WordPressを利用した7つのお気に入りの写真サイト
公開: 2017-04-23Webの27.5%はWordPressを利用しているため、写真サイトに適したプラットフォームかどうか疑問に思われるかもしれません。 結局のところ、あなたはあなたのウェブサイトを群衆から目立たせたいのです。
ただし、WordPressのすばらしい点は、WordPressが提供する多様性とカスタマイズです。 多種多様なテーマと利用可能なプラグインとウィジェットの膨大な選択肢により、WordPressを利用した写真サイトが他に類を見ないものであることを心配する必要はありません。
以下に、美しくデザインされた7つのサイトを示します。それぞれのサイトは、創造的なインスピレーションを提供することができます。 それらはポートフォリオから写真ニュースサイト、写真ブログにまで及びますが、それらはすべて共通点が1つあります。それはWordPressです。
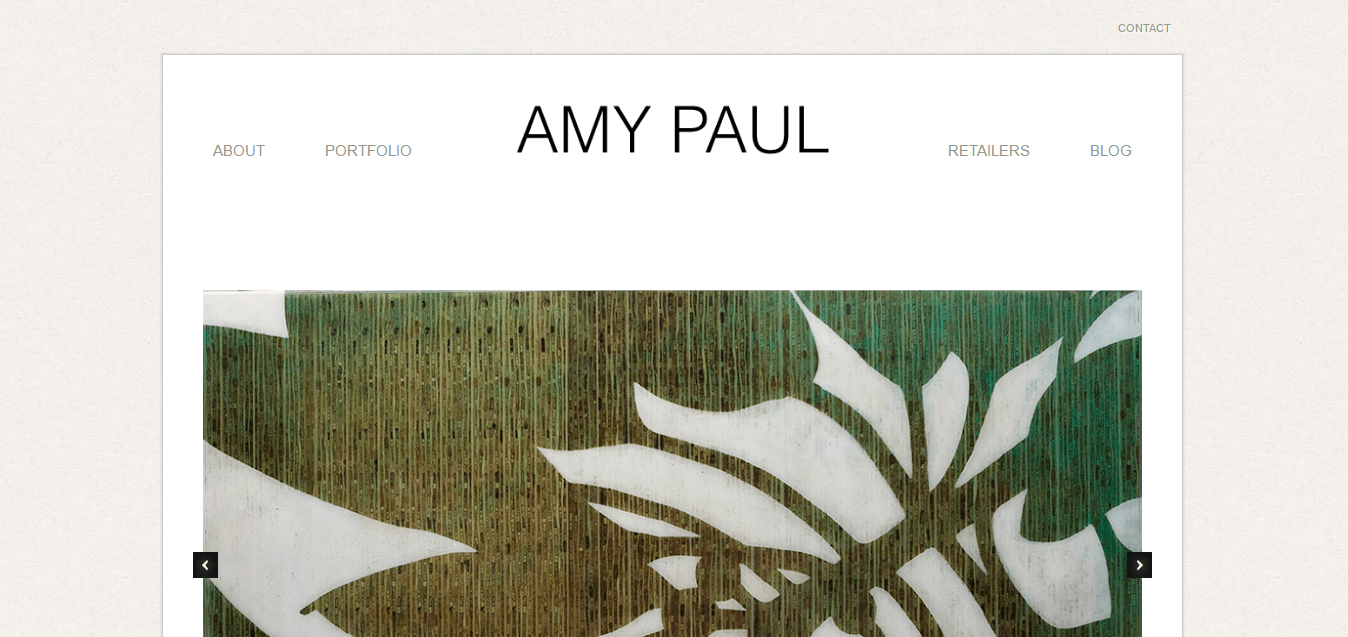
1.エイミーポールによるアート

アート・バイ・エイミー・ポールは、主にギャラリーで構成された写真のウェブサイトであり、私たち自身のエンポリアのテーマの完璧なショーケースです。 また、フリーランスのクリエイティブにとって素晴らしいインスピレーションにもなります。 この合理化されたミニマリストのサイトは、写真家が視覚的に魅力的な体験を訪問者に提供しながら、彼らの作品をきれいな方法で展示することを可能にします。 このサイトから取り上げるアイデアが1つあるとすれば、それは間違いなく、アートワーク全体に焦点を当てるクリーンなディスプレイです。
主な特徴
- スライドショーとギャラリー:どちらも高品質の作品を紹介するための優れた方法です。
- カスタマイズ可能なヘッダー、メニュー、背景:これらの機能には、ブランド固有の画像やロゴなどを組み込むことができます。
- モバイルの応答性:モバイルメニューとフルイメージディスプレイは、モバイルユーザーに生き生きとした体験をもたらします。
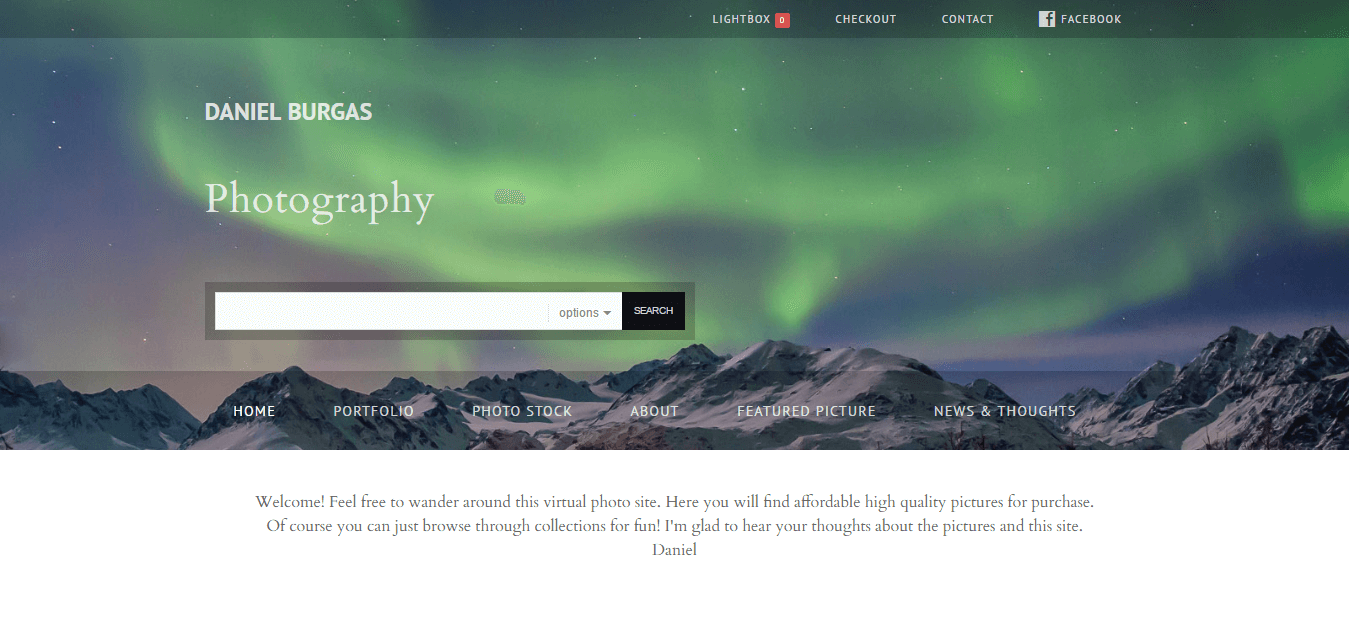
2.ダニエルバーガス写真
 ダニエルバーガスフォトグラフィーに使用されているストックフォトのテーマは、使いやすさを確保しながら、あらゆるWebサイトをストックフォトの大国に変える優れた方法です。 このサイトの印象的な外観は、特大のヘッダー領域や完全に配置されたコレクションセクションなど、さまざまな機能によって実現されています。 また、メニュー設定とタグクラウドにより、サイトのナビゲーションが簡単になります。これは、すべてのクリエイティブが独自のサイトを構築するときに留意する必要があることです。
ダニエルバーガスフォトグラフィーに使用されているストックフォトのテーマは、使いやすさを確保しながら、あらゆるWebサイトをストックフォトの大国に変える優れた方法です。 このサイトの印象的な外観は、特大のヘッダー領域や完全に配置されたコレクションセクションなど、さまざまな機能によって実現されています。 また、メニュー設定とタグクラウドにより、サイトのナビゲーションが簡単になります。これは、すべてのクリエイティブが独自のサイトを構築するときに留意する必要があることです。
主な特徴
- 高度な検索:キーワード、ファイルタイプ、ライセンスタイプ、さらには価格帯で画像を検索できます。
- 無制限のコレクションとギャラリー:これにより、写真をさまざまな方法で表示でき、スペースが不足することはありません。
- トピッククラウド:クラウドを使用すると、サイトの訪問者は画像キーワードのコレクションをすばやく閲覧できます。
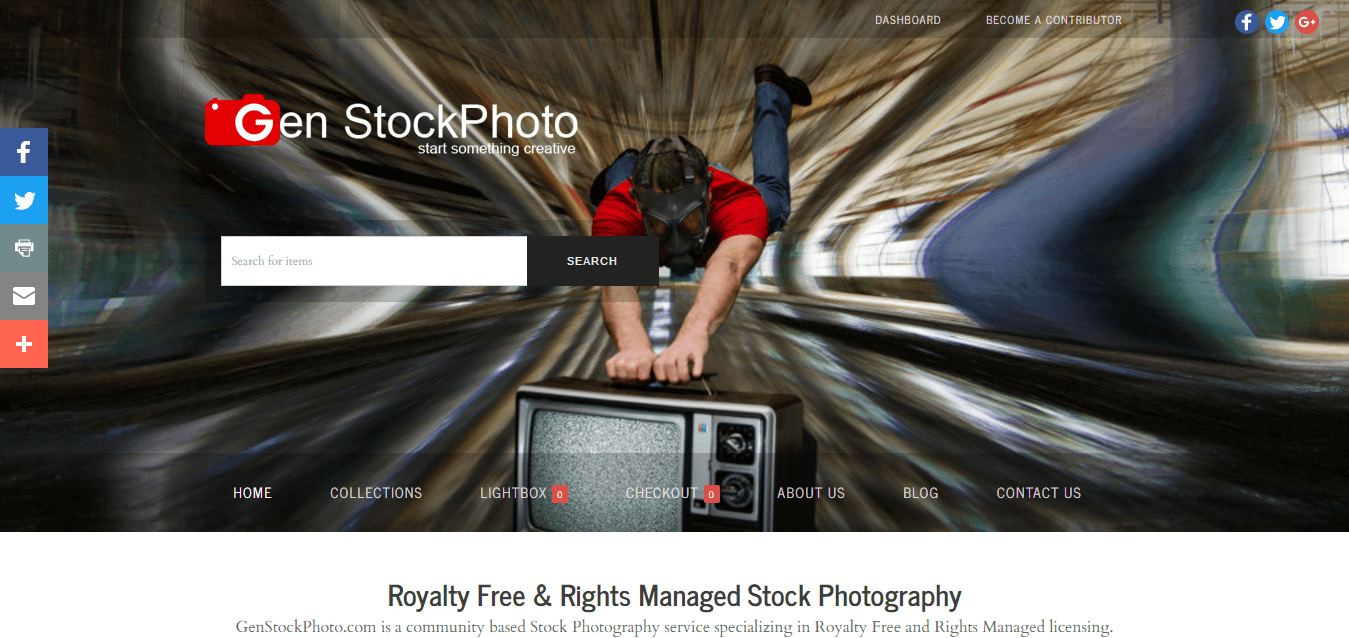
3. Gen StockPhoto

Daniel BurgasPhotographyとGenStockPhotoの違いはわずかですが、StockPhotographyテーマとWordPressの多様性を非常によく示しています。 どちらのサイトにも、目立つ検索バー、パーソナライズされたヘッダー画像、コレクションがあります。 とは言うものの、GenStockPhotoのコレクションギャラリー機能の広範な使用はそれを本当に際立たせています。
主な特徴
- 目立つ検索バー:この人目を引く機能は素晴らしくユーザーフレンドリーで、訪問者がストック画像のコレクションを簡単に検索する方法です。
- コレクションのショーケース:画像は表示されることを目的としており、この機能により最適な露出が可能になります。
- 注目の写真:ストック画像サイトを運営している場合でも、写真ポートフォリオを運営している場合でも、注目の写真の配置は必須です。
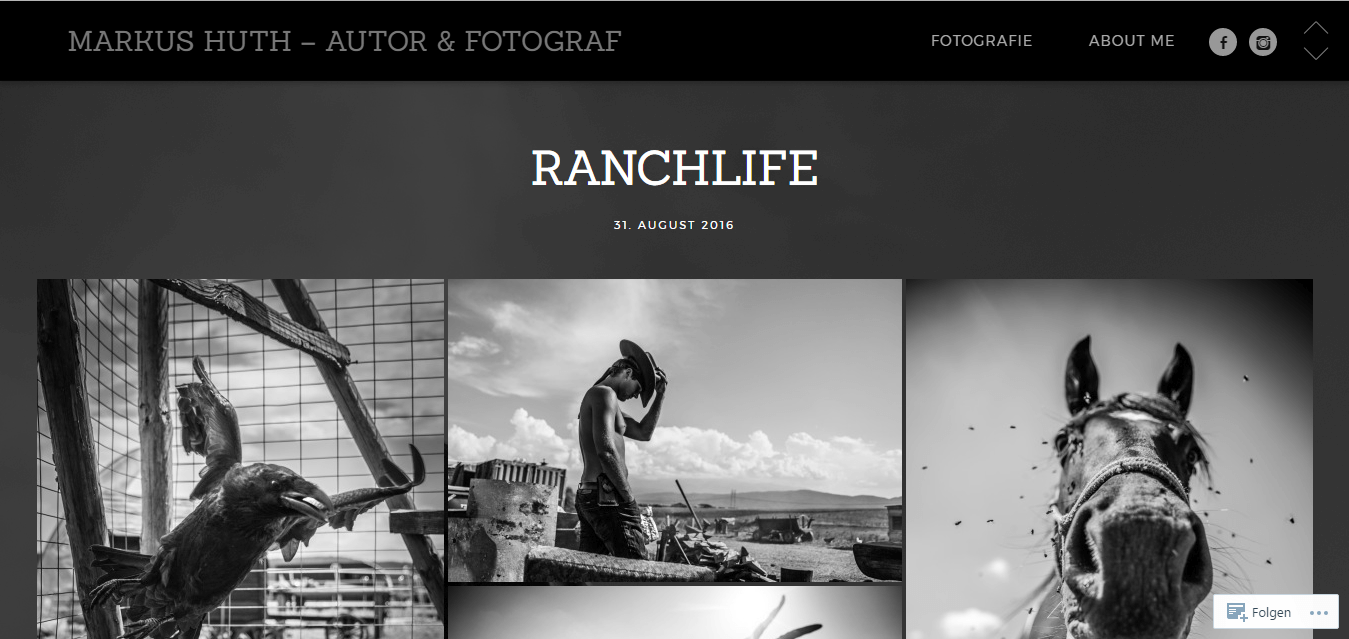
4.マーカス・フート

これは私たちのテーマの1つを使用して構築された別の写真のウェブサイトです。 Markus Huthは、フルフレームのWordPressテーマで利用できる、豊富なギャラリー表示オプション、およびカスタムテキスト配置とテキストボックス表示を最大限に活用しています。 このミニマリストでありながら見事なウェブサイトは、そのテーマによって提供される多数のカスタマイズ機能の恩恵を受けています。 あなたの写真があなた自身のサイトですべての話をすることを望むなら、マーカス・フートからあなたのインスピレーションを得てください。
主な特徴
- 目立つギャラリー表示:全幅表示と顔を合わせたギャラリー配置は、ポートフォリオWebサイトに最適です。
- カスタムテキスト配置:画像上でテキストをカスタム配置し、サイト全体の好きな場所に正確に配置できます。
- 用途の広い投稿フォーマット:標準から画像、ギャラリーまで、用途の広いフォーマットは、ユニークで多様な投稿の作成を促します。
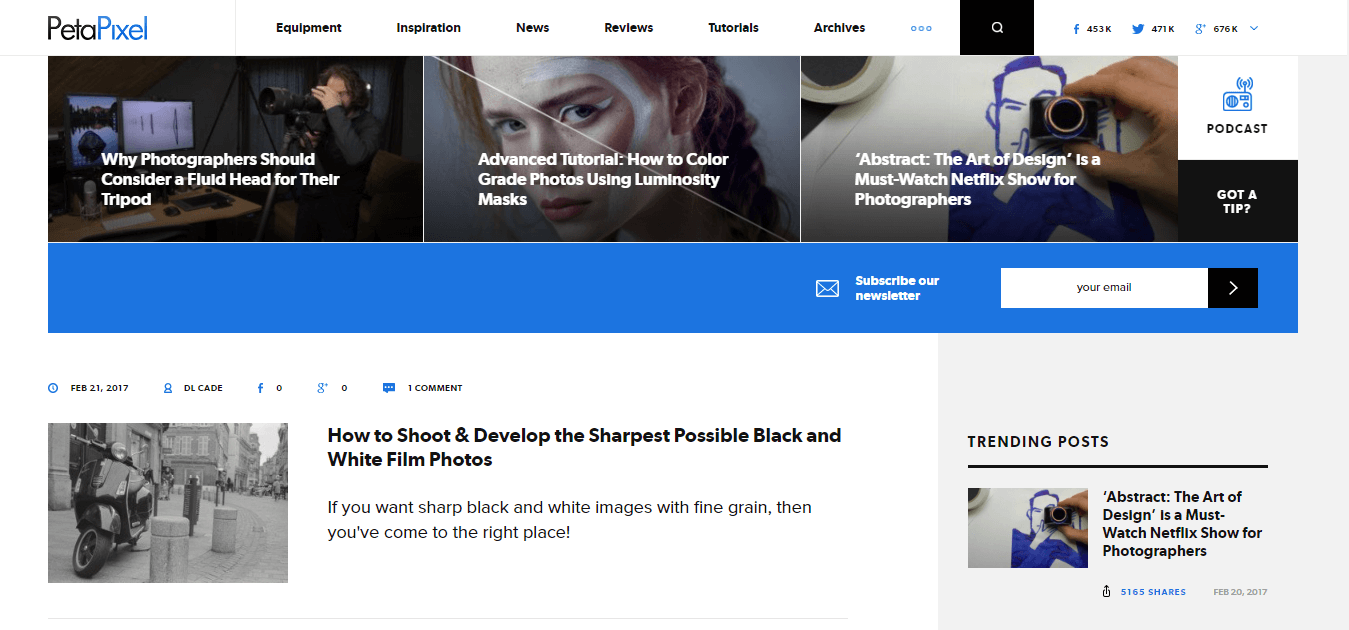
5.ペタピクセル


人気の写真ニュースサイトであるPetaPixelは、WordPressのサイト構築ツールを最大限に活用しています。 このサイトは、写真家に最高のヒントと最新ニュースを提供するように設計されていますが、ホームページ全体に統合された大きな画像と空白のスマートな使用により、写真自体を最前線に置くことができます。 あなた自身のウェブサイトに多様性を加えるために、Peta Pixelのリードを取り、より大きな画像とより小さなまたはあまり目立たないものの間に表示します。
主な特徴
- 目立つソーシャルメディアアイコンの配置:目立つように配置されたアイコンとボタンを追加して、サイト訪問者をソーシャルメディアプロファイルに誘導します。
- トレンド投稿サイドバー:このサイドバー機能を使用して、人気のある投稿やトピックを強調表示します。
- カスタマイズされた記事の表示:投稿を統一して表示するか、一部の投稿を他の投稿よりも目立たせることができます。
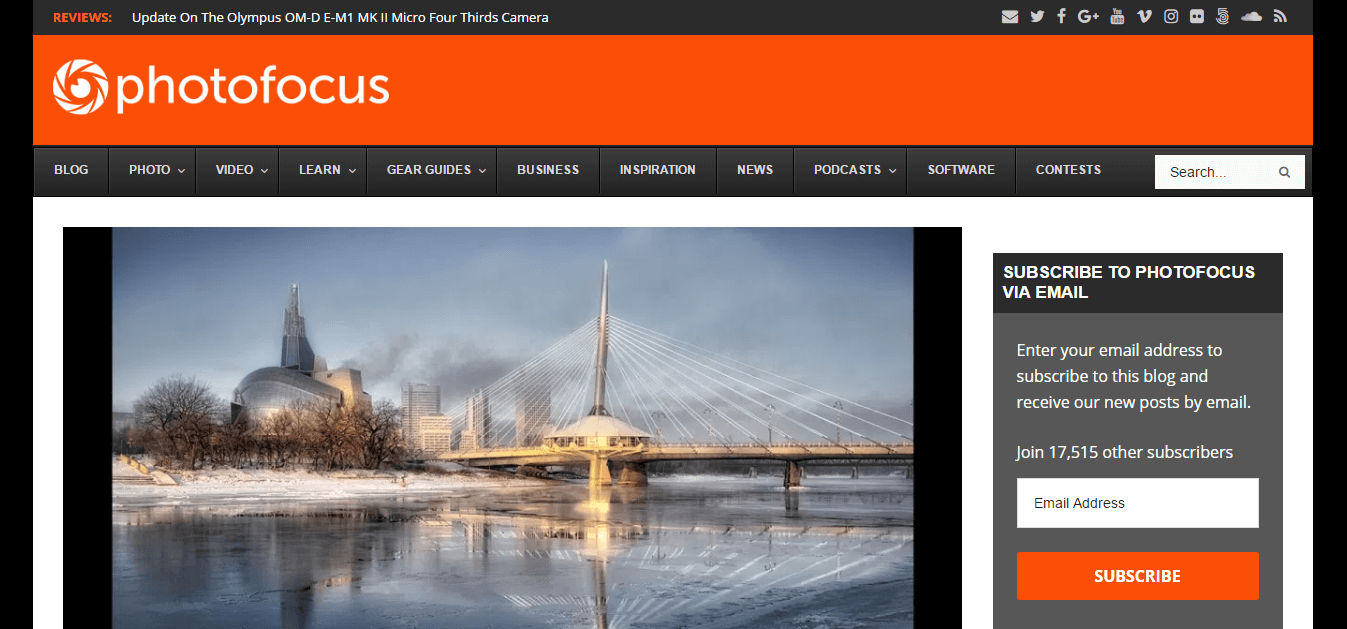
6.フォトフォーカス

最新の写真ニュースとチュートリアルを提供するPhotofocusは、StudioPressのGenesisFrameworkで実行されます。 大きなコンテンツのスライドショーが前面と中央に配置され、画像と記事のテキストスニペットの両方をギャラリー形式で表示する機能を備えたフォトフォーカスは、書き込みと写真のシームレスな組み合わせにより、WordPressの多様性を際立たせます。 このウェブサイトは、自分のサイトでテキストと画像を連携させたい人にとって、優れたスタイルの例です。
主な特徴
- 注目のコンテンツのスライドショー:このタイプのスライドショーを使用すると、人気のあるコンテンツを披露するのに役立ち、新しい訪問者でもトレンドを味わうことができます。
- 固定メニュー:この便利な機能を使用すると、サイトの訪問者が下にスクロールしても、メニューバーをWebページの上部に表示したままにすることができます。
- サウンドクラウドの統合:音楽プレイリストとポッドキャストをWebサイトに追加して、訪問者のエンゲージメントを高めます。
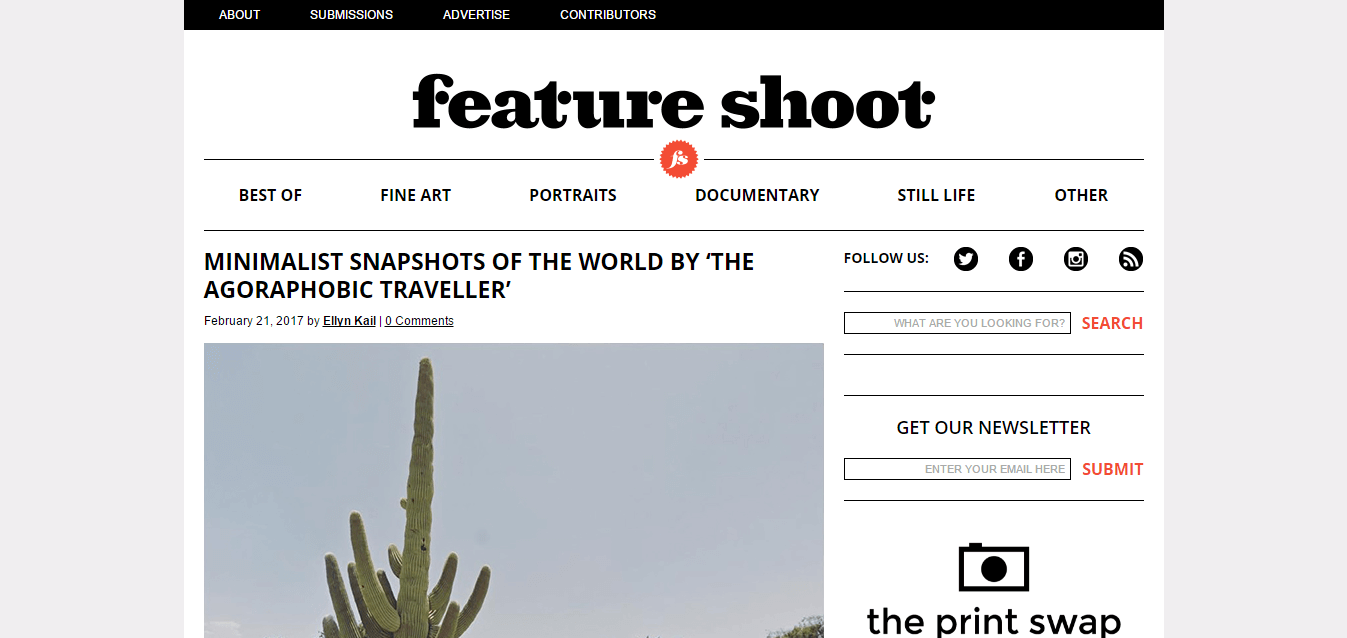
7.フィーチャーシュート

さらに別の写真ニュースサイトであるFeatureShootは、PetaPixelとPhotofocusの両方の設定とは大きく異なります。 注目の画像と合理化された表示に重点を置いたこのWordPressを利用したサイトは、忙しさよりもミニマリズムを好み、その画像があなたの注目を集めることを保証します。 最初のサイトを作成しようとしている写真家にとって、Feature Shootは、シンプルさと空白が最も重要なコンテンツを強調する方法の親しみやすい例です。
主な特徴
- お気に入りのスライドショー:この方法で、注目の投稿や写真をサイトの最前線に簡単に持ち込むことができます。
- 目立つカテゴリ表示:サイトナビゲーションを簡単にするこの機能により、訪問者はカテゴリ間を簡単に移動できます。
結論
独特の写真ウェブサイトを作成したい場合は、WordPressが理想的なプラットフォームです。 テーマオプション、プラグイン、ウィジェットを無制限に選択できるため、十分な多様性を提供します。 あなたが確立されたフリーランスの写真家、フォトジャーナリスト、または意欲的なクリエイティブであるかどうかにかかわらず、WordPressは完全にあなた自身のウェブサイトを作るために必要なすべてのカスタマイズツールを提供します。
この投稿では、写真に焦点を当てた7つのWebサイトを調べました。すべて、WordPressのテーマを活用しています。 最後にもう一度見てみましょう。
- Art by Amy Paul :ギャラリーとスライドショーを最大限に活用するフォトギャラリーサイト。
- ダニエルバーガス写真:美しい画像を強調する大きなヘッダー領域を持つストックフォトサイト。
- Gen StockPhoto :コレクションギャラリー機能の利点を示す別のストックフォトサイト。
- Markus Huth :最小限で印象的な美学を同時に備えた全幅のギャラリーサイト。
- Peta Pixel :テキスト全体で画像をシームレスに統合する写真ニュースブログ。
- Photofocus :画像やブログ投稿などを表示するのに理想的な注目のコンテンツスライドショーを備えた別の写真ニュースサイト。
- フィーチャーシュート:自分自身に注意を向けることなく、美しい写真や文章を簡単に表示できるシンプルな写真サイト。
上記の写真サイトのどれがあなたにとって最も魅力的ですか、そしてその理由は何ですか? 以下のコメントセクションでお知らせください。
画像クレジット:Pixabay。
