WordPressでの簡単な検索オートサジェスト-チュートリアル
公開: 2022-04-10WordPressでオートサジェストを使用して検索バーを作成するのは、驚くほど簡単、迅速、無料です。 これがその方法に関するチュートリアルです。

なぜWordPressに自動検索を追加するのに時間をかける必要があるのですか? まず第一に、あなたは時間を節約します。 あなたのブログの訪問者は、あなたのサイトの快適さの中で彼らが探している情報への簡単なアクセスを提供することによって彼らの生活を楽にするので、それをもっと気に入るはずです。 Googleやその他の情報指向の検索ツールがこのタイプの機能を使用するのには理由があります。
注:WordPress内の自動検索は、「ライブajax検索」と呼ばれることもあります。 また、WooCommerceはWPと同じデータベースを使用し、製品は単なるカスタム投稿タイプであるため、このチュートリアルは人気のあるeコマースプラグインでも機能します。
必要なもの
コードスニペットマネージャー、コピーと貼り付けの機能、およびライブ検索プラグイン(リポジトリで無料)が必要です。
次の点に注意してください<?php get_search_form() ?>を使用するフォームは、このソリューションで自動的に機能し、次の2つの手順は必要ありません。 そのルートを選択した場合は、このセクションにスキップしてください。
ただし、これは多くのテーマ、ページビルダー、その他のツールには当てはまりません。 ElementorとOxygenは、WordPressが提供するこの組み込みフォームを使用しません(そのため、ユーザーはサイズ、フォント、色の点で簡単にスタイルを設定できます)。 したがって、Elementor、Oxygen、他のほとんどのページビルダー、および多くのテーマでオートコンプリートを使用して検索バーを取得するには、以下に概説する手順に従います。

上記のように、CSSを使用せずにPHPを介して追加した場合でも、スタイルが設定されていない検索フォームが残ります。 ただし、テーマファイル/テンプレートにアクセスできる場合、これはサイトで検索フォームを取得するための実行可能な方法です。 これは標準のWordPressマークアップを使用するため、以下のCSSを調整できます。

スタイルとクラスを編集したり、特別な要素を追加したり、ユーザーをカスタム検索エンドポイントに送信したりできるため、次の方法をお勧めします。これは最初から作成するものです。
PHP
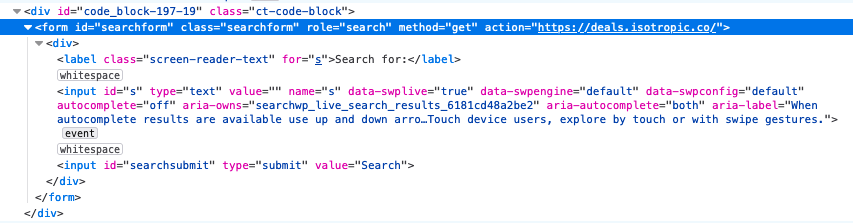
まず、この検索フォームを作成しましょう。 追加の入力、CSSクラス、プレースホルダーなどを追加できます。 コードをそのままにしておくと、関連するCSSがHTMLと一緒に機能します。 Webサイトの作成方法に応じて、これをテンプレートの実際の構造に貼り付けるだけで、オートコンプリート検索バーを完成させるか、ルート2に進むことができます。
ルート2は、おそらくほとんどのサイト所有者が使用するものです。 この生のHTMLとPHPを使用する代わりに、WordPressとの互換性を大幅に高めるショートコードに変換します。 このようにして、グーテンベルクや任意のページビルダーなどに貼り付けることができます。 これを行うにはいくつかの方法があります。 簡単ですが有料の方法と、より難しいが簡単な方法について詳しく説明します。
有料ウェイ(簡単)
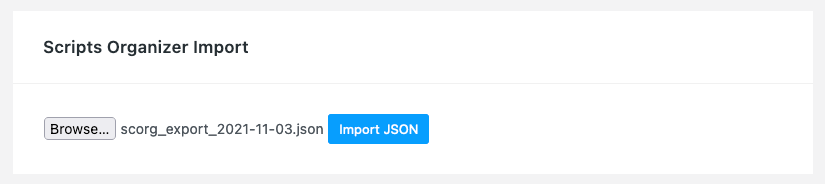
Scripts Orginizerを入手してください。これは、WordPress Webサイトでコードを簡単に管理できるプレミアムWordPressプラグインです(レビュー)。 インストール後、サイドバーの管理メニューにある[スクリプトオーガナイザー]->[インポート]に移動します。
このファイル(以下に記載されているすべてのエクスポート)をダウンロードしてインポートし、スキップしてショートコードを取得します。

カスタムCSSセクションに移動したら、SCORG部分セクションにスキップし、そのJSONをダウンロードしてインポートし、ライブ検索プラグインをインストールして、稼働します。
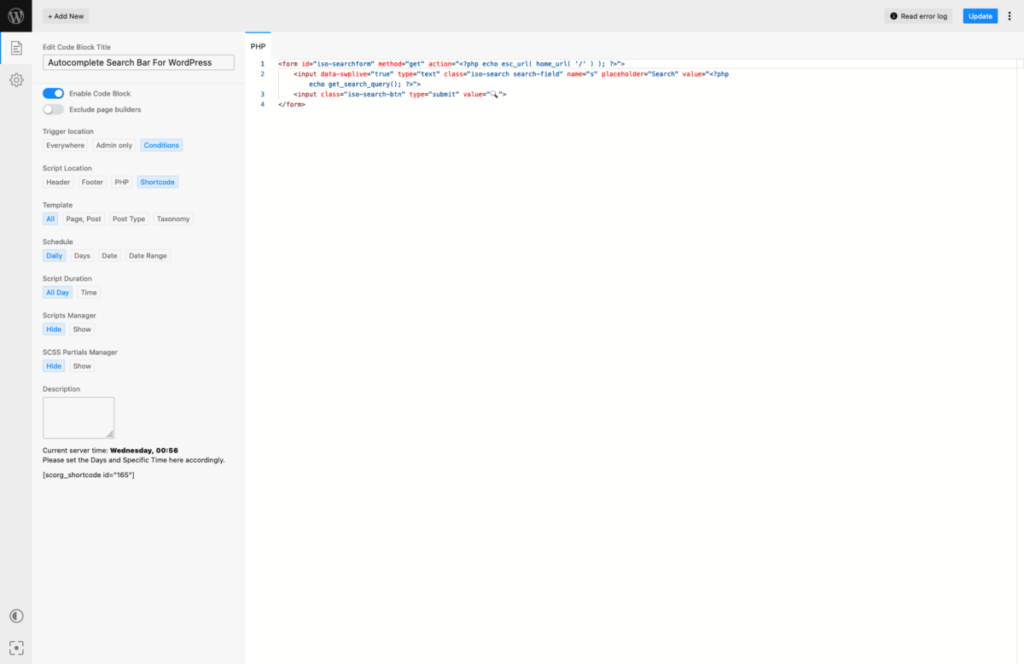
手動の手順に従うこともできます。 開始するには、新しいエントリを作成します。

ここで、以下を実行します。
- タイトルを付ける
- コードブロックスイッチを有効にする:オン
- スクリプトの場所:ショートコード
- 上からPHP/HTMLコードをコピーして貼り付けます。
- 他のすべての設定をデフォルトのままにして、[公開]をクリックします
使い終わったらこんな感じになるはずです️。

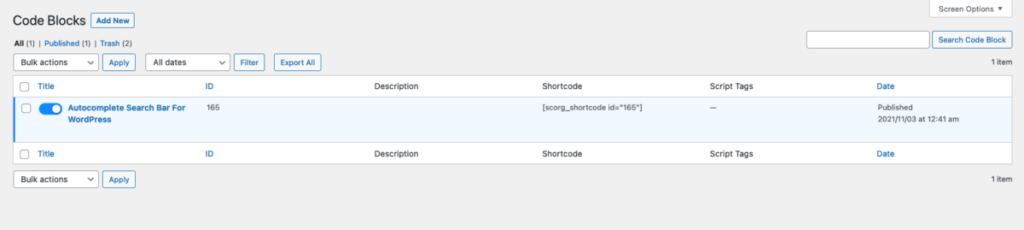
コードエディタの左下のスクリプトエントリ内、またはコードスニペットリストページに表示されるショートコードを取得します。

このショートコードを取得し、Gutenberg、TINYMCE、Elementor Shortcode Widget、またはその他のショートコード固有の方法を使用して任意の場所に挿入します。

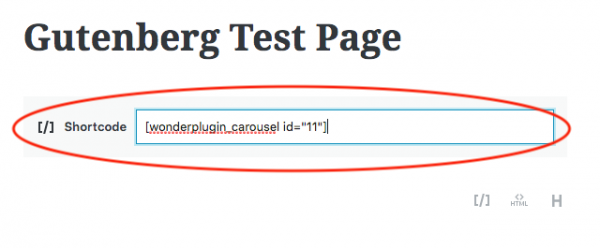
グーテンベルクのショートコード要素 
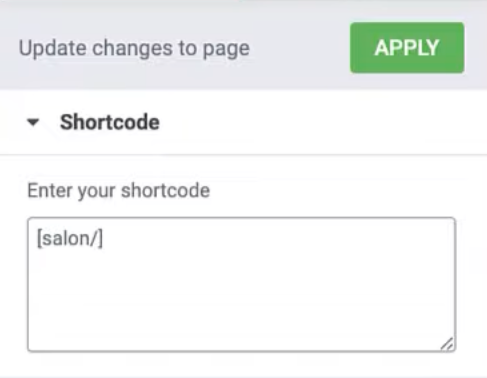
Elementorショートコードウィジェット
次に、手順2に進み、CSSをサイトに追加します。
フリーウェイ(少し難しい)
無料のCodeSnippetsプラグインをインストールします。 次のコードスニペットをダウンロードして、Webサイトにインポートします。
このファイルは、高度なスクリプト(基本的にはプレミアムで簡単なバージョンのコードスニペット)、さらにはスクリプトオーガナイザーにもインポートできます。
次に、フロントエンドで次のショートコードを使用して検索を追加します。
検索の追加方法に関係なく、このセクションの基礎となるHTMLとPHPを使用する場合は、次のセクションのCSSで優れたスタイルが得られます。
CSS
構造とクラスをそのまま維持する場合は、このカスタムCSSをWebサイトに追加するだけで、オートコンプリート機能を備えた適切なスタイルの検索フォームを取得できます。
注:このコードは、検索バーを挿入する<?php get_search_form() ?>メソッドと互換性がありません。 ただし、テーマによっては、この方法で検索フォームを挿入すると、テーマのスタイルが継承されます。
このCSSは、[外観]->[カスタマイズ]->[追加のCSS]を使用するか、SCORGを使用して、ページビルダーユーティリティに追加できます。
SCORGをお勧めします。 新しいCSSパーシャルを追加し、コードを貼り付けて公開します(またはこのファイルをインポートします)。 前の手順で作成したショートコードスニペットに移動し、[SCSSパーシャルマネージャー]セクションに移動して[表示]を選択し、そのパーシャルのタイトルを検索して選択します。 更新してください。 これで、ショートコードを配置する場所に、CSSも読み込まれます。 ショートコードが配置されている場所にのみ読み込まれ、グローバルには読み込まれません。これはパフォーマンスに優れています。
今、必要なのはマジックソースだけです。
マジックソース(SearchWP Live Ajax Search)
これは、SearchWPプラグインスイートの背後にあるチームによって作成された素晴らしいプラグインです。 これは無料で、WordPressリポジトリにあります。 複雑なコード構造の代わりに、これをインストールして、ライブ検索を1分以内に実行できます。

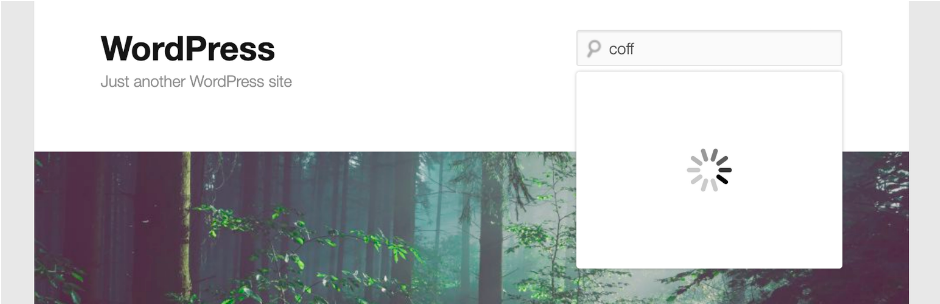
インストールしたら、ショートコード、生のコード、またはネイティブのWordPress PHP挿入を使用している検索フォームをクリックすると、次の動作が表示されます。


これで完了です。 AJAXテクノロジーを使用してユーザー検索をオートコンプリートするWordPressWebサイトの検索フォームをお楽しみください。
WordPressでこのライブ検索を拡張する
SearchWP Live Ajax Searchは、名前が示すように実行できる無料のプラグインです。LiveAjaxSearchを追加します。 SearchWPおよび関連する拡張機能のプレミアムコレクションの有無にかかわらず機能します。 SearchWPを使用していない場合は、標準のWP検索エンジンを使用します。
標準のWordPress検索では、投稿のタイトルを調べてからコンテンツを調べることで、関連性(以前はワイルドではありませんでした!)で並べ替えられます。 しかし、これはまだElementorであり、そこにはもっと良いオプションがあります。 実際、私たちはより良い代替案について議論している別の記事を書きました。それはここで読むことができます:WordPressのより良い検索ソリューション

ただし、ライブ検索はSearch WPによって行われるため、インストールされている場合は自動的にそのエンジンが使用されます。 Search WPは、キーワードステミング、より正確な一致、ドキュメントのインデックス作成、WooCommerceのサポート、アルゴリズムのカスタマイズなどが含まれているため、優れています。 ライブ検索を作成し、プレミアムプラグインの他の機能を使用して、さらに優れた検索結果を提供することを強くお勧めします。

SearchWPに代わるものをお探しの場合、Ivory Searchは、同様の機能を提供する低コストのプラグインであり、LTDです。 このライブ検索(WP検索オートコンプリート)プラグインは、アイボリー検索ですぐに機能するはずです。 他の検索エンジンも使用できます。 ドキュメントによると、あなたがする必要があるのは:
次の属性をフォーム
よくある質問のリストinputに追加しますdata-swpengine="supplemental"'supplemental'を目的の検索エンジン名に置き換えます。
酸素でさらに簡単
Oxygen Builderが大好きなのは周知の事実です。そのため、このツールを使用してAJAX Live Search(オートコンプリート)を追加するさらに簡単な方法があります。
注:このチュートリアルとプラグインは、前のセクションで説明したように、検索フォームを挿入する標準のPHPメソッドを使用せず、必要なデータ属性も含まれていないため、酸素検索フォームウィジェットでは機能しません。
簡単な手順:
- 検索フォームが必要な場所にコードブロックを追加し、以下にあるPHPに貼り付けます(または、コードブロックを自動的に作成するHydrogenショートコードに貼り付けます)。
- 以下にあるCSSをOxygenGlobalCSSに追加し、必要に応じて変更します(主に色)。
- Live Searchプラグインをインストールしてアクティブ化します。ここで、リポジトリから無料で入手できます。
- ライブ検索の栄光を満喫してください。
ページビルダーを使用してPHPをテンプレートやページに直接配置できるため、次のPHPをコードブロックに貼り付け、グローバル設定を介してCSSを追加し、夜と呼ぶことができます(必ず追加したライブ検索プラグイン、ここにあります)。
次のHydrogenShortcodeをコピーして貼り付けることもできます(Hydrogen Pack(ここで確認)をお持ちの場合)。
[コピー]をクリックし、Hydrogenをインストールして、ページに貼り付けるだけです。 CSSはコードブロックに含まれます。
最後に、CSS(上から取得)を使用します。
OxygenのグローバルCSSを介してこのCSSを挿入することをお勧めします。
最終結果は次のようになります。

このパーツを再利用したい場合は、単に再利用可能なパーツにすることもできます。 Live Searchプラグインがインストールされている限り、訪問者向けの優れたAJAX検索バーを使用することをお勧めします。
<?php get_search_form() ?>
または、高度なカスタマイズ(WPのコア検索よりも優れた検索ソリューションを含むがこれに限定されない)が必要ない場合は、上記のコードを使用してください。 もちろん、このページビルダーではショートコードを使用できるため、このチュートリアルの上半分に従って、Webサイトのフロントエンドで使用するショートコードを作成する方法を説明することもできます。
結論
2022年には、ユーザーに優れたエクスペリエンスと、ユーザーが必要なコンテンツにアクセスするために必要なツールを提供することがこれまで以上に重要になっています。 この記事では、WordPressライブAjax検索を15分以内にWebサイトにインストールするいくつかの方法を紹介しました。
ここでは複数のメソッドの概要を説明しているため、テーマテンプレートファイルでの使用、ページビルダーと互換性のあるショートコードの生成、さらに多くのメソッドの組み込みを選択できます。 ライブ検索機能を実現するために使用されるプラグインは完全に無料で、うまく設計されています。
質問は? 下のコメント欄に自由に残してください。
