WordPressサイトをメンテナンスモードにする方法
公開: 2022-03-17WordPress Webサイトを安全に保ち、スムーズに実行するには、更新とメンテナンスタスクを実行することが重要です。 ただし、サイトに変更を加えている最中は、訪問者にサイトへのアクセスを許可したくない場合があります。
幸いなことに、Webサイトをメンテナンスモードにすると、訪問者に現在建設中であり、すぐにまた戻ってくるはずであることを知らせることができます。 これにより、機能していない壊れたサイトやページにアクセスするのを防ぐこともできます。
この投稿では、WordPressのメンテナンスモードとは何か、いつ使用する必要があるかについて説明します。 次に、WordPressでアクティブ化するための3つの方法を紹介します。 最後に、ページビルダーを使用してよりカスタムなメンテナンスモードデザインを作成する方法を説明します。
WordPressのメンテナンスモードとは何ですか?
基本的に、WordPressのメンテナンスモードはステータスの更新であり、現在Webサイトに大きな変更を加えていることをユーザーに知らせます。 場合によっては、サイトが再び稼働する時期の見積もりも含まれます。
WordPressにはデフォルトのメンテナンスモードページが付属しています。 これには、次のテキストが含まれています。 しばらくしてからもう一度確認してください。」

このメッセージは仕事を成し遂げますが、より視覚的に魅力的で魅力的なものにするために使用できるいくつかの方法があります。 カスタムメンテナンスモードページは、サイトが一時的に利用できなくなることを訪問者に通知するだけでなく、ソーシャルメディアチャネルを宣伝したり、舞台裏を覗いたり、更新を受け取るためにメーリングリストに登録したりすることもできます。
最後に、サイトがまだ稼働していないか、完全にオーバーホールされている場合、別のオプションは「近日公開」ページを作成することです。 興奮を生み出すために、発売日までのカウントダウンを含めることができます。
メンテナンスモードを使用する必要がある(および使用しない)場合
サイトが現在公開されていない場合でも、訪問者に良い印象を与えることが重要です。 壊れたサイトは彼らにあなたのプロ意識や信頼性を疑わせるかもしれません。
メンテナンスモードは、Webサイトに大幅な変更を加える場合に使用するのが最適です。 コンテンツの公開やリンクの更新など、微調整を行う場合は必要ありません。 これらは迅速で簡単な変更であり、通常は問題や稼働時間の中断を引き起こしません。
一方、テーマのカスタマイズなど、サイトの機能に影響を与えるものを作成または変更する場合は、完了するまでオフラインにすることをお勧めします。
メンテナンスモードを使用することが理にかなっている場合があります。
- WordPressコア、テーマ、プラグインの更新を実行する
- 立ち上げの準備が整う前にサイトを開発する
- サイトのフロントエンドに表示したくないコンテンツを編集する
- ナビゲーションの変更など、サイトの構造を変更する
- サイトのコードまたはコアファイルを編集する
- メインページに新しい要素を追加する
- サイトのエラーまたは競合のトラブルシューティング
- セキュリティ違反に起因する損傷のクリーンアップ
エラーメッセージの代わりに、訪問者が遭遇する情報を制御して、サイトのエクスペリエンスと認識を向上させることができます。
WordPressをメンテナンスモードにする方法
メンテナンスモードとは何か、いつ使用する必要があるかを理解したところで、次に、メンテナンスモードをオンにする方法を見てみましょう。 以下は、WordPressサイトをメンテナンスモードにする3つの方法です。
1.WPメンテナンスモードのようなプラグインを使用します
WordPress Webサイトをメンテナンスモードにする最も速くて簡単な方法は、プラグインを使用することです。 これは初心者向けの選択肢であり、サイトのファイルを編集したり、コードを操作したりする必要がありません。
選択できる信頼できるオプションがいくつかあります。 最も人気のあるものの1つはWPメンテナンスモードです。
この無料のプラグインは使いやすく、数回クリックするだけで済みます。 ビジュアルカスタマイザーを使用して、デフォルトのWordPressメンテナンスモードページよりも見た目に美しいページにすることができます。
開始するには、WebサイトにWPメンテナンスモードプラグインをインストールしてアクティブ化する必要があります。 これを行うには、 [プラグイン]→[新規追加]に移動し、[wpメンテナンスモード]を検索します。 次に、[今すぐインストール]をクリックします プラグインボタンをアクティブにします。
プラグインがアクティブ化されると、管理ダッシュボードから[設定]→[WPメンテナンスモード]に移動できます。 そこには、5つのタブがあります。

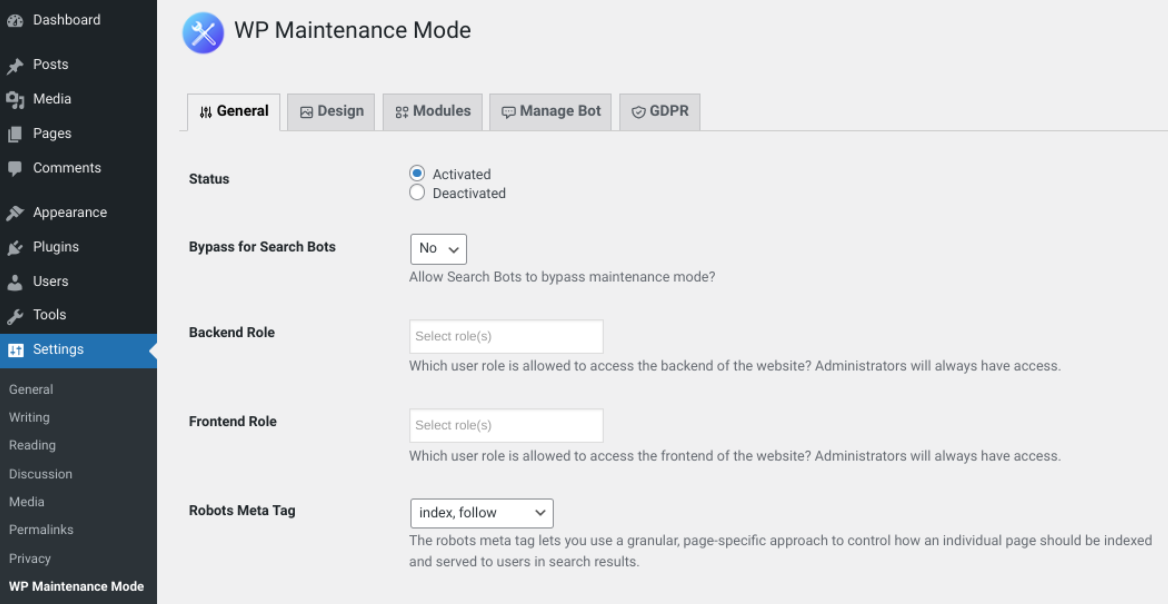
一般の下で セクションでは、メンテナンスモードをアクティブ化できます。 [ステータス]の横にある[アクティブ化]設定を選択するだけです。 メンテナンスモードで検索ボットをバイパスするように選択し、メンテナンスモードのときにサイトのバックエンドにアクセスできるユーザーを決定することもできます。
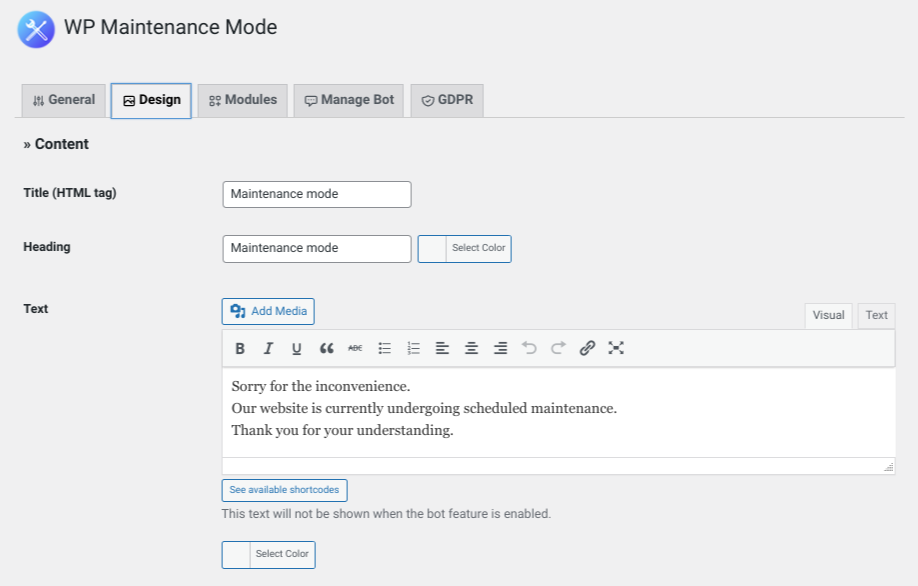
メンテナンスモードページの外観をカスタマイズするには、デザインの下にいくつかのオプションがあります タブ。

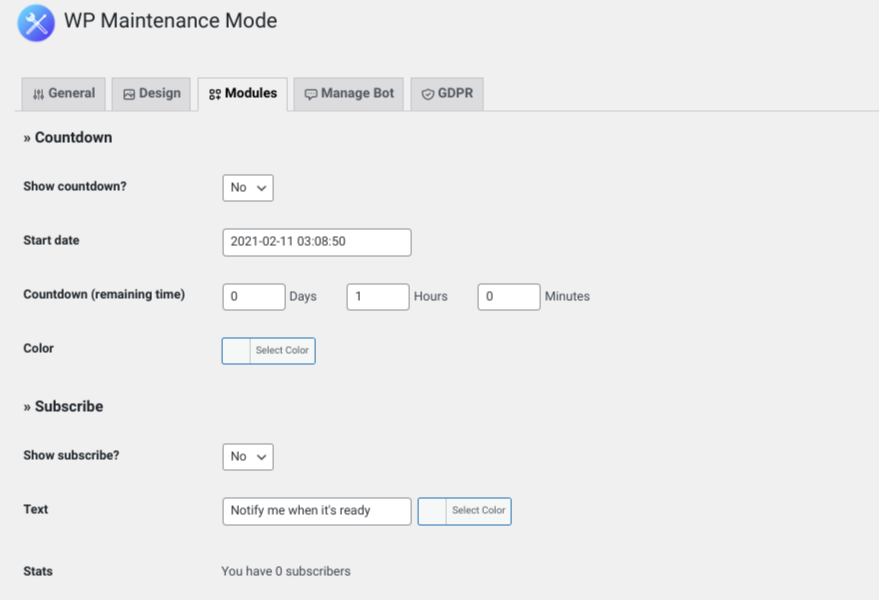
たとえば、訪問者に表示されるメンテナンスモードメッセージの文言を変更できます。 背景色を変更することもできます。 カウントダウンなどの機能を追加する場合は、 [モジュール]で追加できます。

サイトの更新が完了したときに訪問者に通知するために使用できるサブスクライブ機能もあります。 メンテナンスページをソーシャルメディアアカウントに接続することもできます。 このようにして、人々はあなたのプロフィールにリダイレクトされるソーシャルメディアアイコンを選択できるようになります。
完了したら、[設定を保存]をクリックします 画面の下部にあります。 [一般設定]で[アクティブ化]が選択されている場合、サイトはメンテナンスモードになります。
追加のメンテナンスモードプラグイン
WPメンテナンスモードはプラグインオプションの1つにすぎませんが、他にも検討したいツールがあります。 もう1つの人気のある選択肢はSeedProdです。
このフリーミアムソリューションは、明るく魅力的な近日公開またはメンテナンスモードのランディングページを作成する場合に最適なオプションです。 ほぼすべてのWordPressテーマで動作し、404エラーページをカスタマイズすることもできます。
または、もっとシンプルでわかりやすいものを探している場合は、Maintenanceプラグインを検討してください。
このツールは、見た目よりも機能とユーティリティに関するものです。 インストールすると、503「サービスが一時的に利用できなくなりました」というメッセージを有効にするために使用できます。 また、ロゴや背景画像など、独自のブランドをページに追加することもできます。 プレミアムバージョンを選択すると、200を超える既製のテンプレートから選択できます。
ページビルダープラグインを使用して、メンテナンスモードのランディングページをデザインしてアクティブ化することもできます。これについては、この投稿の後半で説明します。 WordPressでメンテナンスモードをオンにする正確な手順は、使用している特定のプラグインによって異なりますが、一般的なプロセスは同様です。
2.WordPressテーマのfunction.phpファイルにコードを追加します
Webサイトをメンテナンスモードにするためのもう1つのオプションは、テーマのfunctions.phpファイルにコードを追加することです。 この方法では、サイトのコアファイルの1つを編集する必要があるため、注意して続行する必要があります。 これを試みる前に、Webサイトをバックアップすることをお勧めします。
WordPressバックアップを作成したら、いくつかの方法でこのファイルを見つけて編集できます。 ホスティングプロバイダーのファイルマネージャーを経由するか、FileZillaなどのファイル転送プロトコル(FTP)クライアントを使用してサイトに接続できます。
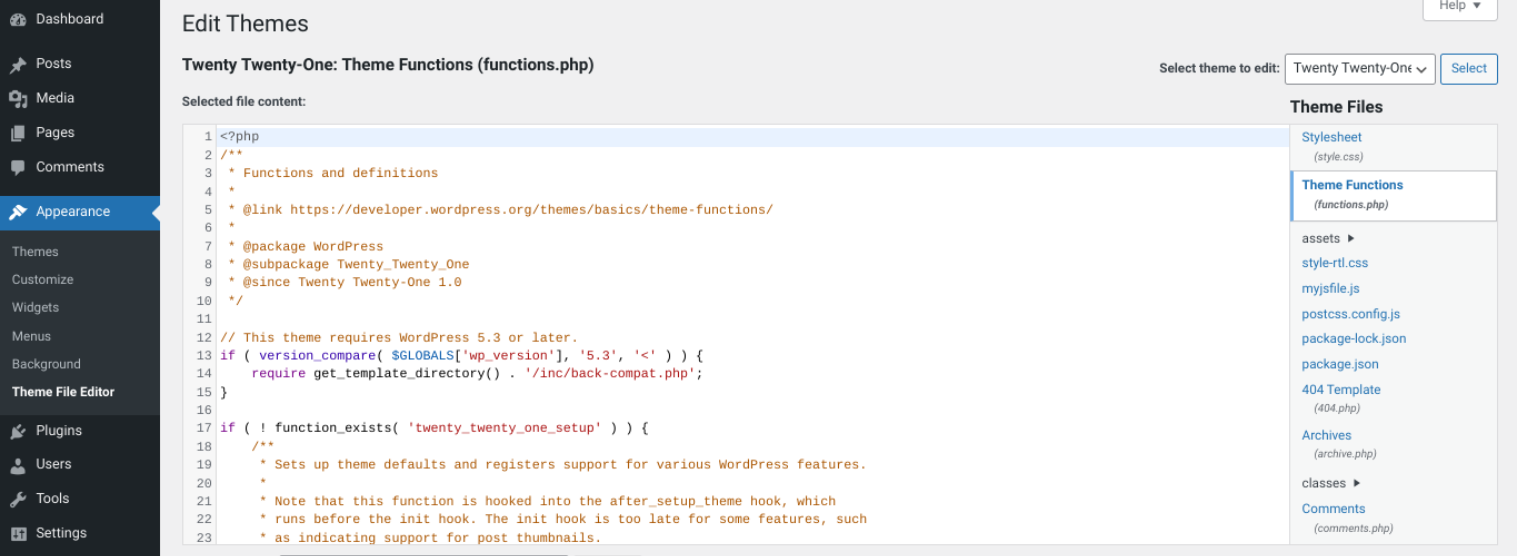
または、WordPress内でfunctions.phpに直接アクセスして変更することもできます。 これを行うには、管理ダッシュボードに移動し、[外観]→[テーマエディター]に移動します。 画面の右側に、テーマファイルのリストが表示されます。
テーマ関数を選択します。 これにより、 functions.phpファイルが開きます。

ファイルの最後までスクロールし、次のコードスニペットをコピーして貼り付けます。
// Activate WordPress Maintenance Mode function wp_maintenance_mode() { if (!current_user_can('edit_themes') || !is_user_logged_in()) { wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.'); } } add_action('get_header', 'wp_maintenance_mode');完了したら、を選択して変更を保存します 画面下部のファイルを更新します。 これにより、WordPressサイトのメンテナンスモードが自動的にアクティブになります。
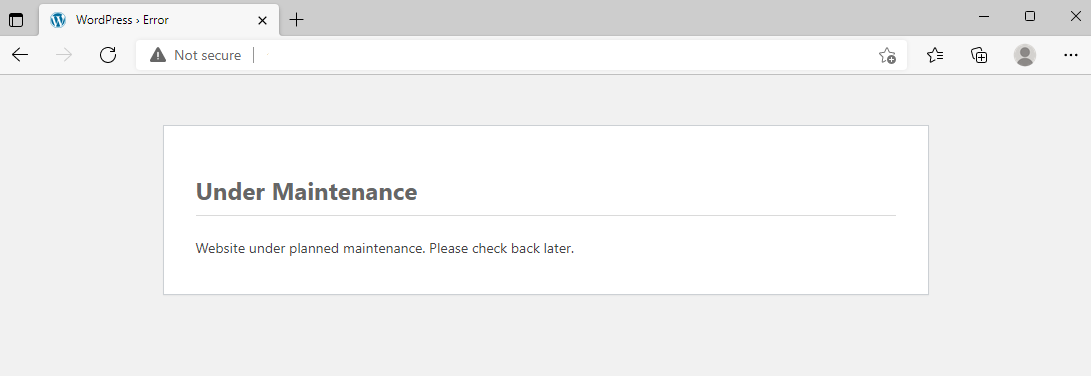
サイトのフロントエンドにアクセスすると、次のように表示されます。

メッセージの文言を変更したい場合は、テーマのファイル内に貼り付けたばかりのコードの説明テキストを変更できます。 たとえば、サイトのメンテナンス期間に関する詳細を含めることができます。
3.WordPressサイトの.htaccessファイルを編集します
Webサイトをメンテナンスモードにするもう1つの方法は、 .htaccessファイルを編集することです。 これを試す前に、サイトのバックアップを作成することが重要であることにもう一度注意してください。

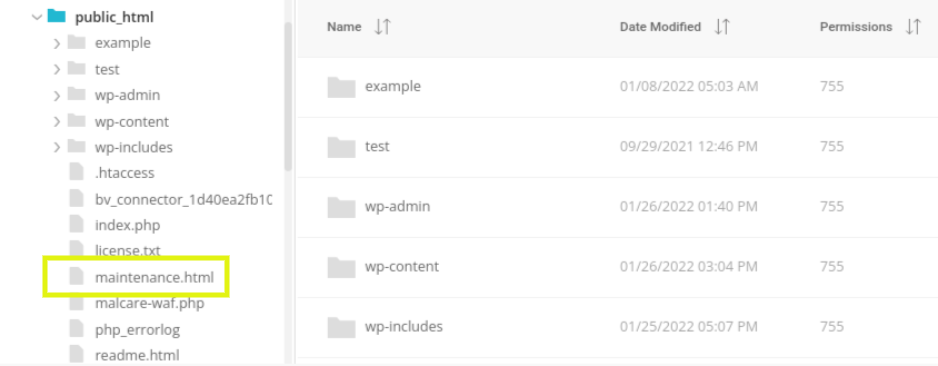
関数.phpファイルと同様に、FTPまたはWebホストのファイルマネージャーを介して.htaccessファイルを見つけることができます。 次に、サイトのルートディレクトリ(通常はpublic_htmlと呼ばれます)を見つけます。 このフォルダを開き、新しいファイルを作成して「maintenance.html」というタイトルを付けます。

このファイル内に、メンテナンスページに表示するメッセージを追加できます。 次に、変更を保存します。
次に、 .htaccessファイルに移動して右クリックし、[編集]を選択します。 次のコードスニペットをコピーしてファイルの下部に貼り付けます。
RewriteEngine On RewriteBase / RewriteCond %{REQUEST_URI} !^/maintenance\.html$ RewriteRule ^(.*)$ https://example.com/maintenance.html [R=307,L]最後に、ファイルを保存します。 これで、訪問者は作成したmaintenance.htmlページに移動します。
WordPressWebサイトをメンテナンスモードから解除する方法
サイトを再び公開する準備ができたら、Webサイトをメンテナンスモードから解除する方法は複数あります。 最適なアプローチは、オンにするために使用した方法によって異なります。
WPメンテナンスモードプラグインを使用した場合は、 [設定]→[WPメンテナンスモード]→[一般]に移動できます。 次に、[非アクティブ化]オプションをクリックします。

完了したら、[設定の保存]を選択します。 これで、サイトはメンテナンスモードを終了するはずです。
テーマのfunctions.phpまたは.htaccessファイルにコードを追加してメンテナンスモードを有効にした場合、サイトを再び稼働させるには、そのコードを削除する必要があります。
メンテナンスモードコードを追加するために使用したのと同じ方法を使用します。 たとえば、FTPクライアントを介してfunctions.phpに追加した場合は、現在のテーマのフォルダーに戻り、 functions.phpファイルの最後を参照します。 スニペットを削除してファイルを保存します。
サイトの.htaccessファイルを編集した場合は、追加したコードを削除してファイルを保存する必要もあります。 さらに、作成したmaintenace.htmlファイルを削除することをお勧めします。
使用する方法に関係なく、フロントエンドのサイトにアクセスして、メンテナンスモードではなくなったことを確認することをお勧めします。 これを確認するには、キャッシュをクリアしてブラウザタブを更新する必要がある場合があります。
WordPressがメンテナンスモードでスタックしている場合の対処方法
サイトをメンテナンスモードに切り替えたり、メンテナンスモードから解除したりするのは比較的簡単なプロセスですが、途中でいくつかの問題が発生する可能性があります。 たとえば、Webサイトがメンテナンスモードでスタックする可能性があります。
通常、これが発生するのは、更新が完了していないとメンテナンスファイルに認識させる競合があるためです。 これは、更新が完了する前に画面から移動したり、ページを更新したりした場合にも発生する可能性があります。
サイトにログインできず、バックエンドにアクセスできない場合でも、慌てる必要はありません。 問題のトラブルシューティングと解決のために実行できる簡単な手順がいくつかあります。
まず、FTPクライアントまたはWebホストのファイルマネージャーを介してサイトに接続します。 サイトのルートディレクトリを参照し、 maintenance.htmlファイルを見つけて右クリックし、削除します。
ファイルを削除したら、新しいブラウザタブでWebサイトを更新します。 正常に戻るはずです。 それでもメンテナンスモードページが表示される場合は、ブラウザのキャッシュもクリアしてみてください。
ページビルダーを使用してカスタムメンテナンスモードページをデザインする
WordPressのデフォルトのメンテナンスモードページはわかりやすく見えます。 幸い、独自のメンテナンスモードページをデザインして、視覚的に魅力的なものにする方法がいくつかあります。
WPメンテナンスモードで見たように、プラグインを使用してページを作成できます。 この方法を使用することの欠点は、カスタマイズオプションがまだいくらか制限される可能性があることです。
コーディングやWeb開発に慣れていないが、よりカスタムなメンテナンスページが必要な場合は、Elementorなどのページビルダープラグインを使用できます。
このフリーミアムツールを使用すると、Webサイトのさまざまなコンテンツページを簡単に作成できます。 また、テンプレートのライブラリから選択したり、最初から開始したりできるメンテナンスモードオプションも含まれています。 さらに、初心者向けの直感的なドラッグアンドドロップビルダーにアクセスできます。
メンテナンスモードテンプレートの作成
それでは、Elementorを使用して独自のメンテナンスモードデザインを作成する方法を見ていきましょう。 まず、WordPressサイトにプラグインをインストールしてアクティブ化する必要があります。
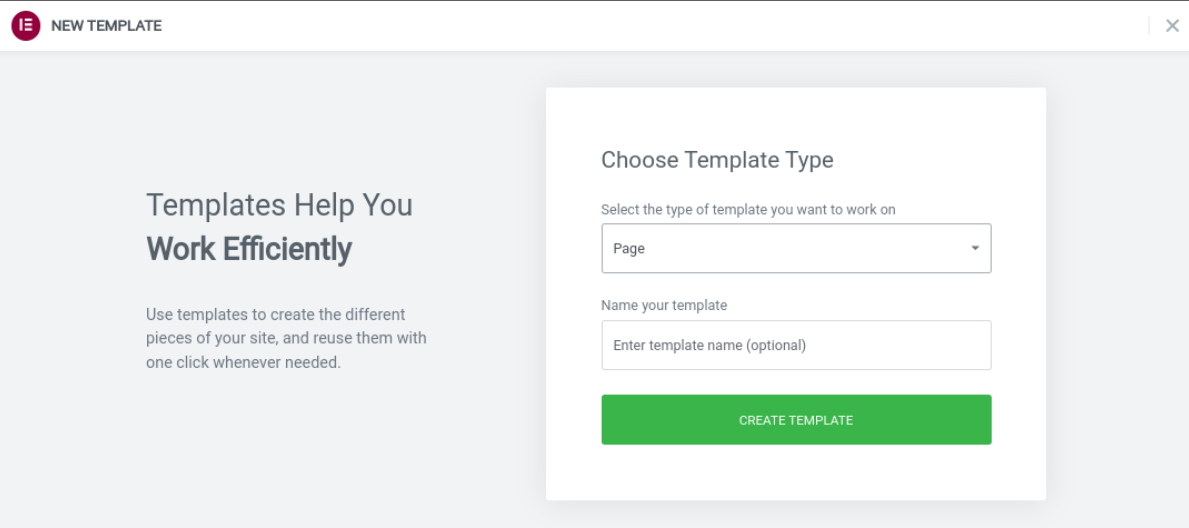
次に、 [テンプレート]→[新規追加]に移動して、メンテナンスモードテンプレートの作成を開始できます。 [テンプレートタイプ]で、[ページ]を選択します。 テンプレートにわかりやすい名前を付けてから、[テンプレートの作成]を選択します。

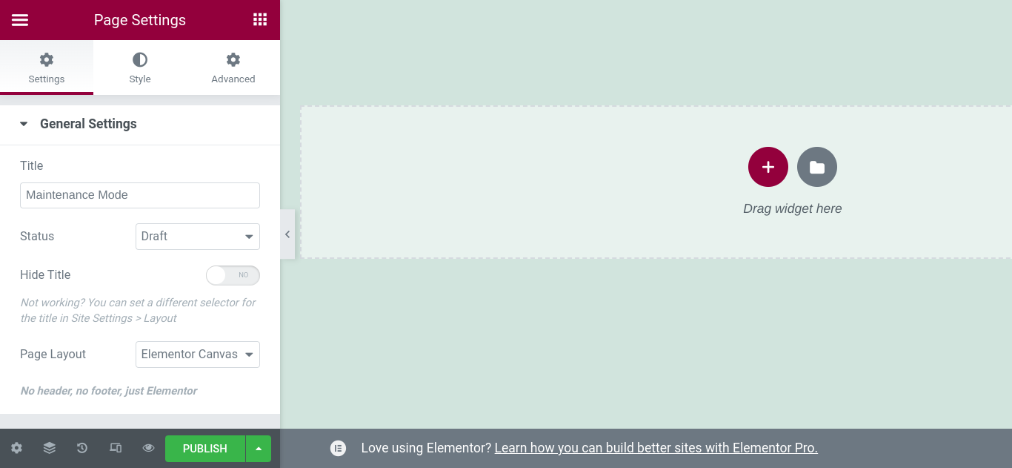
これにより、Elementorエディターインターフェイスが開きます。 画面の左下隅にある歯車のアイコンを見つけます。 それをクリックしてページ設定を開きます。 [ページレイアウト]→[ElementorCanvas]に移動して、空白のデザインを作成します。

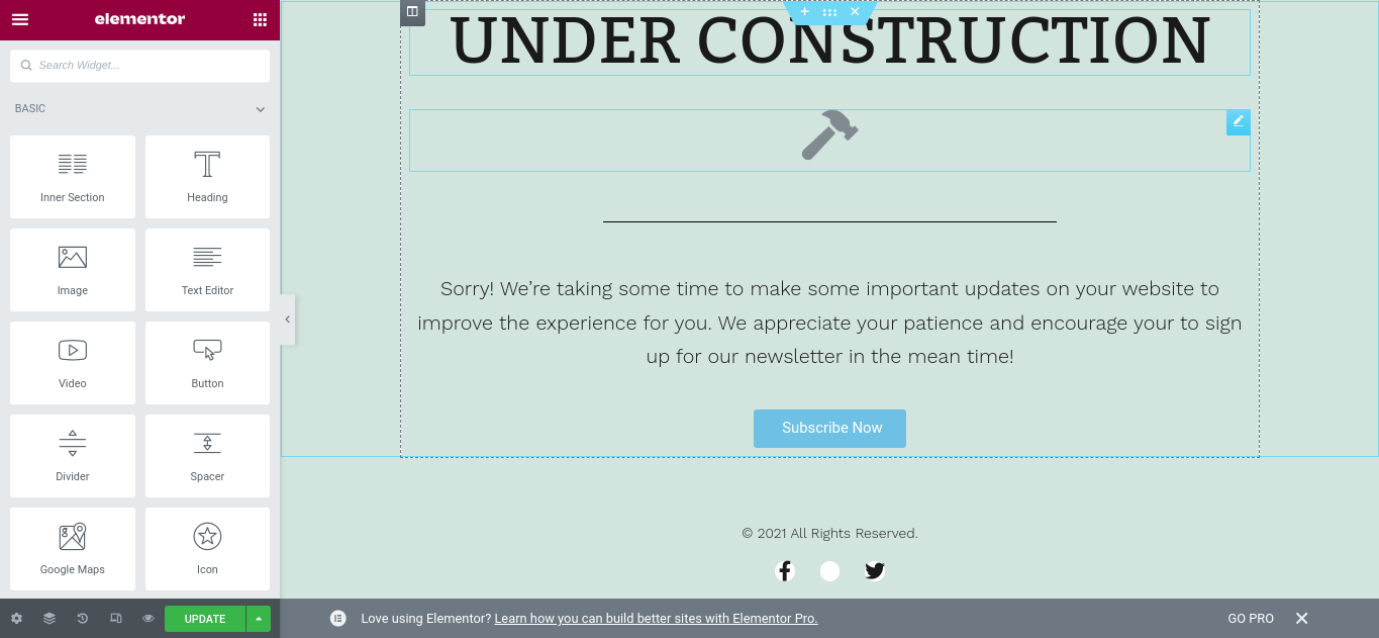
次に、フォルダアイコンを選択してテンプレートを選択します。 使用するテンプレートをクリックして、エディターに挿入します。 ページを最初から作成することもできますが、テンプレートはデザインを開始するのに役立ちます。
テンプレートを挿入したら、Elementorインターフェースを使用してテンプレートを変更し、ウィジェットを使用して新しいコンテンツを追加できます。 たとえば、カウントダウンタイマー、ソーシャル共有アイコン、CTAボタンを挿入できます。

これらの各要素をページにドラッグアンドドロップできます。 各領域を変更およびカスタマイズするには、ボックスをクリックして、 [設定]および[スタイル]オプションを参照します。
好みに合わせてページのスタイリングが完了したら、をクリックします。 公開 左側のパネルの下部にあるボタンをクリックして、テンプレートを完成させます。 今やるべきことはあなたのウェブサイトをメンテナンスモードにすることだけです。
Elementorでメンテナンスモードをオンにする
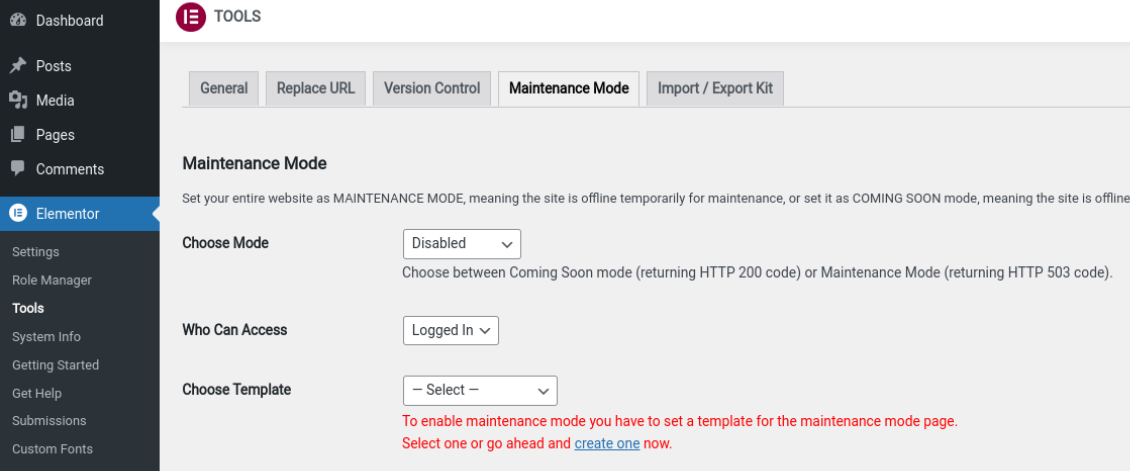
変更を保存したら、Elementorインターフェースを終了してダッシュボードに戻ることができます。 次のステップは、メンテナンスモードをアクティブにすることです。 これを行うには、 Elementor→Toolsに移動し、[ MaintenanceMode ]タブをクリックします。

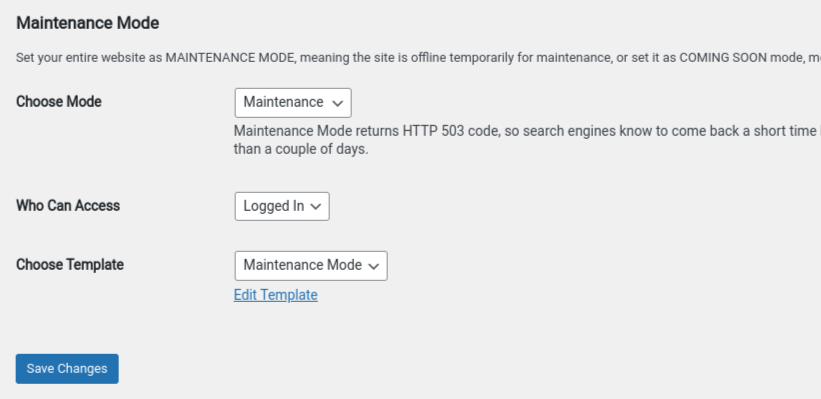
[モードの選択]で、から切り替えることができます メンテナンスモードまたは近日公開モードのいずれかに無効にします。 次に、メンテナンスモード中にどのユーザーがサイトにアクセスできるかを決定できます。
最後に、をクリックすることができます [テンプレート]ドロップダウンメニューを選択し、作成したテンプレートを選択します。

完了したら、[変更を保存]をクリックします。 これにより、サイトが自動的にメンテナンスモードになり、設計したメンテナンスページが表示されます。
次に、フロントエンドでWebサイトを確認します。 すべてが正常に見える場合は、すべて設定されています。
WordPressのメンテナンスモードを使用して良い印象を与える
Webサイトで作業していて大幅な変更を行う場合は、Webサイトをメンテナンスモードにすることが重要です。 これにより、訪問者がエラーメッセージに遭遇するのを防ぎ、サイトが再び稼働することをいつ期待するかを知らせることができます。
この投稿で説明したように、Webサイトをメンテナンスモードにするために使用できる方法は3つあります。
- プラグインをインストールします。
- テーマのfunctions.phpファイルにコードを追加します。
- サイトの.htaccessファイルを編集します。
最適な方法は、快適さのレベルとサイトファイルの操作経験によって異なります。 初心者の場合は、プラグインアプローチをお勧めします。 または、Elementorのような直感的なページビルダーを使用して、メンテナンスモードページをさらにカスタマイズすることもできます。
