10 exemples de méga menus bien conçus
Publié: 2022-04-08Lors de la visite d'un site Web de commerce électronique, vous avez peut-être vu de nombreuses catégories dans la barre de menus. Après avoir survolé une catégorie spécifique, vous verrez un grand menu déroulant avec plus de catégories. C'est ce qu'on appelle le méga menu.
Un méga menu est un élément Web utilisé pour guider les utilisateurs dans la navigation des sous-pages, catégories et sous-catégories de niveau inférieur d'un site Web. La plupart des grands sites Web comme le commerce électronique, les actualités et les hôtels utilisent le méga menu.
Un méga menu améliore la conception UX de votre site Web et les utilisateurs attachés pendant longtemps. Cependant, vous pouvez également ajouter des blocs de contenu, des curseurs, des images, des icônes, des vidéos, etc. au méga menu moderne.
Dans ce blog, nous allons vous montrer 10 exemples de méga menus bien structurés de dix sites Web différents.
Parallèlement à cela, nous couvrons également ces sujets dans cet article-
- Pourquoi et quand utiliser un méga menu
- 10 bons exemples de méga menus
- Meilleures pratiques des méga menus
- Comment créer un méga menu dans WordPress en utilisant Elementor & Happy Addons
- FAQ sur les méga menus
Commençons par les bases.
Pourquoi et quand utiliser un méga menu sur votre site Web
Si votre site Web traite de nombreuses catégories et sous-catégories, un méga menu sera le bon choix pour définir la navigation de votre site Web.
Un méga menu vous donne non seulement la possibilité d'afficher les éléments essentiels du site Web, mais aide également les utilisateurs de votre site Web à trouver les données requises. Ainsi, il améliore l'expérience de vos utilisateurs. Généralement, vous pouvez voir le méga menu dans le commerce électronique, les hôtels, les restaurants et d'autres sites Web qui traitent de nombreux contenus Web.
Voici quelques domaines possibles où vous devez utiliser un méga menu. Tu peux,
- Créez un méga-menu pour votre site de commerce électronique
- Afficher de nombreuses catégories de produits pour les boutiques en ligne
- Utilisez un méga menu pour afficher les sujets et les catégories sur le site Web des blogs et des magazines
- Ajoutez un méga menu pour vos sites Web d'entreprise de grande taille
- Concevoir un méga menu pour présenter les chambres et les hébergements sur les sites Web des hôtels
Apprenez à créer un menu dans WordPress.
10 bons exemples de méga menus
Dans cette partie de notre blog, nous allons montrer de bons exemples de méga menus. Ici, nous avons sélectionné différents types de sites Web. Cela vous aide finalement à voir différents cas d'utilisation d'un méga menu.
- InVision
- Dribbler
- weDevs
- Adidas
- Figma
- Asana
- Bobbi brown
- eBay
- Réseau alimentaire
- Evernote
Commençons:
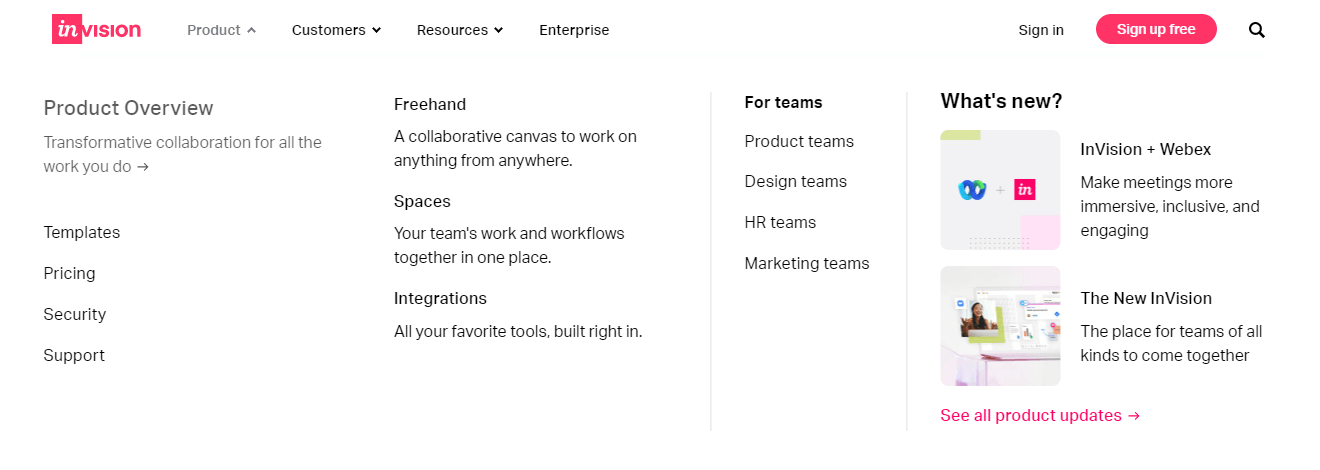
1. InVision
InVision est un site Web populaire qui fournit principalement une solution de gestion de projet qui centralise l'ensemble du système de flux de travail. Il a un méga menu organisé qui relie de nombreuses pages internes essentielles. Sous l'élément de menu Produit , vous voyez que le menu comporte de nombreuses pages internes dans trois catégories différentes telles que Présentation du produit, Freehand et Pour les équipes .

L'élément de menu du produit a également une option pour afficher la mise à jour du produit où vous trouvez la mise à jour des produits InVision. En fin de compte, il s'agit d'un exemple de méga menu idéal qui aide les utilisateurs à naviguer facilement sur le site Web.
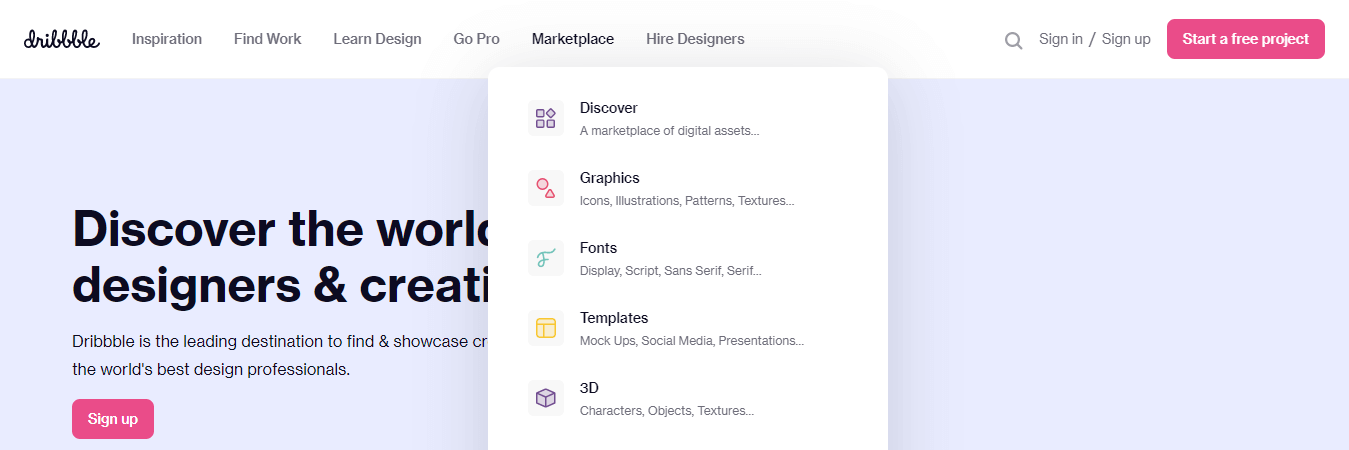
2. Dribbler
Marché populaire mondial de Dribbble où les designers peuvent présenter leur travail. Il a une belle conception de méga menu qui améliore l'expérience utilisateur. Sous un seul élément de menu comme Marketplace , vous voyez une icône avec un lien de page interne et une courte description de la page.

Cependant, ce menu a une autre zone où il affiche les catégories spécifiques. Bref, c'est un autre excellent exemple d'un bon méga menu.
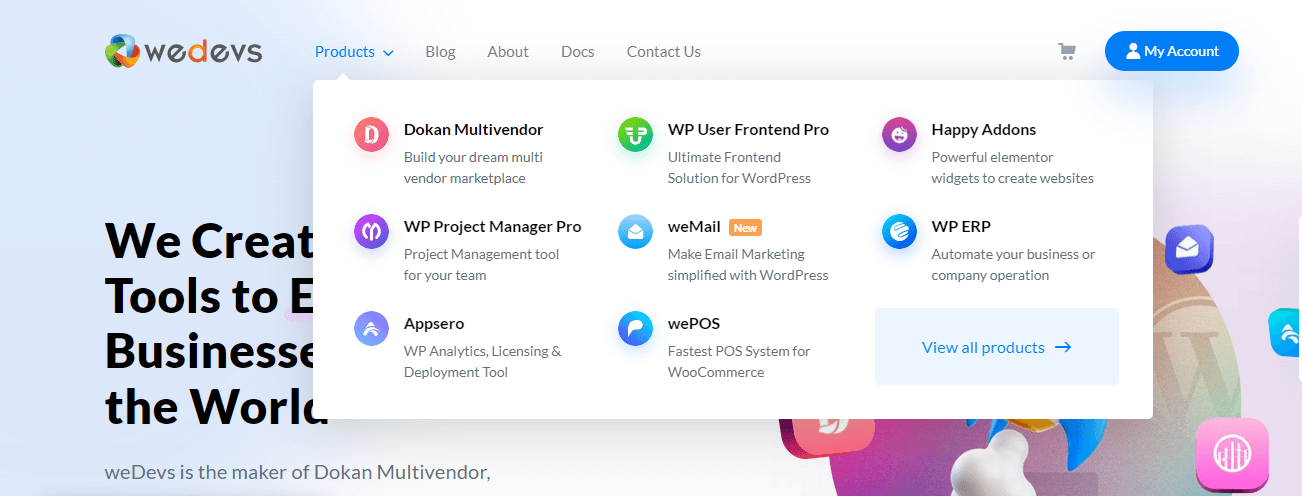
3. weDevs
weDevs est l'une des sociétés populaires basées sur les produits WordPress qui a créé d'excellents produits, notamment le plug-in Dokan Multivendor Marketplace. Il est livré avec un méga menu très propre et simple. Vous remarquerez que sous l'élément de menu Produits , plusieurs produits sont présentés avec un logo de produit et un bref slogan.

En outre, il contient un lien vers Afficher tous les produits pour accéder à la page du produit. Il est réactif, vous pouvez donc l'utiliser facilement sur vos petits appareils.
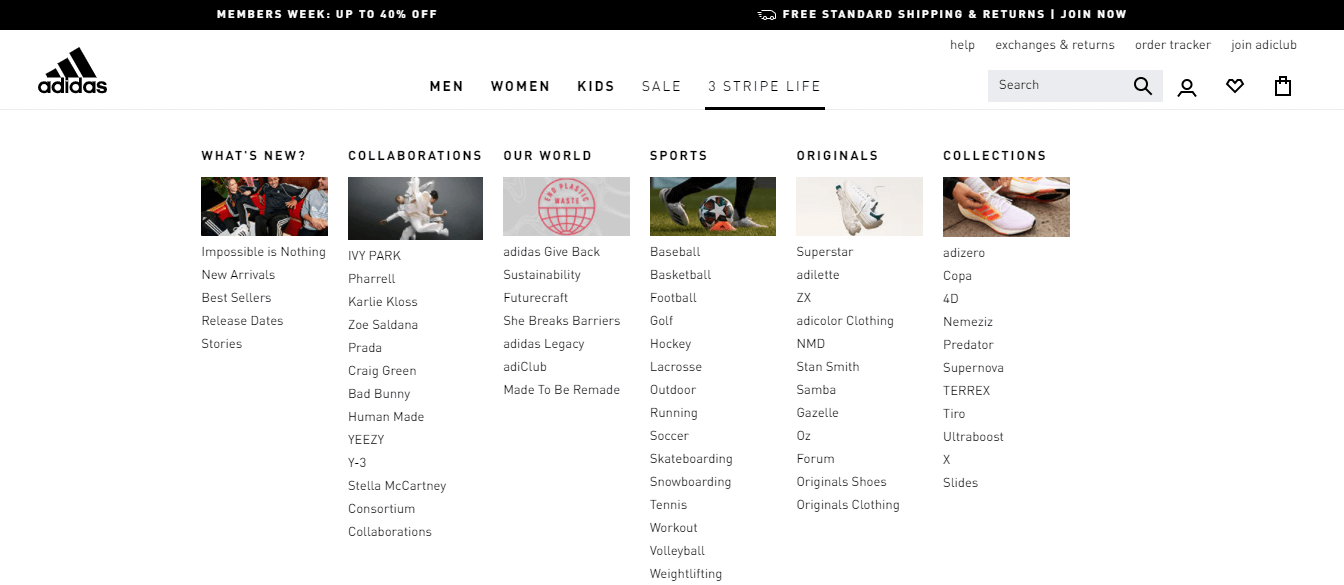
4.Adidas
Adidas est l'une des marques de sport les plus populaires au monde. Si vous visitez le site Web officiel d'Adidas et accédez à la zone de menu, vous verrez leur méga menu. C'est bien organisé.

Sous l'élément de menu 3 STRIPE LIFE , il y a six catégories telles que Quoi de neuf, Collaborations, Notre monde, Sports, Originaux et Collections. Chacune des catégories a plusieurs pages internes et commence par une image.
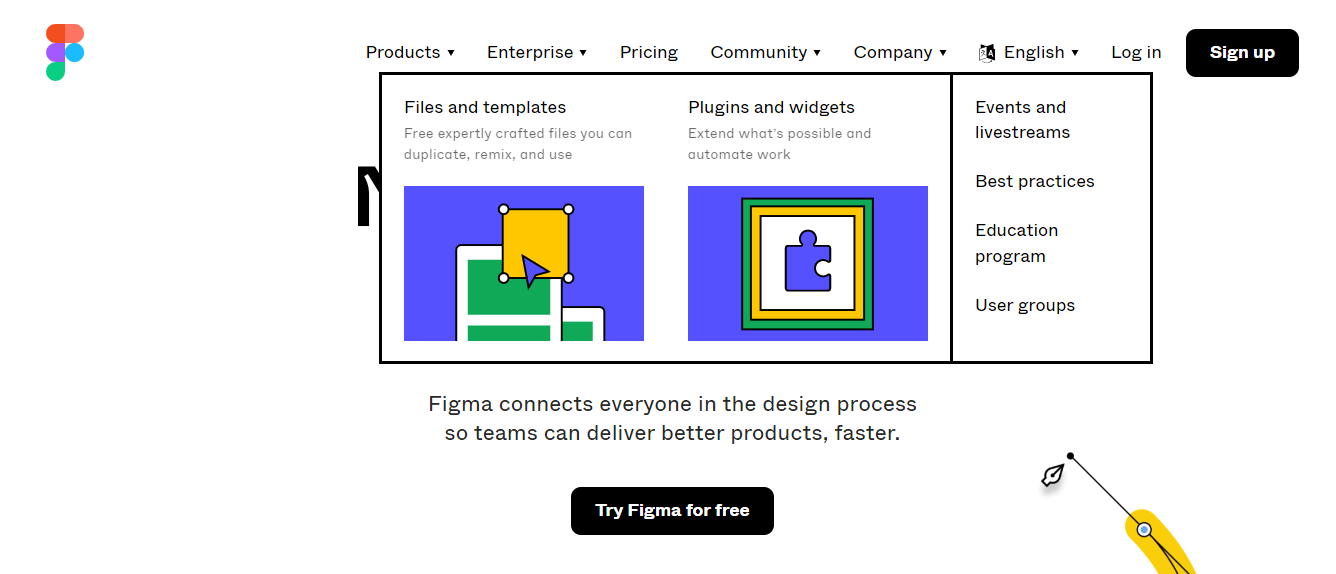
5. Figma
Figma est un outil de conception populaire. Sur leur site Web, ils utilisent le méga menu pratique pour afficher le contenu essentiel de leur site Web. Leur méga menu est différent des autres.

Ici, ils utilisent des infographies pour améliorer leur expérience utilisateur. En outre, ils séparent les sections de menu à l'aide d'une bordure pleine.
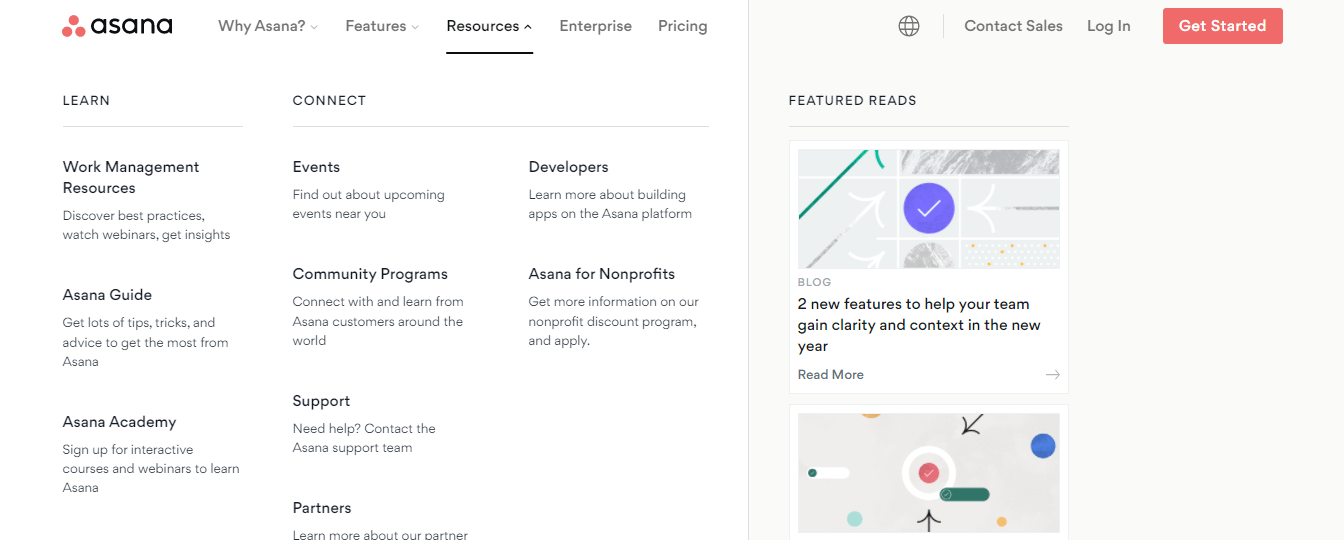
6. Asanas
Asana est une plate-forme de gestion du travail Web et mobile bien connue conçue pour gérer les équipes et leur travail. Ce site Web populaire propose un méga menu à grande échelle. Il affiche de nombreux contenus de sites Web nécessaires.

Sous l'élément de menu principal Ressources , le méga menu affiche un contenu de menu bidimensionnel à l'aide de deux catégories LEARN et CONNECT . Ces deux catégories ont de nombreuses pages internes qui sont systématiquement répertoriées. Cependant, il dispose également d'une option FEATURED READS pour présenter les articles de blog du site Web.
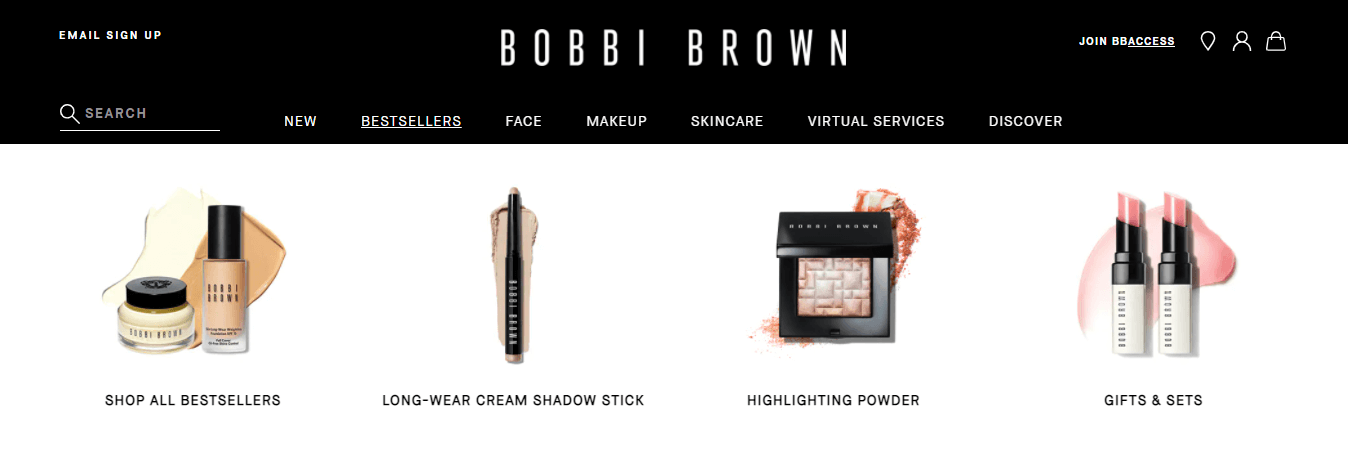
7. Bobbi Brown
Bobbi Brown est un autre excellent exemple de méga menu moderne. C'est une boutique en ligne qui vend principalement des articles cosmétiques. Ce site Web a un méga menu qui est très simple dans sa conception mais éblouissant.

Il affiche les articles cosmétiques avec une image et le nom de la catégorie. Il se concentre également sur une conception réactive afin que tout le monde puisse accéder au méga menu à l'aide de son téléphone portable et de sa tablette.
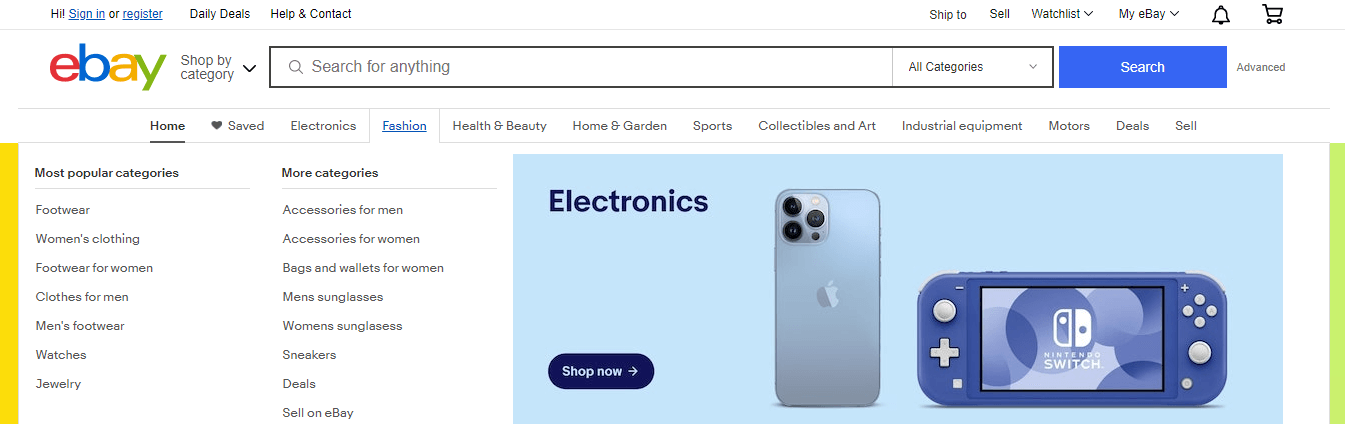
8. eBay
La plupart d'entre vous connaissent eBay, l'une des plus grandes marques de commerce électronique au monde. Ce site Web de commerce électronique de premier plan propose un méga menu riche. Sous chacun des éléments du menu principal se trouve le méga menu. Concentrez-vous sur le menu Mode .

Sous cet élément de menu, il y a un méga menu de grande taille utilisé pour présenter les catégories les plus populaires et plus de catégories . Et ces deux catégories ont des tonnes de sous-catégories qui sont également répertoriées comme éléments de menu. Cependant, il affiche également un produit vedette qui attire l'attention du client.
Lis : eBay : le parcours magique pour devenir le leader mondial du commerce électronique
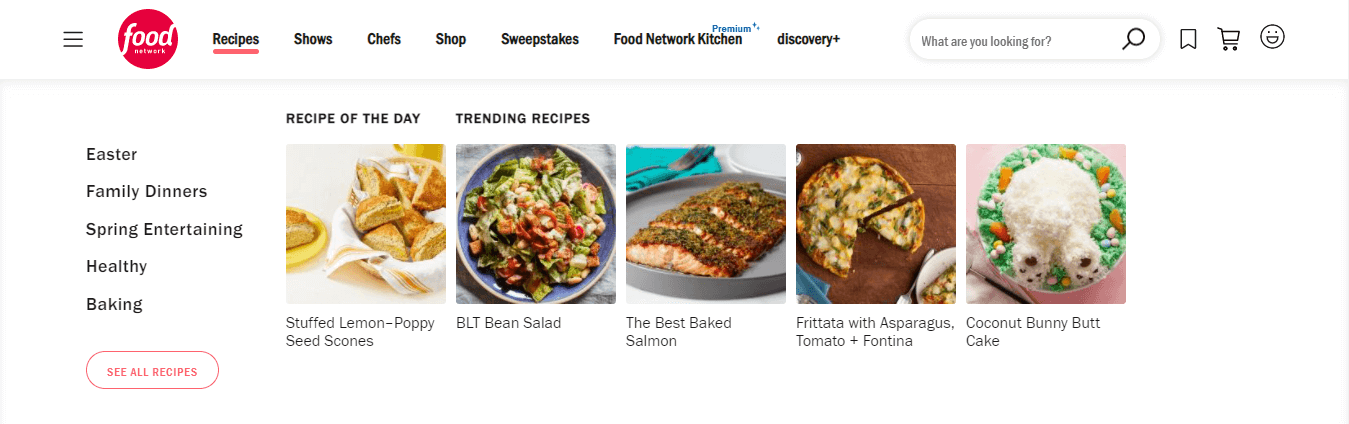
9. Réseau alimentaire
Food Network est un site Web de restaurant qui propose un méga menu pour afficher le menu du restaurant. Sous l'élément de menu Recettes , il a un méga menu qui partage la RECETTE DU JOUR et les RECETTES TENDANCES .

Leur méga présentation de menu est très emblématique chacune des recettes a une image qui attire les clients. Cependant, il a également une option pour afficher l'autre liste de recettes et dispose d'un bouton pour VOIR TOUTES les recettes .

En savoir plus sur la création d'un site Web de restaurant à l'aide de WordPress et Elementor.
10. Evernote
Evernote est un outil spécialement conçu pour la gestion de projet, l'organisation, la prise de notes, l'archivage et la gestion des tâches. Ce site Web propose un méga menu époustouflant pour montrer ses précieuses fonctionnalités.

Il s'agit d'un magnifique méga menu qui comprend des icônes vertes uniques, des noms de fonctionnalités et un court slogan. En outre, il contient un lien VOIR TOUTES LES FONCTIONNALITÉS pour voir toutes les fonctionnalités d'Evernote.
5+ meilleures pratiques de méga menu
En fonction de vos besoins, vous pouvez créer le méga menu de votre site Web. Mais assurez-vous que votre méga menu est bien conçu, réactif et facile à utiliser. Pour rendre votre méga menu impeccable, vous devez suivre les conseils ci-dessous.
- Gardez votre méga menu simple pour que les utilisateurs puissent le scanner
- Concentrez-vous sur la conception réactive
- Essayez d'ajouter des icônes/images pour le rendre plus attrayant
- Utiliser une seule couleur de lien
- Évitez d'avoir des liens trop rapprochés
- Assurez-vous que tous les éléments du menu sont visibles en même temps, sautez le défilement
- Utilisez une option de déclenchement survolez ou cliquez
Bonus : Comment créer un méga menu dans WordPress en utilisant Elementor & Happy Addons
À l'époque, créer un méga menu pour un site Web WordPress était un désastre. Vous devez écrire du code personnalisé, installer des plug-ins tiers et parfois faire appel à un expert pour terminer le travail correctement.
Mais le scénario actuel est différent. Vous pouvez concevoir efficacement votre propre méga menu de site Web en utilisant Elementor et Happy Addons.
Happy Addons est l'un des addons Elementor populaires et à croissance rapide qui est livré avec un widget extraordinaire Happy Mega Menu. Avec ce widget avancé, vous pouvez créer un méga menu en temps réel. Ce widget glisser-déposer vous permet d'ajouter des icônes, des badges, des images et des modèles Elementor enregistrés dans le méga menu.
Cependant, il est également axé sur une conception réactive afin que les utilisateurs puissent facilement accéder au méga menu de votre site Web à l'aide d'appareils mobiles ou d'autres petits appareils.
À l'aide du widget Happy Mega Menu , vous pouvez créer un méga menu à grande échelle comme les exemples ci-dessus weDevs, Adidas, Dribbble, InVision, etc.
Pourquoi attendre ? Regardons ce didacticiel vidéo étape par étape et apprenons à créer un méga menu dans WordPress.
Lisez la documentation Happy Mega Menu et apprenez à utiliser correctement ce widget.
FAQ sur les méga menus
Il y a beaucoup de questions que les gens posent souvent en ligne concernant le méga menu. Ici, nous avons répondu à quelques questions courantes qui peuvent vous aider à en savoir plus sur le méga menu.
1. Qu'est-ce qu'un Méga Menu ?
Un méga menu est un menu de navigation déroulant à grande échelle utilisé pour présenter d'énormes liens de pages internes d'un site Web. Il diffère du sous-menu ou du menu déroulant par défaut de WordPress. Dans un méga menu, vous pouvez ajouter des icônes, des images et d'autres fonctionnalités avancées pour décorer la zone de navigation de votre site Web.
Il permet aux visiteurs de votre site Web d'accéder aux sections les plus profondes de votre site Web à l'aide du menu principal. Cependant, un méga menu améliore la convivialité d'un site Web, contribue à générer plus de ventes, augmente les conversions et aide vos visiteurs à parcourir votre site Web plus longtemps.
2. Comment puis-je créer un méga menu pour mon site Web WordPress ?
Vous pouvez utiliser un plugin de méga menu pour créer un méga menu pour votre site Web. Mais si vous êtes un utilisateur Elementor, vous pouvez simplement créer un méga menu à l'aide du widget Happy Mega Menu de Happy Addons. Nous en avons déjà discuté. Suivez la partie ci-dessus de notre blog.
3. Les méga menus sont-ils bons ou mauvais pour le référencement ?
Fondamentalement, les méga menus d'un site Web n'ont pas d'incidence sur le classement de votre site Web. Mais cela aide à améliorer la navigation de votre site Web. C'est pourquoi vous pouvez dire que c'est bon pour le référencement.
D'autre part, le code du méga menu se charge principalement en premier lorsqu'il s'affiche sur votre site Web. Comme le méga menu répertorie de nombreuses pages internes ou d'autres éléments Web nécessaires, il ralentit la perte de vitesse de votre site Web.
Pour cette raison, c'est mauvais pour le référencement car Google mesure le temps de chargement de la page pour noter le référencement de votre site Web.
4. Dois-je utiliser Mega Menu ?
Cela dépend de votre objectif. En règle générale, un méga menu est utilisé pour un grand site Web tel que le commerce électronique, les blogs, les magazines, les actualités, etc. Si vous avez un tel site Web ou un grand site Web basé sur le contenu, vous devez utiliser un méga menu.
5. Le Mega Menu fonctionne-t-il avec Elementor ?
Oui, le méga menu est entièrement compatible avec Elementor.
Apprenez à perfectionner la navigation de votre site Web à l'aide de Mega Menu
Dans ce blog, nous avons répertorié 10 bons exemples de méga menus. Ainsi, vous pouvez vous faire une bonne idée du méga menu. Cependant, nous avons également couvert certaines informations nécessaires concernant le méga menu, telles que pourquoi et quand utiliser le méga menu, les meilleures pratiques du méga menu et répondu aux questions courantes que les gens posaient souvent en ligne sur le méga menu.
En dehors de cela, nous avons expliqué comment créer un méga menu dans WordPress avec Elementor. Maintenant, créer un méga menu n'est pas difficile pour les utilisateurs d'Elementor avec l'aide du widget Happy Mega Menu de Happy Addons.
Si vous aimez cet article, partagez-le sur vos réseaux sociaux. Et n'oubliez pas de vous inscrire à notre newsletter pour obtenir des blogs plus pratiques sur WordPress et Elementor.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
