Comment ajouter un calculateur de coût à un site Web WordPress : une solution simple mais élégante
Publié: 2022-06-28L'ajout d'un calculateur de coûts au site Web de votre entreprise peut être un excellent moyen d'améliorer vos résultats. En permettant aux clients potentiels de déterminer rapidement et facilement le coût de vos produits ou services, vous pouvez faciliter leur processus de prise de décision. En conséquence, ils sont plus susceptibles de vous choisir parmi vos concurrents.
Il existe plusieurs façons d'ajouter une fonctionnalité d'estimation des coûts de base à un site Web, comme l'utilisation de widgets ou de CSS. Cependant, le plugin Cost Calculator de Stylemix Themes pour WordPress offre une manière plus élégante et polyvalente.
Qu'est-ce qu'un calculateur de coûts ?
Les calculateurs de coûts collectent certaines variables auprès des visiteurs du site Web pour calculer le prix total d'un produit ou d'un service.
Par exemple, si votre site Web vend des fenêtres, les champs de saisie peuvent inclure les dimensions de l'ouverture de la fenêtre, le type de matériau du cadre, le double ou le simple vitrage, etc., qui ont tous un impact sur le prix. Une fois que le visiteur a entré toutes les données requises, le calculateur génère automatiquement le coût de la fenêtre, vous évitant ainsi d'avoir à le faire manuellement.
Applications typiques du calculateur de coûts
Il y a tellement d'entreprises qui peuvent utiliser un calculateur de coûts, et voici quelques exemples typiques :
- Scieries
- Salons, salons de beauté et spas
- Agences de location de véhicules et d'équipements
- Agences de graphisme et webdesigner
- Prestataires de services médicaux
- Sociétés d'hébergement Web
- Services professionnels tels que la rédaction, la tenue de livres, etc.
- Services de nettoyage et d'entretien ménager
- Services d'impression
- Plâtriers, peintres, maçons, etc.
- Entreprises de revêtements de sol
- Et beaucoup plus…
La liste est pratiquement infinie, et les petites entreprises qui préparent manuellement des devis et des estimations peuvent souvent bénéficier de manière significative de l'ajout d'un calculateur de coûts à leur site Web.
De plus, ces calculateurs ne sont pas nécessairement limités aux calculs de coûts. Par exemple, un site Web de club de santé ou un blog de remise en forme peut avoir un calculateur d'IMC, tandis qu'un site de recettes peut les utiliser pour les conversions métriques en impériales.
Plugin de calcul des coûts des thèmes Stylemix pour WordPress

Le plug-in Cost Calculator pour WordPress par Stylemix Themes inclut toutes les fonctionnalités nécessaires pour ajouter rapidement et facilement des calculateurs de coûts attrayants et complets à votre site Web.
Une version gratuite du plugin est disponible. Il offre d'excellentes fonctionnalités de démarrage, notamment un puissant générateur de calculatrices, des formulaires illimités, diverses options de personnalisation, des estimations de coûts instantanées, des options de devise, une interface conviviale, etc.
Cependant, je recommande la version Pro car elle apporte des tonnes de fonctionnalités plus utiles à la table, notamment :
L'article continue ci-dessous
- Système conditionnel
- Sélecteur de date, curseur multi-gamme, liste déroulante d'images et éléments personnalisés de téléchargement de fichiers
- Intégration WooCommerce
- Possibilité d'ajouter plusieurs calculatrices sur une page
- Large gamme de fonctionnalités de personnalisation
- Formulaire de calcul pré-construit avec des instructions pour une variété d'industries
- Intégration Stripe et PayPal
- Formulaire de contact 7 et intégration du formulaire d'envoi
- Sécurité reCAPTCHA
- Duplication de la calculatrice et facilités d'import/export
- Tableau de bord des commandes, y compris le suivi des commandes sans tracas
- Assistance premium
Le tableau ci-dessous détaille les tarifs actuels de la version Pro :
| Max. Nombre de sites Web | Annuel | Durée de vie |
|---|---|---|
| 1 | 29,99 $ | 99,99 $ |
| 5 | 79,99 $ | 239,99 $ |
| 25 | 199,99 $ | 599,99 $ |
Obtenir le plugin de calcul des coûts pour WordPress Pro
Installation du plugin Cost Calculator pour WordPress
La version gratuite du plug-in Cost Calculator est disponible dans le répertoire des plug-ins WordPress, ou vous pouvez l'obtenir via le site Web du plug-in. Je ne vais pas passer par tout le processus d'installation et d'activation, car c'est la même chose que pour n'importe quel autre plugin. Cependant, si vous ne savez pas comment procéder, la documentation couvre le processus.
Pour la version Pro, vous devrez acheter une licence et télécharger le plugin via le site Web du plugin. Avant de l'installer, il est important de noter que vous devrez d'abord installer la version gratuite. Si vous essayez d'installer la version Pro seule, vous serez invité à installer d'abord la version gratuite.
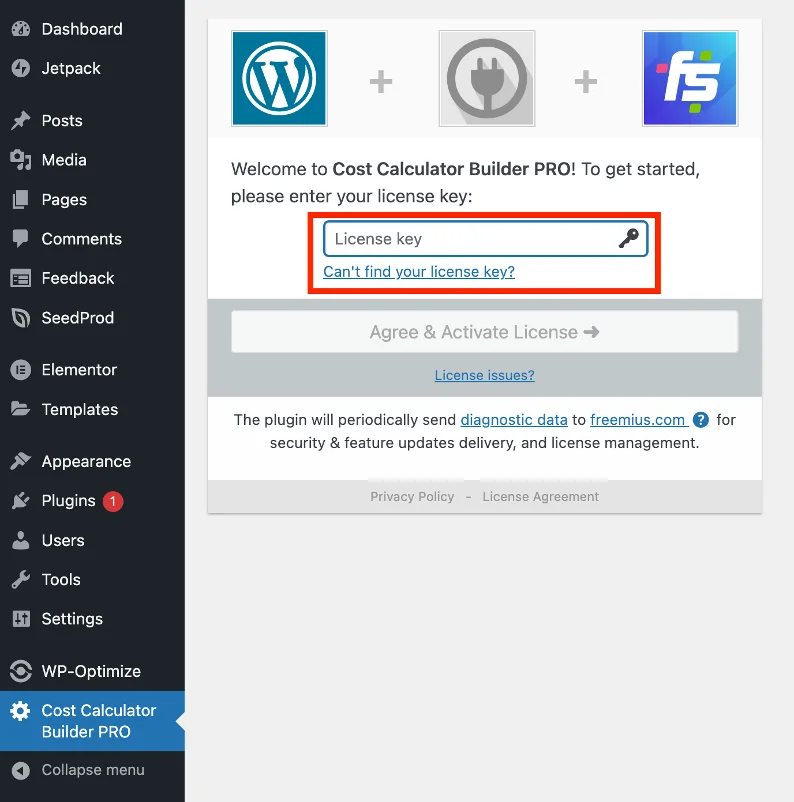
Après avoir activé la version Pro, vous devrez saisir la clé de licence que vous avez reçue lors de son achat :

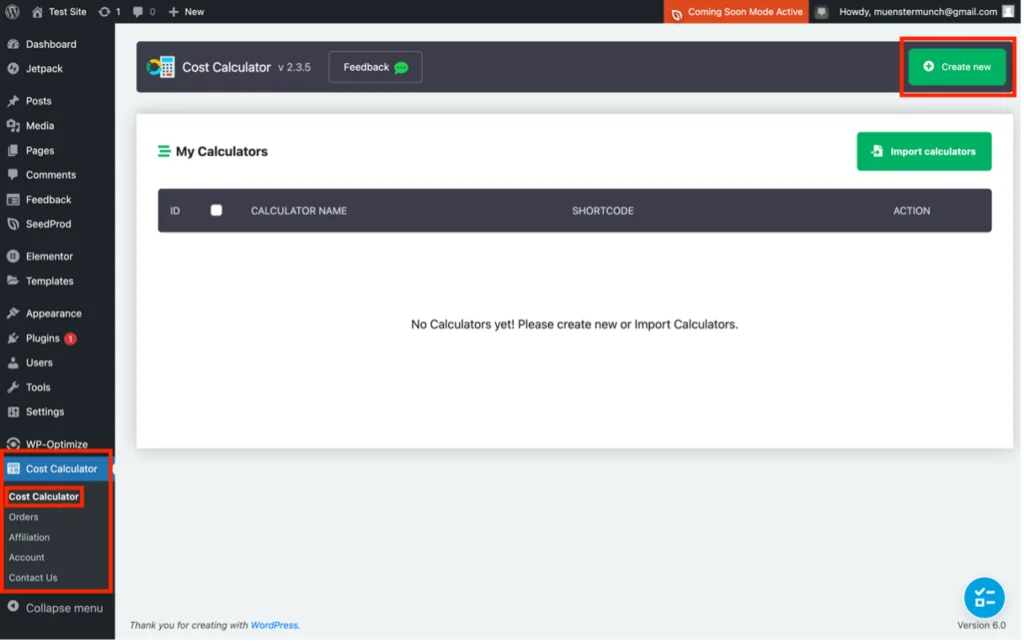
Une fois le plugin installé et activé, un nouvel élément de menu apparaîtra dans votre panneau WordPress – c'est là que vous créez vos calculatrices :

Ajout d'un calculateur de coûts à un site Web
Je vais maintenant passer en revue le processus d'ajout d'un calculateur de coût de base à un site Web à l'aide du plug-in Cost Calculator. Je dis basique car le plugin est capable de bien plus que ce que la portée de cet article peut couvrir. Par conséquent, je suggère fortement de lire le site Web et la documentation du plugin pour voir ce qu'il peut faire d'autre. De plus, le développeur a également créé une bibliothèque de vidéos utiles qui comprend des tutoriels.
Étape 1
Dans le nouvel élément de menu Calculateur de coûts qui apparaît dans le backend WordPress, cliquez sur calculateur de coûts, puis cliquez sur le bouton vert « Créer nouveau » :

Étape 2
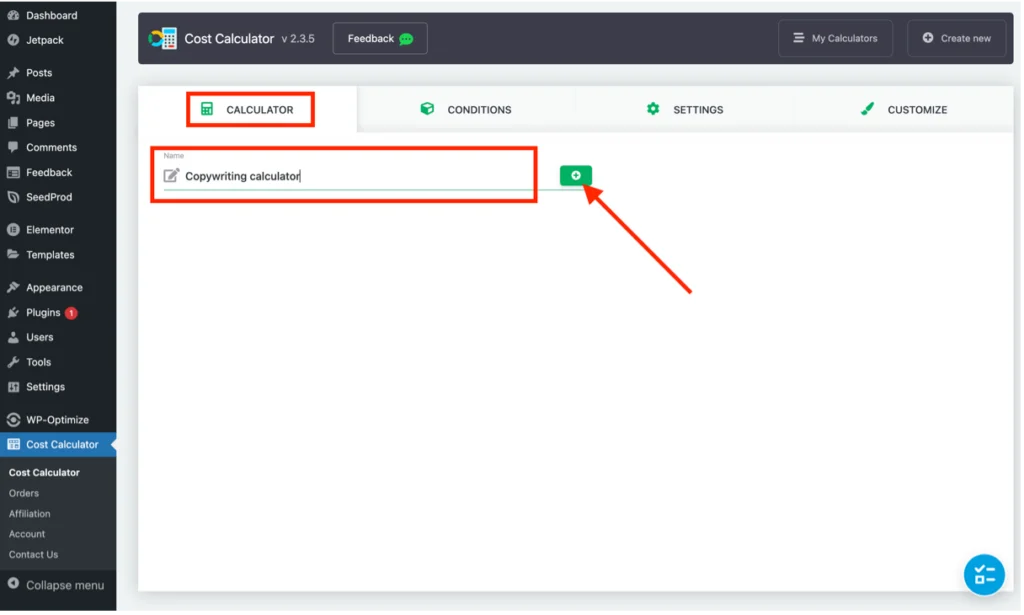
Sous l'onglet "Calculatrice", entrez un nom pour la nouvelle calculatrice, puis appuyez sur le bouton vert avec le symbole "+":

Vous pouvez utiliser n'importe quel nom, mais je suggère de le rendre pertinent, afin qu'il soit facile à retenir.
L'article continue ci-dessous

Étape 3
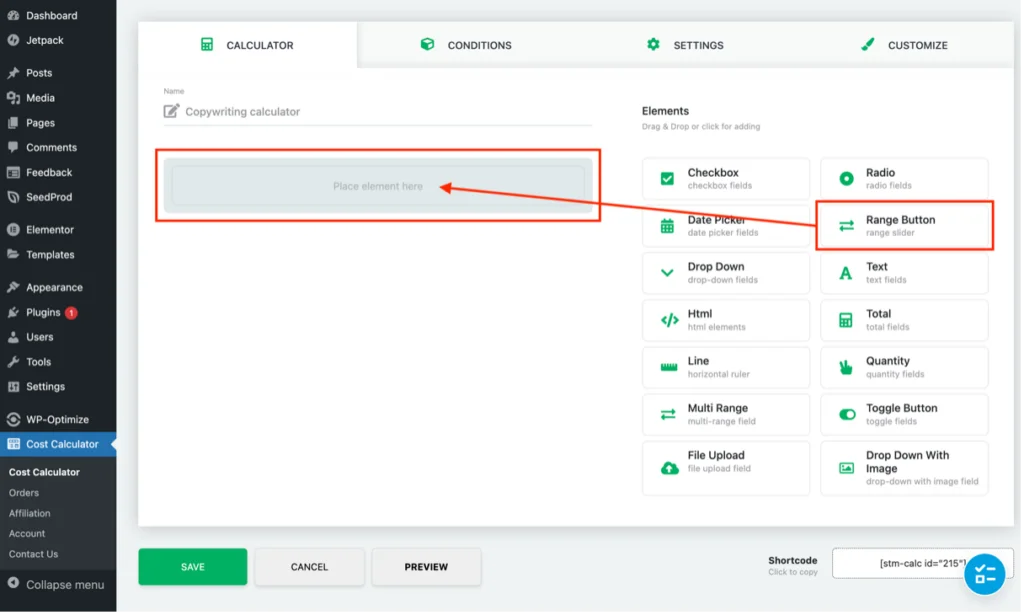
Ensuite, un panneau apparaîtra contenant une zone de travail où le calculateur de coûts sera construit à l'aide d'éléments de glisser-déposer :

Comme vous pouvez le voir, sur le côté droit, il y a différents éléments avec lesquels jouer, bien que ceux utilisés dépendent finalement de ce que la calculatrice doit faire.
Dans mon cas, je veux qu'il calcule le coût des services de rédaction et j'utiliserai un curseur pour le nombre de mots. Faites simplement glisser et déposez le bouton de plage (qui est un curseur de plage) de la liste des éléments sur la droite à l'endroit où il est écrit "Placer l'élément ici":

Étape 4
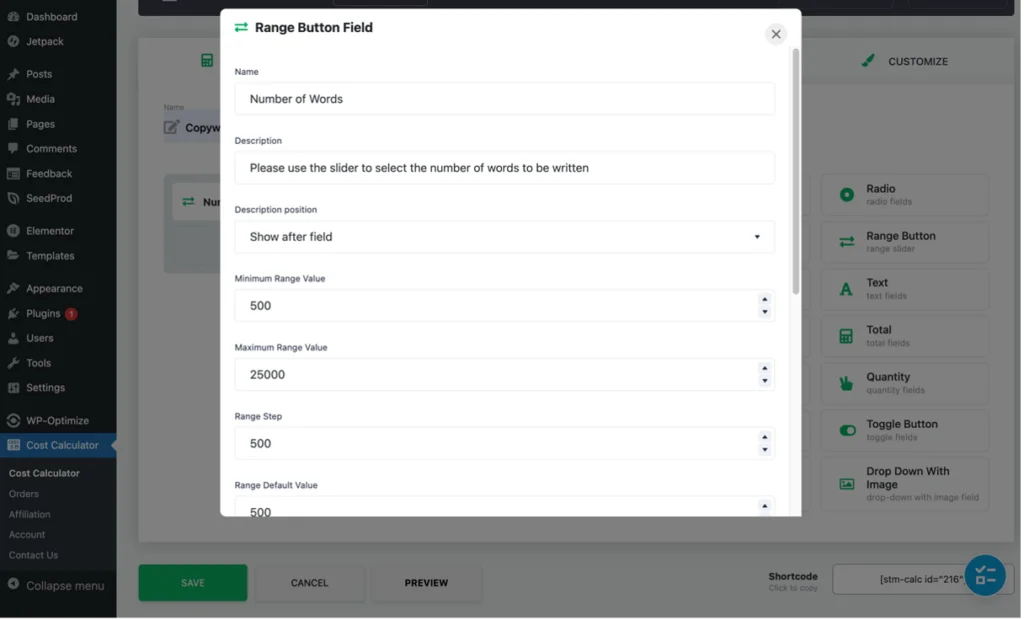
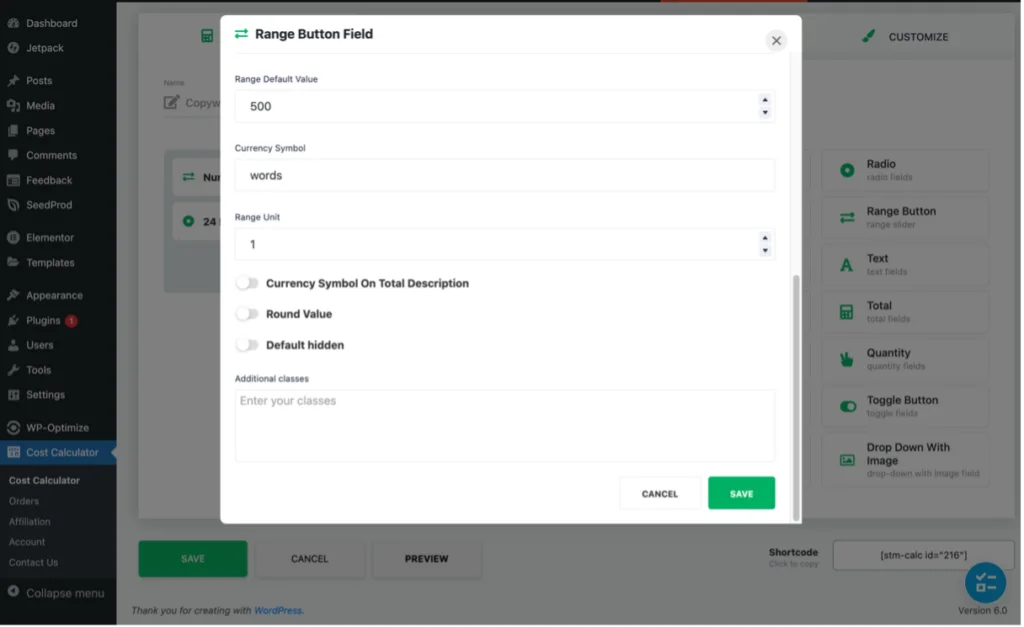
Après avoir déposé un élément en place, une fenêtre contextuelle apparaît immédiatement contenant diverses options de configuration qui varient en fonction de l'élément sélectionné. Par exemple, dans le cas du bouton Range, il est nécessaire de fournir des éléments comme une description de la façon d'utiliser le curseur, les valeurs de plage maximale et minimale, le pas de plage, etc. - d'autres types d'éléments afficheront différentes options de configuration.
Vous trouverez ci-dessous la configuration du bouton de plage pour mon calculateur de coût de rédaction. Je voulais que le curseur commence à 500 mots minimum et aille jusqu'à 25 000 maximum par incréments de 500. Vous remarquerez que j'ai mis 'mots' dans le champ devise car la plage doit être des mots plutôt que des $ :



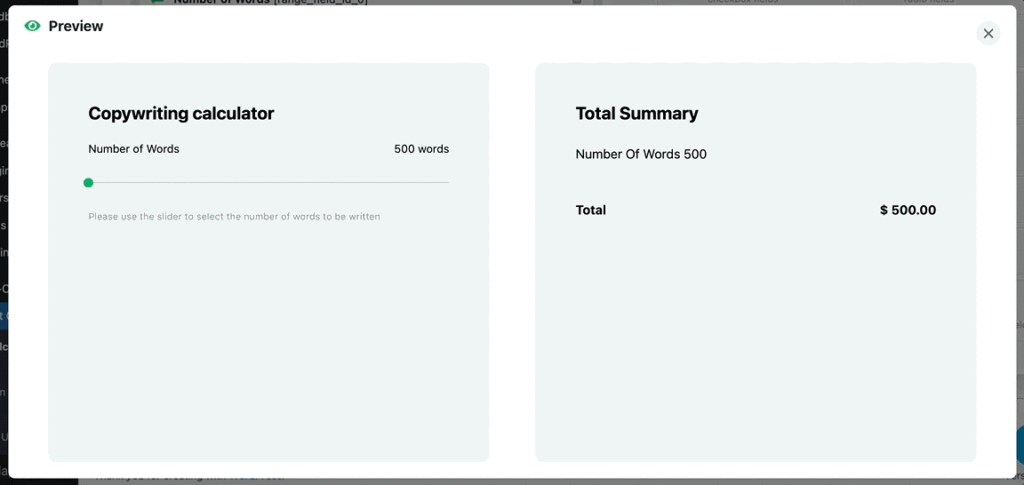
Après avoir entré les configurations pour l'élément choisi, appuyez sur le bouton vert « Enregistrer ». Pour tester le bouton et voir à quoi ressemblera le calculateur de coût, appuyez simplement sur "Aperçu":

Ne vous inquiétez pas si le calcul dans la section Résumé total est incorrect - cela sera corrigé plus tard.
Étape 5
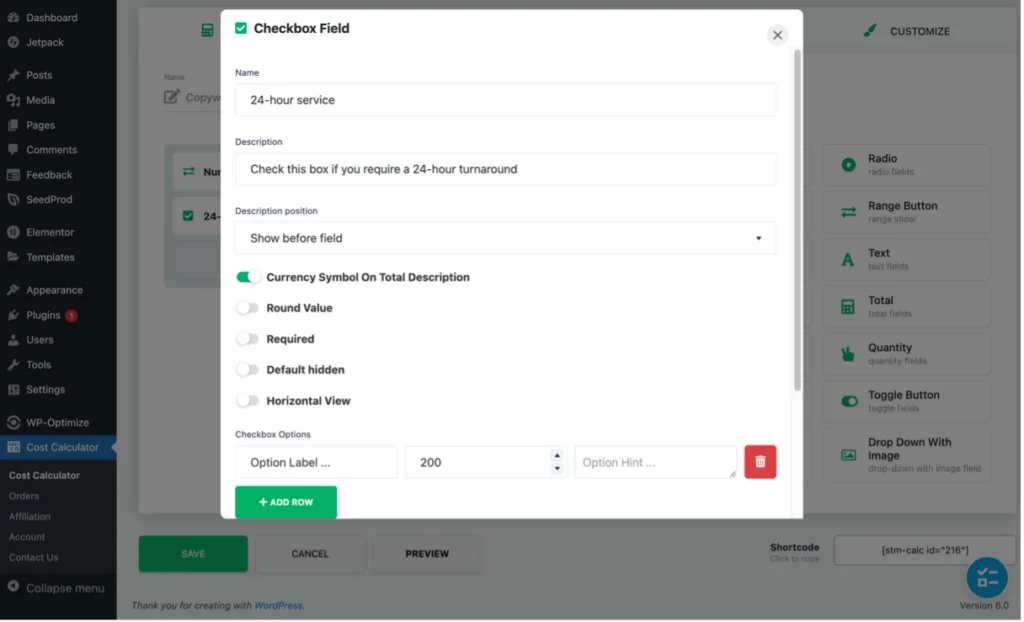
Bien sûr, il est possible d'ajouter de nombreux autres éléments à la calculatrice si nécessaire. Par exemple, je vais ajouter une case à cocher qui permet à mon client de choisir s'il souhaite un délai d'exécution de 24 heures moyennant un supplément de 200 $.
Après avoir glissé et déposé l'élément Checkbox dans la calculatrice, j'ai ajouté les configurations suivantes :

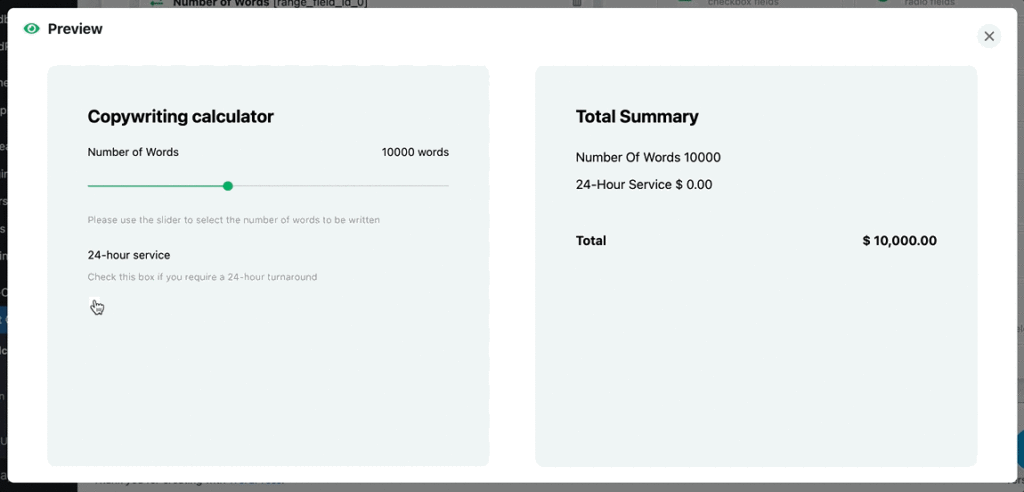
Voici la case à cocher terminée en action :
L'article continue ci-dessous


Étape 6
Maintenant que les éléments requis ont tous été ajoutés, il est nécessaire de les faire calculer correctement dans le résumé total.
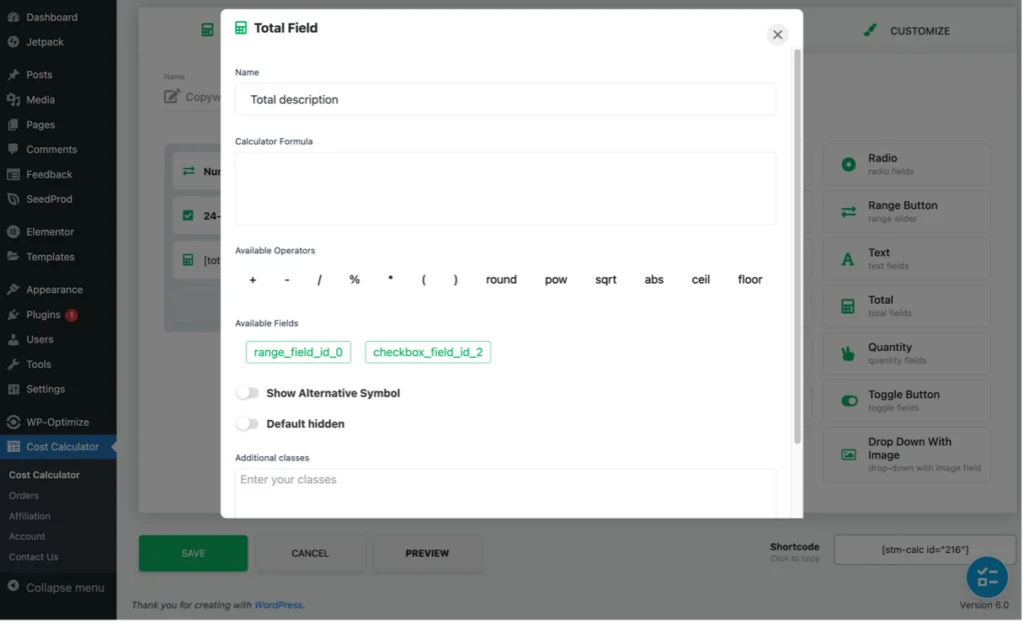
Pour ce faire, nous utilisons l'élément Total. Encore une fois, faites-le simplement glisser et déposez-le en position, après quoi le panneau de configuration apparaîtra :

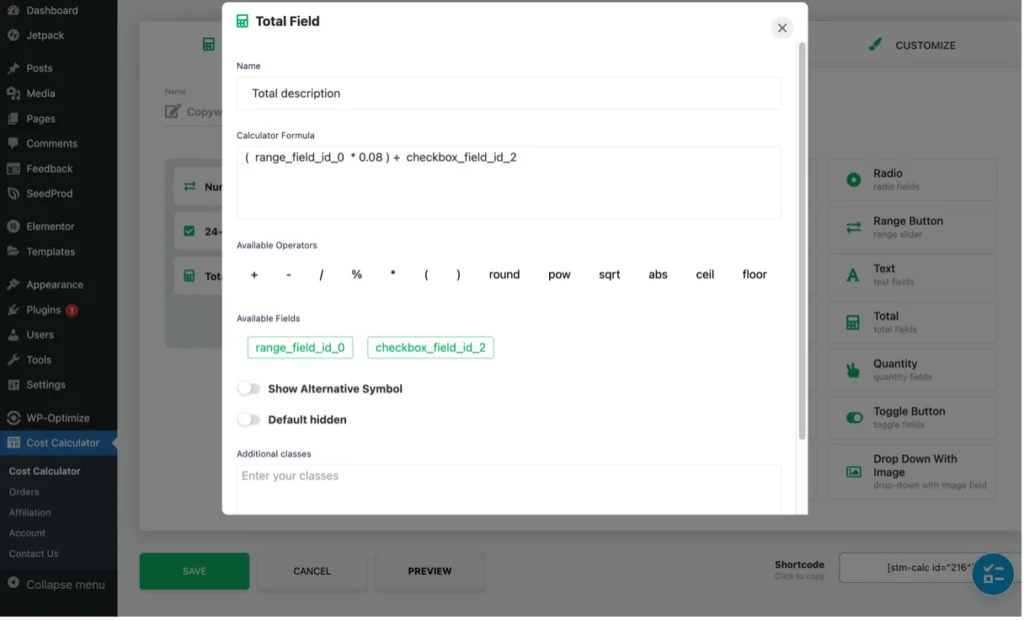
Le calcul dont j'ai besoin est :
(sortie du curseur de plage x mon tarif de 0,08 $ par mot) + sortie de la case à cocher Service 24 heures sur 24
Vous verrez sous les champs disponibles deux boutons verts : 'range_field_id_0' et 'checkbox_field_id_2.' Ceux-ci contiennent les sorties du bouton Range et de la case à cocher, respectivement. Si d'autres éléments étaient ajoutés, ceux-ci apparaîtraient également sous forme de boutons verts ici.
Pour construire la formule, voici la séquence d'actions que je dois suivre :
- Cliquez sur ( dans 'Opérateurs disponibles' pour ouvrir la parenthèse dans le champ Formule de la calculatrice
- Cliquez sur le bouton vert 'range_field_id_0' pour l'ajouter au champ 'Formule de la calculatrice'
- Cliquez sur * dans "Opérateurs disponibles" pour ajouter l'opérateur de multiplication
- Tapez 0,08 (c'est-à-dire mon tarif au mot) à côté de *
- Cliquez sur ) dans "Opérateurs disponibles" pour fermer la parenthèse
- Cliquez sur + dans "Opérateurs disponibles" pour ajouter l'opérateur d'addition
- Cliquez sur le bouton vert 'checkbox_field_id_2' pour l'ajouter au champ 'Formule de la calculatrice'
Voici à quoi ressemble le calcul fini :

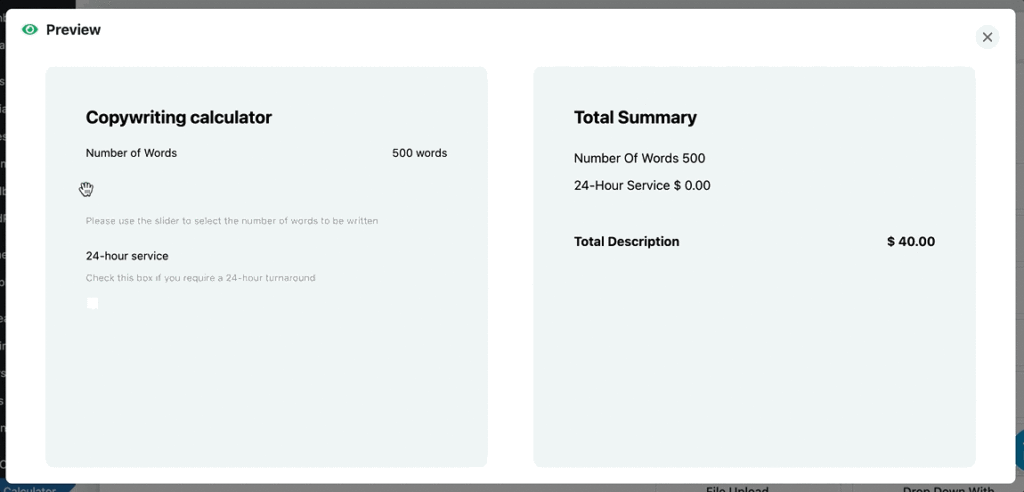
Maintenant, cliquez tous sur "Enregistrer" et prévisualisez la calculatrice pour vérifier que tout fonctionne correctement :

L'élément Total est extrêmement puissant, car vous pouvez utiliser les opérateurs disponibles pour créer des calculs complexes à l'aide des sorties générées par l'un des autres éléments utilisés.
Étape 7
Ma calculatrice de base est maintenant terminée et prête à être insérée dans mon site Web, ce qui est super facile à faire.
Cliquez simplement sur "Calculateur de coûts" dans le menu du panneau d'administration de WordPress. Cela vous mènera à la page "Mes calculatrices", où vous trouverez une liste de toutes les calculatrices créées (comme je n'en ai construit qu'une, c'est tout ce que ma liste contient.) Ensuite, cliquez sur le shortcode en face de la calculatrice que vous souhaitez use - qui copiera le shortcode dans le presse-papiers :

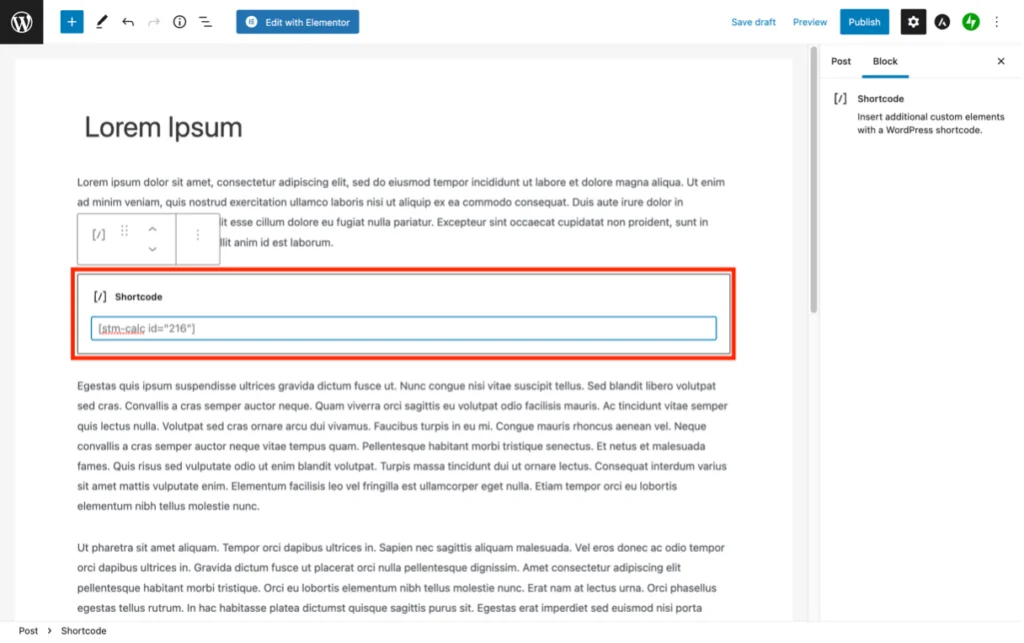
Accédez à la publication ou à la page WordPress où vous souhaitez placer la calculatrice, et insérez simplement le shortcode là où vous en avez besoin en utilisant le bloc 'Shortcode' (ou l'élément si vous utilisez Elementor) :

La publication de la page ou de la publication met alors la calculatrice en ligne :

Ce n'est pas tout, les amis !
Bien sûr, beaucoup d'autres choses peuvent être faites sur la calculatrice en utilisant les fonctions et les options contenues dans les onglets Conditions, Paramètres et Personnaliser. Des informations détaillées sur ceux-ci sont disponibles dans la documentation du plugin et dans la vidéothèque. Cependant, voici un résumé de l'objectif de chaque onglet :
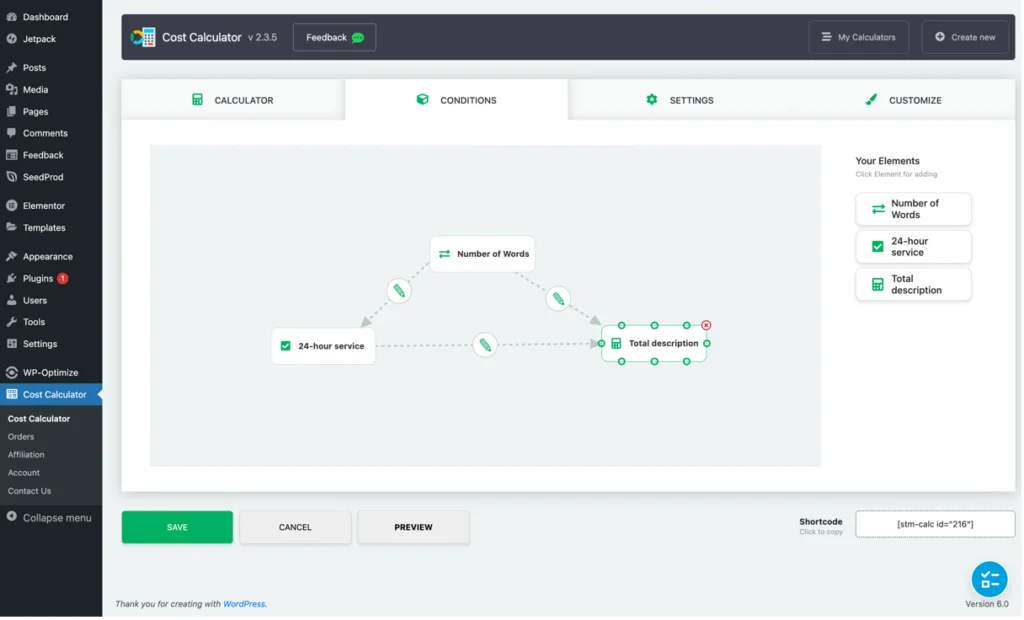
Les conditions
Alors que l'élément Total décrit précédemment permet de créer des équations mathématiques complexes, l'onglet Conditions - qui est une fonctionnalité Pro uniquement - les développe davantage en utilisant des conditions logiques. Par exemple, AND, OR, est/n'est pas sélectionné, est supérieur/inférieur à, est/n'est pas égal à, etc., sont tous disponibles.
Les conditions disponibles dépendent des éléments utilisés et la création de relations est facile grâce au glisser-déposer.

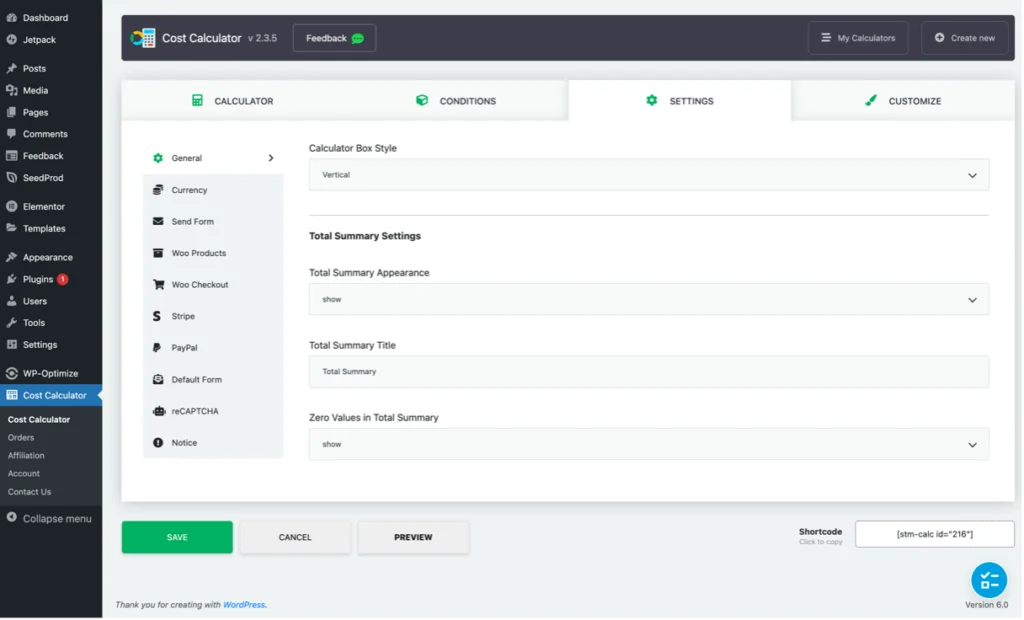
Réglages
L'onglet Paramètres contient des configurations globales générales, telles que le symbole monétaire à utiliser, le libellé requis pour le résumé total, s'il faut afficher des valeurs nulles ou non, etc. Il comprend également les configurations pour les formulaires, WooCommerce, les intégrations de paiement, etc.

Vous remarquerez peut-être également que le menu du calculateur de coût dans le panneau d'administration de WordPress contient une option "Commandes". Cela permet de suivre les commandes des calculatrices qui ont été monétisées à l'aide de l'une des intégrations de paiement :

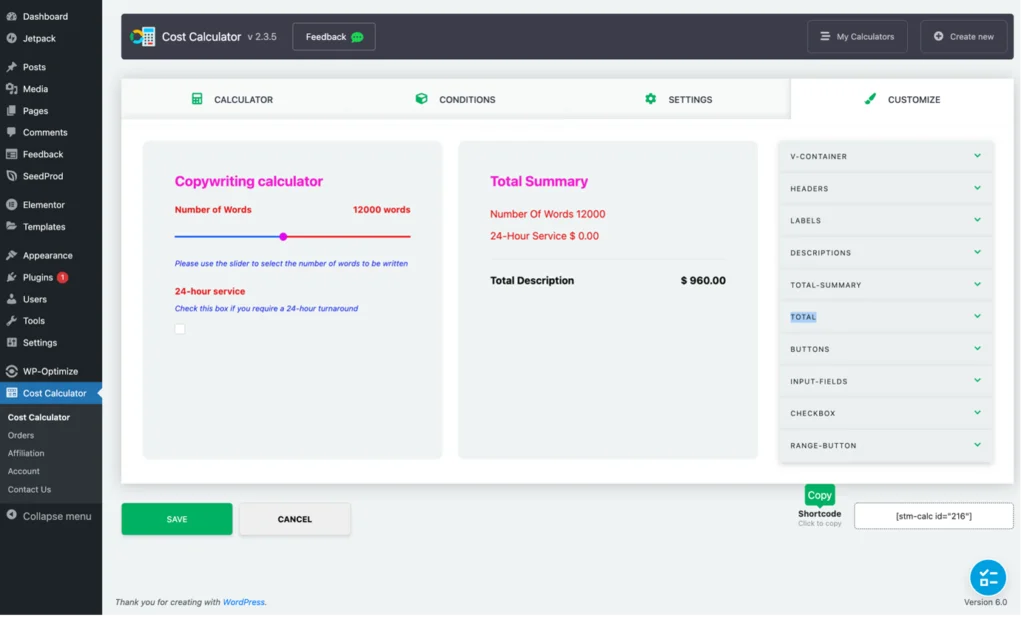
Personnaliser
L'onglet Personnaliser comprend des tonnes d'options pour égayer les calculatrices ou les faire correspondre à la marque d'un site. Une fonctionnalité particulièrement intéressante de cet onglet est que vous pouvez voir les modifications apportées à la calculatrice en temps réel avant de les enregistrer.

Le verdict
Je dois dire que je suis amoureux du plug-in de calcul des coûts de Stylemix Themes pour WordPress et que je l'utiliserai certainement sur les sites Web de mon entreprise.
Créer des calculatrices simples et complexes est un jeu d'enfant absolu grâce à une interface intuitive, un glisser-déposer et une documentation détaillée. De plus, les calculatrices ajoutent un élément interactif à votre site, ce qui contribue à l'engagement. Mieux encore, les intégrations PayPal et Stripe permettent à vos clients de sélectionner les options qu'ils souhaitent et de payer via la calculatrice afin que vous puissiez capturer leur entreprise (et leurs dollars) immédiatement.
Quel que soit le type d'entreprise que vous dirigez, il est possible que votre site Web puisse bénéficier de l'ajout d'une calculatrice. Non seulement cela créera une meilleure expérience utilisateur pour les visiteurs du site, mais cela leur fournira également automatiquement les informations personnalisées sur les coûts dont ils ont besoin, leur permettant de prendre une décision d'achat immédiate. Et le plugin Cost Calculator pour WordPress facilitera l'ajout de calculatrices à votre site.
Essayez le plug-in Calculateur de coûts
