I 6 migliori plugin per l'ottimizzazione delle immagini di WordPress (gratuiti + a pagamento)
Pubblicato: 2021-07-29Stai cercando il miglior plugin per l'ottimizzazione delle immagini per il tuo sito WordPress?
Lo so, probabilmente hai sentito dire che dovresti sempre ottimizzare le tue immagini. Bene, sono la prima cosa che le persone vedono sul tuo sito e sono ciò che definisce l'aspetto grafico del tuo marchio.
L'ottimizzazione delle immagini è anche fondamentale per velocizzare il caricamento del tuo sito web, aumentando il numero di visualizzazioni di pagina e di conversioni.
Ma come fai a sapere se lo stai facendo bene?
Sappiamo tutti quanto sia importante avere un sito web visivamente accattivante, facile da usare e altamente funzionale. Le immagini sono parte integrante di questo, ma possono essere difficili da ottimizzare senza l'aiuto di plugin. Lo sapevi che le immagini rappresentano in media il 21% del peso totale di una pagina web?
La nostra guida ti aiuterà anche a comprendere le caratteristiche principali che un buon plugin dovrebbe avere per migliorare le prestazioni.
Diamo un'occhiata ai sei migliori plugin per l'ottimizzazione delle immagini di WordPress che abbiamo selezionato per te!
Come scegliere il plug-in di ottimizzazione dell'immagine giusto
Ottimizzando le tue immagini su WordPress, accelererai i tempi di caricamento e migliorerai l'esperienza utente.
Ma cosa fai quando ottimizzi le tue immagini? L'ottimizzazione delle immagini Web è l'azione di fornire immagini di alta qualità nel formato, dimensione e risoluzione corretti mantenendo le dimensioni il più ridotte possibile.
L'ottimizzazione delle immagini può essere eseguita in diversi modi: ridimensionando le immagini, comprimendo le dimensioni o memorizzandole nella cache utilizzando il caricamento lento.
Ci sono molti plugin là fuori che lo faranno automaticamente per te. Tuttavia, non tutti i plugin sono creati uguali. In questa sezione, ti mostreremo alcune delle caratteristiche chiave che dovresti considerare quando scegli un plug-in di ottimizzazione delle immagini.
- Funzione di compressione: il processo di codifica o conversione di un file immagine in modo che occupi automaticamente meno spazio rispetto al file originale.
- Assicurati che il plug-in possa ottimizzare i formati che desideri utilizzare: jpg, png, pdf, gif e WebP.
- Conversione Auto-WebP per le tue immagini: WebP è un formato di immagine moderno che fornisce una compressione senza perdita e con perdita di qualità superiore per le immagini sul Web. Il plugin che scegli dovrebbe supportare e convertire questo formato ottimizzato ampiamente utilizzato sul web.
- Opzione Lazy Load: mostra le immagini solo quando i visitatori le vedono risparmiando larghezza di banda.
- Scegli se desideri che la tua immagine sia ottimizzata utilizzando l'algoritmo di compressione lossless o lossy. Quindi, assicurati che il plug-in abbia entrambe le opzioni in base alle tue esigenze.
| Esistono due tipi di algoritmi quando si tratta di compressione delle immagini, vale a dire lossless e lossy. Lossless: la qualità dell'immagine non verrà alterata affatto. Perdita: una piccola perdita di qualità ma il più delle volte non si nota. |
- Un'opzione che ti consente di ottimizzare le immagini già caricate sul tuo sito web. Questo ti farà risparmiare tonnellate di ore!
- Ottimizzazione in blocco vs ottimizzazione singola: entrambe le opzioni sono molto utili in quanto potresti voler ottimizzare la tua libreria multimediale esistente in blocco o selezionare manualmente quale immagine ottimizzare.
- Un'opzione di backup se è necessario tornare alle immagini originali.
Ora che abbiamo visto alcune delle migliori funzionalità che dovresti cercare in un plug-in per ottimizzare le tue immagini, diamo un'occhiata più da vicino a sei plug-in che possono aiutarti a raggiungere questo obiettivo.
I 6 migliori plugin per l'ottimizzazione delle immagini (con test finali)
- Immagina
- Ottimizzatore di immagini Ewww
- Optimole (ottimizzazione dell'immagine e carico pigro di Optimole)
- Ottimizzatore di immagini ShortPixel
- reSmush.it
- Comprimi immagini JPEG e PNG
E c'è di più. Scoprirai anche due contenuti bonus:
- Bonus 1 : test di confronto finale per i plugin di ottimizzazione delle immagini
- Bonus 2 : Plugin WP Rocket – La suite completa per ottimizzare le immagini e aumentare le prestazioni del tuo sito
1. Immagina
Con oltre 500.000 installazioni attive, Imagify è uno degli strumenti più avanzati per ottimizzare le tue immagini direttamente nella dashboard di WordPress. Con un'interfaccia molto intuitiva, Imagify ottimizzerà la tua memoria multimediale in quanto comprime le tue immagini appena caricate e quelle che hai attualmente a portata di mano. E, ultimo ma non meno importante, è realizzato (con amore) da WP Rocket ancora una volta con lo stesso obiettivo: rendere il web un posto più veloce!

Caratteristiche principali
- Supporta PNG, JPG, GIF, PDF e WebP
- Possibilità di convertire le immagini in formato WebP e di visualizzarle anche in formato WebP sul tuo sito WordPress in due modi utilizzando il tag <picture> o nel file .htaccess
- Il ridimensionamento e l'ottimizzazione possono essere eseguiti automaticamente durante il caricamento o durante il processo di ottimizzazione delle immagini esistenti
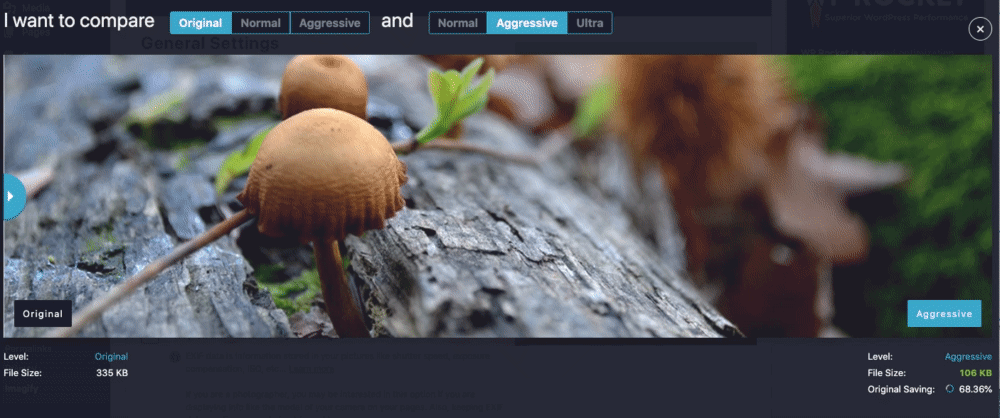
- Tre diversi livelli di compressione: Normal (compressione senza perdita di dati), Aggressiva (compressione con perdita di dati), Ultra (compressione con perdita di dati ancora più aggressiva per il massimo risparmio di file)
Dalla dashboard di WordPress, puoi confrontare ogni livello di compressione utilizzando lo strumento imagify. Abbiamo provato e abbiamo visto che la qualità dell'immagine non è influenzata, ma la dimensione del file è passata da 336 KB a 104 KB, con un risparmio del 66%!

- Possibilità di scegliere il tipo di immagine che si desidera ottimizzare tra miniature/medio/grande
- Ridimensiona automaticamente le immagini fino a un certo massimo. dimensione
- Imagify utilizza i propri server per ottimizzare le tue foto (che ti consente di consumare meno larghezza di banda e preservare il tempo di caricamento delle tue pagine)
- Backup delle immagini originali (per ripristinare le immagini dopo la compressione)
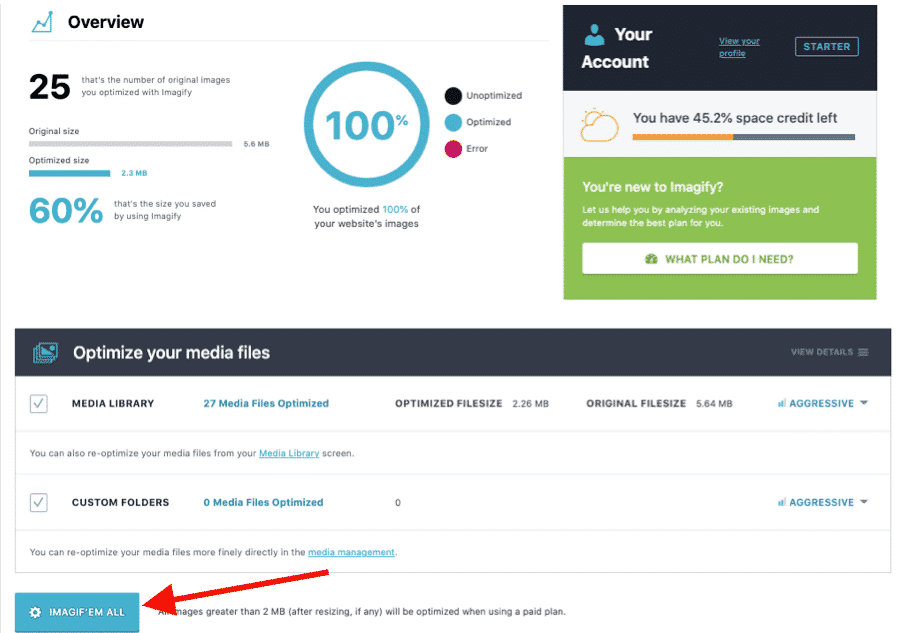
- Ottimizzatore di massa per ottimizzare la libreria multimediale in un clic:

Prezzi (basati sul numero di immagini che vuoi ottimizzare)
La chiave API gratuita ti consentirà di ridimensionare e comprimere 20 MB di immagini al mese (circa 200 immagini). Puoi quindi pagare $ 4,99 al mese per 500 GB (circa 5000 immagini) o $ 9,99 al mese per un utilizzo illimitato.
Importante: puoi utilizzare Imagify a pieno regime utilizzando la versione gratuita . La versione premium consente solo di elaborare più immagini.
2. Ottimizzatore di immagini Ewww
Oltre 900.000 siti Web utilizzano il plug-in Ewww Image Optimizer per velocizzare le proprie immagini senza perderne la qualità. Ottimizza automaticamente le immagini mentre le carichi. Hai anche la possibilità di ottimizzare le immagini JPG precedentemente caricate singolarmente o in blocco, con compressione senza perdita di dati.

Caratteristiche principali
- Compressione disponibile per la compressione di file JPG, PNG e PDF
- Le immagini vengono automaticamente compresse, ridimensionate per adattarsi alla pagina, caricate in modo lento e convertite nel formato WebP di nuova generazione.
- Ridimensiona le immagini esistenti
- Aggiungi le dimensioni mancanti (attributi di larghezza/altezza per ridurre i cambiamenti di layout e migliorare l'esperienza dell'utente)
- Ottimizza tutto sul tuo sito, non solo la libreria multimediale di WordPress
- Ti consente di ottimizzare le immagini utilizzando gli strumenti sul tuo server
- Dimensioni dei file illimitate, quindi non dovrai preoccuparti di immagini grandi e non compresse
- Opzione in blocco disponibile: ottimizza tutte le tue immagini da un'unica pagina
Quando installi il plugin, ti chiedono quali sono i tuoi obiettivi. Per il nostro confronto, continueremo con la modalità gratuita:

L'interfaccia non è molto intuitiva, ma fa il suo lavoro e non ci sono quasi impostazioni da applicare prima di usarla.
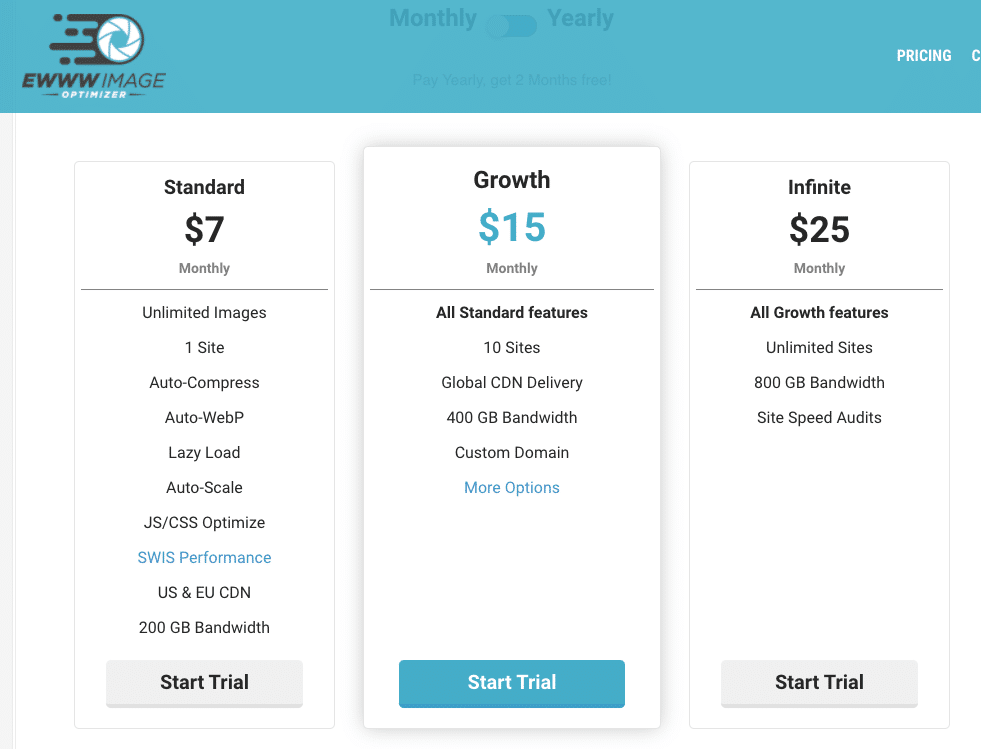
Prezzi (in base alle funzionalità a cui puoi accedere)
L'ottimizzatore di immagini Ewww è gratuito, ma se hai bisogno di ottimizzare ancora di più il tuo sito, puoi scegliere il piano premium. Il piano Premium include l'ottimizzazione di JS e CSS, opzioni di memorizzazione nella cache, una CDN, più larghezza di banda e una migliore capacità di ottimizzazione.

3. Optimole (ottimizzazione dell'immagine e carico pigro di Optimole)
Il plug-in di ottimizzazione delle immagini di Optimole offre un'interfaccia pulita con strumenti che vengono eseguiti in background senza la necessità di controllare alcuna opzione. L'ottimizzazione delle immagini richiede la creazione di un account e l'inserimento della chiave API, ma è davvero veloce! Una volta fatto, visualizza tutte le immagini ottimizzate nella dashboard per modificare determinate impostazioni come la sostituzione delle immagini, il ridimensionamento di immagini di grandi dimensioni, il caricamento lento o la qualità della compressione. Ciò include rapporti mensili.

Caratteristiche principali
- Supporta i seguenti tipi di immagine: formato JPG, PNG e SVG
- Interfaccia intuitiva
- Algoritmi lossy e lossless
- 4 tipi di livelli di compressione: Auto, Alto, Medio, Basso
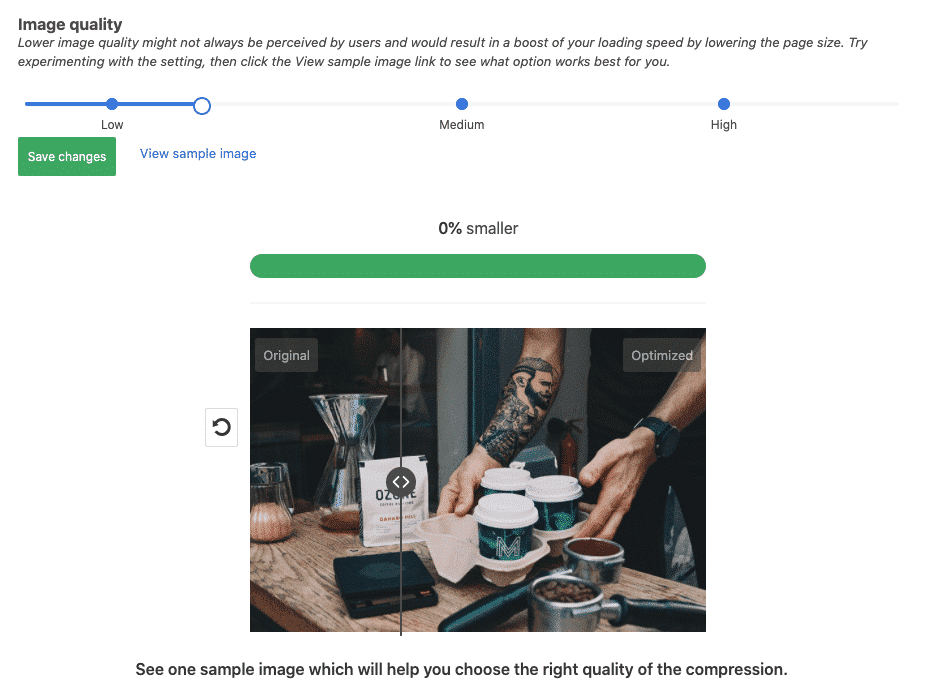
Hai uno strumento disponibile (simile a Imagify) per confrontare la qualità dell'immagine prima e dopo l'ottimizzazione:

- Supporta sia le immagini Retina che WebP
- Offre immagini da una CDN globale (gratuitamente!)
- Ottimizza in base al dispositivo effettivo del visitatore
- Opzione di carico pigro
- Aggiungi filigrana automaticamente
- Ritaglio intelligente: conserva la parte più interessante di un'immagine senza compromettere la qualità
- Report mensile per il monitoraggio e il monitoraggio
Prezzi (in base al numero di visite)
Con il piano gratuito, puoi ottimizzare un numero illimitato di immagini per un massimo di 5.000 visite mensili.

4. Ottimizzatore di immagini ShortPixel
Con oltre 300.000 installazioni attive, la loro promessa è chiara: velocizza il tuo sito web. Il plug-in di ottimizzazione delle immagini freemium ShortPixel offre tre diversi algoritmi di compressione delle immagini: lossless, lossy e glossy, quindi puoi scegliere ciò che è meglio per il tuo progetto.

Caratteristiche principali
- Le nuove immagini vengono ridimensionate/ridimensionate automaticamente e ottimizzate al volo, in background
- Sia la compressione delle immagini con perdita che quella senza perdita sono disponibili nel seguente formato: file JPG, PNG, GIF, WebP, AVIF e PDF
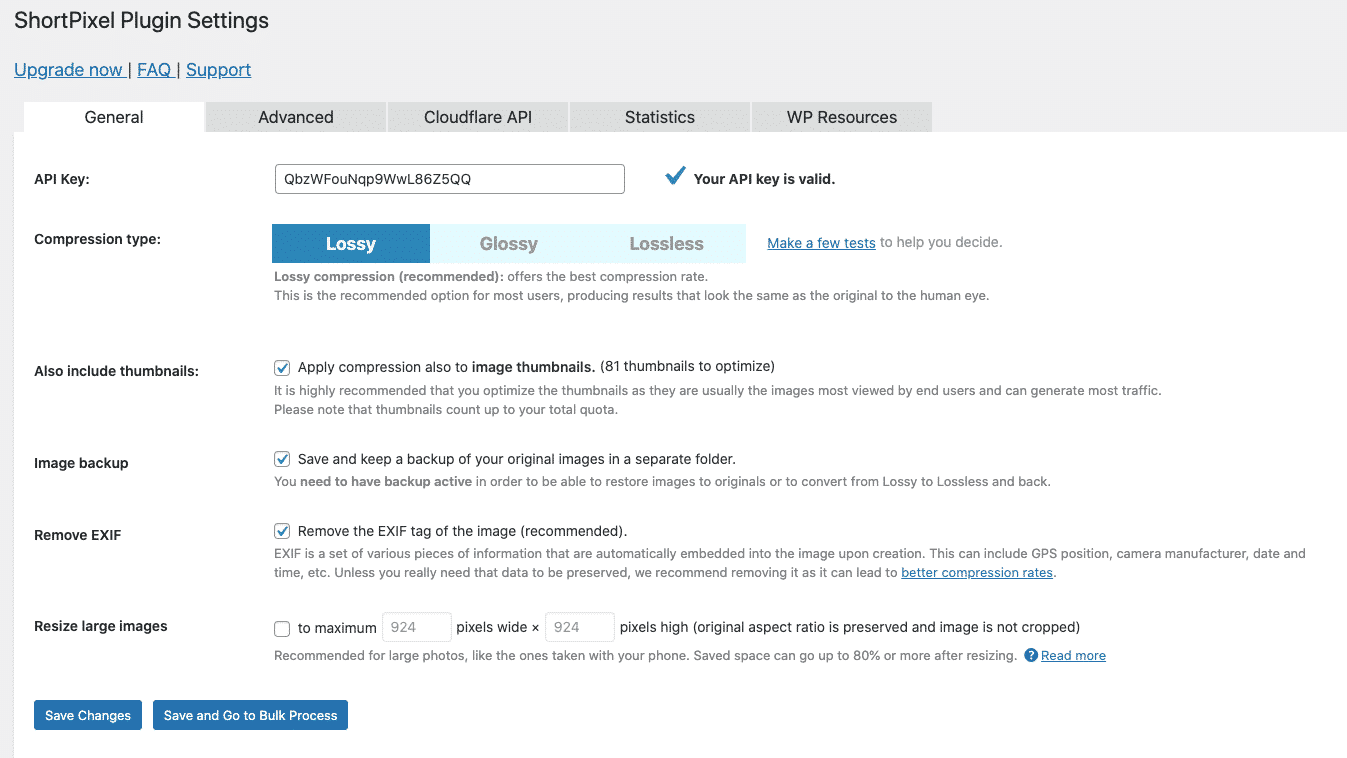
- Interfaccia con opzioni più avanzate disponibili

- È compatibile con qualsiasi galleria, slider o plug-in di eCommerce
- Riduci automaticamente le immagini di grandi dimensioni
- Converti automaticamente PNG in JPG se ciò risulterà in immagini più piccole
- Ottimizza qualsiasi immagine che hai sul tuo sito web, anche le immagini che non sono elencate nella Libreria multimediale
- Per i fotografi: conservare o rimuovere i dati Exif e abilitare la compressione JPEG lucida
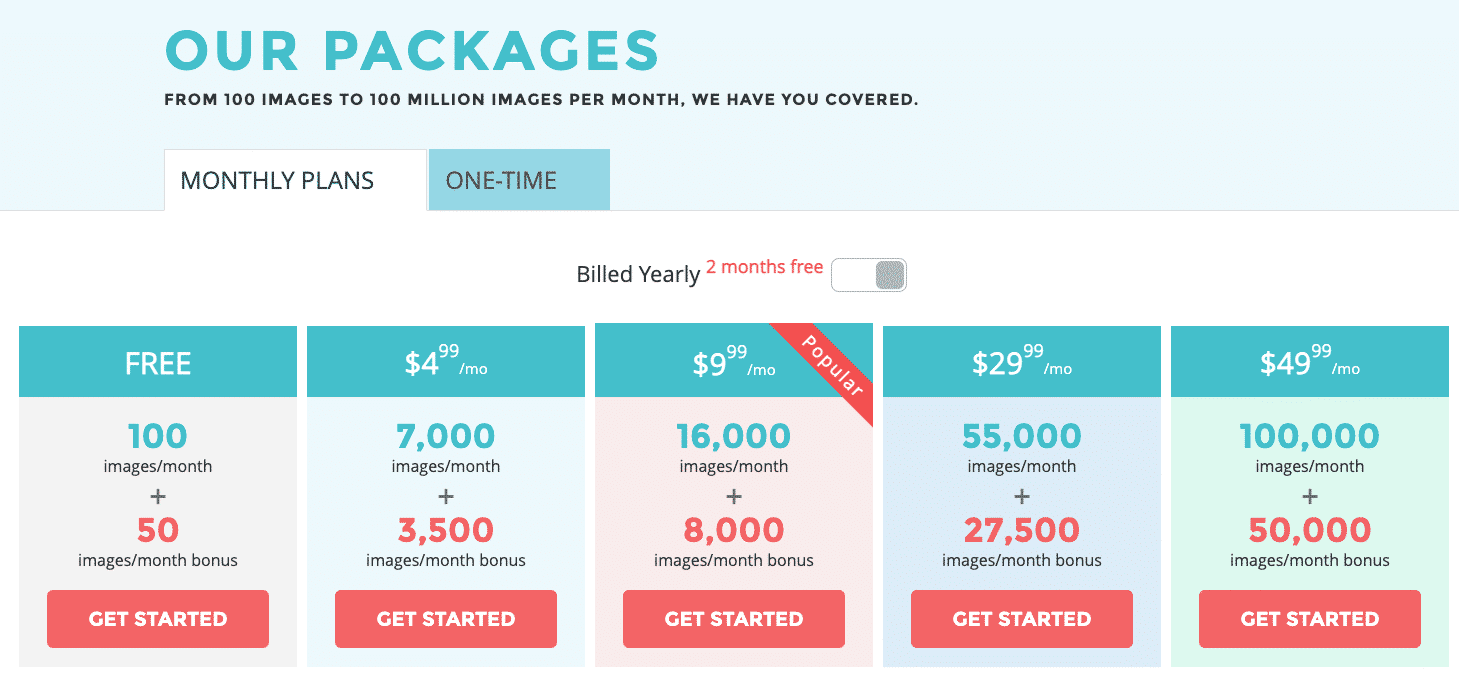
Prezzi (basati sul numero di immagini che devi ottimizzare)
Il plugin stesso è gratuito e include 100 crediti gratuiti al mese. È possibile acquistare crediti aggiuntivi per $ 4,99 per 7.000 crediti immagine.

5. reSmush.it
ReSmush.it Image Optimizer ti permette di ottimizzare le tue immagini gratuitamente. Puoi anche modificare il livello di ottimizzazione delle tue immagini in base alla qualità richiesta o escludere alcune immagini dal processo di ottimizzazione, se lo desideri.

Caratteristiche principali
- Formati supportati: immagini PNG, JPG, GIF, BMP e TIF gratuite fino a 5 MB
- Operazioni in blocco per ottimizzare tutte le tue immagini in soli 2 clic!
- WebP non è ancora disponibile (ma ci stanno lavorando)
- Funzionalità "Ottimizza al caricamento" disponibile

Prezzo
Libero. L'unica restrizione è inviare immagini al di sotto dei 5 MB.
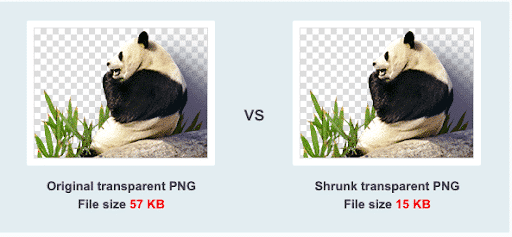
6. Comprimi immagini JPEG e PNG
Questo plugin si attiene alle basi e ti consente di ottimizzare i formati JPEG e PNG. Si basa sui servizi di compressione delle immagini di TinyJPG e TinyPNG. Entrambi gli strumenti analizzano il contenuto di un'immagine per scegliere la strategia di compressione migliore per ciascuna foto senza comprometterne la qualità.

Caratteristiche principali
- Opzione di ottimizzazione in blocco per le tue immagini JPEG e PNG esistenti contemporaneamente
- Sono supportati due tipi di formato: PNG, JPEG

- Ottimizza automaticamente le nuove immagini quando le carichi
- Ottimizza le singole immagini che sono già nella tua libreria multimediale
- Ottimizzazione in blocco della tua libreria multimediale esistente
- Ridimensiona automaticamente i caricamenti di immagini di grandi dimensioni impostando una larghezza e/o un'altezza massime
- Codifica JPEG progressiva: visualizza le immagini JPEG più rapidamente
- Compressione di PNG animati
- Seleziona quali dimensioni delle miniature di WordPress possono essere ottimizzate
- Visualizza il tuo utilizzo nella pagina delle impostazioni e durante l'ottimizzazione in blocco
- Converti CMYK in RGB per risparmiare più spazio
Prezzo

Con una normale installazione di WordPress, puoi ottimizzare gratuitamente circa 100 immagini al mese. Quando diventi un professionista (25$/utente/anno), puoi trascinare e rilasciare più di 20 immagini contemporaneamente, aggiornare da 5 MB a 75 MB il limite delle dimensioni del file e accedere alle statistiche utilizzando lo strumento Analizzatore.
Bonus 1: Punteggi finali del test di confronto per i plug-in di ottimizzazione delle immagini
Per testare i nostri plugin, abbiamo eseguito un test utilizzando un'immagine JPG. Abbiamo anche utilizzato una versione gratuita per tutti i plugin con le loro impostazioni predefinite.
Vediamo quale plugin per l'ottimizzazione delle immagini di WordPress funziona meglio.
Questo è il mio file JPEG e la dimensione del file originale è 450 KB:

Risultato del test sulla mia immagine JPG:
| Misura originale | Dimensioni dopo l'ottimizzazione | Salvato (%) | Metodo (senza perdite – con perdite) | |
| Immagina | 450 KB | 203 KB | 55% | perdente |
| Ottimizzatore di immagini Ewww | 450 KB | 400 KB | 11% | perdente |
| Ottimo | 450 KB | 270 KB | 40% | perdente |
| Ottimizzatore di immagini ShortPixel | 450 KB | 166 KB | 63,91% | perdente |
| reSmush.it | 450 KB | 396 KB | 12% | perdente |
| Comprimi immagini JPEG e PNG | 450 KB | 239 KB | 47% | perdente |
In prima posizione abbiamo Shortpixel con un risparmio del 63,91%, seguito da Imagify con il 55%! Non è male considerando che non abbiamo impostato Imagify sulla modalità Ultra (l'impostazione di ottimizzazione massima).
Bonus 2: WP Rocket: la suite completa per ottimizzare le immagini e aumentare le prestazioni
WP Rocket non è un plug-in di ottimizzazione delle immagini per vedere, ed è per questo che non lo abbiamo incluso nell'elenco e nel relativo test. Tuttavia, è il miglior plug-in di memorizzazione nella cache di WordPress e include alcune potenti funzionalità di ottimizzazione delle immagini come il caricamento lento. Nota che WP Rocket non comprime le tue immagini, quindi ti consigliamo comunque di utilizzare Imagify con esso.
Scorri fino al test di velocità per vedere come WP Rocket e Imagify possono velocizzare il tuo sito se usati insieme.
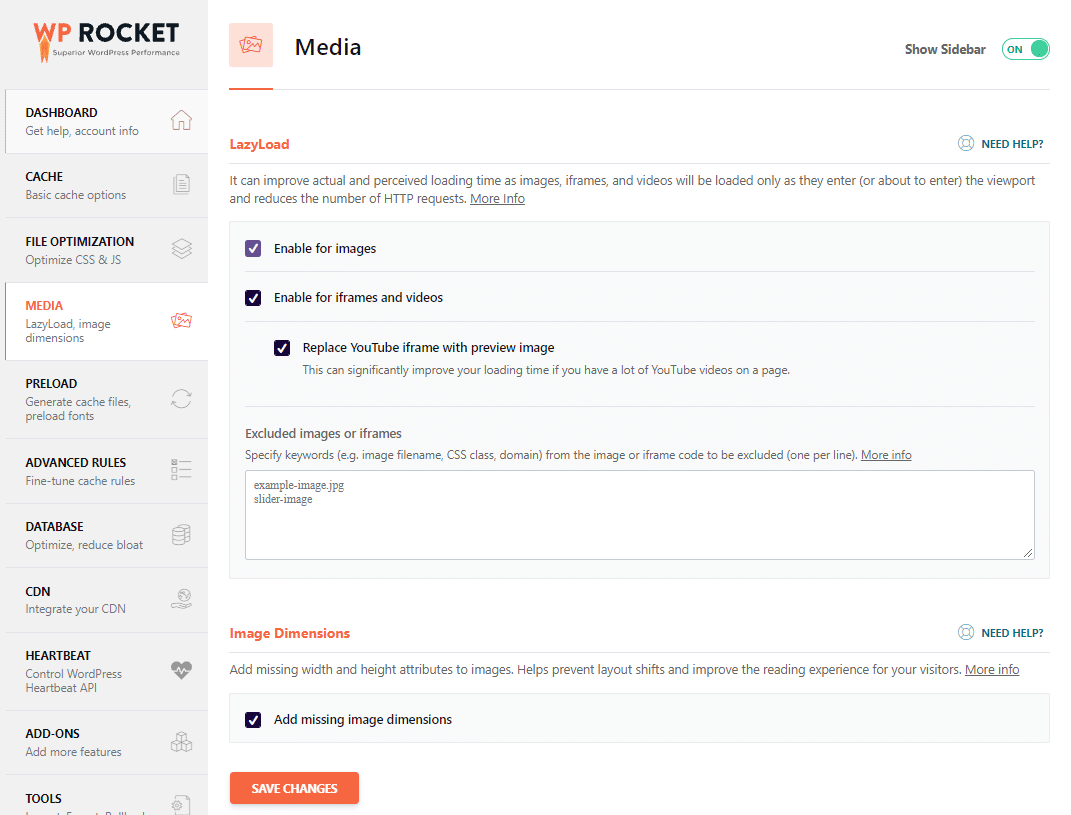
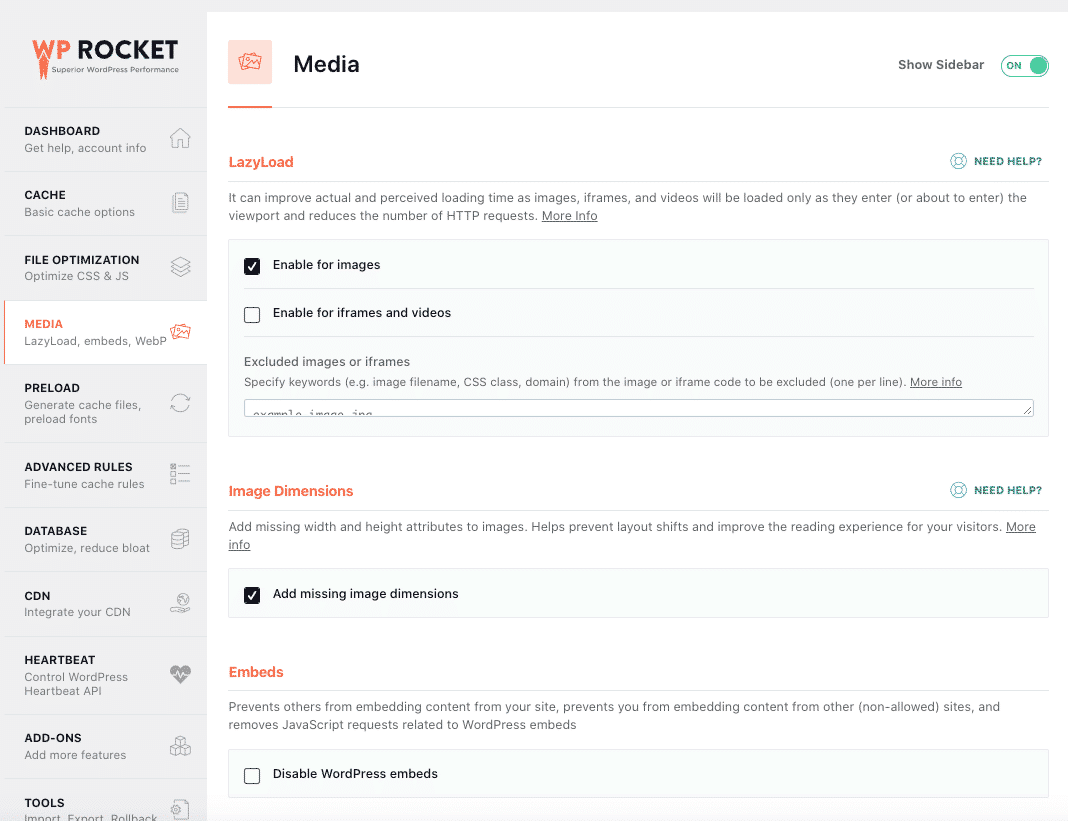
WP Rocket viene fornito con una scheda Media dedicata nella dashboard di WordPress:

Caratteristiche principali per l'ottimizzazione delle immagini
- Funzione Lazy Load: WP Rocket ritarda il caricamento o l'inizializzazione delle risorse (immagini o video) finché non vengono visualizzate. Questo può indirizzare la raccomandazione PSI "rinvia le immagini fuori schermo sul tuo sito".
- Dimensioni dell'immagine: puoi aggiungere automaticamente la giusta dimensione alle tue immagini, prevenendo alcuni problemi per la metrica di spostamento del layout cumulativo.
- Incorpora: WP Rocket impedisce ad altri di incorporare contenuti.
- Compatibilità WebP: WebP è un formato che deve essere abilitato per essere visualizzato su browser compatibili.
- Formato WebP: WP Rocket consiglia di utilizzare Imagify per convertire tutte le tue immagini in WebP.
- Altre funzionalità (facilissime da configurare) per potenziare il tuo sito WordPress: caricamento differito di JavaScript e CSS, minimizzazione del codice HTML, concatenazione e minimizzazione di file CSS e JavaScript.
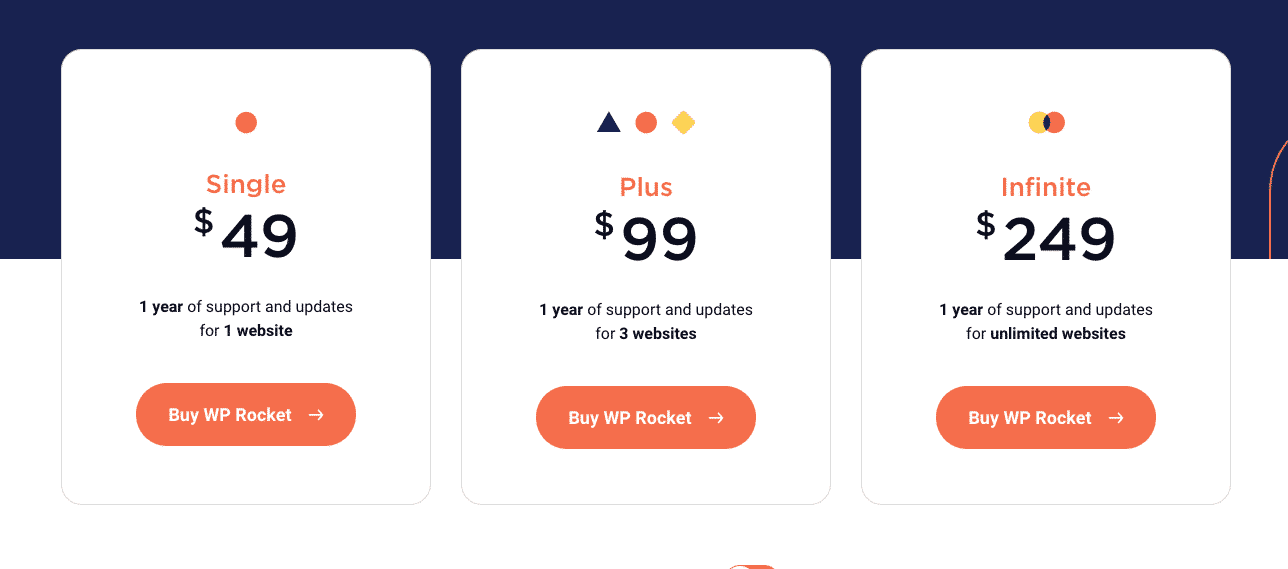
Prezzo
Non esiste una versione gratuita di WP Rocket e i prezzi partono da $ 49 all'anno per un sito Web.

Come utilizzare Imagify e WP Rocket per velocizzare il tuo sito WordPress
Nella nostra verifica, testeremo la nostra pagina creata con il generatore di pagine Elementor. Ci saranno 6 foto con una dimensione rispettiva di 512 KB, 543 KB, 456 KB, 678 KB e 720 KB.

Per misurare le prestazioni, utilizzeremo Google PageSpeed Insights, un potente strumento basato su Lighthouse.
| Due letture utili: Tutto ciò che devi sapere per migliorare il punteggio delle prestazioni di Lighthouse 19 suggerimenti per l'ottimizzazione della velocità delle pagine su WordPress |
Tratteremo tre scenari:
- Audit n. 1: misureremo la velocità del nostro sito Web senza alcuna ottimizzazione (no Imagify – no WP Rocket)
- Audit n. 2: il secondo audit consisterà nel misurare le prestazioni del nostro sito Web dopo aver ottimizzato le immagini con Imagify (Imagify – no WP Rocket)
- Audit n. 3: Infine, verrà eseguito un test di velocità utilizzando sia Imagify che WP Rocket
Iniziamo!
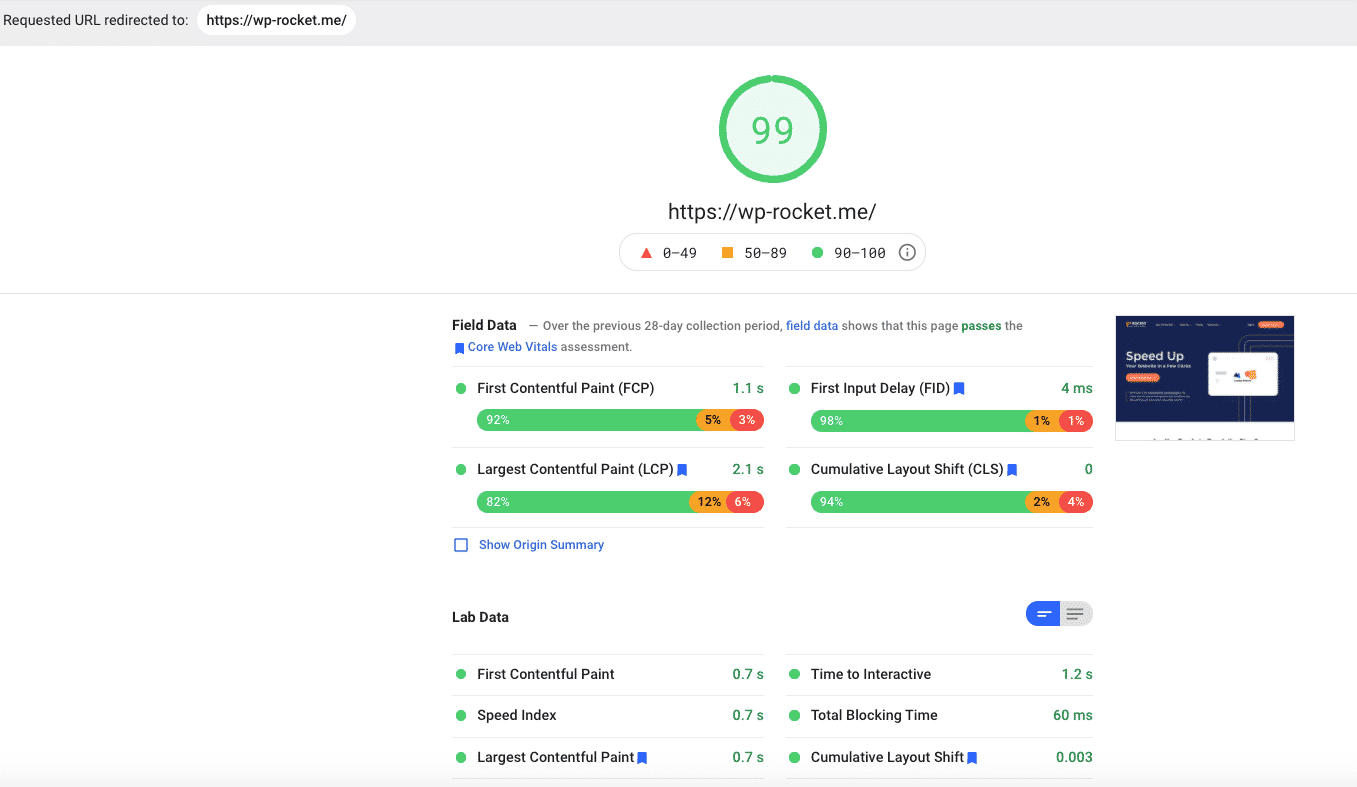
Prima di tutto, devi aprire Google PageSpeed Insights e incollare l'URL del tuo sito web come mostrato nel nostro esempio qui sotto:

Audit n. 1 – No Imagify – No WP Rocket
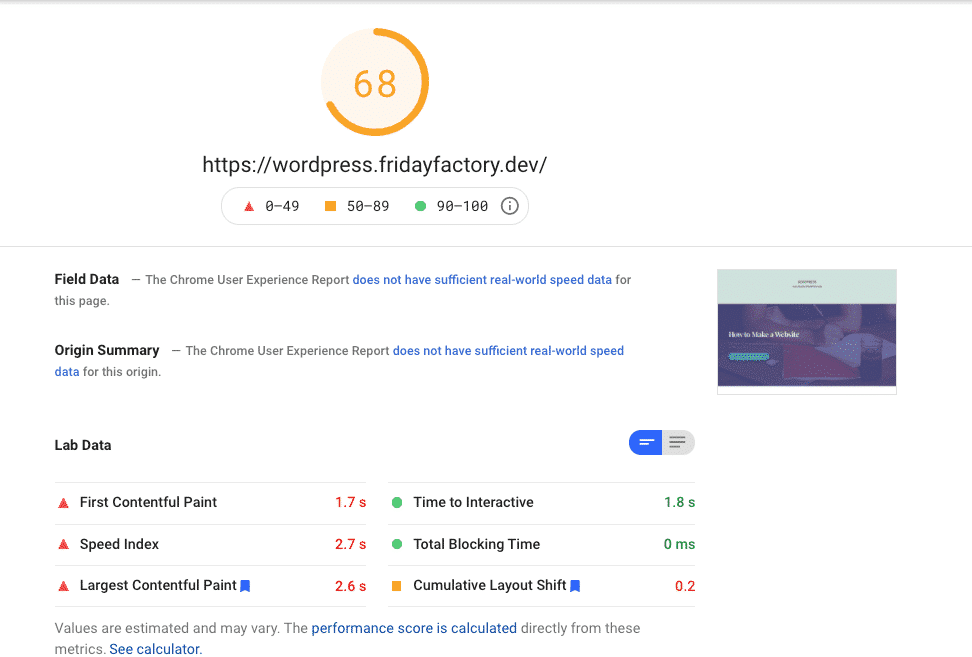
Eseguiamo l'analisi per il mio sito web. Come possiamo vedere, il mio punteggio è arancione (59/100) e i miei Core Web Vitals non sono molto sani.

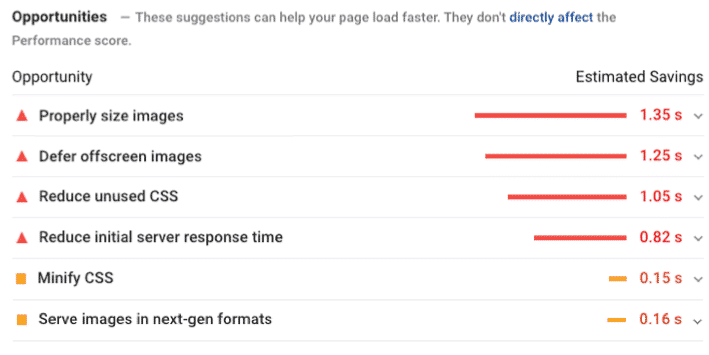
Inoltre, devo risolvere alcuni problemi relativi alle immagini:
- Immagini di dimensioni adeguate
- Rinvia le immagini fuori schermo
- Offri immagini in formati di nuova generazione (come WebP!)

Nel nostro secondo audit, vedremo se Imagify può risolvere alcuni dei problemi sopra menzionati.
Audit n. 2 – Imagify only – Nessun WP Rocket
La prima scoperta è che Imagify ha reso le mie immagini molto più chiare:
| Dimensione file prima di immaginare | Dimensioni del file dopo Imagify (modalità Ultra) | Risparmio (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
L'ottimizzazione delle mie immagini ha migliorato il mio punteggio e le sezioni di audit su PSI:
| Prima di Immaginare | Dopo Imagify (+10% più veloce) |
Un'altra buona notizia è che la mia sezione di diagnosi relativa ai problemi di immagine è ora nella sezione di audit "superato" :
| La mia sezione di diagnosi prima di Imagify | I miei audit passati dopo Imagify |
Vuoi seguire il mio percorso per ottimizzare le tue immagini e convertirle in WebP?
Ecco l'elenco delle impostazioni di Imagify che ho attivato per ottenere tali risultati:
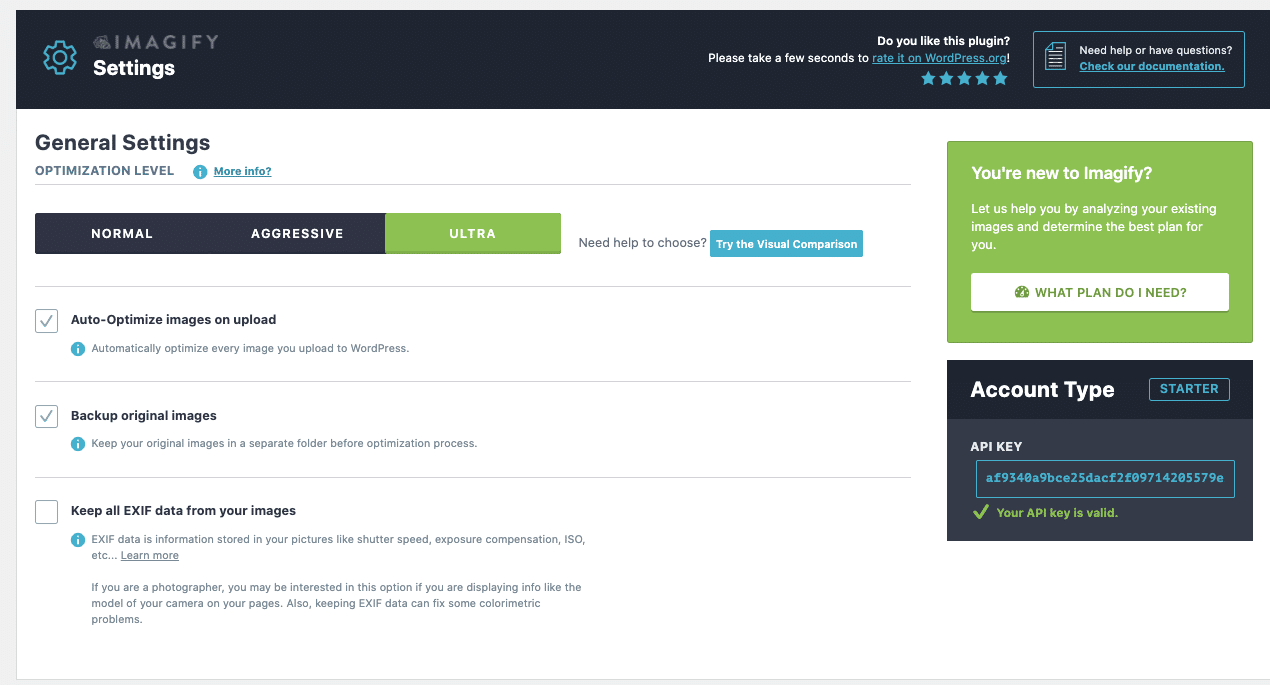
impostazioni generali
- Tipo di livello di ottimizzazione: Ultra
- Ottimizza automaticamente le immagini durante il caricamento
- Eseguire il backup delle immagini originali

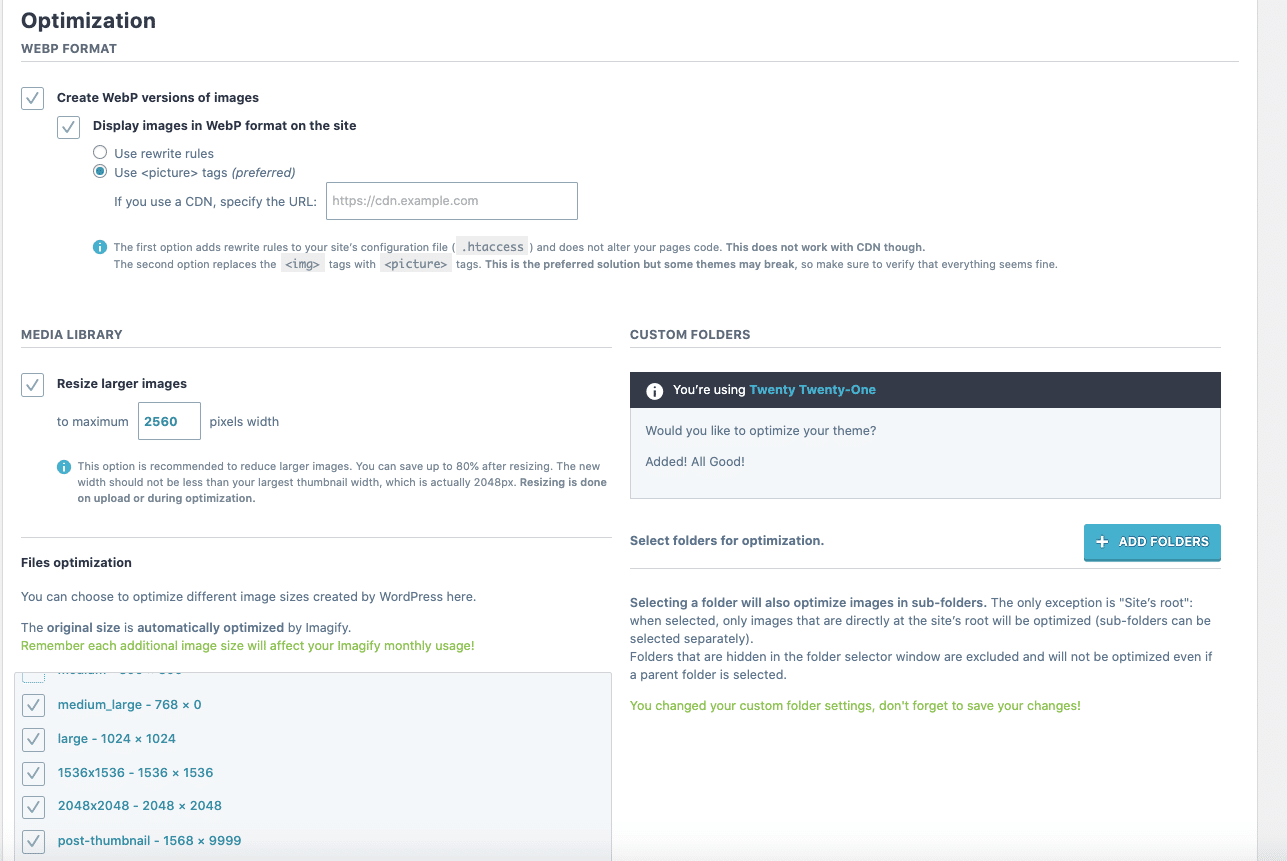
Impostazioni di ottimizzazione
- Converti tutte le immagini in WebP (come consigliato da Lighthouse)
- Visualizza le immagini in formato WebP sul sito
- Ho anche ottimizzato il mio tema
- Ridimensiona le immagini più grandi a max. Larghezza 2560 pixel (questa è l'impostazione predefinita fornita da Imagify)

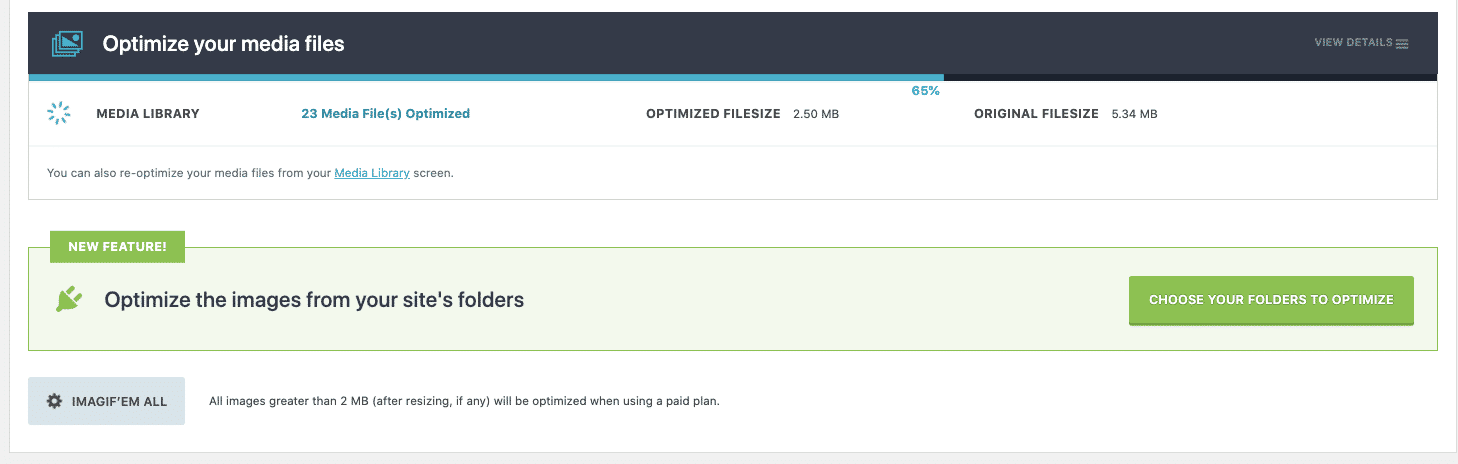
Infine, ho ottimizzato (in blocco) tutte le mie immagini. Puoi vedere come appare il processo di ottimizzazione di seguito:

La compressione e il ridimensionamento delle immagini sono azioni cruciali da intraprendere. Ma cosa succede dopo il caricamento delle immagini ottimizzate? C'è ancora un margine di miglioramento in termini di prestazioni? Come puoi guadagnare un po' più di velocità , anche quando devi ospitare più immagini sulla pagina contemporaneamente?
La tecnica di caricamento lento offre un'opportunità per alcune ottimizzazioni extra e, se aggiungi alcune funzionalità di WP Rocket, puoi aumentare alle stelle il tuo sito. Questo ci porta allo scenario #3.
Audit #3 – Imagify e WP Rocket
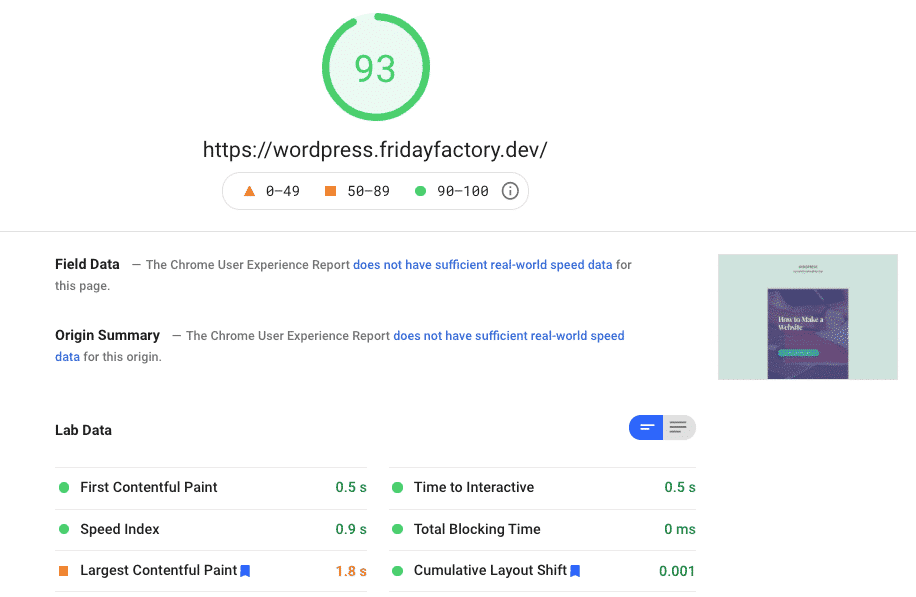
Per l'audit finale, abbiamo attivato WP Rocket e modificato alcune opzioni. La buona notizia, il mio punteggio PSI è ora in verde:

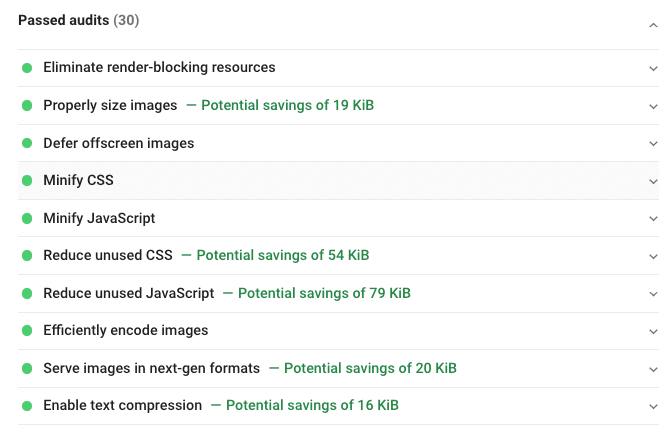
La mia sezione di audit superato è cresciuta e tutti i problemi principali sono scomparsi:

Anche in questo caso, se vuoi ottimizzare anche il tuo sito, assicurati che siano attivate le seguenti opzioni:
- Scheda Ottimizzazione media – Opzioni di caricamento lento e "aggiungi dimensione immagine":

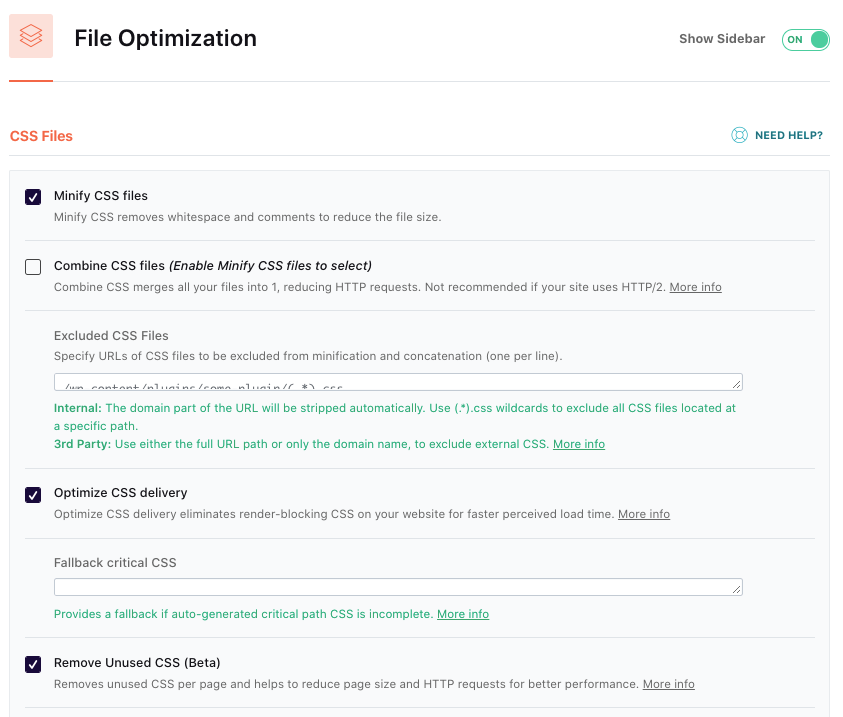
- Scheda Ottimizzazione file – Ottimizzazione CSS :

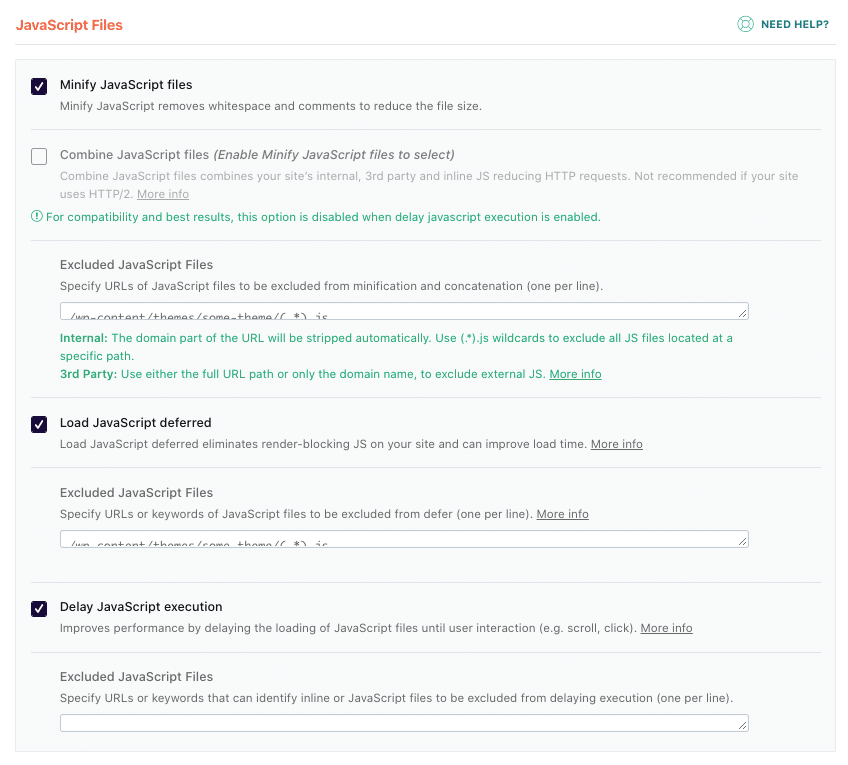
- Scheda Ottimizzazione file – Ottimizzazione JS :

Avvolgendo
Per riassumere, abbiamo visto che Imagify e WP Rocket hanno un grande impatto sulle prestazioni. Siamo passati da 59/100 a 93/100 su Google PageSpeed Insights!
La sezione dell'audit superato è cresciuta ed entrambi i plug-in hanno affrontato problemi significativi segnalati da Lighthouse:
| Nessuna ottimizzazione (59/100) | Immagina solo (68/100) | Imagify + WP Rocket (93/100) |
E questo è tutto! Se stai cercando un modo per velocizzare il tuo sito web, potrebbe valere la pena investire in un plug-in di ottimizzazione delle immagini. I plug-in che abbiamo esaminato possono aiutare a ridurre le dimensioni delle immagini sul tuo sito e persino a migliorare la velocità di caricamento, secondo il nostro controllo sopra utilizzando Imagify.
Tieni presente che questi plugin hanno funzionalità diverse che potrebbero funzionare meglio a seconda del tipo di contenuto e formato necessario per il tuo sito WordPress.
Ricorda, comprimere e ridimensionare le tue immagini fa bene alle tue prestazioni, ma c'è ancora un ampio margine per il miglioramento della velocità. Usando Imagify e WP Rocket, abbiamo ottenuto un sito web +50% più veloce su GooglePageSpeed Insights, che ci ha fatto ottenere un punteggio verde!
