WooCommerceブロックを使用してオンラインストアをカスタマイズする方法
公開: 2020-05-08
最終更新日-2020年5月20日
WordPressの最も優れた要素の1つは、あらゆるスキルレベルのユーザーに使いやすいインターフェイスを提供する機能です。 技術者と非技術者。 現在、 Gutenberg Block Editorにより、WordPressはさらにユーザーフレンドリーでアクセスしやすくなり、コンテンツブロック(WooCommerceブロックとも呼ばれます)の「ドラッグアンドドロップ」によるページの作成が可能になりました。 これらのブロックを使用すると、特定の形式を実現したり、ページを表示したりするために、ショートコードを記述したり、既存のコード行を編集したりする必要はありません。 WooCommerce Blocksを使用すると、数回クリックするだけで、製品、カテゴリ、フィルターなどを選択して表示できます。
編集体験全体が柔軟になりました。 これらのコンテンツブロックは、ブロックを追加できる魅力的なコンテンツを提供するための優れたツールであり、これらのブロック内には、マルチメディア、静止画像、テキストなどを追加するためのオプションがあります。
WooCommerceブロックの詳細
エディターを開くと、ブロックをどこにでも配置できます。 編集したいページ上の位置にカーソルを置き、左上隅にある「+」記号をクリックするだけです。 プラス記号をクリックすると、メニューが開き、使用可能なすべてのブロックが表示されます。
ショートカットキー:コンテンツにブロックをすばやく追加するには、「/」キーボードショートカットを使用します。 これにより、利用可能なWooCommerceブロックが表示されます。 ブロックを選択した後、それをクリックすると、その特定のブロックのその他のオプションを表示するページに追加されます。
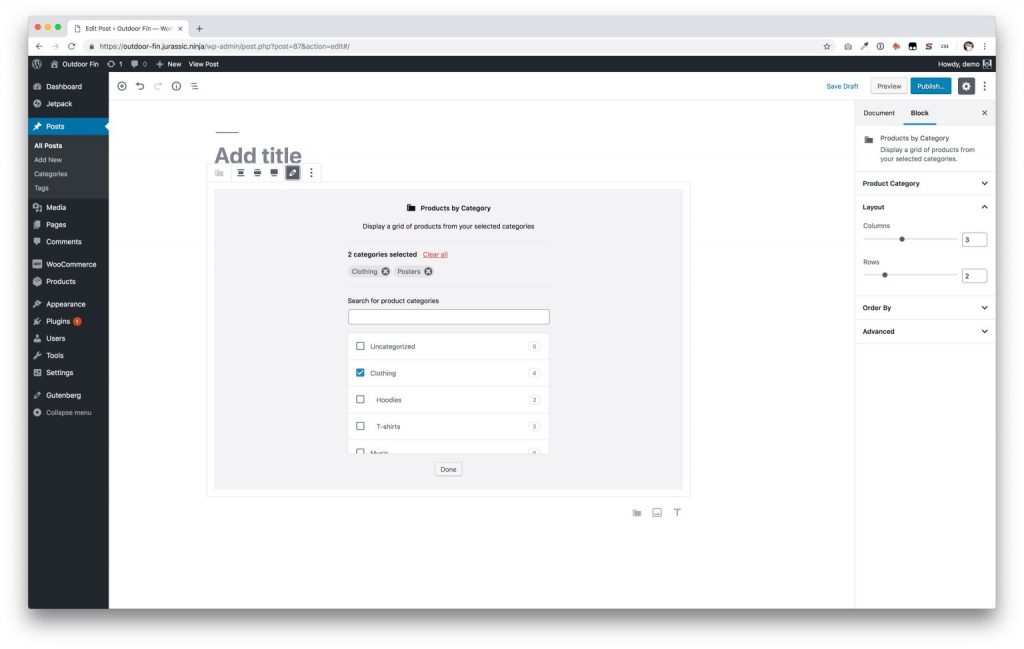
製品ブロック
製品ブロックは、その名前が示すように、ページ内に製品を表示したり、コンテンツを投稿したりできるようにします。 このブロックを使用すると、ブログ投稿で商品をリンクしたり、カスタムページを作成したり、ランディングページに最新の商品を表示したりすることもできます。

注目の製品ブロック
このブロックは、単一の製品を強調表示できる場所であり、カスタマイズ可能です。 ボタンを追加して、製品タイトルとともに価格を表示できます。 購入を促すために必要なすべての情報。 ランディングページにあるこれらの注目の商品ブロックは、ユーザーの注意を引き付け、購入を促すための優れた方法です。 また、視覚的な製品リンクとしてブログ投稿に直接組み込むこともできます。
さらに、画像の焦点、背景の不透明度、オーバーレイの色、背景の配置など、オーバーレイの設定も豊富に用意されています。
すべての製品ブロック
このページには、すべてのアイテム/製品が表示されます。 All Products Blockは、テキスト、画像、ビデオなどのコンテンツを追加する場合に便利です。 そのため、製品が展示されて見栄えが良くなるだけでなく、製品に関する重要な詳細が表示されるため、ページはオンラインカタログになります。これが最初の目的でした。
すべての製品ブロックには2つの重要なものが含まれています
- レイアウト設定
- コンテンツ設定
レイアウト設定:
- ページの列と行の数を設定し、製品のグリッドレイアウトをカスタマイズします。
- ボタンの配置–コンテンツの下にボタンを設定するか、ボタンを配置します。
コンテンツ設定:
- 価格、評価、売上、または最新に基づいて、製品のデフォルトの注文を通じて製品を注文します。
- 製品に表示される情報を編集します。これには、説明を含む販売バッジの追加、レビューやコメントの削除などが含まれます。
- 並べ替えドロップダウンを表示します。
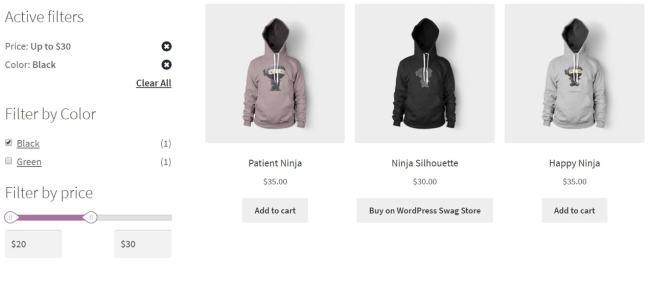
フィルターブロック
どの製品ページでも、フィルターの助けを借りて優れた検索機能を備えている必要があります。 そうしないと、表示されている多数のアイテムの中から適切なアイテムを手動で検索しなければならないときに、顧客を失う可能性があります。 これは時間がかかるだけでなく、彼らがあなたのブランドを最新のものと考えるのに役に立たないでしょう。


したがって、このために、これらのフィルターブロックをすべての製品ブロックと組み合わせると、サイト訪問者は効果的かつ正確な製品検索を行うことができます。 ユーザーがフィルターを選択するたびに、ユーザーが設定した基準に従って製品が更新されます。
WooCommerceブロックで利用できるフィルターブロックは3つあります。
- 価格でフィルタリングします。 最小および最大
- 属性でフィルタリングします。 色、サイズなど
- 選択したフィルターを側面に表示
手摘み製品ブロック
この特定のブロックを使用すると、表示するアイテムを手動で選択できます。 あなたが書くべきブログ投稿を持っていて、それがハロウィンコスチュームのような特定のテーマに従っていると仮定しましょう。 あなたができることは、あなたのブログ投稿の中に直接ハロウィンコスチュームのアイデアに最も適した特定の製品を表示することができるということです。 ブロックが追加されると、製品のリストから選択するか、必要な製品を手動で検索するかを選択できます。
手摘み製品ブロックのオプションは次のとおりです。
- 列の数; 最大6つまで選択できます
- ボタンを揃えます。 コンテンツの下に設定するか、配置します
- 商品のタイトル、商品の評価、価格を表示または非表示にして、カートに追加ボタン
レビューブロック
レビューは商品の信憑性を示しており、他の潜在的な購入者は商品の主張よりもこれらのレビューを信頼しているため、コマースビジネスを扱っている場合はレビューが重要です。 したがって、サイトと提供する必要のある製品に対する信頼を高めるために、各製品にこのブロックを必ず提供してください。
繰り返しになりますが、このブログをどこにでも表示する自由があります。 ホームページ、ランディングページ、または証言とレビュー専用の別のページ。
レビューブロックオプションは次のとおりです。
- 製品のタイトルまたは評価、レビュー担当者の名前、レビューの日付、レビューの内容、および(製品またはレビュー担当者の)画像を表示または非表示にします
- ユーザーが最高の評価、最低の評価、最新のアイテムで注文できるようにすることができます
- 表示するレビューの開始数を設定する
- ユーザーに「さらに読み込む」レビューのオプションを提供する
製品およびカテゴリブロック別のレビュー
これらはすべてのレビューブロックと同じように機能しますが、選択したレビューのみを選択および絞り込むための追加の製品またはカテゴリを提供します。 これは、特定のカテゴリを宣伝していて、その製品レビューのリストを含めたい独自のブログ投稿に役立ちます。
まとめ
WooCommerce Blocksを使用すると、コンテンツマーケティングを別のレベルに引き上げることができます。最良の部分は、専門家が必要としないことです。 これらのブロックを使用すると、誰でもWordPressを有利に使用できます。 メディア、コンテンツ、カスタマイズされたページ、およびブログ投稿を追加します。
これらのブロックの助けを借りてあなたのオンラインストアは、柔軟で簡単に変更できるデザインとレイアウトを与えられています。 あなたが専門家の助けを求めているなら、あなたを助けるために何人かの専門家のWooCommerce開発者とデザイナーを見つけてください。 また、ヒューストンにあるこのカスタムソフトウェア開発会社に連絡して、オンラインストアを注目に値するストアフロントにすることもできます。
参考文献
- WooCommerce製品表示プラグイン。
- 製品ページへのトラフィックを増やす方法は?
