WordPress est livré avec 65 améliorations d'accessibilité : comment rendre votre site inclusif ?
Publié: 2024-05-01Rendre les sites Web accessibles à tous, y compris aux personnes handicapées, est important à l’époque moderne. WordPress a fait des progrès significatifs en matière d'inclusivité avec les 65 nouvelles améliorations d'accessibilité . Aujourd'hui, nous allons explorer comment tirer parti de ces améliorations pour améliorer votre site Web, en garantissant qu'il soit utilisable par tous, quelles que soient leurs capacités physiques ou cognitives. Alors, sans plus tarder, allons-y.

Qu’est-ce que l’accessibilité Web ?
L'accessibilité du Web fait référence à la pratique inclusive consistant à supprimer les obstacles qui empêchent les personnes handicapées d'interagir avec ou d'accéder aux sites Web. Lorsque votre site Web est accessible, tous les utilisateurs peuvent interagir avec votre contenu, naviguer sur le site et communiquer sans entrave, quelles que soient leurs capacités physiques, sensorielles ou cognitives. WordPress, étant une plateforme Web majeure, souligne l’importance de créer un site Web que tout le monde peut utiliser.
Pourquoi l’accessibilité est-elle importante dans WordPress ?
L'accessibilité ne consiste pas seulement à soutenir les personnes handicapées. Il s’agit d’une utilisation universelle. Voici quelques raisons pour lesquelles c’est important :

- Audience plus large : un site Web accessible ouvre votre contenu à un public plus large, y compris les personnes âgées et les personnes handicapées, qui représentent ensemble une partie importante de la population mondiale.
- Avantages du référencement : les sites Web accessibles ont tendance à être mieux classés dans les moteurs de recherche, car ils offrent une bonne expérience utilisateur et ont un contenu plus facile à indexer.
- Responsabilité éthique : Garantir un accès égal à l'information est une question de droits civils et de justice sociale. En tant que créateurs de sites Web, il existe un impératif moral de garantir que le Web soit accessible à tous.
- Conformité juridique : de nombreuses régions disposent de lois et de réglementations exigeant l'accessibilité numérique, et le non-respect peut entraîner de lourdes amendes et des poursuites judiciaires.
Comment WordPress prend en charge l'accessibilité
WordPress travaille activement pour garantir que sa plate-forme prend en charge ces principes en intégrant l'accessibilité dans ses fonctionnalités principales. La plateforme propose de nombreux thèmes et plugins conçus pour améliorer l'accessibilité, et la communauté WordPress travaille en permanence à l'amélioration et à la mise à jour des normes pour suivre les directives mondiales en matière d'accessibilité.
Avec l’introduction de 65 améliorations d’accessibilité, WordPress permet aux propriétaires et aux développeurs de sites Web d’adhérer plus facilement à ces principes. Ces améliorations simplifient non seulement la conformité, mais contribuent également à créer un environnement Web plus inclusif et accessible.
Quelques améliorations clés en matière d'accessibilité dans WordPress 6.5
WordPress 6.5 comprend plus de 65 améliorations d'accessibilité pour améliorer l'expérience utilisateur de tous les utilisateurs, y compris ceux handicapés. Voici quelques-unes des principales améliorations en matière d'accessibilité apportées par cette version. Jetez un oeil ci-dessous.
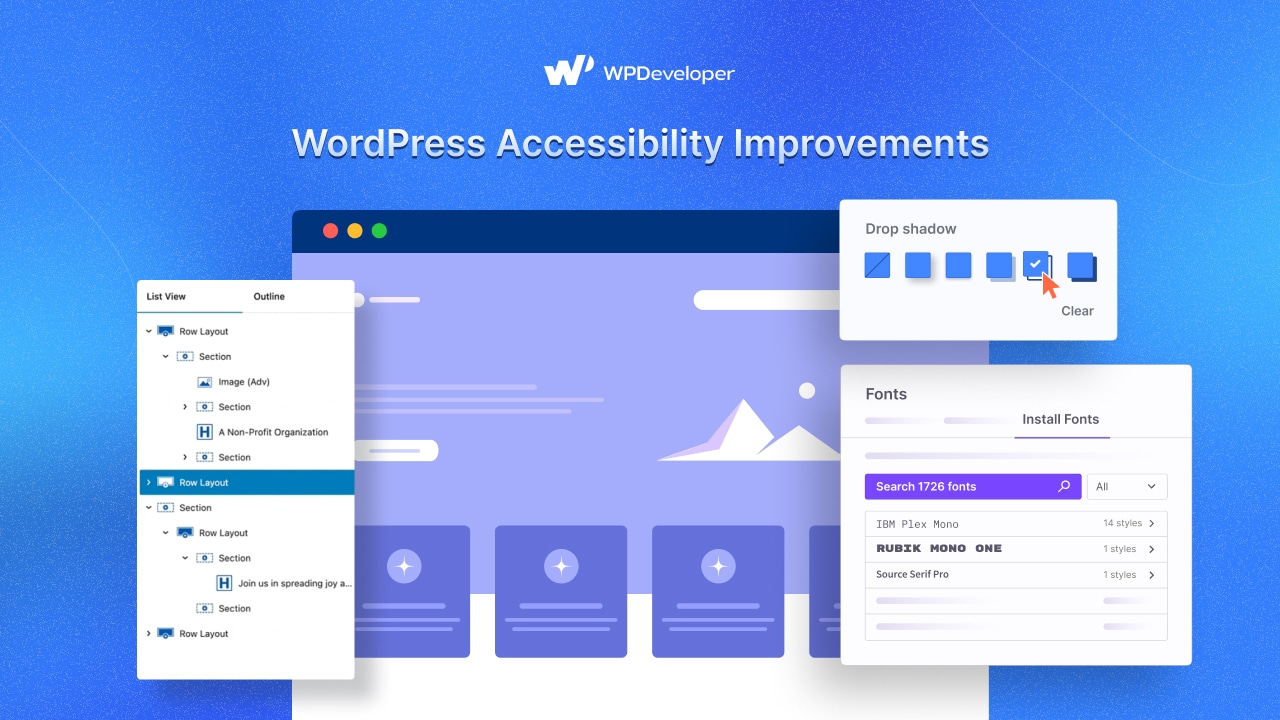
Contraste de couleur accru
Le contraste des couleurs entre divers éléments de l'interface utilisateur, tels que les modes d'édition, les panneaux de paramètres, les flux de travail multimédia et les interfaces d'administration, a été amélioré. Il garantit une meilleure lisibilité et accessibilité pour les utilisateurs malvoyants.
Navigation au clavier améliorée et mise au point du lecteur d'écran
L'expérience de navigation a été affinée pour les utilisateurs qui s'appuient sur la saisie au clavier ou sur des lecteurs d'écran. Les composants disposent désormais d'une meilleure gestion du focus, permettant aux utilisateurs de localiser et d'interagir plus facilement avec les éléments de l'interface utilisateur.
Étiquettes de texte améliorées et texte alternatif
Plus de contexte de lecteur d'écran a été fourni grâce à des étiquettes de texte améliorées et des descriptions de texte alternatives pour les images et autres éléments visuels. Cela aide les utilisateurs ayant une déficience visuelle ou cognitive à mieux comprendre le contenu et les fonctionnalités.

Positionnement raffiné des fonctionnalités de l'interface utilisateur
Le positionnement et la disposition de diverses fonctionnalités de l'interface utilisateur, telles que les boutons et les menus, ont été optimisés. Cela garantit qu’ils sont facilement accessibles et détectables pour les utilisateurs ayant une déficience motrice ou visuelle.
Modes d'édition et flux de travail rationalisés
L'accessibilité de l'éditeur WordPress, y compris les différents modes d'édition et flux de gestion des médias, a été considérablement améliorée dans la nouvelle version de WordPress 6.5. Cela le rend plus inclusif pour les utilisateurs ayant des besoins divers.
Panneaux de paramètres et tableau de bord accessibles
L'accessibilité des panneaux de paramètres WordPress et de l'interface du tableau de bord a été améliorée. Cela garantit que les utilisateurs peuvent facilement naviguer et configurer les paramètres de leur site Web, quelles que soient leurs capacités.

Outils de personnalisation de thème améliorés
L'accessibilité des outils de personnalisation des thèmes a été affinée en 6.5. Il permet aux utilisateurs handicapés de personnaliser plus efficacement l’apparence et la mise en page de leurs sites Web WordPress.
Ces améliorations d’accessibilité dans WordPress 6.5 représentent une avancée significative pour rendre la plateforme plus inclusive et conviviale pour tous. En s'attaquant aux problèmes courants et en améliorant l'expérience utilisateur globale, WordPress devient plus accessible aux utilisateurs souffrant de divers handicaps, leur permettant de participer pleinement à la création et à la gestion de leur présence en ligne.
Comment rendre votre site inclusif grâce à des améliorations d'accessibilité
Rendre votre site WordPress accessible implique de comprendre et de mettre en œuvre une gamme d'améliorations qui répondent à différents besoins. Voici comment tirer le meilleur parti des 65 améliorations d’accessibilité introduites par WordPress.
1. Utiliser des thèmes prêts pour l'accessibilité
L'un des moyens les plus simples de garantir que votre site Web répond aux normes d'accessibilité est de commencer avec un thème prêt pour l'accessibilité. Lorsque vous choisissez un thème, recherchez les balises indiquant « Accessibility Ready » dans le répertoire du thème WordPress. Ces thèmes ont été soumis à un processus d'examen rigoureux pour garantir qu'ils respectent les directives d'accessibilité de WordPress. Ils fournissent une base solide qui comprend des fonctionnalités telles que des aides à la navigation au clavier, des étiquettes ARIA (Accessible Rich Internet Applications) appropriées et du HTML sémantique prenant en charge les technologies d'assistance.

2. Optimisation des images avec du texte alternatif
L'optimisation des images joue un rôle essentiel dans le contenu Web. Ils peuvent constituer des obstacles à l’accessibilité s’ils ne sont pas correctement étiquetés. Assurez-vous que chaque image que vous téléchargez sur votre site WordPress comprend un texte alternatif qui décrit de manière concise le contenu ou le but de l'image. Le texte alternatif aide les utilisateurs de lecteurs d'écran à comprendre le contenu d'une image en fournissant une alternative textuelle.
3. Assurer le contraste des couleurs
Un contraste de couleurs approprié aide les personnes malvoyantes à différencier le texte de son arrière-plan. WordPress comprend désormais des outils qui peuvent vous aider à vérifier et à ajuster le contraste pour atteindre ou dépasser les rapports de contraste de couleur recommandés.
4. Éléments interactifs accessibles
Les boutons, liens et formulaires font partie des éléments les plus importants d’un site Web. Assurez-vous que tous les éléments interactifs tels que les boutons, les liens et les formulaires de votre site sont accessibles via la saisie au clavier et les lecteurs d'écran.
Rendre le site Web plus inclusif grâce à des améliorations d'accessibilité
L'accessibilité ne consiste pas seulement à aider les personnes handicapées, il s'agit également de garantir que chacun, quelles que soient ses capacités physiques ou cognitives, puisse profiter et bénéficier de votre contenu.
L'intégration des 65 améliorations d'accessibilité fournies par WordPress est plus qu'une simple mise à niveau technique. Il s’agit d’un engagement en faveur de l’accès universel et de l’inclusivité. En appliquant ces améliorations, votre site Web s'adressera non seulement à un public plus large, mais offrira également une expérience plus engageante et satisfaisante à tous les utilisateurs. Rendre votre site accessible est un processus continu. À mesure que la technologie et les normes évoluent, votre site Web devrait également évoluer.
Si vous avez trouvé ce blog utile, n'hésitez pas à partager votre opinion dans la section commentaires ou avec notre communauté Facebook . Vous pouvez également vous abonner à notre blog pour accéder à de précieux tutoriels, guides, connaissances, conseils et dernières mises à jour WordPress.
