Comment ajouter des préréglages de couleur au personnalisateur WordPress (en 5 étapes)
Publié: 2022-03-11Dans cet article, vous apprendrez comment ajouter des préréglages de couleur au personnalisateur WordPress. Choisir une palette de couleurs unies pour votre site Web peut vous aider à renforcer votre image de marque et à faire preuve de professionnalisme. Cependant, ajouter manuellement des couleurs spécifiques à chaque fois que vous personnalisez votre thème peut être assez fastidieux. Une façon de simplifier le processus consiste à ajouter des préréglages de couleur au personnalisateur WordPress.
Dans cet article, nous expliquerons ce que sont les préréglages de couleurs et pourquoi vous voudrez peut-être les utiliser lors de la conception de votre site. Ensuite, nous vous montrerons comment les ajouter à WordPress Customizer en cinq étapes simples. Commençons!
Les avantages de l'utilisation des préréglages de couleurs lors de la création de pages WordPress
Les couleurs que vous utilisez sur votre site Web jouent un rôle essentiel dans votre image de marque. Créer un look cohérent et cohérent sur votre site démontre professionnalisme et crédibilité.
Après avoir sélectionné votre palette de couleurs de marque , l'étape suivante consiste à l'utiliser dans vos publications et vos pages. Grâce au WordPress Customizer, modifier les couleurs qui apparaissent dans votre contenu peut être un processus simple.
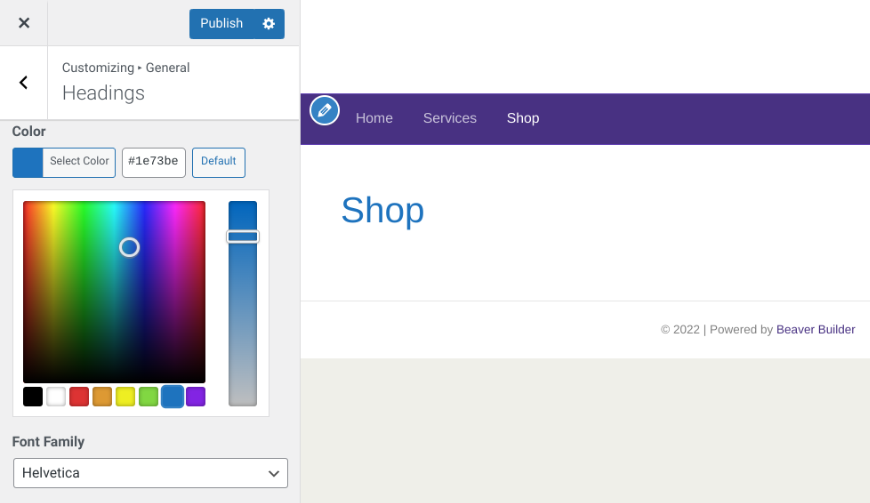
La palette par défaut dans WordPress Customizer se trouve sous le carré du sélecteur de couleurs :

Les carrés de couleur sont vos préréglages de couleur. Cependant, comme vous l'avez probablement remarqué, les couleurs par défaut ne correspondent pas à la palette unique de votre image de marque.
De plus, ressaisir les valeurs de couleur hexadécimales de votre image de marque chaque fois que vous souhaitez les utiliser peut prendre du temps. Heureusement, vous pouvez remplacer ces cases par vos couleurs personnalisées en insérant quelques extraits de code dans le fichier de votre thème.
L'ajout de vos propres préréglages de couleur au Customizer vous fait gagner du temps car il élimine le besoin de rechercher et d'ajouter la valeur hexadécimale spécifique chaque fois que vous souhaitez l'utiliser. Au lieu de cela, vos couleurs sont facilement disponibles sous le sélecteur du Customizer.
La création de préréglages de couleurs pour votre site Web permet également de garantir la cohérence sur l'ensemble de votre site Web. Ceci est particulièrement utile si plusieurs personnes contribuent à votre site. Cela minimise les chances que les utilisateurs sélectionnent la mauvaise teinte.
Comment ajouter des préréglages de couleur au personnalisateur WordPress (en 5 étapes)
Maintenant que nous comprenons les avantages de l'utilisation de préréglages de couleurs sur votre site, voyons comment les créer. Dans ce didacticiel, nous allons vous montrer comment ajouter des préréglages de couleur à WordPress Customizer en cinq étapes.
Étape 1 : Créez une sauvegarde de votre site
L'ajout de préréglages de couleurs nécessite que vous éditiez le fichier functions.php de votre thème. Avant de commencer, nous vous recommandons de sauvegarder votre site Web. De cette façon, en cas de problème, vous aurez la version précédente des fichiers de votre site à restaurer.
Il existe plusieurs méthodes que vous pouvez utiliser pour sauvegarder votre site Web. L'un des plus simple est d'utiliser un plugin tel que UpdraftPlus :

Cet outil freemium vous permet de sauvegarder votre site en quelques clics. Vous pouvez également choisir parmi plusieurs emplacements hors site pour stocker les fichiers, notamment Google Drive et Dropbox.
Étape 2 : créer un thème enfant
Si vous apportez des modifications directement aux fichiers de votre thème, il y a de fortes chances qu'ils soient écrasés lors de la prochaine mise à jour du thème. Pour éviter cela, vous devez toujours créer et utiliser un thème enfant lors de l'ajout de code personnalisé.
Vous pouvez procéder de différentes manières. Par exemple, Beaver Builder est livré avec un thème enfant que vous pouvez installer. Si vous utilisez un thème différent, vous pouvez également créer un thème enfant vide . Il existe des plugins WordPress gratuits qui peuvent créer un thème enfant pour vous. Après avoir ajouté un thème enfant, assurez-vous de l'activer dans Apparence > Thèmes .

Étape 3 : Ajoutez du code au fichier functions.php de votre thème enfant
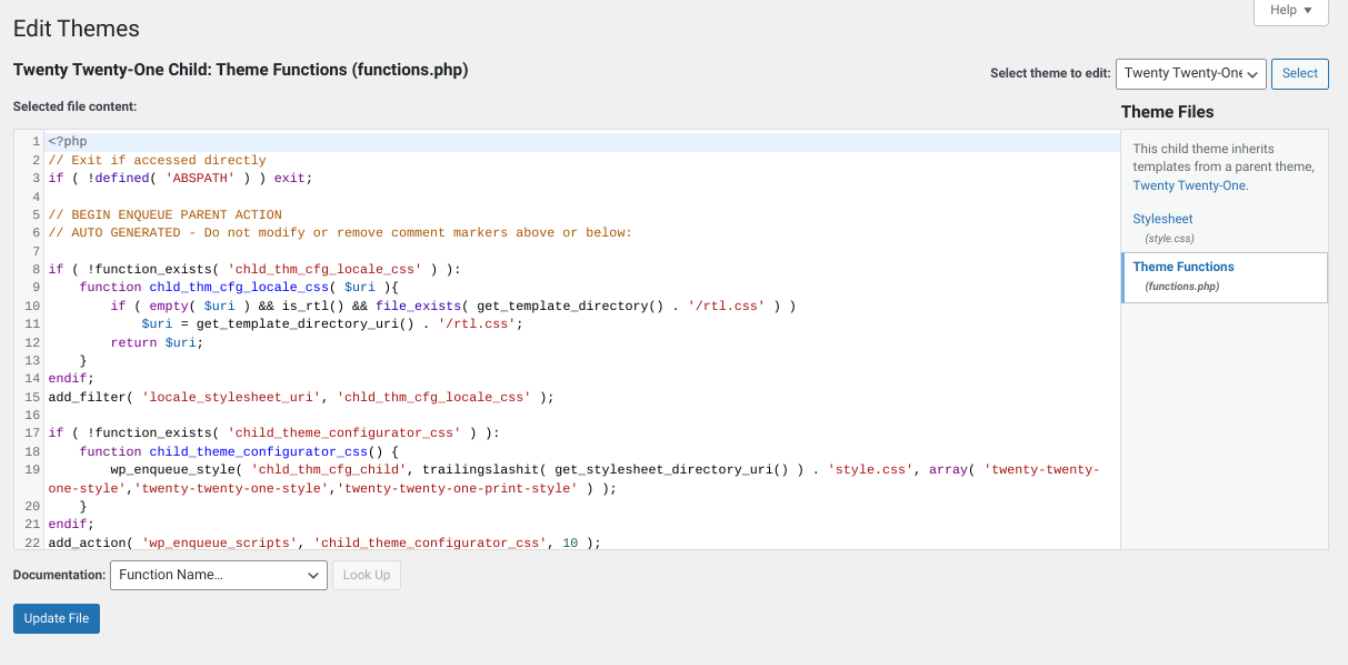
Une fois que vous avez créé votre thème enfant, accédez à Apparence > Éditeur de thème dans votre tableau de bord WordPress. Assurez-vous que le thème enfant est sélectionné dans le menu déroulant en haut de l'écran. Notez que si vous ne voyez pas l'éditeur de thème dans le menu d'administration, il se peut qu'un plugin de sécurité l'ait caché.
Dans le panneau de droite, localisez le fichier functions.php sous Theme Functions :

Ensuite, ajoutez le code suivant au fichier :
//Modifier les préréglages de la palette de couleurs du Customizer
add_action('customize_controls_print_footer_scripts', function () {
?>
<script>
jQuery(document).ready(fonction($){
$('.wp-picker-container').iris({
mode : 'hsl',
contrôles: {
horiz : 'h', // le carré horizontal affiche la teinte
vert : 's', // le carré vertical affiche la saturation
strip : 'l' // le curseur affiche la luminosité
},
palettes : ['#91472c', '#6d775f', '#f9fffb', '#546a76']
})
});
</script>
<?php>Avec ce code, vous pourrez remplacer les cases qui apparaissent sous le carré du sélecteur de couleurs par les couleurs prédéfinies que vous souhaitez utiliser.
Étape 4 : Modifier les préréglages de couleur dans l'outil de personnalisation
Ensuite, vous pouvez modifier, ajouter ou supprimer des couleurs hexadécimales dans le paramètre palettes. Le nombre de cases affichées dans le Customizer reflétera le nombre de couleurs que vous spécifiez dans ce code.
Insérez autant de couleurs hexadécimales que vous souhaitez inclure dans votre palette. Lorsque vous avez terminé, cliquez sur le bouton Mettre à jour le fichier en bas de l' éditeur de thème pour enregistrer vos modifications.
Étape 5 : prévisualisez vos modifications pour confirmer que vos préréglages de couleur fonctionnent
Après avoir mis à jour vos modifications, il ne vous reste plus qu'à confirmer que les préréglages de couleurs sont visibles dans WordPress Customizer.
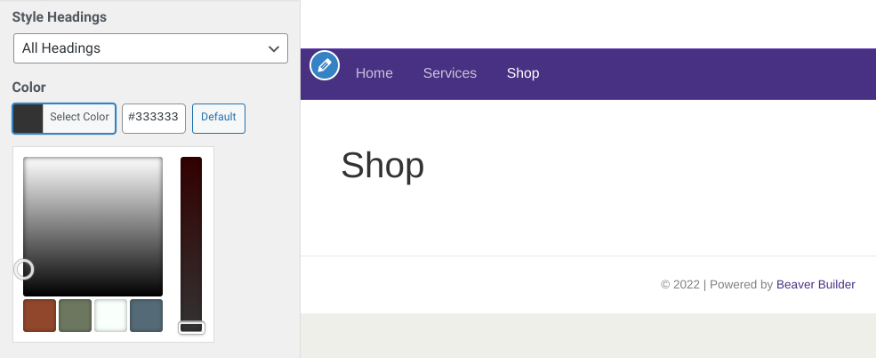
Pour ce faire, rechargez la page de votre site Web dans le navigateur, puis accédez au Customizer. Sous le sélecteur de couleurs, vous devriez voir les couleurs hexadécimales que vous venez d'ajouter :

Si les carrés et les curseurs du sélecteur de couleurs ne se comportent pas comme vous le souhaitez, vous pouvez modifier les paramètres HSL pour régler la teinte, la saturation et la luminosité. Si tout est comme il se doit, vous êtes prêt !
Vous avez maintenant ajouté vos propres préréglages de couleurs au personnalisateur WordPress. Vous pouvez retourner dans le fichier functions.php de votre thème pour modifier, ajouter ou supprimer ces couleurs.
Conclusion
Lors de la conception de votre site Web WordPress, vous souhaiterez probablement utiliser les couleurs de votre marque dans vos pages et vos publications. Cependant, les ajouter manuellement à votre contenu peut prendre du temps. Heureusement, vous pouvez créer des préréglages de couleurs pour remplacer la palette par défaut.
Dans cet article, nous vous avons montré comment ajouter des préréglages de couleur au WordPress Customizer en cinq étapes simples :
- Sauvegardez votre site.
- Créez un thème enfant.
- Ajoutez du code au fichier functions.php de votre thème enfant.
- Modifiez, supprimez et ajoutez les préréglages de palette de couleurs dans le Customizer via le paramètre de
palette. - Prévisualisez vos modifications dans le Customizer pour confirmer que tout fonctionne correctement.
Avez-vous des questions sur l'ajout de préréglages de couleurs au personnalisateur WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!
