Cara Menambahkan Pembuat Halaman ke Situs WordPress Anda
Diterbitkan: 2019-09-12Menambahkan pembuat halaman / editor WYSIWYG ke situs WordPress Anda bisa menjadi tantangan, terutama karena ada begitu banyak plugin & tema yang berbeda untuk dipilih. Beberapa tahun yang lalu beberapa pembuat halaman, seperti Elementor, plugin mulai mendapatkan banyak pengguna. Itu menginspirasi banyak pengembang untuk membuat plugin pembuat halaman mereka sendiri, kebanyakan dari mereka berkualitas buruk dan masih, tetapi untungnya beberapa dari mereka juga luar biasa.
Memasang Pembuat Halaman
Dalam tutorial singkat tentang cara menginstal pembuat halaman ini, kita akan menggunakan Elementor. Kami akan menggunakannya karena ini adalah pembuat halaman paling populer di dunia, memiliki lebih dari 3 juta pengguna aktif. Ini tidak hanya populer tetapi juga sangat ramah pengguna & bagus untuk pemula. Bagaimanapun, mari kita lakukan!
- Buka Elementor.com dan klik Unduh .
- Buka dasbor WordPress Anda.
- Di bilah sisi kiri, klik Plugin > Tambah Baru.
- Klik tombol Unggah Tombol dan pilih file Elementor yang baru saja Anda unduh.
- Lihat video tutorial di bawah ini tentang cara menggunakan plugin.
Apakah Anda siap untuk menginstal pembuat halaman Elementor?
Klik tombol untuk mengunduh plugin!
Video Tutorial: Cara Menggunakan Plugin Pembuat Halaman
Video YouTube singkat di bawah ini menunjukkan cara menggunakan plugin Elementor yang baru saja Anda instal. Silakan tonton atau baca tutorial di bawah ini tentang cara memulai.
Tutorial Pembuat Halaman
Dalam tutorial ini kami berasumsi bahwa Anda telah mengikuti langkah-langkah di atas & menginstal Elementor pembuat halaman. Jika belum, silahkan scroll ke atas dan ikuti langkah-langkahnya.
- Buka Dasbor WordPress Anda.
- Di navigasi kiri, klik Halaman > Tambahkan Baru.
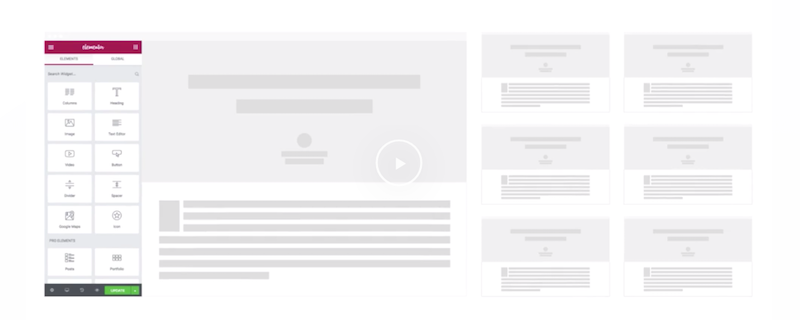
- Klik tombol biru yang bertuliskan Edit With Elementor.
- Anda sekarang dapat mengedit situs web Anda dengan pembuat halaman WYSIWYG.
Gunakan bagian, kolom, dan widget untuk membuat tata letak yang indah untuk konten Anda. Elementor memiliki banyak fitur, mungkin perlu waktu untuk membiasakan diri. Sangat mudah setelah Anda menguasainya, jadi jangan takut untuk menjelajah!

Plugin Pembuat Halaman
Ada berbagai plugin untuk dipilih dalam hal pembuat halaman. Kami memiliki artikel tentang Plugin Pembuat Halaman Terbaik Untuk WordPress di mana kami memberi peringkat semua plugin pembuat halaman WordPress yang populer. Dalam artikel ini kami terutama menunjukkan cara menggunakan Elementor karena ini adalah pembuat halaman yang paling banyak digunakan di dunia, saat ini memiliki lebih dari 3 juta pengguna.
Jika menurut Anda Elementor tidak sesuai dengan kebutuhan Anda, cobalah plugin pembuat halaman lain yang kami rekomendasikan dalam artikel, terutama Divi yang dikenal dengan kualitas tinggi dan fitur dalam jumlah besar.
Cara Menambahkan Editor WYSIWYG Ke WordPress
WYSIWYG berarti Apa yang Anda Lihat Adalah Apa yang Anda Dapatkan , jadi pada dasarnya editor WYSIWYG adalah editor visual yang memungkinkan Anda membuat desain tingkat lanjut dengan kisi, kolom, dan banyak lagi dengan lebih mudah. Anda tidak perlu tahu pengkodean apa pun untuk menggunakan editor WYSIWYG yang luar biasa. Di bagian atas artikel kami memiliki panduan langkah demi langkah tentang cara menginstal Elementor. Elementor adalah editor WYSIWYG, jadi lanjutkan dan coba!
Plugin Editor WYSIWYG Terbaik Untuk WordPress
Menemukan editor WYSIWYG terbaik untuk WordPress bisa jadi sulit, tetapi jangan khawatir, kami telah melakukan penelitian. Di blog kami, Anda dapat menemukan ulasan dan peringkat pembuat halaman terbaik yang tersedia untuk WordPress. Kami telah menguji lebih dari 10 pembuat halaman yang tersedia di WordPress.org, Tema Elegan & CodeCanyon.
Kami telah menilai kecepatan halaman, kualitas kode, fitur, dukungan pengguna, dan banyak lagi. Jika Elementor bukan untuk Anda, maka kami sarankan Anda melihat Divi atau Beaver Builder. Anda juga dapat menemukan ulasan dari semua pembuat halaman ini di blog kami.


Cara Menggunakan Plugin Pembuat Halaman WordPress
Menggunakan plugin pembuat halaman mungkin tampak seperti ilmu roket pada awalnya. Jika Anda telah mengikuti panduan kami tentang menginstal Elementor maka Anda akan melihat banyak opsi baru, yang bisa sangat banyak. Penting untuk diingat bahwa pembuat halaman ini adalah perangkat lunak. Mempelajari perangkat lunak baru dapat memerlukan beberapa upaya dan beberapa jam atau bahkan berhari-hari untuk membiasakan diri, sehingga Anda merasa nyaman melakukan perubahan. Penting untuk diingat bahwa Anda hanya mengubah halaman dan konten posting, jadi jika semuanya salah maka Anda dapat membalikkan ke versi yang lebih lama di mana semuanya berfungsi kembali.
Fitur itu dibangun di WordPress, tidak memerlukan plugin. Cukup buka dokumen Anda dan klik "Revisi" di bilah sisi kanan, maka Anda akan dapat mengembalikan perubahan apa pun yang telah Anda buat beberapa hari terakhir.
Editor WYSIWYG WordPress Untuk Frontend
Elementor editor WYSIWYG yang banyak kita bicarakan dalam artikel ini adalah editor frontend. Itu berarti Anda melihat hasil akhir halaman saat membangunnya. Jika Anda baru mengenal WordPress maka semuanya akan tampak berlebihan tetapi jangan takut, Elementor hadir dengan banyak desain templat halaman yang dapat Anda impor dengan mudah. Setelah mengimpor template halaman, Anda hanya perlu mengganti konten dengan milik Anda sendiri sehingga Anda tidak perlu memulai dari awal.
Elementor, Divi, dan Beaver Builder semuanya hadir dengan templat dan modul halaman yang telah dibuat sebelumnya yang dapat Anda impor untuk memulai dengan cara yang mudah.

Menggunakan Pembuat Halaman di Postingan & Halaman
Pembuat halaman hanya dibuat untuk posting dan halaman. Anda tidak dapat menggunakannya pada misalnya arsip atau umpan blog. Untungnya kebanyakan dari mereka datang dengan modul sehingga Anda dapat mengimpor feed/arsip blog pada halaman dan dengan cara itu membuat arsip dan desain feed blog Anda sendiri.
Untuk memulai dengan pembuat halaman baru Anda di halaman atau postingan, silakan buka dasbor WordPress Anda dan klik Posting > Tambah Baru. Atau jika Anda ingin menambahkan halaman baru, klik Pages > Add New. Klik tombol biru “Edit dengan Elementor”, yang akan membawa Anda ke editor pembuat halaman frontend Anda. Anda sekarang dapat mulai mendesain situs web baru Anda dan membuat kolom, kisi, dan menggunakan modul yang berbeda untuk membuat desain Anda terlihat mengagumkan.
Editor WYSIWYG Gratis Untuk WordPress
WordPress.org, Github & situs web pengembang independen penuh dengan editor WYSIWYG gratis untuk WordPress. Kebenaran yang keras adalah bahwa persentase yang sangat rendah dari mereka yang layak digunakan. Kebanyakan plugin gratis adalah proyek pembelajaran yang dibuat oleh pengembang baru, di mana hasil akhirnya tidak penting. Penting untuk diingat saat Anda mulai menggunakan plugin baru, sehingga Anda tidak terlalu kecewa. Setelah Anda melihat beberapa di antaranya, Anda akan segera menemukan bahwa plugin yang bagus juga memiliki versi premium.
Versi premium memungkinkan pengembang menghabiskan banyak waktu untuk memelihara dan mengembangkan plugin dan tema pembuat halaman mereka, yang menjadikannya berkualitas tinggi. Seringkali versi premium dipandang sebagai hal yang negatif, padahal jauh dari kebenaran.
Memasang Editor WYSIWYG
Dengan membaca artikel ini, Anda seharusnya sudah menginstal editor WYSIWYG yang mengagumkan di situs WordPress Anda. Kami juga berharap Anda telah mengikuti tutorial kami tentang cara memulai, sehingga tidak tampak terlalu berlebihan. Penting untuk diingat bahwa Anda mempelajari keterampilan baru & berguna saat bekerja dengan pembuat halaman. Jika tutorial & panduan ini bermanfaat bagi Anda, kami akan senang mendengarnya, jadi jangan ragu untuk menghubungi kami!
Jika Anda masih memiliki pertanyaan tentang pembuat halaman, maka Anda selalu dipersilakan untuk menghubungi kami untuk dukungan & pertanyaan. Meskipun kami tidak membuat dan mengembangkan plugin pembuat halaman sendiri, kami masih memiliki banyak pengalaman dengan semua yang ada di pasar.
Apakah Anda siap untuk menginstal pembuat halaman Elementor?
Klik tombol untuk mengunduh plugin!
