Comment créer une barre de pied de page flottante collante WordPress
Publié: 2022-07-16Pendant des décennies, les popups ont été largement utilisés pour une vitrine de contenu. De nombreux propriétaires de sites appliquent des popups pour réduire les taux de rebond et générer simultanément plus de clics vers des pages spécifiques. Dans cette ère numérique qui se répand, cette astuce marketing ne semble pas être optimisée comme prévu car elle agace en quelque sorte l'expérience de lecture en ligne des visiteurs.
Si vous recherchez une méthode alternative qui peut à la fois afficher du contenu et omettre la nature ennuyeuse de la méthode conventionnelle, une barre flottante collante devrait attirer votre attention.
Si vous trouvez ce sujet peu familier, nous vous expliquerons la définition de la barre flottante, ses avantages et comment créer une barre flottante collante sur votre site WordPress.
Écrasons-le maintenant !
- Qu'est-ce qu'une barre flottante collante ?
- Pourquoi utiliser une barre flottante collante ?
- Méthode 1 : créer une barre flottante "collante" à l'aide de la méthode de codage manuel
- Méthode 2 : créer une barre flottante "collante" avec un plugin
Qu'est-ce qu'une barre flottante collante ?
En termes simples, une barre flottante collante est un autre type de popup, encore plus innovant. Alors que sa fenêtre contextuelle principale constitue une grande partie de votre écran, une barre flottante ne prend qu'un petit espace et peut être placée n'importe où. Il hérite également de la plus grande obligation de présenter un contenu important ou pertinent aux utilisateurs et de rester visible sur leurs écrans.
Pourquoi utiliser une barre flottante collante ?
Tout d'abord, une barre flottante collante colle en haut ou en bas, quel que soit le défilement des visiteurs. Avec une barre flottante sur votre site, les visiteurs peuvent connaître les promotions et les offres en cours. Cela leur permettrait également de s'abonner aux newsletters du site Web.
En règle générale, les utilisateurs du site doivent faire défiler vers le bas d'une page pour trouver les informations pertinentes. À l'aide d'une barre collante, les informations pertinentes sont toujours affichées afin que les utilisateurs puissent facilement accéder au contenu souhaité.
Enfin, puisque cette barre reste visible pour les utilisateurs à chaque défilement, ils sont plus enclins à cliquer dessus et à visiter la page cible. C'est idéal pour augmenter le nombre de vues et générer plus de trafic vers une page spécifique, en particulier la page principale.
Dans la section suivante, créons une barre flottante collante sur votre site en suivant nos instructions.
Comment créer une barre flottante "collante" dans WordPress
Pour votre commodité, nous avons utilisé deux méthodes dans cet article. Alors que l'un nécessite certaines compétences en codage, l'autre est une méthode de plugin.
Méthode 1 : créer une barre de pied de page flottante "collante" à l'aide de la méthode de codage manuel
Cette méthode fait notamment appel à une fonction WordPress par défaut pour créer une barre flottante de pied de page. Vous devez avoir quelques connaissances en codage pour ajouter un extrait de code d'un site Web à WordPress.
Pour commencer, connectez votre site WordPress à l'aide d'un client FTP ou d'un gestionnaire de fichiers dans cPanel. Ensuite, identifiez un fichier footer.php dans votre dossier de thème WordPress et téléchargez-le sur votre PC. Vous pouvez trouver le dossier dans un chemin comme celui-ci :
/wp-content/themes/votre-dossier-theme/
Une fois que vous avez trouvé le dossier footer.php , ouvrez-le dans un éditeur de texte brut et ajoutez le code suivant avant la balise </body> .
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">Le lien WPBeginner est le premier élément</a></li> <li><a href="http://www.wordpress.org/">WordPress.org est le deuxième élément</a></li> </ul> </div> </div>
À l'étape suivante, insérez du CSS dans le fichier style.css de votre thème WordPress pour personnaliser la barre flottante du pied de page.
1 /*Barre de pied de page WPBeginner*/
2
3 .fixedbar {
4 arrière-plan : #000 ;
5 en bas : 0px ;
6 couleurs :#fff ;
7 familles de polices : Arial, Helvetica, sans empattement ;
8 à gauche : 0 ;
9 rembourrage : 0px 0 ;
10 positions : fixe ;
11 taille de police : 16 px ;
12 largeur : 100 % ;
13 z-index : 99999 ;
14 flotteur : gauche ;
15 alignement vertical : milieu ;
16 marge : 0px 0 0 ;
17 opacité : 0,95 ;
18 font-weight : gras ;
19 }
20 .boxfloat {
21 text-align:center;
22 largeur : 920 px ;
23 marge : 0 auto ;
24 }
25
26 #conseils, #conseils li {
27 marge : 0 ;
28 rembourrage : 0 ;
29 style de liste : aucun
30 }
31 #conseils {
32 largeur : 920px ;
33 taille de police : 20 px ;
34 hauteur de ligne : 120 % ;
35 }
36 #conseils li {
37 rembourrage : 15px 0 ;
38 affichage : aucun ;
39 }
40 #conseils pour{
41 couleurs : #fff ;
42 }
43 #conseils li a:hover {
44 texte-décoration : aucune ;
45 }Ne vous inquiétez pas s'il n'y a aucun changement sur votre site Web par la suite. Cela se produit car nous avons défini les éléments d'affichage de notre liste sur aucun.
Afin d'afficher au hasard des éléments de notre liste à chaque chargement de page, continuez simplement avec jQuery .
Tout ce que vous avez à faire est d'ouvrir un éditeur de texte brut, par exemple Notepad , et d'ajouter ce code à un fichier vierge.
1 (fonction($) { 2 this.randomtip = fonction(){ 3 var longueur = $("#tips li").longueur ; 4 var couru = Math.floor(Math.random()*length) + 1 ; 5 $("#tips li:nth-child(" + run + ")").show(); 6 } ; sept 8 $(document).prêt(fonction(){ 9 pointe aléatoire(); dix }); 11 })( jQuery );
Lorsque le code est implémenté avec succès, n'oubliez pas d'enregistrer le fichier sous Floatingbar.js sur votre appareil. Ensuite, localisez-le dans votre dossier de thème. Le chemin du dossier pourrait ressembler à ceci :
/wp-content/themes/votre-dossier-theme/js
S'il n'y a pas de dossier js dans votre répertoire de thème, créez-en simplement un.

Téléchargez le fichier floatingbar.js dans votre dossier js . Une toute dernière étape consiste à mettre en file d'attente le fichier JavaScript dans votre thème WordPress.
Ajoutez le code suivant dans votre fichier functions.php et vous pourrez voir comment fonctionne votre barre flottante de pied de page.
1 fonction wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3 } 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Un avantage majeur de cette méthode est qu'elle peut tourbillonner de manière aléatoire plusieurs liens dans la barre flottante selon votre configuration. Mais son inconvénient est trop de personnalisations CSS à effectuer en dehors de beaucoup de codes.
Si vous trouvez que cette méthode ne vous convient pas, percez-la avec une méthode de plugin dans la section suivante.
Méthode 2 : créer une barre de pied de page flottante « collante » avec un plugin
Nous allons introduire un tout nouveau plugin appelé FireBox, qui vous permet de placer une barre flottante dans l'en-tête ou le pied de page de votre site WordPress.
La première étape consiste à télécharger et à installer le plug-in FireBox pour utiliser son excellente fonction. Recherchez simplement FireBox, puis installez FireBox Popup Builder par FirePlugins comme dans la capture d'écran ci-dessous.

Après l'avoir installé avec succès, n'oubliez pas de cliquer sur le bouton Activer . Sinon, vous ne pourrez pas effectuer les étapes suivantes.
- Lors de l'activation, accédez à votre tableau de bord FireBox

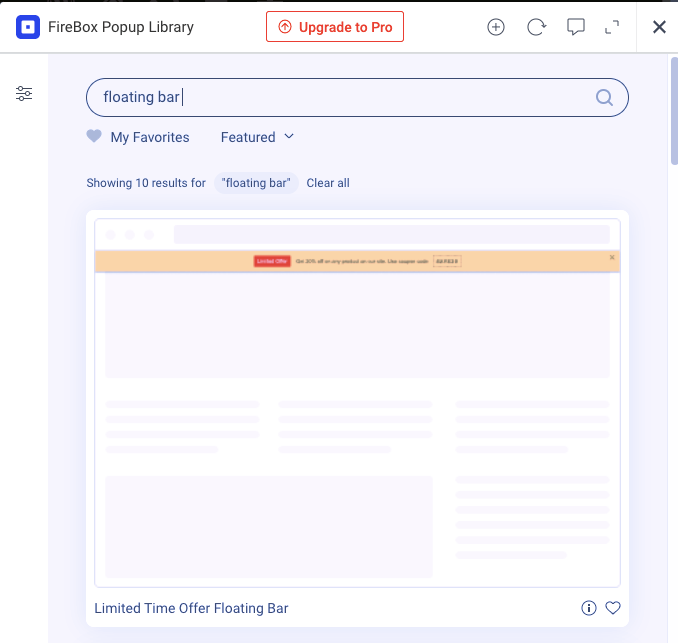
2. Choisissez Nouvelle fenêtre contextuelle en haut de la page, une bibliothèque de fenêtres contextuelles FireBox apparaîtra sur votre écran

3. Tapez "barre flottante" dans FireBox Popup Library et sélectionnez un modèle de barre flottante à votre goût

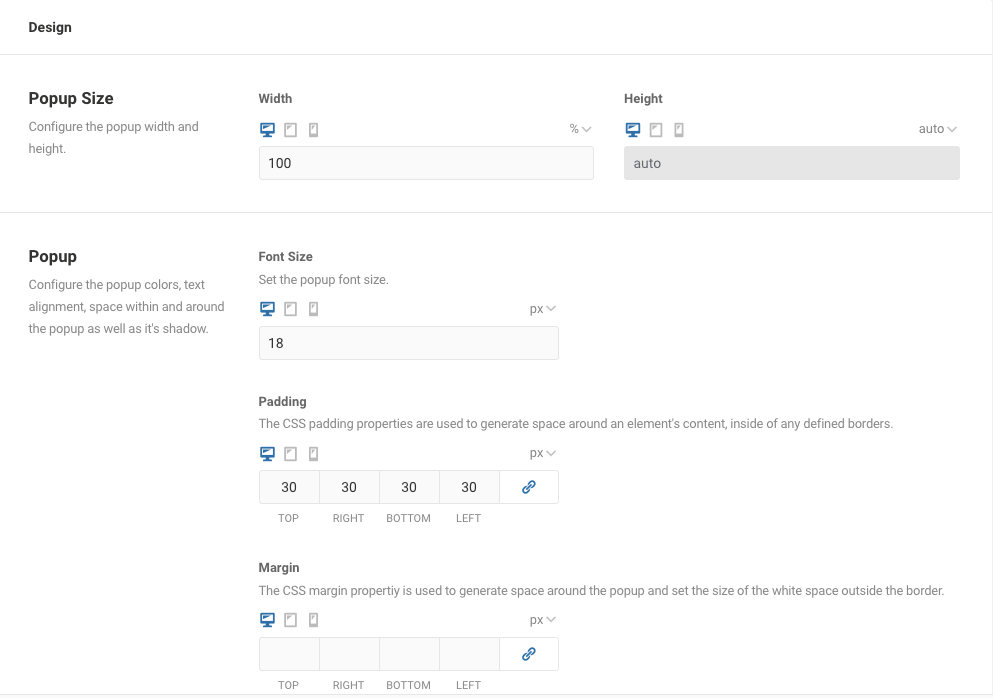
Après cela, vous serez redirigé vers une page de paramètres dans laquelle vous pourrez personnaliser et concevoir la barre flottante.
Ici, vous pouvez modifier les dimensions de la barre (largeur et hauteur), la couleur et la position du texte, la couleur d'arrière-plan et d'autres options d'ombre. Si des personnalisations de bordure ou de superposition sont requises, vous pouvez facilement y parvenir avec le plug-in FireBox.

Une dernière chose, des animations contextuelles, par exemple des animations d'ouverture et de fermeture, sont également disponibles au choix.
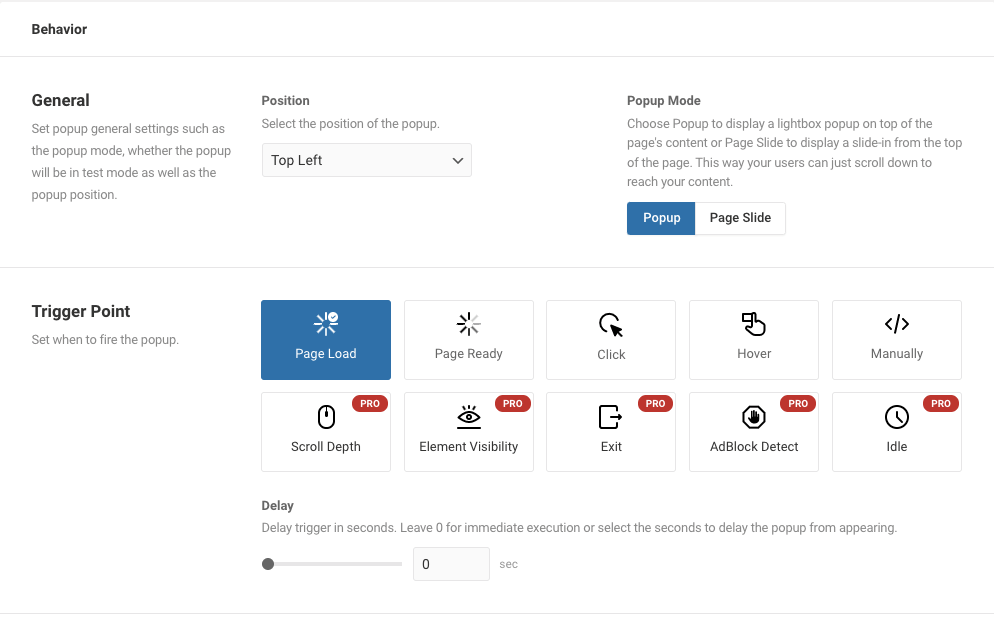
Que diriez-vous de changer la façon dont les barres flottantes s'affichent sur votre site Web ? Allez-y avec quelques modifications dans l'onglet Comportement . Plus précisément, les paramètres vous aideront à définir le flux de travail de la barre.
À partir des paramètres de point de déclenchement , vous décidez comment présenter votre barre flottante. Par exemple, affichez-le automatiquement aux visiteurs lors du chargement de la page ou lorsqu'un visiteur clique sur une section. La barre flottante peut également être déclenchée manuellement via HTML ou JavaScript, qui sont disponibles dans la version Lite.

Quoi de plus? En mode Popup, vous pouvez choisir d'afficher votre barre flottante sous forme de popup qui apparaîtra au-dessus de tous les autres éléments et se localisera selon votre choix. D'autre part, présentez votre barre flottante en tant que diapositive de page, qui ne sera pas positionnée de manière cohérente mais défilera avec les visiteurs.
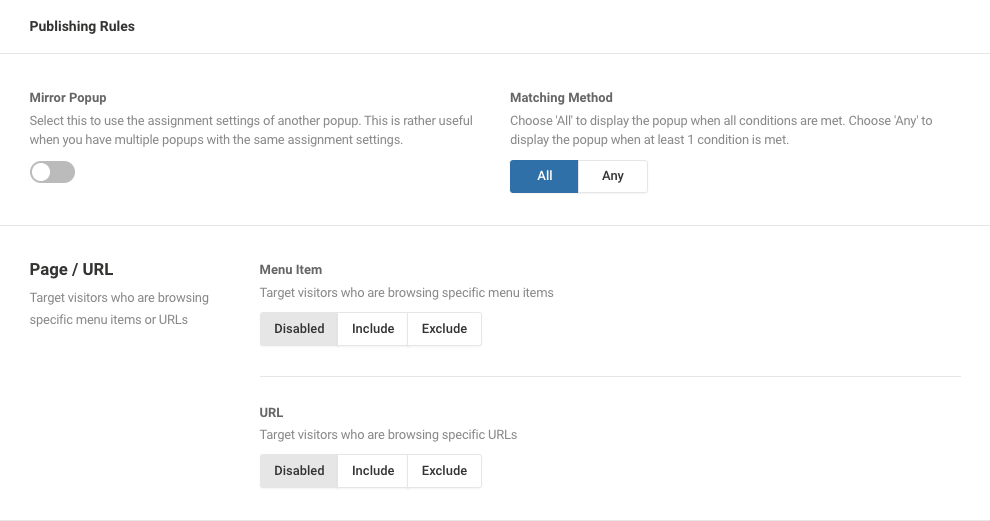
4. Une fois que vous avez terminé la personnalisation et la conception, la seule chose dont vous devez vous occuper est les règles de publication .

Dans la version Lite, vous pouvez appliquer une règle pour révéler ou masquer votre barre flottante lorsqu'un visiteur parcourt un menu spécifique ou une URL spécifique.
Si vous souhaitez définir une règle pour la barre présentant une date, une plage horaire ou des utilisateurs enregistrés en particulier par leur rôle ou leur ID, continuez avec la version Pro.
Après avoir défini les règles, vous finissez de créer une barre flottante collante sur votre site WordPress.
Découvrez comment fonctionne une barre flottante collante sur votre site
Il n'est pas exagéré de dire qu'une barre flottante est l'une des meilleures stratégies marketing du moment. Il rend service en augmentant le trafic vers vos pages cibles et en attirant l'attention des visiteurs sur vos promotions ou offres en cours.
Une barre flottante collante prend également en charge l'expérience des utilisateurs du site. Ils peuvent facilement accéder aux informations pertinentes sans avoir à faire défiler jusqu'au bas d'une page.
Il existe deux façons de configurer une barre de pied de page flottante collante dans WordPress. La première nécessite des compétences en codage, et l'autre est une méthode de plug-in qui vous fournit la fonction disponible du plug-in et possède votre propre barre flottante de site.
Nous vous avons demandé de créer une barre flottante collante. Pourriez-vous essayer et nous dire comment cela fonctionne sur votre site ?
