Comment ajouter stratégiquement de l'animation à votre site
Publié: 2023-04-13L'utilisation de l'animation dans la conception Web n'est pas vraiment une nouveauté.
Vous souvenez-vous de l'ère révolue des gifs 3D rotatifs ?
Qu'en est-il de la vie et de la mort de Flash ?
Après qu'Apple ait interdit l'utilisation de Flash sur tous leurs appareils mobiles, les concepteurs ont rapidement trouvé un moyen de remettre l'animation dans le jeu. Grâce à la créativité des développeurs et des concepteurs Web, nous avons maintenant la magie des transitions CSS3, des animations SVG, des GIF de haute qualité et, bien sûr, des vidéos animées créées avec des programmes comme After Effects et Blender.
Il y a eu quelques années récemment où la tendance était de concevoir des terrains plats. Heureusement, l'animation a fait son grand retour et est maintenant l'une des plus grandes tendances pour 2018 et au-delà.
Les animations sont maintenant devenues une attente.
L'influence positive de l'animation sur l'UX et la conception d'interface utilisateur n'est pas surprenante, car les humains sont des créatures visuelles et seront toujours attirés par le mouvement et le mouvement. Les animations peuvent donner vie à n'importe quel processus, le transformant en une expérience. Les mouvements permettent aux utilisateurs de savoir que quelque chose se passe.
Par exemple, les animations à l'intérieur des cellules de formulaire peuvent avertir les utilisateurs qu'ils ont fait une erreur ou qu'il manque des informations. Ou lorsque vous saisissez un mot de passe et qu'il est erroné, les astérisques peuvent devenir rouges, faire une petite danse et disparaître.

Ou que diriez-vous de cette animation de connexion amusante ? Les possibilités d'animation dans la conception Web se développent chaque jour. Pourquoi ne pas ajouter également des animations stratégiques à votre site ?

Animer votre site
Les options sur la façon d'ajouter une animation à votre site sont assez étendues, mais cela ne signifie pas qu'il doit être truffé d'icônes sautantes et de boutons rotatifs. Il doit y avoir un équilibre entre la quantité d'animation que vous incluez dans votre conception. Pensez davantage au « soft motion » plutôt qu'à une page qui bouge tellement que vous ne savez pas où regarder. L'abus d'animation est tout aussi douloureux que le minimalisme à outrance !
L'utilisation d'un programme comme Adobe XD peut vous aider à essayer différentes animations à placer stratégiquement sur votre site. Si vous aimez construire directement dans WordPress, alors une excellente option est le Divi Builder, qui offre de nombreuses possibilités d'animation dans chaque module.
À la fin de l'article, j'ai inclus quelques liens vers d'excellentes ressources qui vous aideront à ajouter des animations à votre site.
Examinons les différents types d'animations qui peuvent améliorer l'expérience utilisateur et la composition visuelle globale de votre site.
Fonctionnel ou Esthétique
Les animations ont deux utilisations dans la conception Web ; fonctionnalité et esthétique.
Animations fonctionnelles
Les animations peuvent aider les visiteurs dans leur parcours utilisateur sur votre site. Ils attirent l'attention sur les appels à l'action ou les sections importantes que vous ne voulez pas qu'ils manquent. Ils facilitent les processus et sont visuellement agréables.
Chargement d'animations
L'animation fonctionnelle la plus courante, et l'une des premières à être monnaie courante dans la conception de sites Web, est l'animation de chargement. Ceux-ci se trouvaient principalement lors de la première ouverture d'un site, mais maintenant que les sites se chargent instantanément, ils sont utilisés pour des choses comme le chargement de vidéos, la progression des téléchargements et d'autres processus que votre site pourrait avoir.
Pour que votre animation de chargement soit efficace, elle doit correspondre à votre marque. Si votre site est amusant et coloré, votre animation de chargement peut être n'importe quoi, d'une balle rebondissante à une boucle colorée. D'autre part, si votre site est sérieux et formel, l'animation de chargement doit suivre ce style.


Survole
Les autres animations fonctionnelles courantes que vous devriez considérer sont les survols. Nous sommes déjà assez habitués à voir des animations de survol et la plupart des gens s'y attendront. Faire en sorte qu'un bouton change de couleur lorsqu'il est survolé est une animation de base que vous devriez certainement envisager d'utiliser, que ce soit dans votre menu ou dans un appel à l'action.

D'autres façons d'utiliser les survols sont pour les boutons qui ne ressemblent pas à des boutons, ou si vous voulez afficher des informations sur le survol avant qu'ils ne cliquent.

Défilement
Les sites Web avec des effets de défilement ne sont plus un phénomène unique. Le défilement parallaxe est devenu très populaire (et devient un peu fatiguant, à vrai dire). Donc, si vous souhaitez utiliser le défilement animé, sortez des sentiers battus. Inclure des éléments qui se déplacent de section en section, des éléments qui apparaissent progressivement avec le défilement. Pensez à la fonctionnalité ainsi qu'à l'esthétique.

Animations esthétiques
Les animations esthétiques ou décoratives sont celles qui rendent un site plus attrayant visuellement mais n'aident pas nécessairement avec la fonctionnalité. Il existe une vieille métaphore de l'époque des premiers dessins animés de Walt Disney, selon laquelle l'animation est une "illusion de la vie". Ce que l'animation fait à une image statique, c'est lui donner vie, la faire respirer.
Avec la bonne quantité d'animation esthétique, votre site peut être inoubliable.
Tout comme l'animation fonctionnelle, l'animation décorative doit avoir un équilibre. Demandez-vous si cet arrière-plan animé est vraiment nécessaire ou s'il correspond bien à votre marque. Chaque photo doit-elle s'animer à l'écran ou avez-vous besoin d'autant de pop-ups ? Assurez-vous que les animations que vous ajoutez sont juste suffisantes pour rendre votre site agréable à regarder mais pas écrasant.
Arrière-plans animés
Les arrière-plans animés les plus à la mode en ce moment sont les arrière-plans de particules, des simples points mobiles aux mouvements d'effets de lumière complexes. Ceux-ci peuvent être ajoutés comme arrière-plan pour une page entière ou juste pour des sections. Ils peuvent donner plus de personnalité à certaines zones de votre site. N'oubliez pas que les tendances changent, donc si vous utilisez un fond de particules, assurez-vous qu'il convient vraiment à votre site.

Créativité illimitée
Enfin, ce que l'animation peut faire pour votre site, c'est offrir une créativité illimitée. Comme vous pouvez pratiquement tout animer, les possibilités créatives sont infinies. Des arrière-plans animés aux choses qui bougent sur l'écran et même des animations subtiles comme un personnage qui clignote.
Un site peut s'appuyer tellement sur l'animation que le parcours à travers les pages est une véritable expérience. Prenez le nouveau site de Porsche, par exemple, qui montre l'histoire du constructeur automobile à travers les années.
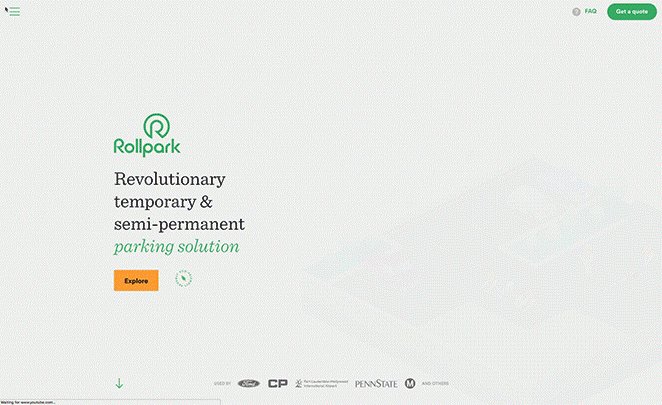
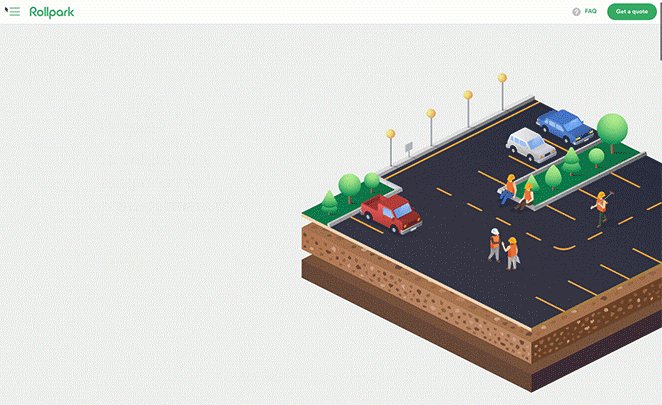
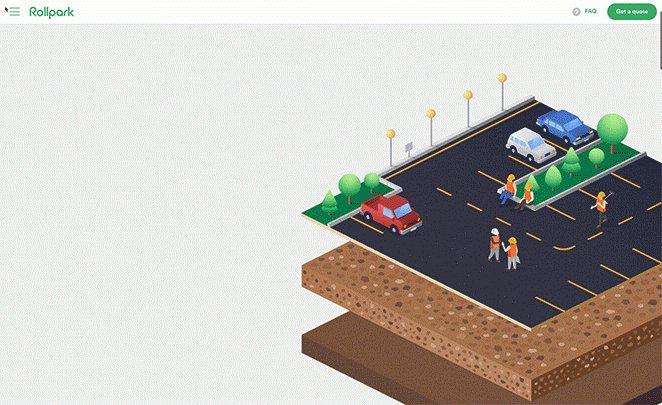
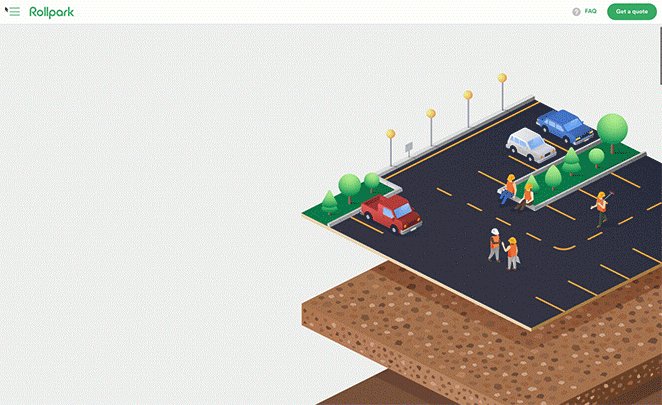
Ou associez une illustration isométrique et un défilement animé et vous obtenez un site incroyable comme RollPark.

Toujours optimiser pour mobile !
Il serait injuste de ma part de ne pas vous rappeler que vous devez toujours vérifier vos animations sur mobile. Assurez-vous qu'ils fonctionnent comme ils le devraient et faites des ajustements si ce n'est pas le cas. Si vous utilisez des animations SVG, vous ne devriez pas avoir beaucoup de problème car les graphiques .svg sont évolutifs à l'infini.
Quoi qu'il en soit, toujours vérifier sur mobile et optimiser vos animations pour tous les formats rendra votre site encore meilleur !
Des outils pour vous aider à animer votre site
Voici une liste de liens vers des articles pratiques pour différents types d'animations que vous pouvez utiliser sur votre site.
- Une collection de bibliothèques d'animation gratuites
- Les capacités d'animation de DIVI Builder
- Créateur de fond de particules
- Deux façons de créer des arrière-plans de particules simples avec CSS
- Utilisation d'animations SVG
En conclusion
Gardez vos animations équilibrées en termes de fonctionnalité et d'esthétique. Ce sont des outils pour donner vie à votre site, pas pour le rendre écrasant. N'oubliez pas d'être créatif et de sortir des sentiers battus.
Lors de la création de votre prochain site Web (ou de la mise à jour de votre site existant), ajouterez-vous une animation à la conception ? N'oubliez pas : il est préférable d'expérimenter sur un site intermédiaire ou un site local avant d'ajouter un nouveau code de manière permanente aux sites en ligne !
Quel type d'animation de site Web allez-vous expérimenter ensuite ?
