Una guía completa para el editor de bloques de WordPress
Publicado: 2023-05-23Si actualmente ejecuta un sitio web de WordPress o está considerando crear uno, probablemente haya oído hablar del editor de bloques. Esta poderosa herramienta está integrada en el núcleo de WordPress, lo que brinda a los propietarios y desarrolladores de sitios web la capacidad de construir su sitio completo desde cero sin necesidad de usar código.
¡Pero hay mucho más por descubrir sobre el editor de bloques! Echemos un vistazo a lo que es, los pros y los contras, y cómo usarlo.
¿Qué es el editor de bloques?
El editor de bloques es un editor de sitios web revolucionario que se lanzó como parte de la versión 5.0 de WordPress, reemplazando al Editor clásico. Permite a los usuarios principiantes y avanzados crear páginas, plantillas y sitios web completos arrastrando y soltando elementos en su lugar, ¡sin necesidad de código!

Cada elemento se denomina bloque y puede ser cualquier cosa, desde párrafos o imágenes hasta columnas, tablas de precios, fuentes de redes sociales y más. Para diseñar una página, una publicación u otra sección del sitio web, un usuario simplemente tiene que arrastrar y soltar bloques en su lugar, luego diseñar cada uno usando un panel de configuración sencillo.
Es más que un simple editor de páginas estándar. Los propietarios y desarrolladores de sitios web pueden usar bloques para personalizar encabezados, pies de página, barras laterales, páginas de archivo, páginas de pago y carrito, y más. Realmente hace que el diseño de sitios web sea accesible para todos.
Antes de sumergirnos, definamos algunos términos:
- bloques Elementos individuales que se pueden agregar al contenido. Por ejemplo, imágenes, párrafos, encabezados, videos, columnas y más.
- Patrones de bloques . Grupos de bloques preseleccionados que puede usar para crear secciones completas de contenido. Por ejemplo, pancartas, diseños de publicaciones, diseños de columnas y más.
- plantillas Esencialmente, marcos que definen el diseño y el diseño de tipos específicos de contenido. Las publicaciones, los productos y las páginas de categorías son ejemplos de contenido que tienen sus propias plantillas.
- Partes de la plantilla . Una parte de su sitio que aparece en la mayoría o en todas sus páginas. Por ejemplo, encabezados, pies de página y comentarios.
- Redactor del sitio . Una herramienta de WordPress que brinda funcionalidad de bloqueo a áreas adicionales de su sitio, incluidas plantillas y partes de plantillas. Debe tener un tema de bloque instalado para usar el Editor del sitio.
Pros y contras del editor de bloques
Como todo, el editor de bloques tiene ventajas y desventajas. Vamos a ver.
Ventajas del editor de bloques
1. Te ayuda a ser más rápido y eficiente
El editor de bloques es increíblemente poderoso y tiene muchas funciones integradas diseñadas específicamente para mejorar su flujo de trabajo. Estas son algunas características del editor de bloques que hacen que el diseño, la publicación y la edición sean mucho más rápidos:
- Bloques reutilizables . Puede guardar un bloque y usarlo una y otra vez en su sitio web. Luego, cuando edite ese bloque, se actualizará en todas las instancias. Por ejemplo, puede crear un llamado a la acción que puede insertar en todas sus páginas de destino a medida que las crea. Y si necesita cambiar el enlace del botón, se actualizará en todas las páginas.
- Patrones de bloques . Los patrones de bloques son grupos predefinidos de bloques que están disponibles de forma predeterminada en WordPress o a través de complementos de terceros. Le permiten insertar rápidamente secciones completas de páginas a la vez, como encabezados y diseños de varias columnas. Simplemente puede agregarlos en una página, personalizar los colores y ¡listo!
- Atajos de teclado . Estos le permiten mantener sus manos en el teclado todo el tiempo que agrega y edita contenido en su sitio. Navegue a través de diferentes bloques, guarde cambios, inserte bloques, aplique estilo al texto y más.
- Fácil creación de publicaciones en el blog . Puede arrastrar y soltar contenido directamente en el editor de bloques, y lo convertirá automáticamente en los bloques apropiados. ¡Esto puede ahorrarle una gran cantidad de tiempo! Por ejemplo, si escribe una publicación en Google Docs, puede pegarla en WordPress en su totalidad y conservará encabezados, imágenes, enlaces y más. ¡No hay necesidad de agregar gráficos y otros elementos individualmente!
- Establecer estilos globalmente . Establezca colores, fuentes, espaciado y otras especificaciones de diseño que se aplican a los bloques en todo su sitio (si usa un tema de bloque). Esto evita que tenga que editar individualmente cada página y facilita las cosas a los miembros del equipo o clientes que agregan contenido a su sitio.
2. Permite a los principiantes crear sitios hermosos y complejos sin escribir código
La interfaz basada en bloques del editor de bloques lo hace accesible para cualquier tipo de usuario, incluidos los principiantes. Como con cualquier cosa, hay una pequeña curva de aprendizaje, pero puede aprovechar la útil documentación y los tutoriales de WordPress para familiarizarse con las cosas.
Luego, puede usar el editor de bloques para arrastrar elementos a su lugar, tomando decisiones de diseño como el color y el espaciado con un panel de configuración simple. No hay necesidad de editar el código o incluso usar códigos cortos que pueden complicarse rápidamente.
Y puede llevar las cosas aún más lejos, aplicando ese mismo concepto a sus plantillas de encabezado, pie de página, barra lateral y página. Esto significa que incluso los principiantes pueden personalizar por completo todos los aspectos de su sitio: páginas de pago, páginas de búsqueda, páginas de archivo y más.
Los patrones de bloques son otra gran característica para los principiantes. Estos son grupos establecidos de bloques que puede agregar rápidamente para crear secciones completas de una página, como tablas de precios, secciones principales y galerías de imágenes.

3. Permite una verdadera personalización completa del sitio
A diferencia de muchas otras soluciones, el editor de bloques de WordPress realmente le permite personalizar cada aspecto de su sitio usando sus funciones. ¡Vaya más allá de los diseños de páginas y publicaciones! Estos son solo algunos elementos del sitio que puede construir con bloques:
- Encabezados
- Pies de página
- Páginas de resultados de búsqueda
- Archivos (como publicaciones y categorías de productos)
- 404 páginas
- Plantillas de publicaciones de blog
- Plantillas de productos
- Secciones de comentarios
Esta es una gran oportunidad para crear un sitio web que realmente se destaque con un diseño y una funcionalidad que satisfaga sus necesidades específicas. Por ejemplo, puede modificar la plantilla del producto para incluir un video de su producto en acción, una tabla de tallas o un aviso de alérgenos que aparece en todos los artículos de su tienda. O puede agregar un llamado a la acción que se agrega automáticamente al final de todas las publicaciones de su blog. ¡Las posibilidades son infinitas!
4. Mejora el rendimiento del sitio web
El uso del editor de bloques también puede mejorar la velocidad y el rendimiento de su sitio. No solo le permite omitir los creadores de páginas pesados, sino que también reduce la cantidad de complementos que necesita instalar para acceder a ciertas funciones. Por ejemplo, en lugar de instalar un complemento para galerías de imágenes, simplemente puede insertar un bloque de Galería en su página y diseñarlo como mejor le parezca.
Además, la salida del código del editor de bloques es más ligera y limpia que la de los complementos del creador de páginas. Eso significa que cuando el mismo diseño de página se realiza con el editor de bloques en lugar de un creador de páginas, la página debería cargarse más rápido de forma predeterminada.
5. Hay muchas integraciones con complementos de terceros
Debido a que el editor de bloques se incluye con WordPress de manera predeterminada, funciona con temas y complementos populares. Esto también significa que los desarrolladores de terceros suelen adaptar sus soluciones para trabajar con el editor de bloques.
Hay muchos complementos excelentes que agregan bloques y patrones de bloques a su biblioteca. Por ejemplo, Jetpack incluye bloques para formularios, pagos, fuentes de redes sociales, capturas de correo electrónico y más.

WooCommerce agrega bloques para mostrar productos, reseñas, filtros y casi cualquier cosa que pueda necesitar para crear una tienda de comercio electrónico efectiva.
6. Mejora constantemente
Lo mejor está por venir. Hay un equipo de desarrolladores y voluntarios que trabajan constantemente para lanzar nuevas funciones y mejoras, y también garantizan que WordPress sea seguro y accesible.
Manténgase actualizado sobre lo último aquí.
Contras del editor de bloques
Por supuesto, el editor de bloques puede no ser la solución adecuada para todos los sitios web. Aquí hay algunas desventajas:
1. Es posible que deba cambiar de tema o reconstruir partes de su sitio existente
Muchos creadores de páginas y temas son compatibles con el editor de bloques y simplifican el cambio al editor de bloques. Sin embargo, ese no es siempre el caso. Es posible que deba reconstruir partes de su sitio para pasar a un sistema totalmente basado en bloques.
Si desea aprovechar el Editor del sitio, también deberá usar un tema de bloque. Eso significa que, si no está utilizando un tema de bloque actualmente, deberá cambiar a un nuevo tema. Dependiendo de su situación, esto puede requerir bastante trabajo. Sin embargo, en la mayoría de los casos, ¡vale la pena!
2. Puede haber una curva de aprendizaje
Cualquier nueva tecnología viene con una pequeña curva de aprendizaje, sin importar su nivel de experiencia. Entonces, si tiene la intención de crear un nuevo sitio con el editor de bloques o convertir su sitio existente en bloques, querrá programar tiempo para aprender el sistema.
Afortunadamente, hay muchos recursos excelentes disponibles para ayudar, que incluyen:
- Aprenda WordPress: repleto de tutoriales y cursos que lo guían a través de todos los detalles del editor de bloques
- La documentación del editor de bloques: una guía de soporte con instrucciones e imágenes
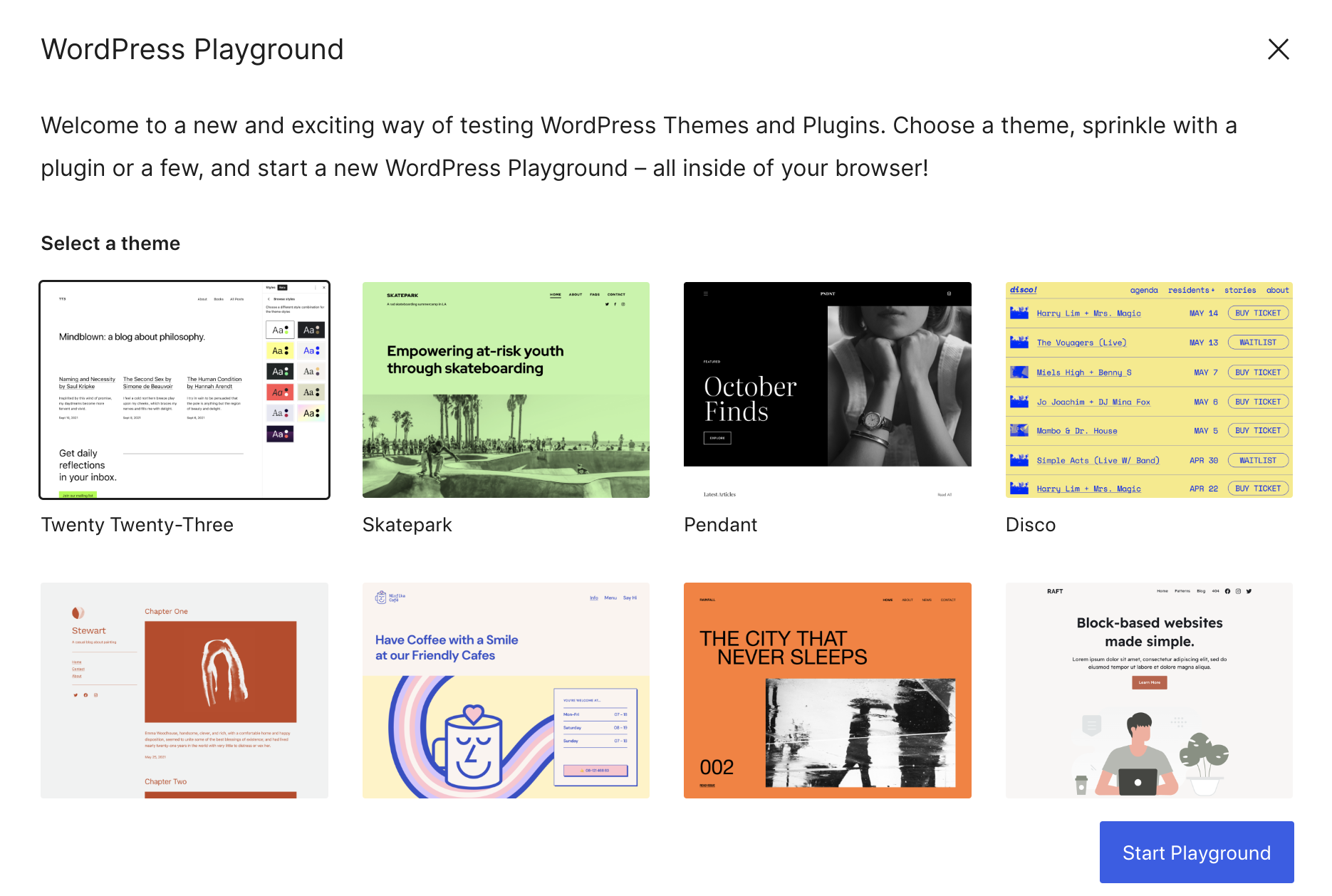
- Área de juegos de WordPress: un sitio gratuito y en blanco donde puede jugar con el editor de bloques y familiarizarse con las cosas antes de realizar cambios importantes en su sitio en vivo

Cómo acceder y utilizar el editor de bloques
Ahora que comprende un poco más sobre el editor de bloques, es hora de comenzar y aprender a usarlo.
La interfaz del editor de bloques
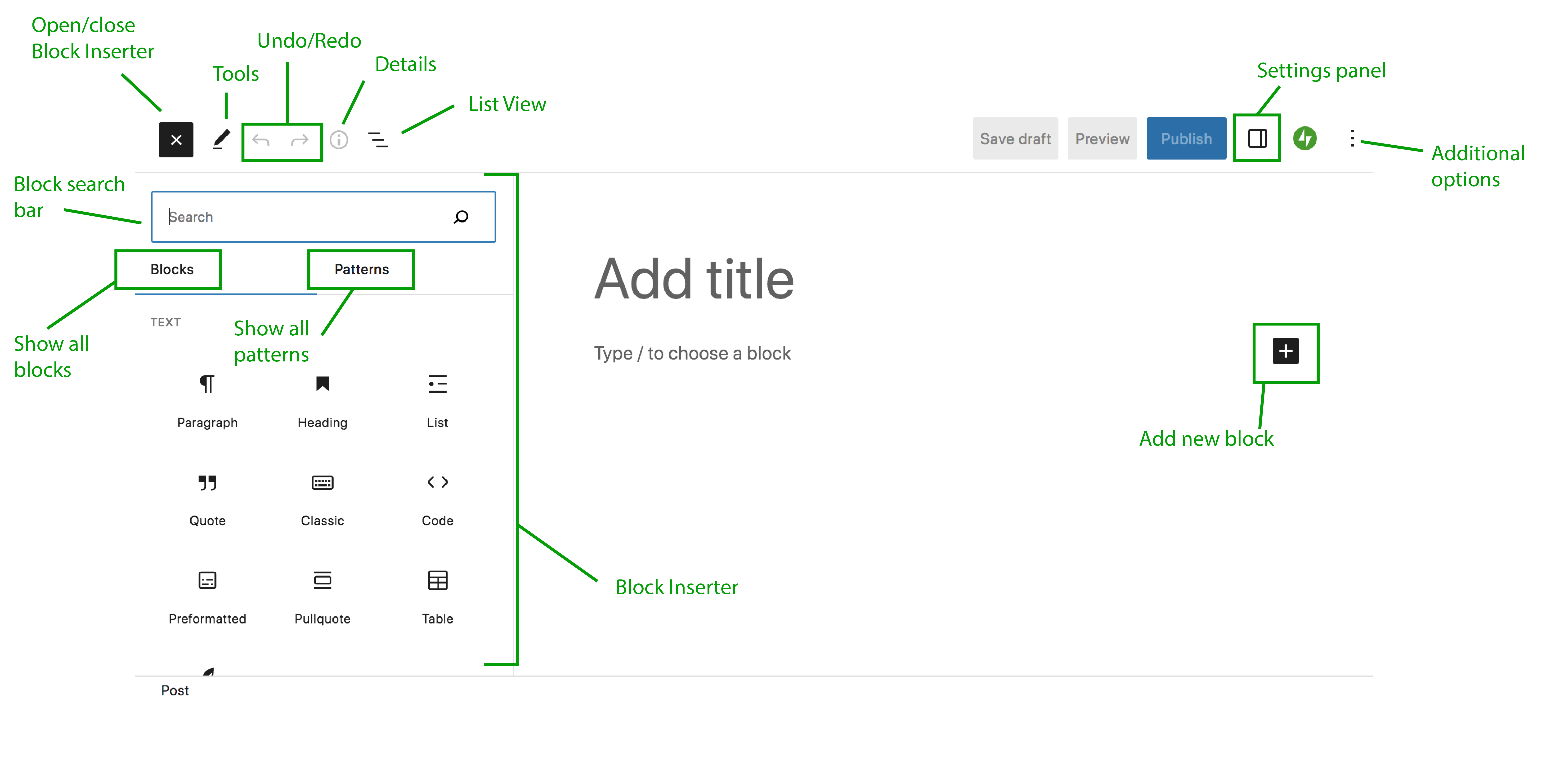
Comencemos presentando los componentes del editor de bloques. Esto es lo que verá cuando cree una página, una publicación u otro elemento del sitio. Hemos identificado algunos componentes principales en la siguiente imagen, que analizaremos en breve:

He aquí un desglose de estos elementos:
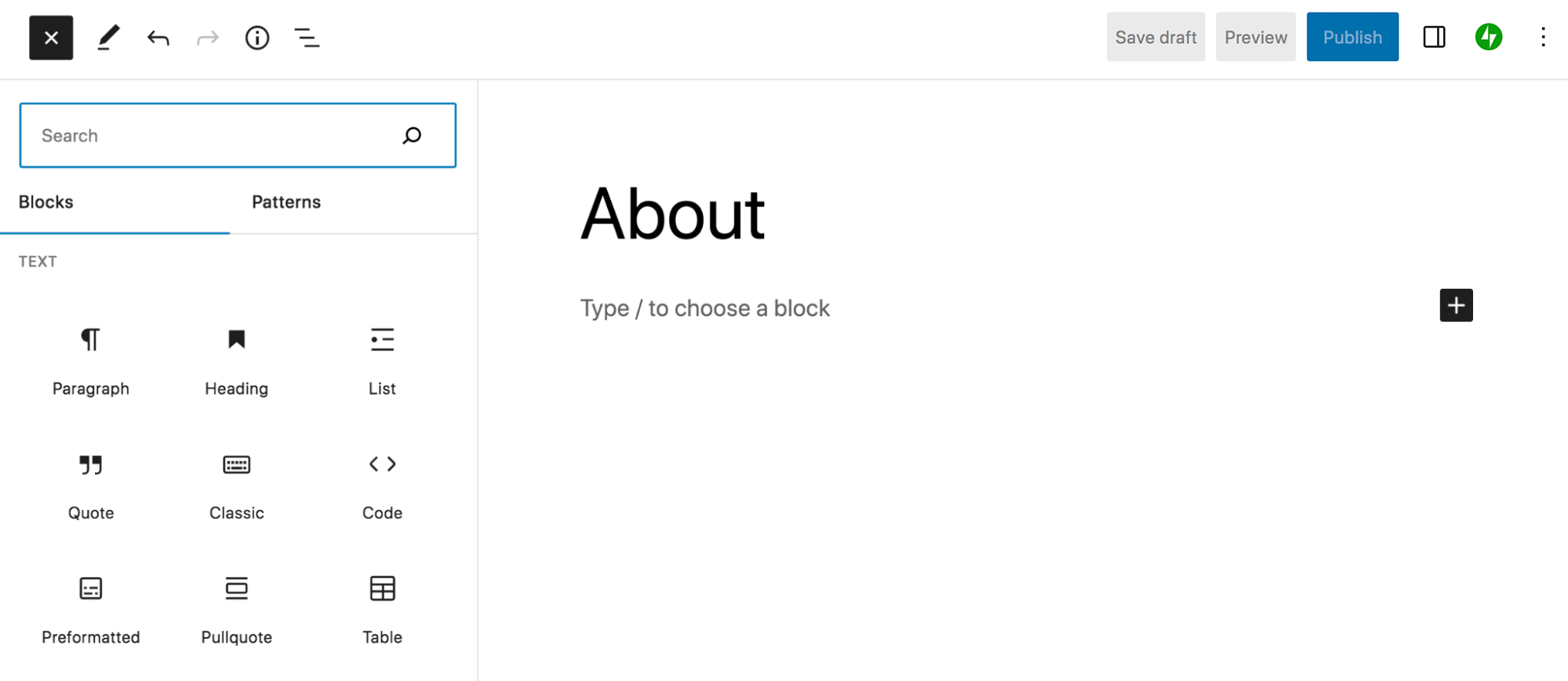
- Insertador de bloques : aquí es donde seleccionará y agregará bloques. Puede ver una lista de bloques y patrones disponibles, organizados por tipo de bloque, y arrastrarlos directamente desde este panel. Abra y cierre el insertador de bloques usando el botón en la parte superior izquierda.
- Bloques : esta pestaña muestra todos los bloques disponibles.
- Patrones : esta pestaña muestra todos los patrones de bloques disponibles.
- Barra de búsqueda de bloques : use esto para buscar un bloque o patrón específico.
- Herramientas : este botón proporciona diferentes interacciones para seleccionar, navegar y editar bloques.
- Deshacer/Rehacer : deshace una acción realizada en el editor de bloques o rehace la misma acción.
- Detalles : proporciona información sobre la página o publicación, como la cantidad de palabras y caracteres, el tiempo de lectura y la cantidad de párrafos, encabezados y bloques.
- Vista de lista : una herramienta que lo ayuda a navegar por los bloques y el contenido. Vea todos los bloques en la página, muévalos y cambie de un lado a otro rápida y fácilmente.
- Panel de configuración : acceda a la configuración de la página/publicación o de cada bloque individual. Aquí es donde realizará cambios en los elementos de diseño, como el espaciado, los colores y más.
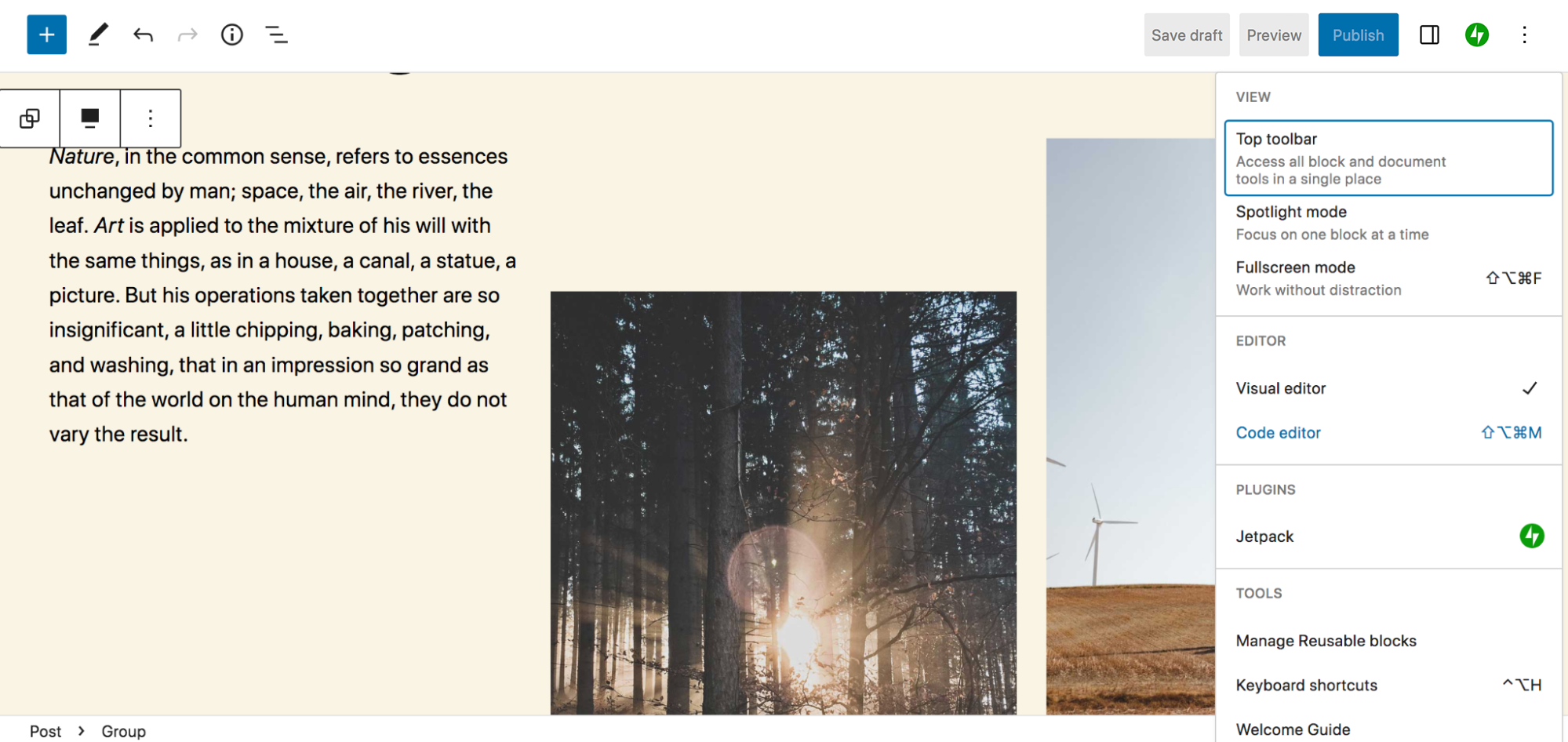
- Opciones adicionales : cambie su tipo de vista, cambie al editor de código para editar en HTML y personalice otros aspectos de su experiencia con el editor de bloques.
- Agregar nuevo bloque: haga clic en este ícono para agregar un nuevo bloque según la ubicación del ícono en la página.
usando bloques
Ahora que sabe un poco sobre dónde se encuentran los elementos importantes en el editor de bloques, le mostraremos cómo agregar y editar bloques. En este tutorial, crearemos una entrada de blog. Los conceptos serán similares ya sea que esté trabajando en una publicación, página u otros elementos de su sitio.
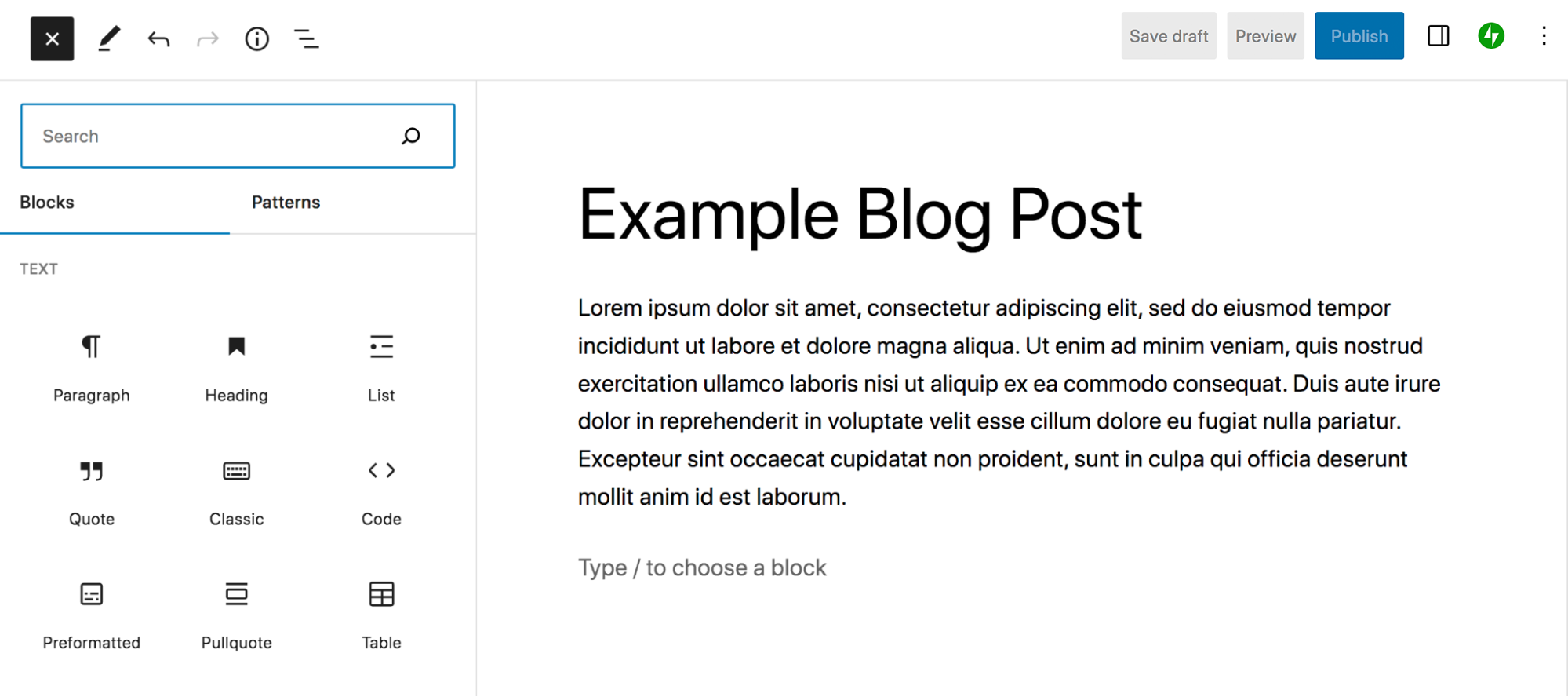
En este caso, irá a Publicaciones → Agregar nuevo en su panel de control de WordPress. Esto abrirá automáticamente el editor de bloques para una nueva publicación. Comience agregando un título en la parte superior de la publicación.
Luego, haga clic en el ícono azul + en la esquina superior izquierda para abrir Block Inserter. Aquí verás una lista de bloques disponibles. Estos están clasificados por tipo, pero también puede usar la barra de búsqueda para buscar uno específico. Si pasa el cursor sobre un bloque, proporcionará más información y mostrará una vista previa de cómo se verá ese bloque en acción.
Comencemos agregando un bloque de párrafo. Puede encontrarlo en el insertador de bloques y arrastrarlo al área de contenido principal a la derecha o simplemente comenzar a escribir donde dice "Escriba / para elegir un bloque".

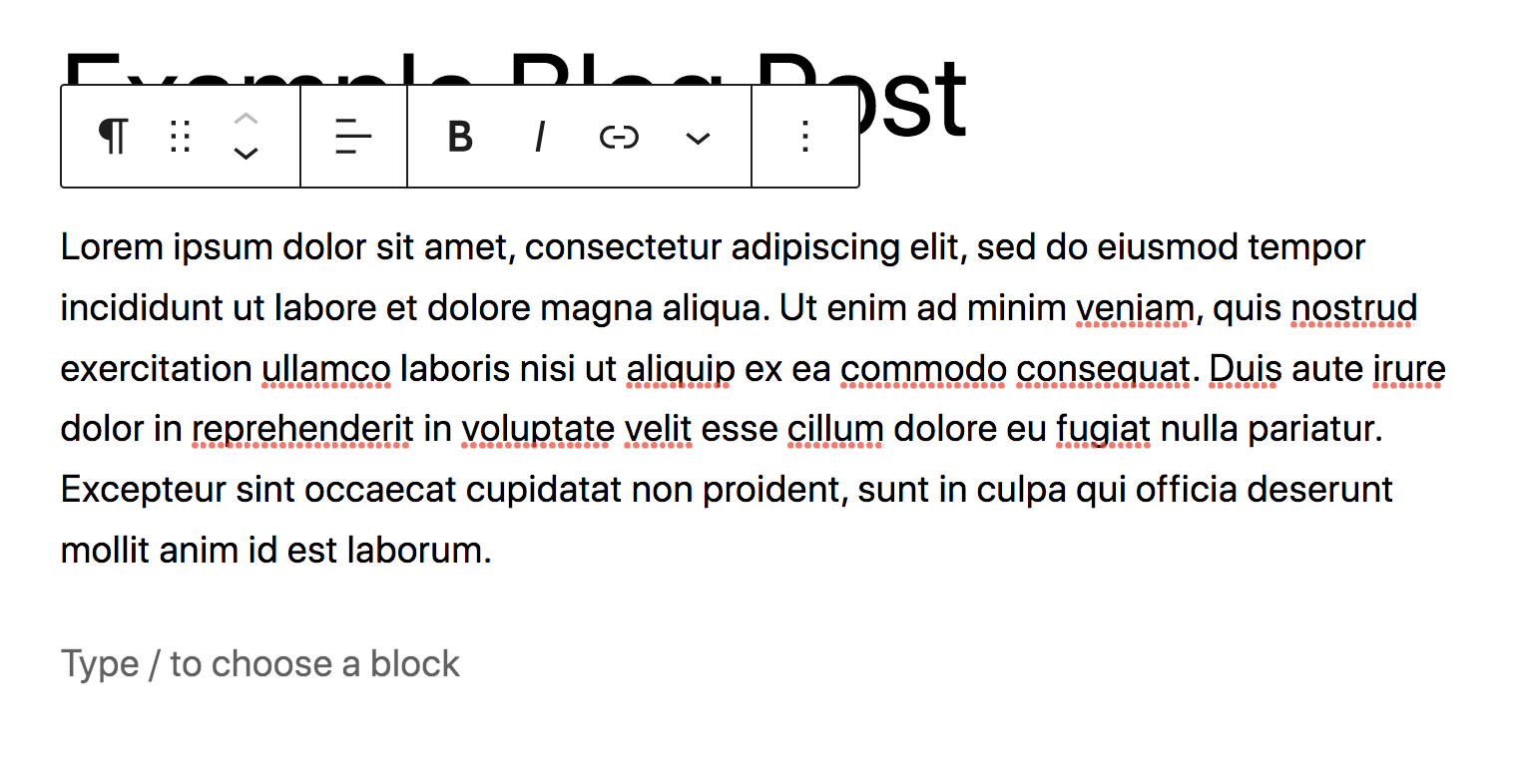
Cuando coloque el cursor dentro de su texto, aparecerá un nuevo menú encima de él con opciones de estilo. De izquierda a derecha, estos son:
- Párrafo: haga clic aquí para convertir el bloque en un tipo de bloque diferente. Por ejemplo, podrías transformarlo en un encabezado.
- Arrastrar: mueve el bloque donde quieras en relación con los otros bloques de la página.
- Mover arriba/abajo: mueve el bloque hacia arriba o hacia abajo un espacio en la página.
- Alinear: alinea el texto a la izquierda, al centro o a la derecha.
- Negrita: Ponga en negrita cualquier texto que seleccione dentro del párrafo.
- Cursiva: Ponga en cursiva cualquier texto que seleccione dentro del párrafo.
- Enlace: convierte cualquier texto que selecciones en un enlace.
- Más: vea opciones adicionales para resaltar o tachar texto, convertir un número en subíndice y más.
- Opciones: acceda a capacidades adicionales, como hacer que el bloque sea reutilizable, duplicarlo, bloquearlo y más.

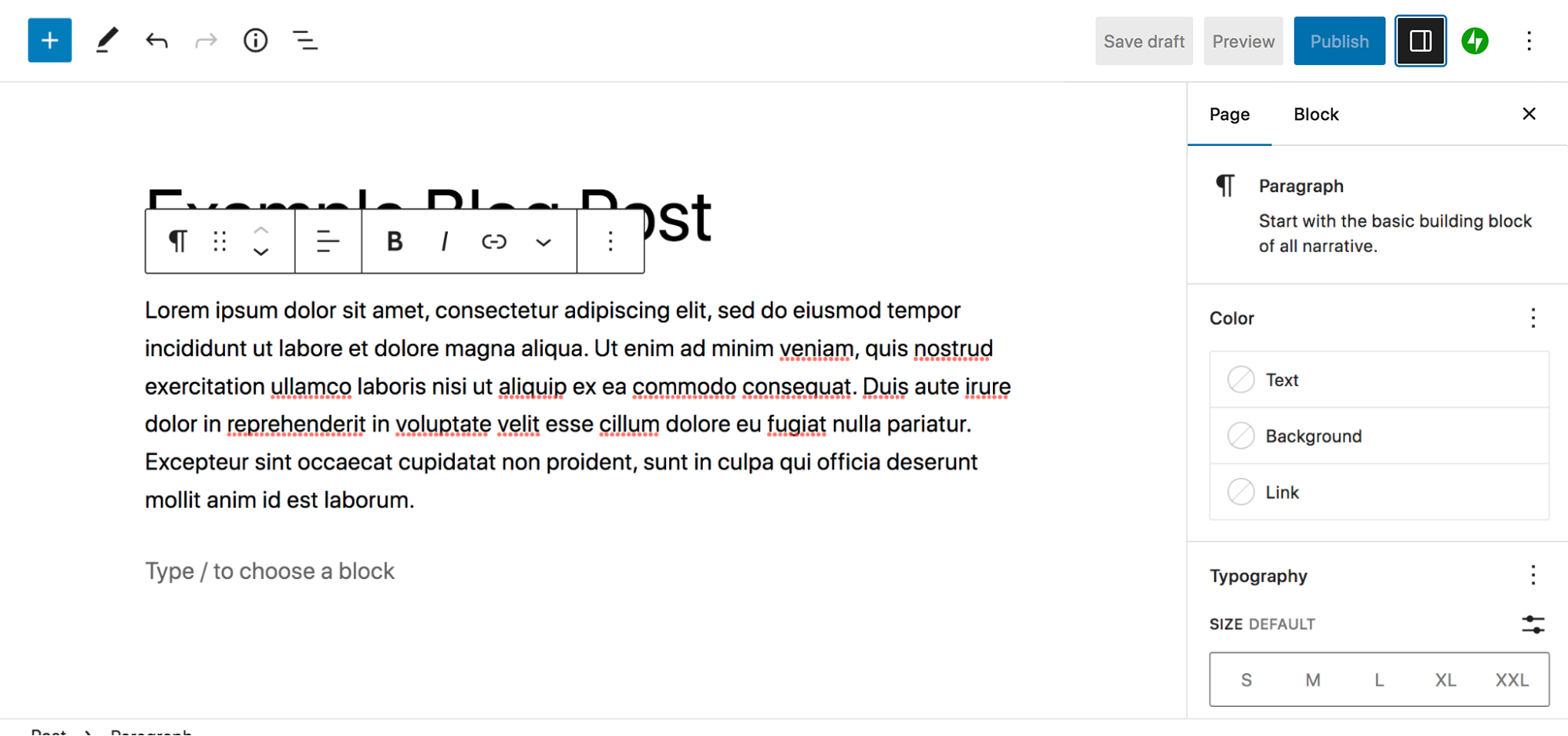
Haz los ajustes que quieras al texto dentro del párrafo. Luego, seleccione cualquier lugar dentro del bloque y haga clic en el icono en la parte superior derecha. Esto abrirá el panel de Configuración.

Verás pestañas para Publicar y Bloquear en la parte superior de este panel. Por ahora, centrémonos en la pestaña Bloquear. Este panel muestra opciones que son específicas del bloque que ha seleccionado, en este caso, el bloque Párrafo.
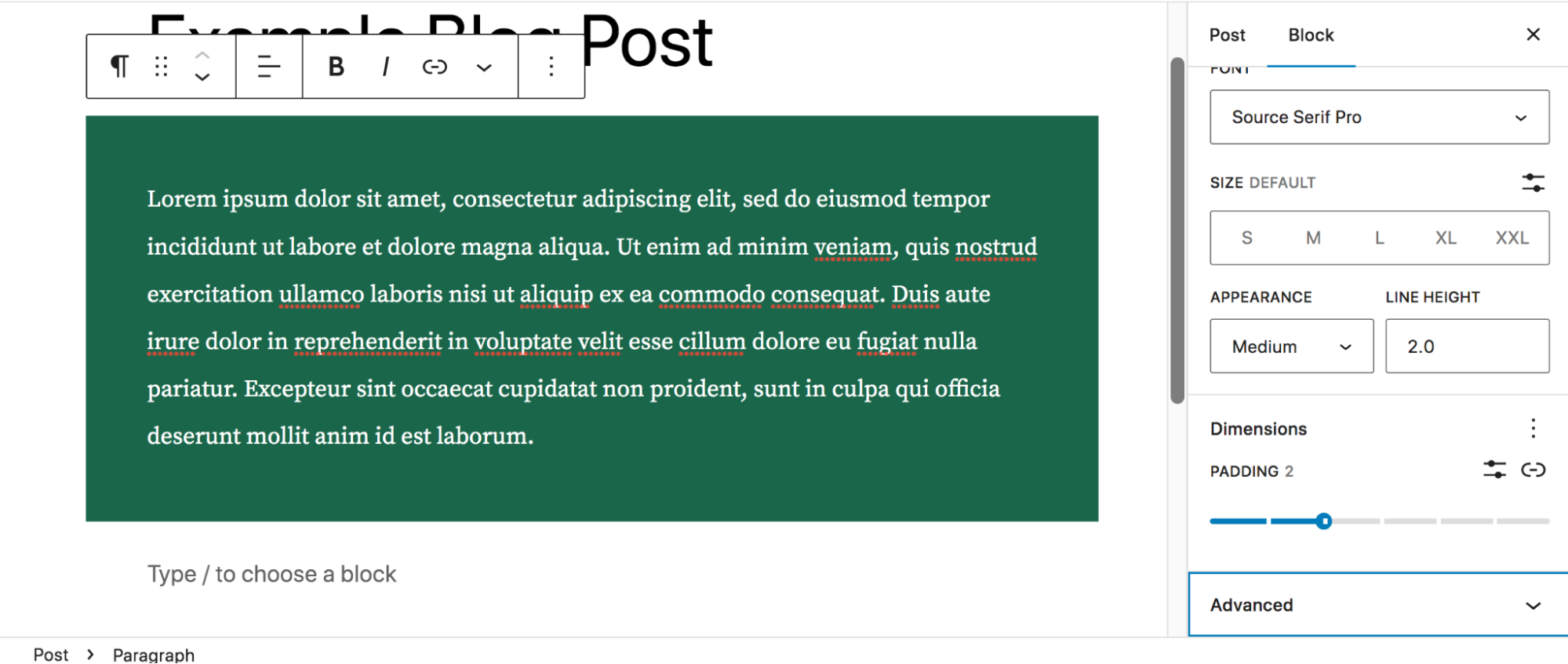
En la sección Color, puede establecer un color para el texto, el fondo y los enlaces, solo para ese párrafo. Incluso puede crear su propio degradado si lo desea. Por ejemplo, puede hacer que un párrafo se destaque del resto de la publicación usando un fondo verde oscuro y texto blanco.

En la sección Tipografía, puede configurar las opciones de fuente. Si bien el tamaño aparece de forma predeterminada, puede hacer clic en los tres puntos verticales para desbloquear más opciones, como la familia de fuentes y el espaciado entre letras. En este ejemplo, decidimos cambiar el texto a una fuente serif y agregar más espacio entre las líneas de texto (llamado altura de línea).

En Dimensiones, puede ajustar el relleno y los márgenes alrededor del texto, agregando o reduciendo el espacio según sea necesario.

Y en Avanzado, puede agregar un ancla HTML, para que pueda vincular a la sección en otro punto de la publicación, o establecer una clase CSS para fines de estilo.
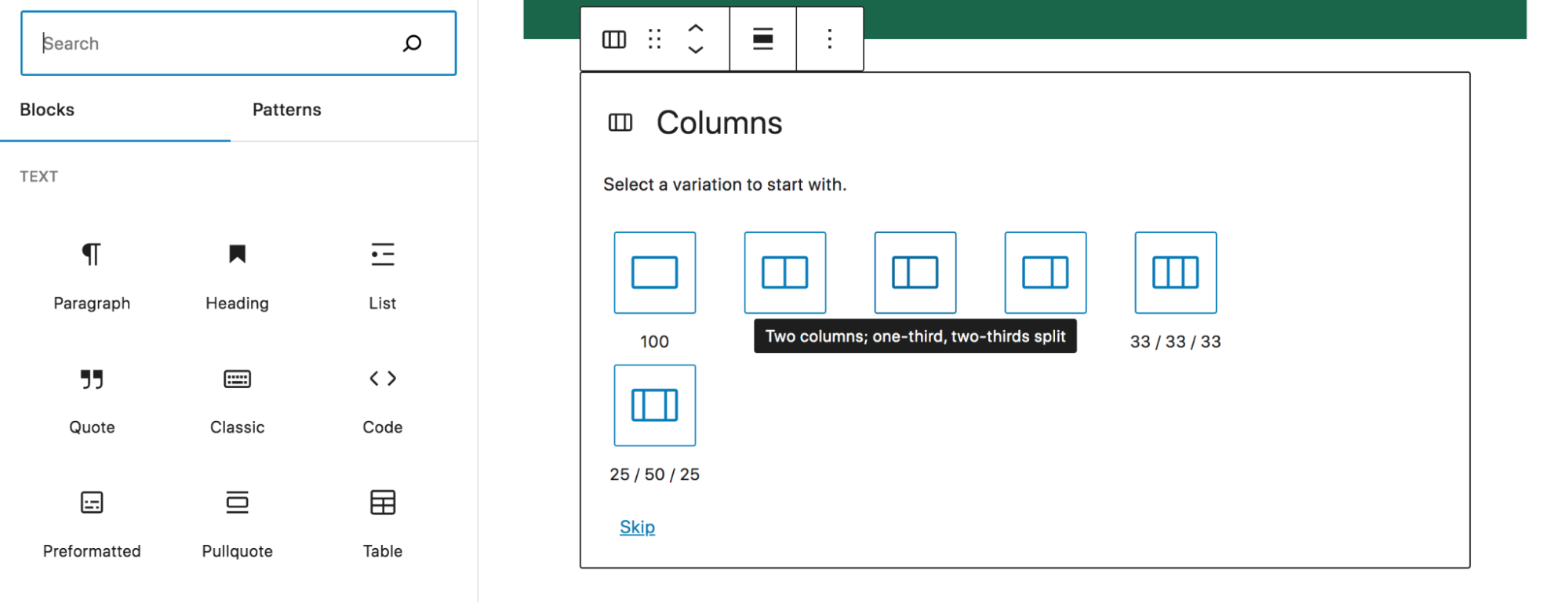
Ahora que nuestro bloque de párrafo se ve como nos gustaría, agreguemos dos columnas a nuestra publicación: una con una imagen y otra con un segundo párrafo. Agregue un bloque Columnas a su página, luego seleccione el diseño de columna que desee. Iremos con 33/66 esta vez, que es una división de ⅓, ⅔.

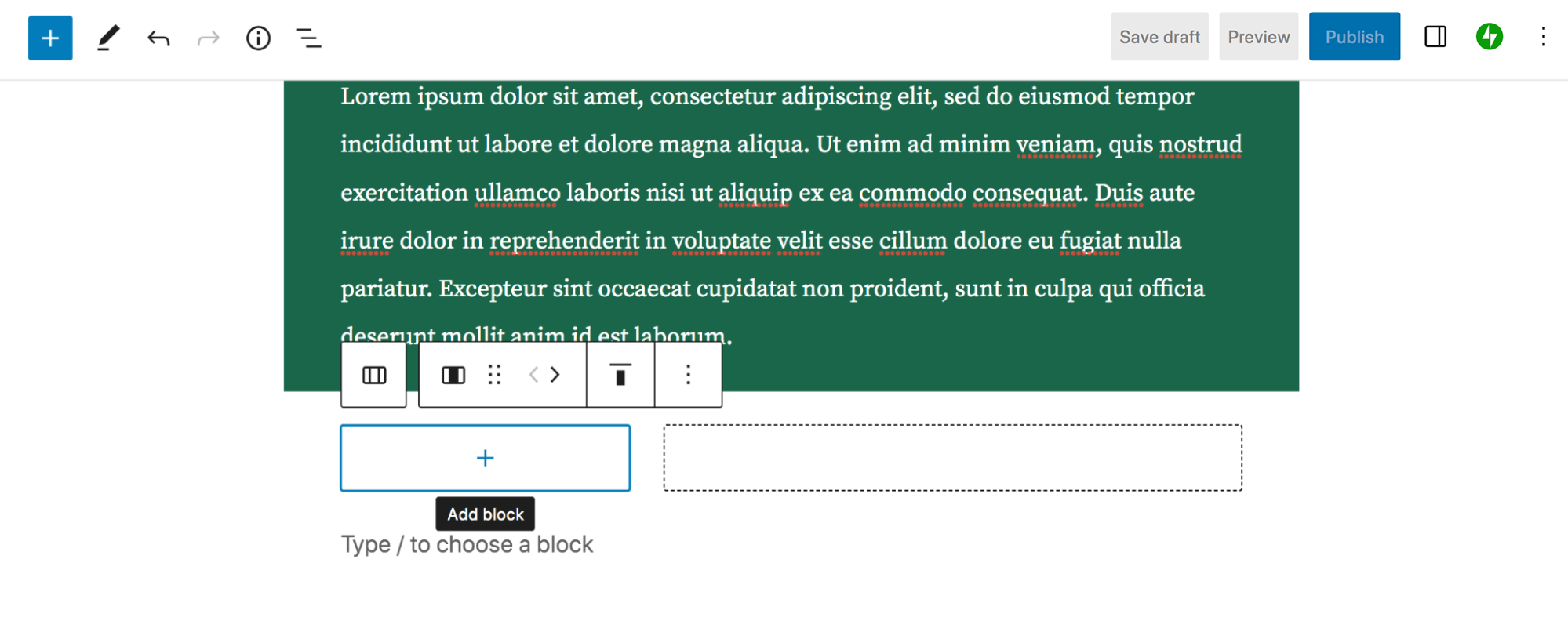
Verás que puedes seleccionar cada columna individualmente para darle estilo y agregar bloques.

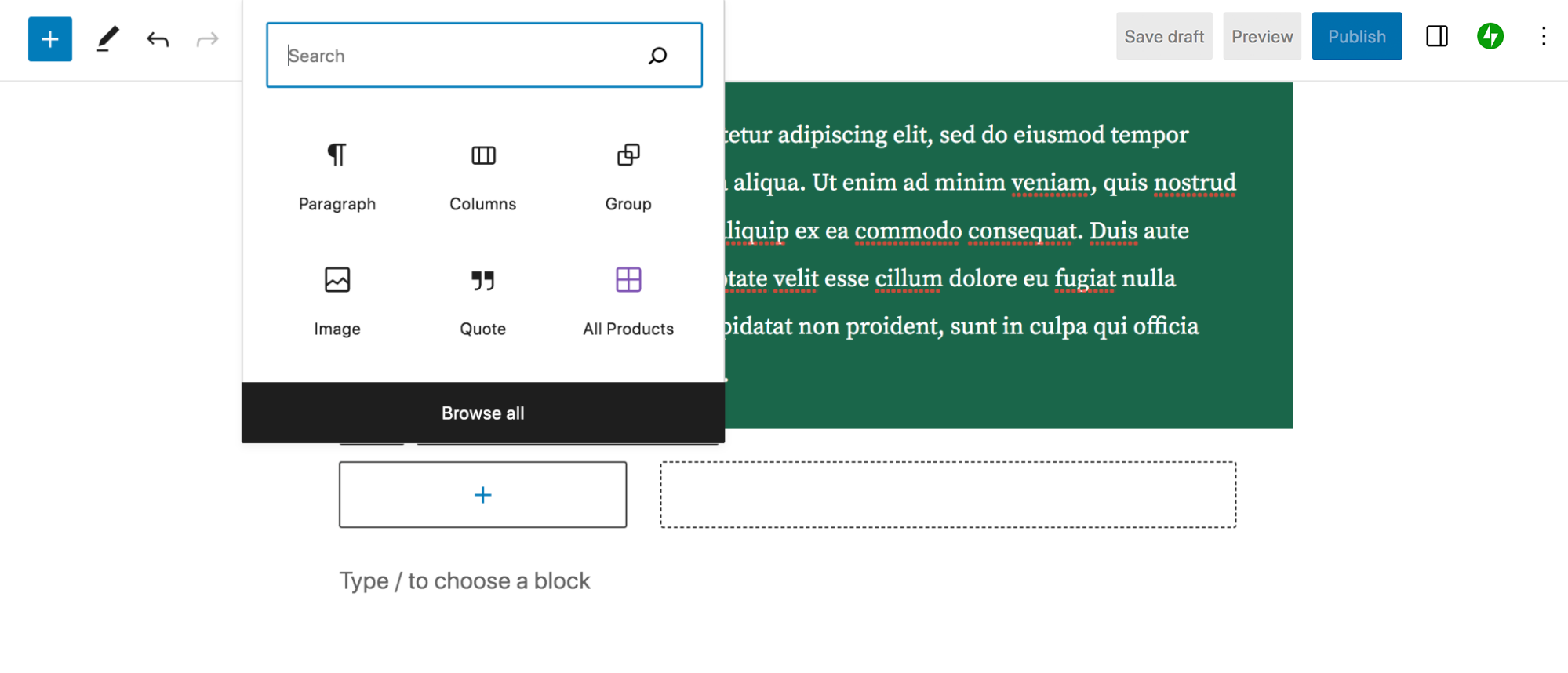
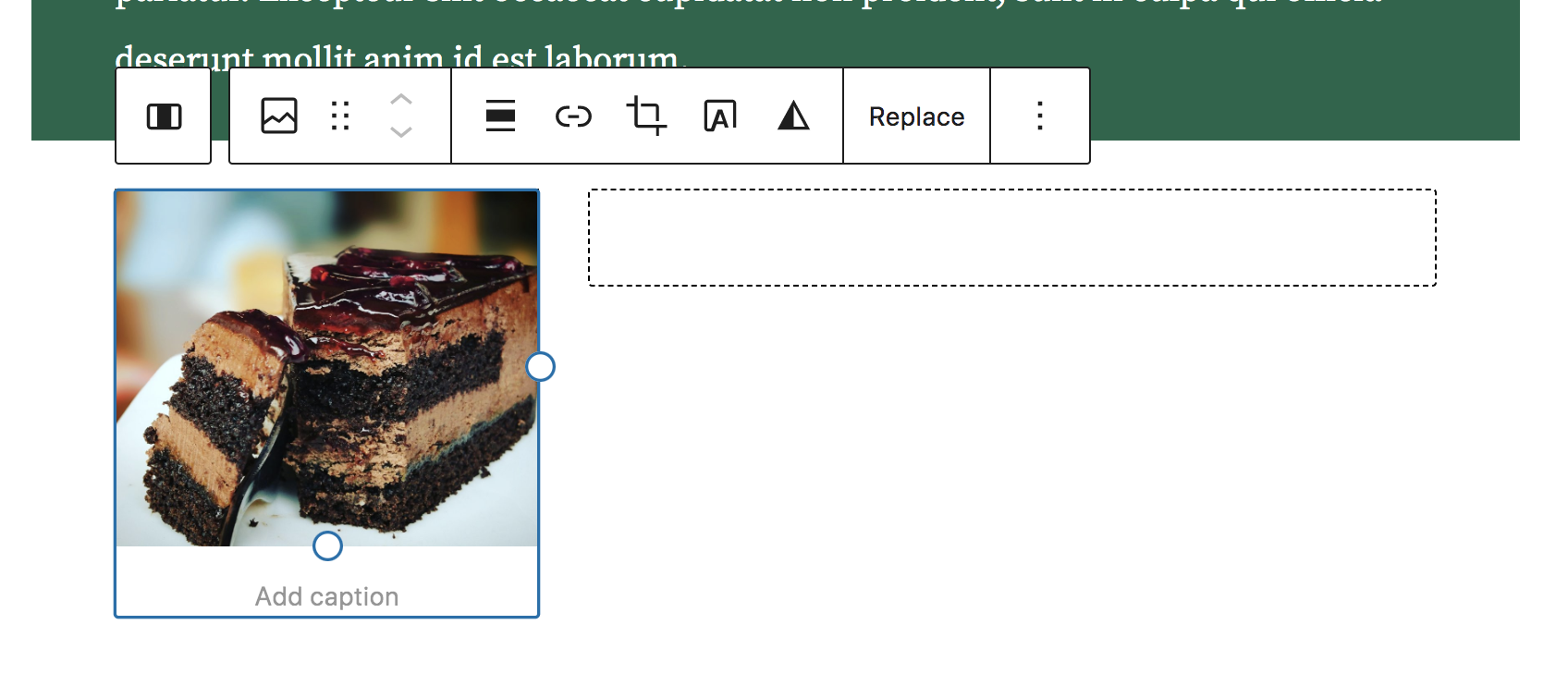
En la columna de la izquierda, haz clic en el icono + y selecciona un bloque de imagen.

Aquí, puede cargar una imagen desde su dispositivo, seleccionar una existente de la Biblioteca multimedia o insertar una desde una URL. Decidimos agregar una imagen de un pastel de la selva negra de la Biblioteca multimedia. Cuando haces clic en el bloque Imagen, verás que aparece una nueva barra de Configuración, al igual que con el bloque Párrafo, pero con opciones ligeramente diferentes. Por ejemplo, obtendrá opciones para recortar la imagen, agregar texto encima, aplicar un filtro y más.

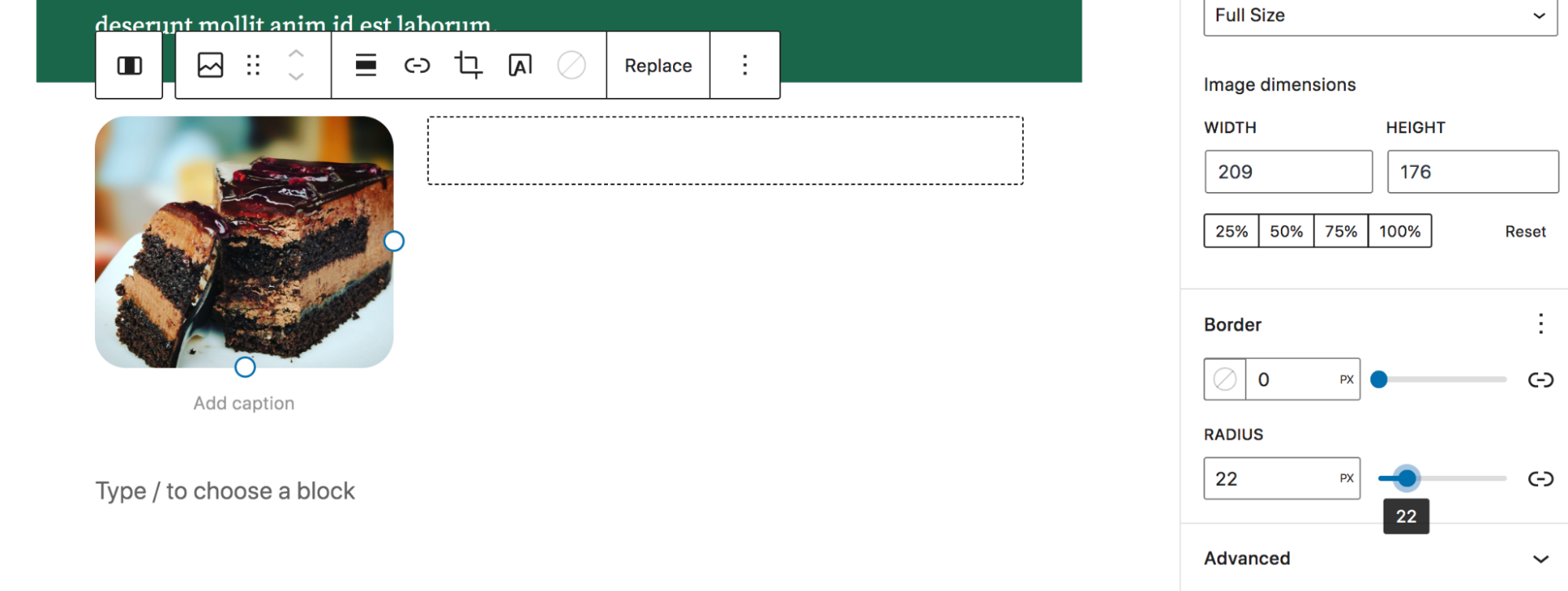
Si hace clic en el icono en la parte superior derecha, verá el panel de configuración para el bloque Imagen. Allí, puede agregar texto alternativo, crear esquinas redondeadas, cambiar el tamaño de la imagen, agregar un borde y más. Aquí, hemos redondeado las esquinas de la imagen con un radio de 22 px.

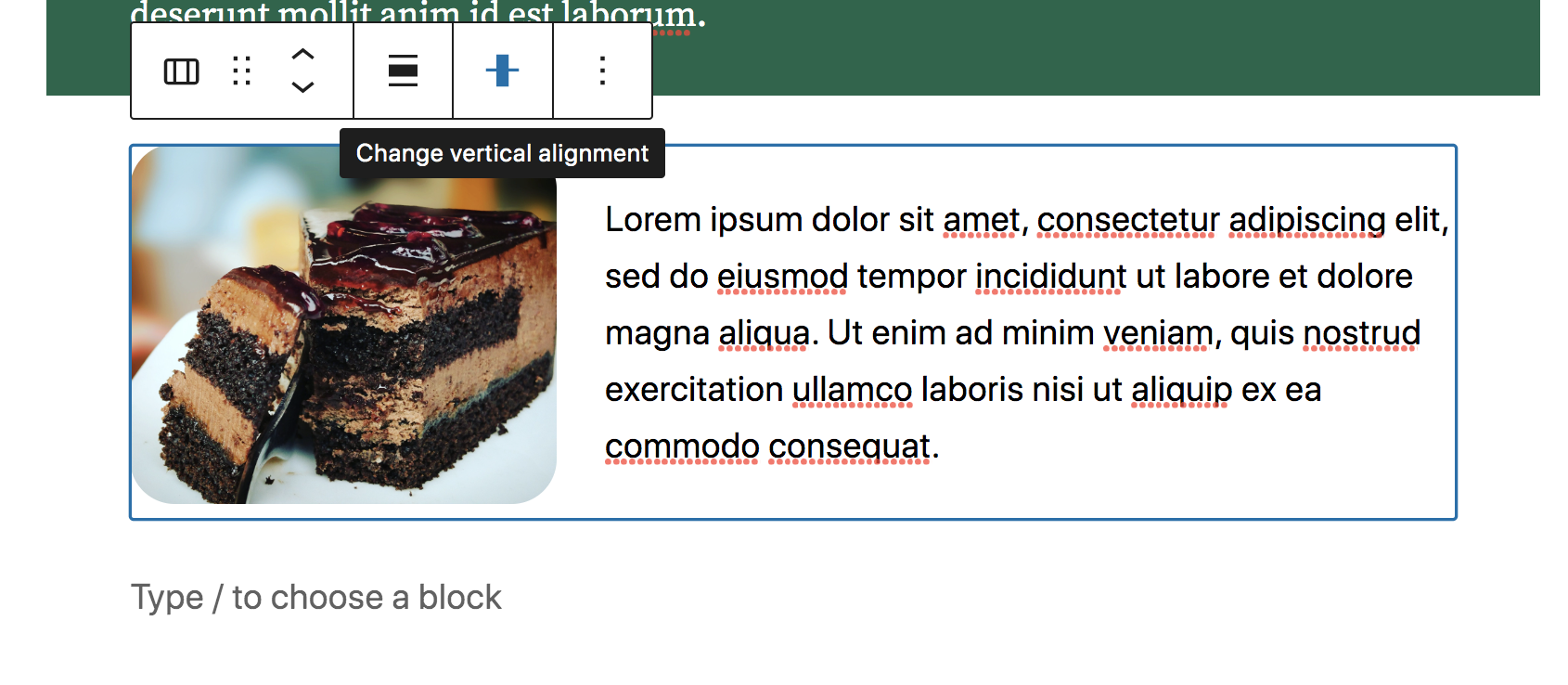
Luego agregamos otro bloque de Párrafo a la derecha, ⅔ columna. Tenga en cuenta que puede seleccionar cada columna individual para editar o todo el bloque de dos columnas. Cuando ambas columnas estén seleccionadas, aparecerán delineadas en azul.
Esto le permite tomar decisiones para ambas columnas a la vez utilizando la barra de herramientas que aparece. Aquí, configuramos la alineación vertical en "Alinear en el medio" para que el texto y la imagen estén alineados.

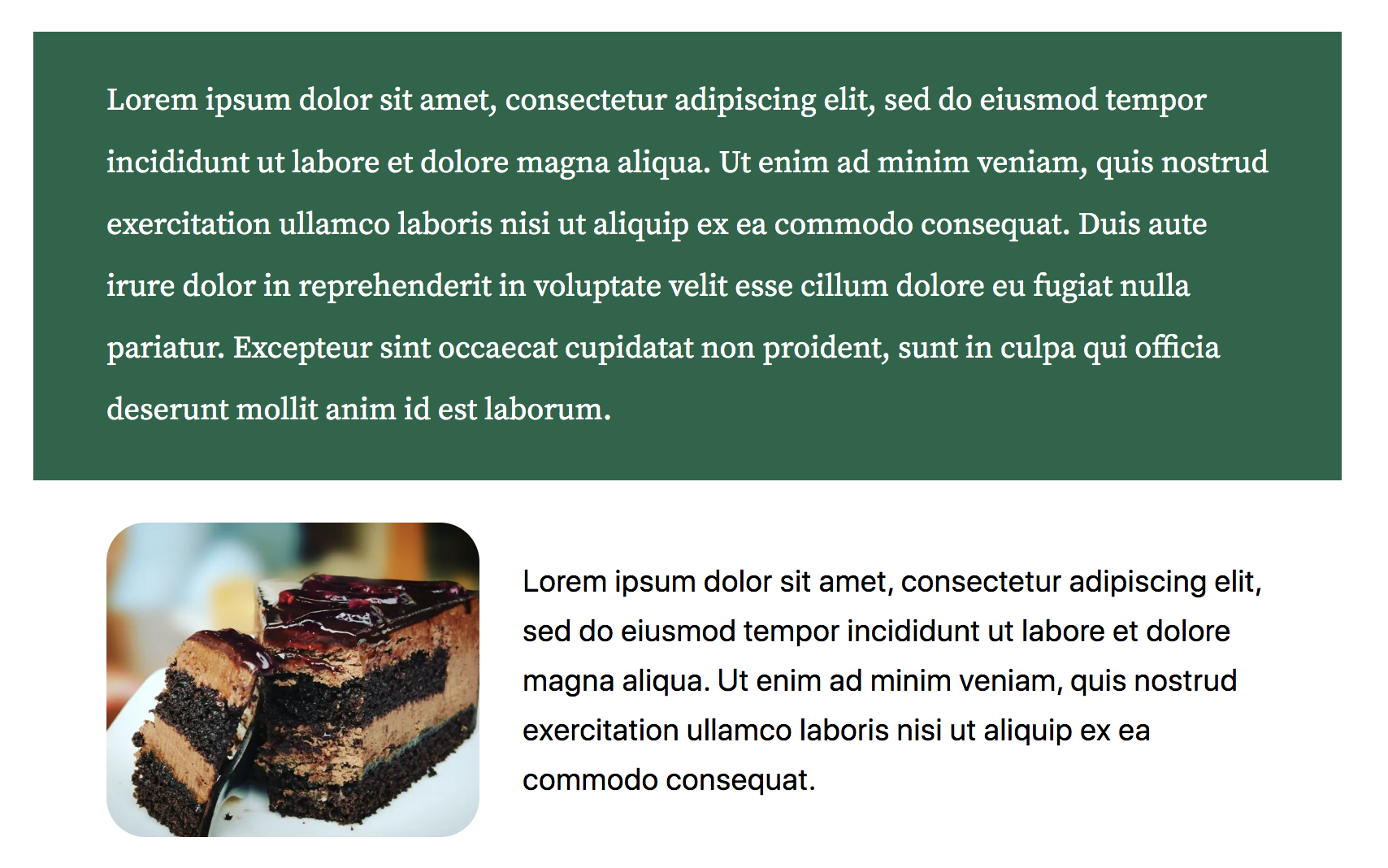
¡Y eso es! Puede seguir construyendo la publicación tanto como desee, eligiendo entre una amplia gama de bloques disponibles. Cada uno vendrá con su propia configuración y opciones; siéntase libre de jugar con ellos hasta que obtenga el aspecto exacto que está buscando.
Antes de publicar la publicación, probablemente desee obtener una vista previa para ver cómo se ve en el front-end de su sitio. Haga clic en el botón Vista previa en la parte superior derecha, seguido de Vista previa en una nueva pestaña. Esto le dará una idea aún más precisa de cómo se ve la publicación cuando la publique.

Si está listo, ahora puede hacer clic en Publicar para publicar la publicación.
Uso de patrones de bloques
Como recordatorio, los patrones son segmentos de página prediseñados que hacen que crear una publicación o una página sea rápido y fácil. Volvamos a la publicación que construimos en la sección anterior y exploremos cómo agregar un patrón.
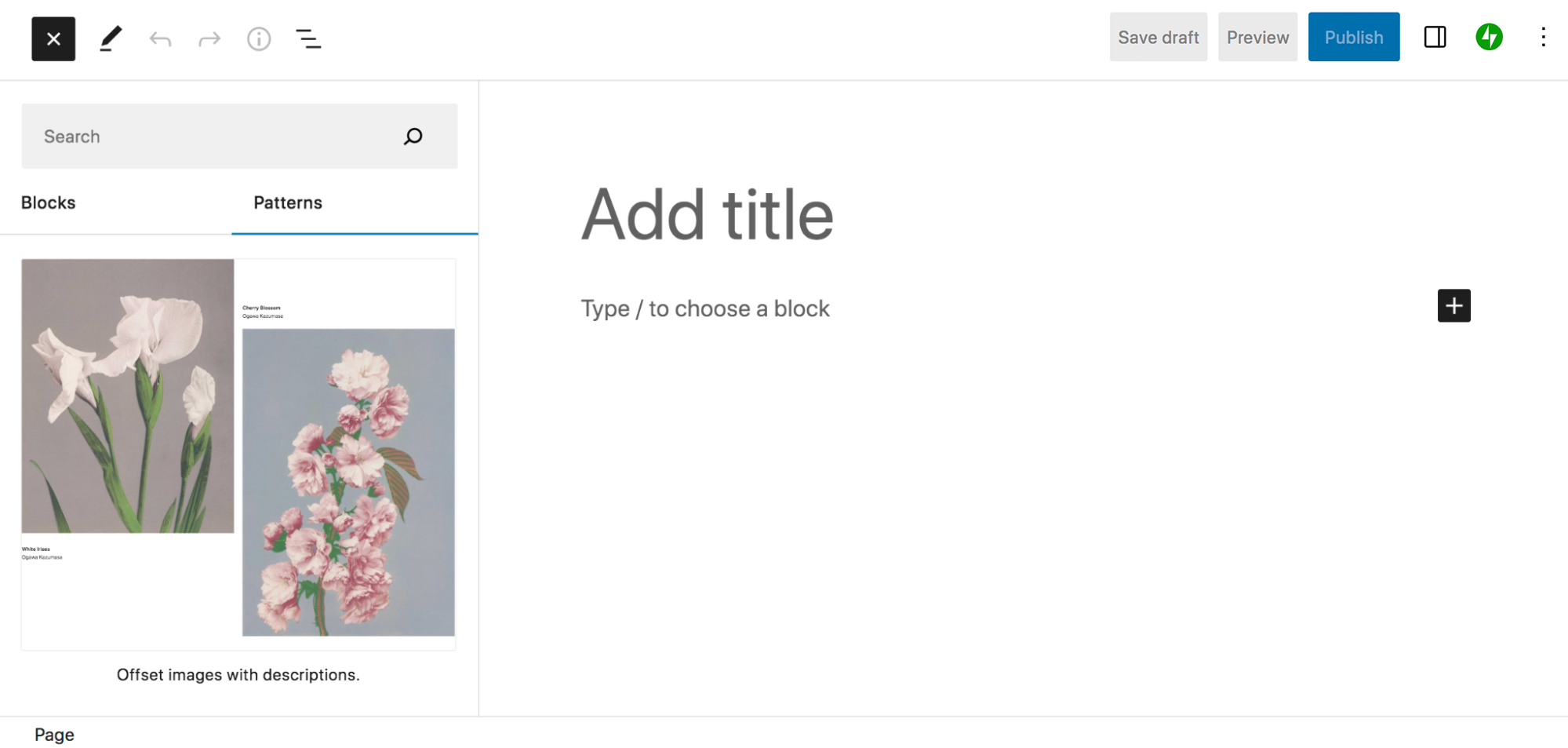
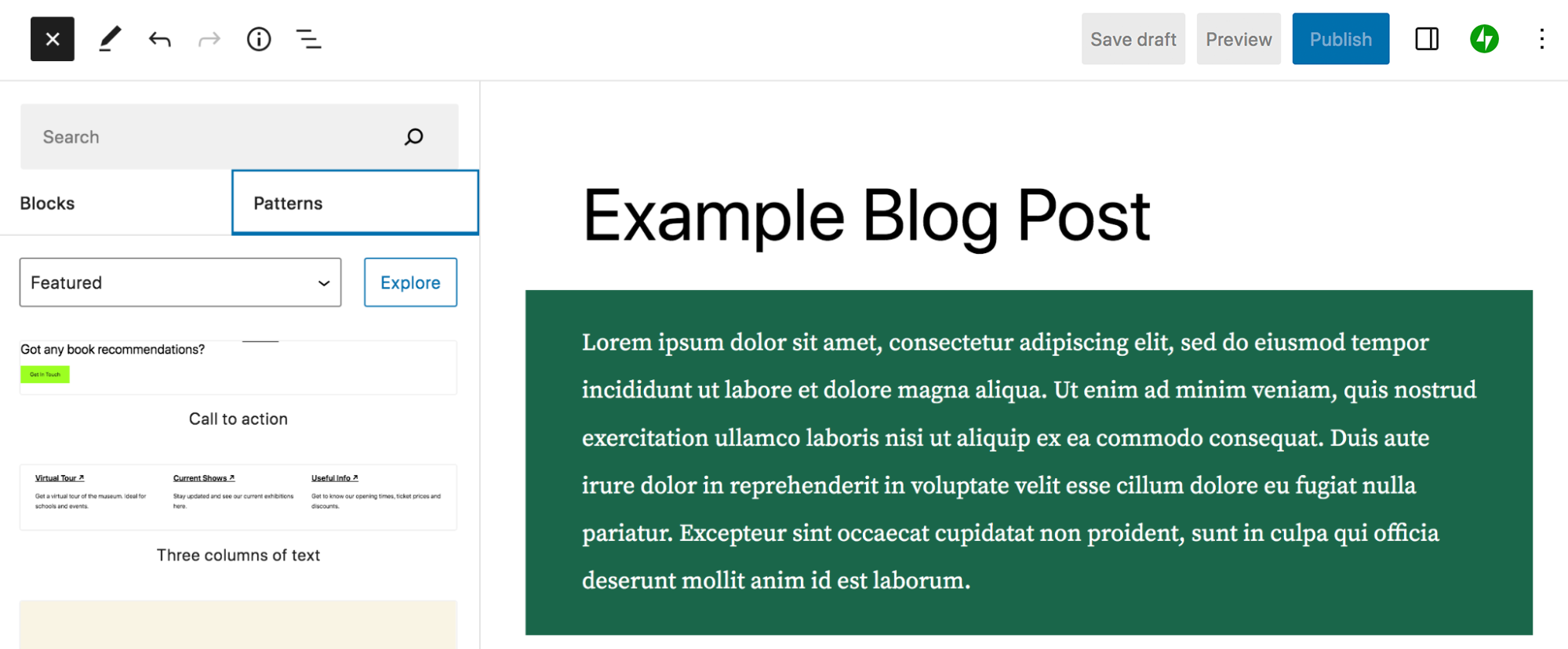
Vas a hacer clic en el ícono azul + en la parte superior izquierda nuevamente para abrir el insertador de bloques. Pero esta vez, haga clic en la pestaña Patrones . De forma predeterminada, esto abrirá una lista de patrones destacados.

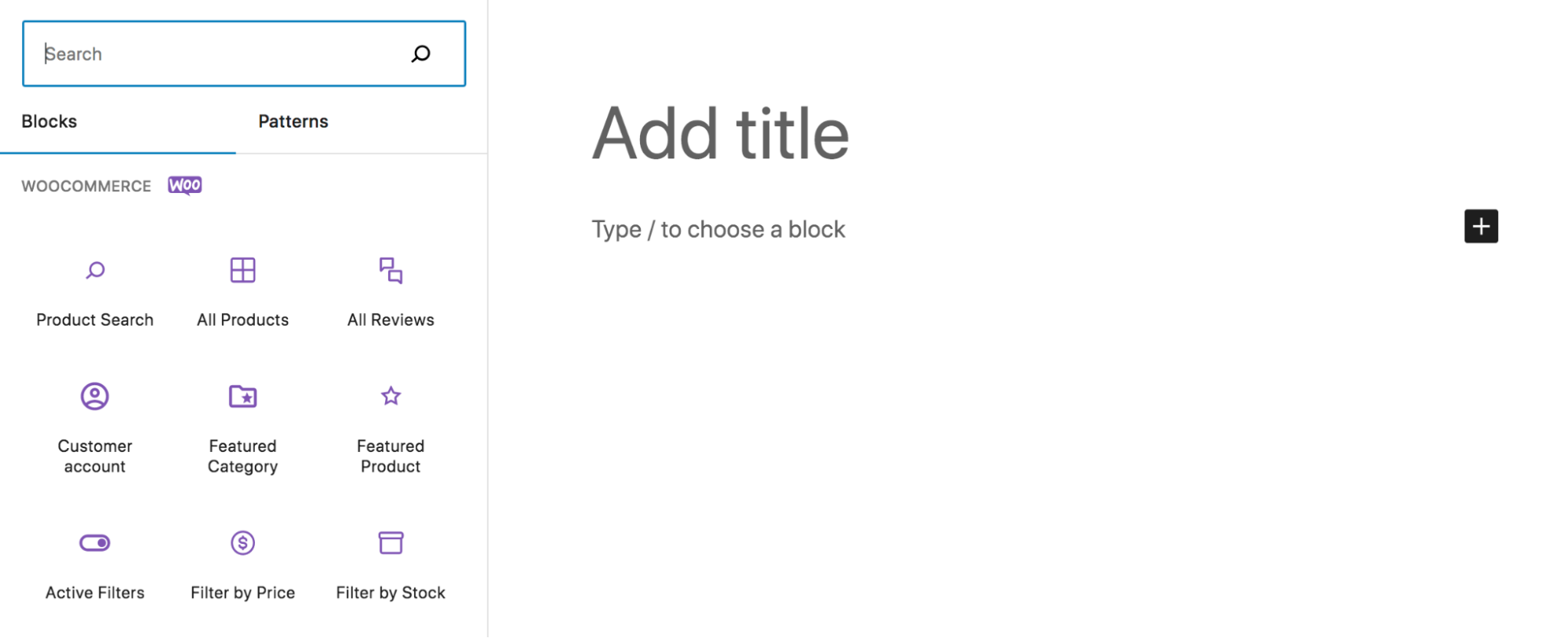
Puede usar el menú desplegable que actualmente está configurado como Destacado y elegir otras categorías de patrones, como Botones, Columnas y WooCommerce. O puede usar la barra de búsqueda en la parte superior para buscar un patrón específico.
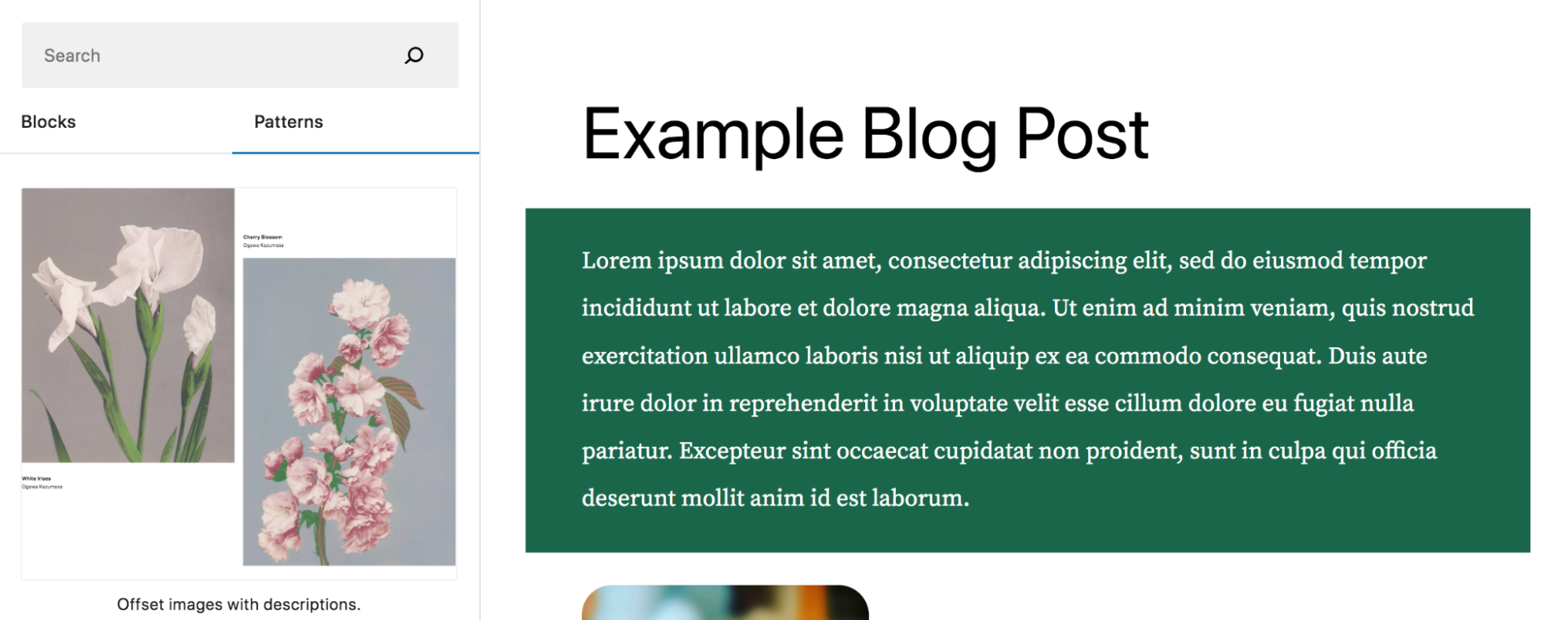
En este caso, seleccionemos Galería y arrastremos el patrón titulado Imágenes compensadas con descripciones a nuestra publicación. Esto agregará una función de imagen ordenada al contenido.

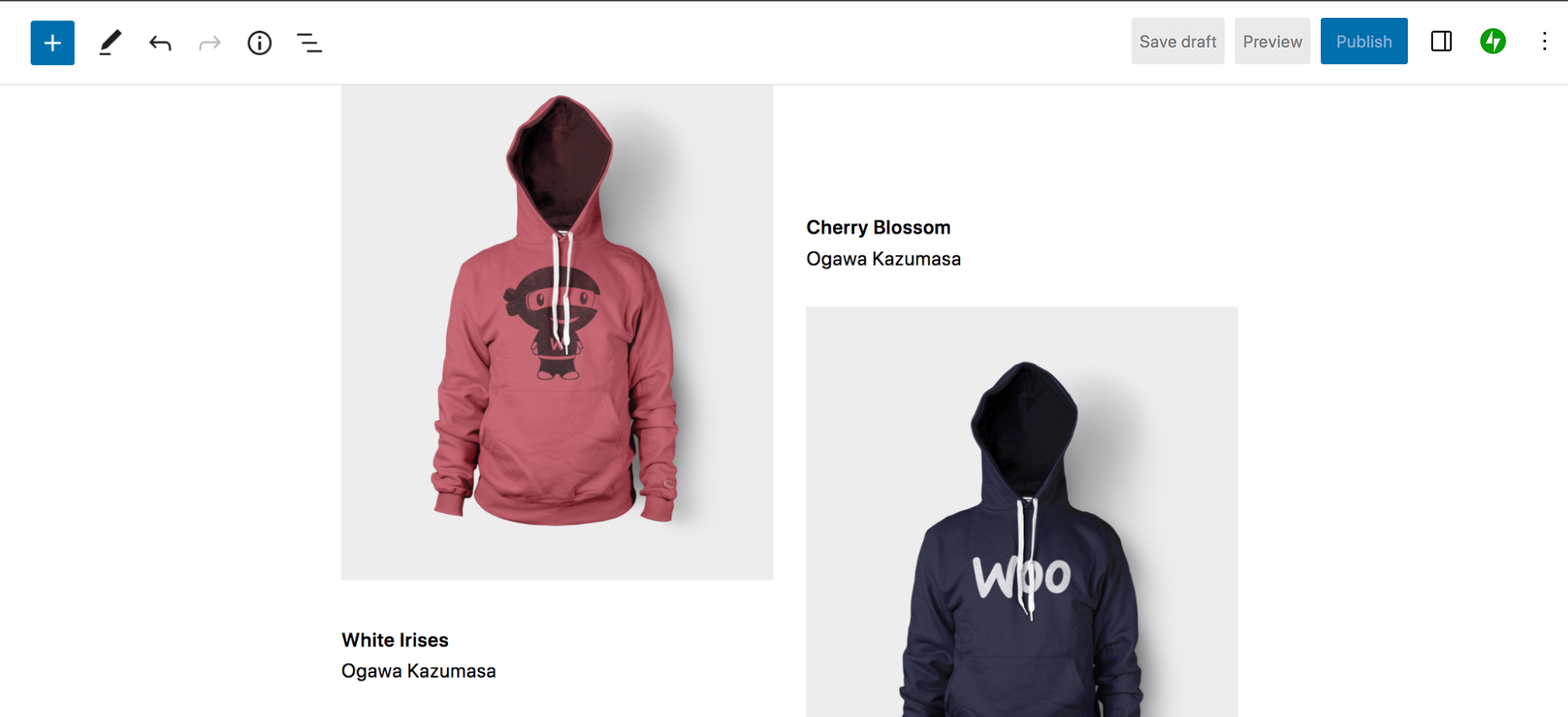
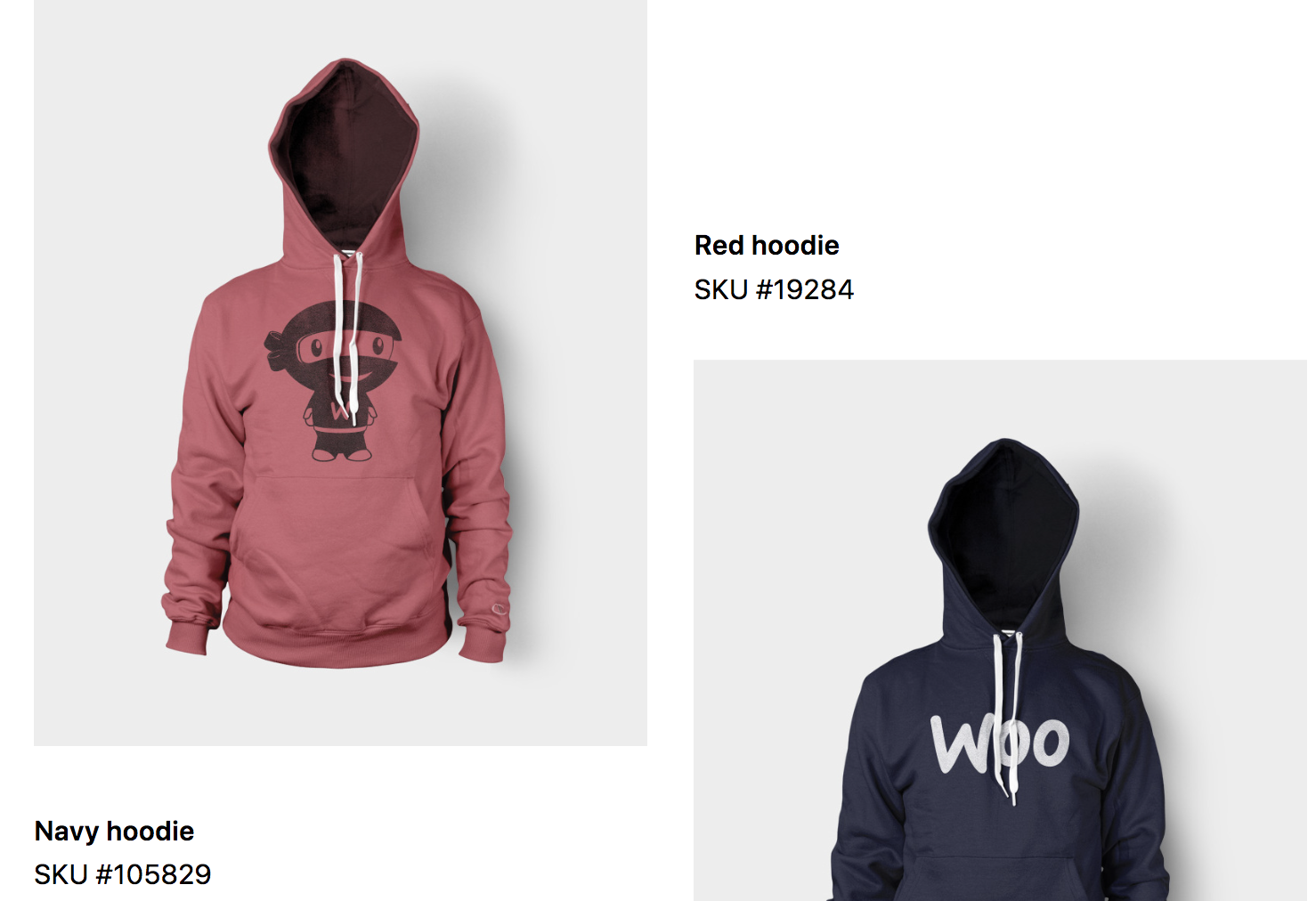
Verá que el patrón se compone de varios bloques: dos bloques de Imagen, dos bloques de Párrafo y un bloque de Espaciador. Tal como lo hicimos anteriormente, puede editar cada bloque individualmente o editar el patrón como un todo. Puede editar todos los detalles del patrón para personalizarlo realmente, o simplemente puede cambiar las imágenes y el texto con su propio contenido.
Comience seleccionando una de las imágenes. Luego haga clic en Reemplazar. Aquí, puede elegir entre cargar una imagen o seleccionarla de la Biblioteca multimedia. Una vez que haya agregado su imagen, haga lo mismo con el otro marcador de posición.

Luego, haga clic en uno de los bloques de Párrafo y reemplace el texto con el suyo propio. Puede realizar los cambios que desee, tal como lo hizo anteriormente con el bloque Párrafo.

¡Y eso es! Ahora tiene una hermosa sección de página que solo le llevó unos minutos crear.
Uso de plantillas y elementos de plantilla
Nuevamente, las plantillas son marcos que definen el diseño y el diseño para tipos de contenido como publicaciones, páginas de productos y archivos. Las partes de la plantilla son elementos globales reutilizables, como encabezados y pies de página. Puede editar ambos usando el Editor del sitio.
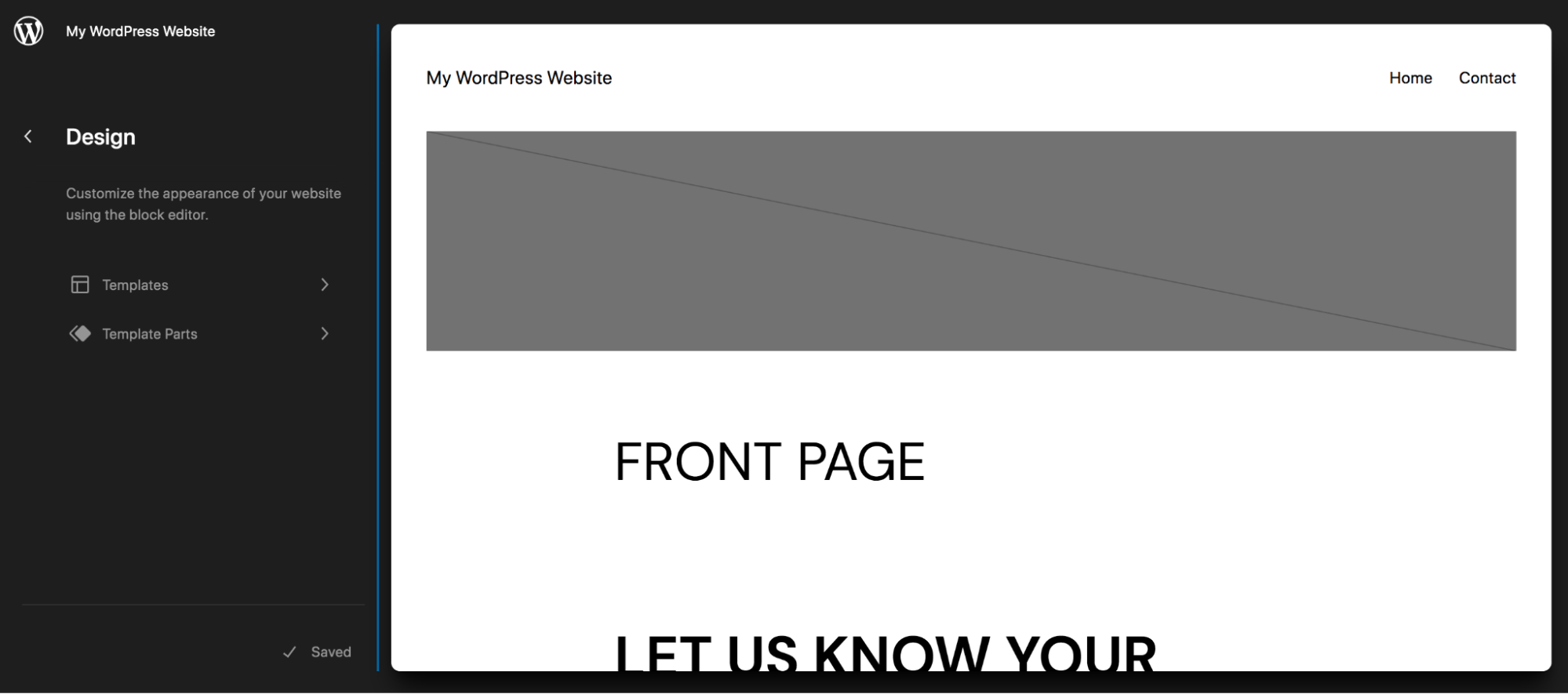
Para usar el Editor del sitio, debe tener un tema de bloque activo en su sitio. En su tablero de WordPress, vaya a Apariencia → Editor. Esto abrirá el Editor del sitio. En el lado izquierdo, verá una barra lateral con opciones para Plantillas y Elementos de plantilla. Haga clic en Plantillas. Aquí, verá una lista de todas las plantillas en su sitio, que variará según el tema específico que esté utilizando.

En este ejemplo, hemos seleccionado la plantilla Única, que es la plantilla para publicaciones de blog individuales. Verá que ya existen algunos bloques en esta página, incluidos:
- Foto principal
- Título de la entrada
- Publicar Contenido
- Publicar metadatos
- Comentarios

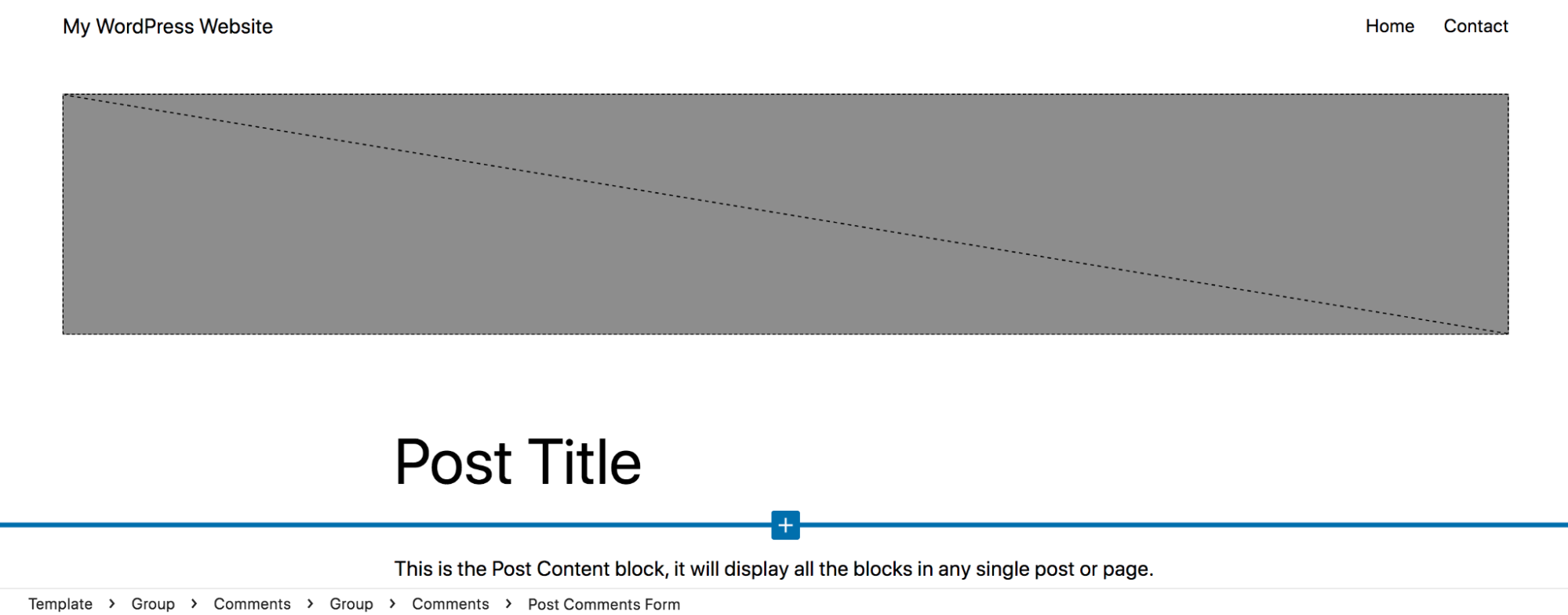
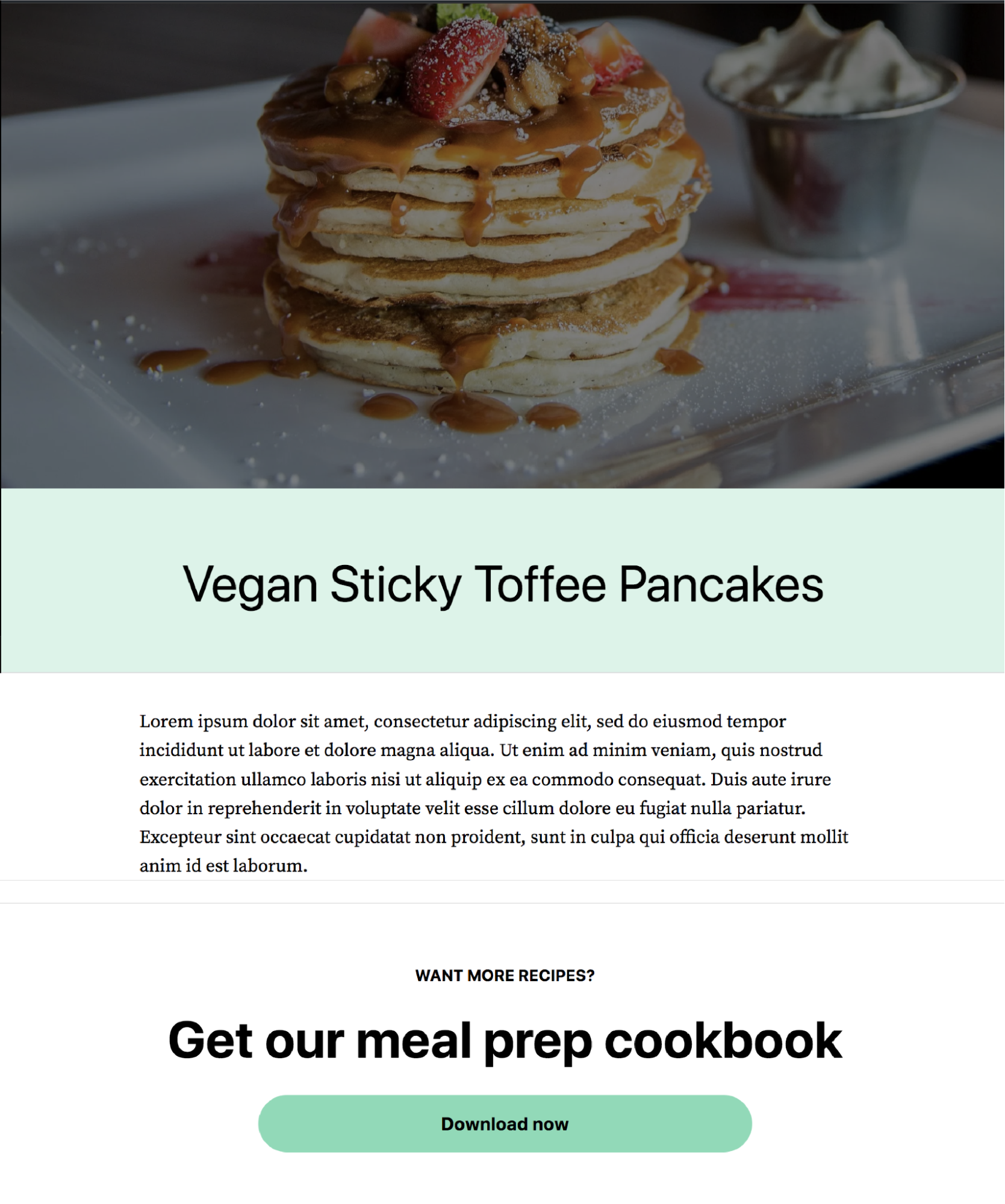
Puede realizar cambios en estos bloques existentes como mejor le parezca. Agregamos un fondo verde claro detrás del título de la publicación, hicimos el título de ancho completo, cambiamos la fuente del contenido de la publicación y eliminamos el margen entre la imagen destacada y el título. Puede ver cómo se verá una publicación con estos cambios realizados:

También puede agregar nuevos bloques a sus plantillas. Como estamos trabajando con la plantilla única, agreguemos una llamada a la acción que aparecerá automáticamente en la parte inferior de todas las publicaciones de nuestro blog. Esto terminará ahorrando mucho tiempo porque no tendrás que agregar el CTA a cada publicación individualmente.

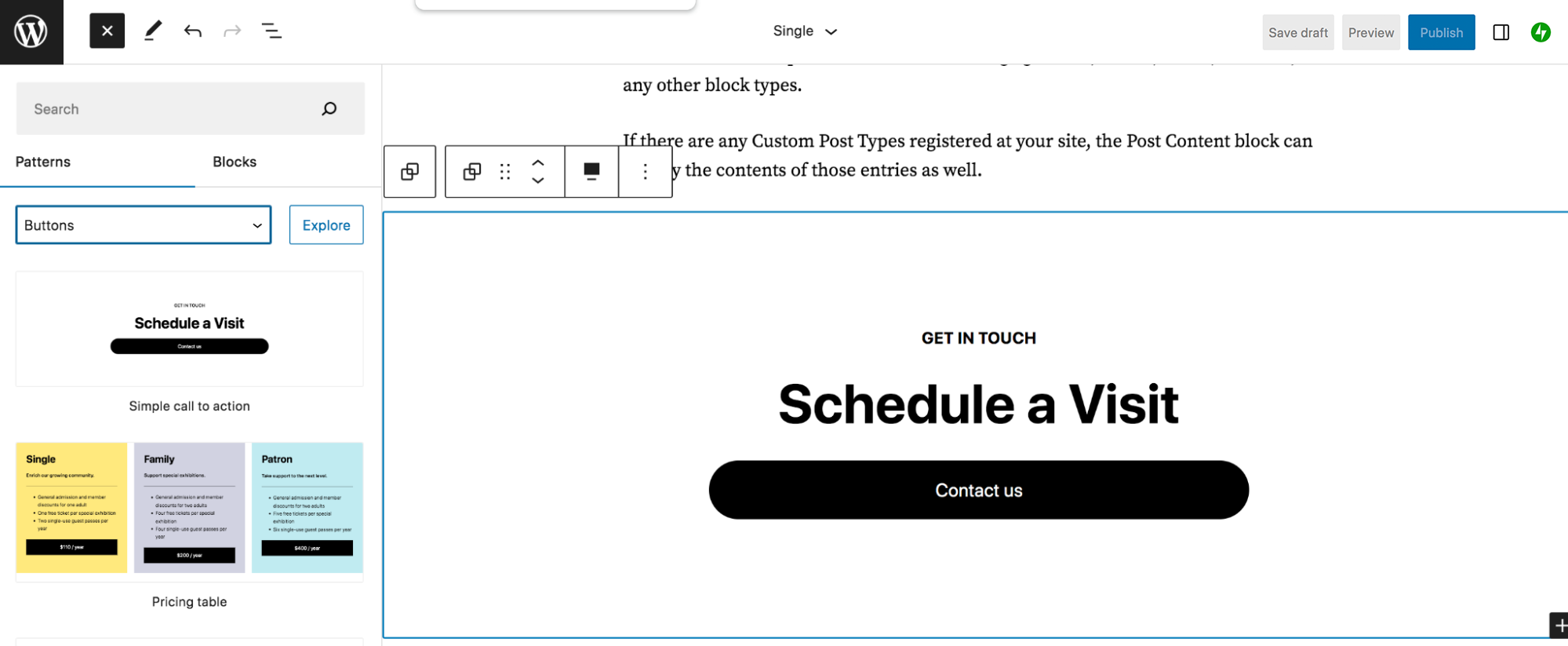
Agreguemos el patrón de bloque "Llamada a la acción simple" a nuestra plantilla.

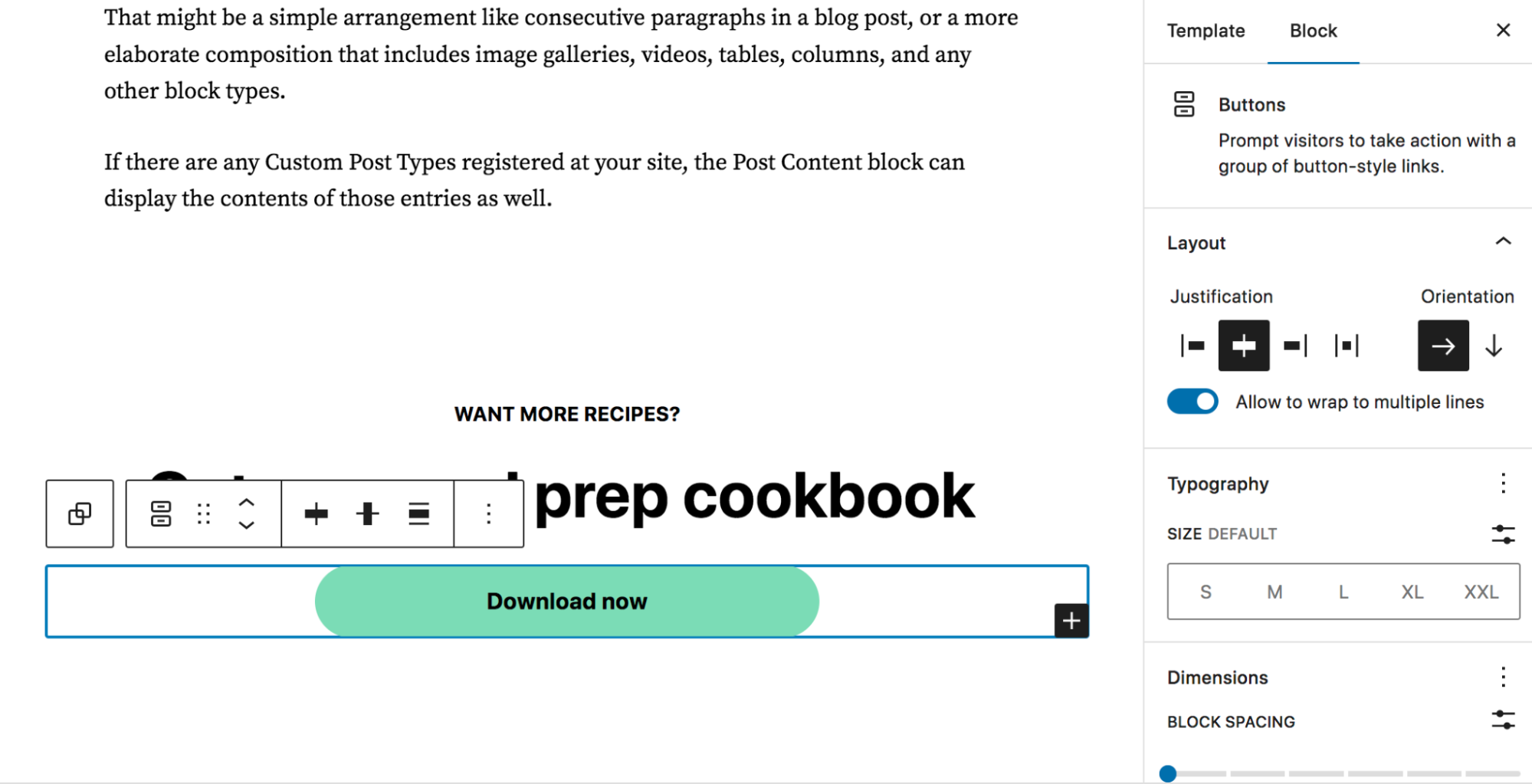
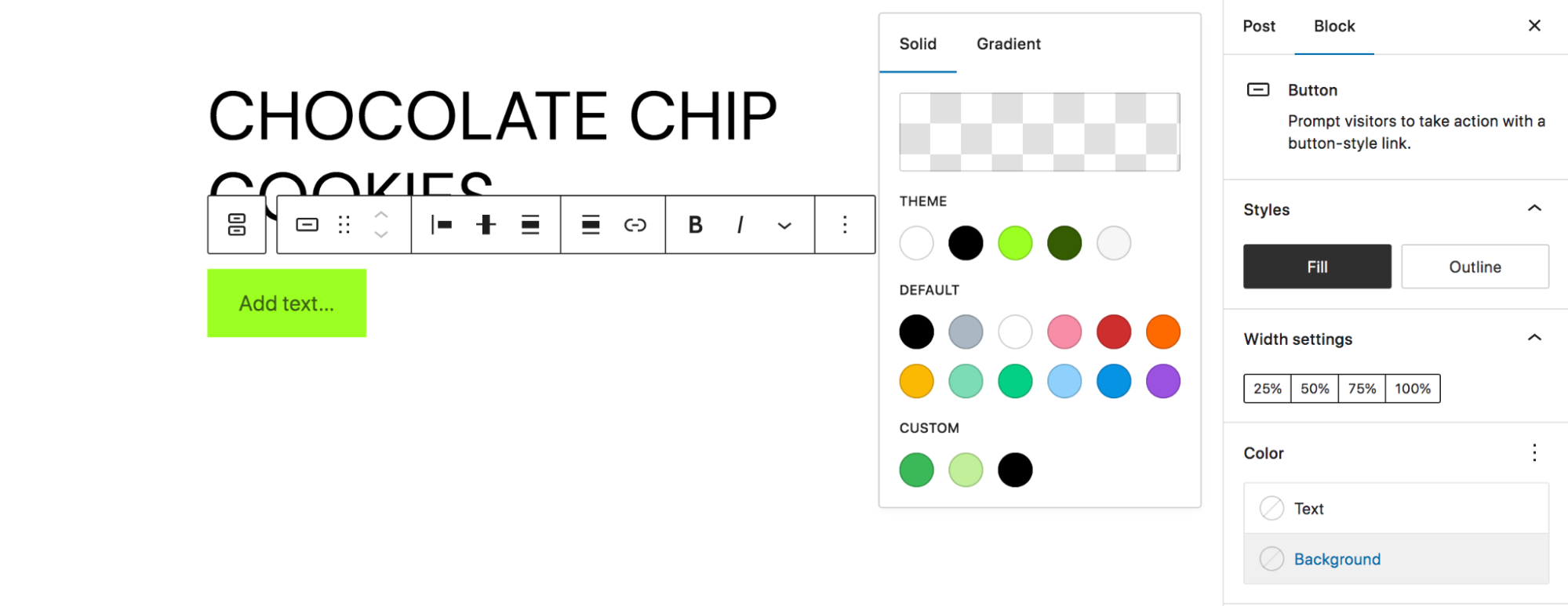
Ahora, simplemente personalizaremos el texto de la CTA para que se ajuste a nuestras necesidades. También actualizaremos el diseño del botón, lo que puede hacer haciendo clic en el bloque Botón, seguido del ícono de ajustes en la parte superior derecha. Allí, puede editar configuraciones como color, tipografía, relleno y más. Puede cambiar el texto del botón y el enlace haciendo clic directamente en el texto del botón y usando la barra de herramientas que aparece.
Echa un vistazo a los cambios que hicimos:

Haz clic en Guardar en la parte superior derecha para actualizar tu plantilla. Ahora, verás que el CTA está en la parte inferior de cada una de las publicaciones de tu blog.

Ahora, volvamos al Editor del sitio y veamos cómo editar las Partes de la plantilla. Vaya a Apariencia → Editor y elija Elementos de la plantilla.

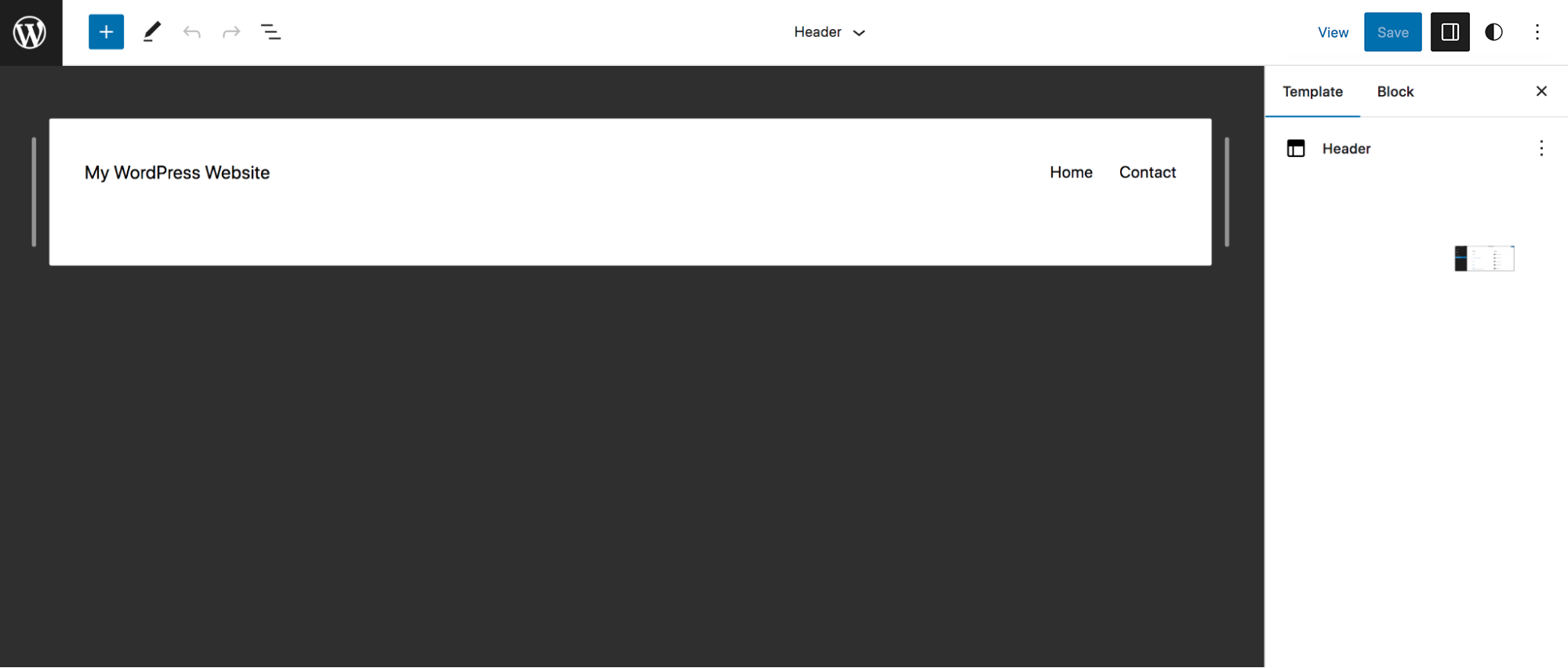
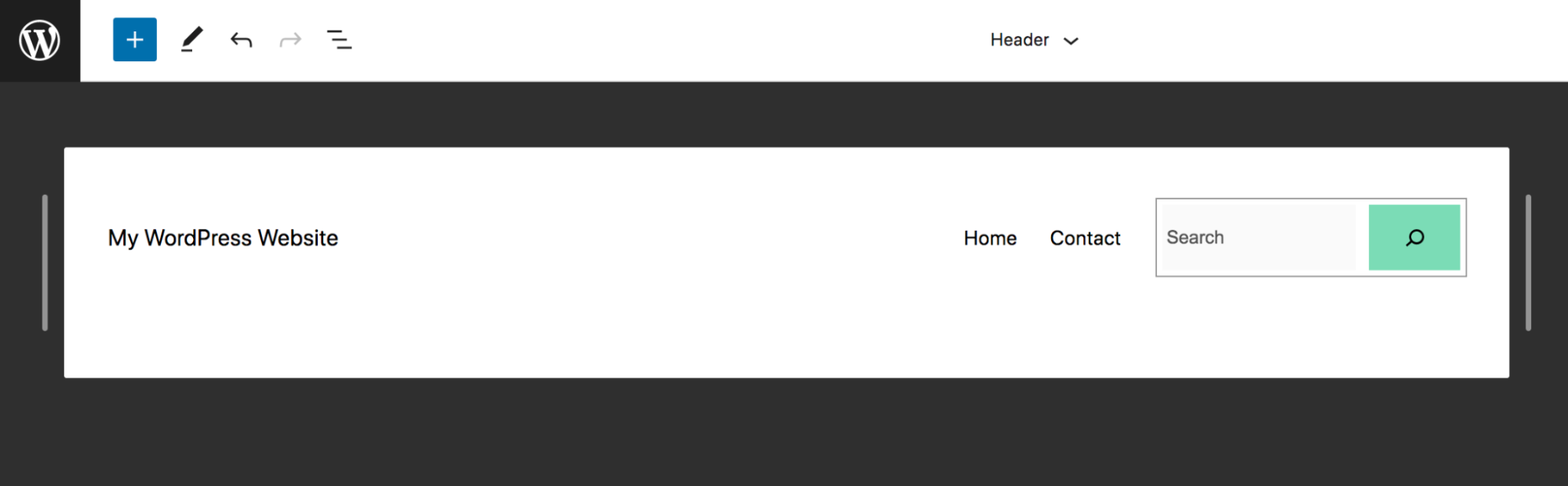
Aquí, verá una lista de partes de la plantilla que puede editar. Recuerde, estos son elementos globales y cualquier cambio que realice se reflejará en todo su sitio. Hagamos clic en Encabezado para editar esa parte de la plantilla.
Verá el encabezado y los bloques actuales que viven allí. En este caso, está el bloque Título del sitio y el bloque Navegación.

Puede realizar cambios en los bloques existentes tal como lo hizo con el editor de bloques anteriormente en este artículo. Simplemente haga clic en uno para editarlo, usando el menú que aparece sobre el bloque o el panel de Configuración en el lado derecho.
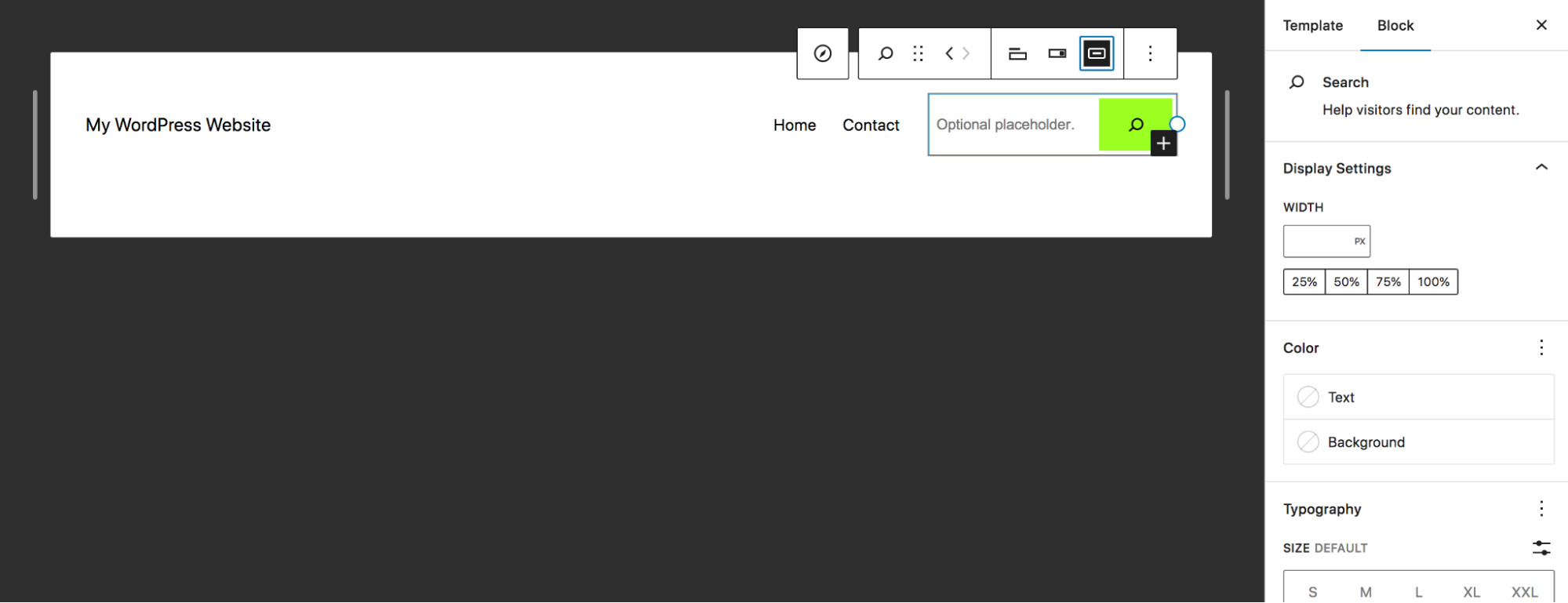
Agreguemos una barra de búsqueda al menú principal. Si hace clic en el bloque de navegación, aparecerá la misma barra de herramientas que ha visto a lo largo de este artículo. Pero también verá un ícono negro + a la derecha del último elemento del menú. Haga clic en eso para agregar un nuevo enlace o bloque a su menú. Agregamos el bloque de búsqueda, pero también puede incluir un botón personalizado, un nuevo enlace, íconos de redes sociales, lo que sea que se ajuste a sus necesidades.

Luego, usando los paneles de Configuración con los que ya estás familiarizado, dale el estilo que quieras. Agregamos texto de marcador de posición y cambiamos el color del botón.

También puede seleccionar todo el encabezado y diseñarlo, usando el panel Configuración a la derecha para cambiar el color de fondo, la tipografía, el relleno y más. ¡Imagine todas las formas en que puede aplicar estas técnicas en su sitio!
10 consejos avanzados para sacarle el máximo partido al editor de bloques
Ahora que conoce los conceptos básicos, echemos un vistazo a algunos consejos para aprovechar al máximo el editor de bloques.
1. Aprovecha los atajos de teclado
Los atajos de teclado son una forma muy útil de acelerar el proceso de edición y creación de páginas porque no tienes que levantar los dedos de las teclas. ¡Con un poco de práctica, puedes volverte bastante rápido!
Hay muchos accesos directos excelentes que puede explorar, pero enumeramos solo algunos a continuación. Tenga en cuenta que estos variarán según el dispositivo que esté utilizando. Para estos ejemplos, enumeramos los accesos directos para computadoras con Windows:
- Mostrar u ocultar el panel de Configuración: Ctrl + Shift + ,
- Navegue a la siguiente parte del Editor: Ctrl + `
- Guardar cambios: Ctrl + S
- Deshacer un cambio: Ctrl + Z
- Duplicar un bloque seleccionado: Ctrl + Shift + D
- Insertar un nuevo bloque antes de un bloque seleccionado: Ctrl + Alt + T
- Mover un bloque seleccionado hacia arriba: Ctrl + Shift + Alt + T
Consulte la lista completa de métodos abreviados de teclado, incluidos los de diferentes sistemas operativos, en la documentación de WordPress.
2. Establece estilos para tu sitio y bloques
Si tiene un sitio web con múltiples usuarios o es un desarrollador que entrega el sitio a un cliente, los estilos globales pueden ser increíblemente poderosos. Puede usarlos para establecer paletas de colores predefinidas y estilos de bloque que están disponibles para los usuarios. Esto ayuda a que su sitio web permanezca en la marca, sin importar quién esté trabajando en él.
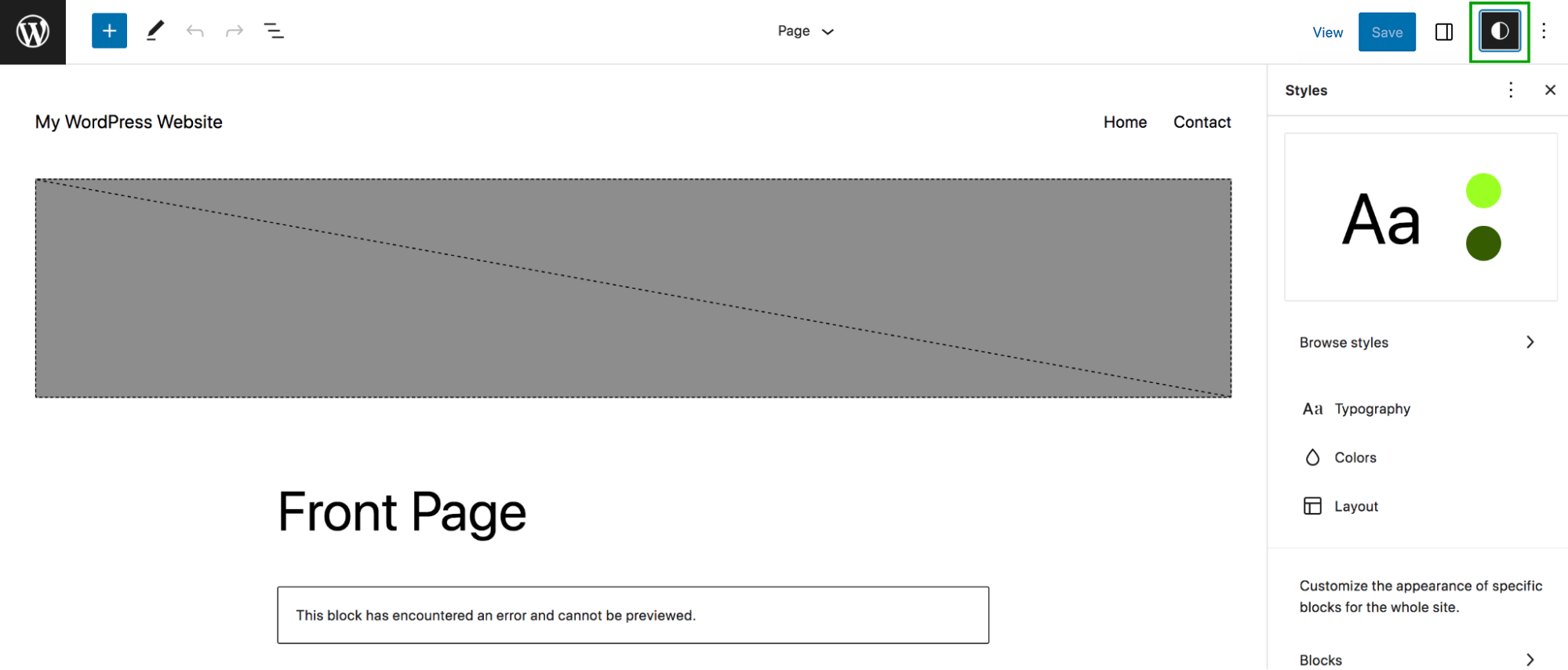
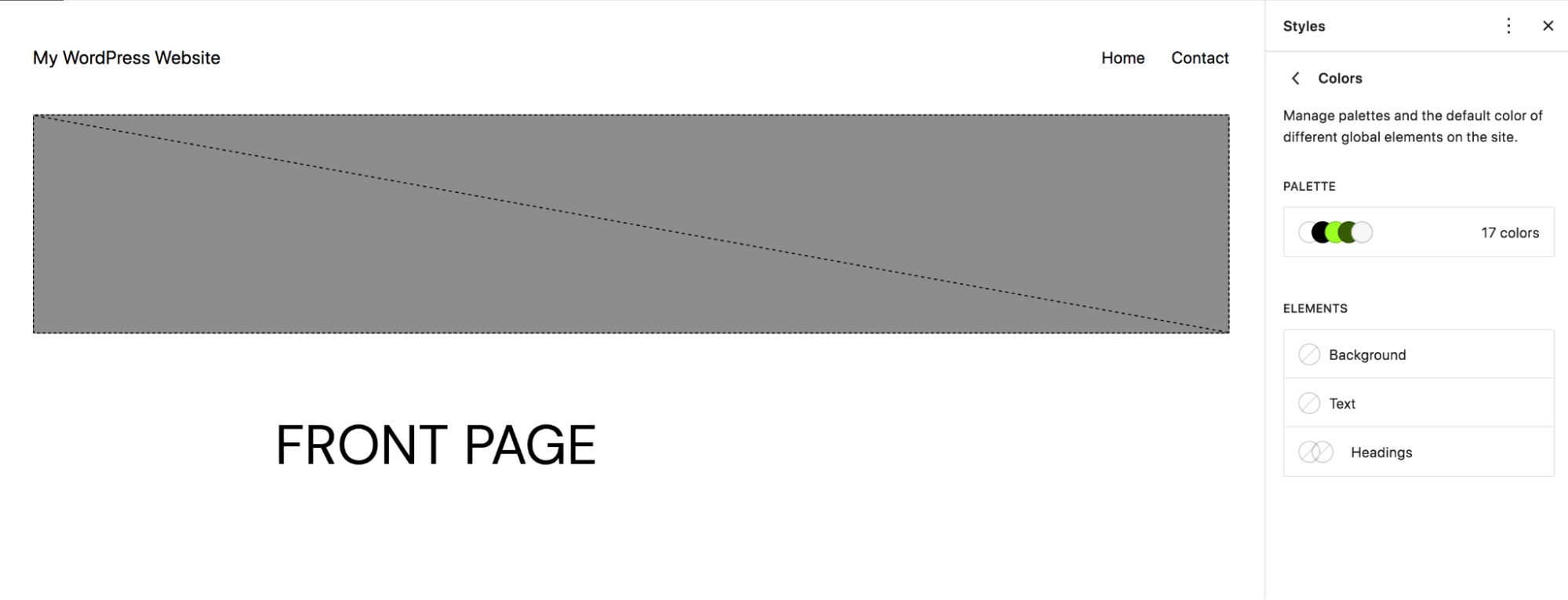
Para acceder y establecer variaciones de estilo, vaya a Apariencia → Editor y haga clic en el ícono Estilos en la parte superior derecha.

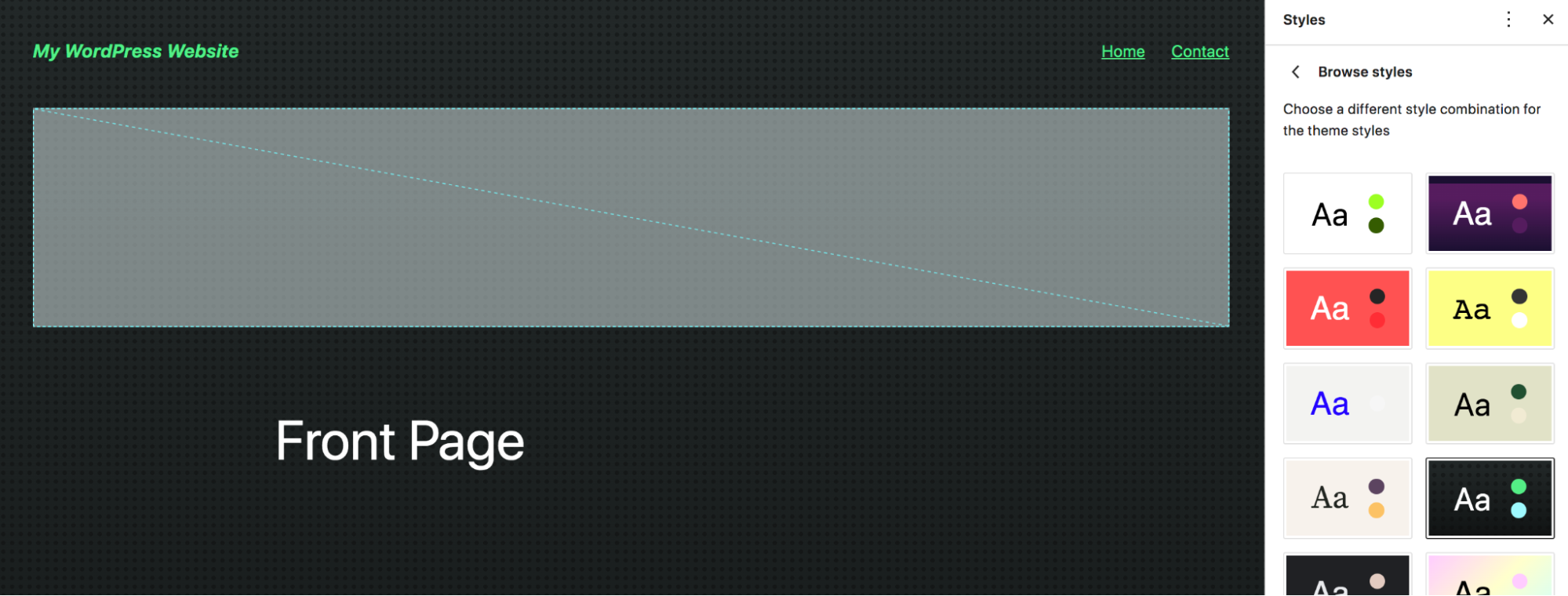
Tenga en cuenta que cualquier cambio realizado aquí se aplicará a todo el sitio, ¡así que edítelo con cuidado! Haga clic en Examinar estilos para ver una lista de opciones prediseñadas. Puede alternar entre estos y obtener una vista previa instantánea de cómo se verá su sitio en el lado izquierdo.

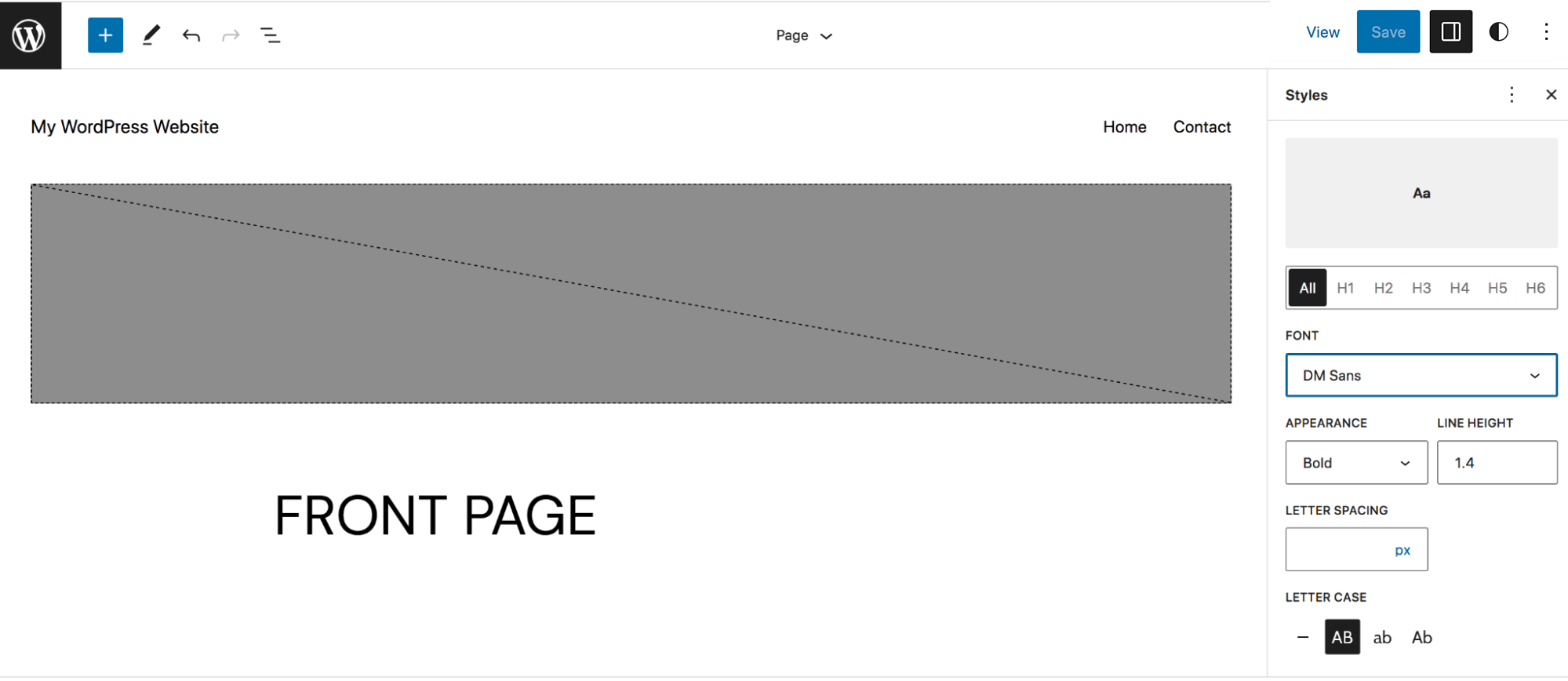
O bien, si vuelve al panel Estilos, puede configurar la tipografía, los colores y las opciones de diseño. Por ejemplo, haga clic en Tipografía y verá opciones de texto, enlaces, encabezados y botones. Seleccionamos Títulos y cambiamos la fuente, el peso de la fuente y las mayúsculas y minúsculas.

De vuelta en el panel Estilos, también encontrarás una opción de Bloques . Abra esto y habrá una lista de los bloques en su sitio. En este ejemplo, abriremos el bloque Botón. Las opciones disponibles variarán un poco según el bloque que haya seleccionado, pero para este, puede editar la tipografía, los colores y el diseño. Haga clic en Colores y podrá establecer los colores predeterminados para los botones de su sitio.

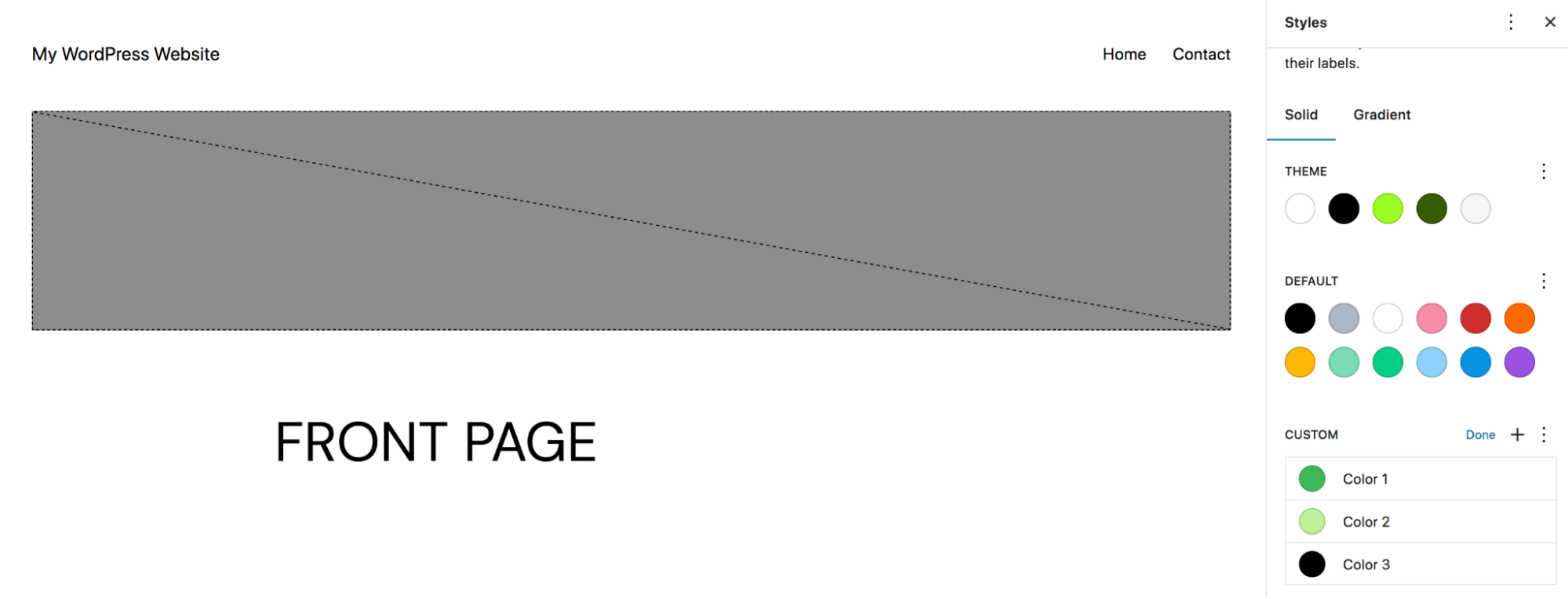
O bien, puede hacer clic en Paleta para definir las opciones de color que los usuarios verán al agregar botones a páginas y publicaciones. Elegimos agregar colores personalizados al bloque Botón.

Ahora, cuando alguien agrega un botón a su sitio, puede elegir entre los colores personalizados que establezca.

3. Crea bloques reutilizables
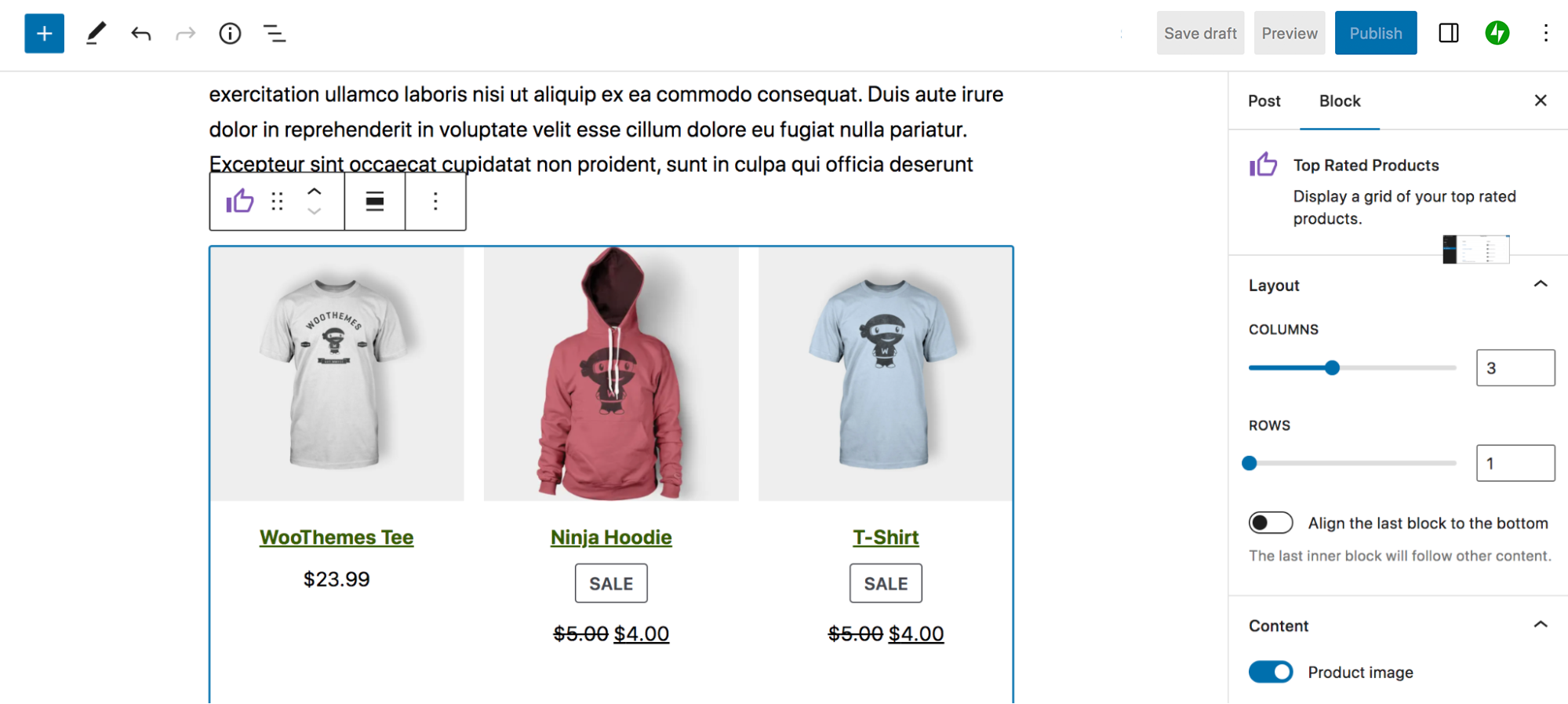
Los bloques reutilizables son excelentes porque puede guardarlos y luego usarlos en cualquier lugar que desee en su sitio. Y cuando realice cambios en el diseño de uno, se actualizará en todas partes. Esto es perfecto para llamadas a la acción que podría usar con frecuencia o situaciones similares. En este ejemplo, crearemos un bloque de productos mejor calificados que podemos usar para promocionar productos populares en cualquier parte del sitio que queramos.
Comencemos por agregarlo a nuestra página y darle estilo.

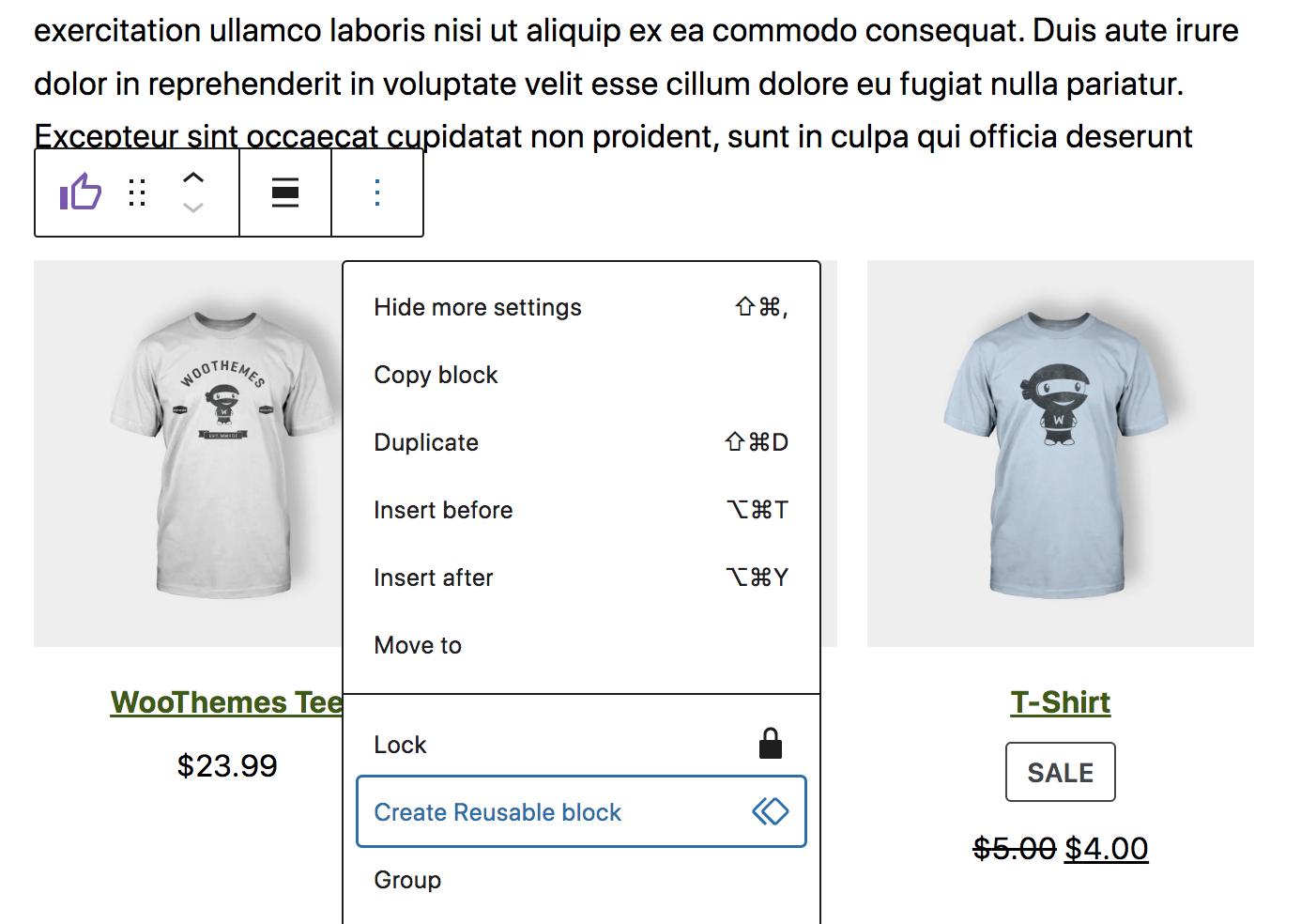
Una vez que haya terminado, haga clic en el bloque, luego seleccione los tres puntos verticales en la barra de herramientas que aparece en la parte superior del bloque. Luego, elija Crear bloque reutilizable.

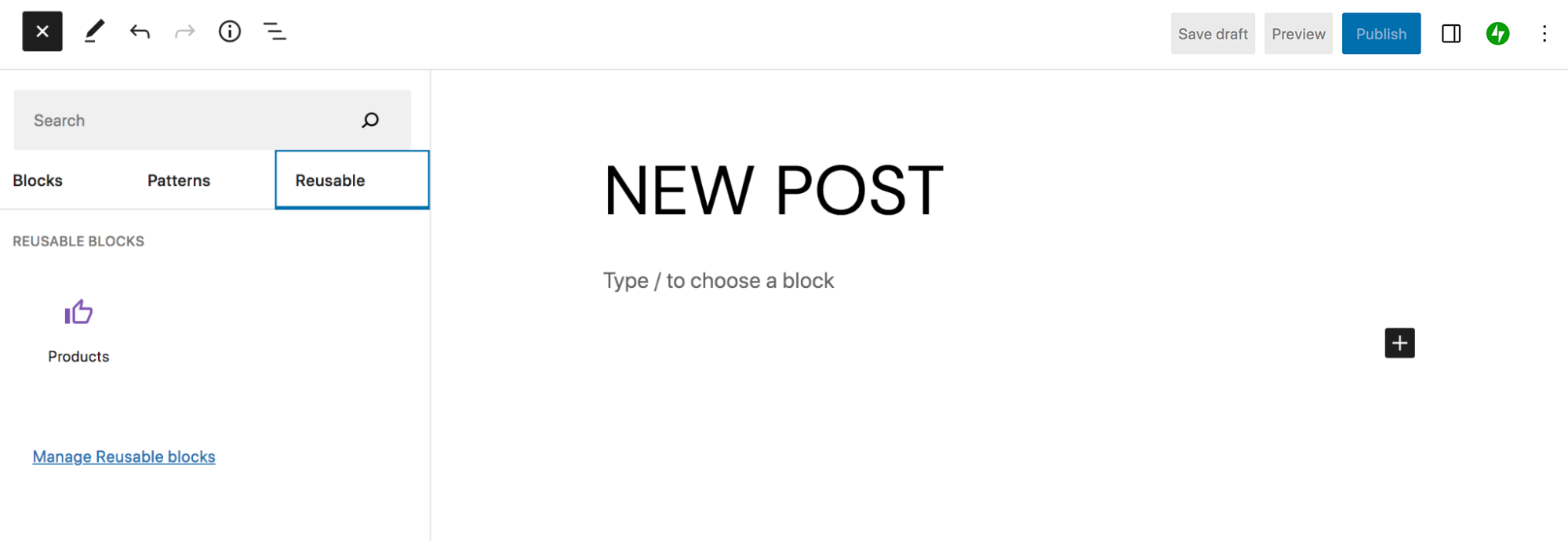
Esto le pedirá que cree un nombre para su bloque y luego guárdelo en su biblioteca. Luego, cuando esté trabajando en otra página o publicación, verá una nueva pestaña Reutilizable en el insertador de bloques. Esto mostrará todos sus bloques reutilizables y le permitirá agregarlos a su contenido en cualquier momento.

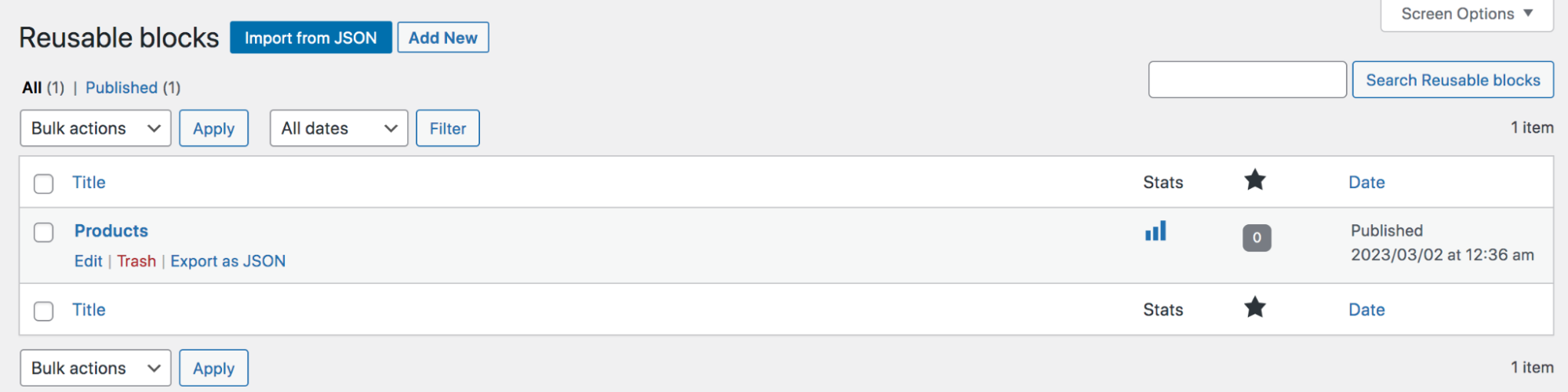
Si hace clic en el enlace que dice Administrar bloques reutilizables , puede ver una lista completa de sus bloques reutilizables y editarlos, agregarlos o cambiarles el nombre.

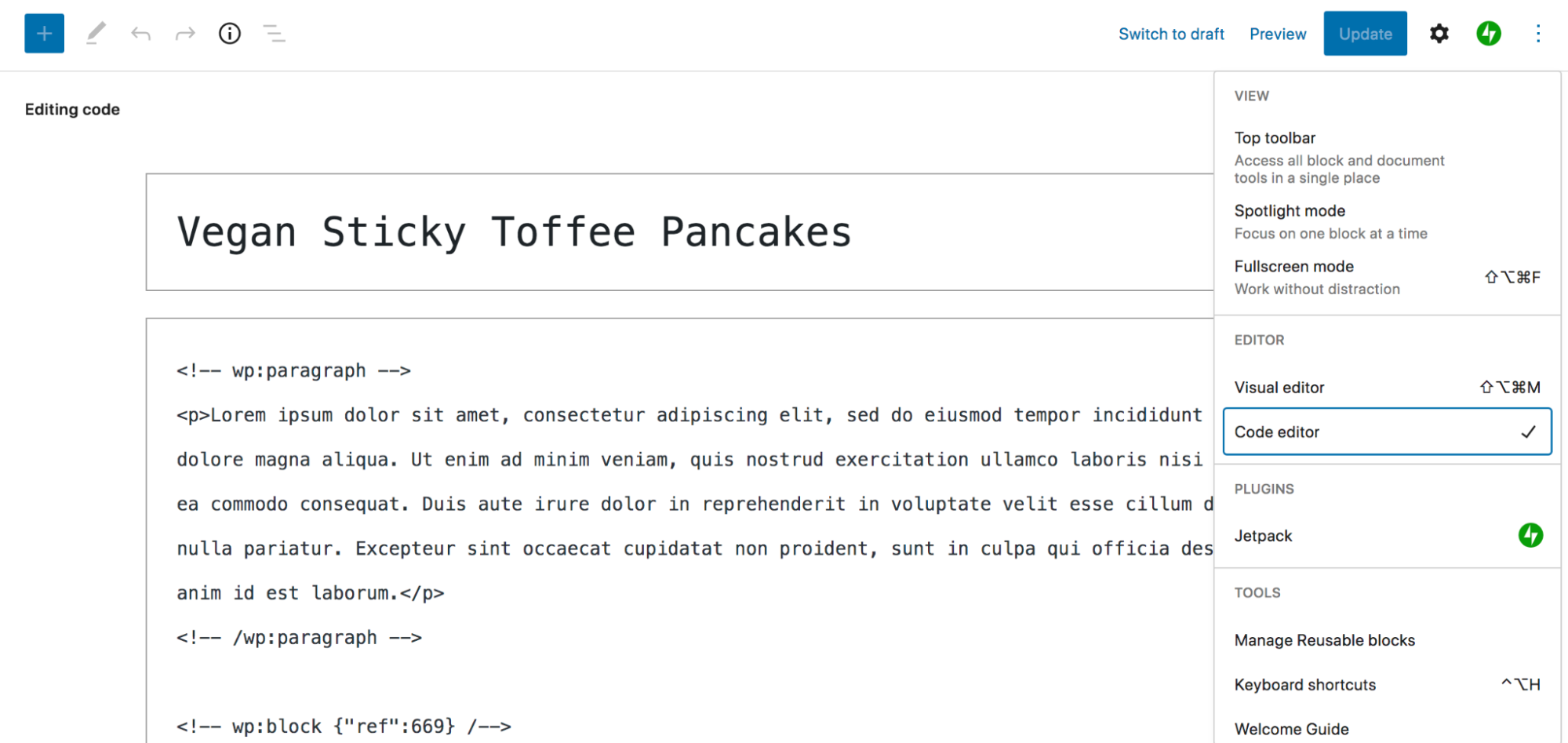
4. Usa el editor de código
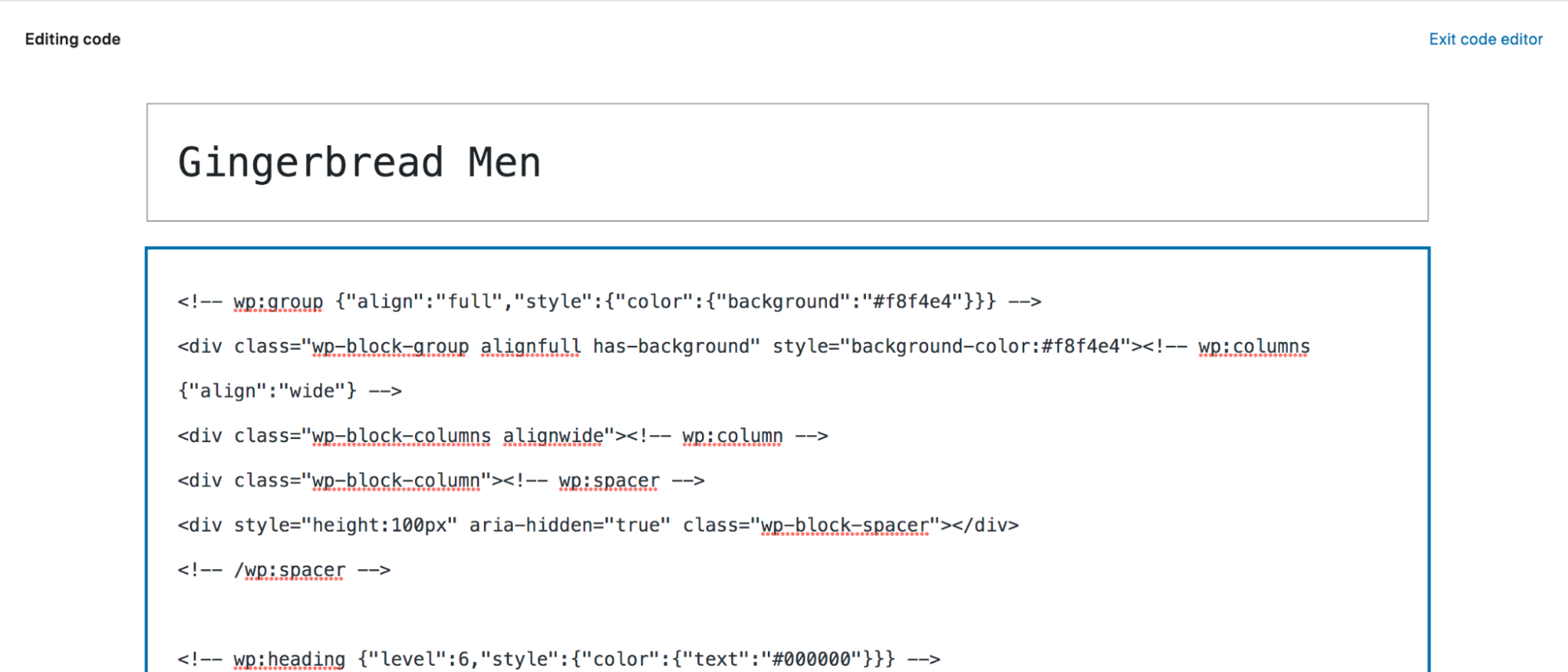
Si es un desarrollador o tiene algo de experiencia en codificación, es posible que desee poder aplicar rápidamente cambios precisos a una página o publicación individual. Todo lo que necesita hacer para acceder al editor de código es abrir la página o publicación en la que está trabajando y hacer clic en los tres puntos verticales en la parte superior derecha. Luego, elija Editor de código.

Ahora, verá todo el contenido de la página en formato HTML. Puede editar este código y hacer cambios como mejor le parezca, y alternar entre los dos editores.

Recuerde, sin embargo, que editar código puede ser peligroso e incluso podría dañar su sitio. Asegúrese de hacer una copia de seguridad de su sitio de WordPress antes de realizar cambios importantes en el código.
5. Aproveche al máximo la vista de lista
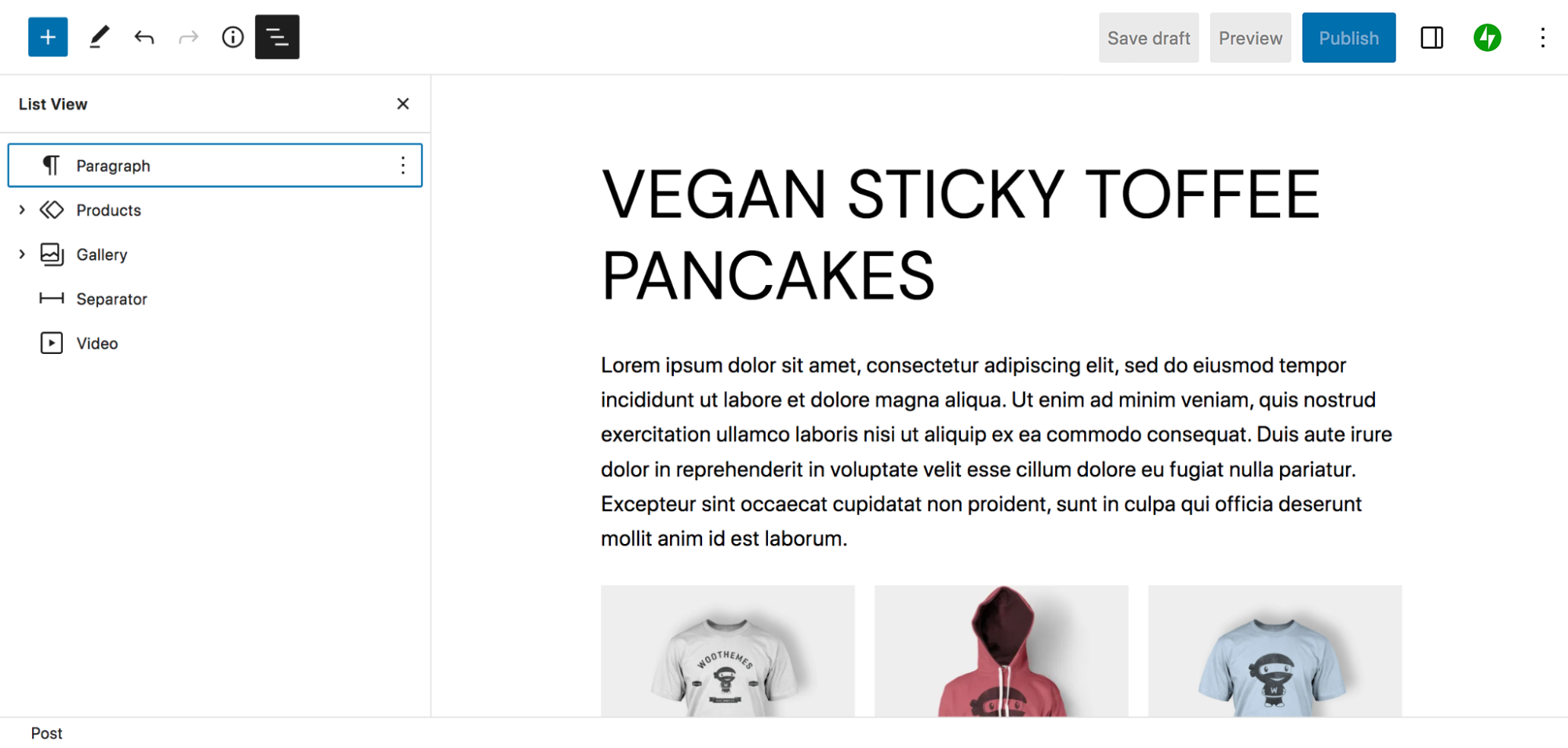
La vista de lista es una característica interesante que lo ayuda a navegar rápida y fácilmente entre bloques mientras trabaja. Para acceder a esta herramienta, haga clic en las tres líneas verticales en la parte superior derecha del editor de bloques. Allí verás una lista de todos los bloques que componen tu página o publicación.

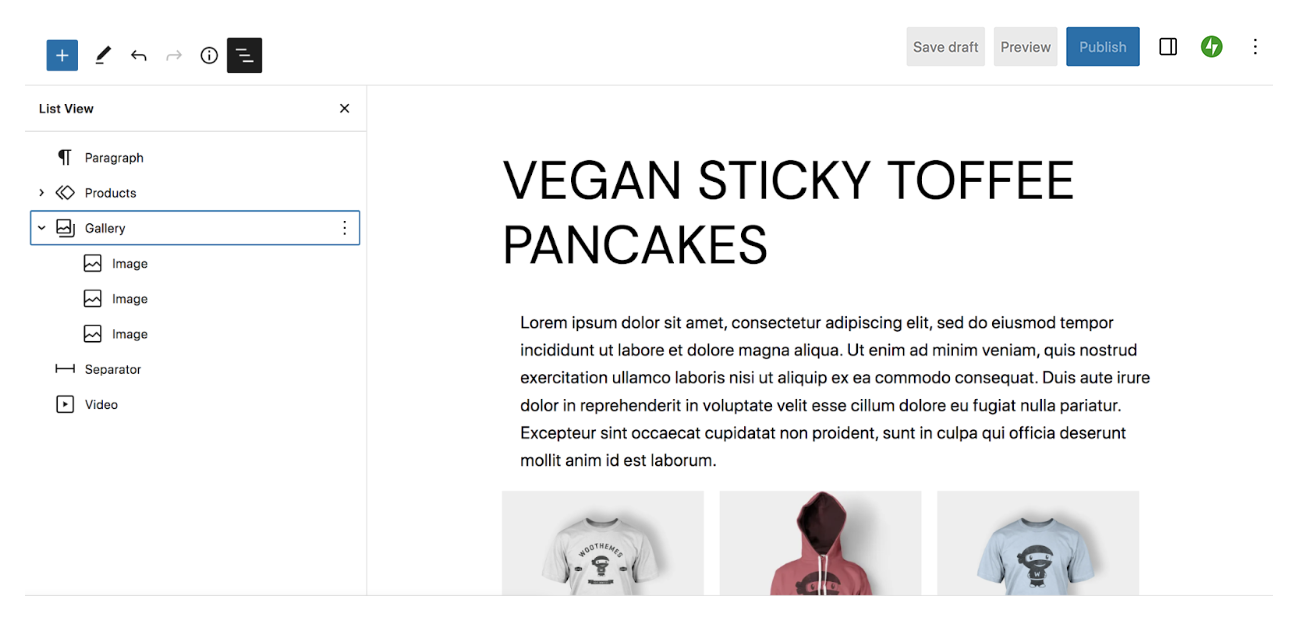
Si ve una flecha a la izquierda de un bloque, puede hacer clic y expandir ese elemento para ver todos los bloques anidados debajo. Por ejemplo, el bloque Galería tiene tres bloques Imagen dentro.

Esta es una excelente manera de obtener una descripción general de todos los elementos que componen su página o publicación. También puede arrastrar un bloque dentro de la Vista de lista para moverlo rápidamente sin tener que desplazarse hacia arriba y hacia abajo en la página. Y si hace clic en un bloque, se lo dirigirá automáticamente dentro del Editor, lo cual es particularmente útil si tiene mucho contenido.
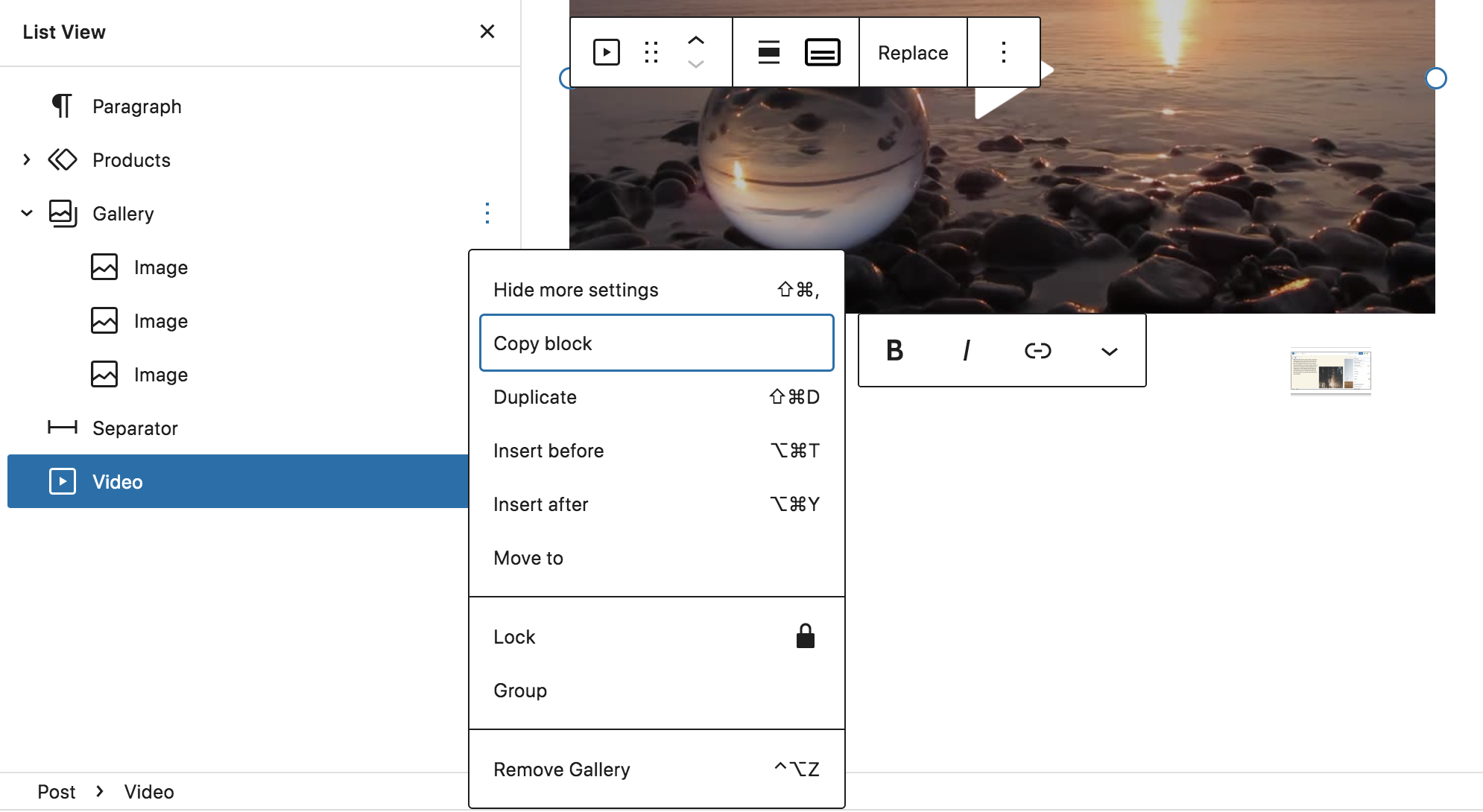
Si hace clic en los tres puntos verticales que aparecen a la derecha cuando se desplaza sobre un bloque, obtendrá aún más opciones. Puede copiar o duplicar el bloque, insertar un bloque antes o después del que ha seleccionado, mover, eliminar o bloquear el bloque, o agrupar varios bloques.

Obtenga más información sobre la poderosa vista de lista.
6. Agregue más bloques y patrones a su biblioteca
Si bien WordPress viene con muchos bloques y patrones excelentes de forma predeterminada, puede haber ocasiones en las que necesite algunas opciones adicionales. Hay algunas maneras de hacer esto:
La primera forma es a través de su tema. Muchos temas de bloques incluyen sus propias plantillas, patrones de bloques y bloques que están disponibles en el momento de la instalación. Por ejemplo, el tema de Wabi incluye patrones para formularios de suscripción, proyectos y titulares. y ladrillo tiene docenas de patrones listos para usar que hacen que los diseños de construcción sean rápidos y fáciles.
Ciertos complementos también pueden agregar bloques y patrones a su biblioteca. Por ejemplo, WooCommerce presenta bloques para mostrar productos y filtros, mostrar el carrito, agregar reseñas y más. Jetpack presenta un gran volumen de bloques que cubren todo, desde calendarios y formularios hasta feeds de redes sociales y opciones de pago. Y Sensei LMS agrega bloques para cosas como preguntas de prueba y puntos de acceso de imágenes.
También hay complementos disponibles que fueron diseñados específicamente para agregar bloques a su biblioteca. Aquí hay unos ejemplos:
- Ultimate Blocks: filtros de contenido, revisiones, cuentas regresivas, controles deslizantes y más
- Otter Blocks: acordeones, pestañas, mapas, secciones de precios y más
- CoBlocks: preguntas frecuentes, eventos, tarjetas de medios, opciones para compartir en redes sociales y más
- Kadence Blocks: íconos, cuadros de información, tabla de contenido, opciones de fila avanzadas y más
7. Agregue contenido fácilmente desde Google Docs o su computadora
Si sueles escribir contenido en Google Docs o trabajas con alguien que lo hace, el editor de bloques te ahorrará mucho tiempo. En lugar de tener que copiar y pegar individualmente cada párrafo, imagen, enlace, etc., puede simplemente pegar todo el Documento de Google en el editor de bloques. WordPress convertirá automáticamente el documento en los bloques correctos.
Si no usa Google Docs, aún puede agregar fácilmente contenido como medios al editor de bloques. Simplemente arrastre y suelte una imagen directamente desde su computadora al editor y WordPress la convertirá en un bloque de imagen.
8. Configurar bucles de consulta
El bloque Query Loop es una herramienta especial que le permite mostrar listas de publicaciones basadas en un conjunto específico de atributos que defina. Por ejemplo, podría mostrar una cuadrícula de productos agrupados por precio. O podría enumerar las empresas por ubicación en un directorio de empresas. Las posibilidades son bastante infinitas.
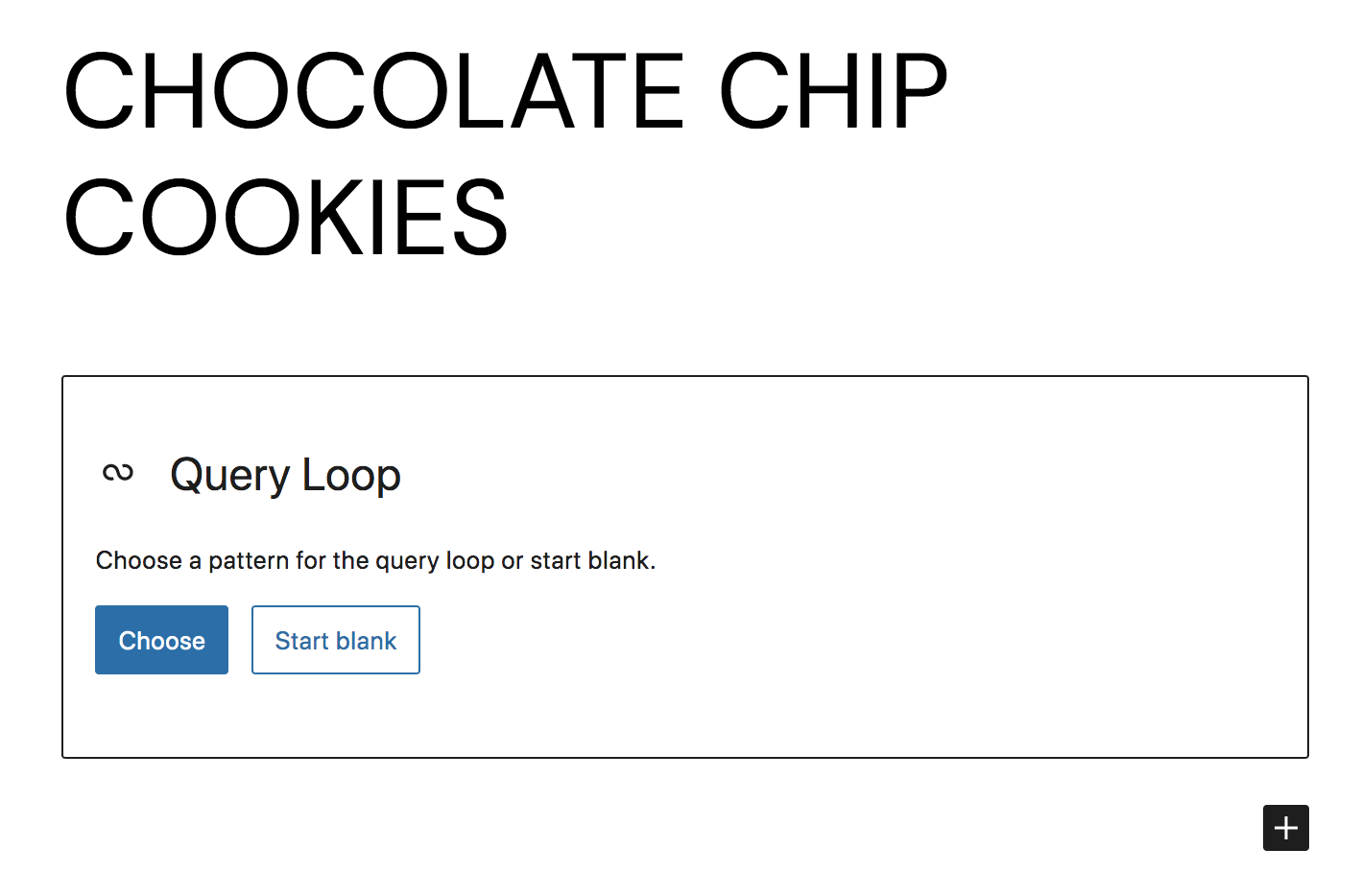
Todo lo que tiene que hacer es buscar el bloque Query Loop en Block Inserter y luego agregarlo a su página o publicación. A continuación, verá dos opciones: Elegir y Empezar en blanco .

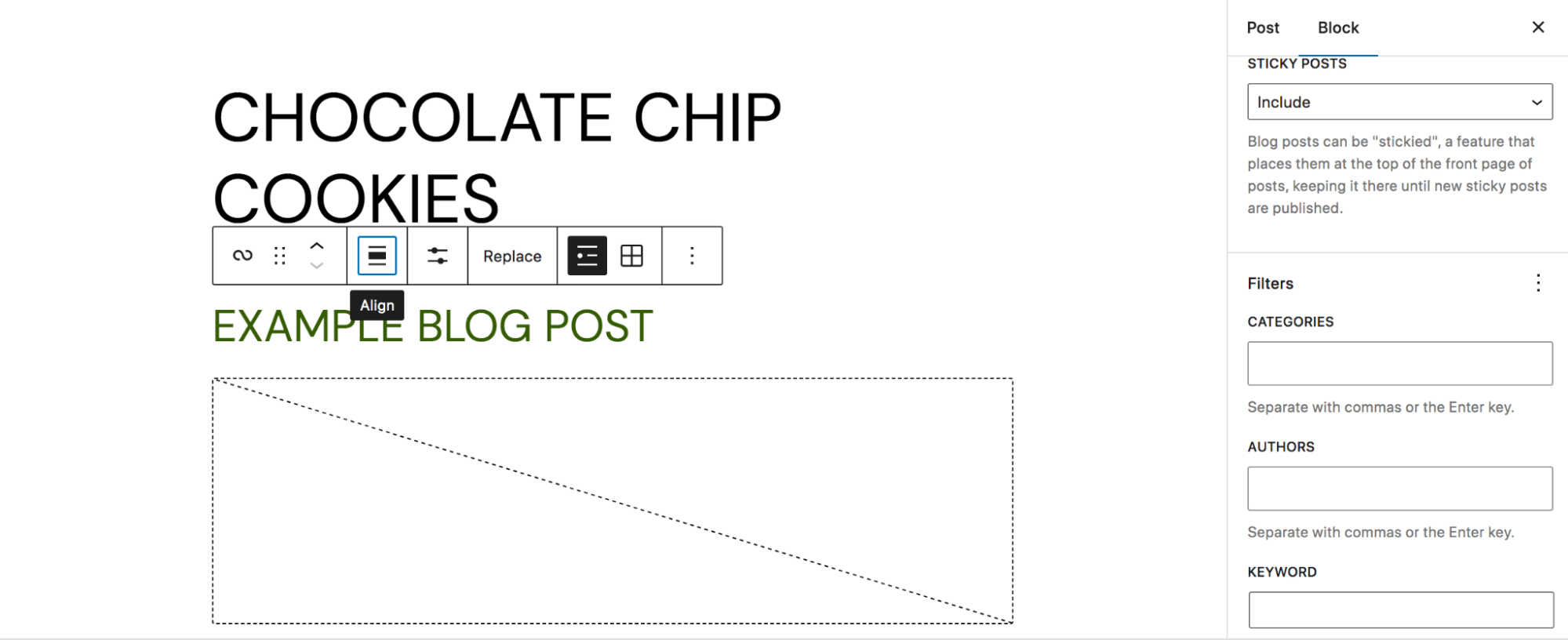
Si bien puede crear su propio bucle de consulta desde cero, para este ejemplo, seleccionaremos Elegir. We went with a simple list style feed, then clicked the gear icon in the top right to open the Query Loop block settings.
Toggle Inherit query from template to display further customization options. There, you can choose a post type to display (posts, products, etc.), set an order, and decide whether to include sticky posts. If you click the + next to Filters, you can add options for narrowing down the content display, such as categories, authors, and keywords. This allows you to create a truly custom list.

Read our full guide to the Query Loop Block.
9. Utilize the theme.json file
The theme.json file takes the concept of global styles that we discussed earlier one step further. If you're a developer, this gives you a huge level of control over blocks and user preferences. You can find this file inside your theme directory, which you'll want to access via file transfer protocol (FTP) or through your host's cPanel.
Here are a few ways you can use the theme.json file:
- Create a default color palette
- Configure custom font sizes
- Remove the option for custom colors in the block editor
- Enable or disable the controls and options that are available to users for blocks
As you can see, you can use this file to make it easier for users or clients to utilize their site within the boundaries of a brand or style. Instead of being overwhelmed by options, they can see just the controls that they need.
Learn more about the theme.json file and see code examples.
10. Lock blocks for consistency and protection
If you have multiple users on your site, you may want to lock certain blocks that you don't want edited or moved. Or, this may simply keep you from accidentally making changes yourself! Either way, this is a helpful, easy-to-use feature of the block editor.
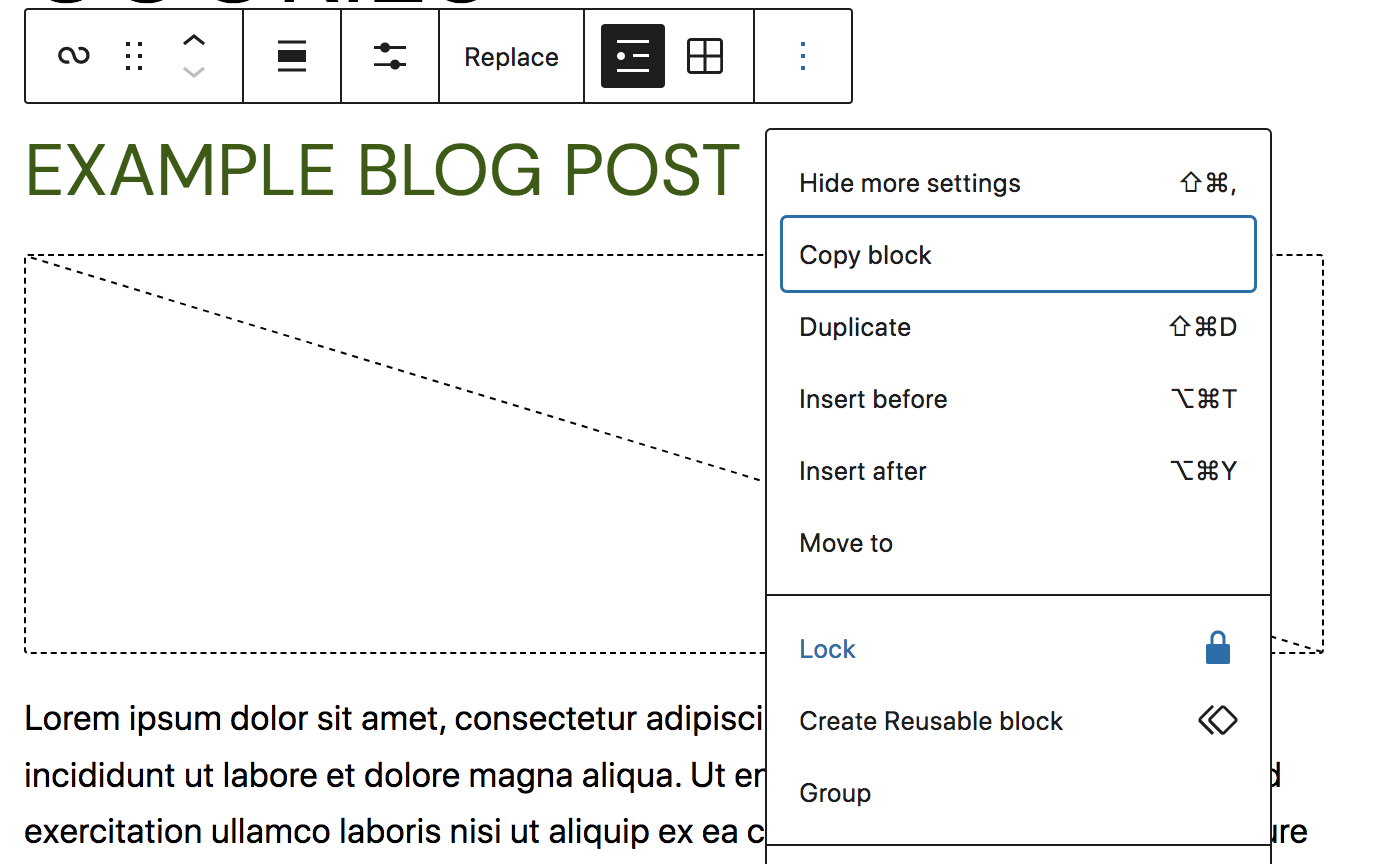
All you have to do is select the block, then choose three vertical dots at the right of the toolbar that appears. In the new dropdown menu, select Lock.

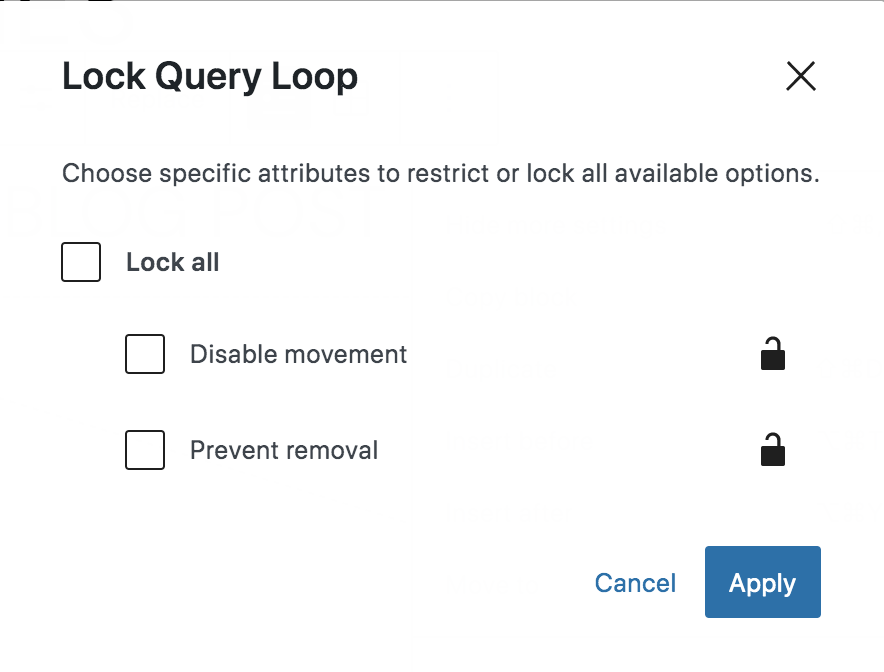
A new menu will appear that allows you to either disable movement, prevent removal, or both. Configure these settings and click Apply.

When you save your page, this block will be locked!
The core list of blocks
We've talked a bit about how to add blocks to your library. But which blocks are available by default? Vamos a ver.
Text blocks:
- Paragraph: Add standard, text-based paragraphs
- List: Create bulleted or numbered lists
- Heading: Separate your content with headings
- Table: Add a table with multiple columns and rows
- Quote: Highlight sections of text and add attribution
- Classic: Use the Classic Editor in block form
- Code: Include formatted code on your site
- Preformatted: Add text that's displayed exactly how you type it
- Pull quote: Emphasize text in a more styled way than the Quote block
- Verse: Write and style poetry on your site
Media blocks:
- Image: Include images in your content
- Gallery: Create beautiful galleries of images
- Audio: Embed audio files into your content
- Cover: Add content blocks on top of a visual background
- File: Link to downloadable files
- Media & Text: Place media beside a block of text
- Video: Embed a video into your content
Design blocks:
- Buttons: Add one or more calls to action in button form
- Columns: Create visual columns and insert blocks inside each one
- Group: Group blocks together and customize them as you see fit
- Row: Arrange blocks side by side
- Stack: Arrange blocks on top of one another
- More: Display a “read more” link on archive pages
- Page Break: Add pagination to pages or posts
- Separator: Add a line between two blocks for visual separation
- Spacer: Include blank space between blocks
Widgets blocks:
- Archivos: muestre un archivo basado en la fecha de sus publicaciones
- Calendario: muestra tus publicaciones en formato de calendario
- Categorías: Listar publicaciones por categoría
- HTML personalizado: inserte código HTML en su página o publicación
- Últimos comentarios: muestra los comentarios más recientes de los lectores.
- Últimas publicaciones: muestra las publicaciones de blog más recientes
- Lista de páginas: enumere todas sus páginas publicadas
- RSS: muestre el contenido de la fuente RSS de cualquier sitio por su cuenta
- Buscar: agregue una función de búsqueda en cualquier lugar de su sitio
- Shortcode: agregue códigos cortos de WordPress a su contenido
- Iconos sociales: enlace a sus perfiles de redes sociales
- Nube de etiquetas: agregue una nube de etiquetas a su sitio
Bloques temáticos:
- Navegación: edite el menú de navegación de su sitio
- Logotipo del sitio: agregue su logotipo a su sitio
- Título del sitio: Muestra el nombre de tu sitio
- Lema del sitio: Muestre el lema de su sitio
- Query Loop: Mostrar publicaciones basadas en parámetros específicos
- Lista de publicaciones: mostrar publicaciones usando patrones integrados
- Avatar: incluye el avatar de un usuario
- Enlace de navegación de publicación: Mostrar enlaces a las publicaciones siguientes y anteriores
- Comentarios: mostrar los comentarios de la publicación.
- Publicar formulario de comentarios: mostrar el formulario de comentarios
- Iniciar/cerrar sesión: permite a los usuarios hacer clic e iniciar o cerrar sesión
- Descripción del término: muestra la descripción de una taxonomía en su página de archivo
- Título del archivo: muestra el nombre de la taxonomía en su página de archivo
- Título de los resultados de búsqueda: Mostrar un título encima de los resultados de búsqueda
- Parte de la plantilla: agregue partes de la plantilla a sus páginas y publicaciones
El editor de bloques de WordPress también incluye docenas de bloques incrustados que le permiten incrustar fácilmente fuentes de redes sociales, videos, podcasts, música y más desde plataformas de terceros. Consulte la lista completa, junto con más detalles sobre todos los bloques predeterminados, en la documentación de WordPress.
Preguntas frecuentes
¿Todavía tienes preguntas? Respondamos algunas de las más comunes a continuación.
¿El editor de bloques es gratuito en WordPress?
¡Sí! Dado que el editor de bloques se incluye con las instalaciones de WordPress de forma predeterminada, y WordPress en sí mismo es gratuito, entonces el editor de bloques también es completamente gratuito.
¿WordPress viene con el editor de bloques por defecto?
Sí, todas las instalaciones de WordPress incluyen el editor de bloques automáticamente.
¿El editor de productos de WooCommerce usa el editor de bloques?
En este momento, el editor de productos de WooCommerce no usa el editor de bloques. Sin embargo, WooCommerce incluye un conjunto de bloques que puede usar en sus publicaciones, páginas y otro contenido. También puede usar el Editor del sitio para personalizar la plantilla del producto WooCommerce, archivar páginas, resultados de búsqueda y más.
¿El editor de bock tiene un editor de HTML?
Sí, el editor de bloques tiene un editor de HTML. Para acceder a él, simplemente abra la página o publicación que está editando y haga clic en los tres puntos verticales en la parte superior derecha. Luego, seleccione Editor de código . Ahora verá el contenido de la página como código HTML y podrá realizar modificaciones en consecuencia.

¿Cómo se compara el editor de bloques con el editor clásico de TinyMCE?
Antes del lanzamiento del editor de bloques, WordPress usaba un editor TinyMCE, también conocido como Editor clásico. Pero el editor de bloques fue creado y diseñado para ser más potente y fácil de usar que la solución anterior.
Es un editor mucho más visual que TinyMCE, que permite a los principiantes y desarrolladores crear páginas y publicaciones hermosas y complejas. También abre la posibilidad de diseñar y personalizar elementos como encabezados, pies de página y plantillas sin ningún tipo de código.
¿Cómo se compara el editor de bloques de WordPress con los creadores de páginas?
Hay muchos beneficios de usar el editor de bloques en lugar de un creador de páginas de WordPress. Para empezar, el editor de bloques es completamente gratuito y se incluye con WordPress de forma predeterminada. Esto significa que no tendrá que instalar ningún complemento adicional para usarlo, ni tendrá que preocuparse por problemas de compatibilidad con el núcleo de WordPress o los principales complementos.
Algunos creadores de páginas están vinculados a temas específicos, por lo que si decide cambiar, tendrá que reconstruir gran parte, si no todo, de su contenido. Este no es el caso con el editor de bloques. Siempre que esté utilizando un tema que admita el editor de bloques, su contenido seguirá siendo prácticamente el mismo si cambia.
Hay muchas extensiones y complementos que amplían las capacidades del editor de bloques, ya que es una función central de WordPress. Tenerlos en la punta de los dedos te permite crear realmente algo único.
Finalmente, una página creada con el editor de bloques debería cargarse más rápido que una creada con un creador de páginas. Su salida de código es más ligera y limpia, y no requiere ningún complemento que ocupe espacio en su servidor y en su base de datos. Puedes ver más información en la sección Pros y Contras de este artículo.
