WordPressの登録フォームにフィールドを追加するにはどうすればよいですか?
公開: 2022-02-04WordPressの登録フォームにフィールドを追加する方法を知りたいですか? その場合、この記事は、プラグインを使用してWordPress登録フォームにカスタムフィールドを追加するのに役立ちます。
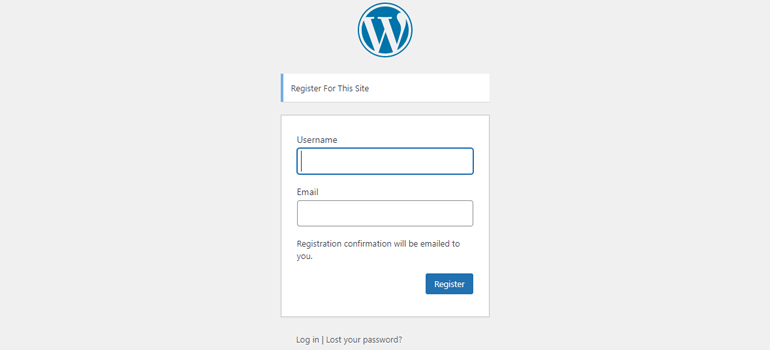
コアのWordPress登録フォームに表示されるデフォルトのフィールドは、電子メールとユーザー名です。 ユーザーから詳細な情報を収集することを計画している場合、これらは決して十分ではありません。
そのため、登録フォームにフィールドを簡単に追加するには、ユーザー登録などのプラグインが必要になります。 興味がある? 次に、先読みして詳細を確認してください。
WordPress登録フォームにフィールドを追加する最良の方法
前に述べたように、WordPressの登録フォームに表示されるデフォルトのフィールドでは不十分な場合があります。 さらに悪いことに、開発者でない限り、フィールドを追加する簡単な方法はありません。

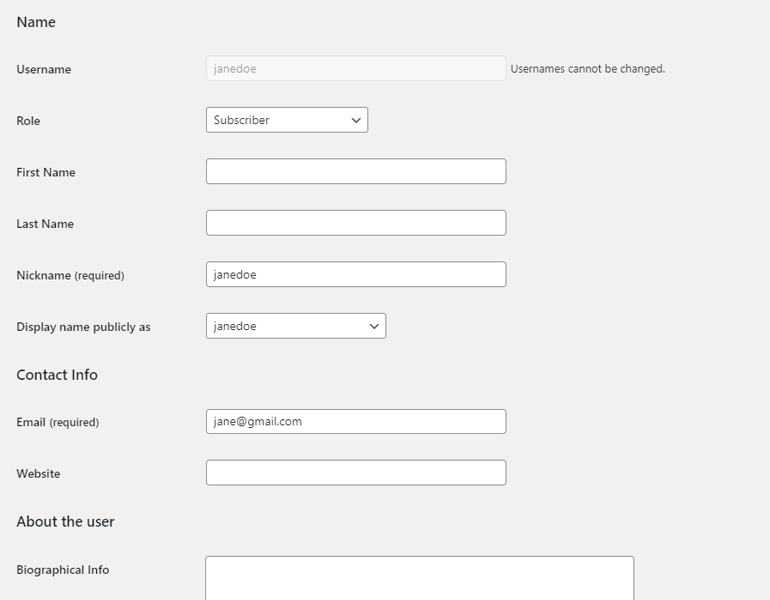
もちろん、管理者は、WordPressダッシュボードのプロファイルページから、各ユーザーの名、姓、表示名、およびバイオフィールドに情報を入力できます。

しかし、それはユーザー数の多いWebサイトでは実現不可能です。 フロントエンド登録フォームは、ユーザーがこの情報を自分で提供できるようにするために必須です。
ユーザー登録のようなプラグインは、この状況での完璧なソリューションです。 これは、ドラッグアンドドロップビルダーを使用して、あらゆる種類のカスタム登録フォームを作成できる登録フォームプラグインです。

初心者向けのインターフェイスと柔軟なカスタマイズオプションを組み合わせることで、コーディングの知識がない人でもこれを選択できます。
そして最良のことは、フォームに追加するデフォルトのWordPressユーザーフィールドに加えて、たくさんの追加のカスタムフィールドを取得することです。 このプラグインで利用可能な請求先住所フィールドや配送先住所フィールドなどの追加フィールドを使用して、WooCommerce登録フォームをカスタマイズすることもできます。
では、どのようにして登録フォームに追加のフィールドを追加しますか? さて、WordPressのカスタム登録フォームにフィールドを追加する方法を理解するのに役立つステップバイステップのチュートリアルを用意しました。
すぐに飛び込みましょう。
WordPressの登録フォームにフィールドを追加するにはどうすればよいですか?
ユーザー登録プラグインに慣れていない場合でも、心配する必要はありません。 次の手順で、このプラグインを使用してWordPressの登録フォームにフォームフィールドを追加する方法を正確に説明します。
1.ユーザーがフロントエンドフォームに登録できるようにする
サイトに登録フォームを追加する場合は、ユーザーがこのフォームを見つけて詳細を入力し、送信して登録する方法が必要です。
このオプションはデフォルトでオフになっています。つまり、ユーザーは登録フォームにアクセスできません。
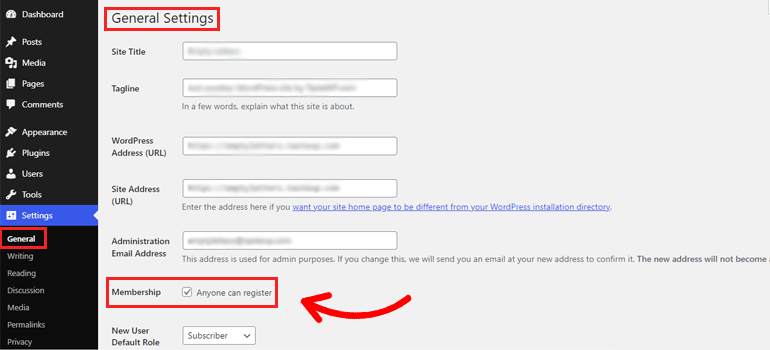
したがって、何よりもまず、WordPressダッシュボードの[一般設定]で[メンバーシップ]オプションをオンにする必要があります。 これにより、ユーザーはフロントエンド登録フォームに登録できます。

2.ユーザー登録プラグインをインストールしてアクティブ化します
次に、WordPressWebサイトにユーザー登録プラグインをインストールしてアクティブ化する必要があります。
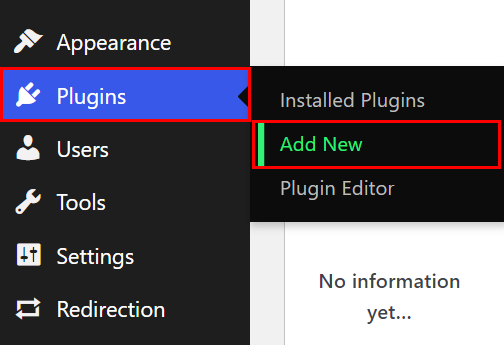
とても簡単です。 プラグインの下の[新規追加]セクションに移動します。

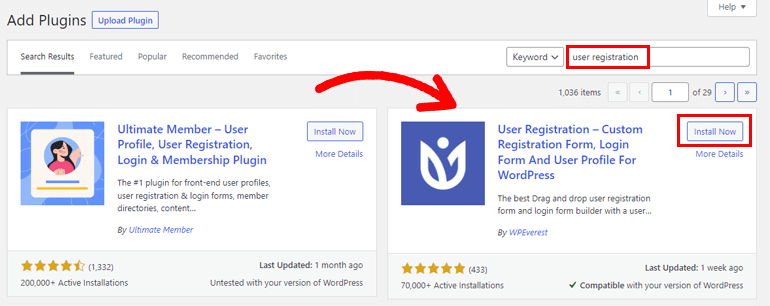
ここで、プラグインを検索します 結果に表示されたら、 [今すぐインストール]ボタンをクリックします。

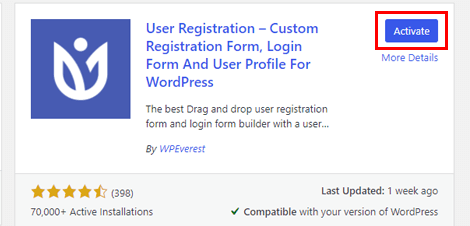
次に、プラグインをアクティブ化して、インストールプロセスを完了します。

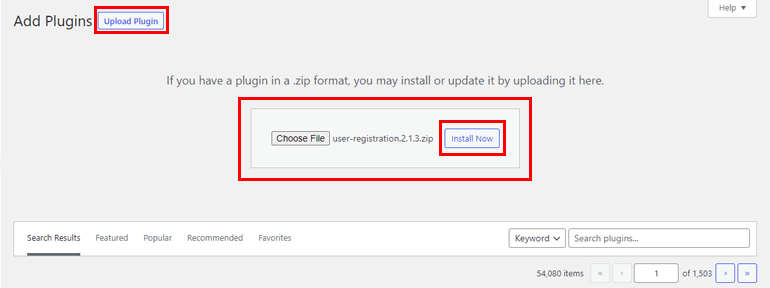
または、WordPress.orgの公式ページからプラグインをダウンロードして、[新規追加]ページからインストールすることもできます。 [プラグインのアップロード]ボタンを押して、ダウンロードしたプラグインファイルを選択し、[今すぐインストール]をクリックするだけです。

インストール直後にプラグインをアクティブ化することを忘れないでください。
3.新しい登録フォームを作成します
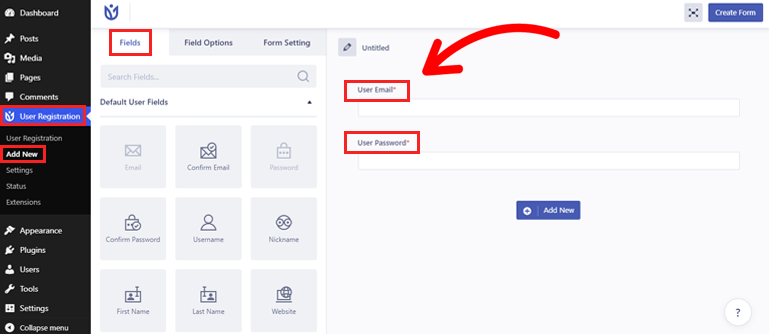
インストールが完了すると、すぐに新しい登録フォームの作成に取り掛かることができます。 [ユーザー登録]タブの下にある[新規追加]をクリックするだけで、フォームビルダーが表示されます。

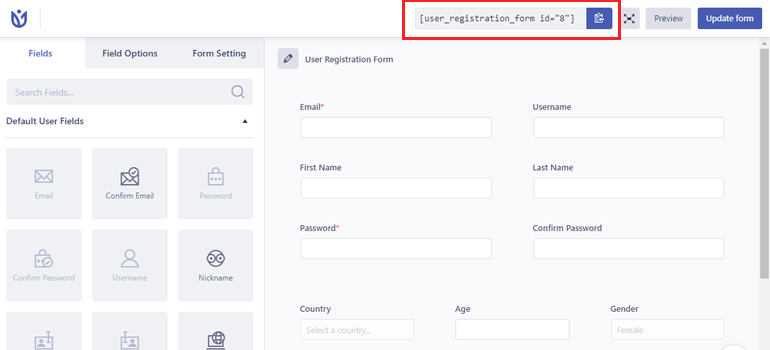
ここでは、必要なすべてのフィールド、それらのカスタマイズオプション、およびフォーム設定が左側のパネルにあります。 右側は実際のフォームで、フィールドを追加します。

フォームには、デフォルトでユーザーの電子メールとユーザーのパスワードの2つのフィールドがすでに付属しています。 残りの必須フィールドをドラッグしてフォームにドロップする必要があります。
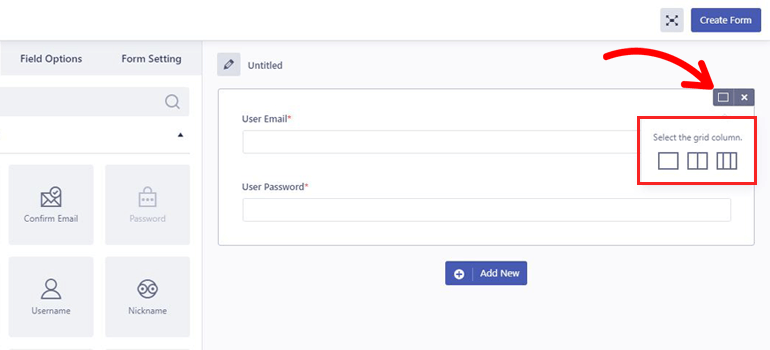
1つの行に2つのフィールドを配置するとします。 その場合は、行にカーソルを合わせてグリッド列のレイアウトを選択します。

次のセクションでは、カスタム登録フォームに追加できるすべての追加フィールドについて説明します。
4.登録フォームにフィールドを追加します
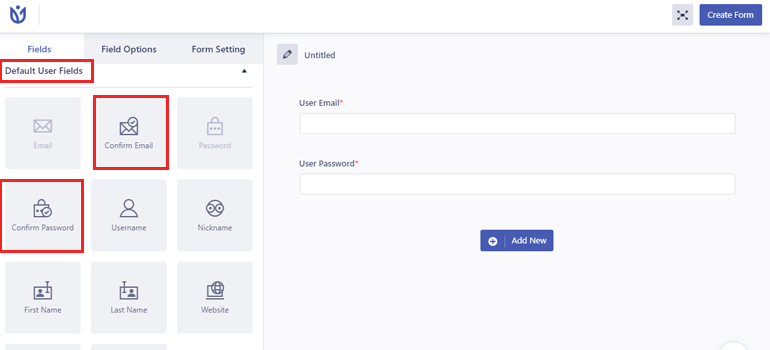
デフォルトのユーザーフィールドは、メールの確認とパスワードの確認を除いて、WordPressですでに利用可能です。 デフォルトフィールドを提供するユーザー登録の利点は、必要に応じてフロントエンドフォームに追加し、基本的なユーザー情報を取得できることです。

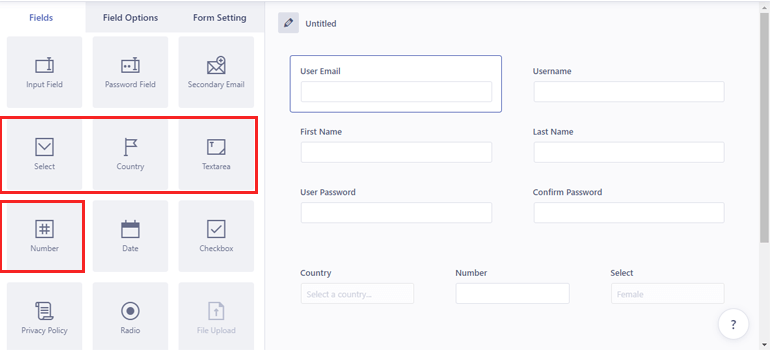
ただし、探しているのはExtraFieldsです。 これらのフィールドを使用して、単純または複雑なあらゆる種類の登録を作成できます。

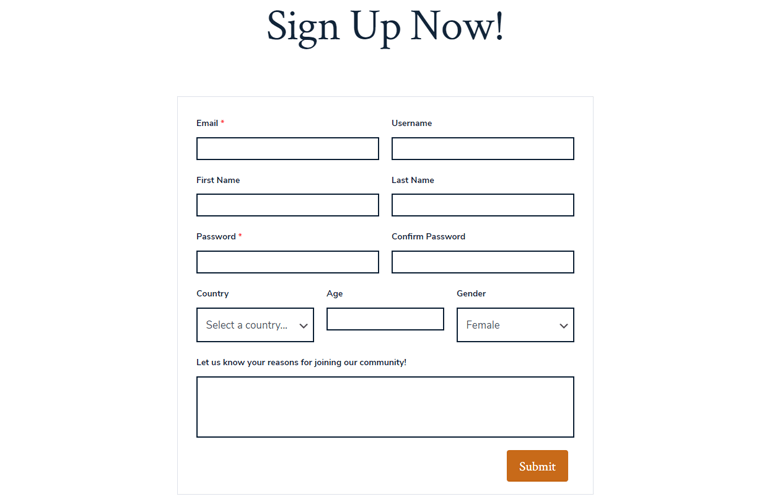
たとえば、ユーザーの出身地を知りたい場合は、[国]フィールドが便利です。
[電子メールの確認]フィールドと[パスワードの確認]フィールドは、タイプミスによるエラーの可能性を減らします。
同様に、 Checkbox 、 Radio 、 Select 、 Numberなどのフィールドを使用すると、性別と年齢を簡単に知ることができます。
Textareaフィールドを使用して、ユーザーに説明的な回答を求めることもできます。
それがすべてではありません。 次のような他のいくつかの追加フィールドがあります。
- 日付:ユーザーが特定の形式で日付を選択できるようにします。
- 二次電子メール:ユーザーは、このフィールドから二次電子メールを提供できます。
- プライバシーポリシー:ユーザーが登録プロセスを完了する前に、サイトのポリシーを表示します。
- 入力フィールド:保護者情報など、必要なユーザーに関する追加情報を取得します。
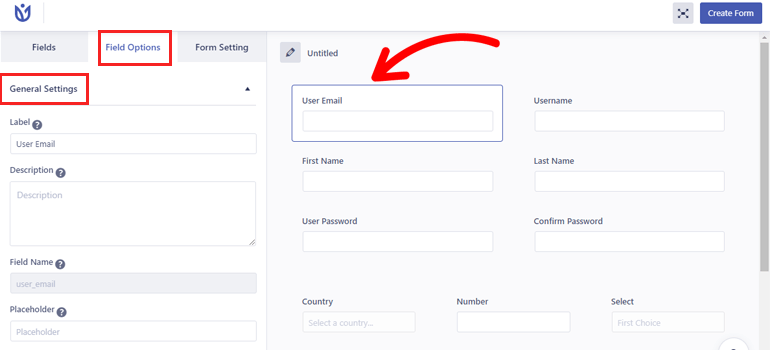
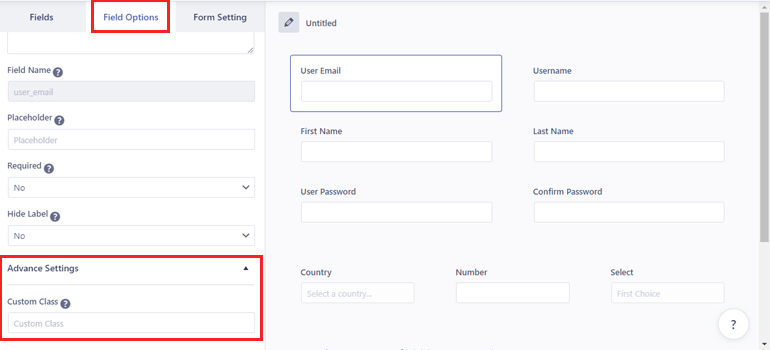
これらの追加フィールドにはそれぞれ、[一般]および[詳細設定]を含む[フィールドオプション]が付属しています。

したがって、ラベル、説明、プレースホルダーの編集からカスタムクラスの追加まで、何でもできます。

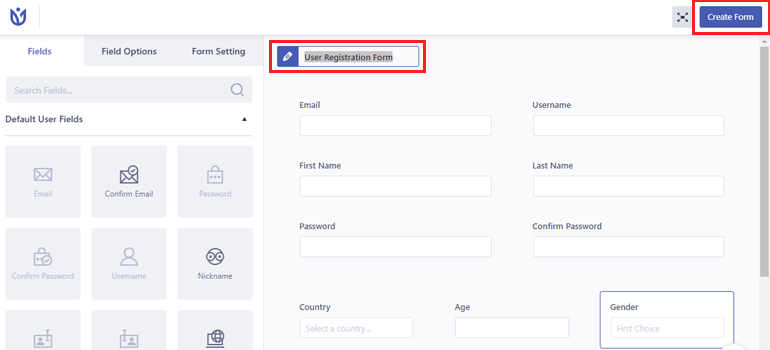
フォームの作成とフィールドのカスタマイズが完了したら、フォームに名前を付けて、[フォームの作成]ボタンを押します。

注:残りの3つの追加フィールド(ファイルアップロード、MailChimp、招待コード)と詳細フィールドはプレミアムユーザーのみが利用できます。 また、カスタムWooCommerce登録フォームのWooCommerce配送および請求先住所フィールドも表示されます。
5.登録フォームの設定を構成します
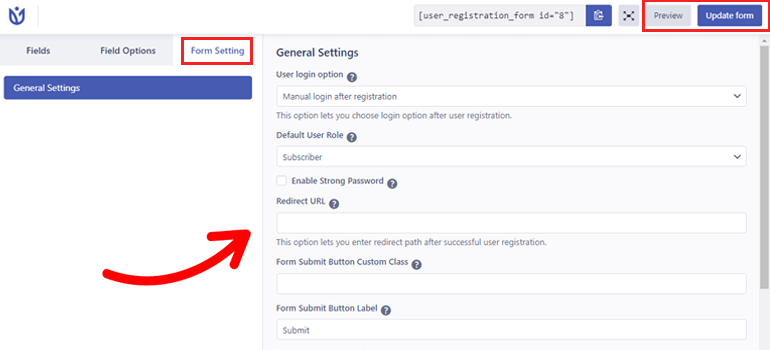
このプロセスの次のステップは、[フォーム設定]タブから登録フォーム設定を構成することです。

ここで、手動ログイン、管理者承認、自動ログイン、および電子メール確認の中からユーザーログインオプションを選択できます。
最も重要なことは、この特定のフォームを使用して登録するユーザーにデフォルトのWordPressユーザーロールを設定できることです。
さらに、フォームテンプレートの選択、ユーザー登録が成功した後のリダイレクトパスの設定、reCaptchaの有効化などを行うことができます。
構成が完了したら、[プレビュー]ボタンをクリックして、フロントエンドでフォームがどのように表示されるかを確認できます。

必要に応じて、いつでもさらに変更を加えてから、 [フォームの更新]をクリックできます。
6.WordPressウェブサイトに登録フォームを表示します
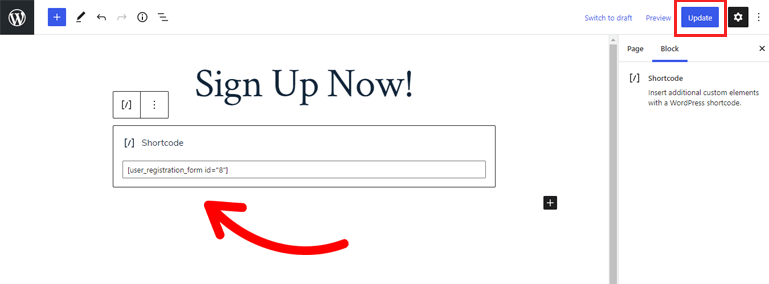
最後に、カスタムフィールドを含む登録フォームをWordPressサイトでオンラインにする準備が整いました。 登録フォームのショートコードをコピーして、フォームを配置するページまたは投稿を開くだけです。

次に、それをショートコードブロックに貼り付けて、[更新]をクリックします。

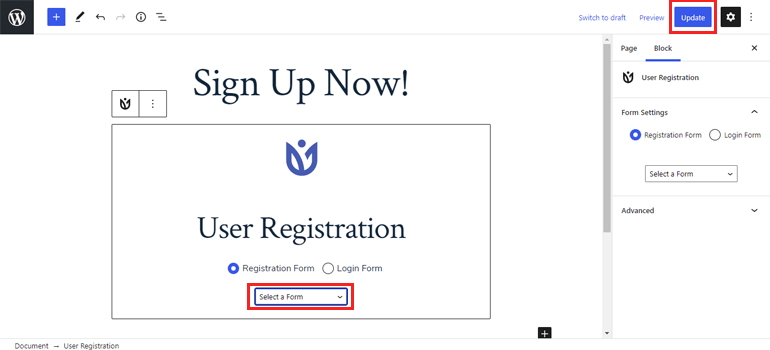
もう1つの方法は、ユーザー登録ブロック自体を追加し、ドロップダウンから表示するフォームを選択することです。

その後、[更新]ボタンをクリックして、WordPressWebサイトにフォームを公開します。
まとめ
これが、プラグインを使用してWordPressのカスタム登録フォームにフィールドを追加する方法に関する記事でした。 要約すると、ユーザーはデフォルトのWordPress登録フォームに登録している間のみメールアドレスとユーザー名を提供できます。
ただし、ユーザー登録プラグインを使用すると、国、パスワードの確認、日付などの追加フィールドがあるため、詳細な登録フォームをすばやく簡単に作成できます。
さらに良いことに、プレミアムマルチパートアドオンを使用して、詳細で長いフォームの場合は、マルチステップ登録フォームを作成できます。 プラグインのプレミアムバージョンには、これと他の多くの高度な機能があります。
このチュートリアルが、Webサイトに追加のフィールドを含むカスタム登録フォームを実装するのに役立つことを願っています。 より役立つ記事の最新情報については、TwitterとFacebookでフォローしてください。
