グーテンベルクワードプレスエディタを無効にする方法は?
公開: 2021-08-11
WordPressを定期的に使用していますか? 次に、グーテンベルクが何であるかを知る必要があります。 あなたのサイトで古典的なWordPressエディターが好きなら、グーテンベルクを避ける最良の方法はそれを無効にすることです。
WordPressの新しいデフォルトのブロックエディターは、非常に複雑な機能を備えているため、多くのユーザーにとって非常に苛立たしいものです。
ただし、適切な方法を使用してGutenbergを無効にし、古いWordPressブロックエディターを復活させることで、WordPressでGutenbergを簡単に回避できます。 WordPressからGutenbergを無効にする方法について説明します。
グーテンベルクとは何ですか?

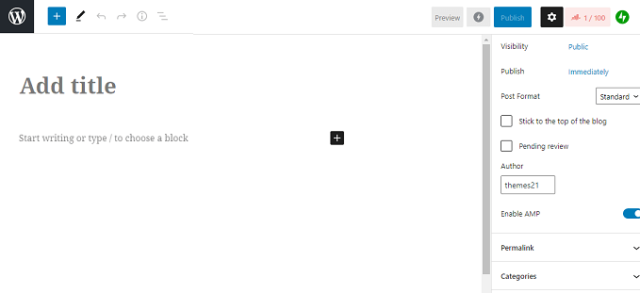
Gutenbergは、WordPressのデフォルトのブラックエディターであり、従来のWordPressの更新された代替品です。 グーテンベルクは、ブロックエディタの開発名です。 ブロックエディタは、WordPressでのライティングエクスペリエンスのアプローチを最新化するように設計されています。
グーテンベルクは、ページ上にさまざまなドラッグアンドドロップアイテムが付属するページビルダープラグインのように機能します。
グーテンベルクは、複数のマルチメディアを含むコンテンツを作成するために、複数のレイアウトを備えたより柔軟な機能を備えたユーザーを支援する傾向があります。 これは、新しいWordPress 5.0バージョンのリリースに応じた、WordPressの新しいデフォルトのブロックエディターです。
なぜグーテンベルクを無効にする必要があるのでしょうか?
新しいバージョンのWordPressに精通しているユーザーの多くは、以前のバージョンの従来のWordPressブロックエディターでの作業に非常に慣れているため、新しいブロックエディターの使用が難しいと感じています。
また、クロックエディタはまったく新しいものであり、さまざまな問題が発生するため、多くのプラグインで問題が発生します。 WordPressをさまざまな重要なプラグインと互換性を持たせるには、以前のバージョンのWordPressブロックエディターを有効にすることが非常に役立ちます。
グーテンベルクを無効にすることが最善の選択肢であると思わせる可能性のある理由は次のとおりです。
- GutenbergEditorと互換性がない可能性のあるサードパーティのプラグインまたはテーマを使用している場合。
- グーテンベルクの機能にあまり慣れていない場合。
- グーテンベルクの難しさは気に入らないかもしれません。
- Gutenbergからまだサポートを受けていない現在のページビルダープラグインを使用したい場合。
グーテンベルクを無効にする方法:
WordPressからGutenbergを無効にしたい場合は、複数の方法があります。 ここでは、WordPressからグーテンベルクを無効にするために適用できるさまざまなテクニックを紹介します。 みてみましょう:
方法1.クラシックエディタプラグインでグーテンベルクを無効にする
この方法を使用するには、ClassicEditorプラグインを使用する必要があります。 このテクニックを使用すると、WordPressのクラシックエディターの古いバージョンに戻ることができます。 いくつかの簡単な手順に従って、これを行う方法を次に示します。
クラシックエディタプラグインをインストールしてからアクティブ化する必要があります。 プラグインは、アクティブ化するとすぐにGutenbergエディターを無効にします。 プラグインには、グーテンベルクとクラシックエディタの両方を同時に保持するオプションが付属しています。
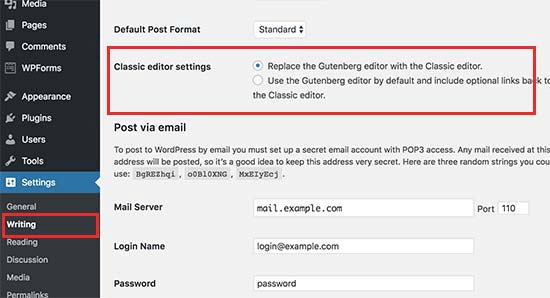
また、プラグインには、設定を正しく構成するためのオプションが付属しています。 設定にアクセスするには、[設定]オプションから[書き込み]ページに移動する必要があります。 「クラシックエディタの設定」が画面に表示されます。

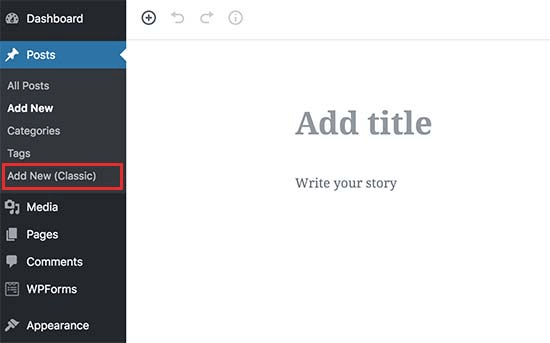
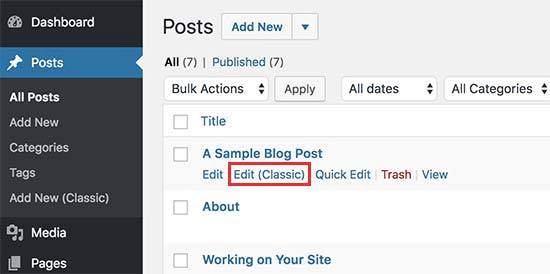
その後、設定を見逃さないように、[変更を保存]ボタンをクリックする必要があります。 これで、クラシックエディタとともに最近の投稿を作成するための[投稿]メニューの下に新しいリンクが表示されます。

ここから、クラシックエディタを使用して古い記事の編集にアクセスできます。 投稿から[すべての投稿]ページに移動します。

関連記事:グーテンベルクとワードプレスのページビルダー-それらはどのように異なりますか?
方法2.Gutenbergプラグインを無効にするClassicEditorを使用して、Gutenbergを非アクティブ化します
この方法では、特定のユーザーロールと投稿タイプでグーテンベルクを無効にする方法について説明します。 以下は、Disable Gutenbergプラグインを使用して、WordPressでクラシックブロックエディターを有効にする方法です。

ステップ1:デスクトップにDisable Gutenbergプラグインをインストールし、アクティブにして次の手順を開始します。
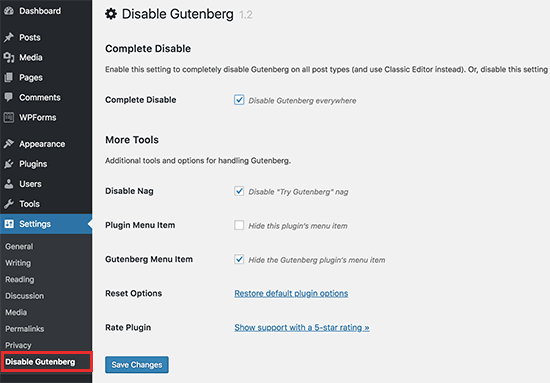
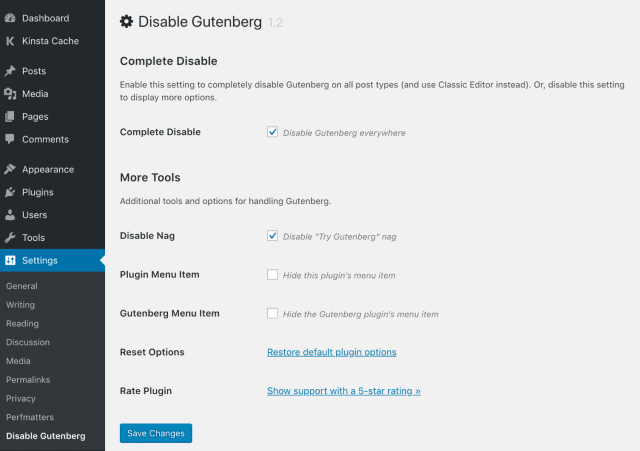
ステップ2:このプラグインをアクティブ化した後、[グーテンベルクを無効にする]ページの[設定]オプションに移動して、設定で構成プラグインを選択します。

ステップ3:プラグインはあなたのウェブサイトでグーテンベルクを無効にします。 特定のユーザーの役割と投稿の種類を制限することもできます。
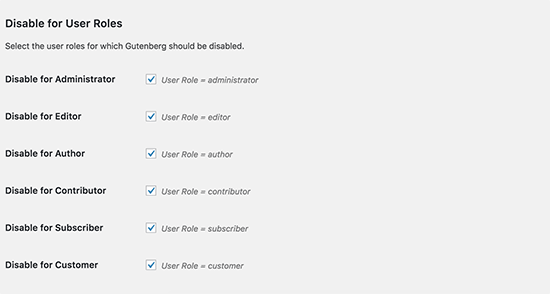
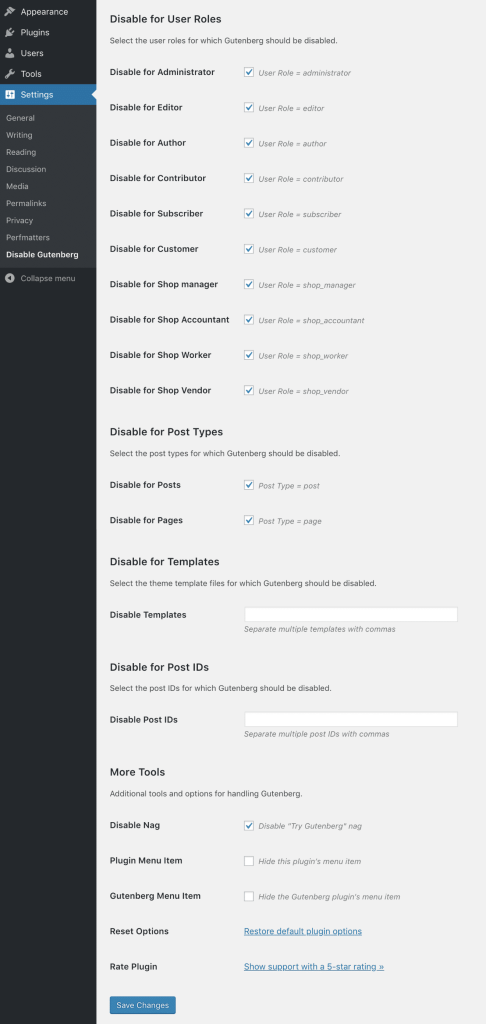
セクションの[完全に無効にする]オプションのチェックを外します。 チェックを外すと、テーマテンプレート、投稿タイプなどの特定のユーザーロールでグーテンベルクを無効にするためのオプションがさらに表示されます。
方法3.Disable GutenbergWordPressプラグインをインストールします
さまざまなクライアントで作業している場合、Disable Gutenberg WordPressプラグインを使用すると、WordPressアカウントの効率的なソリューションとして機能します。


Classic Editorプラグインは公式で古いエディターであるため、DisableGutenbergプラグインはWordPressアカウントでも同じことを行います。 いくつかの追加機能が付属しているため、作業に十分な柔軟性があります。 これを利用して機能させる方法は次のとおりです。

WordPressリポジトリからプラグインをダウンロードします。 または、WordPressダッシュボードから「Gutenbergを無効にする」として検索することを選択できます。 [プラグイン]> [新規追加]> [今すぐインストール]をクリックして、プラグインをアクティブにします。
プラグインには、[設定]にあるすべての設定メニューが付属しています。 グーテンベルクを無効にします。 デフォルトの書き込み画面には追加オプションはありません。 同時に、以下のプラグインメニューを単独で非表示にします。

特定の役割、投稿ID、ページテンプレート、投稿タイプに対してグーテンベルクを無効にする場合は、[完全に無効にする]オプションを簡単にオフにして、グーテンベルクに部分的な役割を演じさせることができます。

方法4.コードでグーテンベルクを無効にする
グーテンベルクを無効にすることも、いくつかの単純なコードを使用して簡単です。 コーディングを有効にしてグーテンベルクを無効にするには、「add_filter( 'use _ block_ editor_ for_post'、 '_ return_false'、10);」を追加する必要があります。 あなたのfunctions.phpファイルに。
ただし、このファイルを使用して編集すると、サイトが破損する可能性があるため、リスクが伴う可能性があります。 コードの操作方法が正しくわからない場合は、コードスニペットプラグインに切り替えるだけで、コードスニペットをサイトに組み込むことができます。
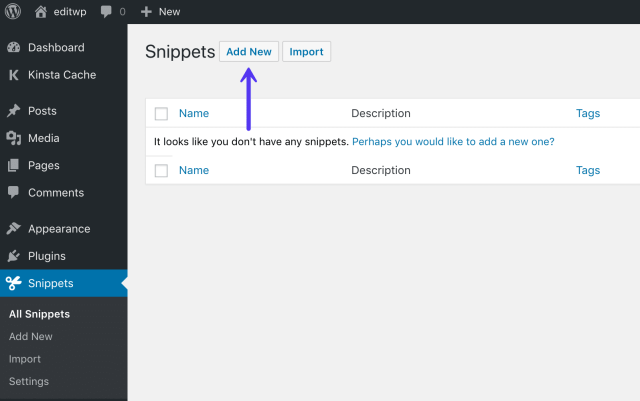
ステップ1:コードスニペットプラグインをインストールしてアクティブ化することから始めます。 WordPressダッシュボードから[スニペット]> [新規追加]をクリックします。

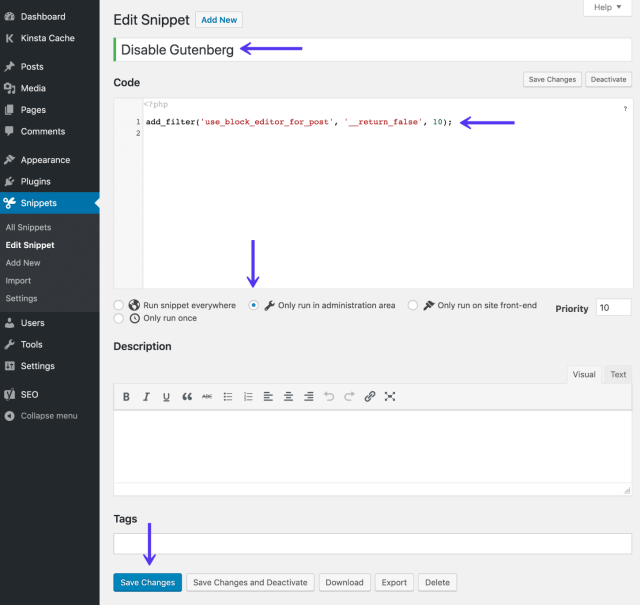
ステップ2:切り取ったものに名前を付けて、次のコードを追加する必要があります。
「add_filter( 'use _ block_ editor_ for_post'、 '_ return_false'、10);」
ステップ3: 「管理領域でのみ実行」をチェックします。

ステップ4:次に、[変更を保存してアクティブ化]ボタンをクリックする必要があります。
この後、Gutenbergの代わりにWordPressサイトから従来のWordPressブロック編集を正常に実行できます。
概要:
ここで説明した方法は、グーテンベルクを無効にするためのより快適で効果的な方法です。 以前のWordPressエディターはパフォーマンスが速く、作業中の使用が比較的快適です。
したがって、WordPress 5.0に切り替えるときは、Gutenbergを無効にして以前のブロックエディターを復元し、WordPressサイトに適したさまざまなタイプのプラグインと互換性を持たせるようにしてください。
よくある質問:
古いWordPressエディターに戻すにはどうすればよいですか?
古いWordPressエディターに戻したい場合は、WordPressダッシュボードに移動します。 そこから、[設定]> [書き込み]に移動すると、プラグインにオプションが表示されます。 デフォルトのエディタとして「クラシックエディタ」をクリックします。
WordPressのGutenbergエディターとは何ですか?
グーテンベルクはWordPressの新しいエディターです。 Johannes Gutenbergにちなんで名付けられたこの新しいエディターには、マルチメディアでコンテンツを豊富に使用できるようにするための機能が追加されています。
ブロックを無効にするにはどうすればよいですか?
WordPressでブロックを無効にするには、ブロックの名前を入力して[保存]ボタンをクリックします。 実行中のものは、現在のものを有効にしている間は無効になります。
テーマを無効にするにはどうすればよいですか?
WordPressでテーマを無効にするには、次の手順に従います。
- WordPressでファイルマネージャーを開きます
- Webサイトのルートフォルダに移動します
- テーマフォルダに移動します
- アクティブなテーマを選択し、名前を変更します。
- アクティブなテーマは無効になります。
WordPressをブロックするにはどうすればよいですか?
WordPressでユーザーをブロックするには、いくつかの手順に従う必要があります。
- ユーザー管理ページに移動します。
- ブロックするユーザーを探します
- [編集]リンクをクリックして、ユーザープロファイルページを開きます。
- [ユーザーをブロックする]チェックボックスをクリックします。
- ユーザーへのオプションのメッセージを入力できます。
- ページの下部にある[ユーザーの更新]ボタンをクリックします。
WordPressでクラシックエディターからブロックエディターに切り替えるにはどうすればよいですか?
WordPressでクラシックエディターからブロックエディターに切り替える方法は次のとおりです。
- サイトからブロックエディタをテストします
- 新しいバージョンのWordPressを更新してブロックエディターに切り替えた後、ブロックエディターが自動的に有効になります。
グーテンベルクに切り替えるにはどうすればよいですか?
グーテンベルクに切り替えるには、グーテンベルクがデフォルトのブロックエディタとして付属しているため、最新バージョンのWordPressを更新する必要があります。
WordPressのクラシックエディタとは何ですか?
クラシックエディターはWordPressの公式プラグインであり、以前のWordPressエディターと「投稿の編集」画面が付属しています。 拡張画面、メタボックスの追加などの機能が付属しており、新しいWordPressユーザーにとって非常に役立ちます。
デフォルトのWordPressエディターを変更するにはどうすればよいですか?
WordPress lのデフォルトのエディターを変更するには、WordPress管理エリアから[設定]> [書き込み]ページに移動します。 ここでは、「クラシックエディタの設定」をクリックする必要があります。 次に、[変更を保存]ボタンをクリックします。
WordPressはエディターを変更しましたか?
はい、WordPressは新しいエディター機能を最新化するためにエディターを変更しました。 投稿の編集に必要なさまざまなレイアウトと機能が付属しています。
WordPressでブロックエディタを使用するにはどうすればよいですか?
ブロックエディタを使用するには、デバイスからWordPress5.0バージョンをアクティブ化してブロックエディタに切り替える必要があります。
WordPressでGutenbergを使用するにはどうすればよいですか?
新しいバージョンのWordPressに切り替えると、デフォルトのブロックエディターとしてGutenbergが自動的に付属します。 新しいブロックエディタを起動するには、[ページ]> [新しい広告]メニューに移動します。
WordPressのエディターはどこにありますか?
WordPressのエディターに連絡するには、WordPress管理エリアの[投稿]> [新規追加]メニューをクリックします。
