Cómo agregar CSS personalizado a Elementor (5 métodos)
Publicado: 2022-07-15Uno de los mayores puntos de venta del uso de creadores de páginas como Elementor es que obtienes acceso a elementos de página prediseñados o "widgets". Los widgets de Elementor incluyen muchas opciones de personalización y estilo. Sin embargo, a veces la única forma de aplicar un estilo en particular es con hojas de estilo en cascada (CSS).
CSS le brinda un increíble grado de control sobre cada componente de su sitio web. Agregarlo a WordPress es simple si está familiarizado con el idioma. Elementor también ofrece varias opciones para agregar CSS personalizado.
En este artículo, hablaremos sobre qué es CSS y cómo puede agregar un estilo personalizado a Elementor. Finalmente, discutiremos algunas de las mejores prácticas para usar CSS en WordPress. ¡Empecemos!
¿Qué es CSS?
CSS es lo que llamamos un lenguaje de "hoja de estilo". Puede usar hojas de estilo CSS para agregar estilos personalizados a documentos HTML o XML. Al usar CSS, puede tomar una página HTML básica y transformarla en un diseño de aspecto moderno.
Piense en CSS como un lenguaje que describe cómo deben aparecer los elementos en un navegador. Funciona en todos los navegadores y es uno de los principales lenguajes de Internet.
Por ejemplo, este es el código CSS que usaría para asignar un color de fondo al cuerpo de un documento HTML:
body { background-color: red; }Puede usar CSS para aplicar estilos a componentes, clases e ID específicos en HTML. Por ejemplo, el siguiente fragmento aplicaría un color de texto específico y una alineación a todos los H2 en una página:
h2 { color: black; text-align: left; }Por lo general, cuando carga una página HTML, también cargará una hoja de estilo separada que incluye todo el código CSS. Esto significa que puede reutilizar hojas de estilo en varias páginas.
Eres libre de aplicar el código CSS directamente a cualquier página HTML. También puede usarlo "en línea". Este es un término que se refiere al código CSS que se aplica a un solo elemento HTML y reside dentro de ese archivo.
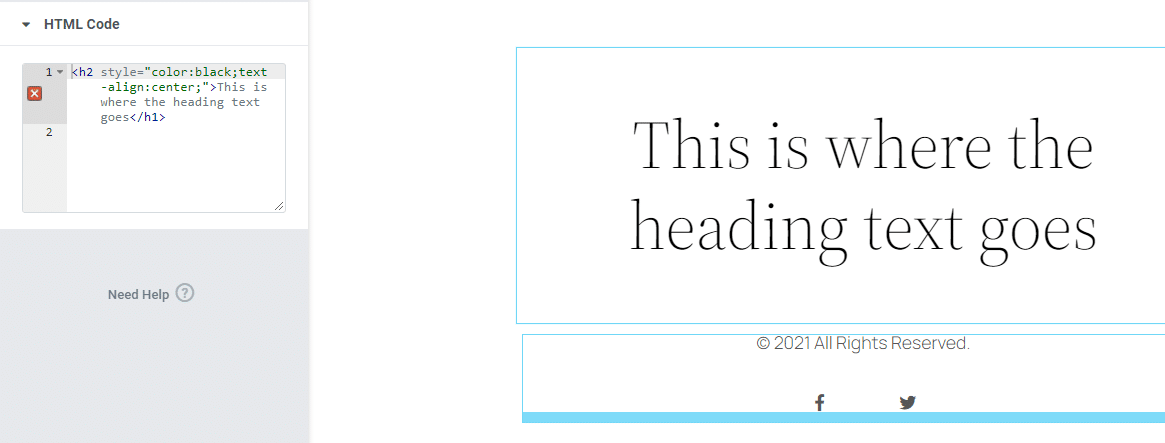
Aquí hay un ejemplo de CSS en línea para un encabezado H2 específico:
<h2>This is where the heading text goes</h1>Se considera una buena práctica agregar CSS a una hoja de estilo separada. Sin embargo, una de las muchas ventajas de usar WordPress y Elementor es que puedes agregar CSS sin editar archivos manualmente. Echemos un vistazo más de cerca a cómo funciona.
Opciones de CSS personalizadas en Elementor
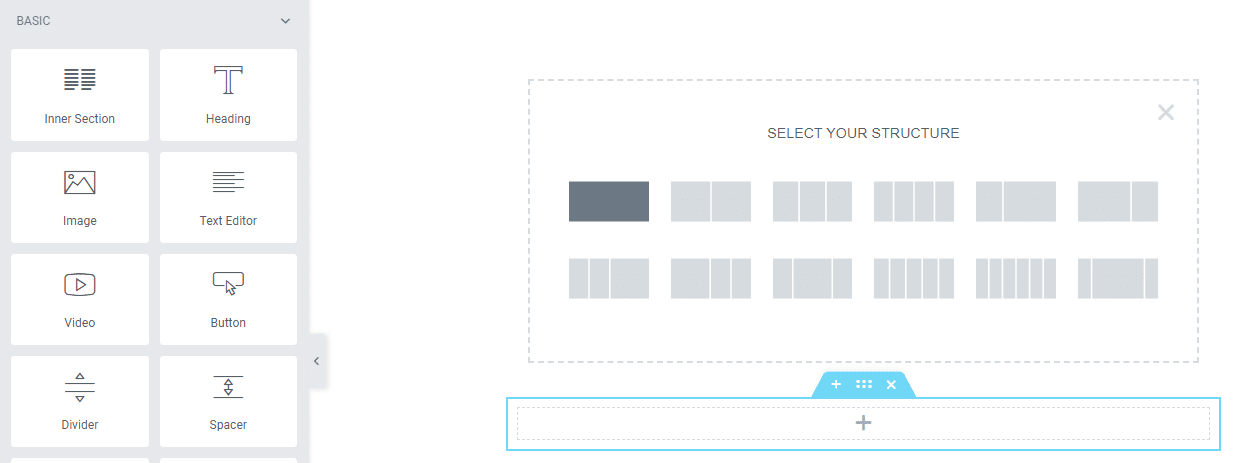
Si está familiarizado con Elementor, sabrá que el generador usa secciones, columnas y widgets para ayudarlo a armar páginas. Las secciones contienen una o varias columnas, y cada columna puede tener varios módulos:

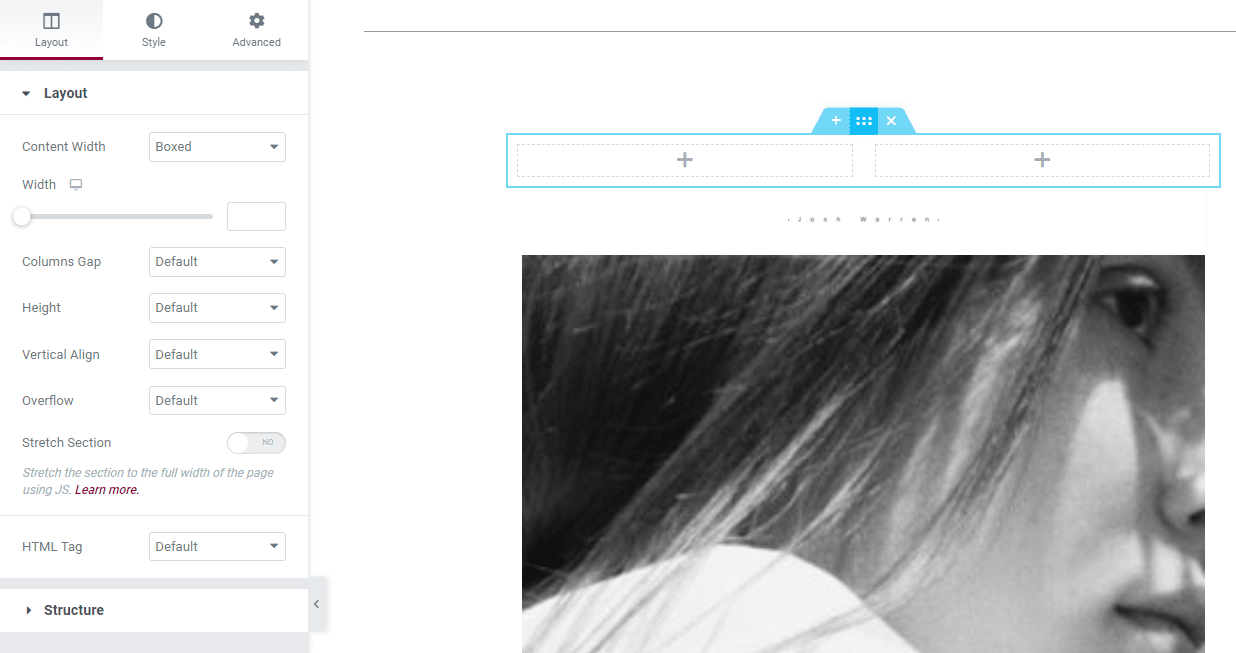
Una de las mejores partes de usar Elementor es que puede agregar un código CSS separado en el nivel de sección, columna y widget. Cuando pasa el cursor sobre una sección, puede seleccionar el icono de seis puntos para abrir el menú Editar sección en el lado izquierdo de la pantalla:

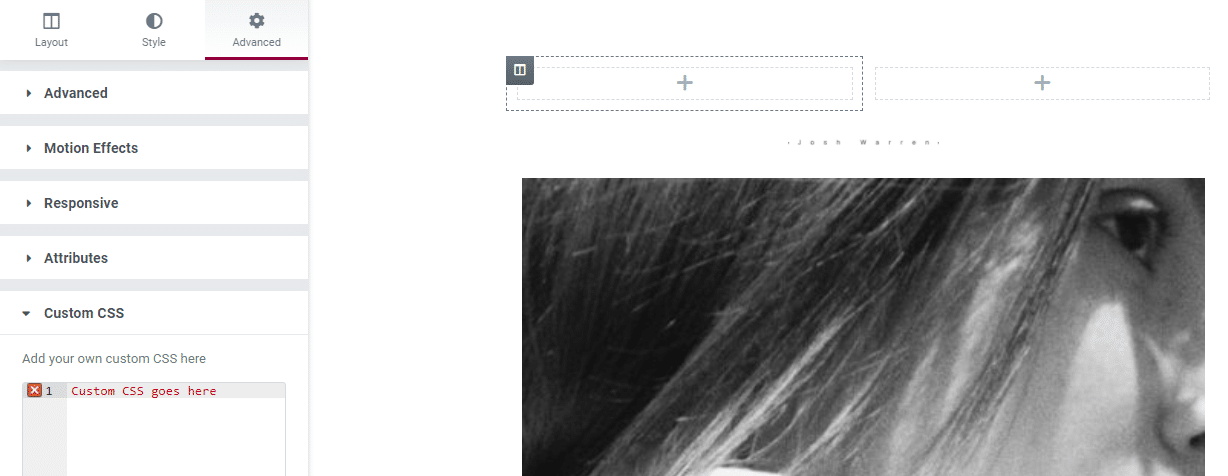
Si pasa a la pestaña Avanzado dentro del menú Editar sección , verá una sección de CSS personalizado . Dentro, encontrarás un campo que te permite agregar código para esa sección específica:

Cuando edite columnas y widgets, notará que tiene acceso a las mismas tres pestañas en sus respectivos menús de configuración. Las secciones, columnas y widgets incluyen diseño, estilo y configuraciones avanzadas.
Para agregar CSS personalizado a una columna, pase el cursor sobre ella y seleccione el icono de dos columnas en la esquina superior derecha del elemento. Luego, navegue a la opción Avanzado y abra la sección CSS personalizado :

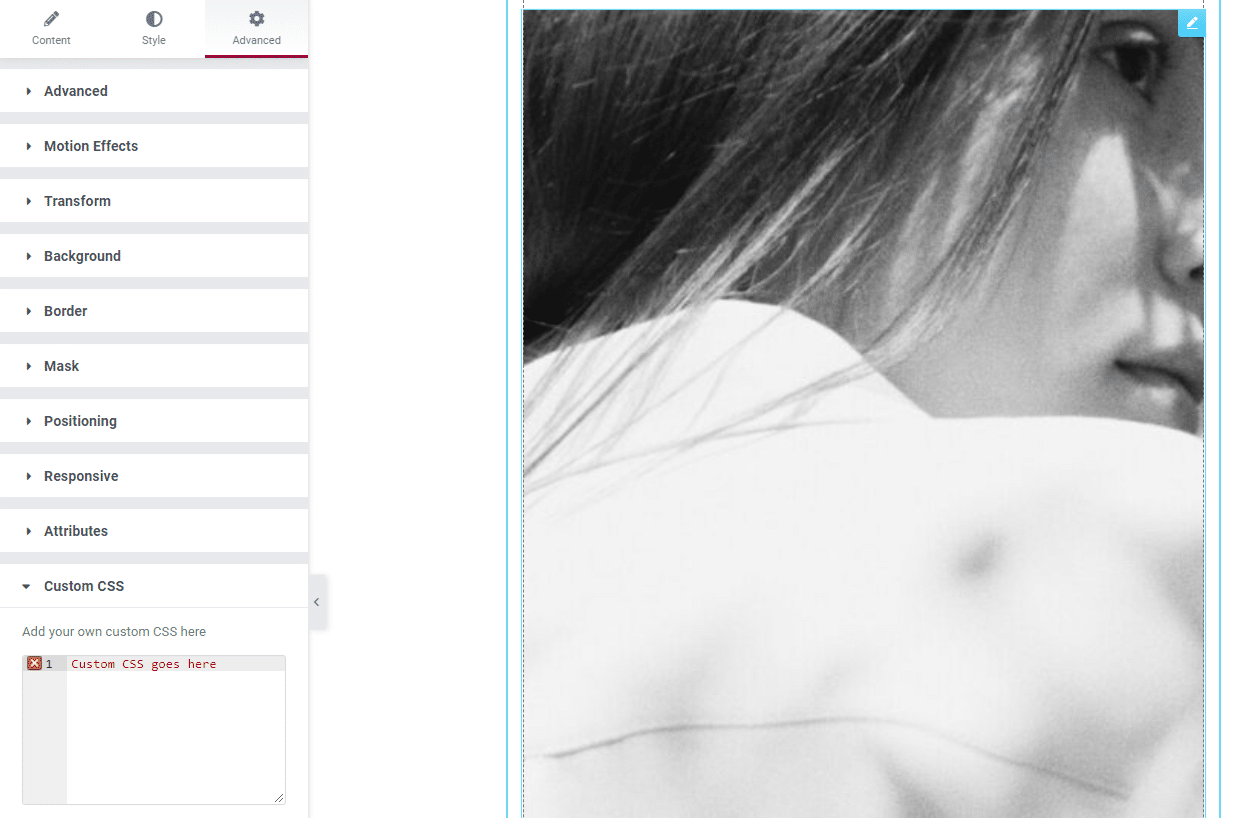
Puede seguir el mismo proceso para agregar CSS personalizado a un widget de Elementor. Simplemente seleccione el widget que desea personalizar y muévase directamente a la pestaña Avanzado > CSS personalizado :

Agregar CSS personalizado a elementos específicos dentro del generador de páginas de Elementor es muy sencillo. Sin embargo, tenga en cuenta que el estilo solo se aplicará a esos elementos. Si desea agregar CSS personalizado que afecte a todo su sitio, deberá utilizar un enfoque diferente.
Cómo agregar CSS personalizado usando Elementor (5 métodos)
En esta sección, exploraremos otras formas de agregar CSS personalizado de Elementor. Cubriremos métodos que aplican CSS en todo su sitio web, en páginas específicas y en widgets de Elementor.
Método 1: use el widget HTML de Elementor
Elementor le permite agregar CSS personalizado a cualquiera de sus widgets. Sin embargo, en algunos casos, es posible que desee agregar elementos manualmente mediante HTML y CSS. En esos casos, deberá usar el widget HTML :

El widget HTML puede analizar HTML, CSS y JavaScript. Puede agregar cualquier código que desee dentro del campo Código HTML y, si es válido, Elementor lo mostrará como un widget:

El widget HTML admite CSS en línea e independiente. Cualquier código que agregue usando el widget solo afectará a ese único elemento.
Método 2: use el menú de configuración del sitio de Elementor
Elementor incluye una colección de configuraciones globales que se asemejan a las opciones que puede encontrar en el Personalizador de WordPress. Para acceder al menú de configuración del sitio de Elementor, abra el editor y haga clic en el menú de hamburguesas en la esquina superior izquierda de la pantalla:

En la página siguiente, seleccione la opción Configuración del sitio :


Dentro verás una colección de configuraciones que te permiten personalizar el estilo de tu sitio. Cualquier cambio que realice en este menú se aplicará a todo su sitio, incluso si técnicamente solo está editando una sola página.
Puede leer sobre cómo usar el menú Configuración del sitio para personalizar su página en el sitio oficial de Elementor. Por ahora, la única sección que nos importa es la pestaña CSS personalizado . Ábralo y verá un campo que se parece a las opciones personalizadas de CSS para secciones, widgets y columnas:

Cualquier CSS personalizado que agregue aquí afectará a todo su sitio web. Si solo tiene la intención de personalizar elementos específicos, le recomendamos que utilice un enfoque más específico (como agregar CSS directamente a un widget).
Método 3: Usa el Personalizador de WordPress
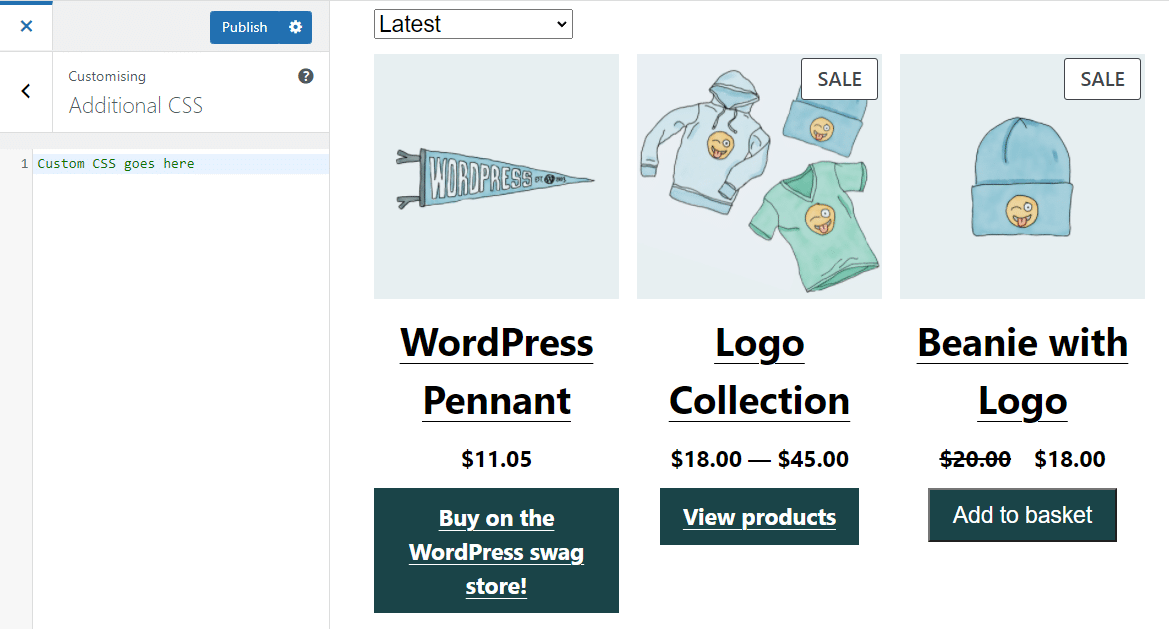
El Personalizador de WordPress también le permite agregar CSS personalizado en todo el sitio. Para hacerlo, ve a Apariencia > Personalizar y selecciona la opción CSS adicional en el menú de la izquierda:

Sin embargo, vale la pena señalar que los campos de código de Elementor son más fáciles de usar que los disponibles en el Personalizador. Si ya está utilizando Elementor para la creación de sitios, no hay razón para agregar CSS personalizado a través del Personalizador.
Método 4: poner en cola archivos CSS personalizados
Si se siente cómodo editando archivos de WordPress y accediendo a su sitio web a través de un cliente de Protocolo de transferencia de archivos (FTP), puede poner en cola una hoja de estilo CSS para cargar con Elementor. Este enfoque requiere que agregue código al archivo functions.php de WordPress.
Para acceder al archivo functions.php , conéctese a su sitio web a través de FTP y vaya a la carpeta raíz de WordPress. Abra la carpeta, busque el archivo functions.php y edítelo.
Este es un ejemplo del código que desea agregar al archivo:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Ese código usa el enlace before_enqueue_scripts para cargar una hoja de estilo llamada custom-stylesheet . También usamos la función get_stylesheet_uri para señalar la ubicación de la hoja de estilo en el servidor.
Idealmente, agregará la hoja de estilo personalizada dentro del directorio de su tema secundario o en la propia carpeta Temas . La hoja de estilo puede contener cualquier código CSS de Elementor que desee. El fragmento que agregó a functions.php garantiza que el código solo se carga cuando Elementor está activo en su sitio web.
Método 5: use un complemento CSS
Hay varios complementos que le permiten agregar CSS personalizado a su sitio web sin usar el Personalizador o los creadores de páginas. Una de nuestras herramientas favoritas para el trabajo se llama Simple Custom CSS y JS:

Con Simple Custom CSS y JS, tiene la opción de agregar código directamente a los elementos de encabezado y pie de página de su tema. Para comenzar, vaya a Custom CSS & JS > Add Custom CSS y haga clic en Add CSS Code.
Aparecerá un editor de CSS básico a la izquierda. A la derecha, puedes configurar si cargar el código CSS en una hoja de estilo externa o internamente. También puede decidir si el código debe ir en el encabezado o en el pie de página:

Cuando haya terminado de editar el código CSS, presione el botón Publicar . Es posible que deba cambiar a una vista frontal para ver el código en acción.
Mejores prácticas para crear CSS personalizado con Elementor
Siempre que trabaje con CSS personalizado o agregue cualquier tipo de código a su sitio web, hará bien en tener en cuenta las siguientes prácticas recomendadas. Comencemos con el uso de un tema hijo.
Use un tema secundario de WordPress
Si desea cambiar cualquier parte del estilo de su tema usando CSS, le recomendamos que use un tema secundario. Un tema "secundario" es una plantilla que hereda todos los estilos de un tema designado.
De esta manera, si realiza cambios en el tema original, no afectarán las personalizaciones que agregue al niño. Además, cuando actualice su tema, conservará estos cambios.
Use un preprocesador de código para una escritura más fácil
Uno de los mayores desafíos de agregar código dentro de WordPress o usar Elementor es que no tiene acceso a todas las funciones que ofrecen los editores de código modernos. En lugar de lidiar con el código usando editores básicos en el sitio, le recomendamos que use su preprocesador favorito. Luego, simplemente puede copiar y pegar su código en WordPress.
Considere usar un sitio web provisional
Siempre que planee realizar grandes cambios en WordPress, le recomendamos que utilice un sitio web provisional. Los sitios provisionales le permiten probar cambios en el estilo y la funcionalidad sin el riesgo de romper nada en su sitio en vivo.
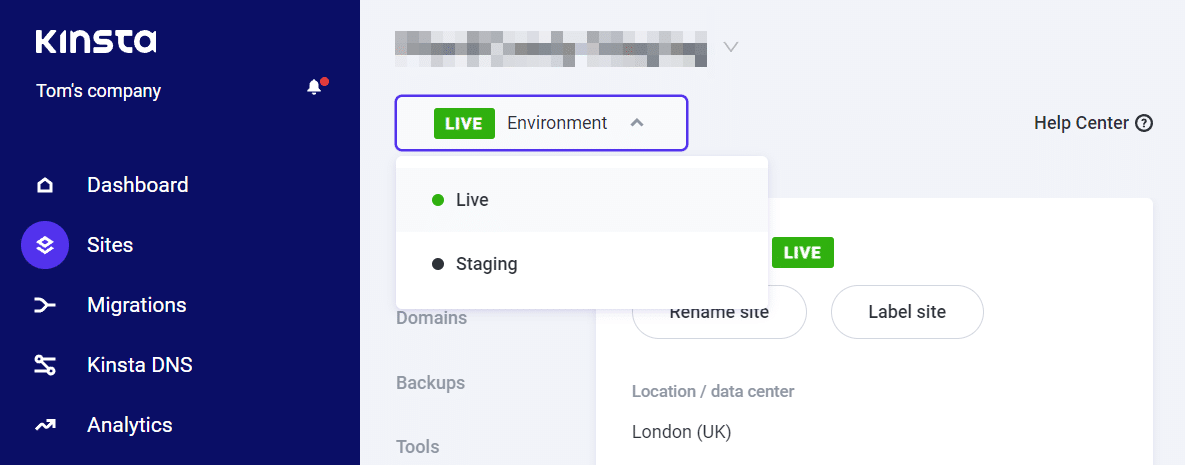
Algunos servidores web le brindan acceso a la funcionalidad de preparación desde su panel de control. Si usa Kinsta, puede seleccionar su sitio web usando el tablero de MyKinsta y alternar entre los entornos en vivo y de prueba:

Si su servidor web no ofrece la funcionalidad de preparación, puede usar un entorno de desarrollo local de WordPress como DevKinsta para fines de prueba. Alternativamente, es posible que desee considerar cambiar de proveedor de alojamiento.
Resumen
Agregar CSS personalizado de Elementor es más fácil de lo que imaginas. El creador de páginas ofrece varios métodos para agregar código a secciones, columnas, widgets y para todo su sitio web.
En resumen, aquí hay cinco formas principales de agregar CSS personalizado a Elementor (o a su sitio web en general):
- Use el widget HTML de Elementor.
- Utilice el menú de configuración del sitio de Elementor.
- Usa el Personalizador de WordPress.
- Poner en cola archivos CSS personalizados.
- Utilice un complemento CSS.
En Kinsta, nuestros planes están diseñados para ayudarlo a crear el sitio de sus sueños con creadores de páginas como Elementor. Consulte nuestros planes o hable con ventas para encontrar el plan adecuado para usted.
