13 Tren Desain Web untuk 2020
Diterbitkan: 2023-03-31Ada begitu banyak tren desain web tahun ini sehingga sulit untuk mengetahui apa sebenarnya tren dan apa yang menjadi topik umum di dunia desain. Pemimpin industri dan direktur seni WordPress, Nicholas Petersen, berpikir mengikuti tren desain grafis saat ini adalah suatu keharusan. “Sangat membantu untuk menyadari tren yang terjadi di komunitas desain untuk benar-benar mengembangkan keterampilan Anda sendiri sebagai seorang desainer.”
Pada artikel ini, kita akan membahas apa saja 13 tren desain web teratas, mengapa Anda harus memperhatikannya, dan lebih banyak saran pemikiran dari desainer terkemuka lainnya di industri ini.
Berikut adalah 13 tren desain web teratas untuk tahun 2020:
- Ilustrasi abstrak
- Desain geometris
- Minimalisme
- 3D
- Aksesibilitas
- Pengaturan preferensi
- Pengalaman imersif
- Modus gelap
- Skema warna cerah
- Desain isometrik
- Tipografi khusus
- Ilustrasi sederhana
- Fotografi dengan grafis
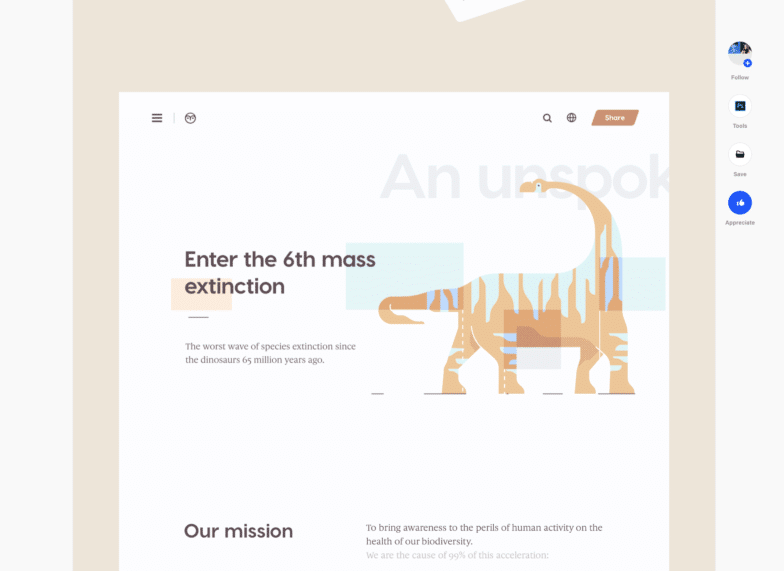
Ilustrasi Abstrak
Ilustrasi abstrak adalah keseimbangan sempurna antara seni dan desain. Ini adalah tren yang sedang berkembang karena warna-warna cerah dan bentuk, garis, dan gambar abstrak membuat desain tidak seperti yang lain.


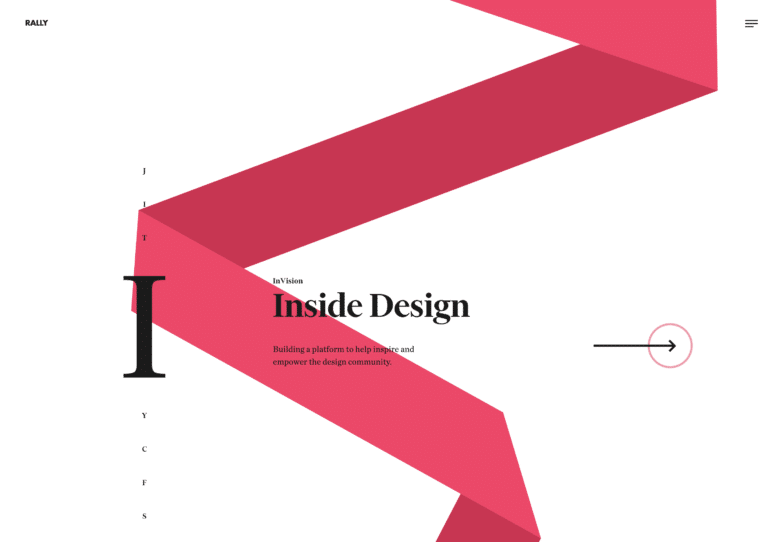
Desain Geometris
Desain web geometris adalah tren lain yang muncul tahun ini. Desain geometris menampilkan bentuk geometris polos dan meskipun terlihat sangat sederhana, ada banyak pemikiran dan niat di baliknya. Dibutuhkan jenis desainer web tertentu untuk mengambil bentuk geometris sederhana seperti lingkaran dan kotak, dan mengubahnya menjadi sebuah cerita.


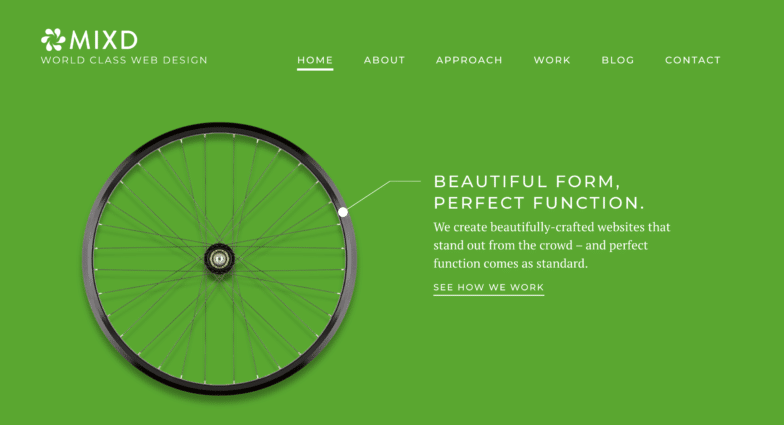
Minimalisme
Jika Anda menyukai desain geometris, Anda akan menyukai tren ini: Minimalisme. Desain minimalis adalah desain yang langsung ke titik dan bersih. Di dunia yang penuh sesak dengan warna-warna cerah dan cerah, situs web minimalis telah menjadi mercusuar dalam desain web.
Desain situs web minimalis juga semakin populer karena menciptakan pengalaman pengguna yang mulus bagi pengunjung untuk menavigasi situs.

Zac Moore, seorang desainer dari Georgia percaya desain grafis minimalis telah menjadi tren yang bisa dilihat oleh desainer grafis. “Desain telah mengikuti jalur minimalis beberapa tahun terakhir; berjalan lebih cepat menuju pengalaman pengguna yang bersih dan kurangnya kekacauan. Saya pikir desainer yang baru saja mengambil pendekatan minimal melakukannya untuk mengikuti tren yang sudah populer dan itu hanya akan menjadi semakin populer seiring berjalannya waktu.

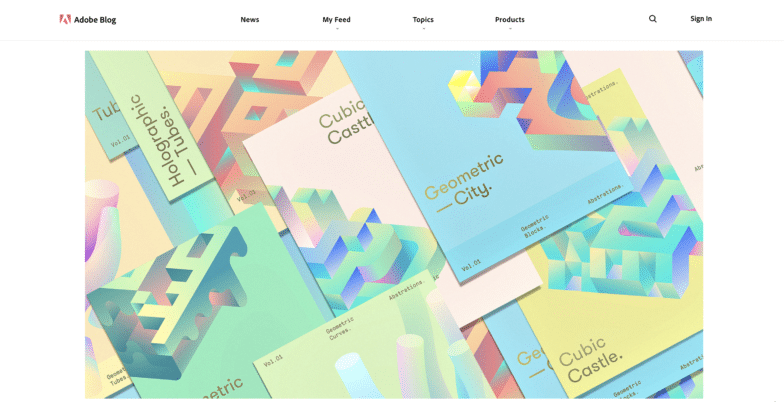
3D
Desain grafis 3D juga menjadi tren desain teratas. Banyak desainer grafis telah mulai melapisi berbagai tipografi, gambar, dan bentuk abstrak untuk menciptakan efek 3D yang liar dan unik ini. Ini dikombinasikan dengan warna-warna cerah menciptakan desain yang menarik yang terasa seperti hidup.


Aksesibilitas
Aksesibilitas adalah percakapan yang banyak dilakukan oleh desainer web baru-baru ini, tetapi lebih penting daripada sebelumnya untuk mempertimbangkan dan memasukkannya ke dalam setiap aspek desain.
David dari Calibrate Media sangat yakin bahwa aksesibilitas telah menjadi bagian penting dari desain web. “Ini dengan cepat menjadi standar bagi perusahaan besar. Karena semakin banyak orang dari semua kelompok umur dan latar belakang menggunakan internet untuk kehidupan sehari-hari, penting untuk memenuhi kebutuhan akses mereka. Di beberapa negara, seperti Israel, sekarang menjadi bagian dari hukum.
Selain aksesibilitas, kepatuhan GDPR adalah keharusan lain dalam lanskap digital saat ini. “Selain alasan hukum, semakin banyak pengguna yang mengkhawatirkan hak privasi mereka saat menjelajahi web. Menerapkan pemberitahuan cookie yang dirancang dengan baik dan ditulis dengan baik (serta menerapkan standar GDPR) akan membangun rasa percaya dan aman dengan pengunjung situs web Anda.”

Pengaturan Preferensi untuk Pengguna
Setelan preferensi di zaman sekarang ini memungkinkan untuk memanfaatkan preferensi perangkat lunak pengguna (seperti meminimalkan gerakan!) di web. Katakanlah pengguna tidak menginginkan gerakan pada preferensi sistem mereka di Mac mereka. Seorang desainer web dapat mengambil pengaturan itu dan menyesuaikan pengalaman sama sekali. Beberapa solusi akan menghilangkan efek paralaks atau efek zoom pada hover. Dengan cara ini pelanggan mengontrol pengalaman yang terbaik untuk mereka dan memungkinkan desainer web untuk membangun pengalaman terbaik yang mereka bisa untuk semua pengguna.
Tren ini penting karena membantu membangun pengalaman web yang mengutamakan pengguna. Beberapa pengguna mungkin dipicu oleh gerakan, jadi penting untuk memiliki opsi yang dapat menguranginya. Apple melakukan pekerjaan ini dengan baik.
Untuk mempelajari lebih lanjut tentang aksesibilitas dan mengimplementasikannya ke dalam desain web Anda, klik di sini.
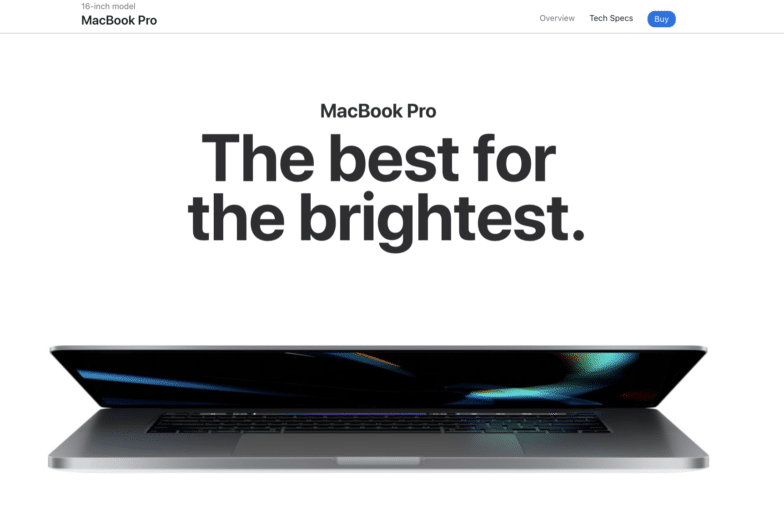
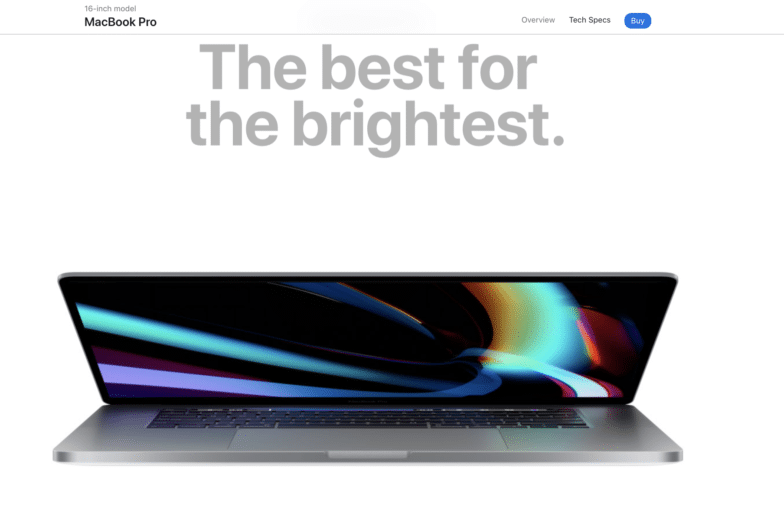
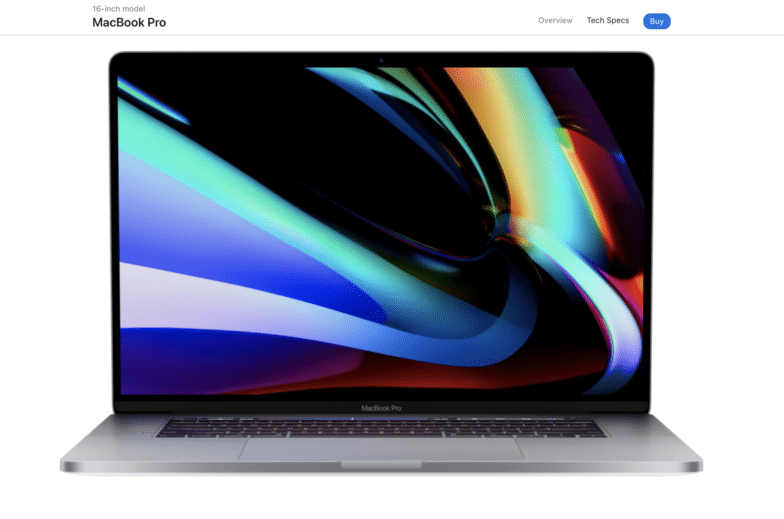
Pengalaman Imersif
Pengalaman imersif dan desain grafis adalah tren lain yang dilihat banyak orang. Di dunia di mana orang semakin menghargai pengalaman mereka dengan merek, perusahaan, atau produk, tidak mengherankan jika desainer web menggunakan augmented reality, atau dikenal sebagai AR untuk meningkatkan pengalaman imersif tersebut.
Christel dari Kwitelle adalah salah satu kreatif yang melihat desain grafis imersif datang dari jarak satu mil, "Anda bisa merasakannya di udara."
Desainer web memikirkan desain mereka sebagai pengalaman yang imersif, apakah itu berarti mendesain situs WordPress, membuat logo animasi baru untuk merek, atau apa pun di antaranya.
Apple, misalnya, membuat pernyataan dengan produk baru mereka dengan menciptakan pengalaman mendalam bagi pengguna yang mencari informasi lebih lanjut atau siap membeli.



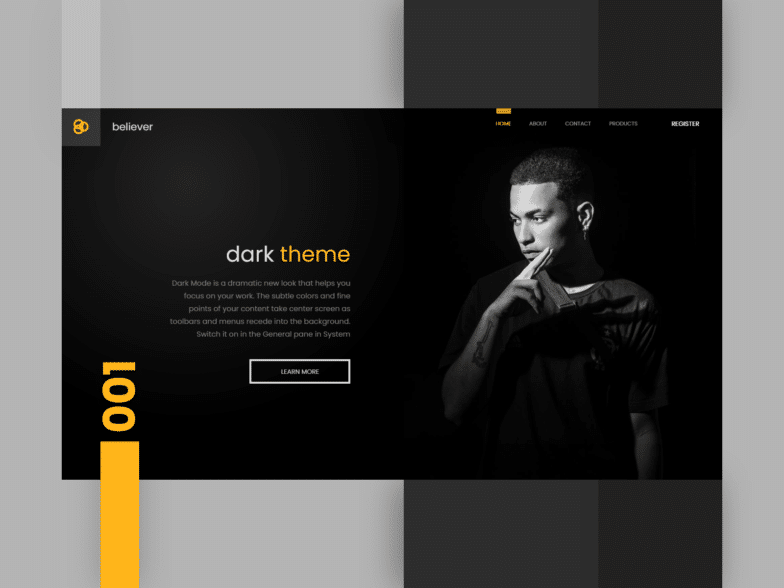
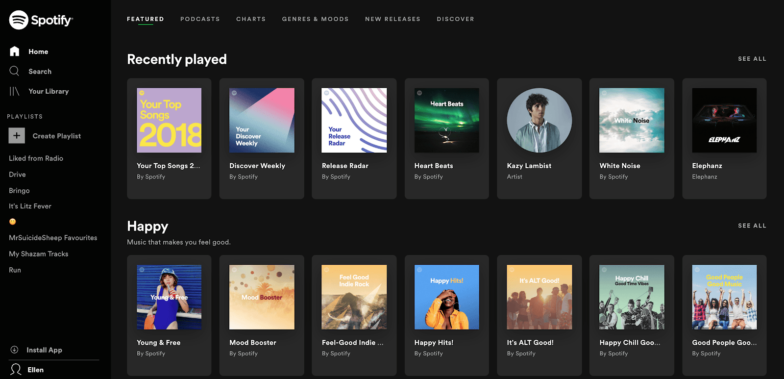
Modus gelap
Mode gelap ada di sini dan banyak desainer web menyukai (dan berani kami katakan, agak terobsesi dengan) tren ini. Mode gelap terjadi ketika bagian inti dari suatu desain berwarna gelap, seringkali hitam, dan teks, gambar, dan fitur lainnya berwarna putih atau semburat warna lainnya. Ini menciptakan tampilan yang ramping dan canggih jika dilakukan dengan benar, namun ini adalah garis yang bagus untuk diseimbangkan.


Andrew Cacho telah sepenuhnya merangkul tren mode gelap. “Ini tentang menyeimbangkan ketegangan antara kebutuhan untuk menciptakan ruang di situs web, sekaligus mengikuti tren yang ditetapkan oleh perusahaan perangkat keras teknologi besar di OS asli mereka. Vibrancy kembali untuk membuat cipratan kepribadian!”
Desainer lain setuju bahwa antarmuka OS seluler telah mengikuti tren ini. Matt Staub dari Proxima mengatakan, “dengan mode gelap mengambil alih antarmuka OS seluler, pengalaman yang dirancang akan mengikuti. Tapi trendi, warna-warna cerah akan menembus kegelapan.

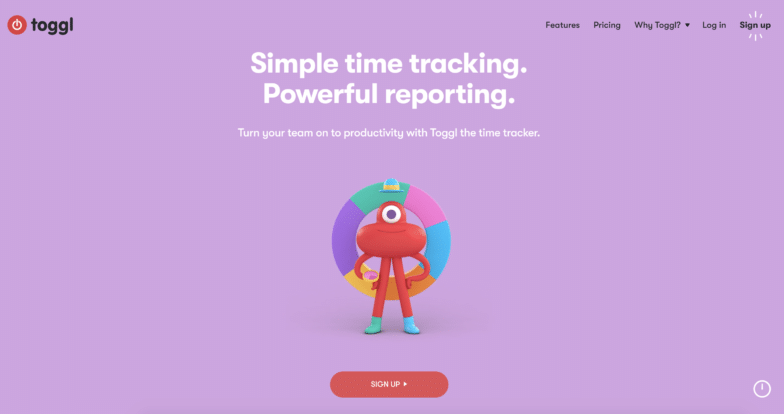
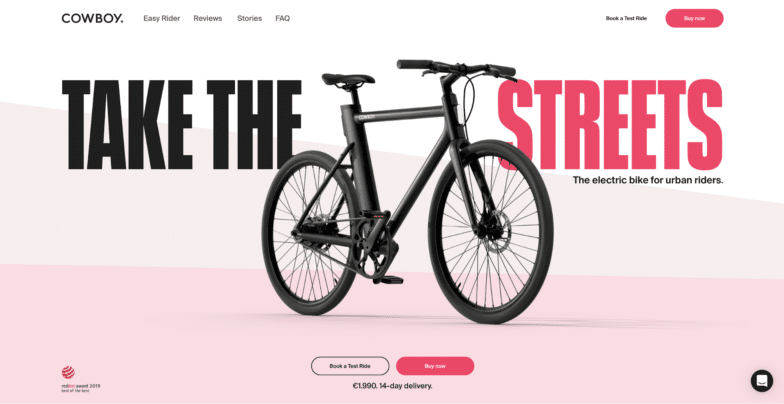
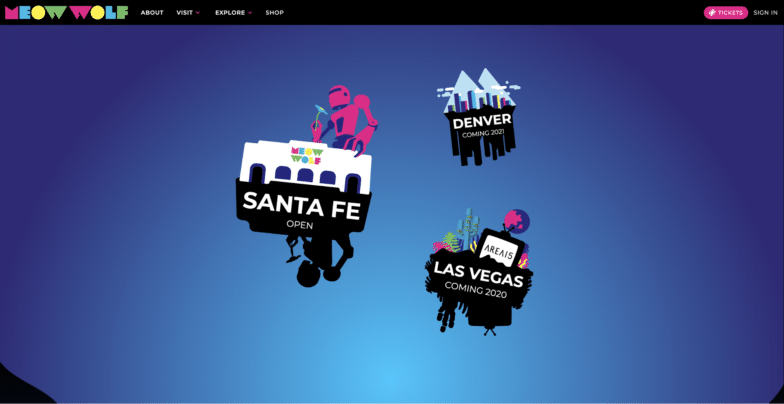
Skema Warna Cerah
Berbicara tentang warna yang hidup dan trendi, mari kita bicara tentang skema warna yang cerah. Desainer web merangkul warna-warna berani, seringkali menggunakan warna yang sangat jenuh dipasangkan dengan nuansa gelap yang memberikan desain mereka kesan sederhana, namun penuh warna dan hangat. Kombinasi warna cerah yang berbeda seperti neon dan neon membantu desain menonjol di antara kebisingan.


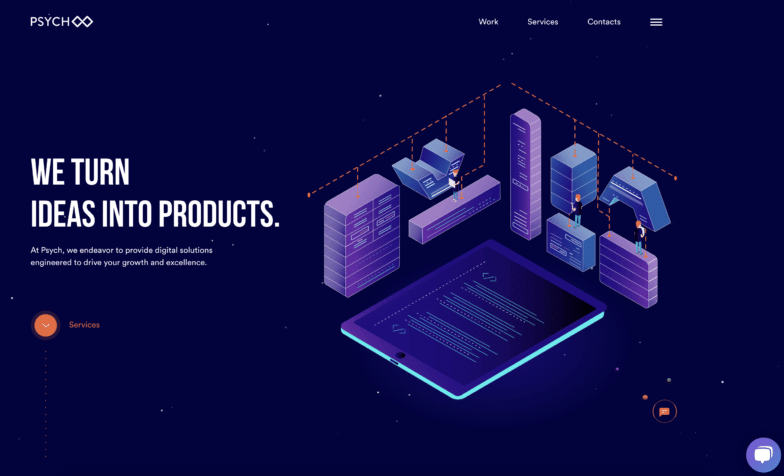
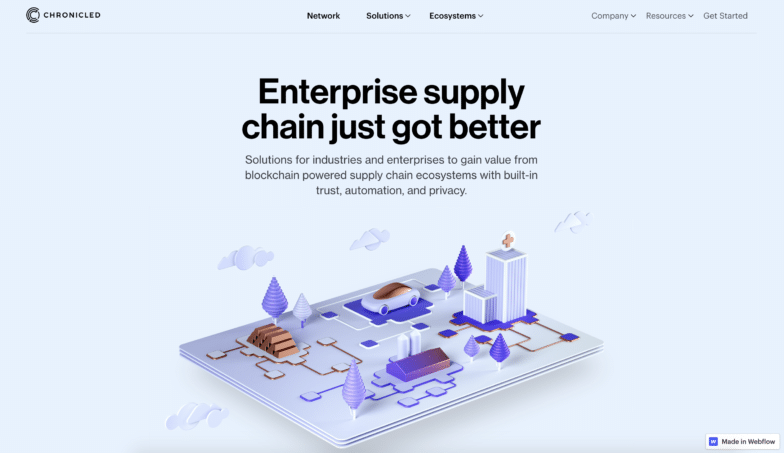
Ilustrasi Isometrik
Saat mengambil foto, mudah dipahami bahwa perspektif dan sudut yang berbeda dengan kamera dapat menciptakan tampilan, nuansa, dan emosi yang berbeda. Merancang ilustrasi isometrik adalah konsep serupa karena desain ini memungkinkan lebih banyak perspektif subjek Anda. Sebagai seorang desainer, Anda dapat menggunakan ilustrasi isometrik untuk melihat bagian atas, samping, atau sudut manapun dari sebuah desain.

Teknik isometrik juga memungkinkan Anda menampilkan lebih banyak detail kecil dengan lebih sedikit kekacauan. Memiliki kemampuan menampilkan ruang dalam 3D membuka ruang yang sebelumnya tidak tersedia. Ada lebih banyak ruang untuk meletakkan barang-barang tanpa terlihat sangat berantakan dan dipaksakan.

Tipografi Kustom
Untuk membuat desain yang lebih inovatif, desainer web mencari cara baru untuk menampilkan tipografi. Kombinasi elemen kreatif yang berbeda untuk mengubah teks adalah tren yang paling diharapkan.
Membuat jenis kustom bagus untuk dilakukan karena ini adalah cara untuk mempersonalisasi dan mengelola sesuatu dalam desain Anda yang biasanya terbatas pada apa yang tersedia di perpustakaan font Anda.
Meskipun tipografi khusus adalah salah satu tren tertua dalam desain grafis, itu adalah sesuatu yang terus berkembang. Itu berubah dari tanda jendela buatan tangan yang indah menjadi grafik yang sakit yang dapat Anda temukan di Dribbble.

Siap untuk mulai mengutak-atik tipografi khusus? Rese menawarkan beberapa nasihat bagus. “Jika Anda seperti saya dan menganggap tipe kustom sedikit menakutkan, beralihlah ke tipe lama untuk berlatih dan dapatkan inspirasi. Saya menemukan hanya berlatih dan melihat naskah lama sangat membantu saya. Pergi ke garage sale dan toko vintage, ambil foto, dan coba buat ulang apa yang Anda lihat!”
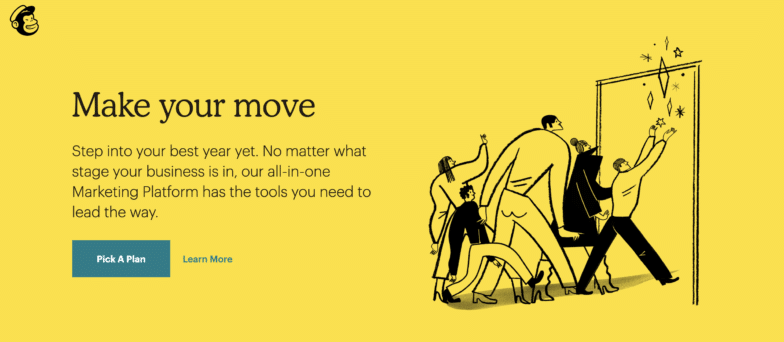
Ilustrasi Sederhana
Ilustrasi yang disederhanakan adalah keseimbangan dari dua desain yang berlawanan kutub. Anda memiliki pendekatan umum, yang biasanya berupa ilustrasi SVG dengan sederet orang dari berbagai lapisan masyarakat yang berinteraksi dengan teknologi dengan gumpalan warna warna-warni yang melabuhkan pemandangan. Di sisi lain, Anda memiliki apa yang tampak sebagai ilustrasi gambar tangan yang sangat longgar yang jauh lebih abstrak dan interpretatif dalam pelaksanaannya.

Ini bisa menciptakan perasaan yang sangat manusiawi.
Dengan sebagian besar tren desain, sulit untuk menentukan dari mana aslinya berasal, apakah itu perusahaan, merek, atau desainer grafis tertentu. Namun, Bryan percaya bahwa desain ulang Mailchimp pada tahun 2019 memiliki peran besar dalam tren ini. “Tampaknya ada sejumlah merek yang saat ini mengejar estetika Mailchimp.”

“Apa yang saya sukai dari tren ini adalah banyak orang (yang pada umumnya menganggap diri mereka pertama dan terutama sebagai desainer grafis) menguji keberanian mereka dengan ilustrasi yang mungkin akan terintimidasi olehnya. Ada banyak ilustrasi hebat yang lahir dari usaha ini, dan beberapa yang sangat buruk juga.”
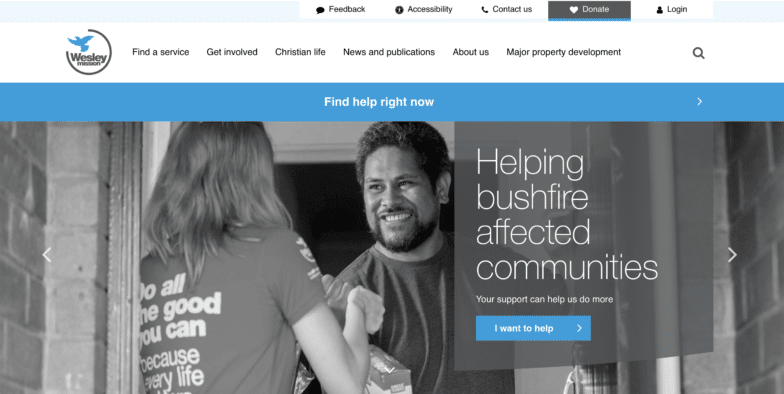
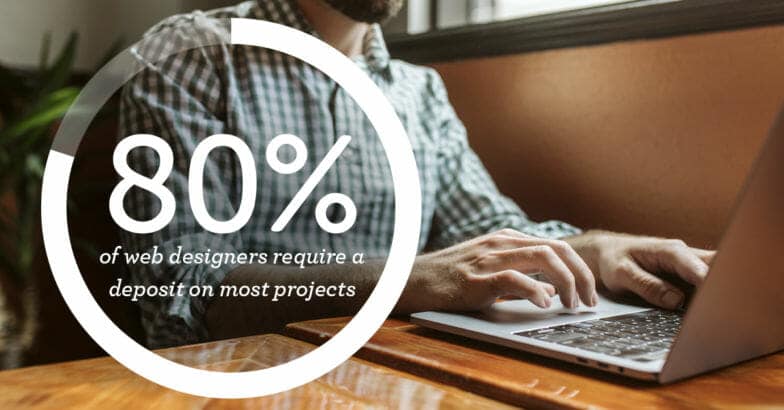
Fotografi dengan Grafik
Fotografi + grafik = pasangan yang dibuat di surga.
Itu mungkin sedikit berlebihan, tetapi baik desainer maupun fotografer mengadopsi tren ini dan menggunakannya untuk memajang karya mereka sendiri. Mengambil foto dan membawanya ke level baru dengan menambahkan animasi dan grafik adalah tren yang dapat menghadirkan dinamika yang menyenangkan ke situs mana pun.

Baik itu untuk blog atau laporan kami, kami senang mengubah gambar dengan animasi dan grafik tambahan. Desain ini menarik perhatian dan harus disertakan dalam karya desain Anda pada satu titik atau lainnya.

Kesimpulan
Meskipun penting untuk mengetahui apa tren desain dan bagaimana Anda dapat menerapkannya ke dalam pekerjaan Anda, penting juga untuk dicatat bahwa hanya karena gaya atau pola populer tidak berarti itu akan menjadi solusi yang tepat untuk masalah Anda.
Salah satu tren yang tidak akan pernah ketinggalan zaman adalah orisinalitas. Semakin banyak Anda membuat, semakin Anda akan menemukan apa yang cocok untuk Anda dan kemudian menjadi sangat, sangat bagus dalam hal itu. Pada akhirnya, sesuatu yang orisinal yang Anda buat akan menjadi tren baru!
