TikTokビデオを編集して埋め込む方法
公開: 2020-11-212018年に世界中で利用可能になりましたが、TikTokは2020年に大きな飛躍を遂げました。セキュリティ上の懸念にもかかわらず、ソーシャルメディアマーケターとブランドは同様に、このアプリが提供するものを最大限に活用しようとしています。 ただし、このチャネルで自分のビジネスを宣伝する前に、TikTokビデオを編集する方法を知っておく必要があります。 人気のあるTikTokコンテンツやフィードの最新のビデオをWordPressサイトに埋め込む方法を知っておくと便利です。 この記事では、これらの両方の目標を達成する方法を説明します。
始めましょう!
デフォルトのエディターでTikTokビデオを編集する方法
TikTokでビデオを録画する方法や、このアプリで作成できるコンテンツの種類については多くのことが言えますが、この投稿では、編集と埋め込みのプロセスに厳密に焦点を当てます。 最初にデフォルトのエディターを見てみましょう。これはおそらくあなたが始めているところでもあるからです。
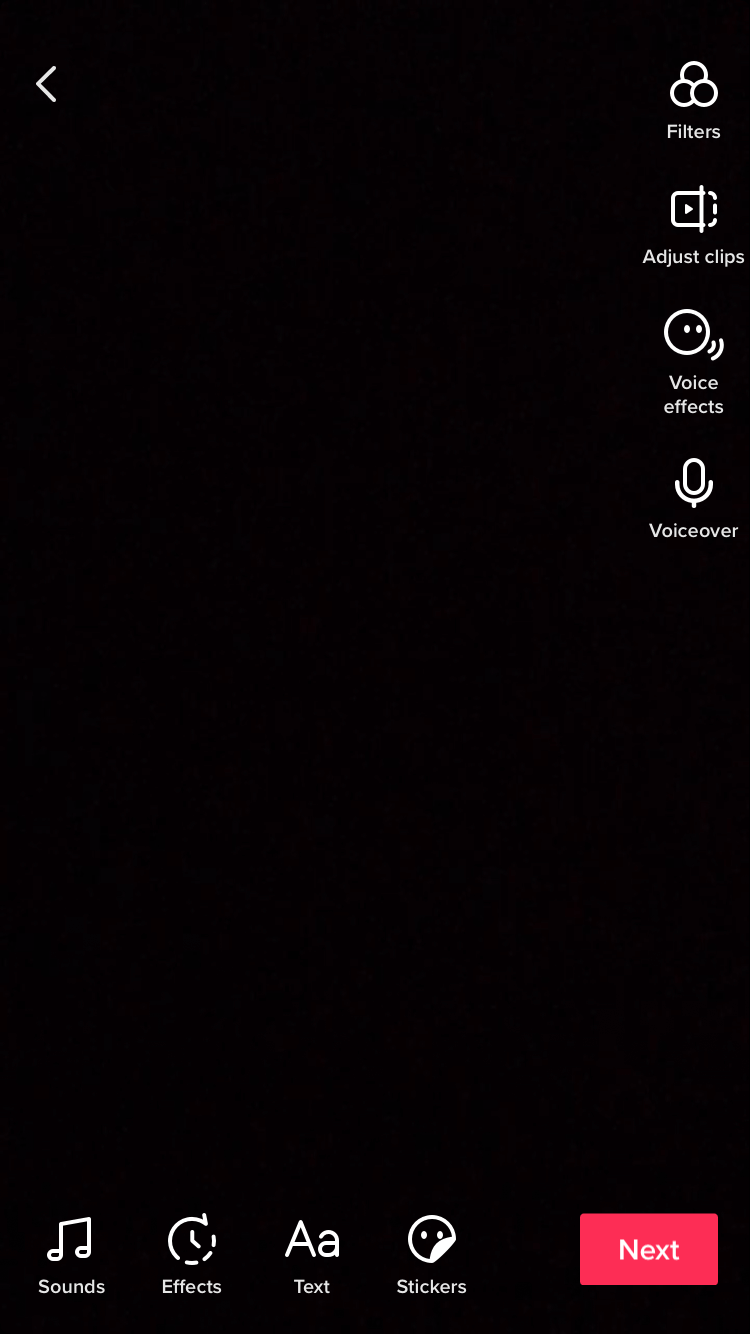
それは非常にシンプルなインターフェースを持っています:

組み込みオプションの簡単な紹介は次のとおりです。右上隅から始まり、画面の左下隅に移動します。
- フィルタ。 この機能は、録音中にも使用できます。 Instagramフィルターと同様に、これらはビデオの外観を変更するために適用できるプリセットです。 ポートレート、ランドスケープ、フード、バイブの4つのカテゴリがあります。
- クリップを調整します。 このツールを使用すると、ビデオをトリミングして、クリップの最初または最後の不要なコンテンツを切り取ることができます。
- 音声効果。 これらのオーディオエフェクトを使用すると、声を変更できます。 いくつかの例には、シマリス、ロボット、およびヘリウムが含まれます。
- ボイスオーバー。 これを使用してナレーションを録音します。 ビデオのプレビューを見ることができるので、オーディオの時間を正しく計ることができます。
- ステッカー。 ここでは、絵文字やその他の既成のグラフィックをビデオに追加できます。 選択したら、エディターでそれをタップして、他のオプションを表示します。
- 文章。 これをタップして、ビデオにテキストの乗り継ぎを追加します。
- 効果。 これらには、コンテンツにスパイスを加えるためのさまざまな視覚効果が含まれます。 ビデオに花火を追加したり、「昔ながらの」映画のように見せたり、その他のさまざまなオプションを使用したりできます。 エディターを使用すると、エフェクトをビデオの特定の部分にドラッグすることもできます。
- 音。 ここに、音楽、サウンド、その他のオーディオコンポーネントを追加します。これはTikTokの大部分です。
これですべてです。 これは非常に単純なプロセスであり、これらの機能はほとんどのコンテンツ作成者にとって十分である可能性があります。 動画に満足したら、[次へ]ボタンをタップして共有設定にアクセスし、公開できます。
サードパーティのアプリでTikTokビデオを編集する方法
TikTokビデオを録画すると、右下隅に[アップロード]ボタンが表示される場合があります。

これにより、他の場所で作成したビデオをインポートして、TikTokで公開できます。 そのため、デフォルトのインターフェースよりも多くの機能が含まれている可能性のあるサードパーティの編集アプリを利用できます。 これらのアプリは数十ありますが、残念ながら、ここではそれらすべてについて説明するスペースがありません。 代わりに、2つの最良のオプションを見てみましょう。
CapCutは新しいTikTok編集アプリですが、TikTok自体の背後にある会社であるBytedanceによって作成されています。 これは、かなりシームレスなエクスペリエンスを期待する必要があることを意味します。

このアプリはソーシャルコンテンツの作成を対象としているため、マーケティング目的に最適です。 カット、リバース、スピード変更のオプションに加えて、高度なフィルター、専用の音楽、追加のステッカー、フォント、エフェクトが含まれています。
もう1つの-そして潜在的により初心者に優しい-オプションはZoomerangです:

このアプリには、その機能をガイドするビデオチュートリアルが含まれています。 これには、無料で使用できるいくつかの追加のエフェクトとステッカーが含まれています。
WordPressにTikTokビデオを埋め込む方法(2つの方法)
TikTokビデオを編集してアプリで公開した後、WordPressWebサイトを介して共有することもできます。 プラットフォームにはこれを支援する組み込み機能が含まれていますが、プラグインを使用して拡張することもできます。 各オプションの簡単なウォークスルーは次のとおりです。
1.ブロックエディタのデフォルトの埋め込み機能を使用する
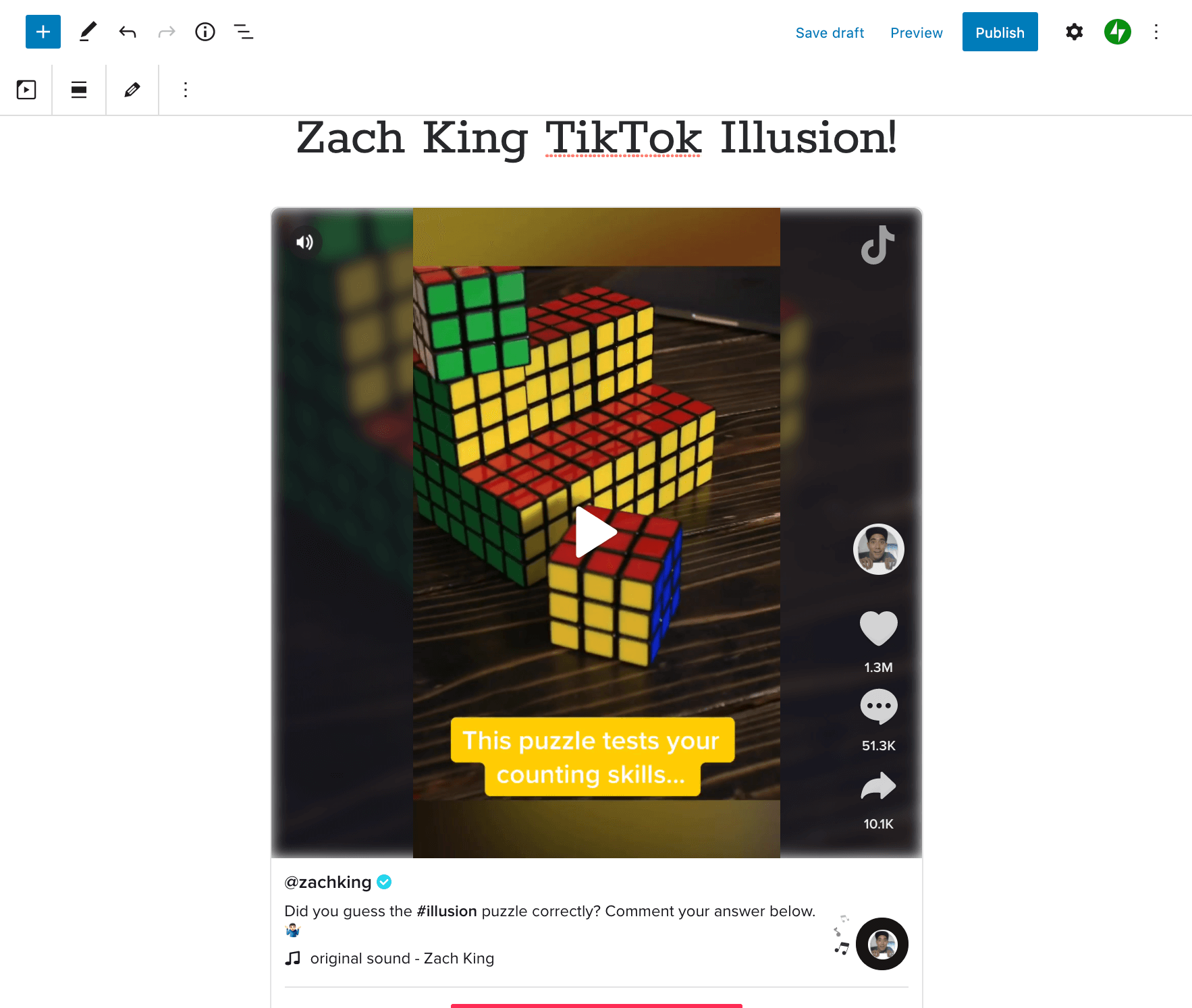
ブロックエディタを使用してTikTokビデオを埋め込みたい場合、必要なのはそのURLだけです。 次に、それを紹介したい投稿またはページに移動し、TikTokブロックを追加します。


あなたは埋め込みを下またはブロックライブラリに「tiktok」を検索することによってそれを見つけることができます。
次に、ビデオのURLをアドレスフィールドに貼り付けます。

TikTokがエディターに表示され、プレビューできるようになります。

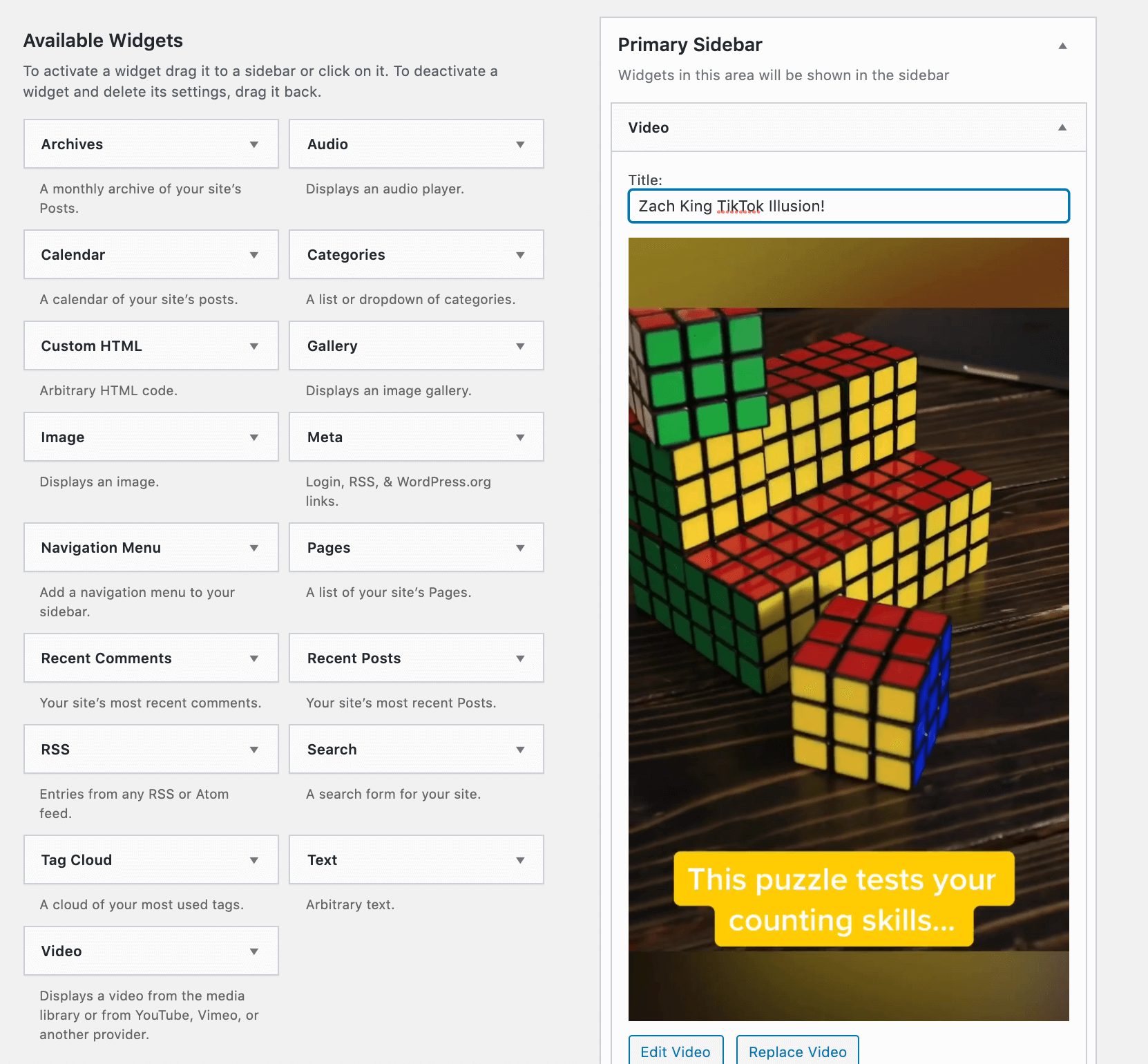
ビデオウィジェットを使用して、ウィジェット領域にTikToksを追加することもできます。 [ビデオの追加]> [ URLから挿入]をクリックして、前に取得したWebアドレスを貼り付けます。

ビデオのプレビューが表示され、テーマがサポートするウィジェット領域に追加できます。
2.QuadLayersを使用してTikTokビデオを埋め込むTikTokフィード
最初の方法は、サイトにいくつかの個別のTikTokビデオをあちこちに埋め込みたい場合にうまく機能します。 ただし、フィードをオンラインプラットフォームの不可欠な部分にしたい場合は、TikTokプラグインのインストールを検討することをお勧めします。
TikTokがソーシャルメディアマーケティングシーンで比較的新しいことを考えると、これらの利用可能なものは多くありません。これは驚くべきことではありません。 QuadLayers TikTok Feedは、最も評価の高いオプションの1つです。

インストールしてアクティブ化した後、 TikTokフィード>フィードに移動して開始できます。

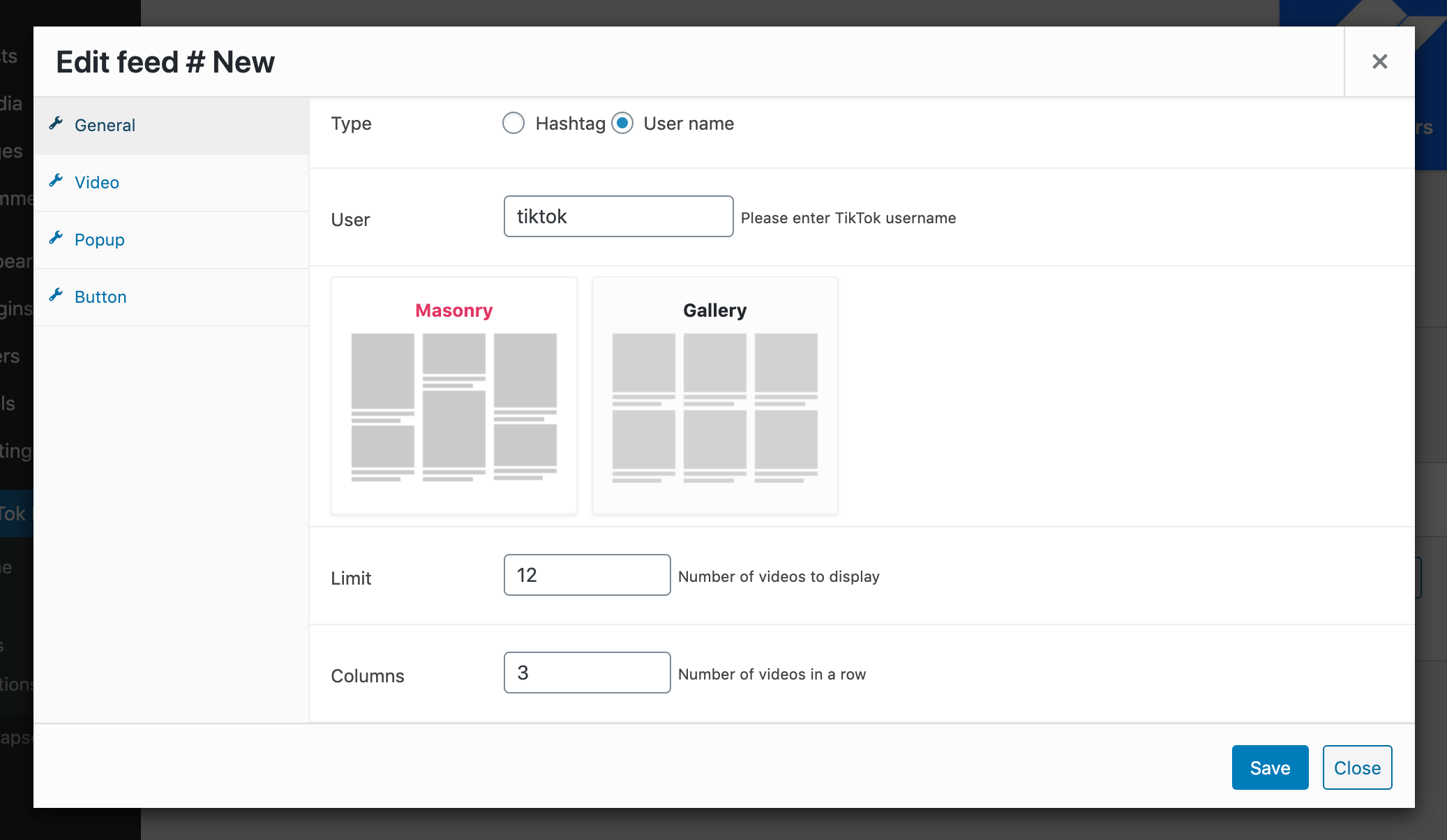
+ Feedボタンをクリックします。 これにより、ディスプレイ設定を構成できるウィンドウが開きます。

オプションの概要は次のとおりです。
- 全般的。 ユーザー名またはハッシュタグでフィードを追加できます。 ギャラリーのスタイルと、一度に表示するビデオの数を選択することもできます。
- ビデオ。 ビデオコントロール(再生、一時停止など)を表示するかどうか、およびフィードを自動再生するかどうかを指定します。 ギャラリーの間隔と半径を調整したり、ビデオマスクを追加したり、マスクの色をカスタマイズしたりすることもできます。
- 現れる。 ビデオライトボックスを有効にして、訪問者がTikTokビデオをより詳細に表示できるようにします。 ここには、ユーザープロファイル、いいね、コメントを表示するオプションもあります。
- ボタン。 View onTikTokボタンを追加してカスタマイズします。
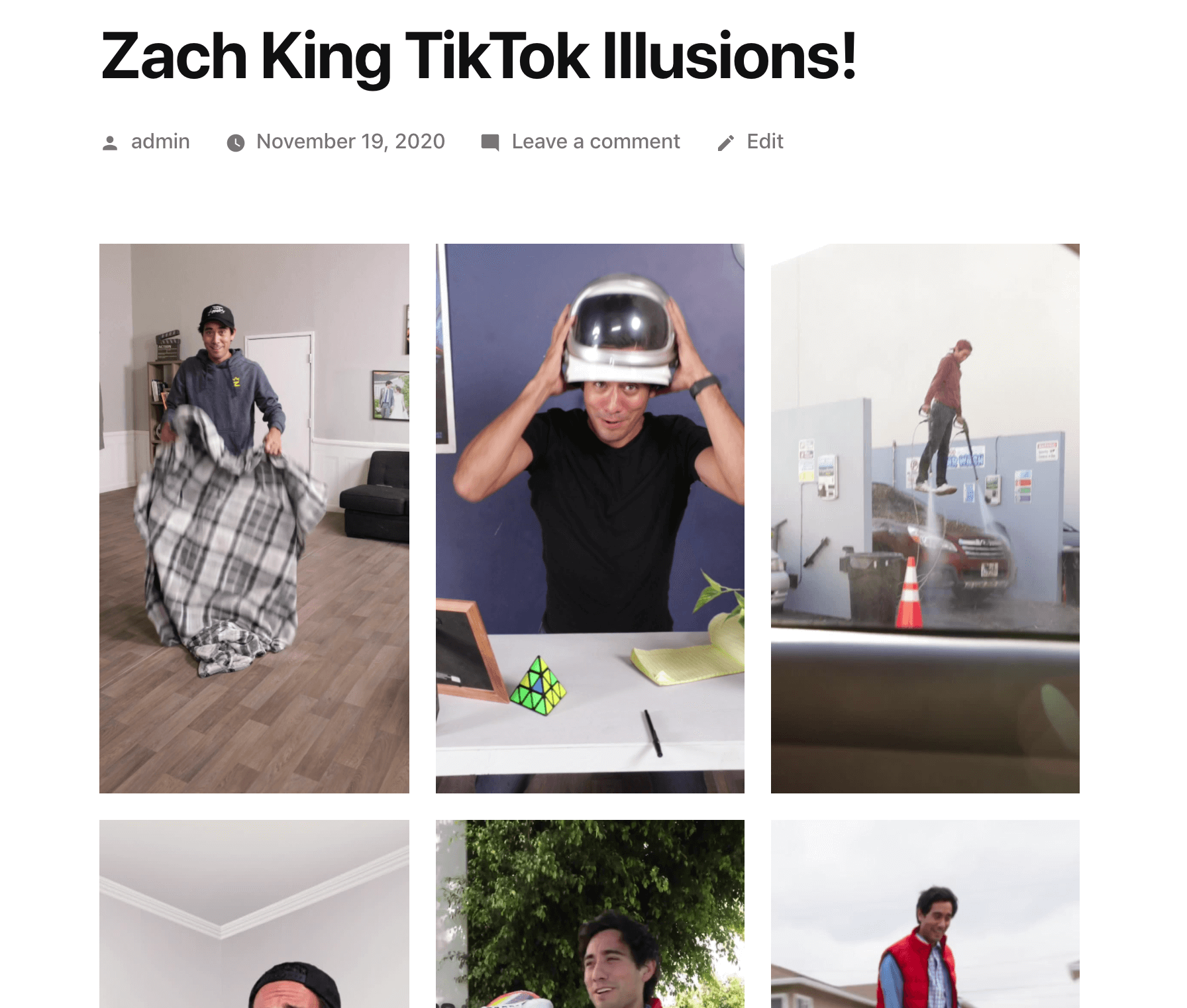
[保存]をクリックすると、プラグインはこのフィードのショートコードを生成します。 サイトの任意の場所に貼り付けて表示します。

最も簡単なオプションは、投稿やページにショートコードブロックを使用するか、サイドバーにフィードを表示する場合はテキストウィジェットを使用することです。
結論
オンラインでブランドを宣伝する場合は、デジタルマーケティング業界の動向を常に把握し、新たなトレンドに注意することが重要です。 TikTokは今人気のチャンネルであり、若い視聴者にリーチする絶好の機会ですが、TikTok動画を編集して埋め込む方法を知っている場合に限ります。
この投稿では、デフォルトのTikTokエディターの主な機能を紹介し、サードパーティの編集アプリに関するいくつかの推奨事項を共有し、このタイプのコンテンツをサイトに埋め込むための2つの方法について説明しました。
- ブロックエディタの組み込みの埋め込み機能を使用します。
- QuadLayers TikTokFeedを使用してTikTokビデオを埋め込みます。
TikTokビデオの編集または埋め込みについて質問がありますか? 以下のコメントセクションでお知らせください!
Garno Studio /Shutterstock.comによる記事の画像
