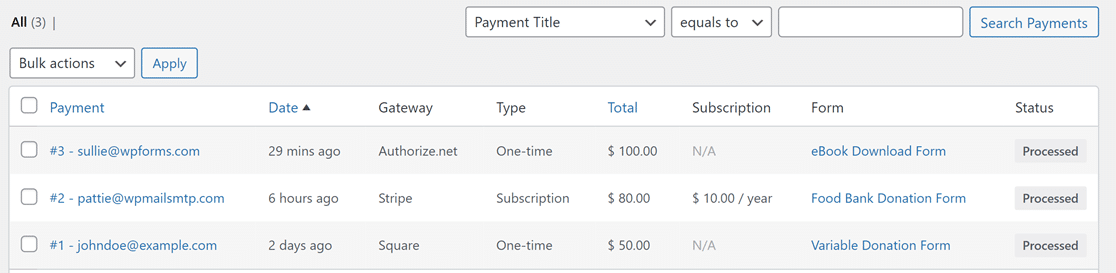
Puoi anche vedere una panoramica dei tuoi pagamenti nella tabella sotto il grafico.

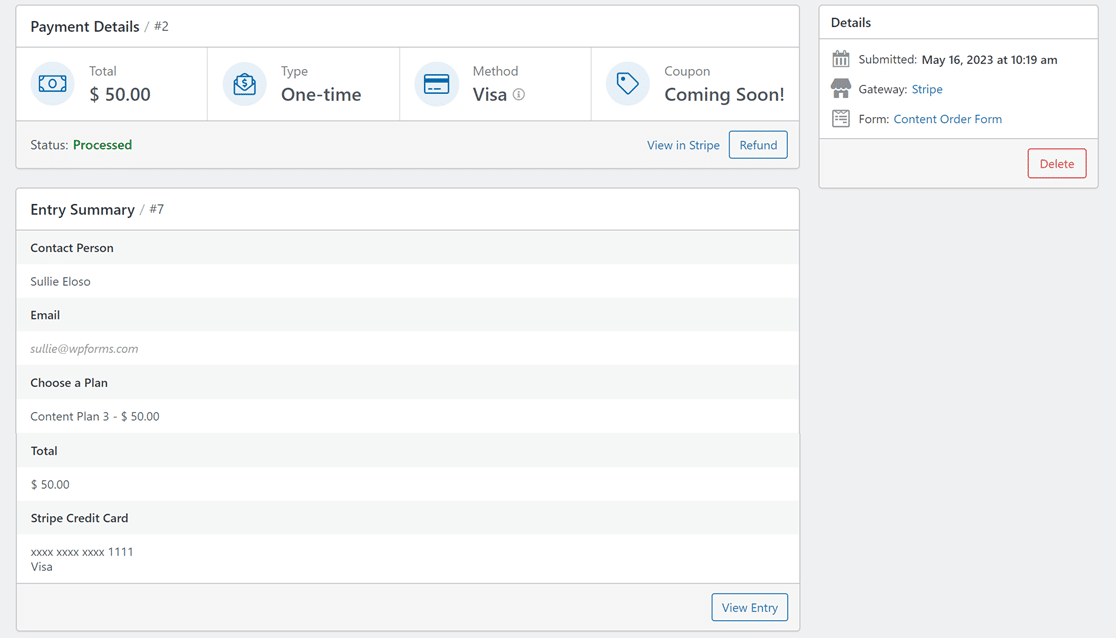
Se fai clic su una voce specifica qui, puoi visualizzare ulteriori dettagli di pagamento e dati di immissione compilati da quel singolo utente.

E questo lo conclude.
Ora sei pronto per iniziare ad accettare pagamenti con carta di credito online. Anche se non esiste una soluzione online completamente gratuita, l'utilizzo di WPForms Lite con l'integrazione di Stripe è la soluzione di pagamento più conveniente per le piccole imprese.
Domande frequenti
Ti stai ancora chiedendo quali sono i modi migliori per accettare pagamenti con carta di credito online ai costi più bassi? Ecco alcune domande che ci vengono poste comunemente in merito.
Devo utilizzare i pagamenti ACH per risparmiare sui costi?
I pagamenti ACH sono diversi dalle transazioni con carta di credito. Un pagamento ACH si verifica quando c'è un trasferimento diretto di denaro da una banca all'altra.
Il vantaggio di ACH è che comporta commissioni di transazione inferiori rispetto ai pagamenti con carta di credito. In effetti, alcune app di trasferimento di denaro come Venmo utilizzano ACH per inviare denaro gratuitamente.
Mentre ACH attrae nuove imprese a causa dei suoi bassi costi, è anche uno dei metodi di pagamento meno affidabili.
In genere, un pagamento ACH può richiedere 4 o più giorni lavorativi per il completamento di un trasferimento. In quanto tale, c'è un rischio molto maggiore di pagamenti falliti e controversie se ti affidi ad ACH per la tua attività.
Per questo motivo, ti consigliamo di utilizzare Stripe con la versione gratuita di WPForms. In questo modo, potrai beneficiare di commissioni di transazione basse senza compromettere l'esperienza dell'utente o l'affidabilità del tuo sistema di pagamento.
I pagamenti con Stripe sono istantanei e sicuri, riducendo al minimo il rischio di ritardi nell'elaborazione e controversie.
Ho bisogno di un account commerciante per elaborare i pagamenti online?
Non è necessario un account commerciante separato con fornitori di servizi di pagamento come Stripe e PayPal. Questo perché questi servizi funzionano in modo molto simile a un conto commerciante e aggiungono anche molta più flessibilità rispetto a un conto di servizi commerciali tradizionale.
Successivamente, sfrutta questi esempi di email di abbandono del carrello
L'abbandono del carrello è un problema che ogni azienda deve affrontare. Anche se non puoi combattere l'abbandono, puoi fare remarketing per abbandonare i clienti e convincerli a concludere l'acquisto. Dai un'occhiata a questi esempi di e-mail di abbandono del carrello e usali per recuperare i clienti persi.
Inoltre, ti stai chiedendo come si confronta Everest Forms con WPForms? Scopri questi plugin nella nostra guida dettagliata su Everest Forms vs WPForms.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
