8 possibilités de mise en page intégrées pour le module Email Optin de Divi
Publié: 2022-03-25Les formulaires de courrier électronique sont une partie importante de la croissance d'un site Web. Il est important d'avoir un formulaire bien conçu qui corresponde aux besoins de votre site Web, et cela inclut la mise en page du formulaire. Le module d'inscription aux e-mails de Divi vous permet de contrôler la mise en page et les éléments inclus. Cela vous permet de créer plusieurs types de modèles de formulaires de courrier électronique. Dans cet article, nous examinerons 8 possibilités de mise en page d'options d'e-mail Divi intégrées pour le module d'option d'e-mail de Divi.
Paramètres du module Divi Email Optin
Tout d'abord, examinons les paramètres du module d'options d'e-mail qui nous permettent de créer les combinaisons de mise en page d'optin d'e-mail Divi.
Paramètres du champ Divi Email Optin
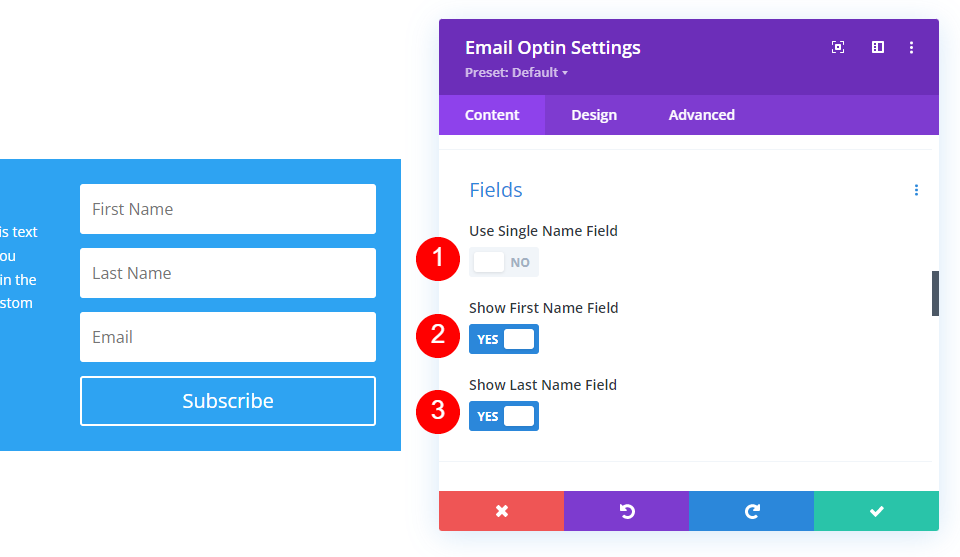
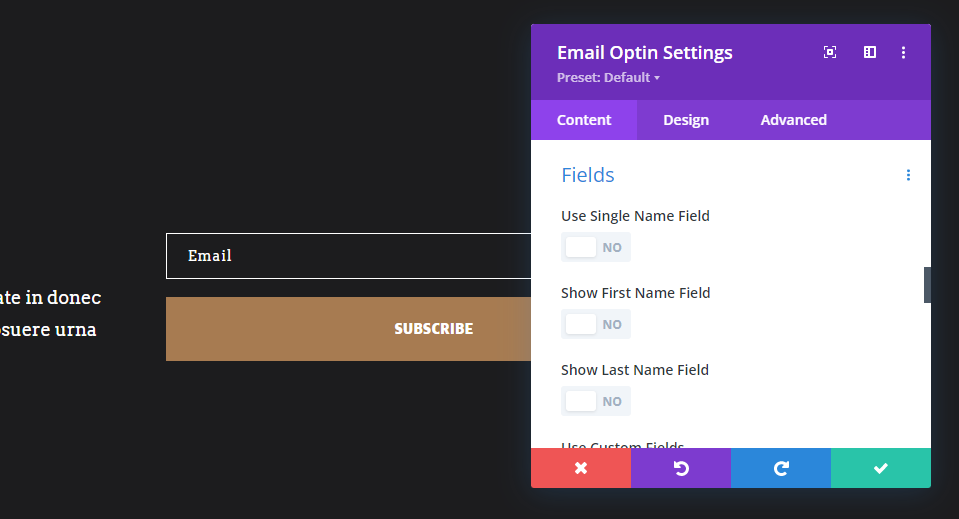
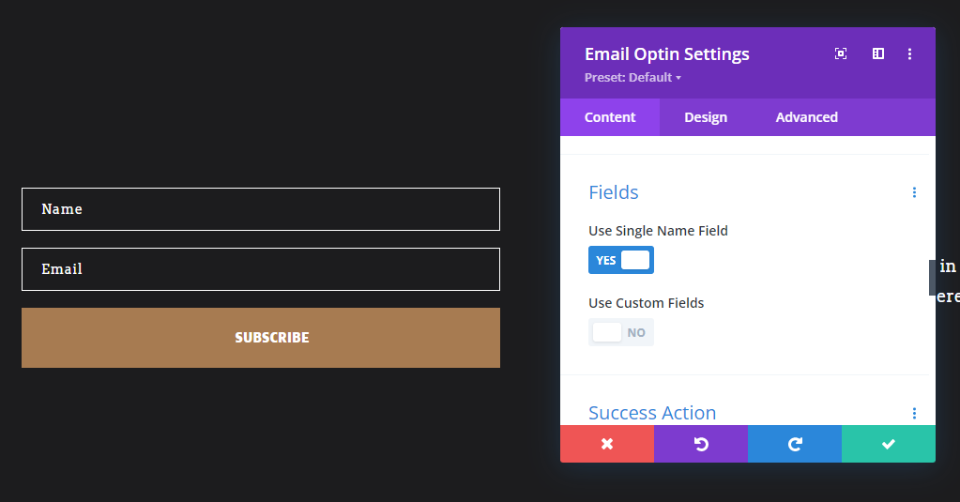
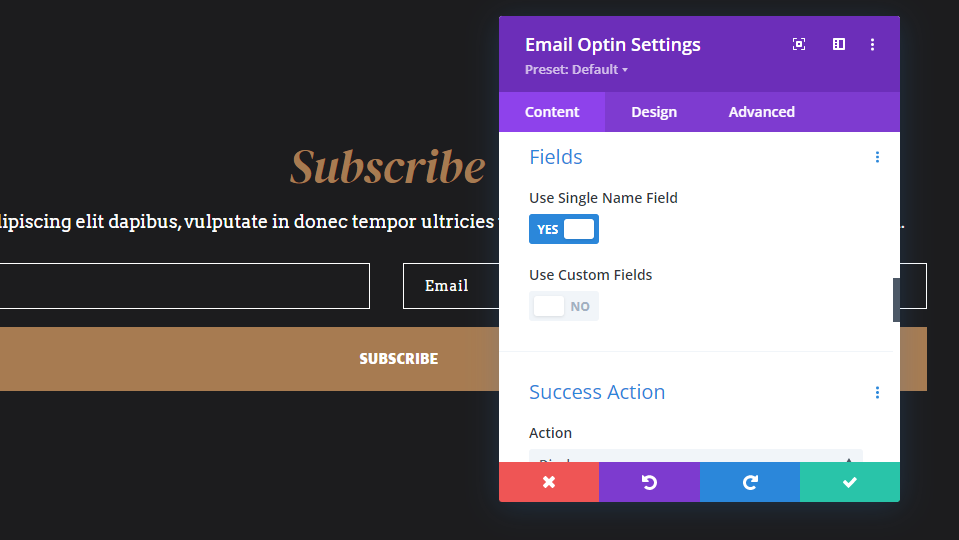
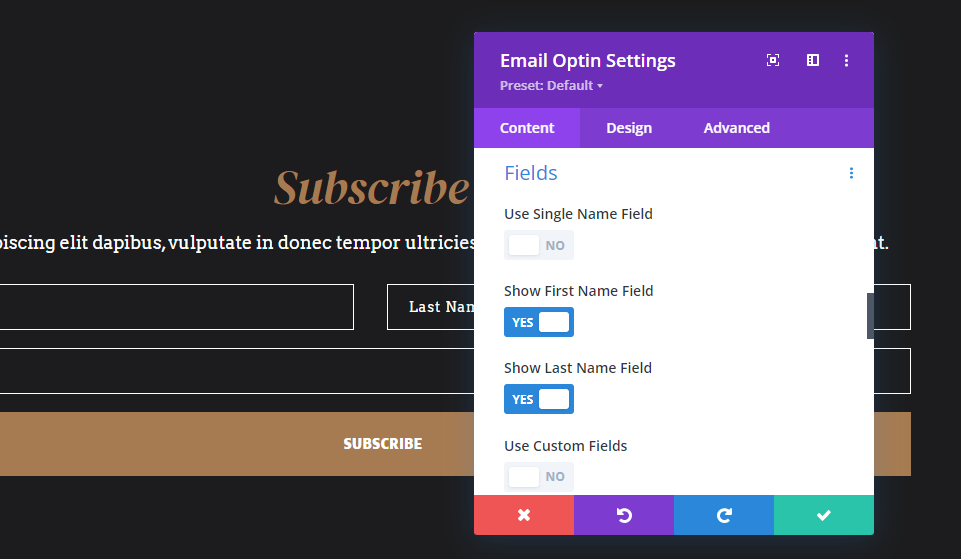
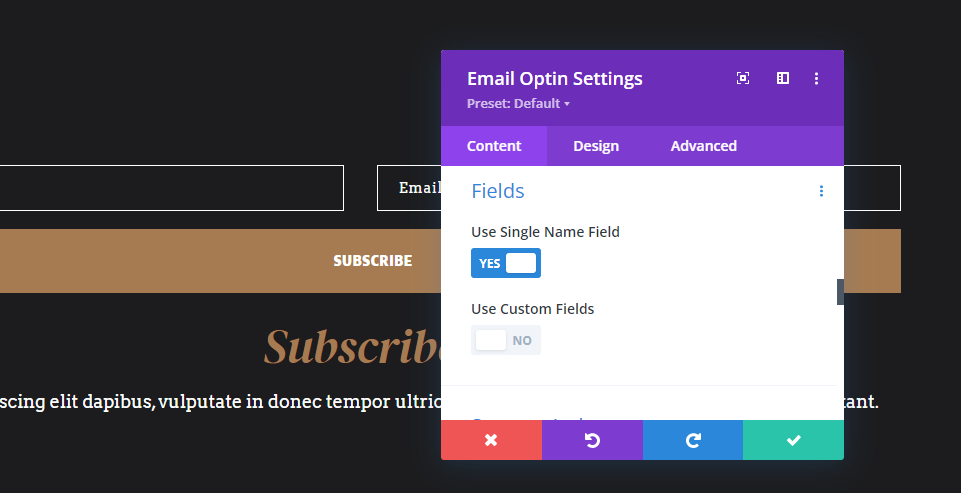
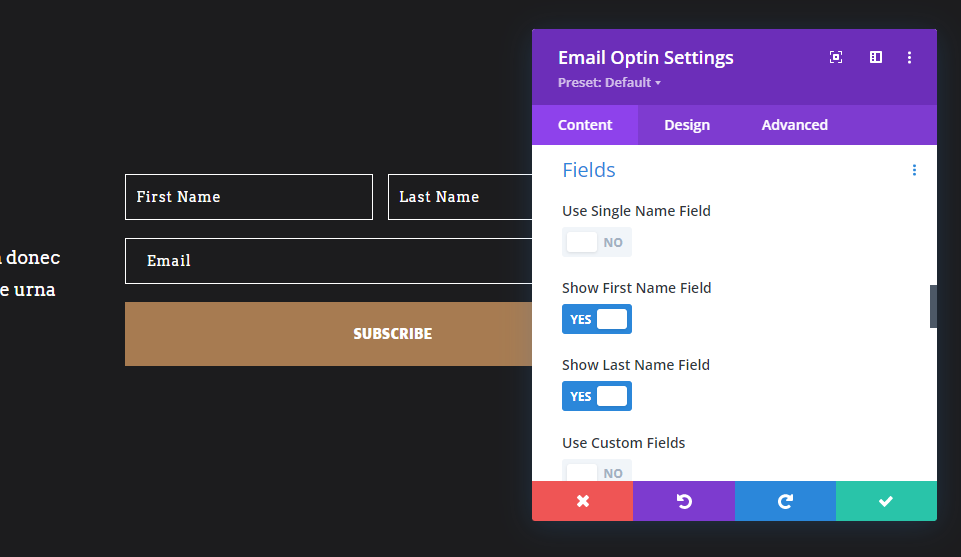
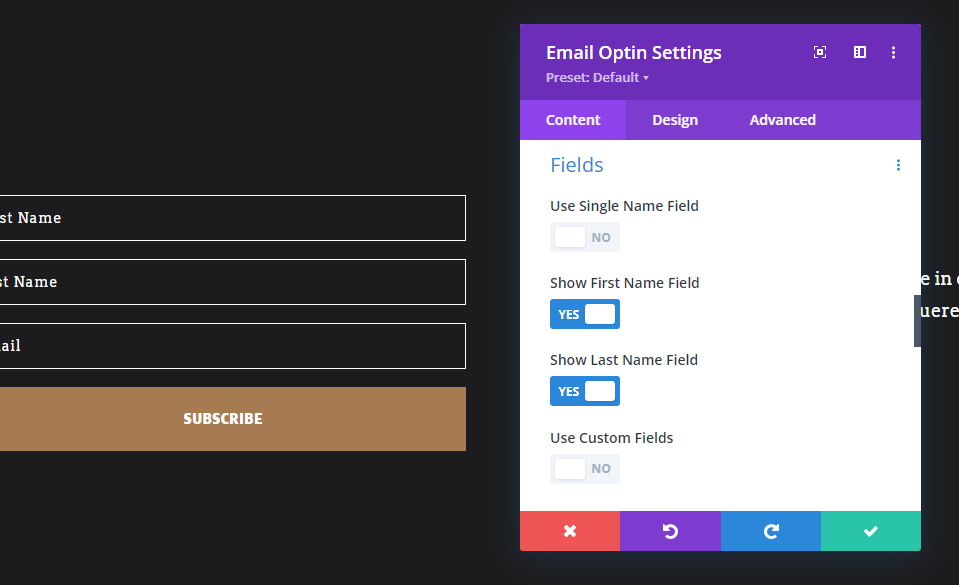
Le premier ensemble d'options se trouve dans l'onglet Contenu. Faites défiler vers le milieu de l'onglet Contenu et vous verrez une section intitulée Champs . Cela a trois options que vous pouvez activer ou désactiver. Ils montrent les champs dans diverses combinaisons. Vous pouvez afficher un seul nom ou le désactiver pour afficher les champs du prénom et/ou du nom. Vous pouvez également désactiver tous les champs de nom si vous souhaitez afficher uniquement le champ e-mail.
Il a également une option pour les champs personnalisés. Ceux-ci doivent être configurés avec votre fournisseur de messagerie. Les champs personnalisés différeront en fonction des options des différents fournisseurs de messagerie, nous nous concentrerons donc sur les champs standard qui s'appliquent à tout le monde.

Paramètres de mise en page du module Divi Email Optin
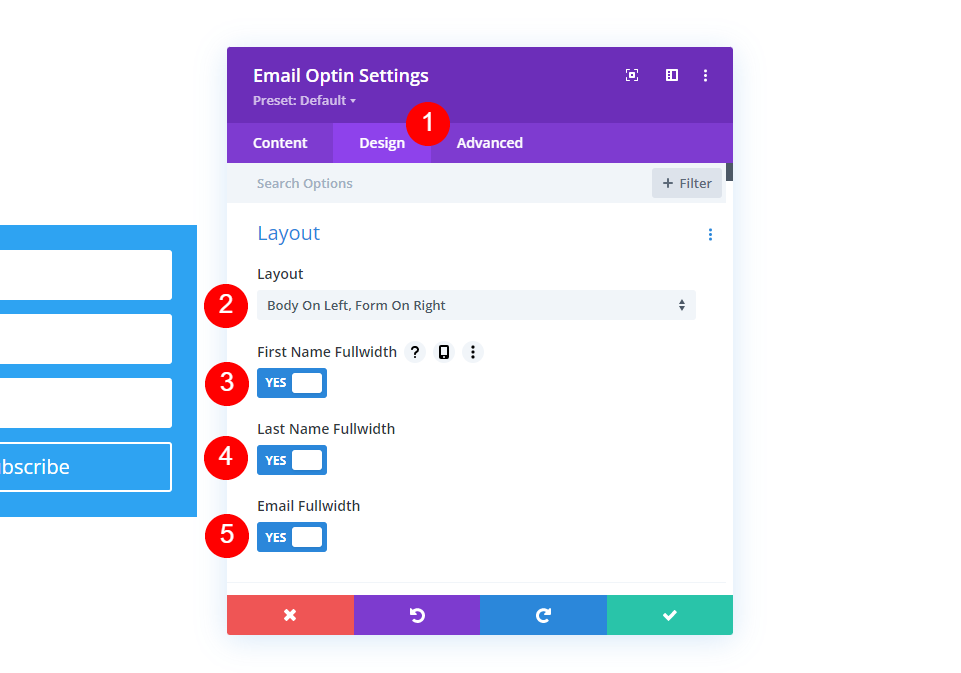
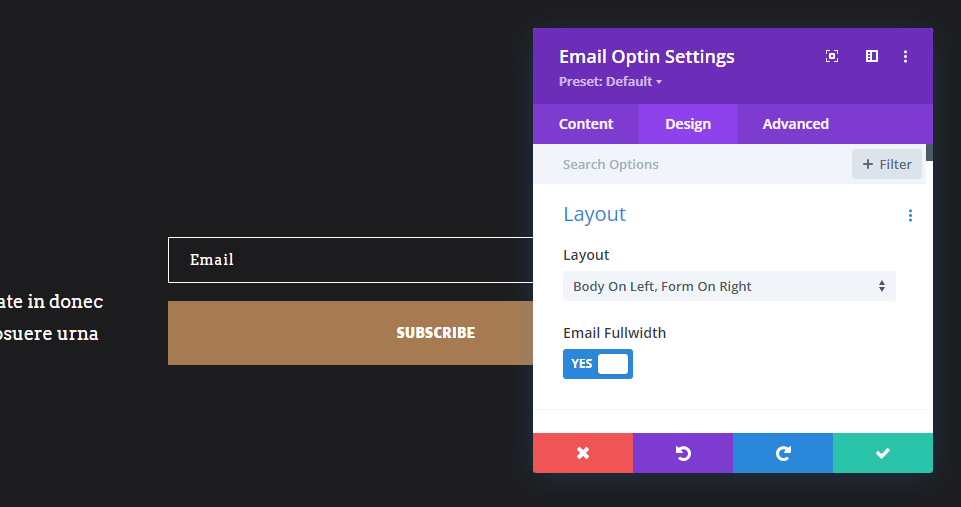
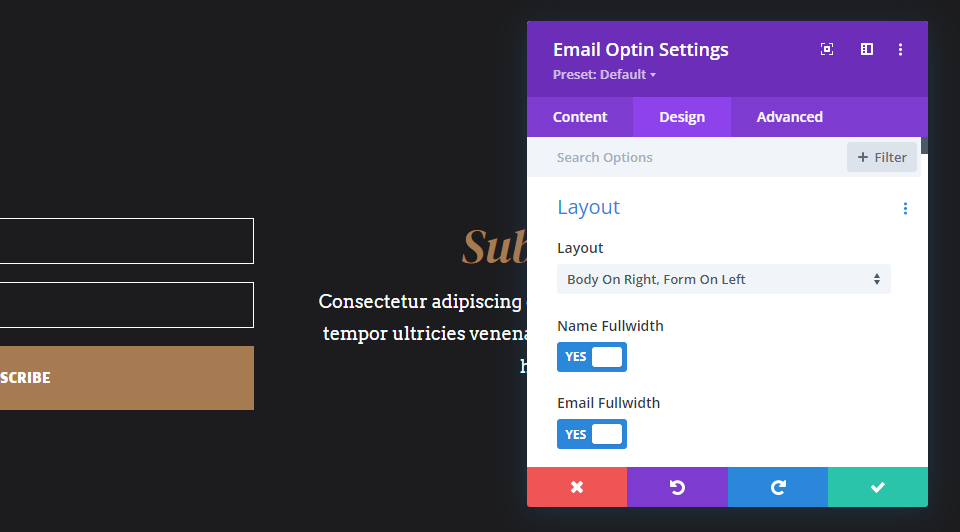
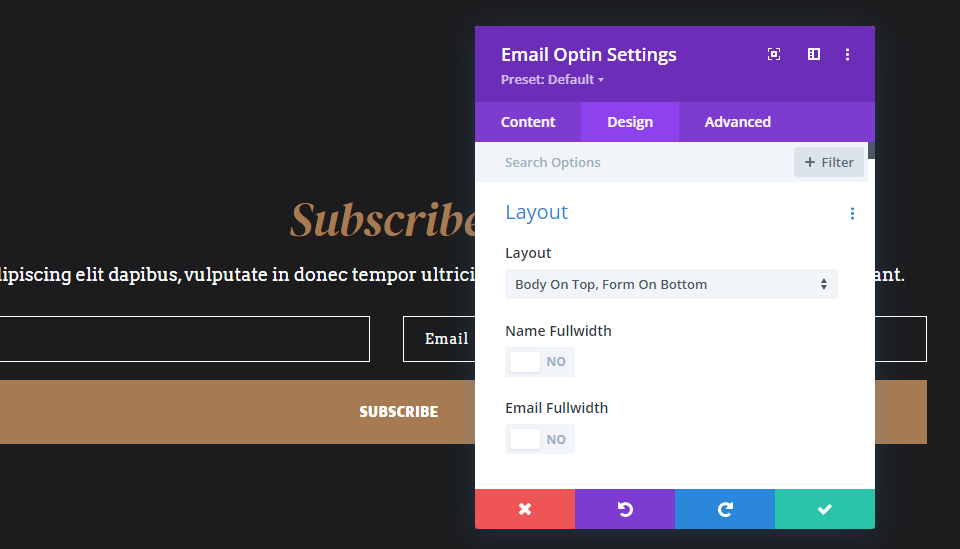
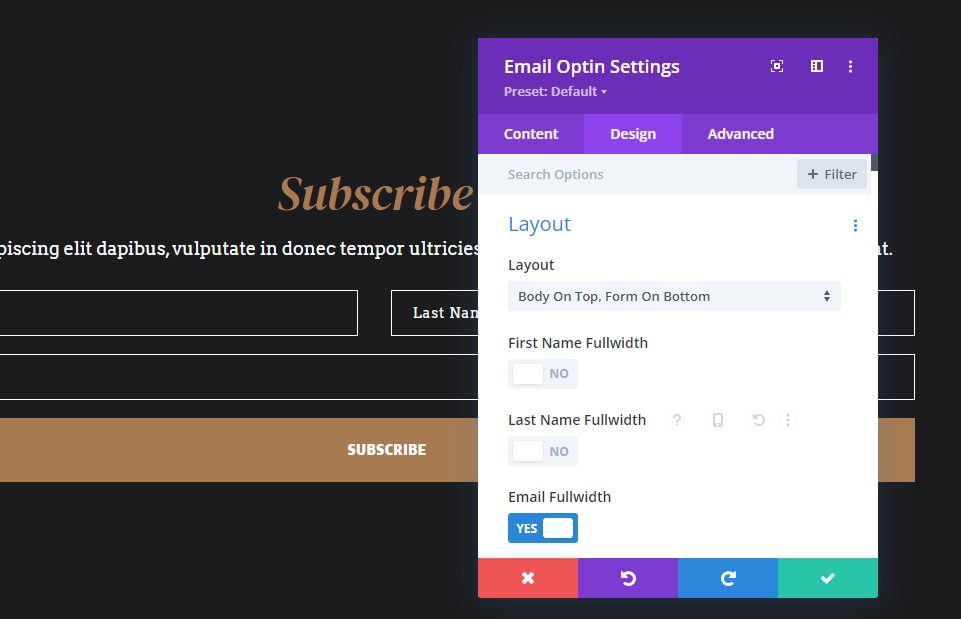
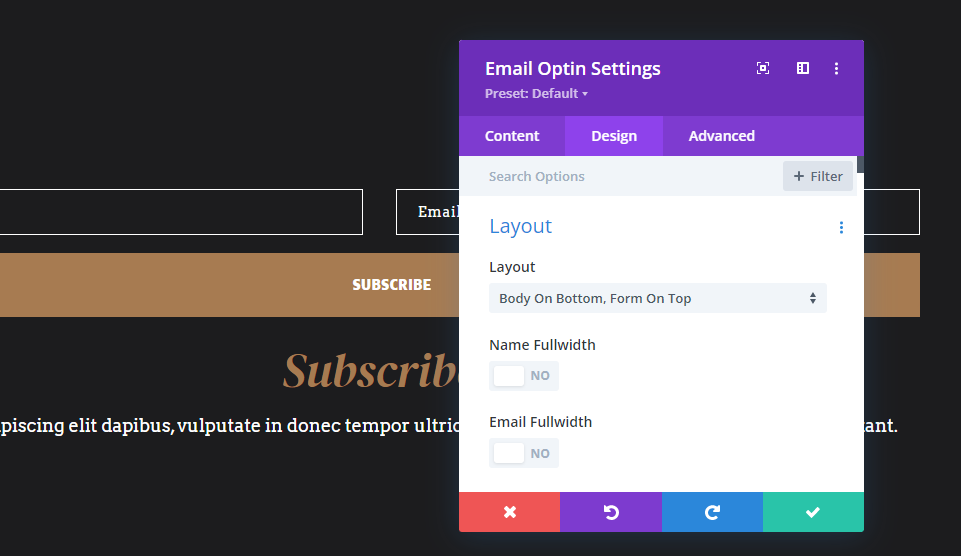
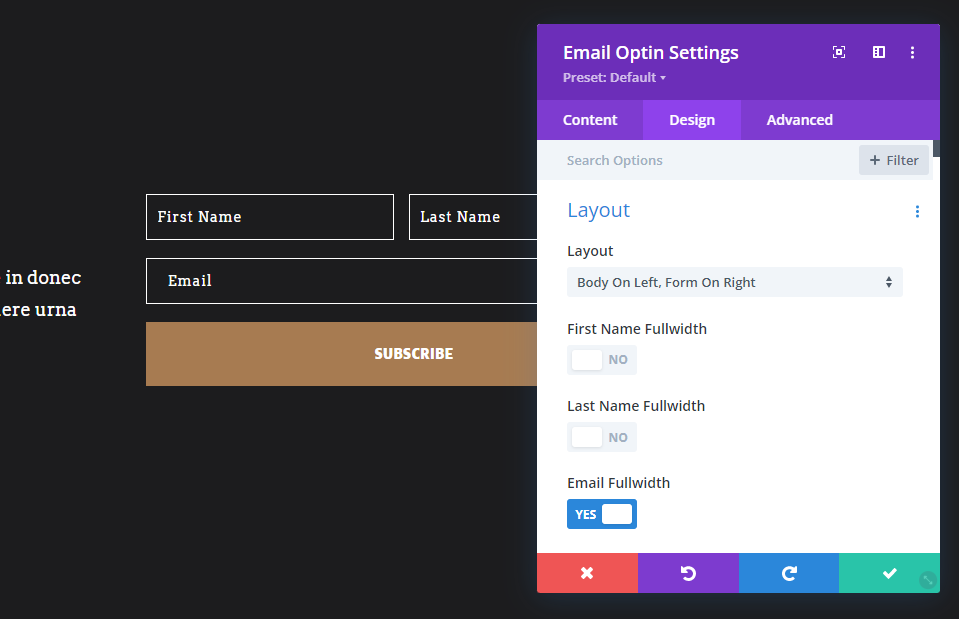
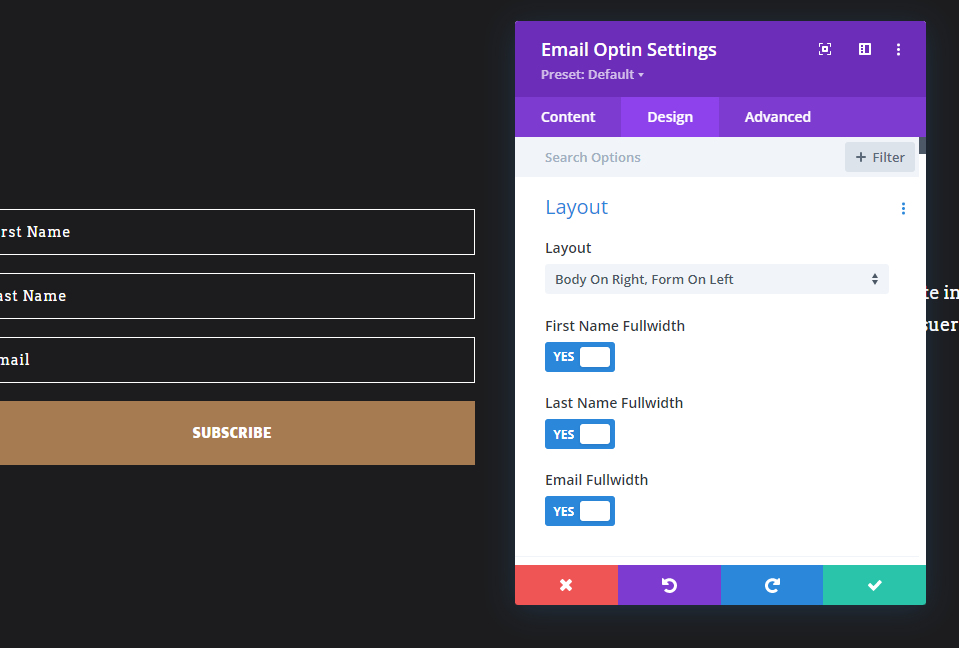
Ensuite, vous verrez un ensemble d'options dans l'onglet Conception . Le module d'inscription aux e-mails de Divi comprend une section dans l'onglet Conception appelée Mise en page . Cette section comprend 4 sélections différentes qui peuvent être utilisées dans diverses combinaisons. Les paramètres incluent une liste déroulante avec 4 options de mise en page et 3 bascules pour activer ou désactiver la pleine largeur pour le prénom, le nom et l'e-mail. Si vous avez désactivé les champs Prénom et/ou Nom dans l'onglet Contenu, ils ne s'afficheront pas en tant qu'options dans cette section.

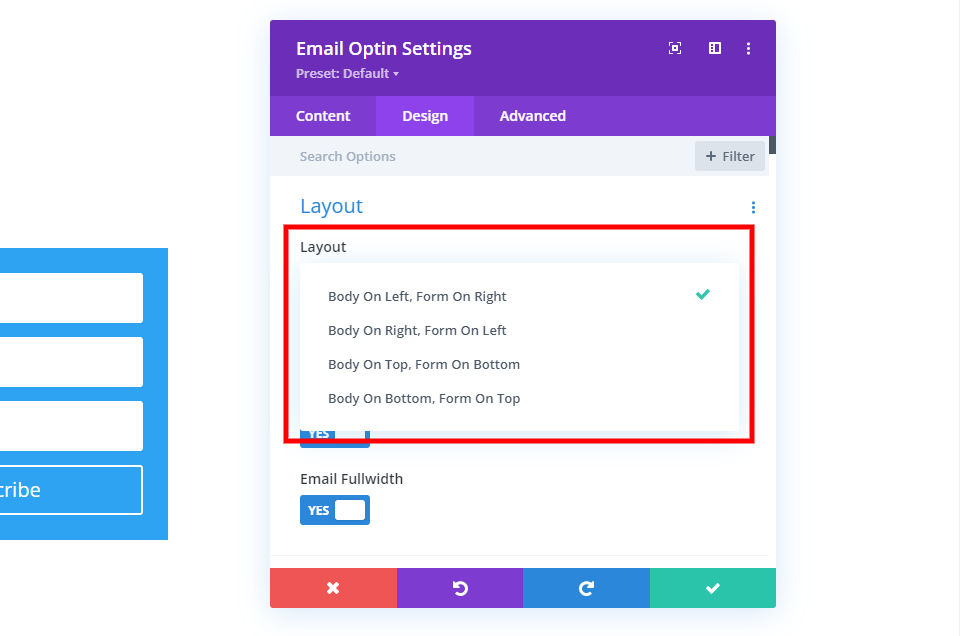
Dispositions du module Divi Email Optin
Cliquez sur la liste déroulante pour voir les 4 options de mise en page. Ils spécifient l'emplacement du corps du texte et du formulaire.

Éléments de texte de l'option Divi Email
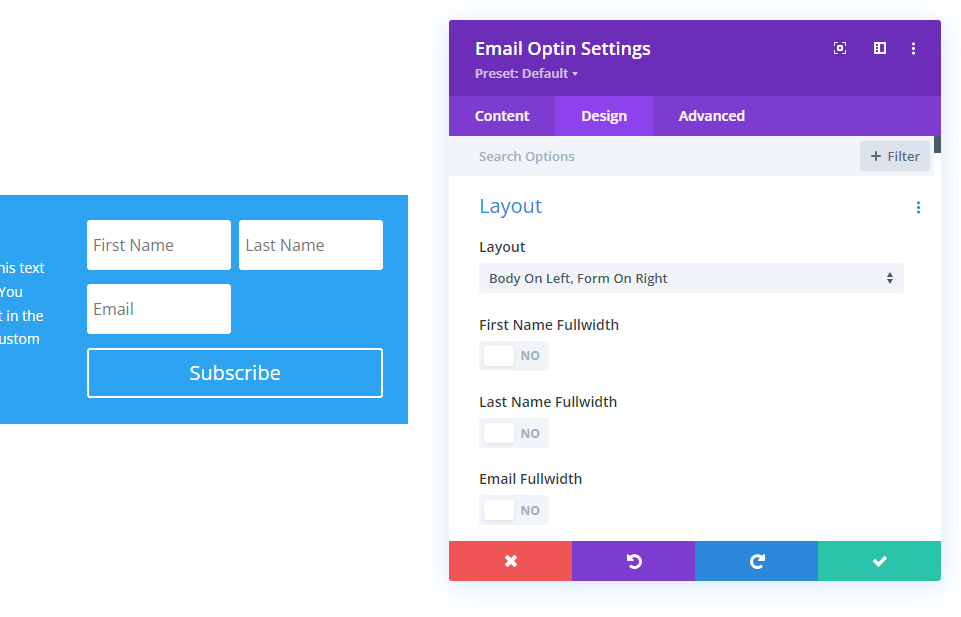
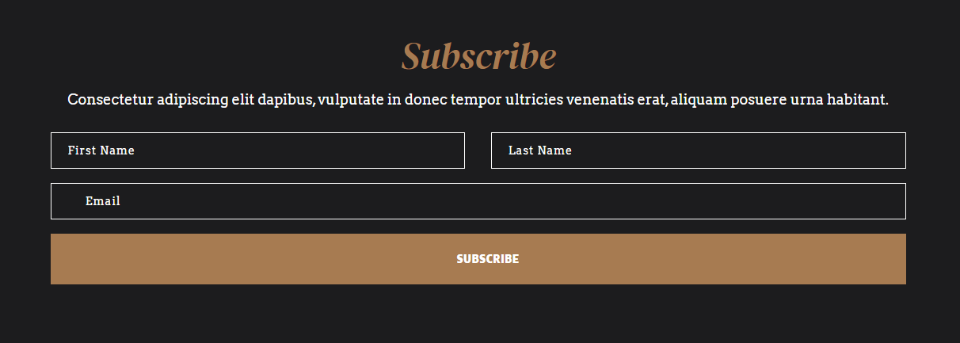
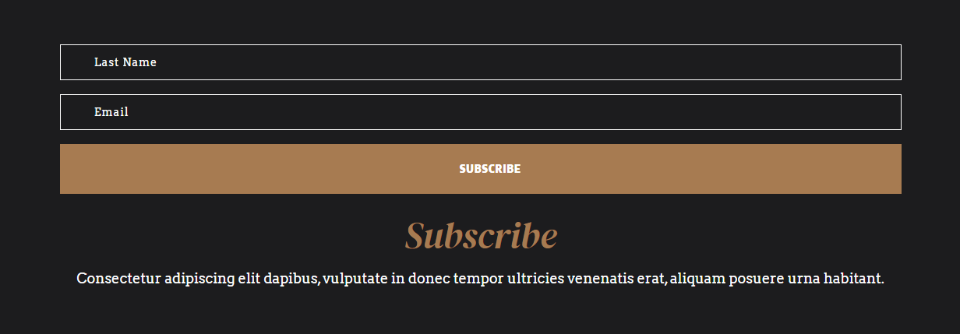
La désactivation de l'option Pleine largeur affiche le champ à 50 % de sa largeur. Les champs Prénom et Nom seront déplacés sur la même ligne s'ils sont désactivés. Les champs Nom et E-mail feront de même si le Prénom pleine largeur est activé et qu'ils sont désactivés. Voici le formulaire avec les trois désactivés.

Possibilités de mise en page Divi Email Optin
Tous les paramètres que nous avons vus peuvent être utilisés pour créer de nombreuses combinaisons pour la disposition des options de messagerie. Je vais utiliser des exemples du pack de mise en page Stone Factory gratuit disponible dans Divi. Je vais identifier tous les paramètres dans chaque exemple. De plus, le formulaire est réactif, donc la mise en page changera en fonction de la largeur de la colonne ou de l'écran. Je vais montrer des exemples avec une seule ligne de colonne dans la largeur par défaut.
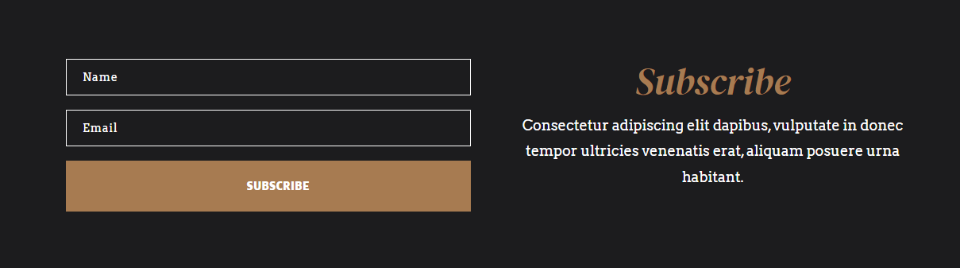
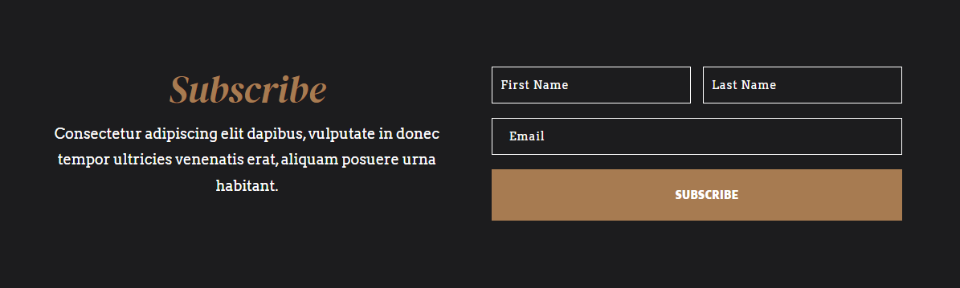
Avant de voir nos mises en page d'options d'e-mail Divi, voici un aperçu de l'option d'e-mail d'origine que je vais modifier. Il a désactivé les champs de nom et n'utilise pas le titre et le corps du texte dans le module. Au lieu de cela, il a utilisé des modules de texte pour ceux-ci. Je vais remplacer les modules de texte par ceux du module d'option d'e-mail. Le bouton utilisait CSS dans ce formulaire. Je l'ai supprimé dans mon exemple pour me concentrer sur les paramètres du formulaire.

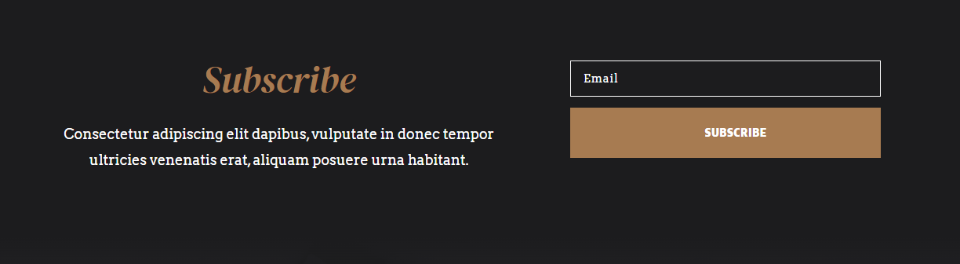
Divi Email Optin Layout Possibilité 1
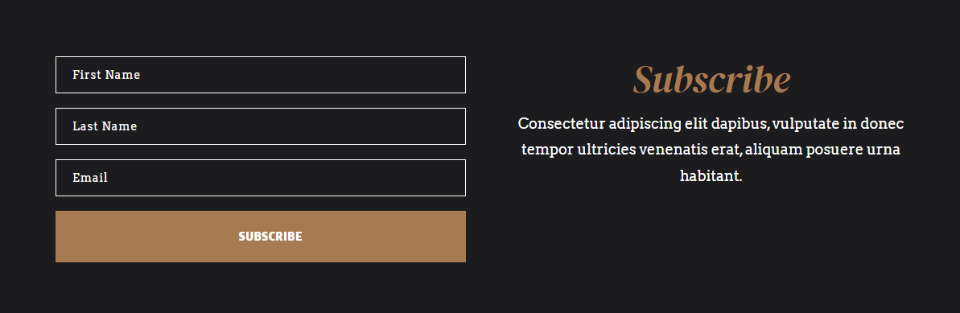
Nous commencerons par le remplacement qui utilise les éléments de titre et de corps de texte dans le module d'option d'e-mail plutôt que les modules de texte. Le formulaire ressemble à l'original, mais il présente quelques différences de largeur pour le bouton et le corps du texte, car ce formulaire utilise désormais une ligne à une seule colonne au lieu de deux colonnes. Le bouton est plus grand et l'espace entre les deux côtés du formulaire a été réduit.

Les paramètres des champs pour celui-ci désactivent tous les champs de nom.
- Utiliser un champ de nom unique : non
- Afficher le champ Prénom : Non
- Afficher le champ du nom : non

Les paramètres de mise en page affichent le corps à gauche et le formulaire à droite. La pleine largeur des e-mails est activée. Depuis que j'ai désactivé les champs de nom, ce ne sont pas des options dans les paramètres de mise en page.
- Disposition : corps à gauche, forme à droite
- E-mail pleine largeur : oui

Divi Email Optin Layout Possibilité 2
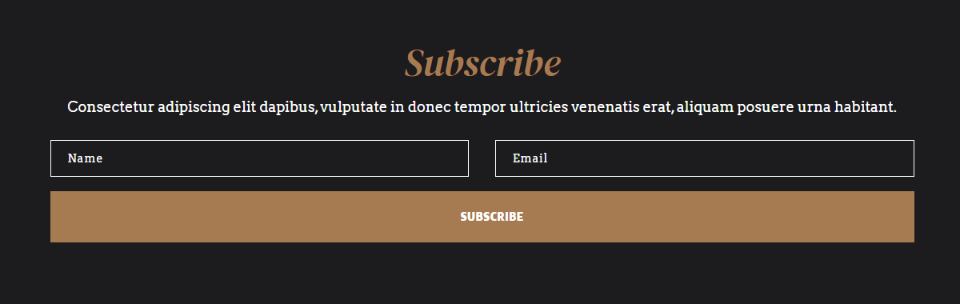
Ma deuxième possibilité de mise en page déplace le formulaire vers la droite et le corps vers la gauche. J'ai activé le champ de nom et l'ai rendu pleine largeur.

J'ai activé Use Single Name Field , de sorte que les autres champs de nom ne sont plus des options.
- Utiliser un champ de nom unique : Oui

La mise en page a l'option Corps à droite, formulaire à gauche. J'ai activé les options Name Fullwidth et Email Fullwidth.
- Disposition : corps à droite, formulaire à gauche
- Nom pleine largeur : Oui
- E-mail pleine largeur : oui

Possibilité d'agencement 3
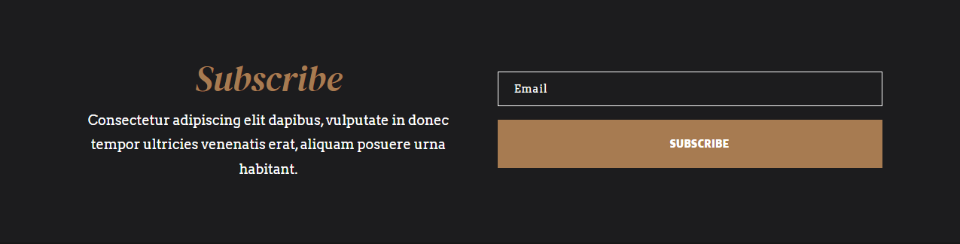
Cette option de mise en page place le corps au-dessus du formulaire et place les champs de nom et d'e-mail sur la même ligne.


Les paramètres Champs activent Utiliser un champ de nom unique.
- Utiliser un champ de nom unique : Oui

Pour les options de mise en page , j'ai sélectionné Corps en haut, Forme en bas. J'ai défini Name Fullwidth et Email Fullwidth sur No. Cela place les champs sur la même ligne pour cette largeur de ligne.
- Disposition : corps en haut, forme en bas
- Nom pleine chasse : Non
- E-mail pleine largeur : non

Possibilité d'agencement 4
Celui-ci affiche le corps au-dessus du formulaire et inclut les champs prénom et nom.

Pour les champs , celui-ci utilise le Prénom et le Nom.
- Utiliser un champ de nom unique : non
- Afficher le champ Prénom : Oui
- Afficher le champ Nom : Oui

Pour la mise en page , il a le corps en haut, la forme en bas. Les champs First Name Fullwidth et Last Name Fullwidth sont désactivés, tandis que Email Fullwidth est activé.
- Disposition : corps en haut, forme en bas
- Prénom pleine chasse : Non
- Nom de famille pleine largeur : non
- E-mail pleine largeur : oui

Divi Email Optin Layout Possibilité 5
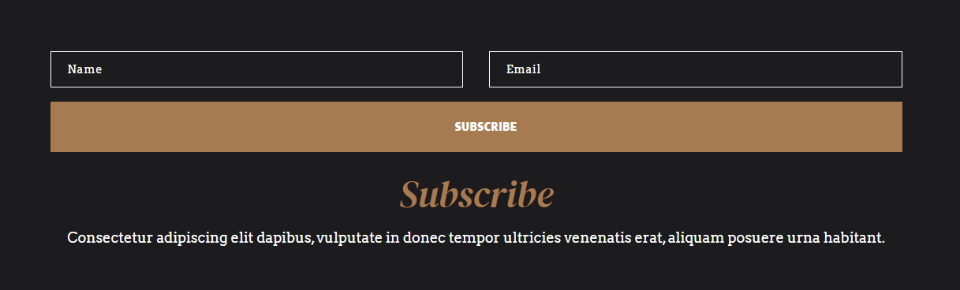
Cet exemple montre les champs Nom et E-mail au-dessus du corps sur la même ligne.

J'ai sélectionné Utiliser un champ de nom unique .
- Utiliser un champ de nom unique : Oui

Cela utilise Body on Bottom, Form on Top pour la mise en page . J'ai désactivé les options Name Fullwidth et Email Fullwidth.
- Disposition : corps en bas, formulaire en haut
- Nom pleine chasse : Non
- E-mail pleine largeur : non

Divi Email Optin Layout Possibilité 6
Celui-ci place le corps à gauche et la forme à droite. Le formulaire affiche le prénom et le nom sur la même ligne et le champ email en pleine largeur.

J'ai activé Afficher le champ du prénom et Afficher le champ du nom de famille .
- Utiliser un champ de nom unique : non
- Afficher le champ Prénom : Oui
- Afficher le champ Nom : Oui

Celui-ci montre la mise en page Body on Left, Form on Right . Les champs First Name Fullwidth et Last Name Fullwidth sont désactivés. La pleine largeur des e-mails est activée.
- Disposition : corps à gauche, forme à droite
- Prénom pleine chasse : Non
- Nom de famille Pleine largeur : Non
- E-mail pleine largeur : oui

Divi Email Optin Layout Possibilité 7
Cet exemple place le formulaire à gauche et le corps à droite. Il affiche les champs du prénom et du nom. Tous les champs sont en pleine largeur.

J'ai activé Afficher le champ du prénom et Afficher le champ du nom de famille .
- Utiliser un champ de nom unique : non
- Afficher le champ Prénom : Oui
- Afficher le champ Nom : Oui

Pour la mise en page , j'ai sélectionné le corps à droite, le formulaire à gauche. Les champs First Name Fullwidth, Last Name Fullwidth et Email Fullwidth sont activés.
- Disposition : corps à droite, formulaire à gauche
- Prénom pleine chasse : Oui
- Nom pleine largeur : Oui
- E-mail pleine largeur : oui

Possibilité d'agencement 8
Pour cet exemple, j'ai sélectionné le nom de famille et placé le formulaire en haut. Le nom de famille et l'adresse e-mail sont en pleine largeur.

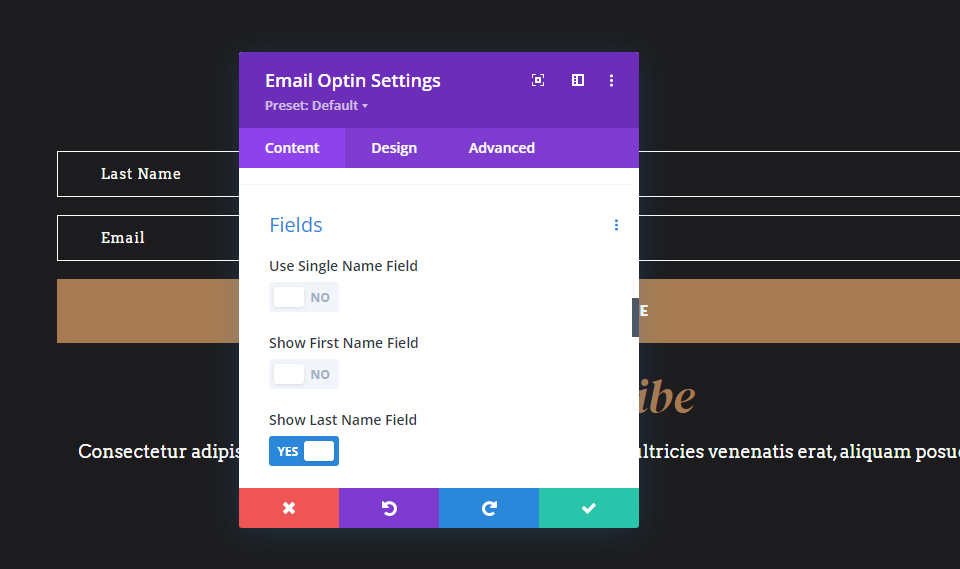
Pour les champs , j'ai activé Afficher le nom de famille. ce formulaire ne demandera pas le prénom.
- Utiliser un champ de nom unique : non
- Afficher le champ Prénom : Non
- Afficher le champ Nom : Oui

Pour le Layout , j'ai sélectionné Body on Bottom, Form on Top. J'ai activé la pleine largeur du nom de famille et la pleine largeur de l'e-mail.
- Disposition : corps en bas, formulaire en haut
- Nom pleine largeur : Oui
- E-mail pleine largeur : oui

Mettre fin aux pensées
C'est notre regard sur 8 possibilités de mise en page intégrées pour le module d'option d'email de Divi. Nous n'avons montré que quelques-unes des combinaisons possibles de mises en page que le module d'option d'e-mail de Divi vous propose. Les noms de champ, les options de mise en page et les paramètres de largeur de champ se combinent pour donner au formulaire d'inscription par e-mail de nombreuses possibilités de conception. Ils sont faciles à sélectionner et à utiliser, ce qui en fait un processus simple pour personnaliser votre formulaire de courrier électronique.
Nous voulons de vos nouvelles. Utilisez-vous les options d'inscription aux e-mails intégrées de Divi pour créer différentes mises en page ? Faites le nous savoir dans les commentaires.
