製品カテゴリリストの使用方法WooCommerceBlock
公開: 2021-12-08オンラインストアを運営しているときは、顧客が探しているものをすばやく見つけられるようにすることが重要です。 これを行う1つの方法は、製品カテゴリリストのWooCommerceブロックを使用して、訪問者に特定のカテゴリを表示することです。 このブロックでは、アイテムをドロップダウンリストに表示するか展開ビューに表示するかを選択することもできます。
この投稿では、WordPressで製品カテゴリリストWooCommerceブロックを使用する方法を説明します。これには、投稿やページに追加したり、さまざまな設定やオプションをカスタマイズしたりする方法も含まれます。 次に、いくつかのヒントとベストプラクティスを提供し、いくつかのよくある質問に答えます。
始めましょう!
製品カテゴリリストWooCommerceブロックを投稿またはページに追加する方法
製品カテゴリリストブロックは、基本的に古い製品カテゴリウィジェットを置き換えるために使用できます。 これにより、サイトの特定のカテゴリのアイテムのリストを表示し、それらの表示方法を制御できます。
このブロックは、WooCommerceプラグインをインストールしてアクティブ化した場合にのみ使用できることに注意してください。 一度アクセスすると、 AllProductsブロックやFeaturedProductブロックなど、他の便利なWooCommerceブロックにもアクセスできるようになります。
製品カテゴリリストWooCommerceブロックをオンラインストアに追加するのは簡単です。 開始するには、リストを追加する投稿またはページに移動します。
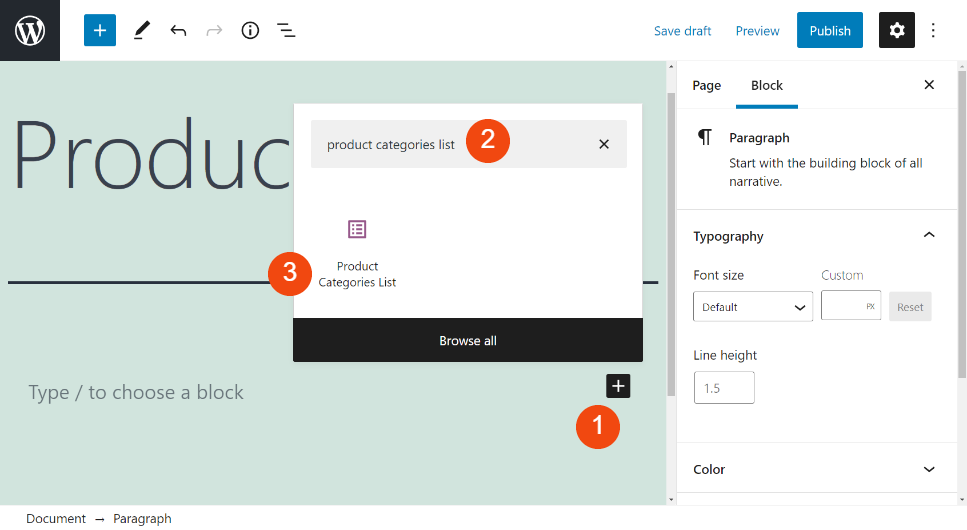
次に、ブロックエディタ内の[ブロックの追加]ボタン(プラス記号のアイコン)をクリックし(1)、[製品カテゴリリスト]を検索します(2)。 表示される最初のオプションである必要があります(3):

または、段落ブロック内に「/productcategorieslist」と直接入力してこのブロックを挿入することもできます。 Enterキーを押すと、ブロックがページまたは投稿に自動的に追加されます。
製品カテゴリリストWooCommerceブロックの設定とオプション
このブロックを挿入すると、ストア内の現在の商品カテゴリのリストが表示されます。 持っていない場合は、WordPress管理ダッシュボードの[製品]>[カテゴリ]に移動して作成できます。

ここでは、不要になったカテゴリを削除したり、詳細を変更したい場合は既存のカテゴリを編集したりすることもできます。
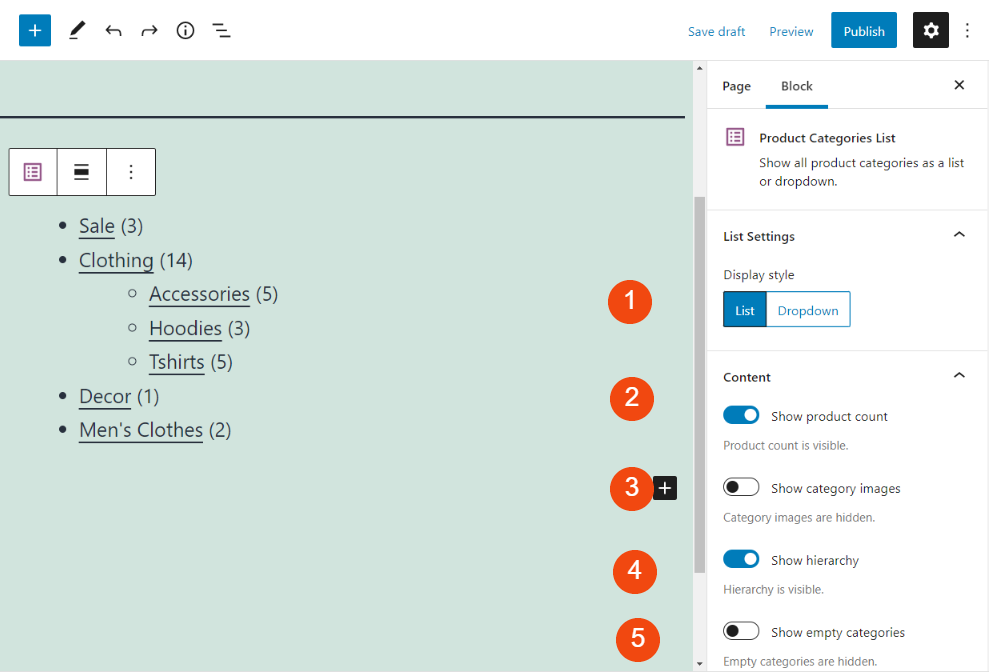
製品カテゴリリストブロックを挿入すると、上部にツールバーが表示されます。

最初のアイコンを使用すると、この要素をGroupまたはColumnsブロックに変換できます。 2つ目は、配置を変更できるようにします。 デフォルトでは、ブロックは左揃えになりますが、中央または右側に調整できます。
3つの縦のドットをクリックすると、いくつかの追加設定が表示されます。 これには、ブロックを再利用可能なブロックに追加し、このブロックの前後に別のブロックを挿入し、ブロックを複製するオプションが含まれます。
ブロック設定
画面の右側には、追加のオプションが多数あります。

これらの各設定に伴うものを見てみましょう。
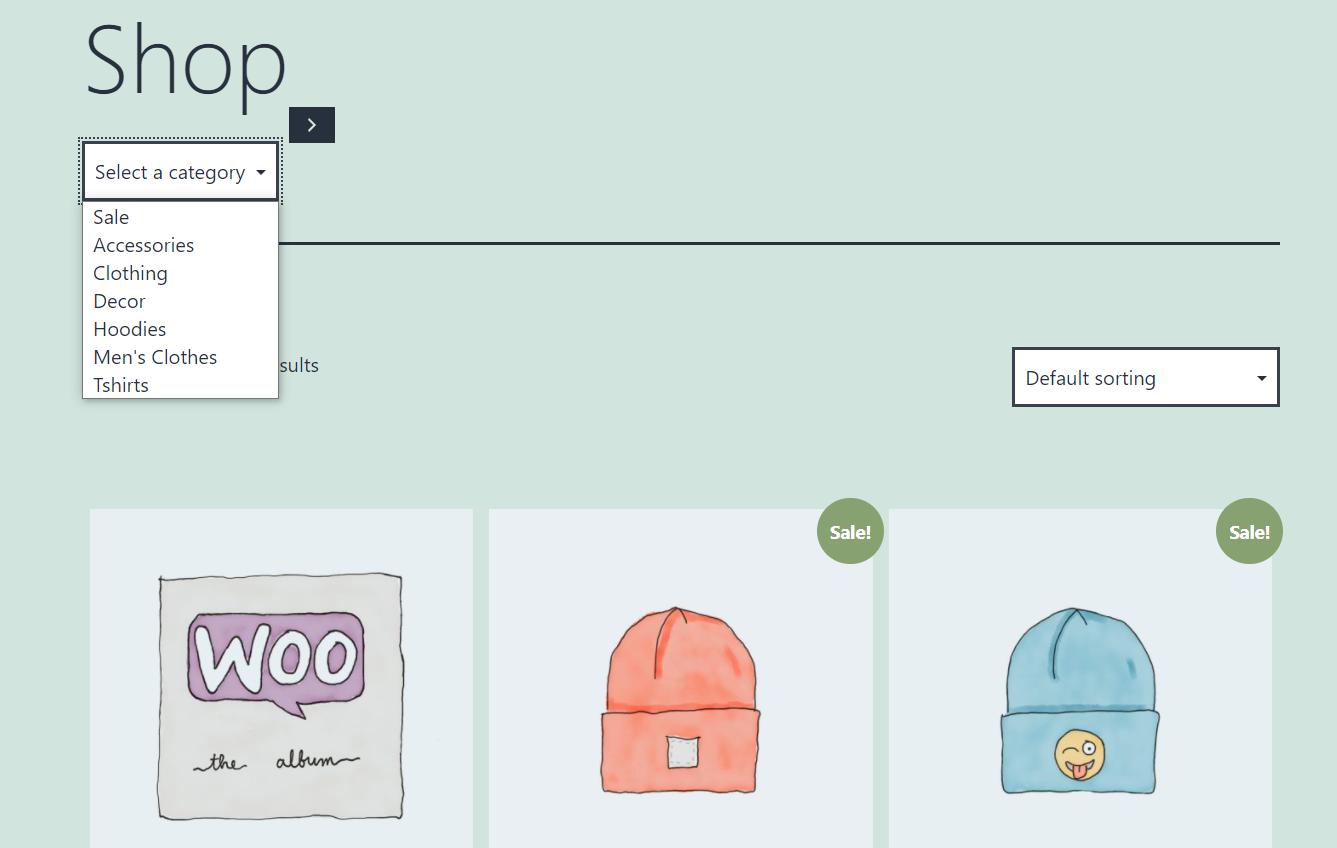
- 表示スタイル。 ここで、リストを展開リストとして表示するか、ドロップダウンとして表示するかを決定できます。 最適な選択は、リストがページ上で占めるスペースの量によって異なります。
- 製品数を表示します。 上記の例でわかるように、このブロックには、各カテゴリに含まれる製品の数が括弧内に表示されます。 その番号を表示したくない場合は、この設定をオフに切り替えることができます。
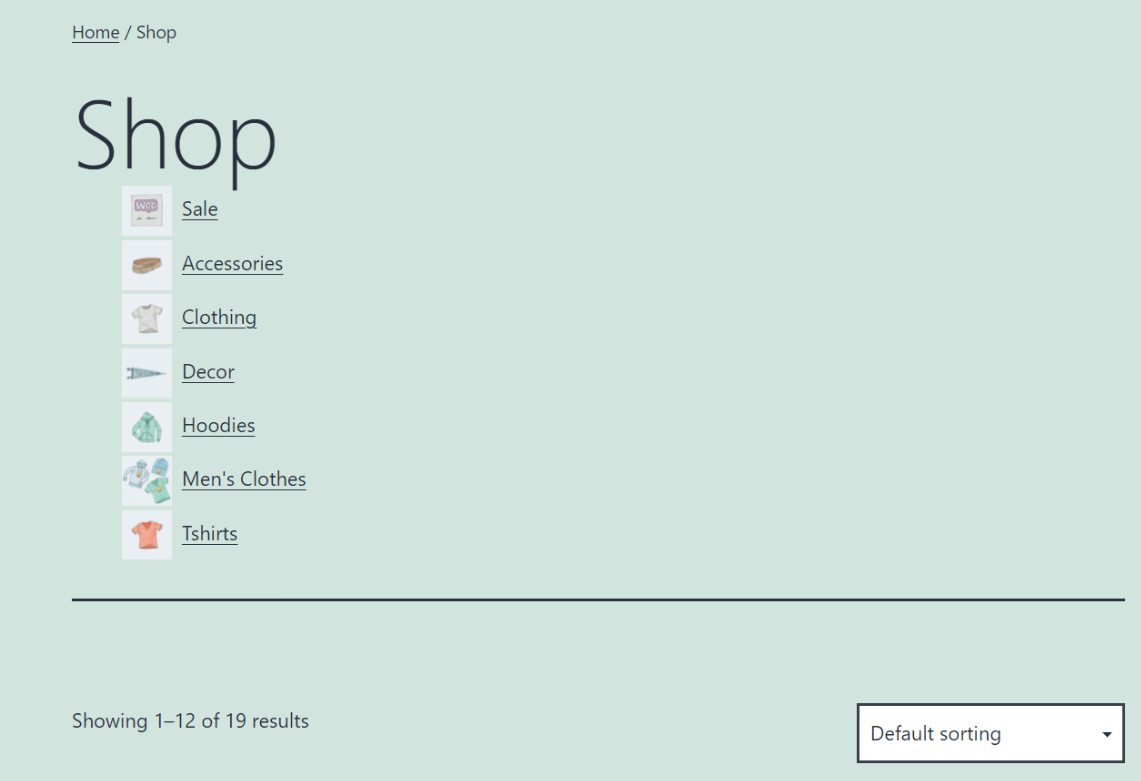
- カテゴリ画像を表示します。 デフォルトでは、カテゴリ画像は無効になっています。 ただし、リストをより視覚的に魅力的にしたい場合は、この設定をオフにすることができます。
- 階層を表示します。 この設定を使用して、製品のサブカテゴリを表示できます。 デフォルトでオンになっていますが、カテゴリが多数ある場合は最適なオプションではない可能性があります(ブロックが非常に混雑しているように見える可能性があるため)。
- 空のカテゴリを表示します。 この設定では、商品が含まれていない場合でもカテゴリを表示できます。 このオプションが無効になっていることを確認することをお勧めします。
最後に、設定パネルの最後に[詳細]セクションもあります。 ブロックのスタイルを手動で調整することに慣れている場合は、これを使用して独自のカスタムCSSを追加できます。

製品カテゴリリストWooCommerceブロックを効果的に使用するためのヒントとベストプラクティス
ご覧のとおり、製品カテゴリリストWooCommerceブロックの設定の追加とカスタマイズは非常に簡単です。 ただし、それを効果的に使用するために検討する必要のあるベストプラクティスがいくつかあります。
まず、設定を行う際には、デザインと機能の両方を考慮することが重要です。 カテゴリリストが表示され、顧客が気を散らすことなくアクセスできるようにする必要があります。
たとえば、さまざまなカテゴリの大規模な店舗がある場合、特にページのスペースを節約したい場合は、リスト表示オプションを使用するのは最善の方法ではない可能性があります。 代わりに、ドロップダウンスタイルの使用を検討してください。これにより、スペースを節約し、少しすっきりと見せることができます。

リストが小さく、すべてのアイテムを一度に表示したい場合は、商品カテゴリの画像も表示することをお勧めします。

これにより、リストをより魅力的で見た目に美しいものにすることができます。 また、訪問者が探しているものを簡単に見つけるのにも役立ちます。
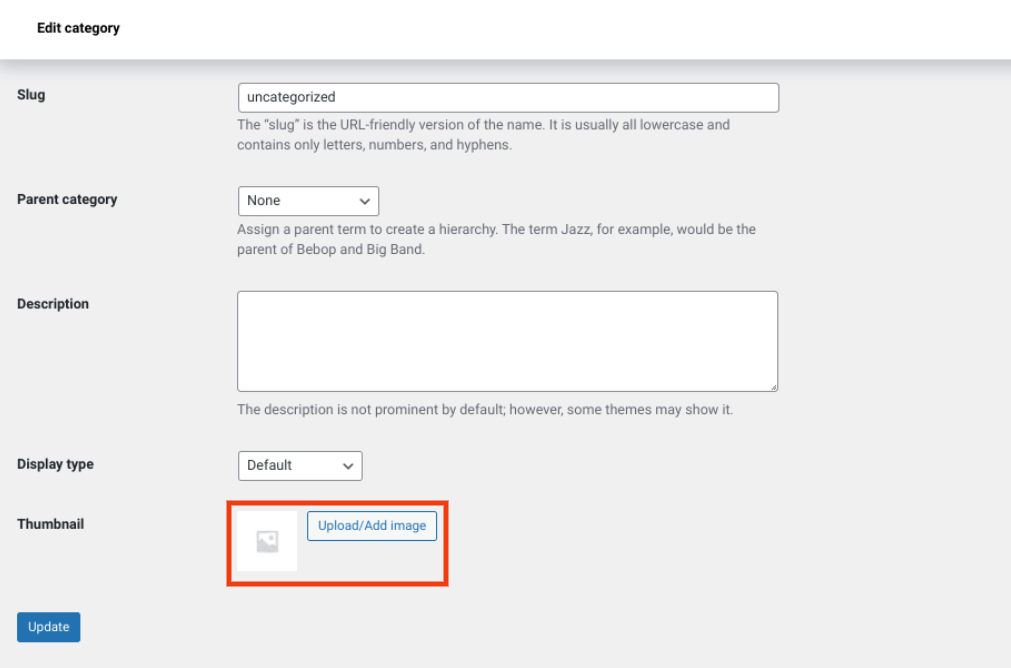
製品カテゴリに画像を更新または追加する場合は、ダッシュボードの[製品]> [カテゴリ]に移動し、カテゴリ名の下にある[編集]インクをクリックします。

画面の下部にサムネイル画像をアップロードするオプションがあります。 完了したら、[更新]をクリックすることを忘れないでください。
製品カテゴリリストに関するよくある質問WooCommerceBlock
ご覧のとおり、製品カテゴリリストのWooCommerceブロックは簡単に使用できます。 ただし、すべての重要な情報を確実に網羅するために、それに関するいくつかのよくある質問を確認しましょう。
製品カテゴリリストブロックを追加するにはどうすればよいですか?
このブロックを追加するには、ブロックを含める投稿またはページに移動し、[ブロックの追加]ボタンをクリックします。 次に、「製品カテゴリリスト」を検索して、最初に表示されるオプションを選択します。 または、エディタに「/productcategoriesblock」と入力してEnterキーを押すこともできます。
製品カテゴリリストWooCommerceブロックはどこで使用できますか?
このブロックは、ブロックエディターが有効になっているWordPressサイトのどこにでも追加できます。 これには、ページと投稿が含まれます。 サイドバー、フッター、その他のウィジェット領域に追加することもできます。
結論
製品カテゴリリストWooCommerceブロックは、買い物客のユーザーエクスペリエンス(UX)を向上させるのに役立ちます。 表示する製品のカテゴリと、それらがどのように表示されるかを決定できます。
この記事で説明したように、カテゴリリストをカスタマイズするために使用できる設定とオプションがいくつかあります。 これには、サムネイル画像を含む完全に展開されたリストとして、またはドロップダウンメニューとして表示することが含まれます。 オンラインストアの任意の投稿やページだけでなく、WordPressウィジェットを挿入できる場所(サイドバーやフッター領域など)でも使用できます。
製品カテゴリリストWooCommerceブロックの使用について質問がありますか? 以下のコメントセクションでお知らせください。
Banpot Chaiyathep/shutterstockによる注目の画像
