Ulasan Editor Blok Gutenberg (Oleh Pengguna Daya WordPress)
Diterbitkan: 2023-04-06Dalam posting ini, saya akan meninjau editor blok WordPress, yang telah menemukan jalannya ke platform sebagai bagian dari proyek Gutenberg. Sudah ada selama empat tahun dan merupakan salah satu perubahan paling kontroversial yang pernah terjadi pada WordPress.
Sekarang sudah waktunya untuk matang dan karena ini adalah topik yang sarat dengan emosi seperti itu, saya pikir akan menjadi ide yang baik bagi saya untuk mempertimbangkannya. Sebagai blogger WordPress profesional, saya menghabiskan sepanjang hari setiap hari tidak hanya menulis di WordPress tetapi juga menguji setiap aspek platform berulang kali untuk artikel yang berbeda. Secara alami, itu termasuk editor blok dan kemampuannya yang berkembang.
Jadi, berikut adalah ulasan pribadi saya tentang editor blok Gutenberg dari perspektif pengguna WordPress yang kuat. Saya akan berbicara tentang apa yang saya suka, tidak suka, dan apa yang menurut saya dapat ditingkatkan.
Editor Blok WordPress: Sebuah Definisi
Sebelum melompat ke pro dan kontra, mari kita cepat menyelesaikan apa yang sebenarnya kita bicarakan. Sebab, saat pertama kali keluar, Gutenberg hanya mengganti post dan page editor WordPress. Namun, sekarang telah bercabang ke bagian lain dari antarmuka pengguna. Jadi, untuk memastikan kita berada di halaman yang sama, inilah bagian dari Gutenberg.
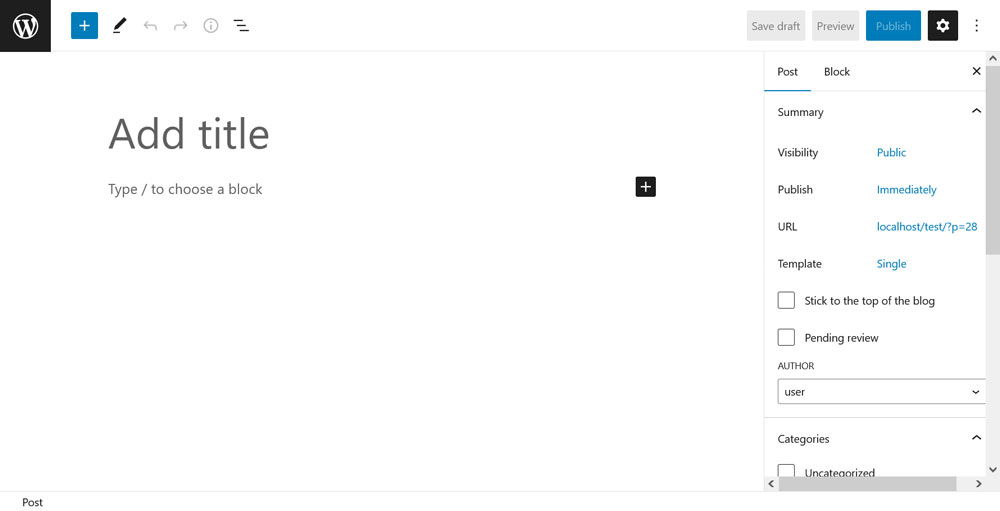
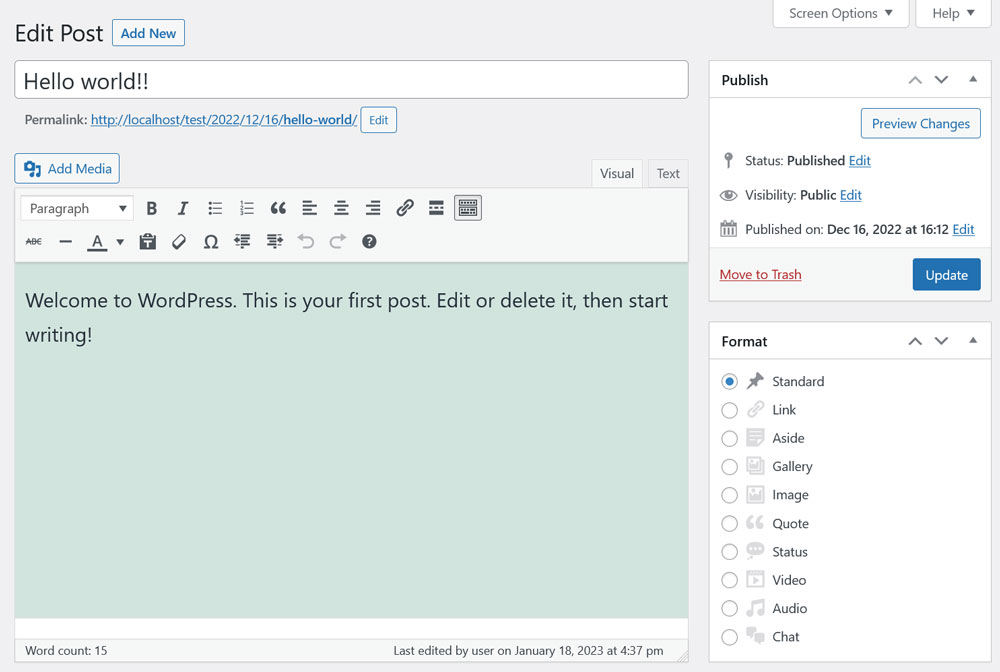
Editor Posting/Halaman

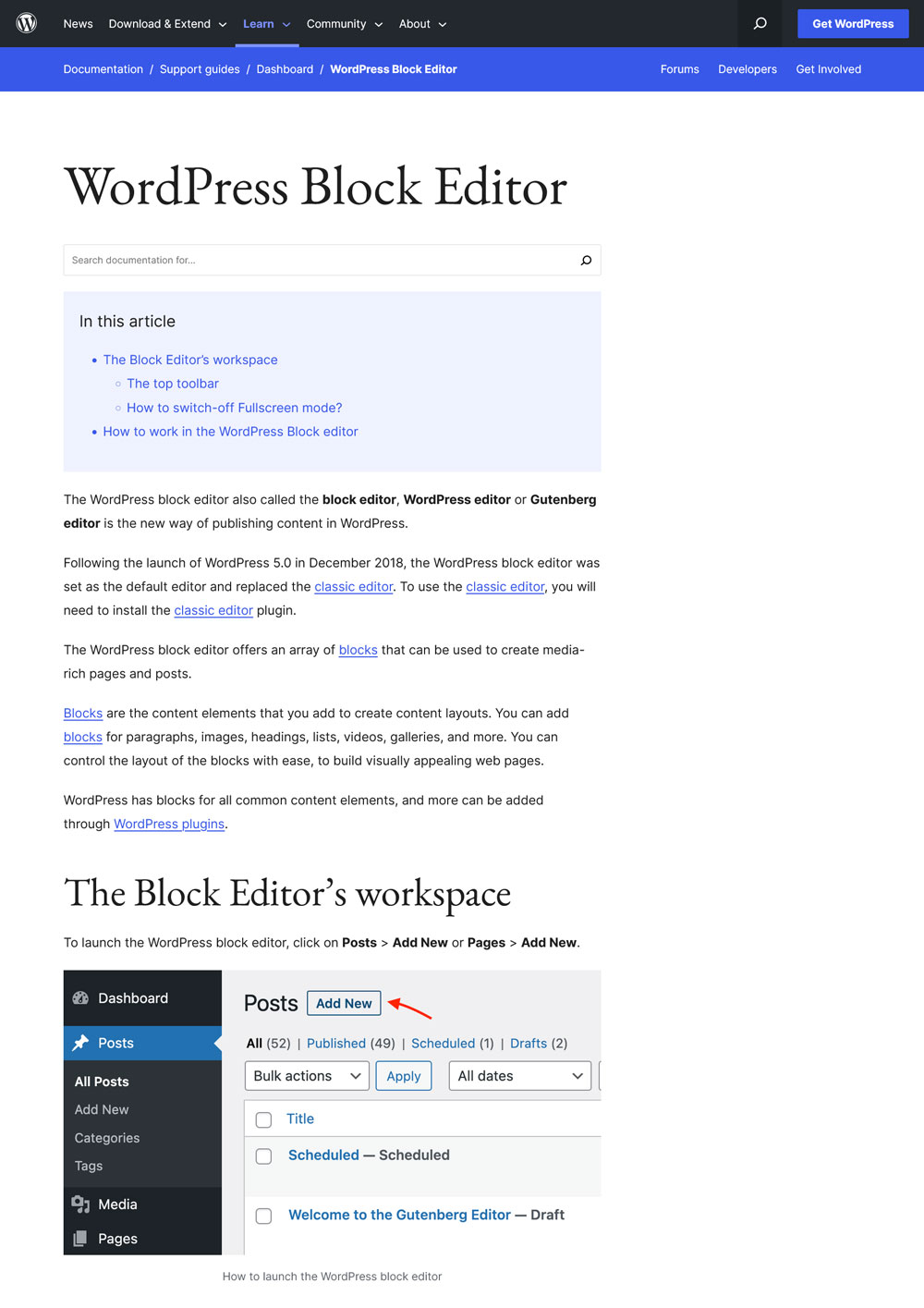
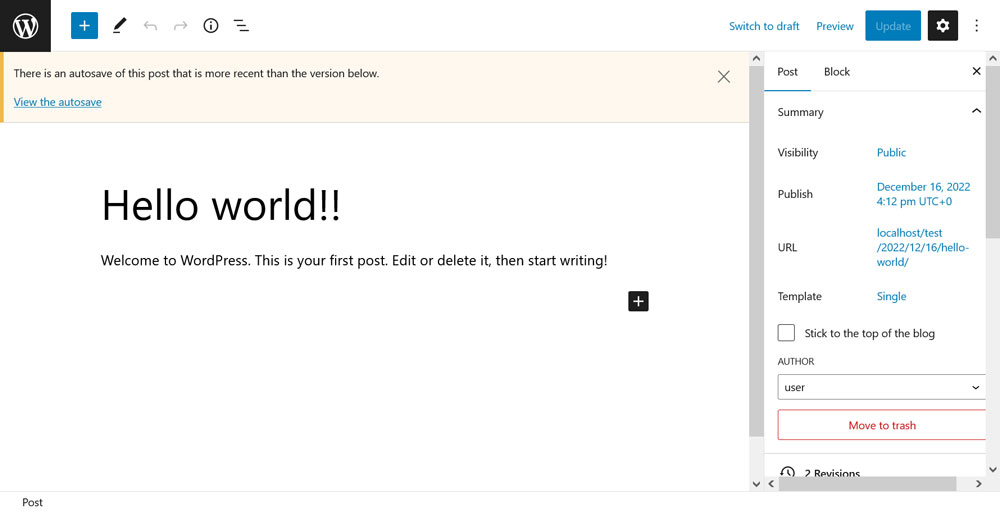
Saya sudah menyebutkan ini. Inilah yang Anda dapatkan saat Anda membuka Posting/Halaman > Tambah Baru atau edit konten Anda yang sudah ada. Implementasi Gutenberg asli di WordPress 5.0 hanya menukar bagian pengalaman pengeditan ini dengan mengganti TinyMCE, yang digunakan WordPress sebelumnya. Secara alami, ini adalah tempat Anda mengedit konten posting dan halaman Anda tetapi tidak ada yang terkait dengan template.
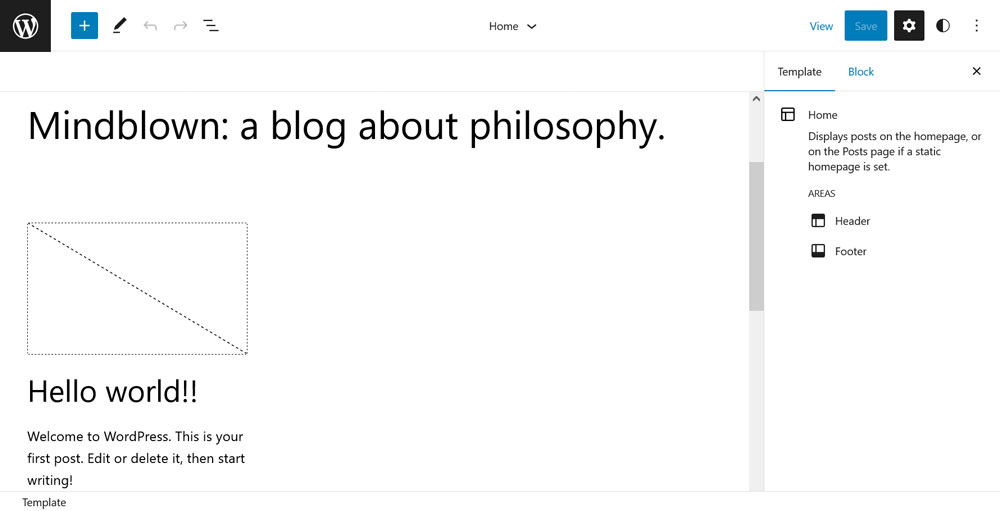
Editor Situs

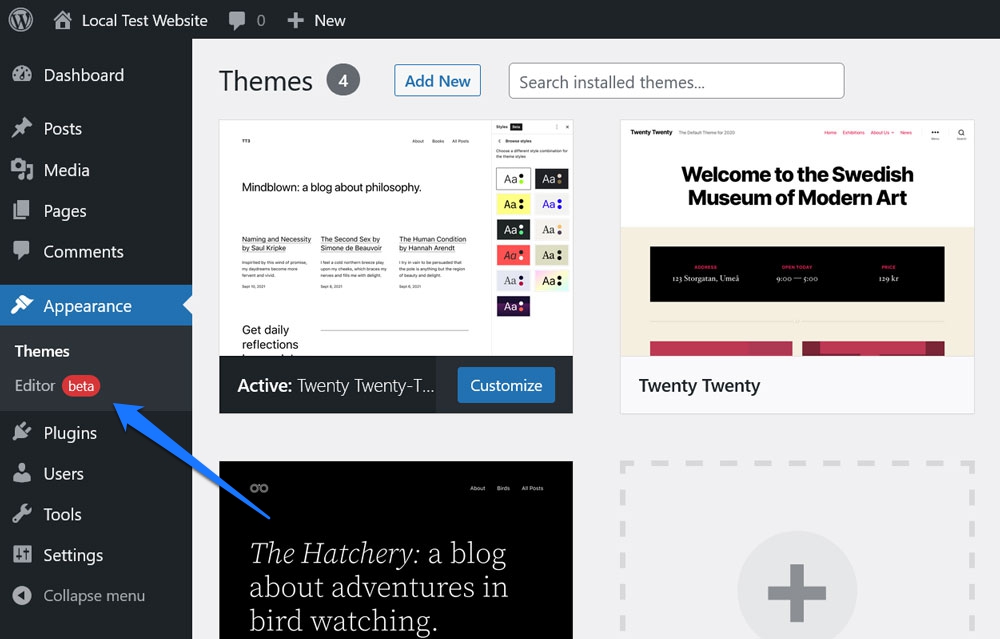
Pertama kali diperkenalkan sebagai Full-Site Editing (FSE), bagian Gutenberg ini sekarang telah dibaptis ulang menjadi Editor Situs. Ini dapat diakses melalui Appearance > Editor , saat Anda menggunakan tema blok seperti Twenty Twenty-Two atau Twenty Twenty-Three. Di sini, WordPress memungkinkan Anda untuk mengedit seluruh arsitektur situs Anda, termasuk header, footer, menu, templat halaman, widget, dan beranda.
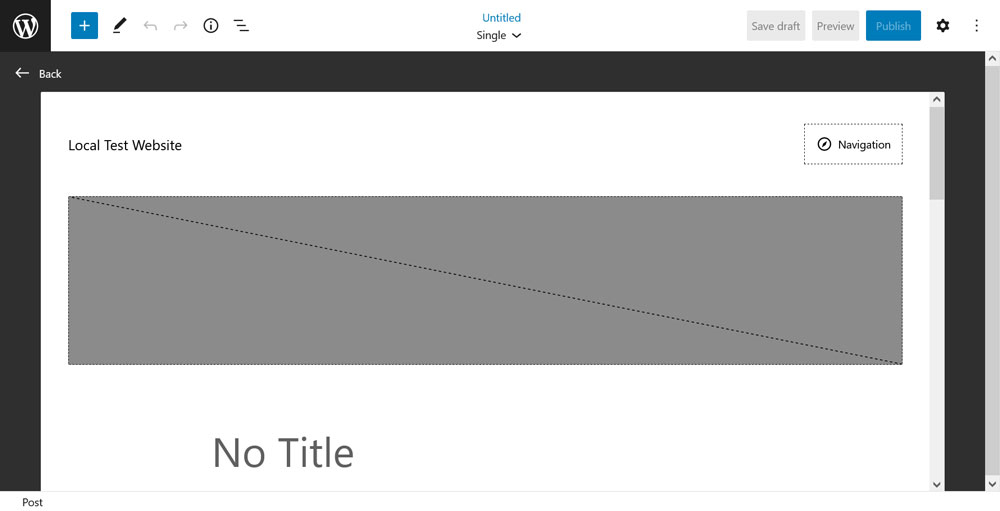
Editor Templat

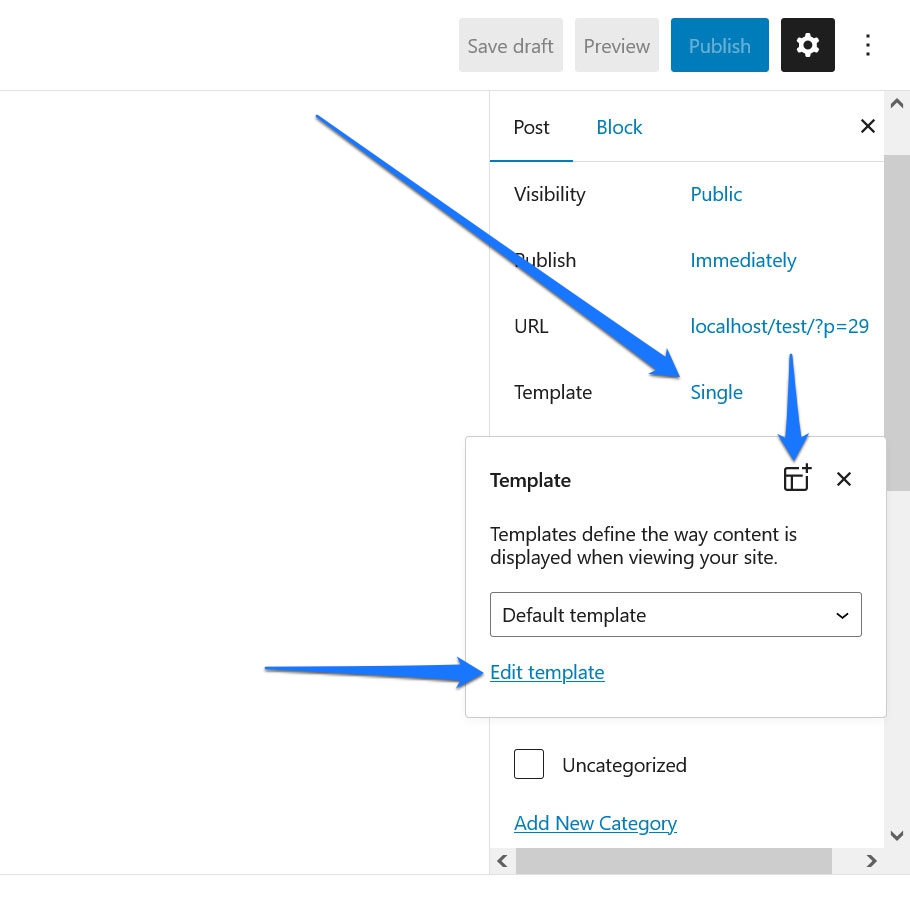
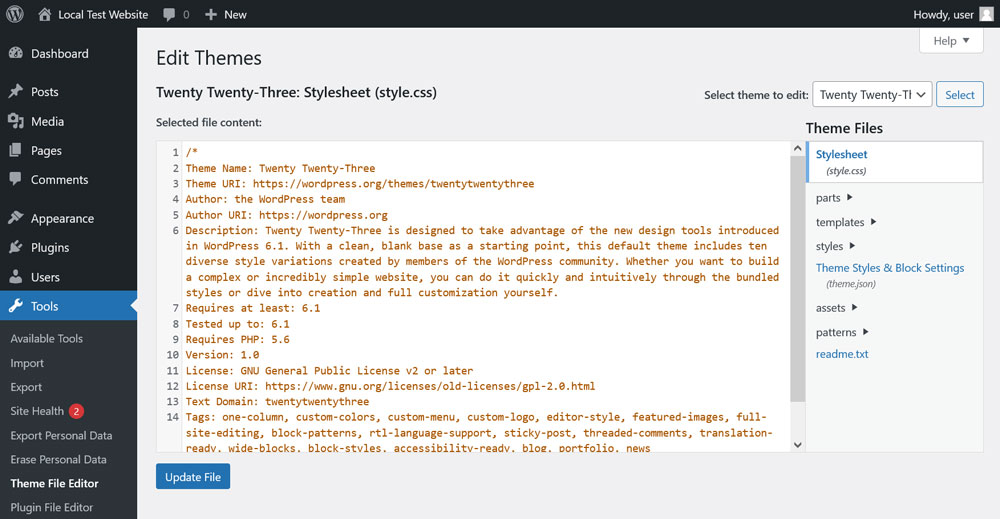
Sesuatu yang mungkin tidak disadari banyak orang adalah bahwa Gutenberg juga menyertakan editor mandiri untuk templat halaman atau pos. Sekali lagi, ini hanya tersedia untuk tema blok. Anda dapat mengaksesnya dari Page/Post Editor ketika Anda mengklik nama template yang digunakan.

Dari sana, Anda memiliki kemungkinan untuk memodifikasi template Anda saat ini atau membuat template halaman kustom. Ini memiliki antarmuka yang sedikit berbeda dengan Editor Situs tetapi secara keseluruhan sangat mirip.
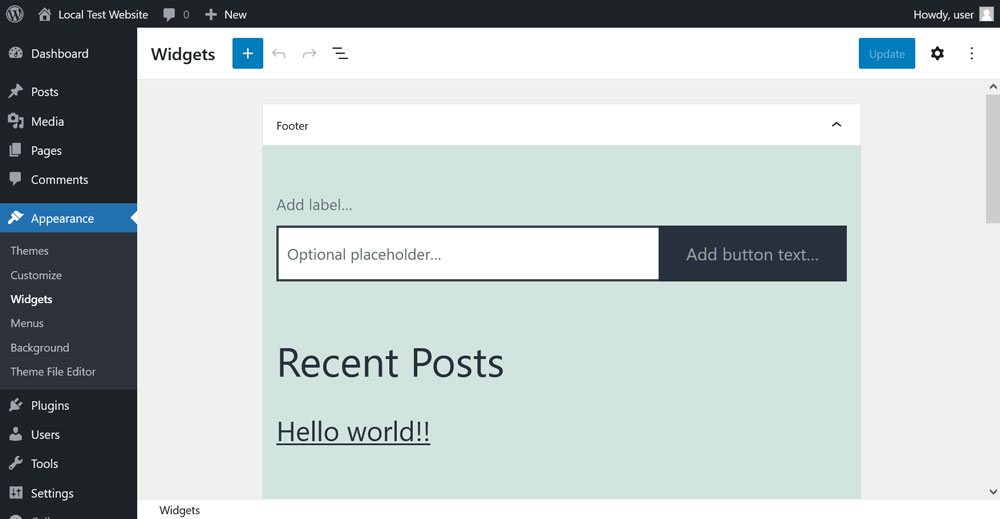
Editor Widget

Bagian ini sedikit di luar blok editor lainnya tetapi secara resmi merupakan bagian dari proyek Gutenberg, jadi saya harus menyebutkannya di sini. Saat ini, UI editor blok juga meluas ke manajemen widget. Anda dapat menemukannya di Appearance > Widgets in classic themes. Dalam tema blok, seperti yang disebutkan, penanganan widget terjadi di dalam Editor Situs.
Sejujurnya, saya tidak punya banyak hal untuk dikatakan tentang ini. Saya tidak berpikir itu lebih baik atau lebih buruk daripada menu lama dan itu berfungsi dengan baik. Oleh karena itu, saya tidak akan membahas Widget Editor secara detail di bawah ini. Jika ada orang lain yang memiliki perasaan atau pendapat yang kuat tentang ini, saya ingin mendengarnya di komentar!
Meninjau Editor Pos/Halaman Gutenberg
Sekarang kita memiliki gagasan tentang apa yang mencakup editor blok Gutenberg, mari kita tinjau bagaimana kinerja berbagai cicilannya. Kami mulai dengan Editor Posting/Halaman.
Apa yang Saya Suka Tentang Itu
Pertama-tama, saya harus mengatakan bahwa saya biasanya sangat suka membuat konten dengan editor blok. Saya tidak ingin kembali ke Editor Klasik, karena sekarang saya sudah terlalu terbiasa dengan manfaat dari pengalaman baru. Inilah alasan saya mengapa.
Licin dan Modern
Semua kehormatan untuk TinyMCE, yang merupakan pekerja keras sejati yang telah lama melayani WordPress dengan baik. Namun, mari kita hadapi itu, ini bukan perangkat lunak yang terlihat paling modern.

Pengalaman editor klasik agak kikuk dan terus-menerus tampak macet di awal tahun 2000-an. Berbeda dengan itu, Gutenberg atau editor blok justru terlihat lebih up to date.
Ini luas, dirancang minimal, dan bersih. Saya juga merasa mudah untuk menemukan semua pengaturan dan informasi penting. Saya, misalnya, tidak heran itu diadopsi ke dalam sistem manajemen konten lainnya.
Apa yang Anda lihat adalah apa yang Anda dapatkan
Kedua, saya menikmati pengalaman mengedit yang jauh lebih selaras dengan hasil akhir pada halaman. Di TinyMCE, meskipun Anda memiliki kemampuan untuk menambahkan gaya editor, Anda harus terus-menerus melihat pratinjau halaman untuk melihat tampilan konten di situs Anda.

Ini berlaku terutama untuk elemen non-tipikal seperti tombol atau formulir. Di TinyMCE, sering kali perlu menambahkan ini melalui kode pendek. Akibatnya, Anda kadang-kadang berakhir dengan dokumen yang penuh tanda kurung yang perlu Anda ketahui artinya untuk memecahkan kode apa yang sedang terjadi.
Berbeda dengan itu, di editor blok Gutenberg, kecuali saat menggunakan blok kode pendek secara eksplisit, Anda biasanya melihat elemen yang sudah selesai di editor. Bahkan jika tidak, setidaknya Anda memiliki placeholder yang valid.
Saya menemukan ini sangat berguna untuk menambahkan visual ke konten. Dulu, saya harus memposting banyak hal seperti "[tangkapan layar]" di artikel saya untuk menandai dan menemukan tempat yang ingin saya sertakan gambar. Di Gutenberg, saya cukup menambahkan blok gambar saat menulis dan mengisinya saat waktunya menambahkan tangkapan layar.

Ini adalah cara yang bagus untuk membangun konten posting tanpa harus bolak-balik. Tentu saja, ini bukan pengalaman paralel yang sempurna. Misalnya, Anda sering kali harus memeriksa apakah gambar memerlukan perataan yang berbeda. Tapi itu jauh lebih baik dari sebelumnya.
Mudah Dinavigasi
Satu hal yang saya ingat tentang Editor Klasik adalah: Jadi. Banyak. Menggulir.
Jika saya ingin membaca kembali bagian sebelumnya atau membuat perubahan pada bagian lain dari posting tersebut, saya tidak punya pilihan lain selain menggunakan roda mouse. Ini membuatnya mudah untuk kehilangan jejak keseluruhan konten dan terkadang sulit untuk menemukan lokasi tertentu.
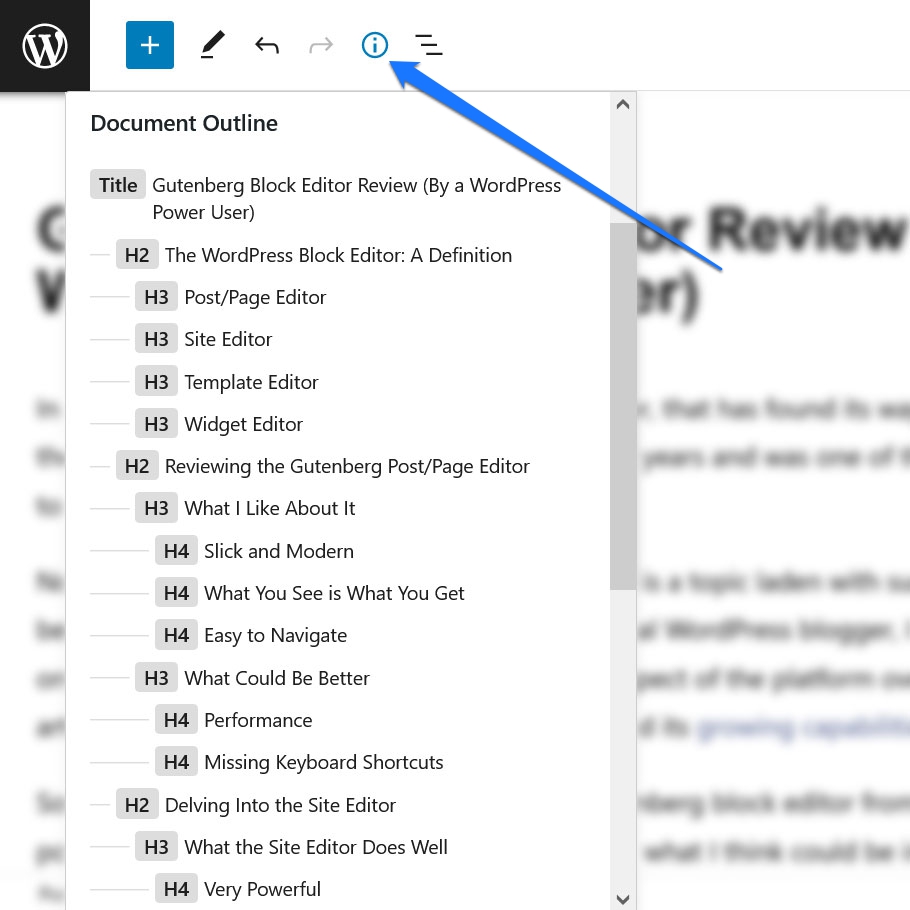
Itu sesuatu yang sangat berbeda di editor blok. Menu yang terbuka saat Anda mengklik ikon i kecil di kiri atas sebenarnya adalah salah satu opsi yang paling sering saya gunakan.

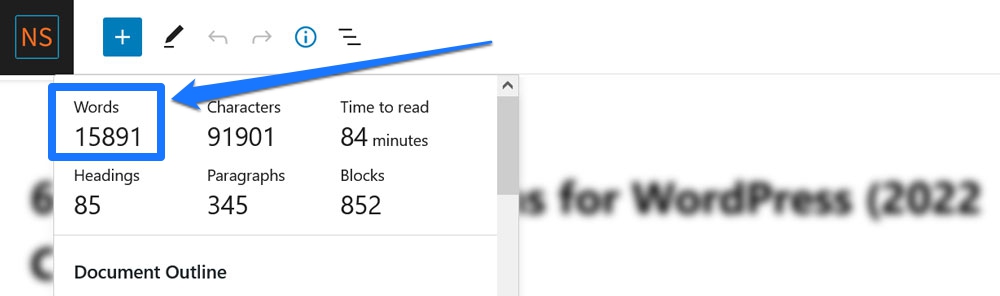
Ini memungkinkan Anda meninjau perincian seluruh pos melalui judulnya dan Gutenberg memungkinkan Anda untuk melompat ke bagian yang berbeda dengan sekali klik. Ini sangat berguna, terutama jika, seperti saya, Anda cenderung menulis tulisan yang sangat panjang.
Apa yang Bisa Menjadi Lebih Baik
Tentu saja, menggunakan Post/Page Editor tidak semuanya mawar dan kupu-kupu. Itu juga datang dengan kekurangan, beberapa di antaranya saya sebut serius.
Pertunjukan
Masalah utama saya adalah kinerja editor yang terkadang buruk. Semua JavaScript yang diperlukan untuk menjalankannya benar-benar dapat merusak browser Anda.
Contohnya, seperti yang saya sebutkan, saya cenderung menulis artikel yang lebih panjang. Di blog saya sendiri, posting biasanya setidaknya sepanjang 3.000-4.000 kata, jauh lebih dari itu.

Saya baru-baru ini memutakhirkan ke laptop baru dan, saya tidak bercanda, salah satu alasan utamanya adalah editor blok menjadi tidak dapat digunakan pada mesin saya yang berusia lima tahun setelah beberapa kata,. Itu melambat menjadi merangkak dan butuh waktu lama untuk melakukan tugas-tugas normal sehingga saya kadang-kadang terpaksa menyalin bagian dari posting ke artikel baru, mengeditnya di sana, dan kemudian menyalinnya kembali. Saya tidak ingat pernah melakukan itu di Editor Klasik.
Jadi, ini adalah area yang serius untuk perbaikan, bahkan jika semuanya sudah menjadi lebih baik. Ada juga sesuatu yang bisa dikatakan tentang stabilitas tetapi saya membahasnya lebih jauh di bawah.
Pintasan Keyboard Tidak Ada
Salah satu hal yang paling saya sukai dari Editor Klasik adalah kumpulan pintasan keyboardnya yang canggih. Ini dengan mudah memungkinkan Anda mengubah teks menjadi judul, mengubah judul ke urutan yang berbeda, atau beralih antara daftar terurut dan tidak terurut. Semua tanpa menyentuh mouse.
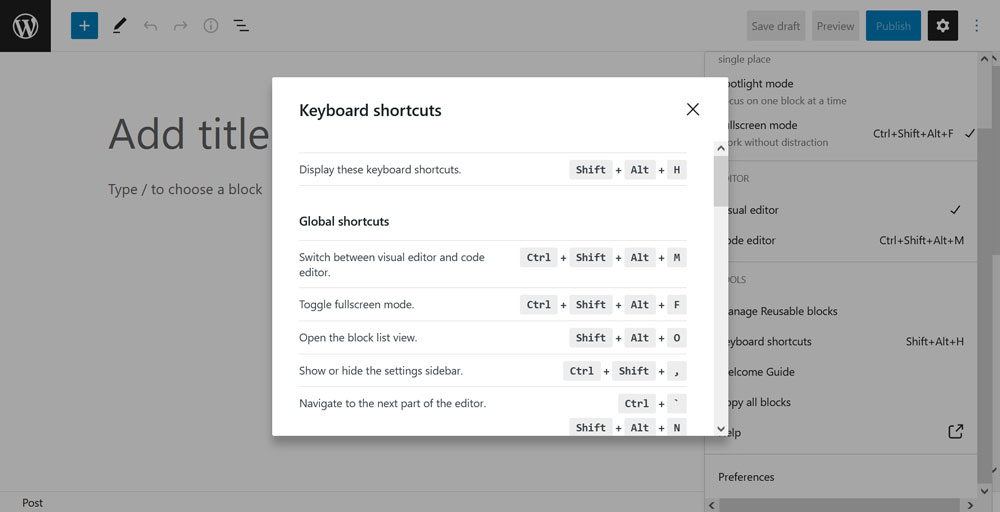
Ini adalah bagian yang hilang begitu saja dari editor blok. Meskipun ada pintasan keyboard yang masuk akal (temukan di menu di sudut kanan atas atau dengan menekan Shift+Alt+H ), pintasan tersebut tidak mencakup sebanyak TinyMCE.

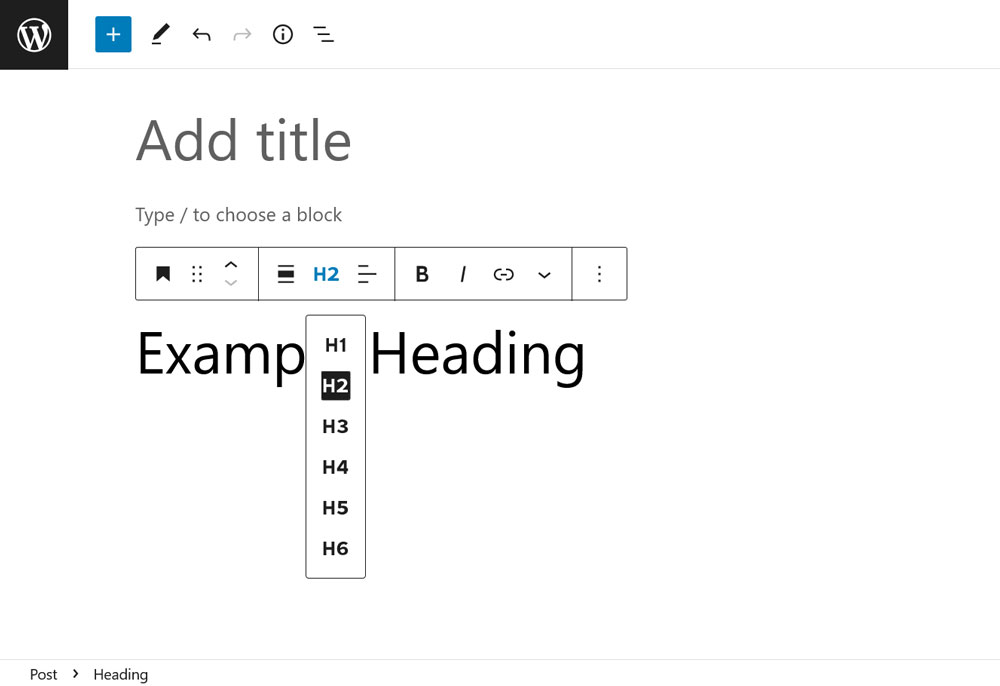
Ya, ada perintah garis miring untuk memasukkan blok apa pun yang Anda sukai (yang bagus). Namun, jika saya ingin mengubah teks yang ada menjadi heading atau beralih dari h2 ke h3, biasanya saya harus menggunakan mouse.


Mungkin itu kencing hewan peliharaan pribadi tapi itu pasti sesuatu yang bisa lebih baik menurut saya.
Menggali Editor Situs
Selanjutnya dalam ulasan Gutenberg ini, mari kita bicara tentang Editor Situs. Di sini juga, ada banyak hal yang baik dan beberapa hal yang bisa lebih baik. Namun, perlu diingat bahwa ini adalah proyek yang masih dalam pengembangan (seperti yang ditunjukkan oleh tag beta di sebelah item menunya).

Oleh karena itu, ambil beberapa dari apa yang saya sebutkan di bawah ini harus dengan sebutir garam.
Apa yang Dilakukan Editor Situs dengan Baik
Saya memulai dengan hal-hal yang menurut saya sudah menjadi keunggulan Editor Situs.
Sangat kuat
Tidak dapat disangkal bahwa Editor Situs dapat melakukan banyak hal dan memberikan kekuatan yang luar biasa ke tangan pengguna non-teknis.
Menyesuaikan templat halaman, membuat dan mengubah header, footer, dan elemen situs lainnya — hanya beberapa tahun yang lalu Anda harus mengetahui PHP, mempekerjakan seseorang, atau menginstal plugin pembuat halaman untuk itu. Sekarang, dengan tema yang tepat, ini adalah fungsi asli WordPress dan itu sangat bagus. Selain itu, kemampuan untuk mengubah seluruh gaya situs web Anda dengan satu klik sangat membingungkan.

Keduanya memungkinkan non-pengembang untuk membuat modifikasi yang sangat mendasar pada situs mereka dan pada dasarnya membuat tema khusus sendiri. Terutama karena mereka juga dapat mengekspor perubahannya untuk digunakan di situs web lain. Ini jelas kemajuan dan sepenuhnya sesuai dengan mengapa begitu banyak orang menyukai WordPress.
Pola Blok dan Bagian Templat
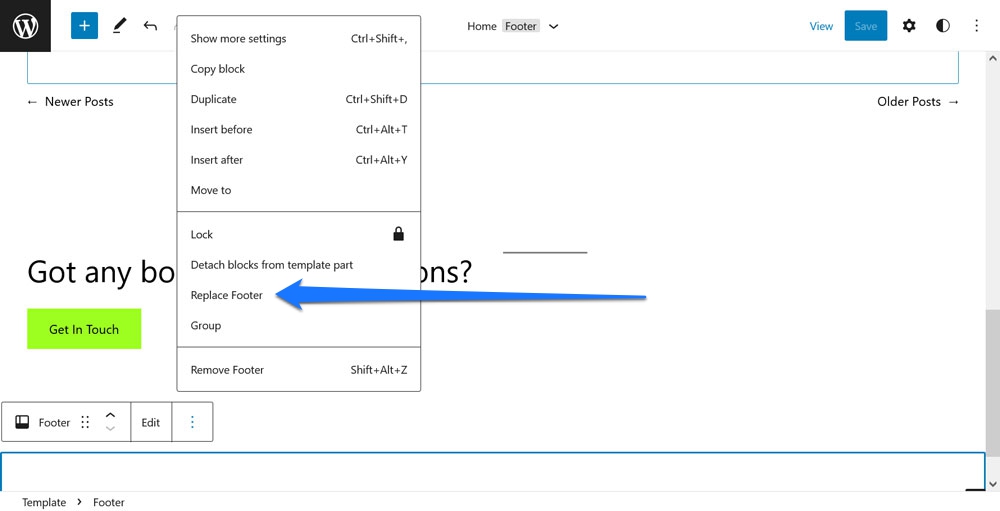
Dua alat yang paling membantu memodifikasi konten halaman dengan cara yang menentukan adalah pola blok dan bagian template. Mampu sepenuhnya mengubah tata letak loop kueri atau mengganti header dan footer hanya dengan beberapa klik sangat berharga.

Selain itu, sesuatu yang benar-benar dipaku oleh pengembang adalah kemudahan untuk menambahkan pola blok, termasuk dari direktori pola. Cukup salin dan tempel dan itu segera tersedia di mana Anda membutuhkannya. Ini memungkinkan Anda untuk membuat tata letak yang sempurna dalam waktu yang sangat singkat.
Ruang untuk Perbaikan
Pada saat yang sama, ada cukup banyak kritik yang dapat Anda tujukan terhadap bagian editor blok ini.
Bukan yang Paling Ramah Pengguna
Sementara saya mengagumi kekuatan mentah yang ditawarkan Editor Situs, itu tidak selalu membuatnya mudah untuk menggunakannya dari sudut pandang pengguna. Sementara antarmuka pengguna cukup padat untuk berfungsi dengan baik untuk mengedit halaman dan posting, kompleksitas yang lebih tinggi dalam menyesuaikan seluruh situs Anda berarti Anda akan sering mencari pengaturan. Jumlah menu terbatas, yang berarti Anda sering perlu melakukan banyak klik untuk mencapai tujuan Anda.
Selain itu, seringkali hal-hal kecil:
- Memindahkan blok dalam tampilan daftar melalui mouse sangat sulit. Mereka sering berakhir di tempat yang tidak Anda inginkan.
- Secara umum, memposisikan elemen halaman bisa sedikit membosankan (permainan kata-kata).
- Mencari tahu di mana harus melakukan apa yang bisa memakan waktu cukup lama, bahkan untuk seseorang yang terbiasa membuat situs web.
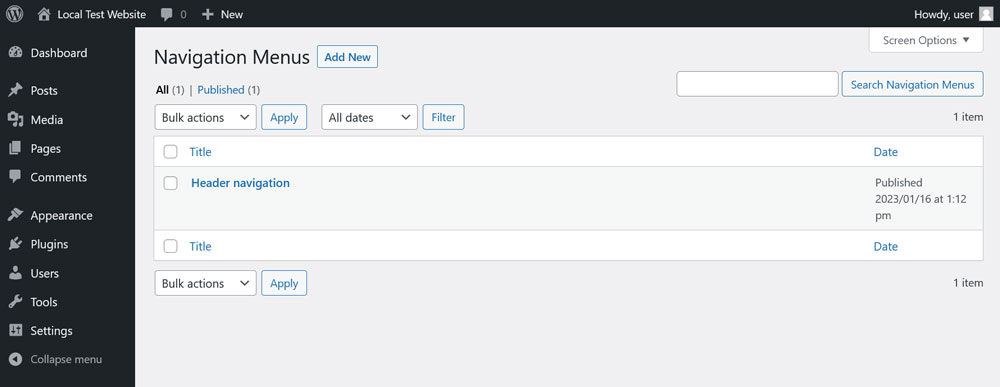
Sejauh ini tugas yang paling membingungkan adalah membuat menu. Sejujurnya, saya bahkan tidak yakin saya telah memahaminya sepenuhnya pada saat ini. Anda melakukannya di halaman, tetapi ada juga tautan Kelola menu di opsi blokir yang membawa Anda ke UI lama di mana Anda tidak dapat melakukan apa pun.

Saya dapat melihat ini menyebabkan banyak frustrasi di antara pengguna dan menemukan beberapa kritik yang benar-benar valid.
Kurangnya Dokumentasi
Ini sejalan dengan hal di atas. Saat bekerja dengan Editor Situs, saya menyadari bahwa sangat sulit menemukan bantuan yang baik untuk masalah tertentu, setidaknya di Google. Saya tahu bahwa ada halaman dukungan resmi dan saya tidak ingin mengambil dari tim dukungan, yang melakukan pekerjaan luar biasa.

Namun, faktanya adalah, lebih sering daripada tidak, saya harus mencari tahu dengan coba-coba bagaimana melakukan tugas-tugas tertentu, karena saya tidak dapat benar-benar menemukan sumber daya yang bagus untuk digunakan kembali. Terutama ketika mencari bantuan dengan fungsi blok tertentu.
Mungkin juga karena fakta bahwa ini semua cukup baru tetapi saya menemukan kurangnya artikel bagus tentang Editor Situs.
Fungsionalitas Hilang
Hal lain yang mengganggu saya adalah bahwa ada beberapa hal yang tidak dapat Anda lakukan (belum) dengan Editor Situs. Contohnya termasuk mengatur margin negatif atau membuat bayangan kotak (meskipun ada di peta jalan).
Jika saya ingin memanfaatkan semua itu, saya masih perlu menggunakan CSS khusus. Itu a) sesuatu yang tidak diketahui oleh pengguna pemula dan b) agak mengalahkan tujuan editor. Paling tidak, ini memaksa Anda ke dalam pendekatan hibrid di mana Anda membangun struktur halaman dasar dan sapuan desain yang luas dengan Editor Situs tetapi masih harus kembali ke lembar gaya untuk sentuhan akhir.

Tentu saja, Anda tidak dapat mengharapkan editor untuk menyediakan setiap opsi yang mungkin ditawarkan CSS. Namun, terkadang set fitur masih terlihat sedikit tipis.
Di sisi lain, itu hanyalah posisi sulit yang dimiliki Editor Situs. Ini bukan pembuat halaman karena kehilangan kemampuan tertentu tetapi juga jauh melampaui opsi dasar seperti Penyesuai WordPress. Akibatnya, itu berakhir di suatu tempat di area abu-abu tengah yang tidak selalu menguntungkan.
Stabilitas
Akhirnya, salah satu kelemahan terbesar dari Pengeditan Situs Penuh dan topik yang perlu menjadi bagian dari ulasan Gutenberg adalah stabilitas. Editor Situs sejauh ini adalah yang paling sering saya lihat mengalami crash.
Dalam pembelaannya, sejauh ini tidak pernah menyebabkan kehilangan data yang besar, artinya, selalu cukup mudah dan cepat untuk mengulang apa yang saya lakukan sebelum macet, yang sebagian besar disebabkan oleh fungsi penyimpanan otomatis yang sangat baik.

Namun, bersama dengan masalah kinerja yang disebutkan di atas, stabilitas jelas merupakan area yang paling perlu mendapat perhatian karena dapat mengganggu dengan sangat cepat.
Editor Templat
Seperti yang disebutkan, ini adalah editor yang diberi tag ke Editor Halaman/Posting. Ini sedikit versi yang dikupas dari pengalaman Pengeditan Situs Lengkap.
Saya menganggap tujuannya adalah untuk membuat perubahan pada templat halaman dengan cepat, tanpa harus kembali ke Editor Situs. Itu umumnya ide yang bagus, meskipun saya harus mengatakan bahwa ini adalah bagian dari editor blok yang paling jarang saya gunakan. Oleh karena itu, pendapat saya terhadapnya relatif netral. Namun, bukan berarti saya tidak memilikinya.
Inilah Yang Saya Suka
Mari kita lihat apa yang dilakukan Editor Template untuk dirinya sendiri.
Baik untuk Tujuan Penggunaannya
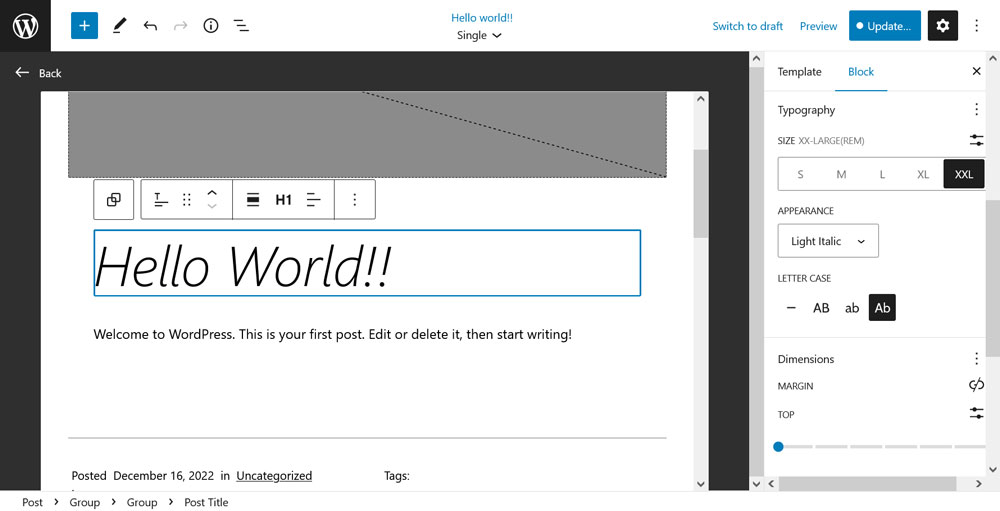
Jika tujuan editor ini benar-benar mengubah template saat dalam perjalanan, saya rasa ini cukup berhasil. Anda dapat mengubah urutan gambar unggulan dan judul halaman, mengganti font dan warna, atau bahkan mengubah header atau footer.

Jadi, saat Anda mengerjakan halaman atau postingan dan menyadari ada sesuatu tentang template yang perlu diubah, Anda dapat melakukannya dengan cepat dan mudah. Alternatifnya, Anda juga dapat membuat templat halaman khusus saat itu juga. Dengan begitu, Anda dapat menerapkan perubahan hanya pada satu halaman itu atau menetapkannya ke konten pilihan lainnya. Sekali lagi, tidak ada kode yang diperlukan untuk sesuatu yang Anda pasti membutuhkan editor kode sebelumnya.
Apa yang Tidak Bisa Saya Ikuti
Di sisi lain, inilah yang tidak terlalu saya sukai.
Mungkin Membingungkan Bagi Pemula
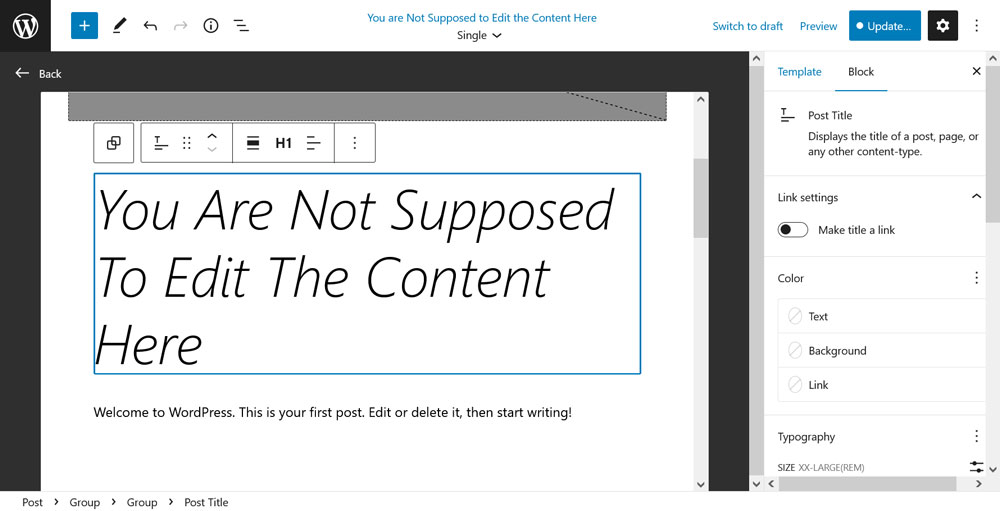
Masalah utama yang dapat saya bayangkan untuk Editor Template adalah sulit bagi pemula, yang tidak tahu banyak tentang pembuatan situs web, untuk memahami di mana mereka harus melakukan apa. Misalnya, Anda tidak seharusnya mengisi halaman dengan konten di Editor Template tetapi hanya membuat perubahan struktural pada template itu sendiri dan kemudian menambahkan konten di Editor Halaman/Posting.

Di sini, juga, ada sedikit pertanyaan tentang bagaimana memberikan kekuatan sebanyak ini ke tangan pengguna tanpa mengajari mereka cara menerapkannya dengan benar.
Pikiran Akhir: Tinjauan Gutenberg
Jadi begitulah, ulasan editor blok WordPress dan implementasi proyek Gutenberg dari seseorang yang bekerja dengan platform secara profesional setiap hari.
Bahkan jika saya mendapat banyak kritik, saya biasanya penggemar berat pengalaman pengeditan baru. Terutama editor blok untuk posting dan halaman bukanlah sesuatu yang ingin saya lewatkan. Tentu, masih ada ruang untuk perbaikan, tetapi sudah pada level yang baik.
Selain itu, daftar di atas sama sekali tidak lengkap. Saya fokus pada poin terpenting yang terpikir oleh saya dalam pekerjaan saya. Ada lagi yang bisa saya bicarakan baik secara positif maupun negatif. Namun, ini adalah pukulan yang luas. Apa pendapatmu?
Apakah Anda setuju dengan ulasan Gutenberg saya? Apa pendapat Anda tentang editor blok dan bagaimana penerapannya? Silakan bagikan di komentar di bawah!
