Cómo configurar CDN con WordPress usando Amazon Web Services (AWS) (con video)
Publicado: 2020-01-30
Última actualización - 8 de julio de 2021
Si tiene un sitio de WordPress, sabe la importancia del rendimiento del sitio en la clasificación de los motores de búsqueda, así como en la experiencia del cliente. Existen varias estrategias para optimizar el rendimiento de su sitio y garantizar una buena velocidad de carga de la página. Como sabe, el uso de una red de entrega de contenido es una de las estrategias importantes que puede adoptar para acelerar la carga de sus páginas. Una red de entrega de contenido (CDN) garantizará que su contenido web se sirva desde una ubicación más cercana al usuario. En este artículo, proporcionaremos una descripción general de cómo puede configurar CDN usando Amazon Web Services (Cloudfront) para su sitio de WordPress.
¿Qué es Amazon Cloudfront?
Amazon Cloudfront es una parte del servicio de Amazon Web Services que ayuda con el rendimiento de su sitio. Hace uso de una red global de centros de datos que acelerará la distribución de contenido a sus usuarios. Básicamente, servirá contenido dinámico y estático, incluidos archivos de imagen, html, CSS, JavaScript, etc., desde una ubicación más cercana al usuario. Esto garantizará una latencia mínima en la entrega de contenido y garantizará que su sitio tenga una buena velocidad de carga de la página.

Características
- Distribuido globalmente a través de una amplia red de centros de datos para garantizar el rendimiento superior de su sitio web.
- Altamente seguro con características de seguridad integradas como AWS Shield Standard, AWS Certificate Manager (ACM), etc. También lo ayuda a administrar certificados SSL personalizados sin costos adicionales.
- Personalice las características de la CDN fácilmente con la interfaz amigable para desarrolladores de Cloudfront. También ofrece integraciones con otras herramientas e interfaces de automatización.
- Acceda desde una sola consola junto con otros servicios populares como Amazon S3, Amazon Route 53, Amazon EC2, Elastic Load Balancing y AWS Elemental Media Services.
Ventajas de usar Amazon Cloudfront
- Le ayudará a entregar contenido estático, como archivos de imagen, JavaScript, CSS, etc., a través de la red de entrega global y, como resultado, reduce la carga en su servidor de origen. Esto significa que sus usuarios tendrán una experiencia superior al acceder a su sitio web.
- Además, puede servir contenido dinámico más rápido con características como Aceleración de API.
- Encontrará diferentes opciones para transmitir su contenido de video sin problemas. El CDN almacenará en caché los fragmentos de medios y reducirá la carga del servidor.
- Con funciones de seguridad superiores, los datos de toda su red se cifrarán y
- La seguridad de los datos se garantizará con cifrado avanzado y proporcionando acceso solo a componentes y servicios seleccionados en su pila de tecnología.
- Podrá personalizar el patrón de entrega de contenido en función de su comportamiento de usuario y también podrá realizar pruebas A/B.
- Las actualizaciones de software serán rentables y más rápidas, lo que garantizará una mejor experiencia del cliente en su sitio web.
- Cloudfront está efectivamente integrado con la infraestructura de AWS y lo ayuda a usarlo fácilmente con otros servicios desde un solo panel. Puede usar Amazon S3, AWS Shield para la mitigación de DDoS, Elastic Load Balancing, etc. junto con él fácilmente.
- Para el propietario de un sitio de WordPress que utiliza Amazon Services, es importante comprender el proceso de integración de Cloudfront al sitio de WordPress.
¿Cómo integrar Amazon Cloudfront CDN en su sitio de WordPress?
Aquí hay un vistazo a los pasos básicos para configurar CDN usando Amazon Cloudfront en su sitio de WordPress.
Paso 1
Debe crear una cuenta con Amazon Web Services para integrar Cloudfront CDN en su sitio de WordPress. Puede crear una cuenta de AWS de forma gratuita y utilizar una gama de servicios que forman parte de ella con ciertos límites.
Aquí están los pasos:
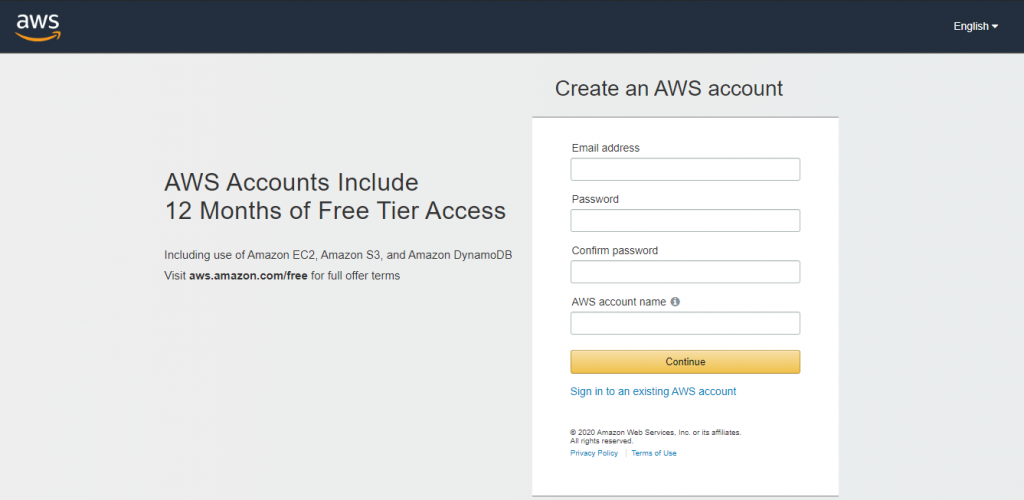
- Proporcione su correo electrónico y contraseña, junto con un nombre de cuenta de AWS.
- A continuación, proporcione información personal como su nombre completo, número de teléfono, país y dirección.
- Debe proporcionar la información de su tarjeta de crédito para la facturación. No se le cobrará por el uso por debajo de los límites de la capa gratuita de AWS. El nivel gratuito le brinda 50 GB de transferencia de datos y 2 millones de solicitudes de espectadores cada mes durante los primeros 12 meses para Cloudfront.
- En el siguiente paso, debe confirmar su identidad a través de un código enviado a través de un mensaje de texto o una llamada de voz.
- Finalmente, seleccione un plan de soporte para su cuenta. Puede elegir entre soporte básico gratuito, soporte para desarrolladores de $29/mes y soporte para empresas de $100/mes.


Paso 2
Usaremos el complemento Amazon AWS CDN para integrar Cloudfront CDN con nuestro sitio web de WordPress. El complemento funciona a través de claves de acceso generadas desde su cuenta de AWS.
Sin embargo, las claves de acceso de usuario raíz brindan acceso sin restricciones a toda su cuenta de AWS. Por lo tanto, AWS recomienda crear un nuevo usuario de IAM con permisos limitados y generar acceso para ese usuario en su lugar.
Para crear un usuario de IAM, haga clic en el nombre de la cuenta en la parte superior derecha de su panel de AWS. Seleccione la opción "Mis credenciales de seguridad" en el menú desplegable.
Desde aquí, dirígete a la sección Usuarios en la barra lateral y haz clic en "Agregar usuario". Establezca un nombre de usuario apropiado para el usuario y solo permita "Acceso programático" en el tipo de acceso. Haga clic en Siguiente cuando haya terminado.
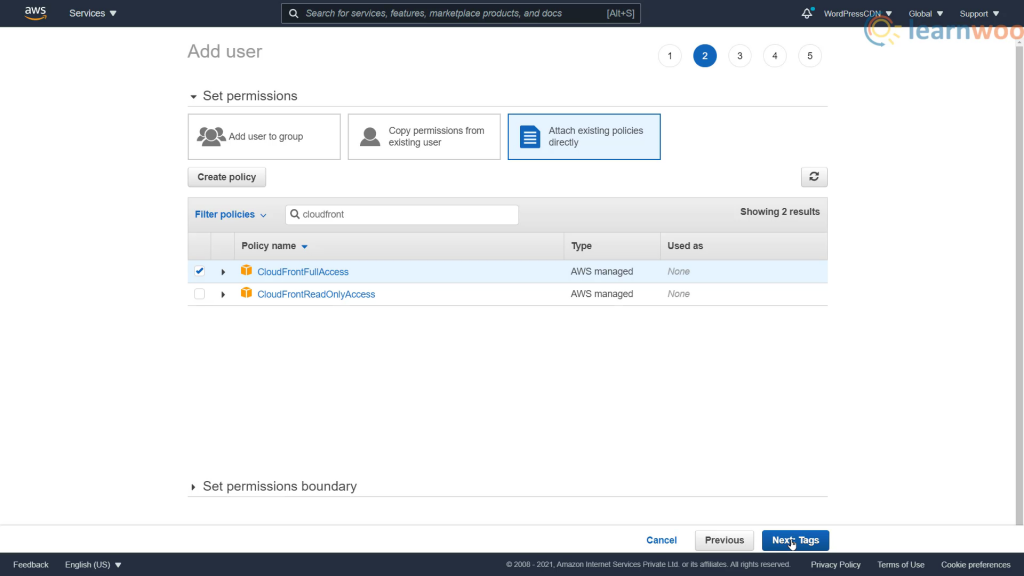
La página siguiente le proporcionará tres opciones para configurar los permisos. Seleccione el tercero, llamado "Atacar las políticas existentes directamente". A continuación, utilice la barra de búsqueda para filtrar las opciones de la frase "frente a la nube".

De los resultados que aparecen, habilite la opción "CloudFrontFullAccess" y haga clic en Siguiente. Puede ignorar la sección de etiquetas y pasar a la página siguiente inmediatamente.
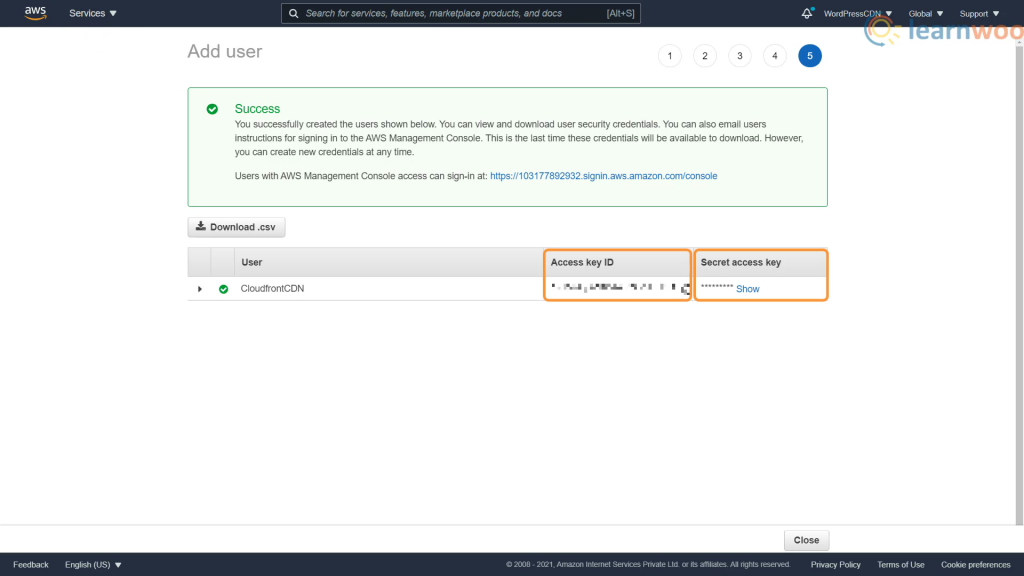
Finalmente, revisa los detalles y haz clic en “Crear usuario”. La página siguiente proporcionará el ID de la clave de acceso y la clave de acceso secreta asignada al usuario. Cópielos y guárdelos de forma segura. También puede descargar el archivo CSV que contiene las claves de acceso mediante el enlace proporcionado.

Paso 3
Usaremos el complemento Amazon AWS CDN para simplificar el proceso de integración de CloudFront CDN con nuestro sitio web de WordPress.
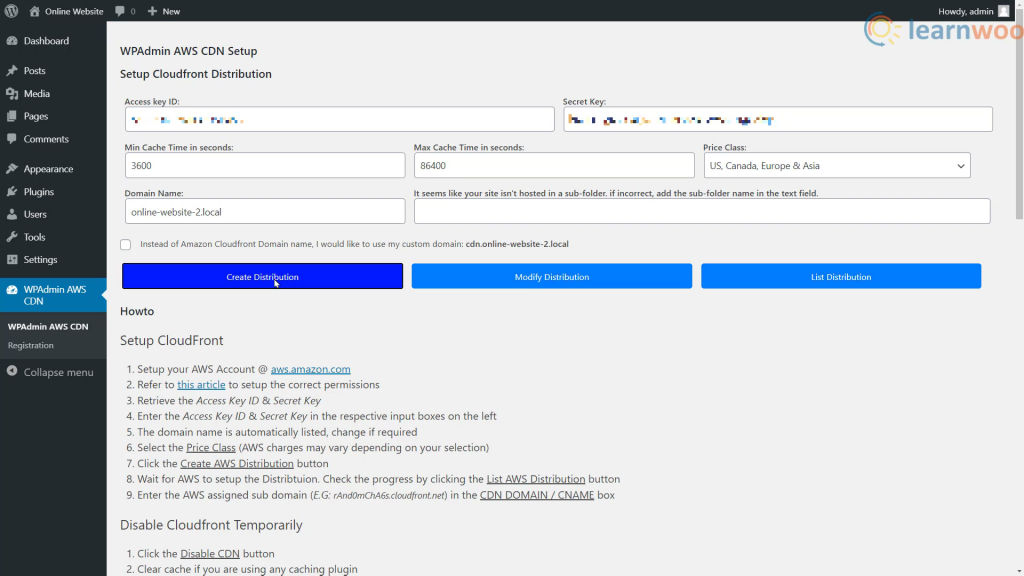
Después de instalar el complemento, diríjase a la pestaña WPAdmin AWS CDN. Aquí, proporcione el ID de la clave de acceso y la clave secreta que recibió en el paso anterior. Además, seleccione una clase de precio que se aplique a usted y haga clic en el botón "Crear distribución".

Puede verificar el progreso haciendo clic en el botón "Lista de distribución de AWS". Y termine el proceso ingresando el subdominio asignado por AWS en el cuadro CNAME.
Más adelante, también puede deshabilitar el CDN o restablecer toda la configuración si es necesario.
Paso 4
Como paso final, puede verificar si el contenido se sirve desde el caché de Cloudfront. Use el modo de incógnito de su navegador o abra el sitio usando un navegador alternativo para verificar esto. Además, puede hacer clic en el modo de inspección de su navegador para asegurarse de que el nombre de dominio alternativo de Cloudfront esté sirviendo los recursos.

Con suerte, este artículo ha proporcionado una descripción general de CloudFront y cómo configurar CDN en su sitio de WordPress. Si tiene alguna consulta al respecto, por favor déjenos un comentario a continuación.
Si prefiere una versión en video, consulte el video a continuación:
Otras lecturas
- Los mejores servicios gratuitos de CDN para ayudarlo a mejorar el rendimiento de su sitio de WordPress.
- Cómo mejorar el rendimiento del sitio con complementos de almacenamiento en caché de WordPress
