Comment configurer WooCommerce - Tutoriel étape par étape pour les débutants
Publié: 2022-08-31WordPress n'a pas été conçu initialement pour créer des boutiques de commerce électronique. Il a été envisagé comme un système de gestion de contenu pour les sites Web.
C'est là qu'intervient WooCommerce.
WooCommerce est un plugin qui peut transformer un site Web WordPress en une boutique de commerce électronique professionnelle. C'est la solution de commerce électronique la plus populaire pour WordPress et probablement le plugin de commerce électronique le plus riche en fonctionnalités disponible.
Dans ce tutoriel, nous allons apprendre à configurer une boutique WooCommerce.
C'est très simple, car le plugin vous guide tout au long du processus. Même ainsi, les débutants de WordPress peuvent avoir besoin d'aide pour gérer les paramètres d'expédition, les processeurs de paiement et d'autres détails.
C'est là qu'intervient ce guide.
L'installation et la configuration correctes de WooCommerce vous éviteront de nombreux problèmes de dépannage à l'avenir. Vous devez d'abord régler correctement les paramètres de votre magasin afin de promouvoir vos produits et de générer des revenus !
Avant de commencer, nous examinerons ce qu'est WooCommerce et les exigences pour le rendre opérationnel. Après cela, nous vous guiderons à travers les étapes de configuration de la boutique WooCommerce.
- Qu'est-ce que WooCommerce ?
- L'utilisation de WooCommerce est-elle gratuite ?
- Comment configurer WooCommerce
- Étape 1 : Installez WooCommerce
- Étape 2 : Accéder à l'assistant de configuration
- Étape 3 : Choisissez l'industrie
- Étape 4 : Choisissez le type de produit
- Étape 5 : Détails de l'entreprise
- Étape 6 : Choisissez le thème
- Étape 7 : Installez le plug-in Jetpack (facultatif)
- Étape 8 : Ajouter des produits
- Étape 9 : Configurer les paiements
- Étape 10 : Configurer l'expédition
- Étape 11 : configurer la taxe
- Étape 12 : Vérifiez que WooCommerce est correctement configuré
- Étape 13 : étendre les fonctionnalités à l'aide de plugins
- Étape 14 : Personnalisez votre boutique WooCommerce
- Emballer
Qu'est-ce que WooCommerce ?
WooThemes a initialement lancé WooCommerce en 2011. En 2015, Automattic, le créateur de WordPress l'a acheté.
Depuis lors, WooThemes est devenu WooCommerce, plus de fonctionnalités ont été ajoutées et le plugin est devenu un titan parmi les magasins en ligne.
Ce plugin est très puissant et flexible. Vous pouvez vendre presque n'importe quoi avec.
WooCommerce compte plus de 5 millions d'installations actives et une note d'utilisateur de 4,5 sur WordPress.org.
WooCommerce est idéal si vous souhaitez :
- Ayez un contrôle total sur votre boutique en ligne – Avec des plateformes propriétaires comme Magento, vous avez des options limitées pour modifier le code. Par exemple, les balises supplémentaires sur l'en-tête. WooCommerce vous permet de tout modifier, personnaliser et gérer.
- Avoir une boutique en ligne qui héberge des pages de blog – WordPress offre le meilleur éditeur de blog au monde. Vous pouvez également créer d'autres pages à côté de votre boutique.
- Vous ne voulez pas payer un abonnement mensuel ou des commissions - Les propriétaires de magasins doivent payer des commissions sur des plateformes propriétaires comme Shopify. WooCommerce est gratuit.
- Commencez petit et créez une boutique en ligne qui pourra évoluer à l'avenir - WooCommerce vous permet de créer des magasins simples et complexes. Vous pouvez disposer d'outils de gestion des paiements, tels qu'Amazon Payments, ou implémenter SSL pour de meilleures performances.
L'utilisation de WooCommerce est-elle gratuite ?
WooCommerce est un plugin open source qui convertit les sites Web WordPress en boutiques en ligne. Il est gratuit à télécharger et à utiliser sur n'importe quel site Web WordPress. Il existe des plugins premium mais ils sont complètement facultatifs.
Gérer votre boutique en ligne n'est pas gratuit. Vous devrez payer le domaine et l'hébergement pour l'exécuter. Vous devez également tenir compte des coûts de marque, de marketing et de publicité.
Comment configurer WooCommerce
La configuration de WooCommerce est simple. Le plugin est livré avec un assistant de configuration qui vous guide à travers les bases pour vous aider à démarrer.
Parlons de la configuration de toute façon, juste au cas où.
Voici un aperçu des étapes à suivre :
Étape 1 : Installez WooCommerce
Si c'est la première fois que vous créez une boutique en ligne, nous vous recommandons de commencer par installer WordPress avec un thème par défaut et aucun plugin. Cela minimisera les risques de problèmes de compatibilité avec WooCommerce à long terme.
La première chose à faire est d'installer le plugin WooCommerce. Il peut être installé gratuitement à partir du référentiel WordPress ou téléchargé directement sur votre site WordPress.
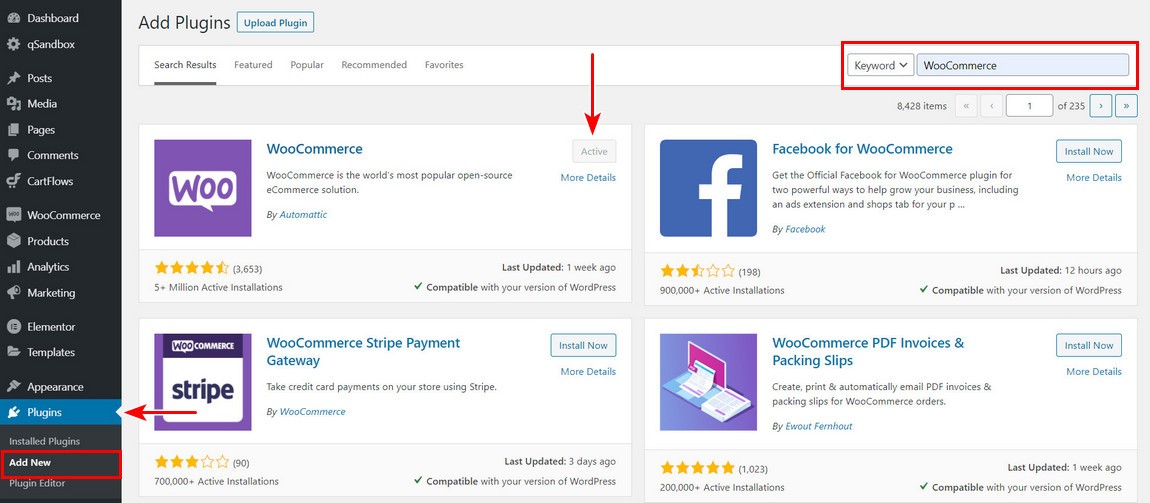
Pour le télécharger directement sur votre site, accédez à votre tableau de bord WordPress, accédez à l'onglet Plugins et sélectionnez Ajouter nouveau . Dans la barre de recherche, ajoutez le mot-clé "WooCommerce".
Cliquez sur Installer maintenant lorsque le plugin apparaît. L'auteur du plugin doit être Automattic, comme vous pouvez le voir sur la capture d'écran ci-dessous :

Lorsqu'il est prêt, cliquez sur le bouton Activer . Une fois le processus terminé, WooCommerce lancera l'assistant de configuration.
Étape 2 : Accéder à l'assistant de configuration
L'assistant vous aidera à configurer les paramètres clés de votre boutique. Laissez l'assistant vous guider.
C'est facultatif, mais nous vous recommandons de suivre ces étapes initiales pour configurer le paramètre important sur votre boutique.
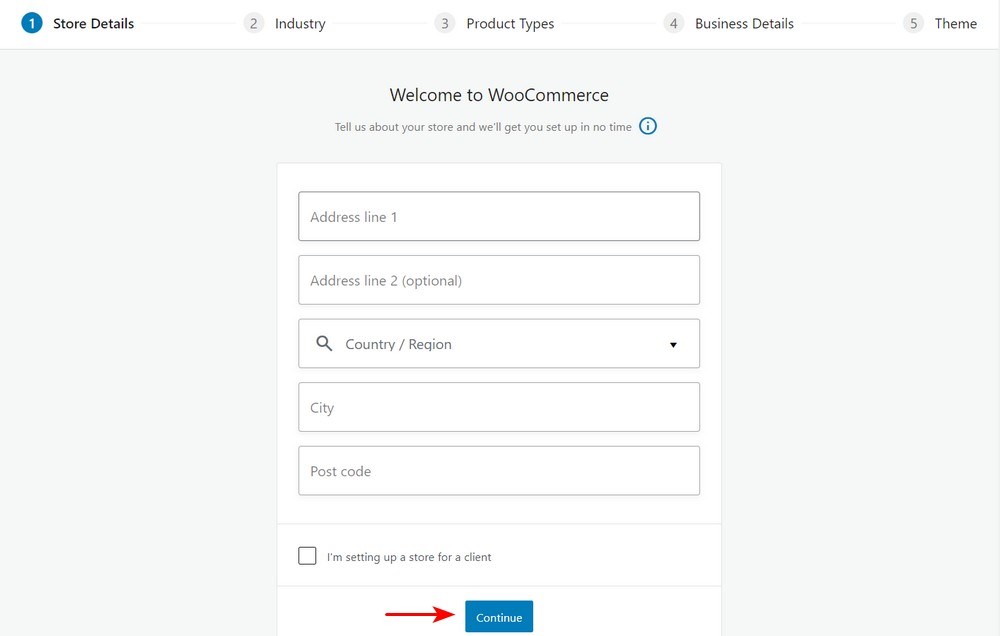
La première page de l'assistant de configuration commence par quelques questions de base sur votre boutique :

Vous devez entrer quelques informations de base. Ces informations incluent l'adresse de votre magasin, votre pays et si vous vous installez pour un client.
Notez que tout ce que vous définissez dans l'assistant peut être modifié ultérieurement sur la page des paramètres de WooCommerce si nécessaire.
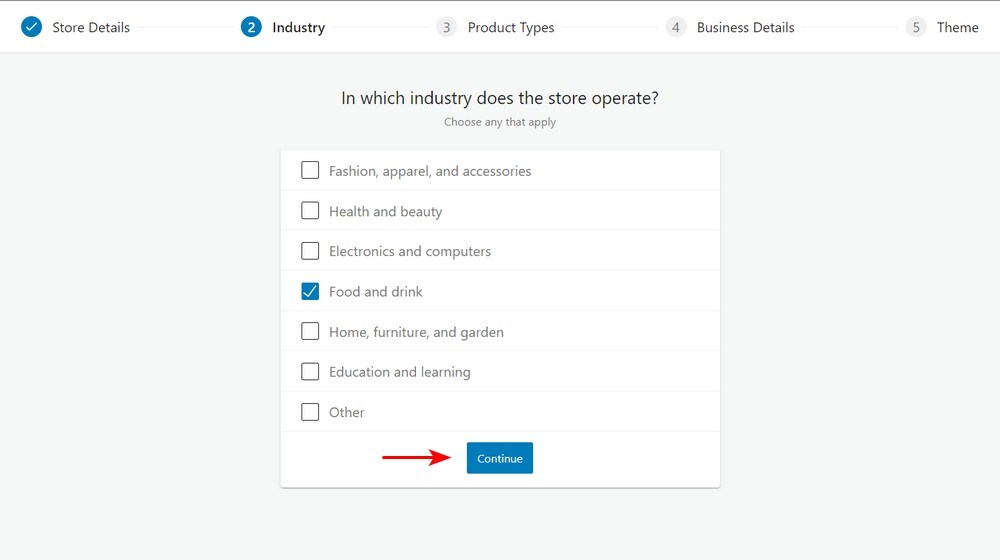
Étape 3 : Choisissez l'industrie
Ici, vous ajouterez le secteur dans lequel votre magasin opère et cliquez sur continuer :

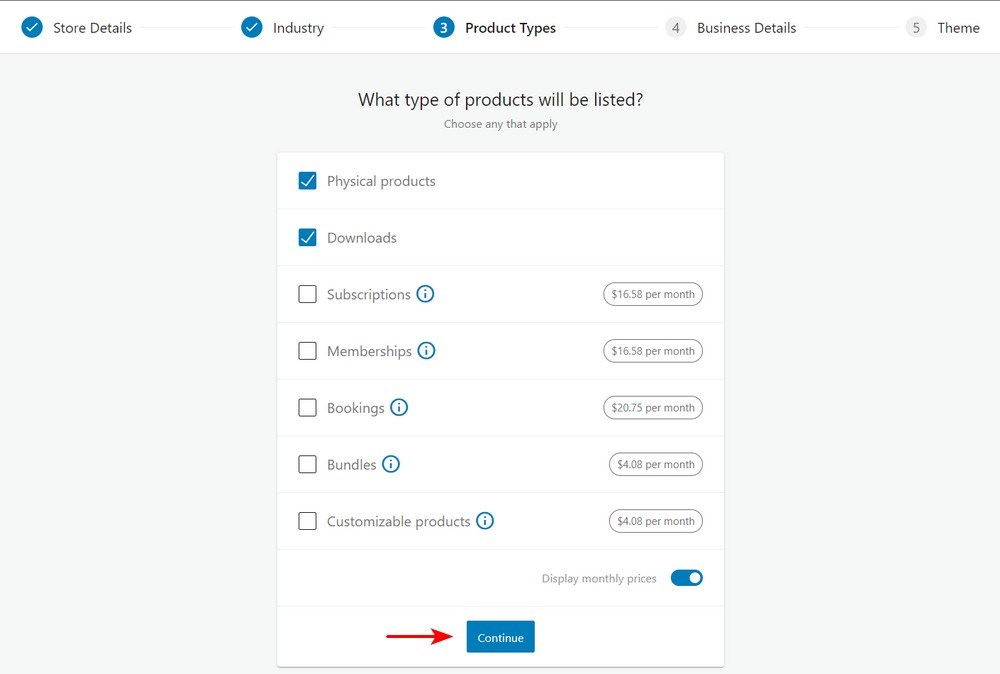
Étape 4 : Choisissez le type de produit
L'étape suivante consiste à définir le type de produit et si vous envisagez de vendre des produits numériques ou physiques.
Alternativement, vous pouvez payer un montant supplémentaire si vous souhaitez avoir des abonnements, des adhésions, des réservations, des offres groupées ou des produits personnalisés. Ils sont uniquement premium :

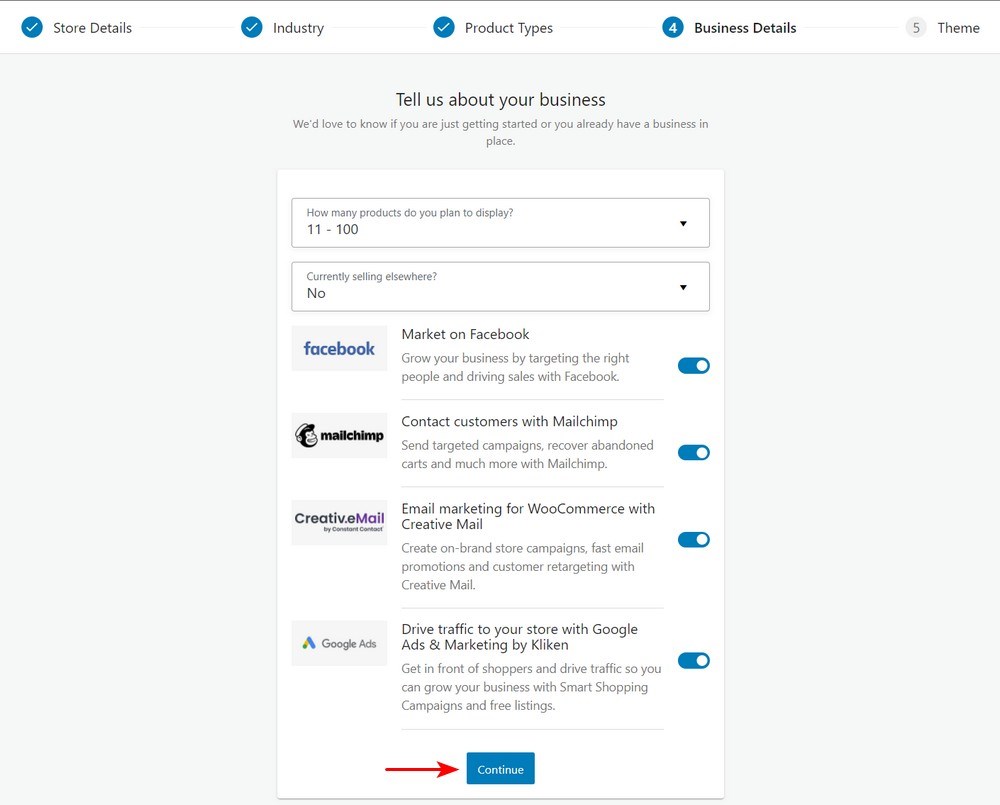
Étape 5 : Détails de l'entreprise
Sur l'écran suivant, vous devez ajouter des informations sur votre entreprise. Sélectionnez le nombre de produits que vous prévoyez d'afficher.
Vous devez également indiquer si vous vendez des produits sur une autre plateforme :

Après cela, quelques modules complémentaires facultatifs vous seront présentés, comme indiqué ci-dessus. Ces outils sont pratiques, bien qu'aucun d'entre eux ne soit nécessaire pour gérer votre boutique de commerce électronique.
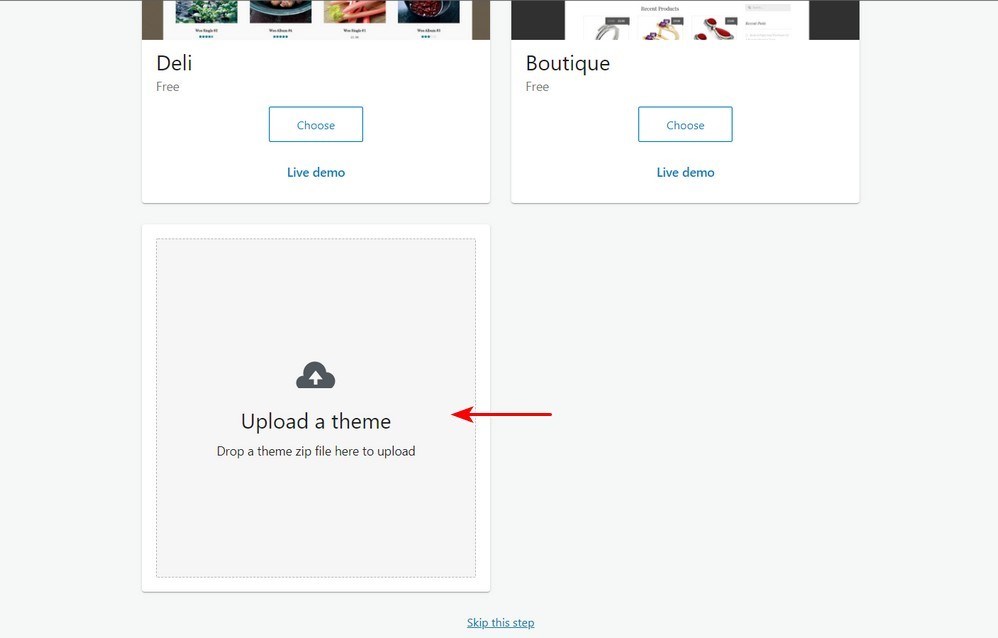
Étape 6 : Choisissez le thème
L'étape suivante consiste à choisir un thème pour afficher vos produits. Il existe de nombreux thèmes, gratuits et payants, disponibles pour WordPress.
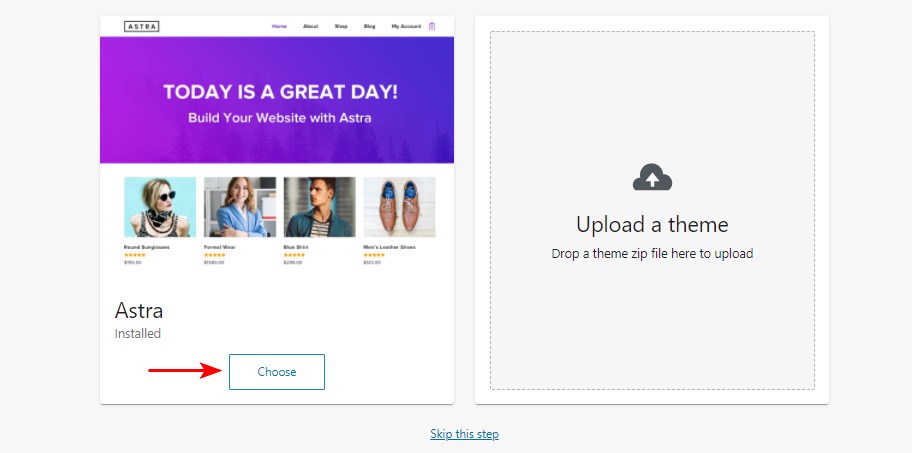
Nous vous recommandons de télécharger le thème Astra ou d'acheter le thème Astra pro puis de le télécharger dans cette section :

Après l'avoir téléchargé, cliquez sur le bouton 'choisir' :

Astra est développé par Brainstorm Force, qui est en activité depuis plus de dix ans.
Le thème compte plus d'un million de téléchargements et une note constante de 5 étoiles grâce à un excellent support client. Ce thème se distingue par son intégration si efficace aux constructeurs de pages, son chargement rapide et le nombre de modèles de superbe qualité.
Nous avons lancé les extensions Ultimate Add-ons for Beaver Builder et Ultimate Add-ons for Elementor, qui sont idéales pour les boutiques en ligne. Il s'intègre parfaitement aux constructeurs de pages tels que Beaver Builder, WPBakery Page Builder, Thrive Architect, Elementor, Divi Builder, Brizy et Gutenberg.
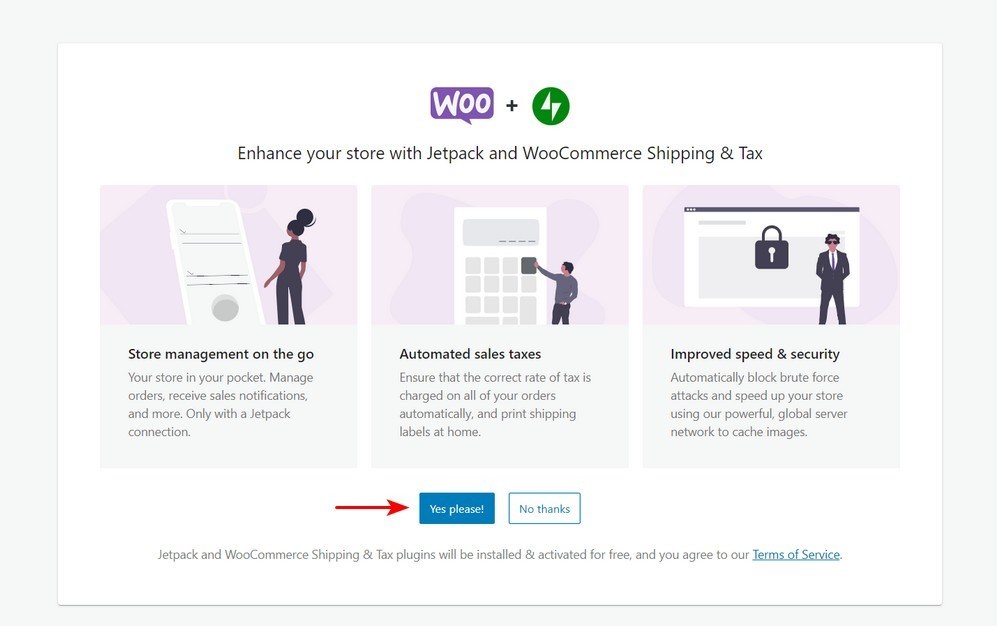
Étape 7 : Installez le plug-in Jetpack (facultatif)
Jetpack est un plugin WordPress tout-en-un qui offre une gamme de fonctionnalités. Il comprend des analyses, des fonctionnalités de sécurité et bien plus encore.
Il s'agit d'un ajout facultatif, c'est donc à vous de décider si vous souhaitez l'installer.

Vous avez besoin d'un compte WordPress.com pour que Jetpack fonctionne.
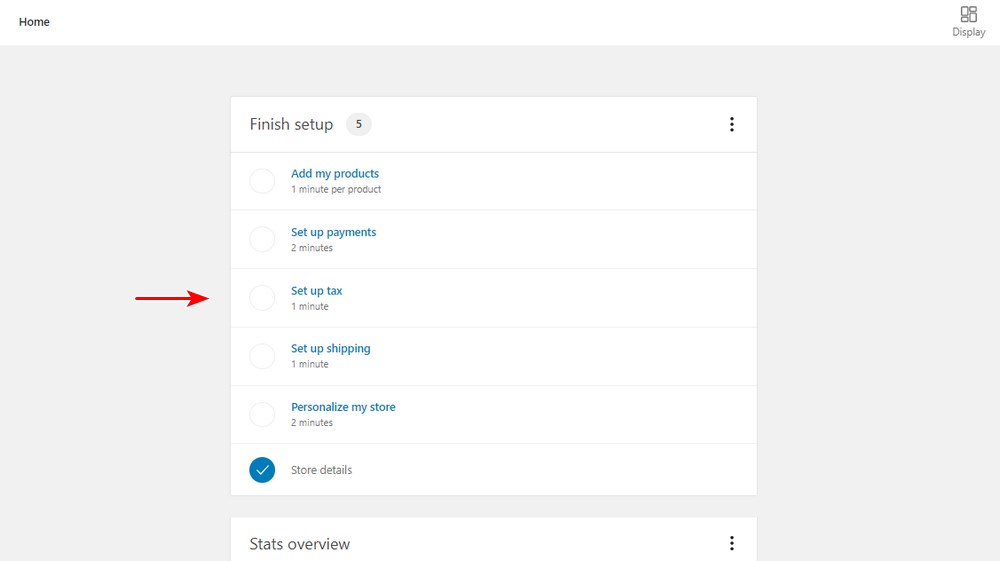
Après cela, vous serez redirigé vers le QG en ligne de la boutique WooCommerce :

À partir de la capture d'écran, vous pouvez voir que la configuration n'est pas tout à fait complète. Vous devez maintenant ajouter des produits, configurer les paiements, configurer les taxes et configurer les détails d'expédition.
Étape 8 : Ajouter des produits
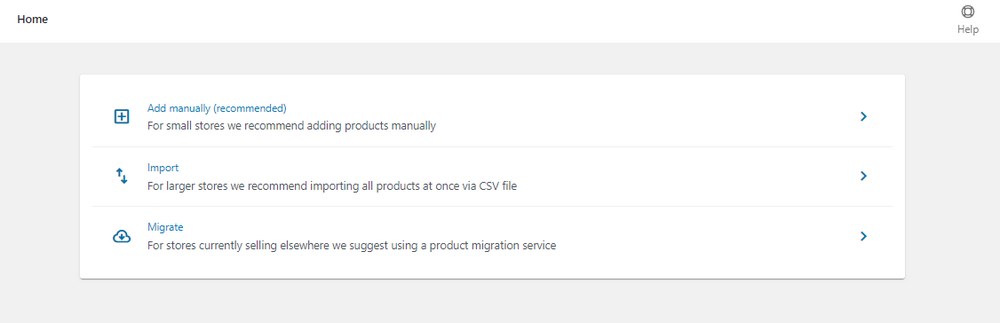
Vous pouvez ajouter des produits manuellement, importer ou migrer :

Puisque vous démarrez une nouvelle boutique, nous vous recommandons d'ajouter les produits manuellement. Maintenant, vous devez configurer tout ce qui concerne le produit.
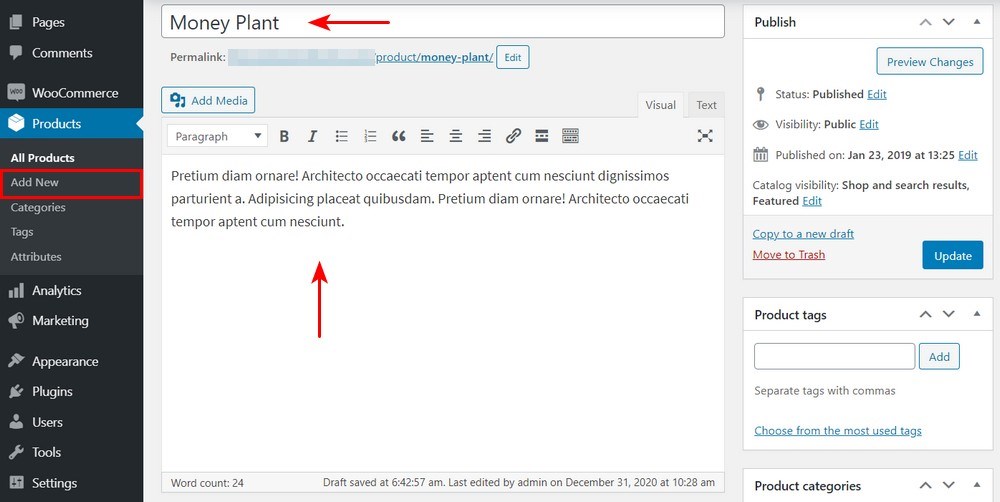
Ajouter le titre et la description du produit
Entrez le nom dans la section titre. Ensuite, vous devez ajouter une longue description qui explique les fonctionnalités et les avantages du produit.

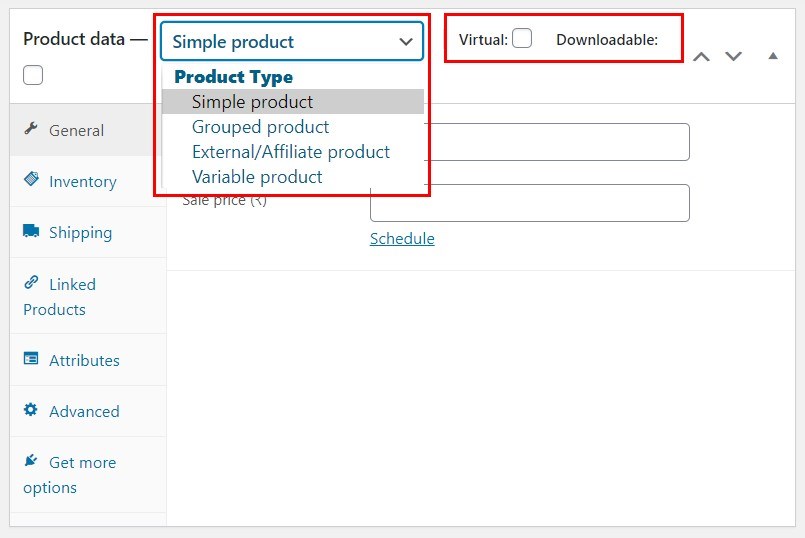
Choisissez le type de produit
Le choix du type de produit dépend de ce que vous vendez. Par défaut, WooCommerce vous permet de choisir différents types de produits. Il vous propose quatre types de produits principaux.

Elles sont:
- Produits simples
- Produits groupés
- Produits externes ou affiliés
- Produits variables
Il existe deux autres options pour modifier les quatre principaux types de produits :
- Virtuel – Utilisez cette option si vous vendez un produit numérique en ligne qui ne nécessite pas d'expédition.
- Téléchargeable – Activez cette option si le fichier téléchargeable est associé au produit.

Après avoir sélectionné le type de produit, remplissez le reste des détails dans la zone Données produit. Pour naviguer entre les différentes sections, utilisez les onglets à gauche lors de l'ajout des détails du produit en fonction des besoins de votre boutique.
Étape 9 : Configurer les paiements
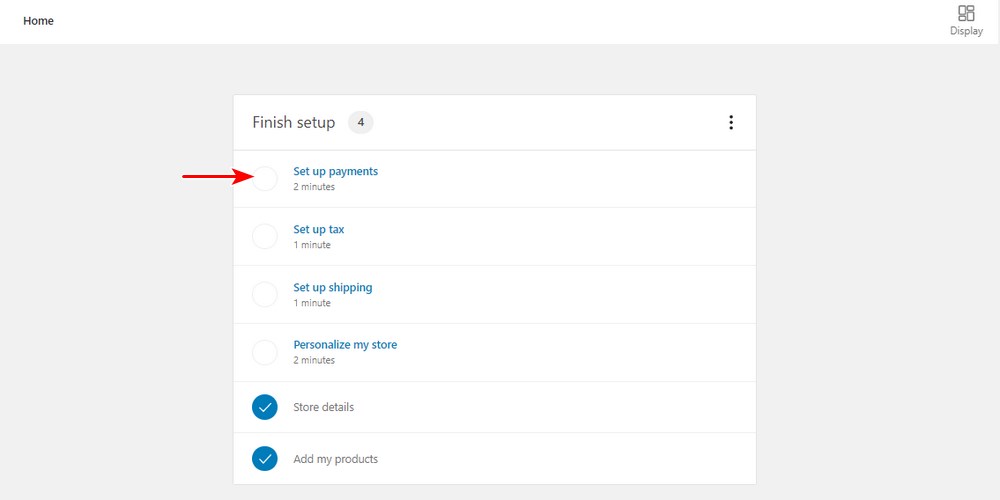
Après avoir ajouté tous vos produits, retournez sur WooCommerce > Accueil . Cliquez sur 'Configurer les paiements' :

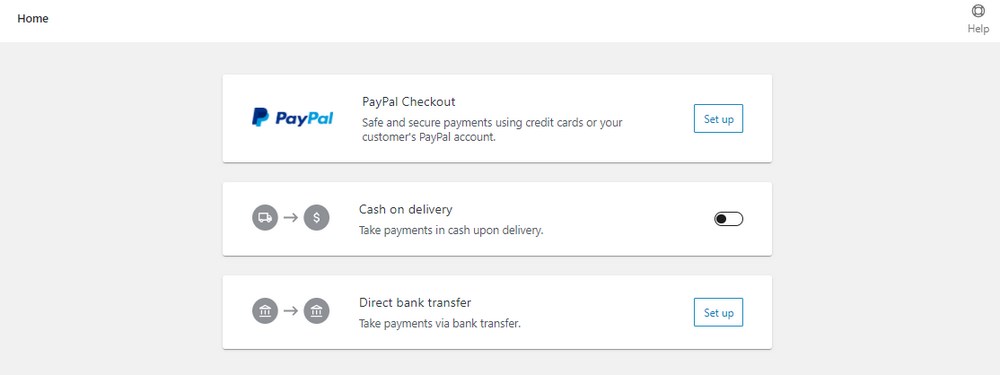
Vous devez sélectionner le processeur de paiement que vous souhaitez que votre boutique utilise.

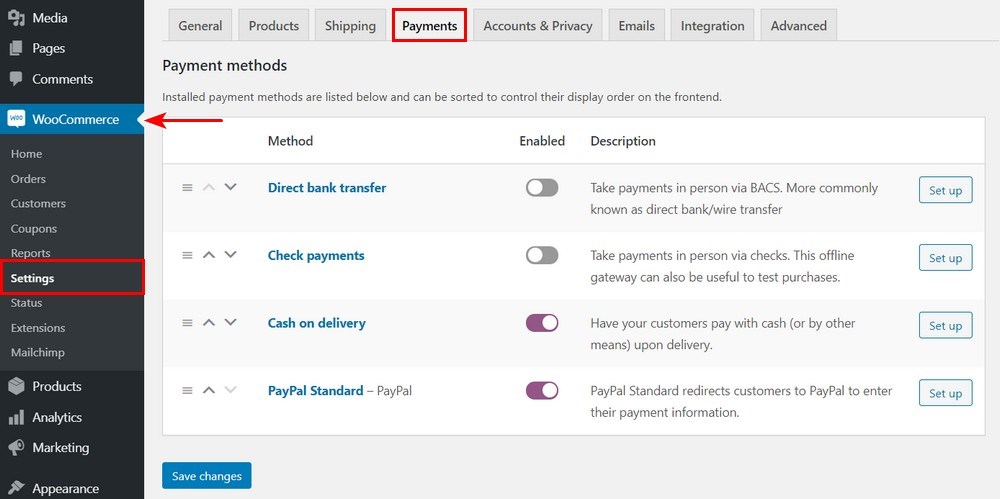
Alternativement, vous pouvez paramétrer vos options de paiement en vous rendant sur WooCommerce > Paramètres > Paiements :

WooCommerce prend en charge de nombreuses passerelles de paiement. Choisissez celui qui vous convient parfaitement.
Étape 10 : Configurer l'expédition
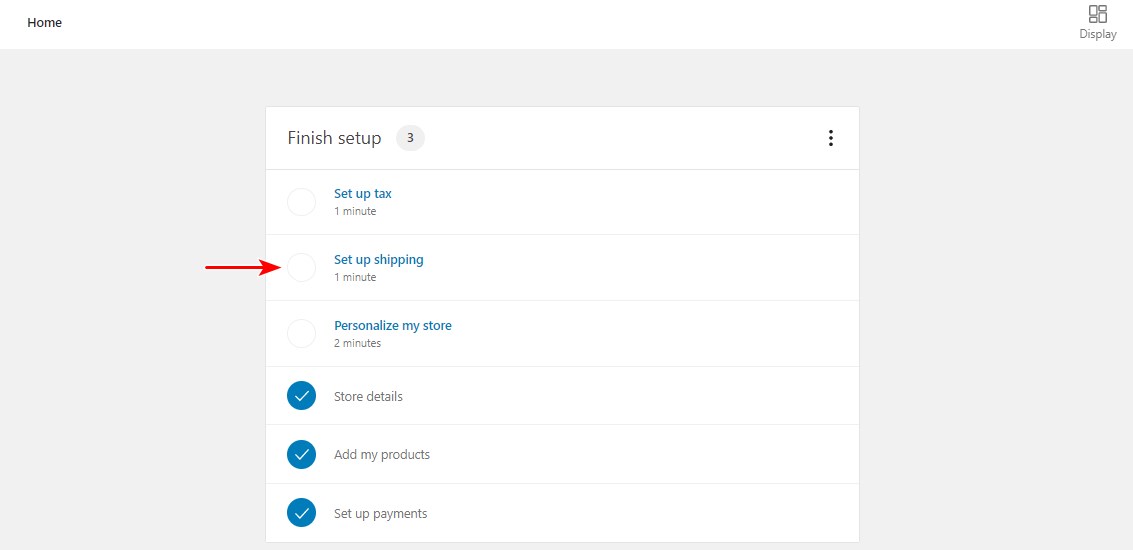
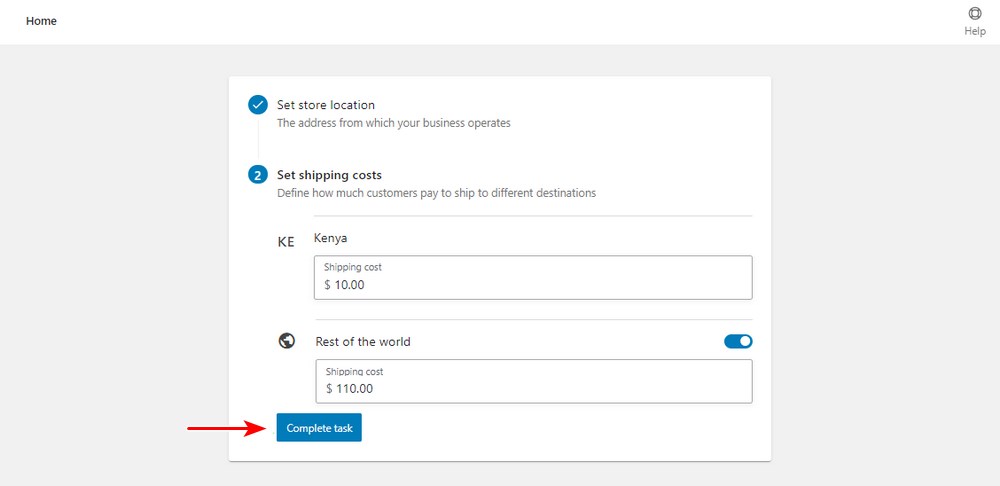
Retournez à WooCommerce > Accueil. Cliquez sur ' Configurer la livraison ' :


Les frais de port dépendent entièrement des zones que vous souhaitez couvrir et des produits que vous vendrez. Si vous n'êtes pas sûr des frais d'expédition, nous vous recommandons de vérifier les tarifs de votre bureau de poste local. Vous pouvez également modifier ces numéros ultérieurement.
Étape 11 : configurer la taxe
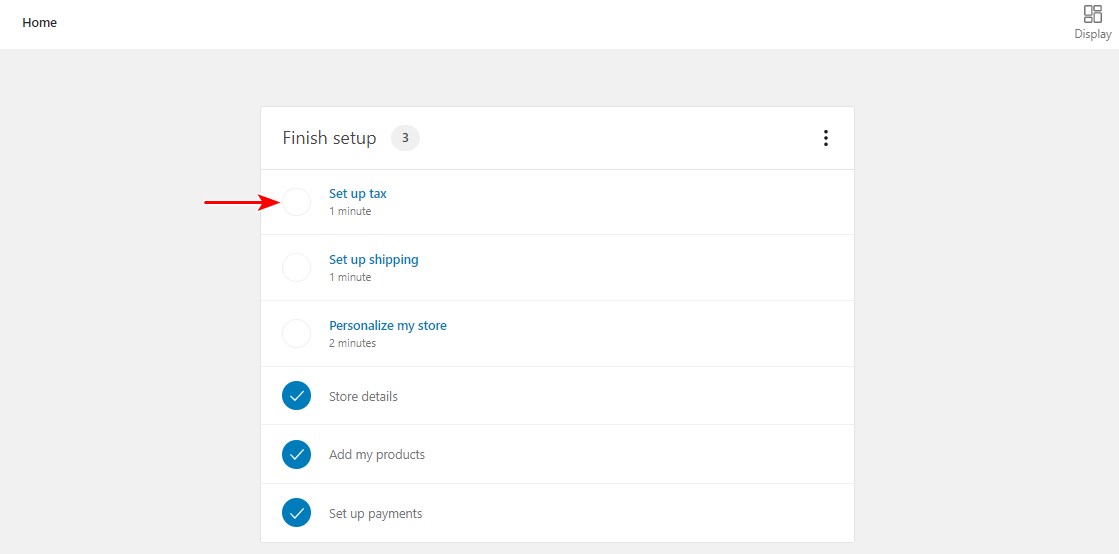
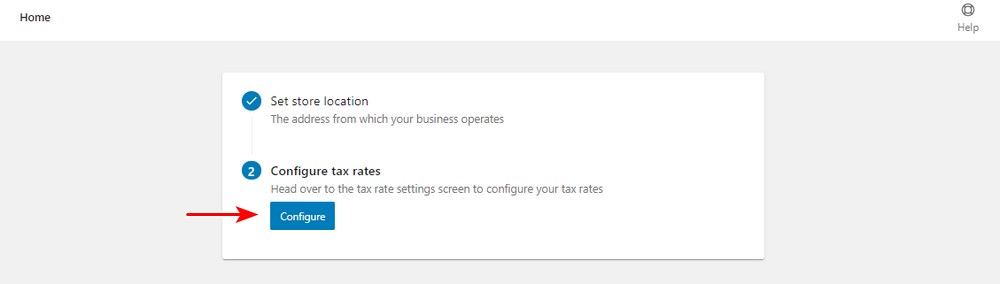
Revenez à WooCommerce > Accueil . Cliquez sur ' Configurer la taxe ' :


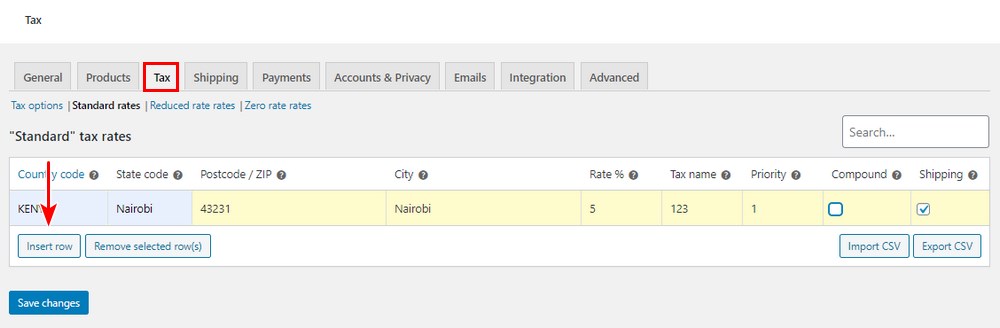
Insérez une nouvelle ligne et ajoutez les détails fiscaux pertinents. N'oubliez pas de cliquer sur ' Enregistrer les modifications ' lorsque vous avez terminé :

Étape 12 : Vérifiez que WooCommerce est correctement configuré
À ce stade, vous avez configuré tout le nécessaire pour démarrer une boutique WooCommerce. Avant de procéder à la personnalisation de votre boutique, vérifiez que tout fonctionne correctement.
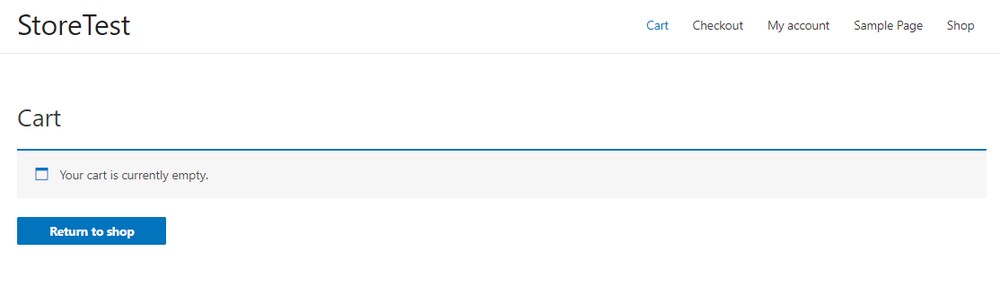
Par défaut, WooCommerce génère automatiquement plusieurs pages requises par votre boutique. Ils incluent les pages Boutique, Panier et Paiement :

Vous devez noter qu'il s'agit d'une installation WooCommerce barebones. Il reste encore beaucoup de travail à faire avant de pouvoir commencer à vendre vos produits.
Pour apporter d'autres modifications à vos paramètres WooCommerce, accédez à l'écran WooCommerce > Paramètres . Vous trouverez des options pour modifier vos paramètres de taxes, d'expédition, de paiement et d'e-mail.
Vous pouvez également étendre les fonctionnalités de WooCommerce à l'aide de plugins.
Étape 13 : étendre les fonctionnalités à l'aide de plugins
Pour personnaliser davantage WooCommerce, vous pouvez utiliser les plugins WordPress. Les plugins sont des applications qui vous permettent d'ajouter des fonctionnalités nouvelles ou supplémentaires à votre boutique en ligne.
Il existe de nombreux plugins gratuits et payants que vous pouvez utiliser.
Puisque vous démarrez une boutique en ligne, vous devez optimiser votre boutique pour plus de ventes et de revenus. Nous recommandons le plug-in CartFlows.

CartFlows vous permet de créer un entonnoir de vente complet. Un entonnoir de vente est le chemin parcouru par vos prospects pour passer de la notoriété de votre marque (la partie la plus large de l'entonnoir) à la conversion et au-delà (l'extrémité la plus étroite).
Ce plugin s'intègre de manière transparente à WooCommerce et vous permet d'utiliser une collection de pages prédéfinies que vous pouvez importer en un seul clic.
Voici un résumé de ce que le plugin a à offrir :
- Pages d'entonnoir de vente prédéfinies pour votre boutique en ligne
- Il a une optimisation de l'entonnoir pour les étapes avant et après-vente
- Il s'intègre à WooCommerce et à toutes ses extensions officielles
- Il offre des options de personnalisation complètes pour chaque étape de vos entonnoirs de vente
- Il dispose d'une «caisse sans friction» pour minimiser les distractions
- Il vous permet de cibler l'abandon de panier pour récupérer les prospects perdus
- Il vous permet de vendre et d'offrir des remises intégrées au processus de paiement
La licence pour la version premium commence à 199 $ par an.
Étape 14 : Personnalisez votre boutique WooCommerce
Avec WooCommerce, vous pouvez facilement créer une boutique et commencer à vendre des produits. Mais, pour rendre votre boutique attrayante et maximiser les ventes, vous devez la personnaliser à l'aide d'un puissant thème WooCommerce comme Astra.
Astra est un thème WooCommerce rapide que vous pouvez utiliser avec n'importe quel constructeur de page WordPress. Il est entièrement compatible avec tous les principaux plugins et extensions WooCommerce.
De plus, il offre des fonctionnalités telles que :
- Méga menus
- Modèles de démarrage dédiés aux magasins
- Variété d'options d'en-tête
- Et beaucoup, beaucoup d'options de personnalisation
Ces fonctionnalités peuvent vous aider à concevoir un site Web entièrement personnalisé et unique.
Voici 3 étapes simples pour personnaliser votre boutique en ligne sans effort :
Étape 1 : Installez Astra ou Astra Pro

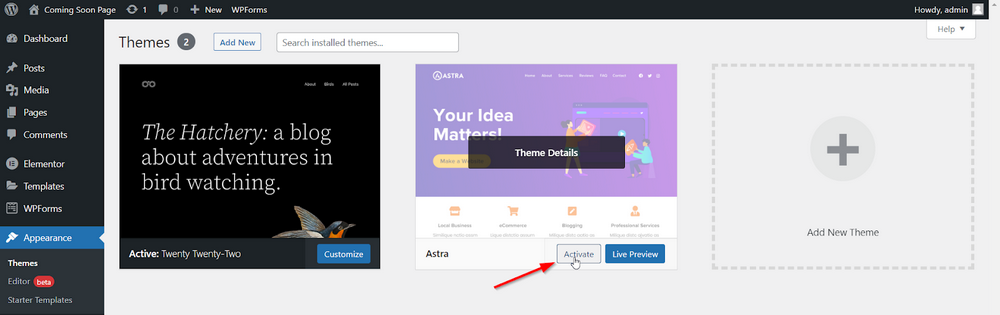
Si vous avez acheté Astra Pro, vous pouvez l'activer dans votre magasin. Nous allons personnaliser notre boutique en utilisant Astra Pro ici.
Une fois activé, Astra nous propose d'installer le plugin Starter Templates. Ce plugin facilitera la mise en place et le fonctionnement d'un beau magasin en quelques minutes.
Alors activez le plugin et nous passerons directement à l'étape suivante.
Étape 2 : Importez l'un des superbes modèles de magasin

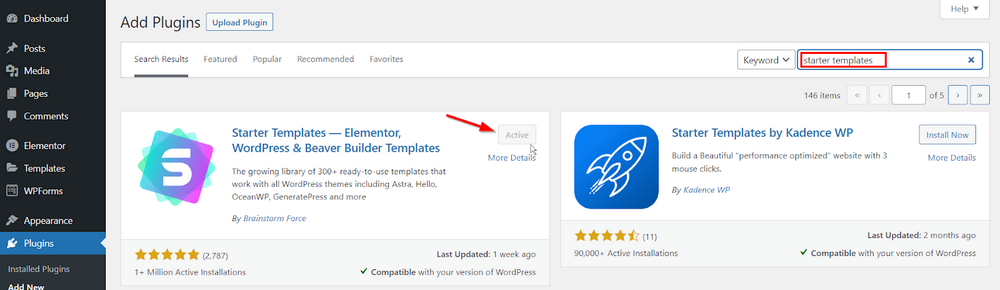
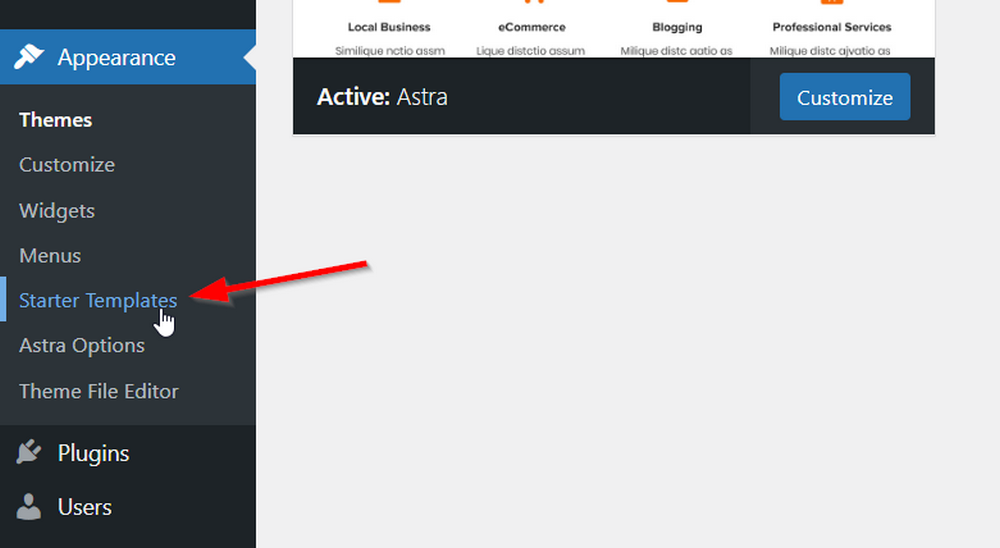
Une fois le plug-in Starter Templates installé et activé, accédez à Apparence > Modèles de démarrage.

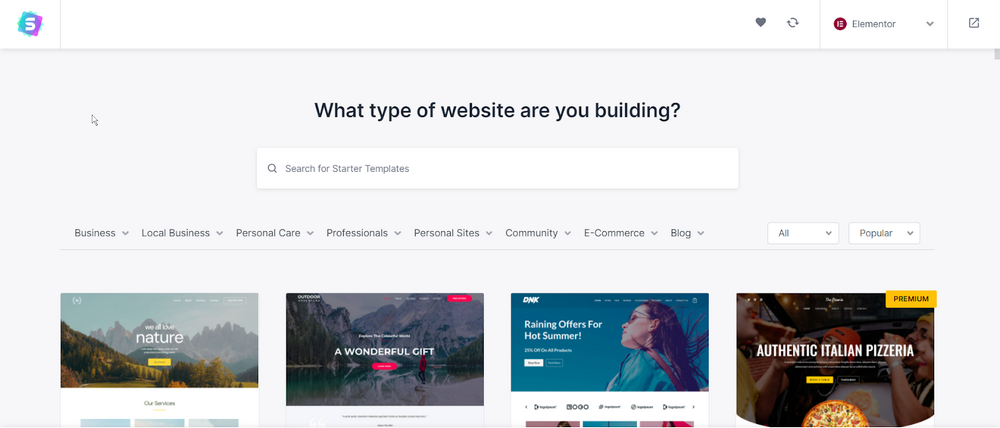
Vous verrez une multitude de modèles prêts à être importés. Vous pouvez choisir le constructeur de page à utiliser en haut à droite de cette page. Une fois commutés, tous les modèles affichés sur la page seront compatibles avec ce constructeur de page. Dans la capture d'écran ci-dessous, j'ai sélectionné Elementor.

Prenez votre temps pour parcourir ces modèles et trouvez celui qui se rapproche le plus du style de votre marque.
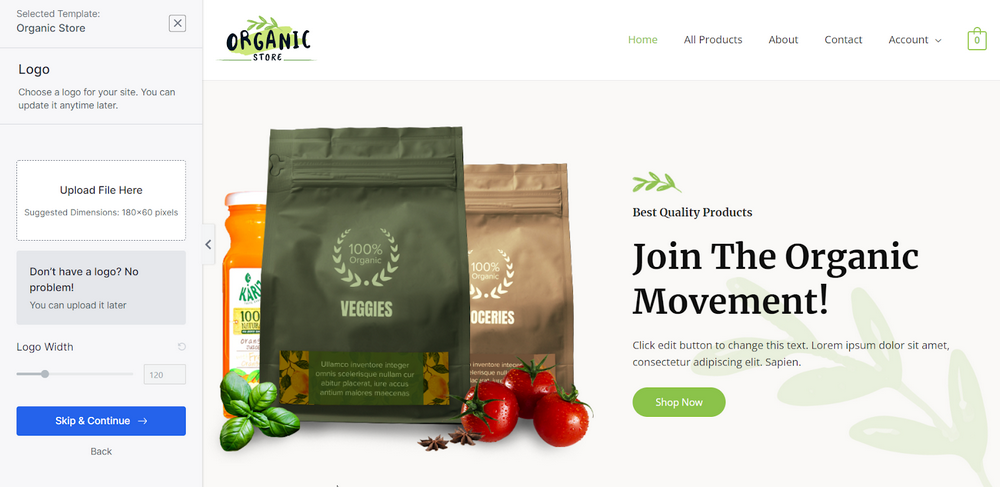
Une fois que vous avez trouvé le modèle parfait, cliquez sur la vignette du modèle et suivez l'assistant d'importation. Cet assistant vous guide tout au long de la configuration du thème, mais vous pouvez modifier tous les paramètres ultérieurement si vous préférez.


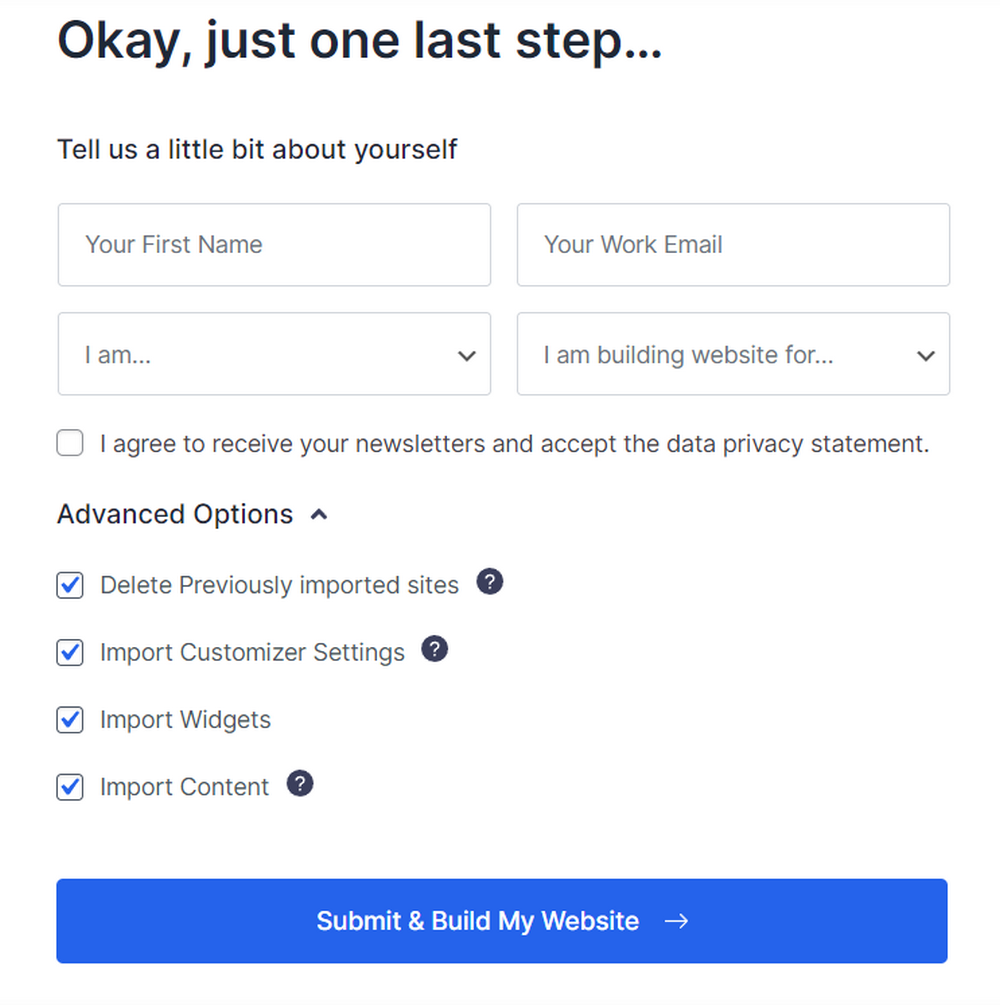
À la dernière étape, vous pouvez choisir d'installer les widgets, le contenu du site, les images et les plugins. Vous pouvez garder tous ceux qui sont cochés pour vous assurer que le modèle de base est parfaitement fonctionnel immédiatement.

Laissez l'importateur se terminer et à la fin, vous aurez un tout nouveau site Web, prêt à être personnalisé et modifié !
Étape 3 : Personnalisez vos pages avec le constructeur de pages que vous avez sélectionné
Notre modèle de démarrage est maintenant importé ! Vous pouvez visiter la page d'accueil pour voir votre nouveau site Web et y jeter un coup d'œil.
Mais attendez, le contenu n'est pas encore prêt.
L'importateur a chargé le contenu par défaut pour vous montrer ce qui est possible. Vous devez maintenant personnaliser le contenu pour le personnaliser.

Accédez à votre tableau de bord Pages > Toutes les pages . Ici, vous pouvez modifier des pages individuelles avec votre constructeur de page préféré. Vous pouvez également visiter les pages directement lorsque vous êtes connecté et cliquer sur Modifier la page dans la barre supérieure.

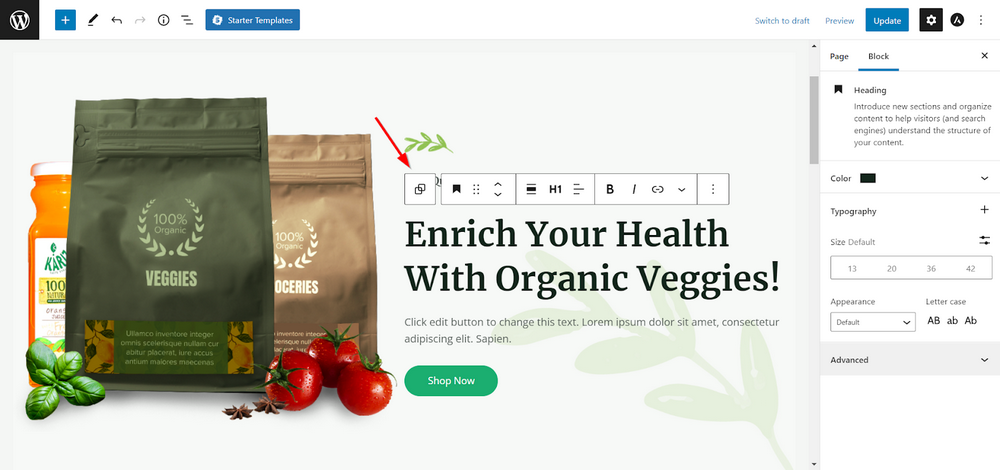
Vous pouvez maintenant commencer à modifier des éléments individuels sur vos pages. Vous pouvez modifier toutes les images, le texte et même repositionner les sections selon vos besoins.

Faites de même pour le reste de vos pages et vous aurez une belle boutique prête à l'emploi qui non seulement a l'air bien, mais est également conçue pour être convertie !
Emballer
À partir de ce didacticiel, vous pouvez voir que la configuration de WooCommerce n'est pas trop difficile. WooCommerce vous permet de créer votre boutique avec un contrôle total sur son apparence et sa convivialité.
Il regorge de nombreuses options pour créer votre magasin, vendre des produits, accepter des paiements et gérer les livraisons. Il fournit tout pour avoir une boutique en ligne réussie.
Vous pouvez facilement concevoir toutes ces pages avec le constructeur de pages comme Elementor. Pour cela, assurez-vous de choisir un thème compatible WooCommerce Elementor.
Vous pouvez également étendre les fonctionnalités en utilisant d'autres plugins comme CartFlows. CartFlows vous permet de créer un entonnoir de vente complet.
Votre détermination et votre créativité vous aideront à décrocher des ventes. Ce n'est que lorsque vous approfondissez les nombreuses options du plugin que sa véritable puissance est révélée.
Y a-t-il un point important que nous avons manqué ? Si oui, n'hésitez pas à nous le faire savoir dans la section commentaires ci-dessous !
