Cara Menyesuaikan Tombol Produk WooCommerce Anda & Warna Harga- Cara Mudah
Diterbitkan: 2022-05-01Memiliki perpustakaan jangkauan plugin yang berguna dan tema dinamis menjadikan WordPress platform CMS yang sempurna untuk membuat semua jenis situs web. Selain itu, opsi penyesuaian tanpa akhir memungkinkan pengguna mendesain ulang situs dengan sentuhan pribadi.
Namun, satu tantangan besar untuk bekerja di WordPress adalah banyak orang mungkin menggunakan tema/desain/format yang sama untuk membuat situs mereka. Untuk membuat penampilan Anda unik dan menonjol dari pesaing, Anda harus melakukan beberapa penyesuaian. Ini akan memastikan pengalaman pelanggan yang hebat selama pembelian juga.
Jika Anda juga ingin menyesuaikan desain dasar situs WooCommerce Anda, blog ini cocok untuk Anda. Hari ini kami akan menunjukkan kepada Anda-
- Cara mengubah warna tombol di WooCommerce
- Cara mengubah warna tombol di WooCommerce
Mari selami detail-
Mengapa Penting Untuk Menyesuaikan Warna Tombol & Harga di WooCommerce

Ada hampir 12-24 juta toko eCommerce di seluruh dunia, dengan semakin banyak yang dibuat setiap hari. Tanpa memiliki penampilan yang kuat dan strategi pemasaran yang efektif, Anda tidak dapat bertahan di keramaian ini.
Menjadi salah satu halaman terpenting untuk toko online mana pun, halaman produk WooCommerce harus menarik dan menarik. Karena ini adalah tempat di mana sebagian besar pelanggan membuat keputusan pembelian mereka. Meskipun halaman produk WooCommerce default memberi Anda halaman produk yang bagus dan fungsional untuk dioperasikan. Tapi desainnya tidak begitu menarik karena hanya kerangka halamannya saja.
Kabar baiknya adalah WooCommerce memberi Anda semua fleksibilitas dan alat penting untuk mempersonalisasi desain dengan merek unik Anda. Anda pada dasarnya dapat memodifikasi setiap desain di halaman produk WooCommerce Anda termasuk- tombol CTA, deskripsi, harga, judul, dll.
Juga, menyesuaikan halaman penting untuk mempertahankan gaya yang sama di seluruh toko WooCommerce Anda.
Untuk lebih spesifik, Halaman Produk WooCommerce adalah landasan toko online Anda dan memainkan peran penting dalam konversi.
Takeaways utama : Ini penting untuk menyesuaikan halaman produk WooCommerce Anda ke-
1. Jadikan toko Anda menonjol
2. Ciptakan pengalaman berbelanja yang unik
3. Bertahan dalam kompetisi
4. Jadikan halaman produk Anda lebih menarik
4. Ubah lebih banyak pengunjung menjadi pelanggan
Baca Selengkapnya: Cara Menyesuaikan Halaman Produk WooCommerce!
Cara Mengubah Warna Tombol di WooCommerce
Warna tombol WooCommerce mewarisi CSS dari tema yang saat ini Anda gunakan di situs Anda. Anda harus mengubah/mengganti gaya CSS default tombol untuk mengubah warna tombol WooCommerce.

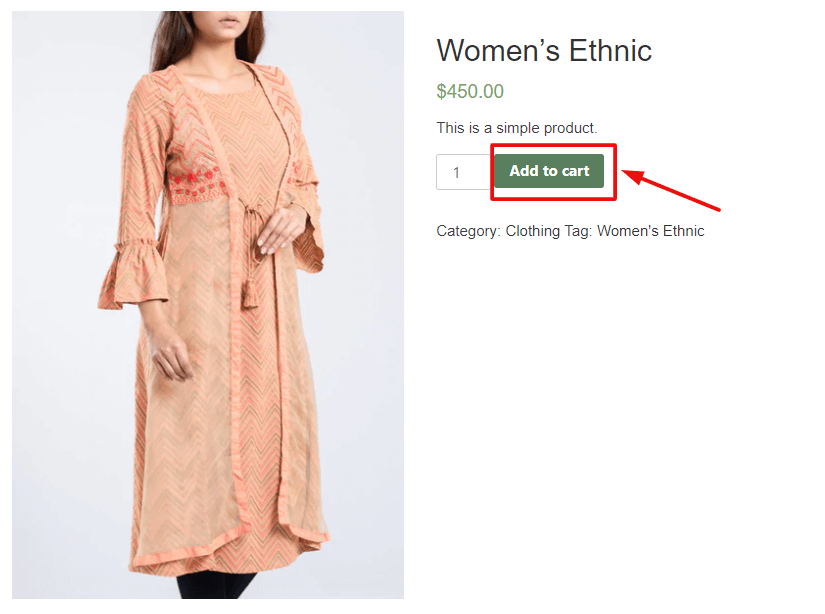
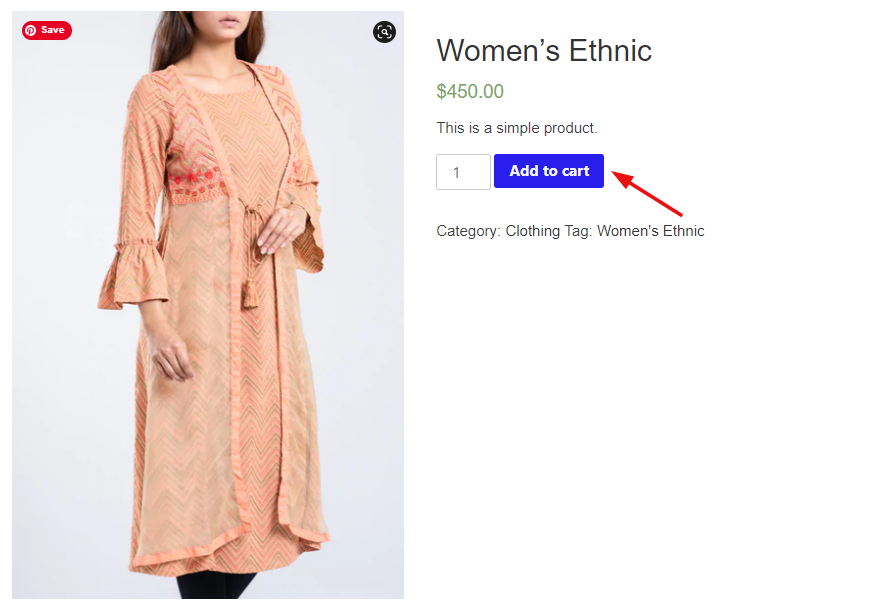
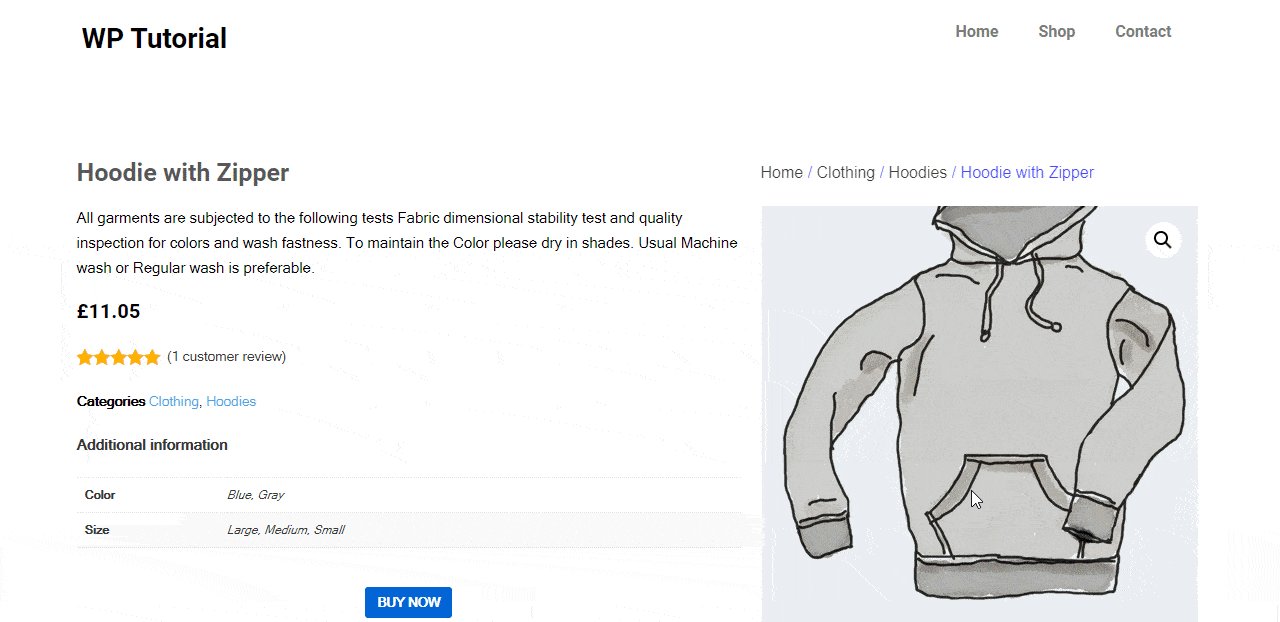
Ini adalah tombol yang akan kita ubah warna hari ini.
Di bawah ini adalah langkah-langkah yang perlu Anda ikuti-
- Langkah1: Periksa Tombol Untuk Nama Kelas
- Langkah2: Temukan Kode Hex Warna
- Langkah3: Terapkan Kode CSS Baru
Langkah 1: Periksa Tombol Untuk Nama Kelas
Pada awalnya, kita perlu menemukan nama kelas dari tombol yang ingin kita sesuaikan hari ini.
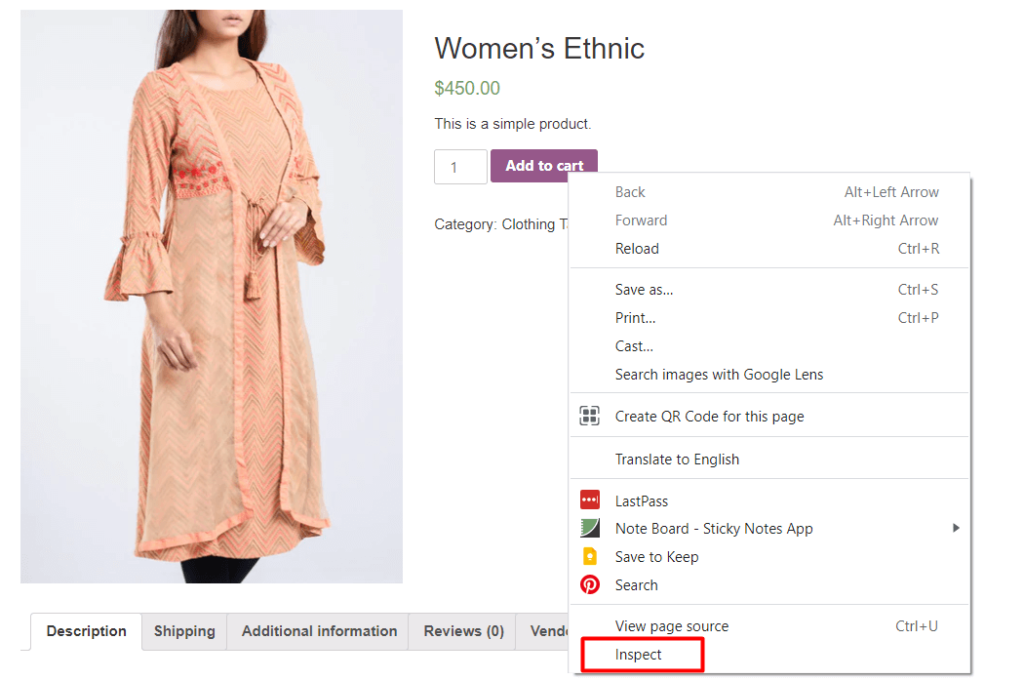
Untuk itu, buka halaman produk mana saja. Kemudian klik kanan pada tombol 'Add To Cart' , dan klik Inspect .

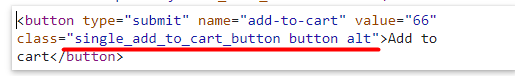
Dari konsol browser, Anda dapat melihat kode HTML yang ditulis untuk menata gaya tombol. Temukan kelas tombol dan salin-

Pada gambar di atas, Anda dapat melihat nama kelasnya adalah- single_add_to_cart_button. Kami akan menggunakannya terlambat.
Langkah 2: Temukan Kode Hex Warna
Anda memerlukan kode hex warna yang Anda inginkan untuk menerapkannya ke tombol.
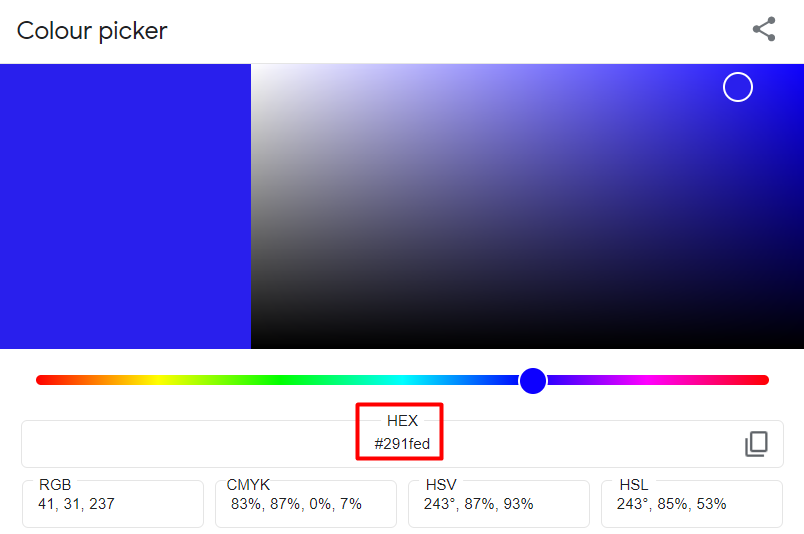
Buka browser Google Anda dan cari "Pemilih Warna" . Anda akan mendapatkan palet warna untuk memilih warna tombol Anda.
Di sini, pindahkan pemilih dan penggeser Anda, dan posisikan pada warna yang dipilih. Setelah diputuskan, salin nomor Hex.

Di sini, kami telah memilih kode warna "291fed" untuk tombol WooCommerce kami.
Langkah 3: Terapkan Kode CSS Baru
Sekarang kita memiliki kelas tombol dan kode warna yang diinginkan. Jadi, saatnya untuk menerapkan aturan CSS baru.
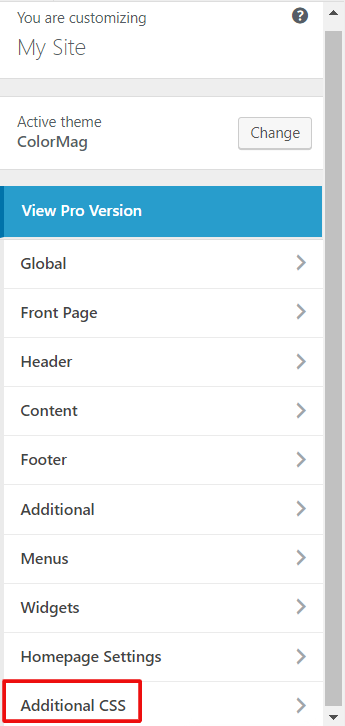
Login ke dashboard WordPress Anda dan arahkan ke Appearance → Customize → Additional CSS . Setelah mengklik tab, panel tulisan akan muncul.

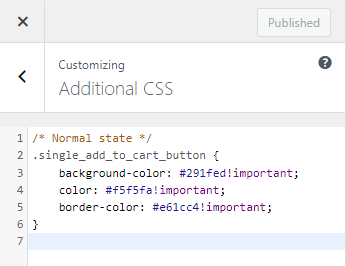
Sekarang salin aturan di bawah ini dan tempel ke editor penulisan. Kemudian, ganti Color Hex dengan kode warna yang Anda inginkan yang telah Anda salin dari Google Color Picker.
/* Status normal */ .single_add_to_cart_button { background-color: Color Hex!important; warna: Warna Hex!penting; border-color: Warna Hex!penting; } /* Hover state */ .single_add_to_cart_button:hover { background-color: Color Hex!important; warna: Warna Hex!penting; border-color: Warna Hex!penting; }Di sini, Anda dapat menemukan kode untuk warna tombol statis dan juga untuk efek hover.

Klik publikasikan setelah Anda selesai. Sekarang, mari kita periksa dari toko frontend apakah warna tombol WooCommerce berhasil diubah.

Seperti yang dapat Anda ubah, kami telah mengubah di sini warna latar belakang tombol, warna teks, dan warna batas. Tetapi tidak perlu selalu menggunakan semua baris CSS. Misalkan, Anda hanya ingin mengubah warna latar belakang dari keadaan normal. Dan ingin menjaga warna teks atau warna perbatasan tidak berubah. Kemudian, .single_add_to_cart_button{background-color: Color Hex!important;} akan cukup untuk memenuhi tujuan Anda.
Ini adalah cara paling nyaman untuk menyesuaikan warna tombol WooCommerce Anda karena berfungsi mulus dengan setiap tema dan sangat mudah diterapkan. Selain itu, Anda juga dapat menggunakan metode ini untuk tombol lain di situs Anda.
Atau, Anda dapat menggunakan plugin WordPress untuk membuat perubahan yang diperlukan. Anda dapat memeriksa plugin ini-
- Kustomisasi Tombol Tambahkan Ke Keranjang WooCommerce
- Tambahkan ke Keranjang Tombol Teks dan Warna Kustom
Cara Mengubah Warna Harga di WooCommerce
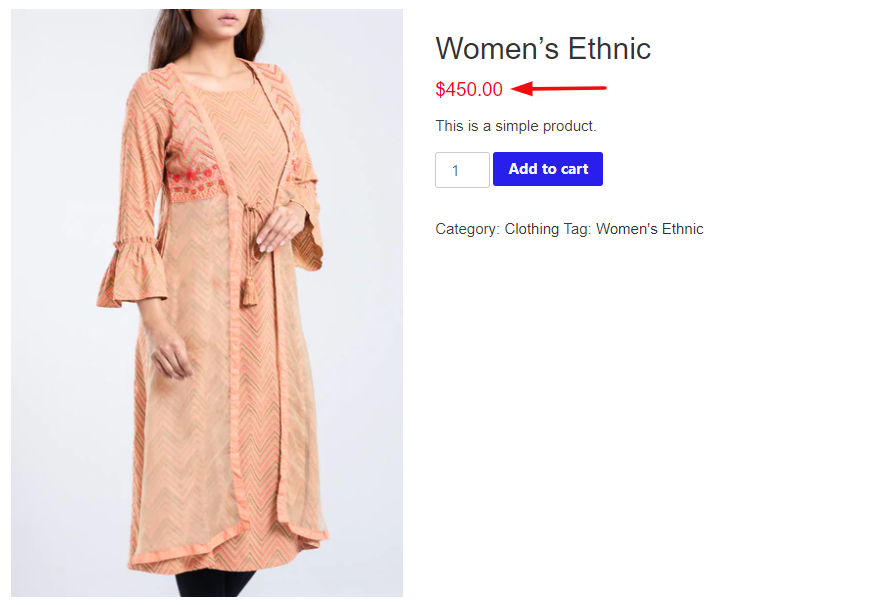
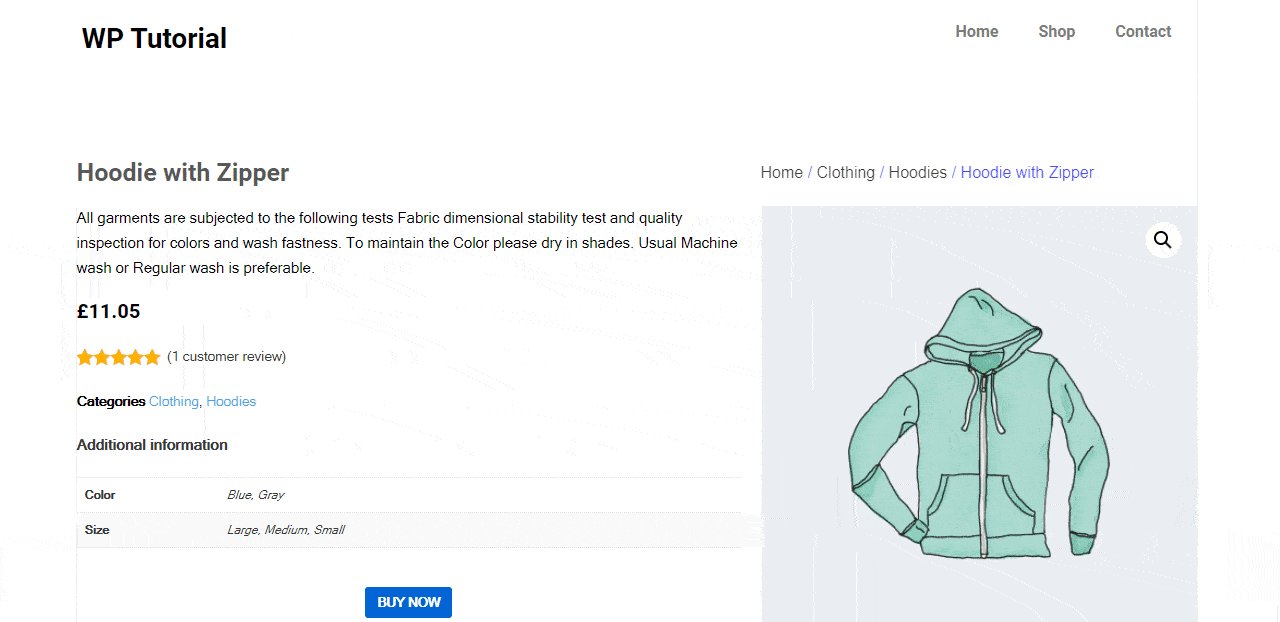
Pada screenshot di bawah ini, Anda dapat melihat harga dengan warna hijau:

Dengan tema yang berbeda, warna teks akan berbeda.

Namun, mari tunjukkan cara mengubah warna harga di WooCommerce. Ini adalah langkah-
- Langkah1: Periksa Teks Untuk Nama Kelas
- Langkah2: Temukan Kode Hex Warna
- Langkah3: Masukkan Kode CSS Baru
Langkah 1: Periksa Teks Untuk Nama Kelas
Langkah pertama adalah menemukan pemilih harga CSS. Buka halaman produk situs WooCommerce Anda di Chrome. Kemudian, klik kanan pada Harga dan pilih opsi 'Periksa' .
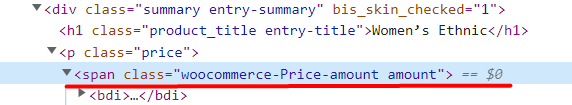
Sebuah jendela baru akan muncul dan Anda dapat melihat kode HTML tertulis untuk harga-

Ini berarti jumlah harga kami berada di bawah kelas- woocommerce-Harga-jumlah. Salin kelas untuk digunakan lebih lanjut.
Langkah 2: Temukan Kode Hex Warna
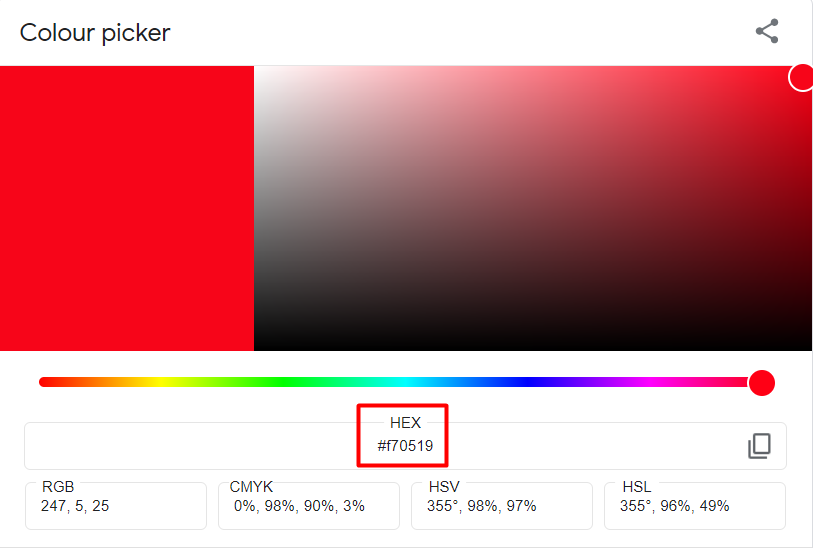
Sekarang saatnya untuk memilih warna yang ingin Anda terapkan pada jumlah harga Anda. Cara mudah adalah pergi ke Google dan mencari dengan istilah "Pemilih Warna".
Dengan menggerakkan pemilih Anda dapat memeriksa warna yang berbeda sampai Anda mendapatkan yang diinginkan. Setelah Anda menemukannya, salin kode HEX dan simpan di suatu tempat.

Di sini, kami memilih warna merah untuk jumlah harga.
Langkah 3: Masukkan Kode CSS Baru
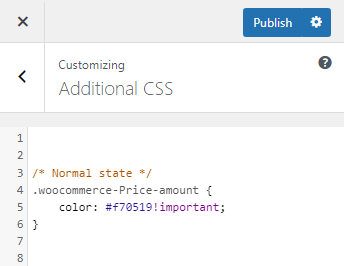
Dari dasbor WordPress Anda, mari masuk ke penyesuai tema Anda dengan menavigasi ke Appearance → Customize → Additional CSS .
Selanjutnya, masukkan aturan berikut ke dalam kotak kode:
/* Status normal */ .woocommerce-Price-amount { color: Color Hex!important; }Ganti Color Hex dengan kode warna yang Anda inginkan yang telah Anda salin dari Google Color Picker. Aku akan terlihat seperti-

Terakhir, klik tombol terbitkan. Sekarang. mari kita periksa tampilan yang disesuaikan dari etalase-

Sama seperti warna tombol WooCommerce, Anda dapat menggunakan plugin untuk mengubah warna harga WooCommerce. Beberapa pilihan editorial kami adalah-
- Penyesuai Toko
- Penyesuai Halaman Produk Tunggal Woocommerce
Bonus: Cara Mengedit Halaman Produk WooCommerce Dengan Elementor

Untuk meningkatkan pengalaman pengembangan web Anda, Anda dapat menggunakan Elementor untuk menyesuaikan Halaman Produk WooCommerce Anda. Ini memberi Anda kendali penuh atas desain dan tata letak halaman produk Anda. Dan Anda tidak perlu memasukkan tindakan atau kait atau menyisipkan kode apa pun. Menggunakan opsi drag and drop sederhana, akan sangat mudah untuk membawa perubahan yang diperlukan ke halaman produk Anda termasuk warna, gaya, format baru, dan sebagainya. Juga, Anda dapat menyaksikan semua perubahan dengan pratinjau langsung tanpa mengubah tab
Selanjutnya, Elementor memberi Anda fleksibilitas untuk menambahkan lebih banyak fungsionalitas ke halaman produk tunggal Anda. Seperti add-on produk, bagan ukuran, gambar 360, video produk, dan lainnya.
Ada dua cara untuk mengedit halaman produk WooCommerce Anda-
- Metode Pertama: Gunakan Template Halaman Produk Tunggal Premade
- Metode Kedua: Buat Halaman Produk Baru Dari Awal
Anda dapat memeriksa tutorial terperinci & mempelajari cara menyesuaikan setiap bagian halaman WooCommerce dengan mudah.
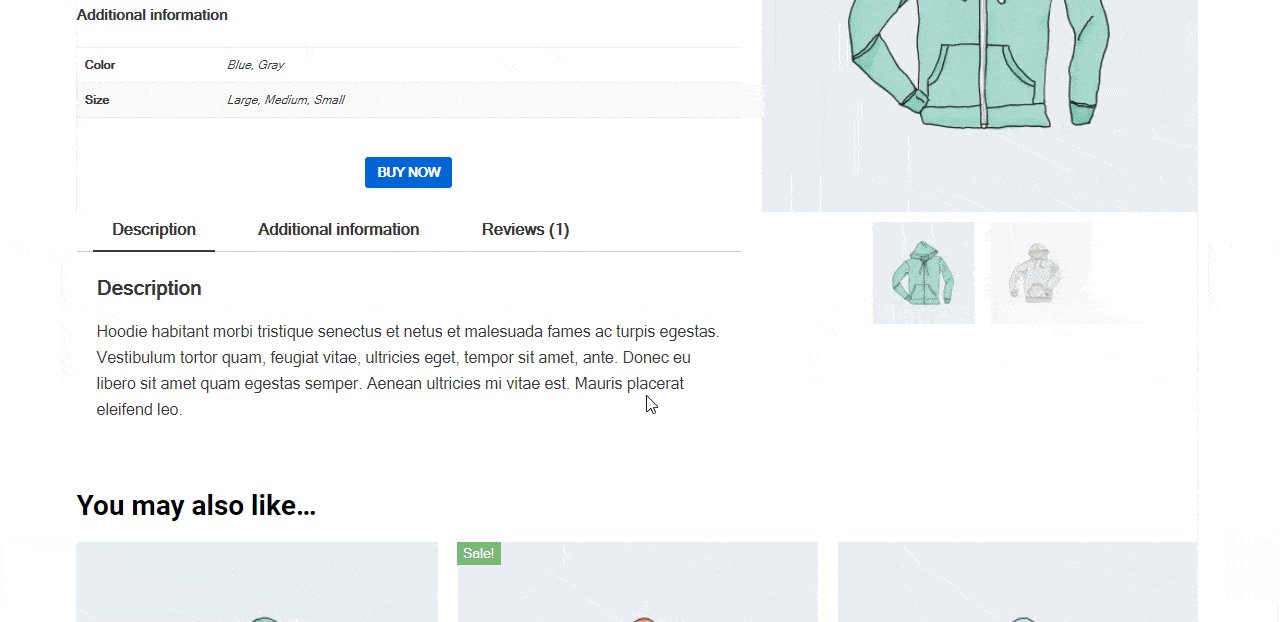
Pratinjau akhir dari halaman produk yang disesuaikan akan seperti di bawah ini-

FAQ untuk Kustomisasi Halaman Produk WooCommerce
Mari kita bahas pertanyaan yang biasanya ditanyakan orang tentang kustomisasi halaman produk WooCommerce-
1. Apa kode untuk mengubah warna & berat judul produk?
Judul produk adalah salah satu bagian yang paling menarik dari halaman produk. Itu harus memiliki penampilan yang kuat sehingga pengguna dapat dengan mudah melihat judul produk. Judul produk WooCommerce default tidak mudah terlihat. Gunakan kode di bawah ini untuk mengubah warna dan format judul produk-
.woocommerce div.product .product_title { warna: #f54251; font-berat: tebal; }2. Bagaimana Cara Mengedit Halaman Keranjang WooCommerce dengan Mudah?
Menggunakan Elementor Anda dapat memberikan tampilan unik ke halaman keranjang WooCommerce Anda. Untuk itu, Anda memerlukan plugin-
- WooCommerce
- elemen
- Selamat Addons gratis
- Selamat Addons Pro
Tepat setelah mengaktifkan semua plugin di situs Anda, mulailah mengikuti langkah-langkah di bawah ini:
- Langkah #1: Navigasikan ke Halaman Elementor Canvas
- Langkah #2: Seret dan Jatuhkan Keranjang WC dari Galeri Widget Elementor
- Langkah #3: Aktifkan Kupon dan Jual-Silang
- Langkah #4: Sesuaikan Isi Tabel Anda Dari Bagian Gaya
- Langkah#5: Jadikan Tabel Anda Lebih Responsif dari Bagian Lanjutan
Baca Lebih Lanjut: Cara Menyesuaikan Toko WooCommerce Anda Menggunakan Happy Addons.
3. Bagaimana cara mengoptimalkan halaman produk Anda untuk SEO?
Halaman produk WooCommerce yang dioptimalkan meningkatkan peringkat situs Anda. Dan posisi yang lebih baik di mesin pencari membawa lebih banyak lalu lintas ke eCommerce Anda. Akhirnya, itu meningkatkan konversi dan meningkatkan pendapatan secara signifikan. Ini adalah beberapa tip yang dapat ditindaklanjuti untuk mengoptimalkan halaman produk Anda untuk SEO-
- Ikuti Strategi Kata Kunci yang Kuat
- Lakukan SEO di halaman untuk setiap halaman produk
- Dapatkan umpan balik dari pelanggan nyata
- Gunakan file media yang dioptimalkan di situs Anda
- Konfigurasikan remah roti untuk halaman produk
- Audit halaman produk Anda untuk memecahkan masalah teknis
Baca Selengkapnya: Panduan SEO untuk Halaman Produk E-niaga di 2022!
Sesuaikan Halaman Produk WooCommerce Anda Secara Efektif & Mulai Hasilkan Lebih Banyak
E-commerce menjadi ruang yang sangat kompetitif. Penjualan e-commerce ritel diperkirakan akan tumbuh sebesar 50 persen selama empat tahun ke depan, mencapai sekitar 7,4 triliun dolar pada tahun 2025. Jadi untuk bertahan dalam persaingan ini, Anda harus kreatif. Untungnya, WooCommerce menawarkan arena kustomisasi yang luas untuk penggunanya.
Pada artikel ini, kami membahas dua proses penyesuaian untuk halaman produk WooCommerce- cara mengubah warna tombol di WooCommerce & cara mengubah warna harga di WooCommerce. Kustomisasi ini sangat mudah sehingga dapat dilakukan dengan menambahkan kode sederhana ke penyesuai tema. Sebaliknya, gunakan plugin WordPress untuk membuat penyesuaian penting untuk eCommerce Anda
Jika Anda memiliki pertanyaan atau saran tentang tutorial, tinggalkan komentar di bawah.
