Come creare un sito Web portfolio in WordPress? (Guida per principianti)
Pubblicato: 2023-04-05Vuoi sapere come creare un sito web portfolio in WordPress? Se sì, sei nel posto giusto.
La creazione di un sito portfolio è importante per mostrare il tuo lavoro e i tuoi servizi. È semplicemente un modo per fornire una presentazione professionale ai futuri clienti o alle agenzie con cui lavorerai.
Quindi, se sei un libero professionista o un'azienda che vuole stabilire il tuo nome e il tuo lavoro, la creazione di un sito portfolio è un must.
Ora, senza ulteriori indugi, andiamo avanti su come creare un portfolio online.
Sommario
Che cos'è un sito web portfolio?
Un sito Web di portfolio è un ottimo modo per presentare te stesso o il curriculum della tua azienda online. È un modo unico e professionale per far conoscere te e il tuo lavoro ai potenziali clienti.

Puoi mostrare le tue abilità, esperienze, progetti passati e persino la tua personalità in modo accattivante sul tuo portfolio online. Allo stesso modo, puoi anche aggiungere vari mezzi per contattarti.
Una tale presenza online è un must per coloro che vogliono riflettere la propria identità attraverso le proprie qualifiche e il proprio lavoro.
Pertanto, un sito Web di portfolio è ottimo per fotografi, sviluppatori, designer e liberi professionisti e aziende simili.
Vantaggi della creazione di un sito Web portfolio in WordPress
Ci sono molti vantaggi nello sviluppare il tuo sito web portfolio professionale in WordPress. Sono:
- Un portfolio online offre un modo più accattivante ma professionale per mostrare le tue capacità e il tuo lavoro.
- È un ottimo modo per ricevere una buona prima impressione per datori di lavoro e potenziali clienti.
- Migliora anche la tua presenza online, aumenta la visibilità e facilita la scoperta da parte dei potenziali clienti.
- Costruire un sito Web di portfolio significa anche marchiarti sul mercato, il che ti aiuta a ottenere molte nuove opportunità.
- Condividi ogni dettaglio su di te e sul tuo lavoro nel tuo portfolio. In questo modo, crea fiducia anche quando qualcuno ti sta cercando online.
- Infine, offre la massima flessibilità per modificare contenuti come copie, foto, video, ecc. Pertanto, semplifica il processo di modifica e consente anche di risparmiare tempo prezioso.
Come creare un sito Web portfolio in WordPress? (Guida per principianti)
Nell'era digitale, avere un portfolio online per mostrare il tuo lavoro è un must. Quindi, ecco come puoi creare un sito Web di portfolio utilizzando WordPress.
Passaggio 1: registra un nome di dominio
Ottenere un nome di dominio è il primo passo per costruire qualsiasi sito web. È perché il nome di dominio è la vera identità del tuo sito.
È il nome che gli utenti cercano su Internet e appare nell'URL del tuo sito web. Ad esempio, zakratheme è il nome di dominio del nostro sito.

Una volta trovato un nome di dominio per il tuo sito portfolio, devi registrarlo.
Sono disponibili molti registrar di domini che ti aiuteranno a registrare il tuo nome di dominio. Tra questi, NameCheap e Domain.com sono le nostre scelte migliori.

Entrambi offrono un ottimo servizio di registrazione del dominio a un costo accessibile. Forniscono anche protezione della privacy WHOIS gratuita al tuo dominio.
Passaggio 2: scegli un buon hosting WordPress
Il passaggio successivo nella creazione di un sito Web portfolio in WordPress è scegliere un hosting sicuro.
L'hosting web è come prenotare un posto per il tuo sito su Internet. È uno spazio web per tutti i dati e i contenuti del tuo sito.
Senza di esso, il tuo sito non apparirà su nessun motore di ricerca (Google, Yahoo, Bing, ecc.).

Quando scegli un hosting, devi considerare le sue prestazioni, sicurezza, supporto e flessibilità. Questo è importante in quanto le prestazioni del tuo sito dipendono completamente dal tuo web hosting.
Ci sono tonnellate di fornitori di servizi di web hosting in tutto il mercato. Tra tutti, Bluehost sarebbe un'ottima scelta.

Dopotutto, è ufficialmente raccomandato da WordPress stesso. Ad oggi, Bluehost alimenta globalmente oltre 2 milioni di siti Web.
Un'altra cosa fantastica è che Bluehost fornisce anche un nome di dominio gratuito per il primo anno. Quindi, riduce i problemi senza compromettere le sue prestazioni standard.
Tuttavia, oltre a Bluehost, puoi trovare molti altri provider di web hosting per WordPress.
Passaggio 3: installa e configura WordPress
Fino a questo punto, hai già il tuo nome di dominio e il tuo web hosting per archiviare i contenuti del tuo sito. Ora, il passaggio cruciale è installare e configurare WordPress.
Questo processo è semplice poiché molti provider di hosting offrono l'installazione automatica o l'installazione di WordPress con un clic.
Un buon esempio è Bluehost che installa automaticamente la versione più recente e più sicura di WordPress.
Quindi, una volta installato WordPress, puoi accedere alla dashboard del tuo sito web.
Pertanto, sarai in grado di modificare, gestire e configurare il tuo sito Web proprio come preferisci da qui.
Passaggio 4: scegli il miglior tema per portfolio WordPress
In qualità di orgoglioso proprietario di un sito Web WordPress, il tuo prossimo dovere è concentrarti sul suo tema. Dopo tutto, è quello che determina il design generale e l'aspetto del tuo sito.
Ci sono migliaia di temi WordPress disponibili. Molti di loro sono gratuiti e alcuni sono premium. Inoltre, puoi trovare anche varie opzioni freemium, ovvero temi con versioni sia gratuite che premium.
Tuttavia, mentre ne scegli uno, assicurati che sia in linea con la nicchia del tuo sito e possieda funzionalità dinamiche e opzioni di personalizzazione.
Per questo tutorial, andremo con il tema Zakra. È un tema potente e multiuso che offre infinite opzioni per creare subito un sito web.

Inoltre, è veloce, sicuro, flessibile e facilmente personalizzabile.
Inoltre, offre una gamma di demo di diverse nicchie, incluso un sito portfolio. Alcuni di essi sono persino gratuiti, quindi puoi importare immediatamente quello che ti piace e iniziare a costruire il tuo sito portfolio.
Passaggio 5: installa il tema Zakra e inizia a creare il tuo sito portfolio
Quindi, per installare il tema Zakra, accedi prima alla dashboard di WordPress.
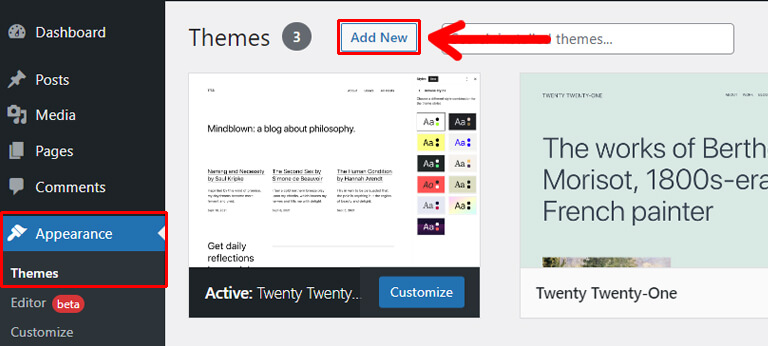
Successivamente, vai su Aspetto >> Temi dalla barra laterale e fai clic sul pulsante Aggiungi nuovo .

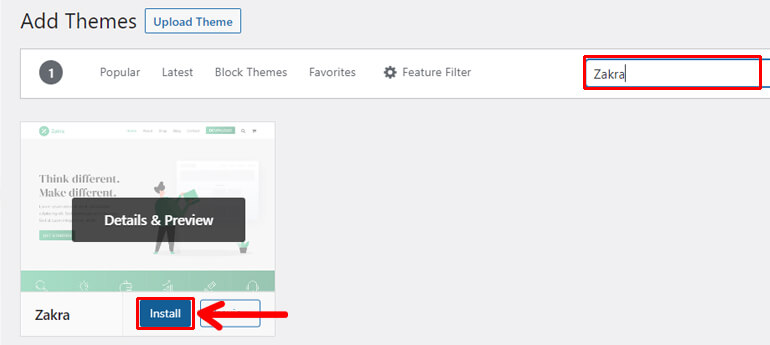
Quindi, digita Zakra nella barra di ricerca nell'angolo in alto a destra.

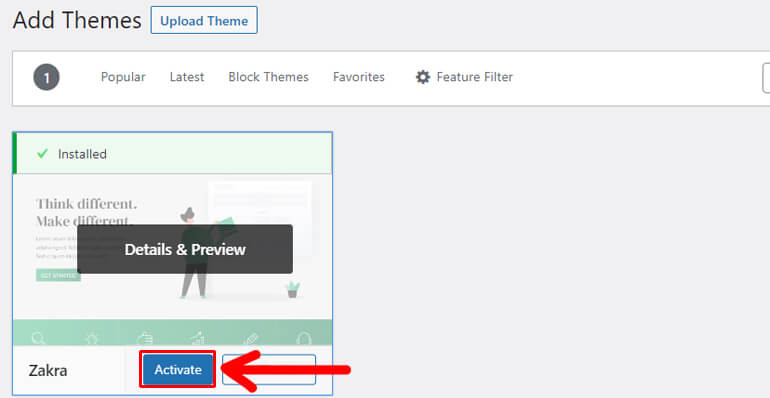
Prossimo, premi il pulsante Installa subito dopo che il tema appare sullo schermo.
Allo stesso tempo, abilita Zakra sul tuo sito facendo clic sull'opzione Attiva dopo il processo di installazione.

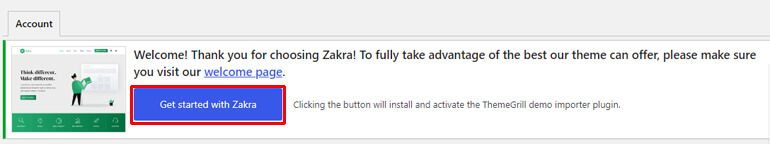
Successivamente, puoi vedere il messaggio di benvenuto insieme all'opzione Inizia con Zakra . Quindi, fai clic su di esso.

Facendo clic sul pulsante si installa e si attiva automaticamente il plug-in ThemeGrill Demo Importer.
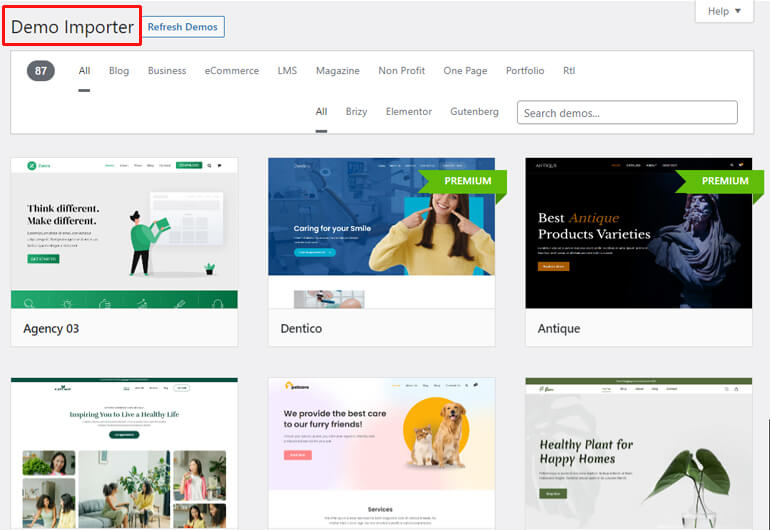
Una volta installato il plug-in, verrai indirizzato alla pagina Demo Importer , da dove puoi importare le demo desiderate per il tuo sito.

Tuttavia, è necessario acquistare Zakra pro per accedere alle demo iniziali premium.

Fortunatamente, con Zakra sono disponibili demo di portfolio gratuite. Per questo tutorial, useremo il Minimal Portfolio.
Nota: con Zakra sono disponibili due demo di Minimal Portfolio. Mentre Minimal Portfolio 02 è costruito su Gutenberg, quest'ultimo è costruito su Elementor. Quindi, puoi utilizzare qualsiasi demo a tuo piacimento.
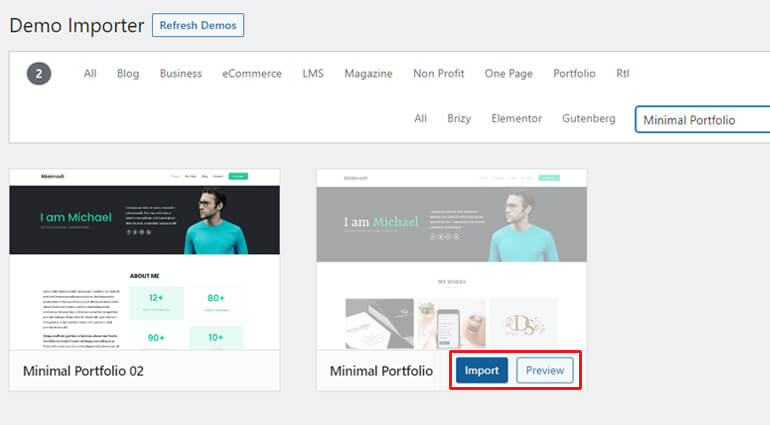
Quindi, usa la barra di ricerca per trovare le demo di Minimal Portfolio e appariranno le opzioni.

Passa il mouse sul modello desiderato e otterrai inoltre due opzioni, Importa e Anteprima .
Pertanto, prima di importare qualsiasi demo, puoi anche avere un'anteprima di come apparirà il tuo sito. Successivamente, premi il pulsante Importa .
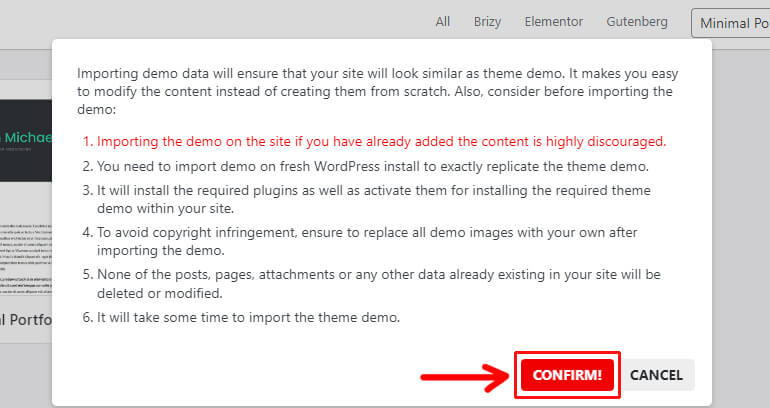
Presto appare una finestra di dialogo in cui è necessario fare clic su CONFERMA! pulsante.

Quindi, la demo del tuo portfolio minimo è stata importata con successo. Ora puoi iniziare a personalizzare il tuo sito portfolio.
Passaggio 6: personalizza il sito web del tuo portfolio
Ora arriva la parte in cui renderai il tuo sito web portfolio tuo.
Zakra viene fornito con molte opzioni di personalizzazione. Quindi, puoi utilizzare queste opzioni per personalizzare ogni aspetto del tuo sito.
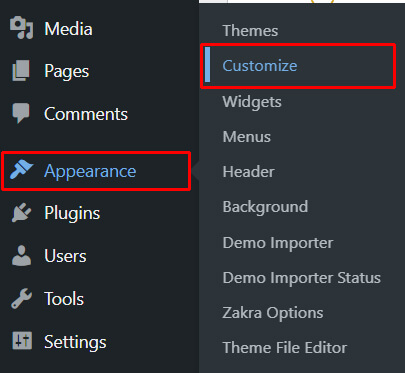
Per cominciare, vai su Aspetto >> Personalizza nella barra laterale di WordPress.

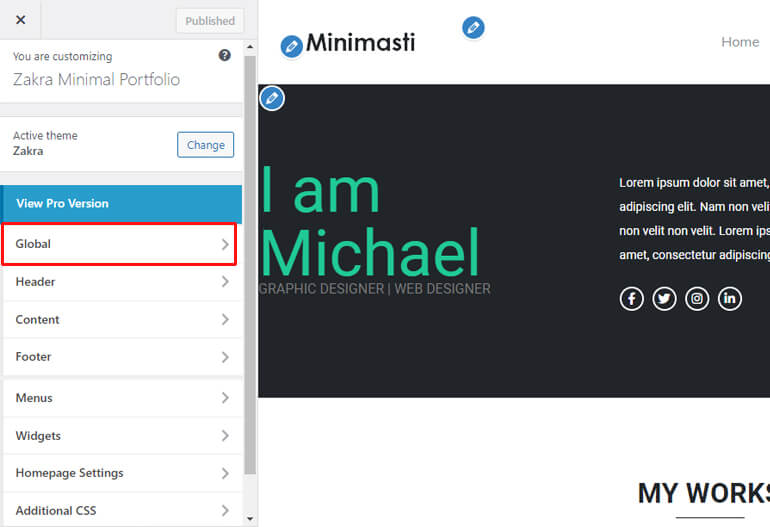
All'inizio, puoi iniziare personalizzando il design generale del tuo sito. Per questo, fai clic sull'opzione globale all'interno di Customizer.

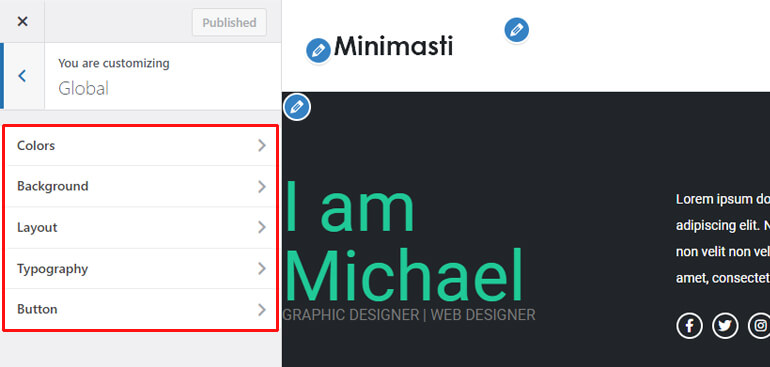
Qui troverai le opzioni per cambiare i colori, lo sfondo, il layout, la tipografia e il pulsante del tuo sito.

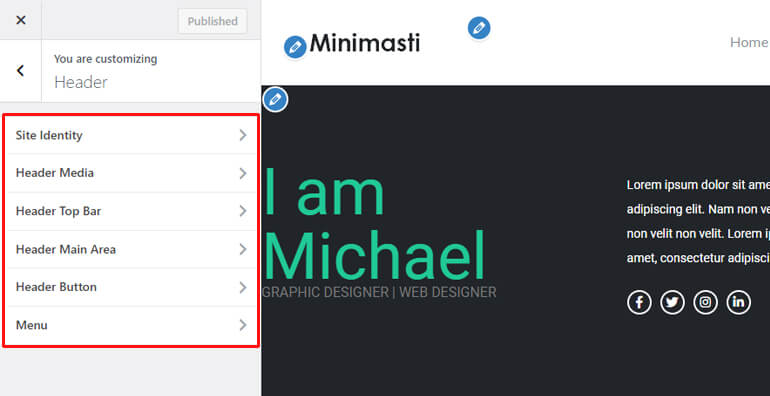
Allo stesso modo, puoi modificare le impostazioni dell'intestazione del tuo sito. Qui puoi trovare le opzioni per modificare l'identità del sito, il supporto dell'intestazione, la barra superiore dell'intestazione, l'area principale dell'intestazione, il pulsante dell'intestazione e il menu nella sezione dell'intestazione.

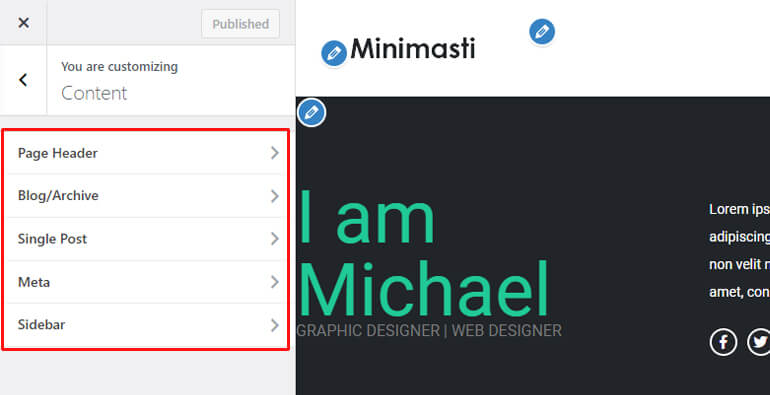
Inoltre, puoi anche modificare l'aspetto dei tuoi contenuti con diverse opzioni per intestazione di pagina, blog/archivio, post singolo, meta e barra laterale.

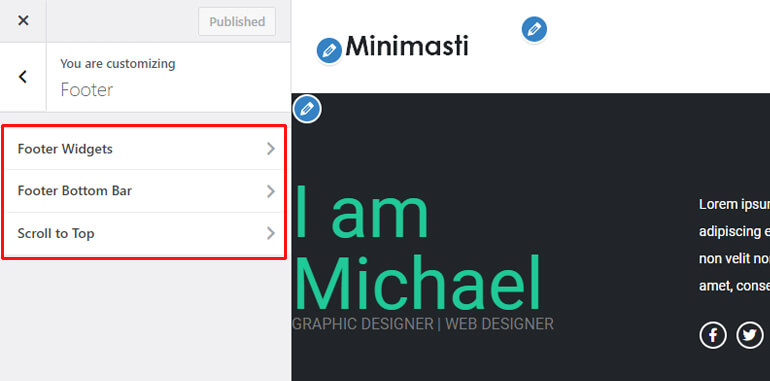
Allo stesso modo, ci sono opzioni di impostazione del piè di pagina come i widget del piè di pagina, la barra inferiore del piè di pagina e lo scorrimento verso l'alto. Puoi anche scegliere di personalizzare gli stili del widget del piè di pagina, il margine, la larghezza e lo stile del colore.

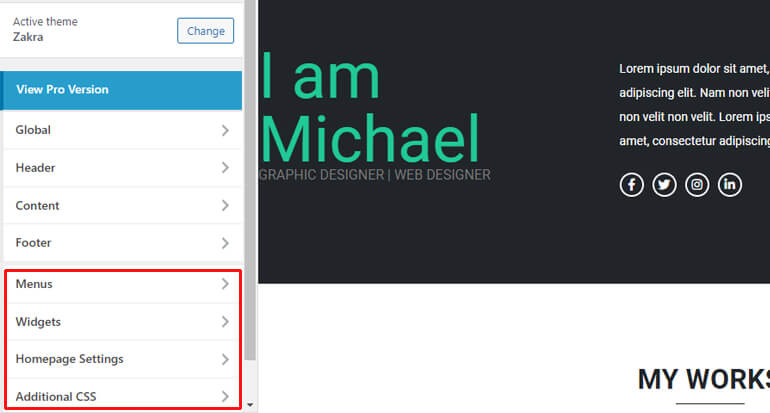
Inoltre, puoi creare, modificare ed eliminare menu sul tuo sito e aggiungere widget a varie aree. Inoltre, è possibile selezionare ciò che viene visualizzato nella tua home page .

E se hai capacità di programmazione, hai anche il vantaggio di aggiungere ulteriori CSS per personalizzare ulteriormente il tuo sito.
Basta fare clic sull'opzione che si desidera personalizzare e avviare il processo. Le modifiche apportate sono visibili in tempo reale direttamente sullo schermo.
Quindi, è più facile verificare la tua scelta e creare il miglior sito web di portfolio.
Ci sono tantissime altre personalizzazioni che puoi utilizzare per rendere unico il tuo sito con Zakra. Se vuoi saperne di più su questi in dettaglio, leggi questo articolo sull'installazione e la personalizzazione del tema Zakra.
Modifica della home page del sito web del tuo portfolio
La homepage del sito web del tuo portfolio deve essere attraente e promettente in quanto è la prima cosa che vedranno i tuoi visitatori. Pertanto, la modifica della tua home page è una parte cruciale.
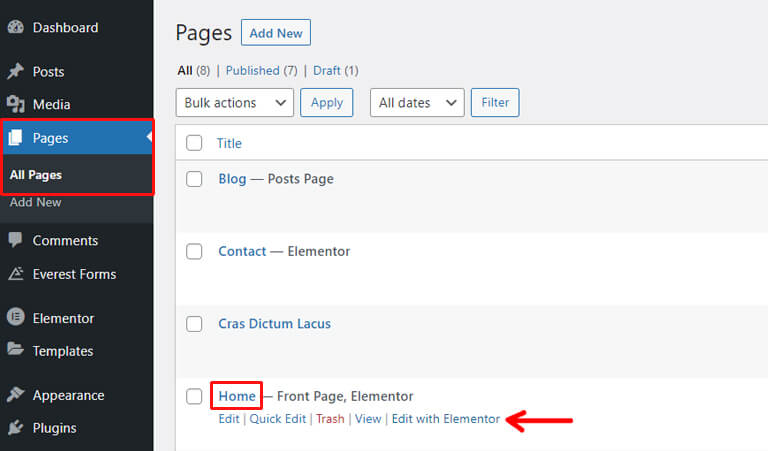
Per semplificare, fai clic sull'opzione Pagine >> Tutte le pagine nella dashboard. Un elenco di pagine disponibili sul tuo sito web apparirà di fronte a te.

Lì, cerca la Home page, passaci sopra con il mouse e fai clic su Modifica con Elementor .
Poiché questa pagina demo di Zakra è stata creata utilizzando un plug-in per la creazione di pagine, sarà più facile da personalizzare.
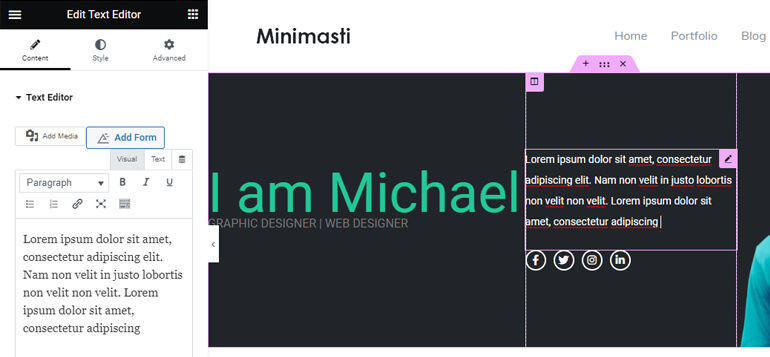
Inoltre, Elementor ti offre un'interfaccia visiva drag-and-drop per modificare le pagine senza codifica. Quindi, continua a diventare sempre più semplice e migliore.
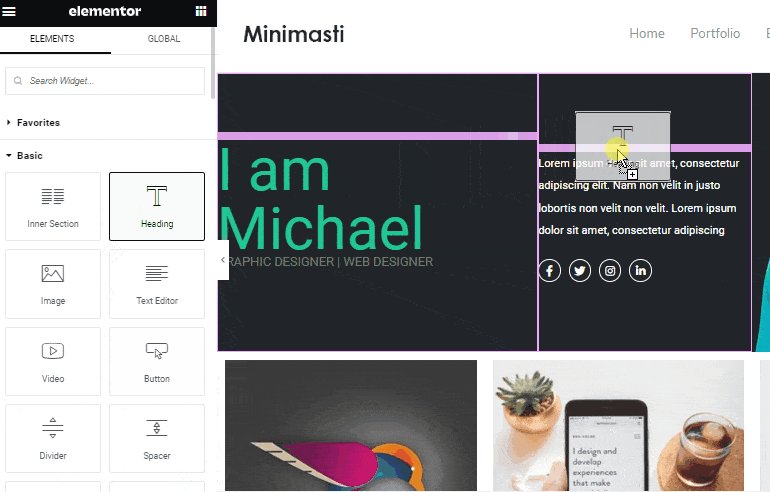
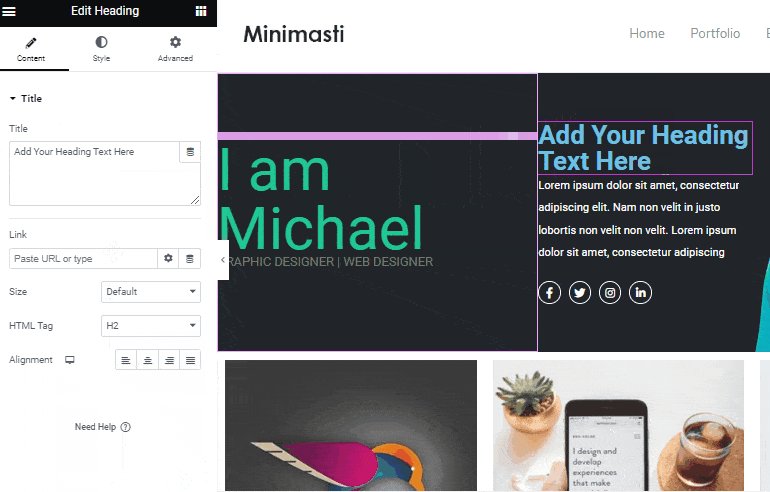
Dopo aver aperto l'interfaccia di Elementor, tutto ciò che devi fare è fare clic e digitare per modificare il contenuto.

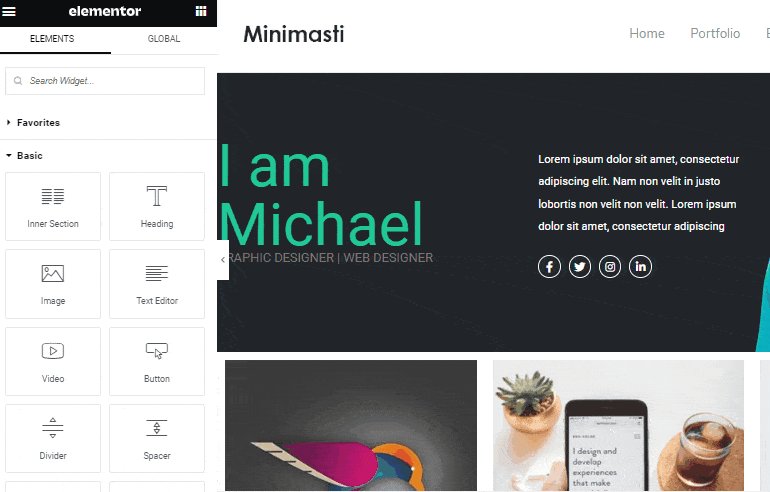
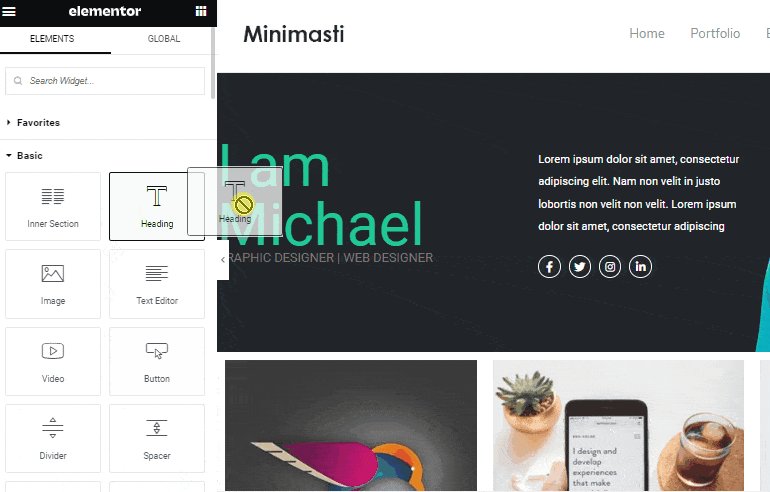
Allo stesso modo, fai clic sugli elementi disponibili e trascinali nel punto desiderato.

Se hai bisogno di aiuto per lavorare con Elementor, puoi andare al nostro tutorial dettagliato su Elementor e Zakra.
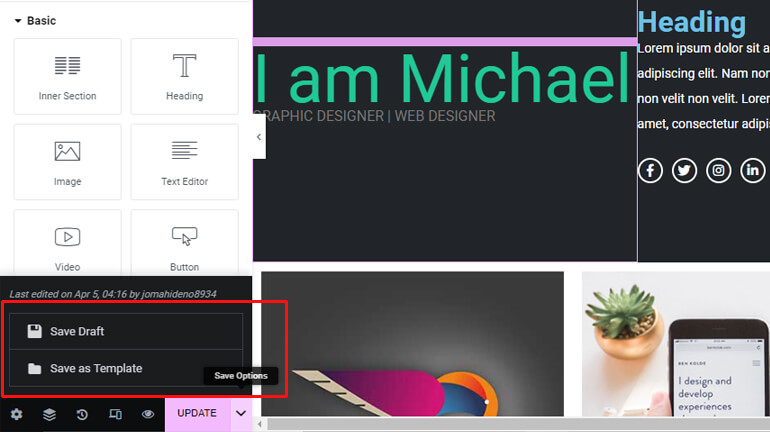
Una volta completate le modifiche con Elementor, non dimenticare di salvare le modifiche.

In questo modo, crei un sito Web portfolio in WordPress e lo personalizzi secondo le tue necessità.
Cose che il tuo sito web portfolio deve avere
Fino ad ora, hai imparato come creare un sito Web di portfolio in WordPress e renderlo unico. Ma ci sono alcuni aspetti importanti che il tuo portfolio online deve avere.
Questi elementi chiave possono migliorare il tuo sito e renderlo più professionale. Pertanto, è altamente consigliabile includere i seguenti componenti nel sito Web del portfolio.
Pulsante CTA (invito all'azione).
Un pulsante di invito all'azione indirizza i visitatori del tuo sito a intraprendere un'azione specifica come contattarti. Pertanto, questi pulsanti sono necessari per trasformare i visitatori della pagina in futuri clienti e clienti.
Migliora anche l'esperienza dell'utente e rende il tuo sito più affidabile. Quindi, sarebbe fantastico se mettessi CTA accanto ad alcuni contenuti sorprendenti nella parte superiore della tua pagina.
Servizi che fornisci
L'intero punto della creazione di un sito portfolio sarebbe inutile se non comunichi i servizi che offri. Quindi, è importante sottolineare chiaramente tutti i tuoi servizi e spiegare come puoi aiutare i tuoi visitatori.
I tuoi lavori ed esperienze passate / background
Un altro elemento importante del tuo sito web portfolio è la vetrina del tuo lavoro e delle tue esperienze passate. Creerà uno sfondo per far conoscere ai visitatori le tue capacità e il tuo talento.
Testimonianze
Una testimonianza è una dichiarazione rilasciata dal tuo cliente o cliente su quanto sono buoni i tuoi lavori o servizi.
Pertanto, l'inserimento di una sezione di testimonianze dedicata nella pagina del tuo portfolio aiuta a creare fiducia. Convince il tuo potenziale cliente a lavorare con te.
Ovunque lo posizioni, assicurati che siano facilmente visibili ai visitatori del tuo portfolio. Inoltre, cerca di presentare il più possibile fonti credibili e affidabili.
Contattaci Pagina
Dovresti anche fornire un mezzo valido per consentire ai visitatori di mettersi in contatto con te. E il modo migliore per farlo è avere una pagina di contatto dedicata.
Un modulo di contatto è il modo migliore per consentire ai tuoi visitatori di contattarti senza rivelare il tuo indirizzo email agli spammer.
Tutti i visitatori possono compilare il modulo e inviarlo. Li riceverai quindi nella tua posta insieme ai loro dettagli e allo scopo di contattarti.
Nota: se vuoi imparare come creare un modulo di contatto in WordPress, dai un'occhiata a questo tutorial.
Sezione per Blog
Avere un blog sul sito web del tuo portfolio dipende esclusivamente dalla tua scelta. Ma è altamente raccomandabile in quanto è un ottimo modo per generare traffico organico dai motori di ricerca come Google.
Inoltre, puoi utilizzarli come un'altra piattaforma all'interno del tuo sito per commercializzarti. Ad esempio, puoi condividere la tua esperienza lavorativa in modo approfondito tramite i post del blog.
In questo modo, può essere un ottimo mezzo per mostrare le tue capacità e rendere il tuo sito più significativo.
Vuoi imparare questo in dettaglio? Dai un'occhiata al nostro articolo sull'avvio di un blog in WordPress.
Pertanto, questi sono i componenti chiave che il tuo sito web portfolio deve avere.
Con il tema Zakra, non devi preoccuparti molto di loro. È perché la demo di Zakra Minimal Portfolio ha tutte queste sezioni pre-create per te.
Riassumendo!
Tutto sommato, la creazione di un sito web portfolio è essenziale se vuoi far crescere la tua attività. È il modo migliore per mostrare il tuo lavoro e consentire ai potenziali clienti di contattarti.
Inoltre, il portfolio online è un ottimo modo per semplificare la tua cerchia di affari e sistematizzare il tuo flusso di lavoro.
Quindi, per creare un sito Web di portfolio dall'aspetto professionale, il tema Zakra è l'opzione migliore. Viene fornito con una serie di demo iniziali, che puoi utilizzare in pochi clic.
Puoi anche modificarli facilmente per renderli unici e più funzionali.
Ancora una volta, se desideri migliorare il funzionamento del tuo sito portfolio, puoi utilizzare anche vari plug-in portfolio. Aiutano a creare tipi di post personalizzati per gli elementi del tuo portfolio e aggiungono anche tag e categorie.
Ora, siamo giunti alla fine di come creare un sito Web di portfolio in WordPress.
Spero sia stato utile. Se sì, non dimenticare di condividere questo articolo con la tua cerchia. Le nostre maniglie sui social media sono proprio di fronte a te.
Inoltre, se desideri esplorare altri nostri articoli, dai un'occhiata ai tutorial sulla creazione di un sito Web immobiliare e di un sito Web aziendale.
Infine, non dimenticare di seguirci su Facebook e Twitter per rimanere aggiornato.
