Die 17 besten Squarespace-Restaurantvorlagen 2024
Veröffentlicht: 2024-03-22Diese epischen Squarespace-Restaurantvorlagen eignen sich perfekt, um Ihr Lebensmittelgeschäft auf die nächste Stufe zu heben.
Es spielt keine Rolle, ob Sie gerade erst anfangen oder ein Franchise betreiben; Eine solide Online-Präsenz ist notwendig.
Und die Umsetzung mit Squarespace könnte nicht einfacher sein.
Von schlichten und modernen Designs bis hin zu gemütlicher und intimer Atmosphäre ist hier für jeden Geschmack etwas dabei.
Darüber hinaus können alle Vorlagen vollständig bearbeitet werden, sodass Sie sie entsprechend personalisieren und mit einem Branding versehen können.
Außerdem benötigen Sie keine Programmier- oder Designkenntnisse, um ein professionelles Ergebnis zu erzielen. Es ist absolut für jeden machbar!
Ihr perfektes digitales Match erwartet Sie – nur ein paar Scrolls entfernt.
Dieser Beitrag behandelt :
- Die besten Squarespace-Restaurantvorlagen
- So erstellen Sie eine Restaurant-Website mit Squarespace
- FAQs zu Squarespace-Restaurantvorlagen
- Kann ich ein Reservierungssystem in eine Squarespace-Restaurantvorlage integrieren?
- Sind Squarespace-Restaurantvorlagen für Mobilgeräte geeignet?
- Kann ich Geschenkkarten oder Waren auf meiner Squarespace-Restaurant-Website verkaufen?
- Wie aktualisiere ich die Speisekarte auf meiner Squarespace-Restaurant-Website?
- Kann ich meinen eigenen Domainnamen mit einer Squarespace-Restaurant-Website verwenden?
- Kann ich auf Squarespace einen Blog zu meiner Restaurant-Website hinzufügen?
Die besten Squarespace-Restaurantvorlagen
Aktionszeit!
Hier sind die besten Squarespace-Vorlagen, die Ihren Appetit auf Design und Funktionalität wecken werden.
Hinweis : Lassen Sie sich zur Inspiration nicht unsere Auswahl der besten Squarespace-Restaurant-Websites entgehen.
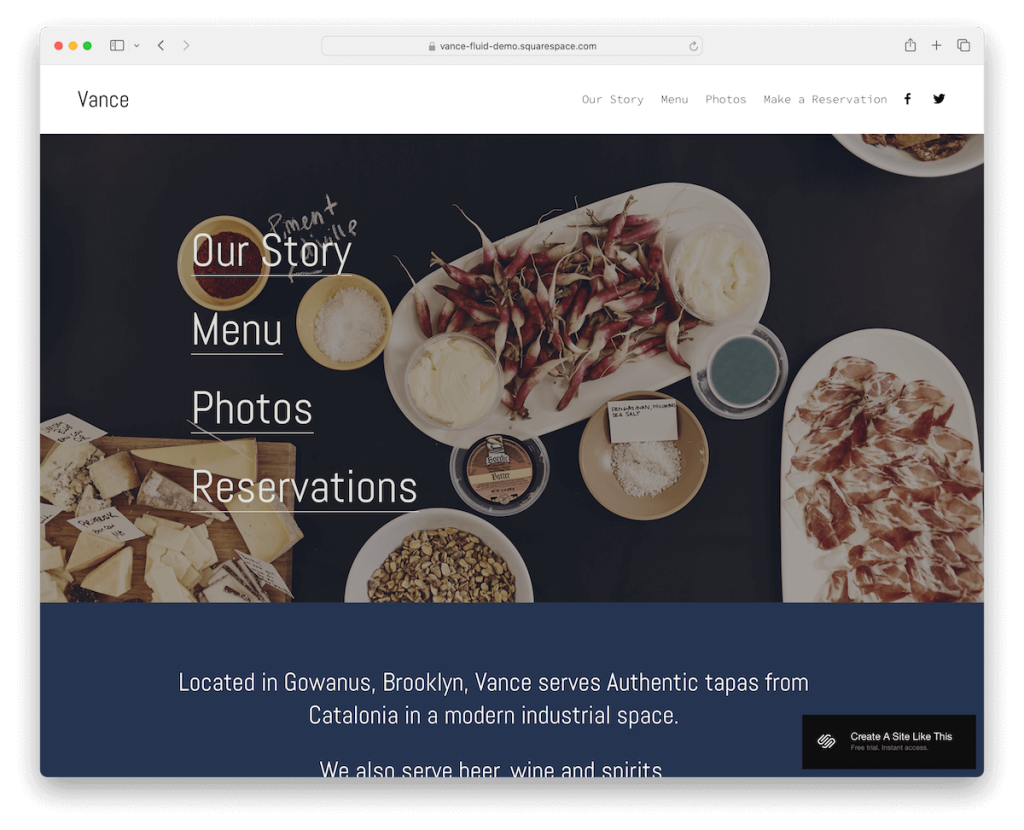
1. Vance

Vance ist die bevorzugte Squarespace-Vorlage für Restaurants, die ein Zeichen setzen möchten.
Auf Anhieb begeistert es mit einem Heldenbereich, in dem wichtige Links für eine einfache Navigation übersichtlich überlagert sind. Darüber hinaus ist die übersichtliche Kopfzeile ein Kinderspiel, sodass Ihre Menü- und Social-Icons nahtlos gehostet werden.
Brauchen Sie einen Tisch? Der Reservierungs-CTA führt Sie direkt zur Online-Buchung. Darüber hinaus stellt eine Wegbeschreibungsschaltfläche eine Verbindung zu Google Maps her – Sie müssen sich nicht mehr verlaufen.
Zu guter Letzt können sich Ihre Fans über das elegante Newsletter-Formular für Updates anmelden und die minimalistische Fußzeile genießen.
Vance ist eine perfekte Mischung aus Stil und Funktionalität für Restaurant-Websites.
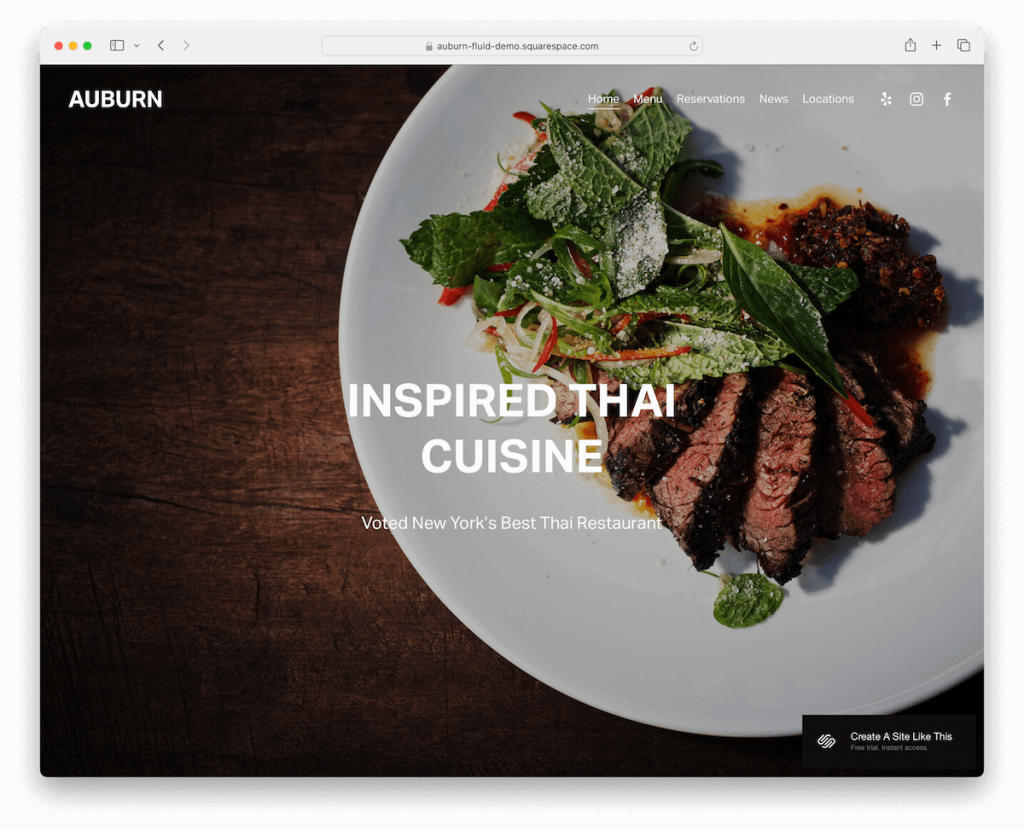
Weitere Informationen / Demo herunterladen2. Auburn

Die Squarespace-Vorlage von Auburn ist ein Traum für Restaurants, die Wert auf Eleganz legen.
Sein bildschirmfüllender Bildhintergrund erregt sofort Aufmerksamkeit und sorgt für eine lebendige Bühne. Die transparente Kopfzeile verfestigt sich geschickt auf der Schriftrolle, verschwindet aber auf magische Weise und erscheint wieder, sodass der Fokus auf dem Inhalt liegt.
Die dunkle, mehrspaltig gegliederte Fußzeile bildet einen schönen Kontrast und sorgt für eine hohe Praktikabilität.
Bei der übersichtlichen Menüseite geht es um Einfachheit, während das integrierte Tischreservierungsformular nach Bequemlichkeit schreit.
Und verpassen Sie nicht den News-/Blog-Bereich – perfekt, um Ihre kulinarischen Abenteuer und Updates zu teilen.
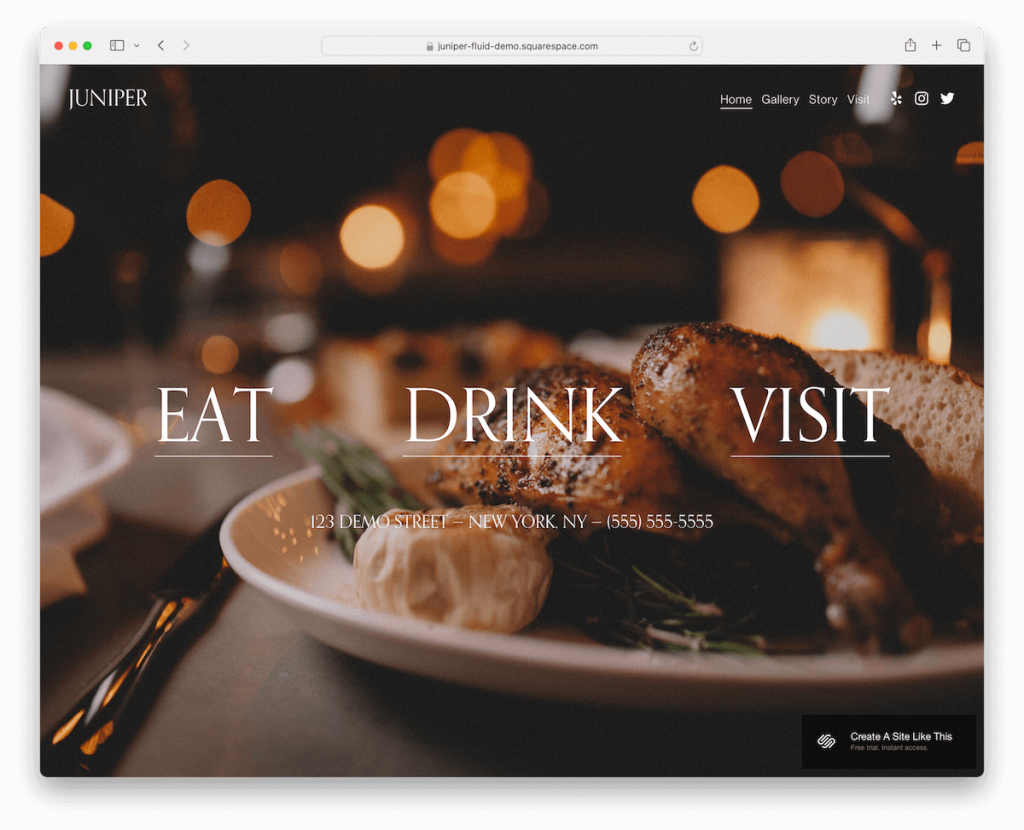
Weitere Informationen / Demo herunterladen3. Wacholder

Juniper ist die Antwort von Squarespace für Restaurants, die es lieben, ihre visuellen Elemente für sich sprechen zu lassen.
Die Vorlage verfügt über ein atemberaubendes Vollbild, das Sie begrüßt, während eine transparente Kopfzeile den oberen Rand elegant umrahmt.
Die Homepage ist schlicht gehalten und führt Sie mühelos zum Wesentlichen. Wenn Sie nach unten scrollen, erwartet Sie eine übersichtliche, dreispaltige Fußzeile, die alles von Kontaktinformationen über Social-Media-Symbole und wichtige Öffnungszeiten bis hin zu einem praktischen Reservierungslink bietet.
Aber der wahre Clou? Eine wunderschöne Gittergalerie aus Mauerwerk, die Ihre Gerichte zum Anbeißen aussehen lässt.
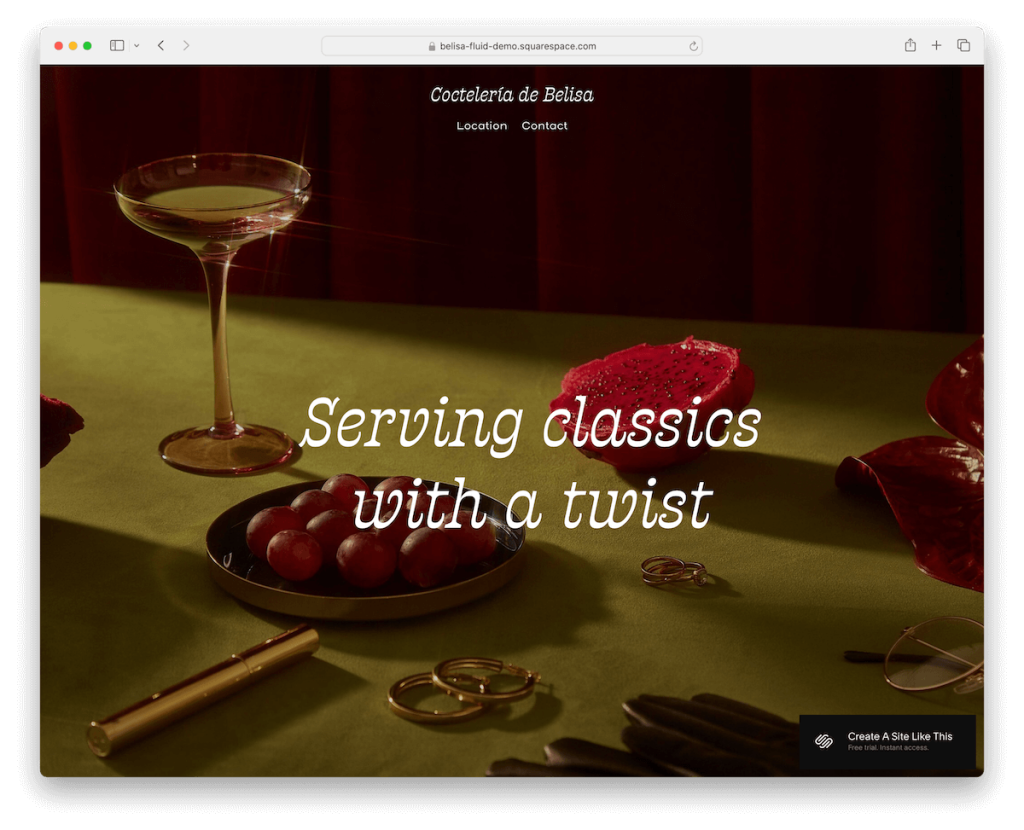
Weitere Informationen / Demo herunterladen4. Belisa

Belisa zeichnet sich durch sein einseitiges Layout aus, das die Navigation zum Kinderspiel macht. Der schwebende Header enthält Links zu Google Maps zur einfachen Standortsuche und direkten E-Mail-Kontakt für schnelle Anfragen.
Das Design über die gesamte Breite ist einfach beeindruckend und bietet ein beeindruckendes Erlebnis.
Benötigen Sie unterwegs Einzelheiten? Akkordeonabschnitte zeigen mit einem Klick Standortdetails und Öffnungszeiten an. Natürlich können Sie sie auch für etwas anderes verwenden.
Außerdem gibt es ein Online-Reservierungsformular und einen Instagram-Feed, um die Atmosphäre frisch und ansprechend zu halten.
Hinweis : Schauen Sie sich diese tollen One-Page-Websites von Squarespace an, wenn Ihnen ein einzelnes Site-Layout zusagt.
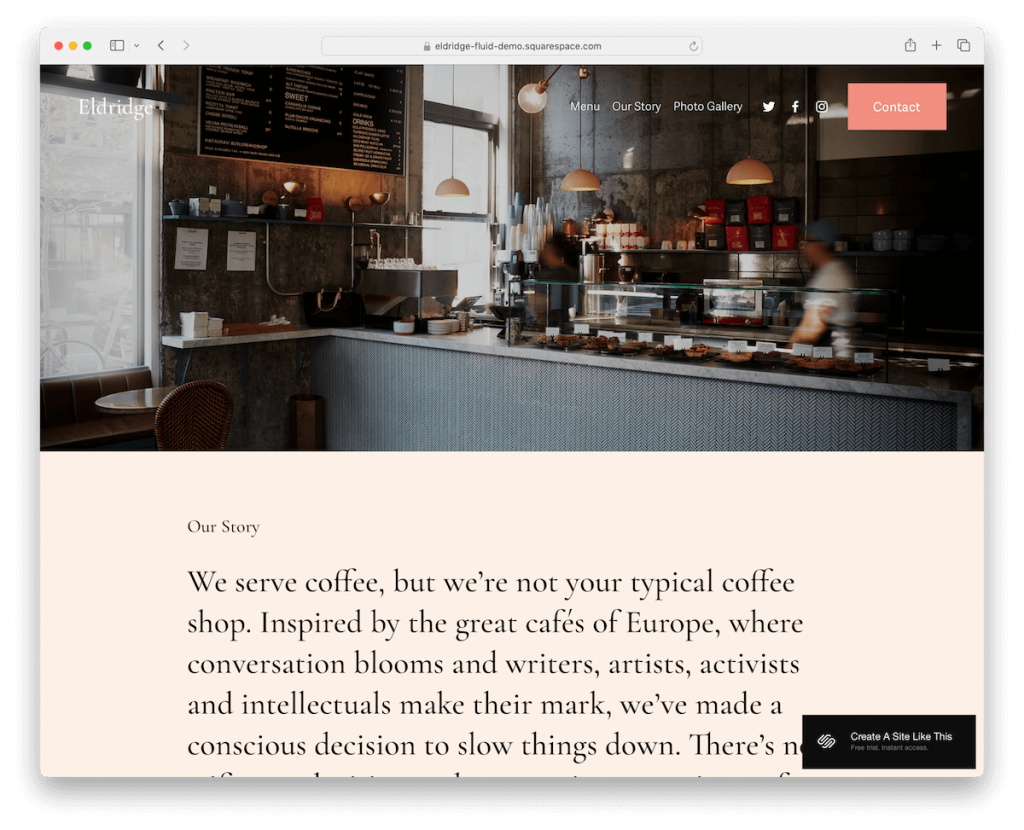
Weitere Informationen / Demo herunterladen5. Eldridge

Dank seines fesselnden Hintergrundbildbanners mit einem eleganten, transparenten Header setzt Eldridge gleich zu Beginn ein Statement.
Sein Design gleicht den weißen Raum aus und lässt Text und Bild atmen und die Aufmerksamkeit fesseln. Und Sie haben einen Platz für begeisterte Testimonials, ein Muss, um die Liebe Ihrer Kunden zum Ausdruck zu bringen.
Außerdem gibt es ein praktisches Newsletter-Widget, ein detailliertes Menü, ansprechende Story- und Galerieseiten sowie einen Kontaktbereich mit Google Maps und einem Formular.
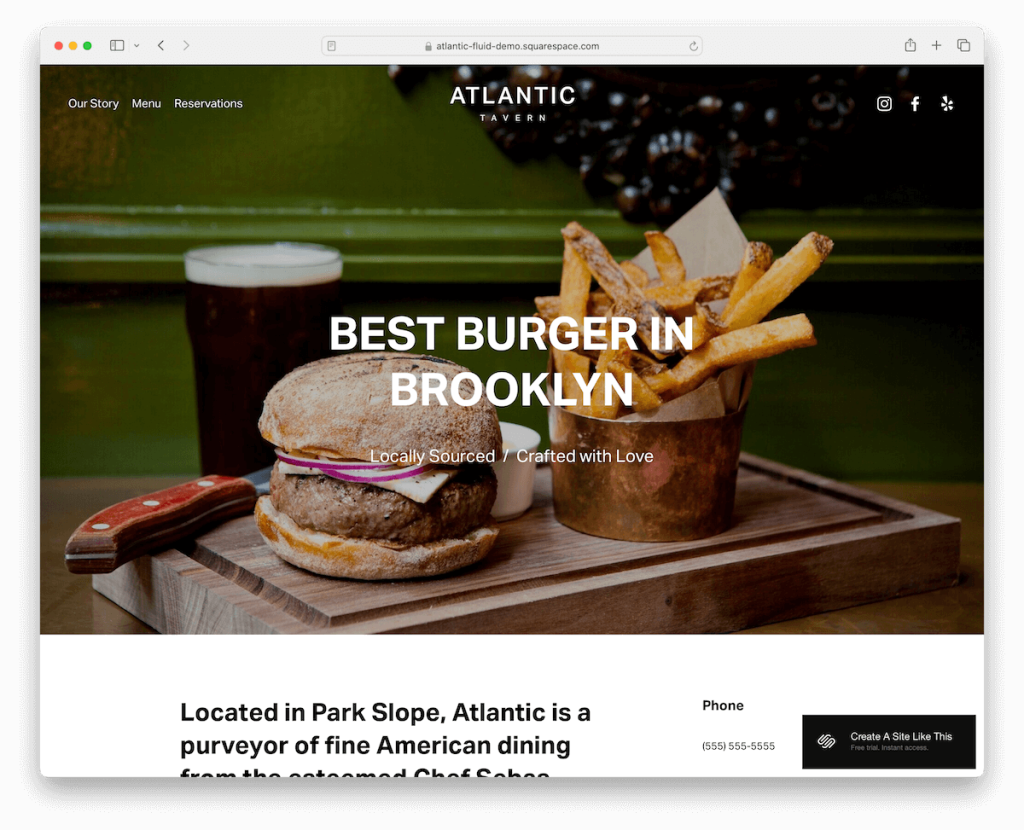
Weitere Informationen / Demo herunterladen6. Atlantik

Atlantic ist eine Squarespace-Restaurantvorlage mit klarem und modernem Design.
Eine umfangreiche Diashow mit Bildern schmückt die Startseite sowie eine übersichtliche Speise- und Getränkekarte.
Die Kopfzeile bleibt am oberen Bildschirmrand hängen, sodass Menülinks und soziale Links immer in Reichweite sind, egal wohin Sie scrollen.
Eine dunkle Fußzeile sorgt für einen eleganten Touch, während Online-Tischreservierungen nur einen Klick entfernt sind und Komfort mit Stil verbinden.
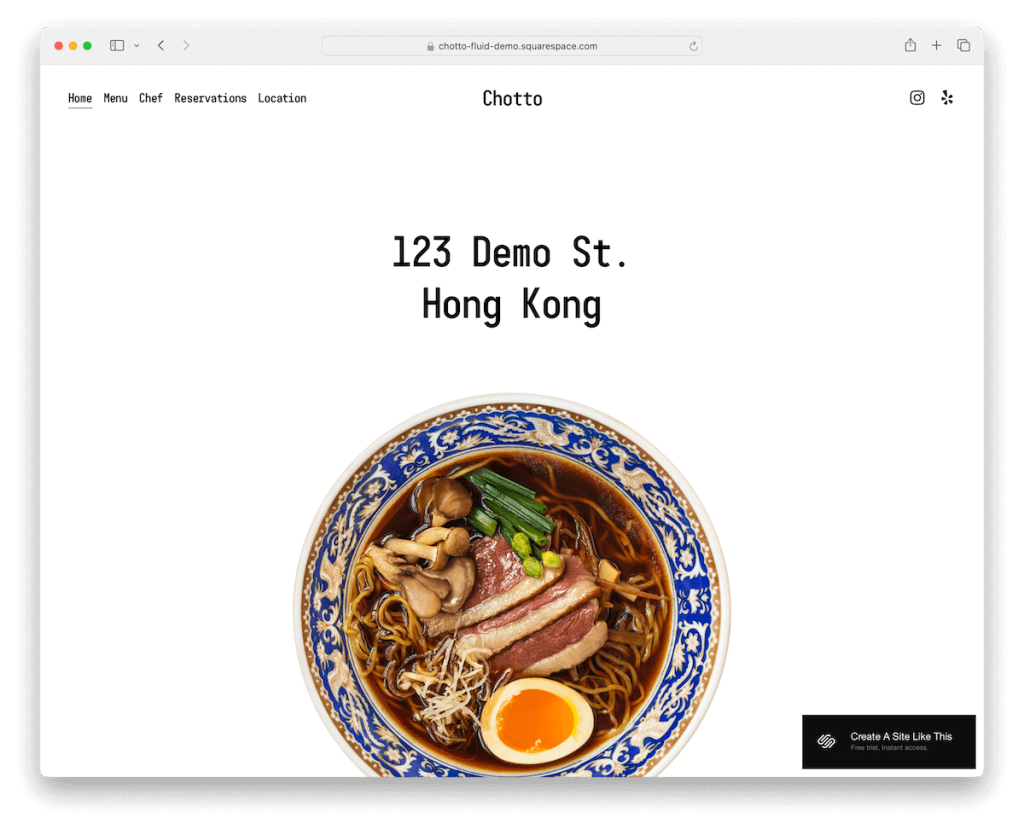
Weitere Informationen / Demo herunterladen7. Chotto

Chotto ist minimalistisch und perfekt, um die Essenz Ihres Restaurants hervorzuheben. Es ist schlicht und einfach mit weißen Hintergründen von der Kopf- bis zur Fußzeile.
Die clevere Kopfzeile verschwindet beim Scrollen nach unten elegant und erscheint wieder, wenn Sie wieder nach oben schauen, um eine nahtlose Navigation zu gewährleisten.
Lage und Öffnungszeiten nehmen einen hohen Stellenwert ein, um sicherzustellen, dass die Gäste im Voraus über das Nötigste verfügen.
Zu guter Letzt verfügt die coole Kochseite über einen Schieberegler, der einen dynamischen Einblick in die kulinarischen Köpfe hinter der Magie bietet.
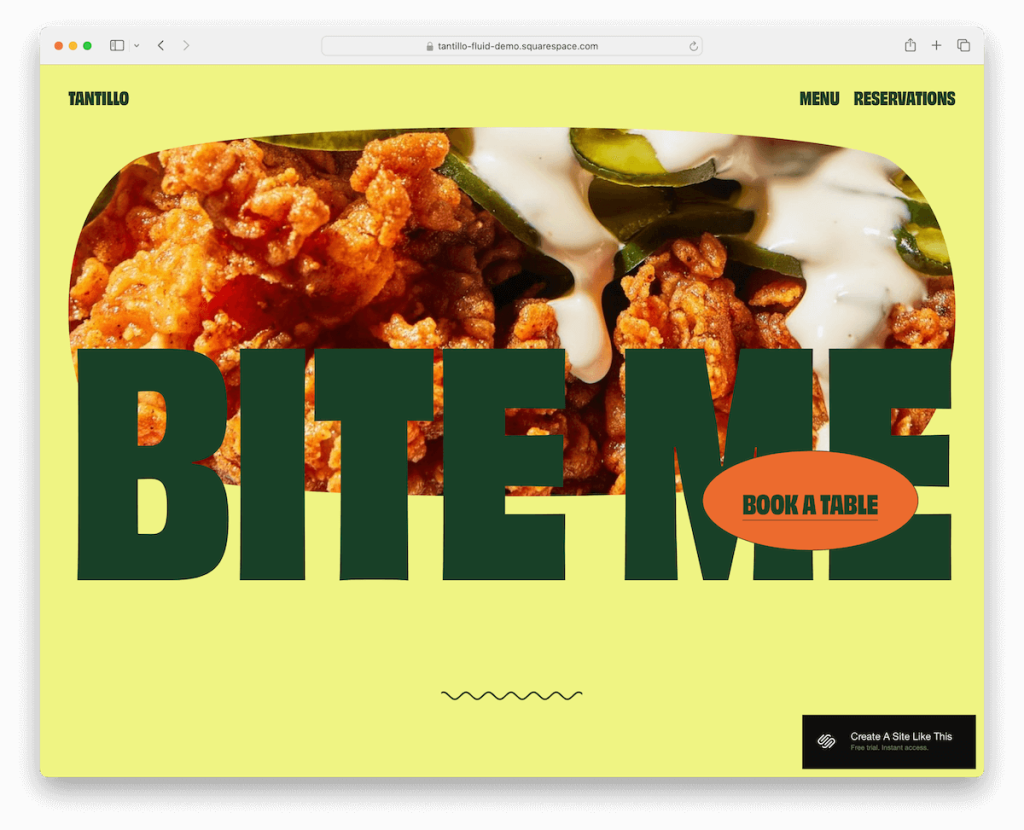
Weitere Informationen / Demo herunterladen8. Tantillo

Tantillo ist eine Squarespace-Vorlage, bei der Mut auf Schönheit trifft. Sein Design ist nicht schüchtern und zeigt große, lebendige Farben und eine große Typografie, die ins Auge fällt.
Die Menü- und Reservierungsseiten sind übersichtlich und zugänglich, sodass Gäste leicht finden, was sie brauchen. Andererseits ist die Fußzeile ein Kraftpaket, das sich über mehrere Spalten erstreckt, um alle wichtigen Informationen Ihres Restaurants unterzubringen.
Und für eine Extraportion Spaß? Coole Wellenanimationen peppen das Surferlebnis auf und machen jeden Besuch Ihrer Website zu einem entzückenden Abenteuer.
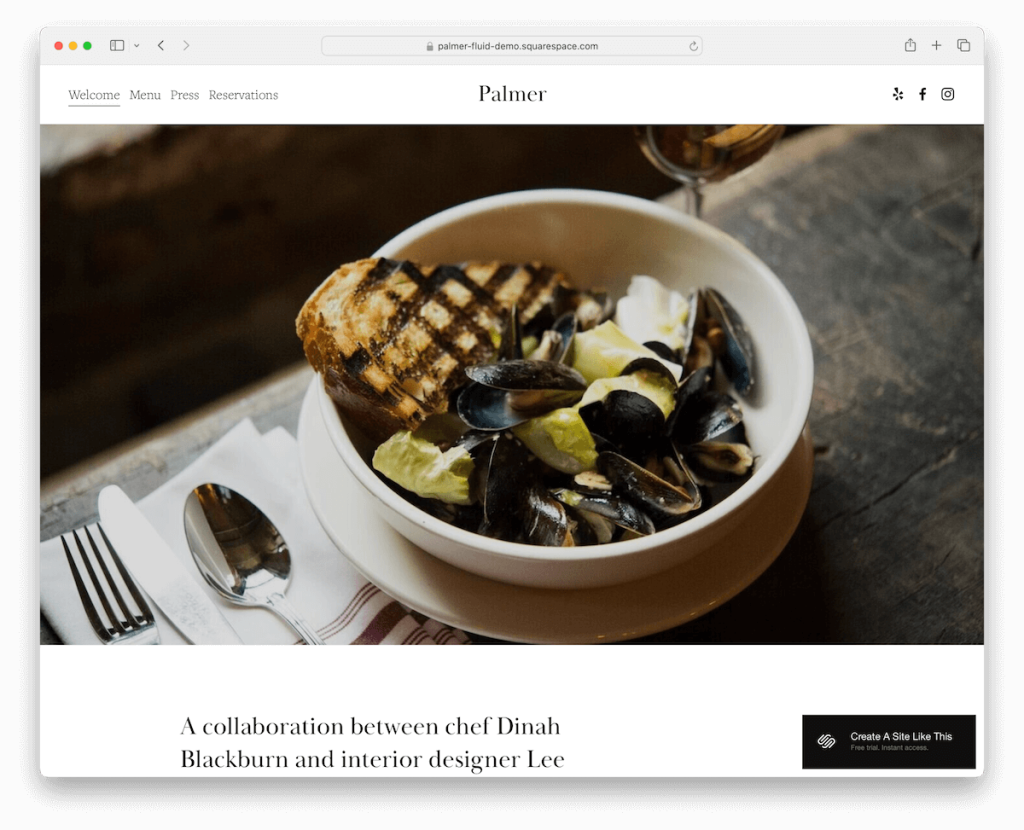
Weitere Informationen / Demo herunterladen9. Palmer

Palmer ist eine elegante und trendige Vorlage, mit der Sie Ihr Lebensmittelgeschäft online wie ein Profi präsentieren können.
Mir gefällt der Hell-Dunkel-Kontrast, der Sie beim Scrollen begleitet und das Erlebnis viel ansprechender macht.
Palmer verfügt außerdem über große Abschnitte für die Speisekarte, Bilder, Erfahrungsberichte/Rezensionen und zusätzliche Geschäftsdetails sowie Google Maps.
Online-Reservierungen sind ganz einfach über ein einfaches Formular von Tock.
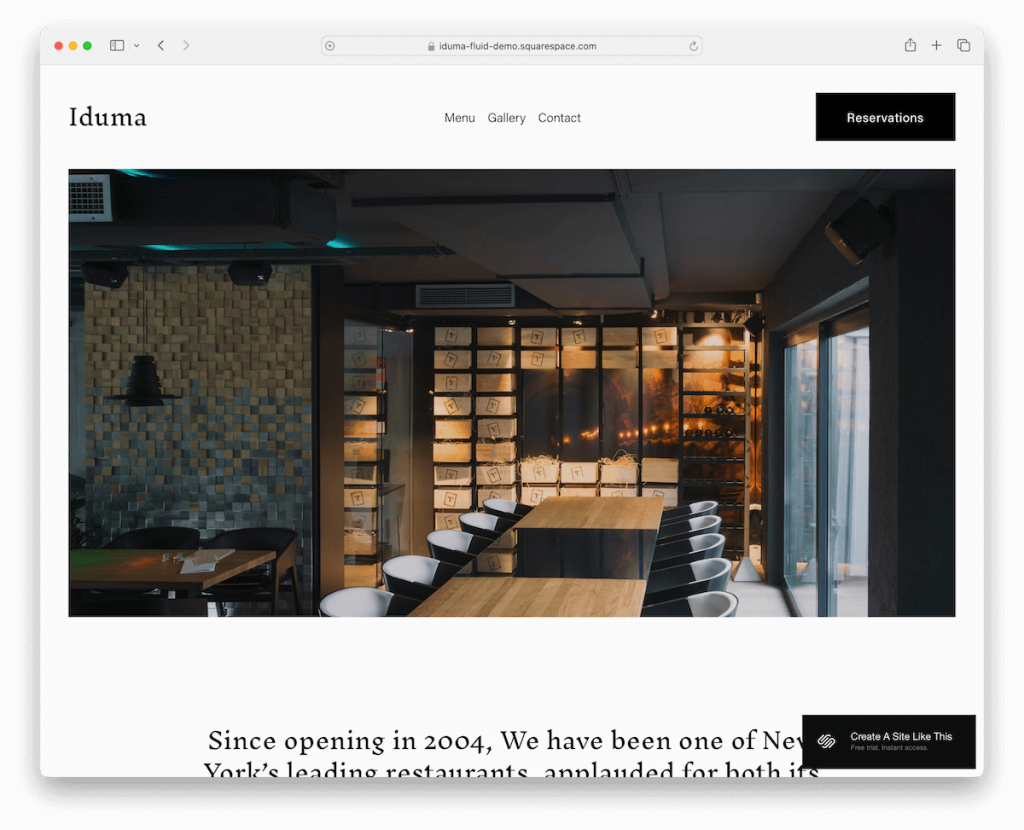
Weitere Informationen / Demo herunterladen10. Iduma

Die Homepage von Iduma hat vielleicht nicht viel zu bieten, aber ihr Inhalt hinterlässt einen starken und bleibenden ersten Eindruck. Und genau das möchten Sie mit Ihrer Restaurantseite erreichen.
Die helle Kopfzeile und die dunkle Fußzeile harmonieren perfekt, während die Basis alles Notwendige für das ultimative Erlebnis enthält. Bilder, Texte und Links für Menü und Kontakt stehen Ihnen direkt zur Verfügung.

Wenn Sie eine Vorlage benötigen, die leicht gegen den Strich geht und für Ordnung sorgt, ist Iduma genau das Richtige für Sie.
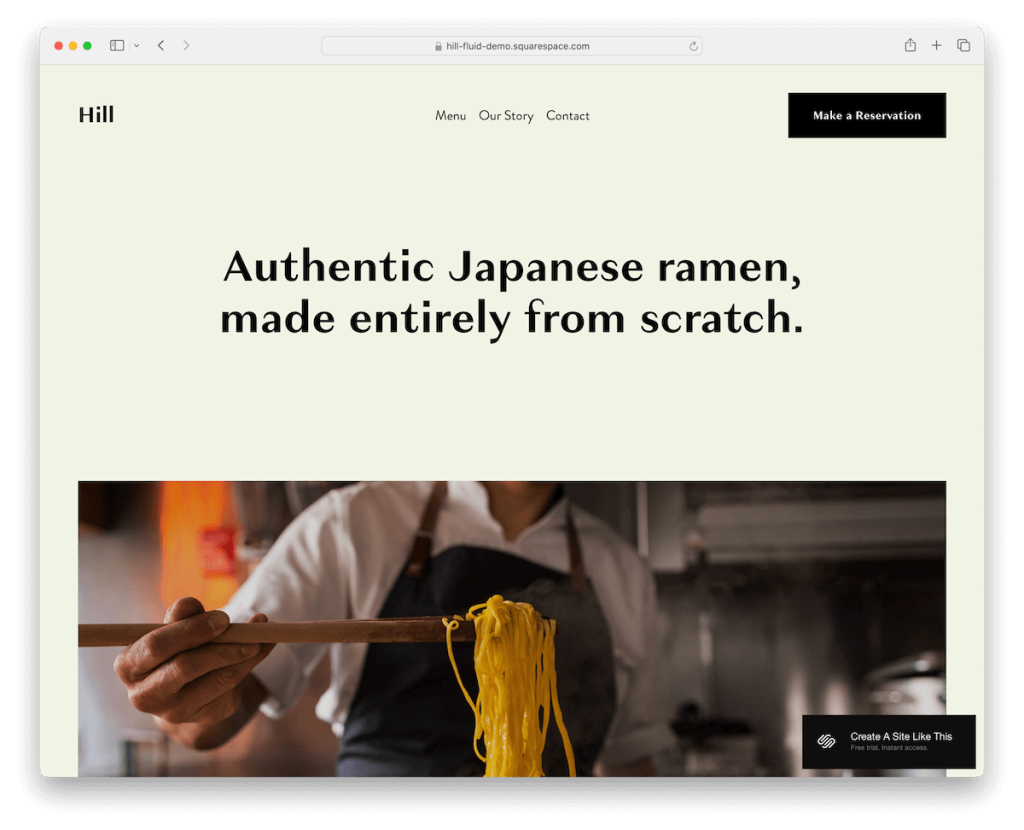
Weitere Informationen / Demo herunterladen11. Hügel

Hill zeichnet sich durch den furchtlosen Einsatz von kräftiger Typografie und großen Bildern aus und macht jeden Besuch auf der Website Ihres Restaurants zu einem visuellen Fest.
Es spielt wunderbar mit Kontrasten und verfügt über dunkle und helle Tasten, die sich von einer einheitlichen Hintergrundfarbe abheben und Besucher mit Stil und Leichtigkeit führen.
Tauchen Sie ein in gut gestaltete Menü- und Story-Seiten, die die Geschichte Ihrer kulinarischen Reise erzählen. Und wenn Ihre Gäste bereit sind, Kontakt aufzunehmen, erwartet Sie ein elegantes Kontaktformular, das Funktionalität mit der auffälligen Ästhetik der Vorlage verbindet.
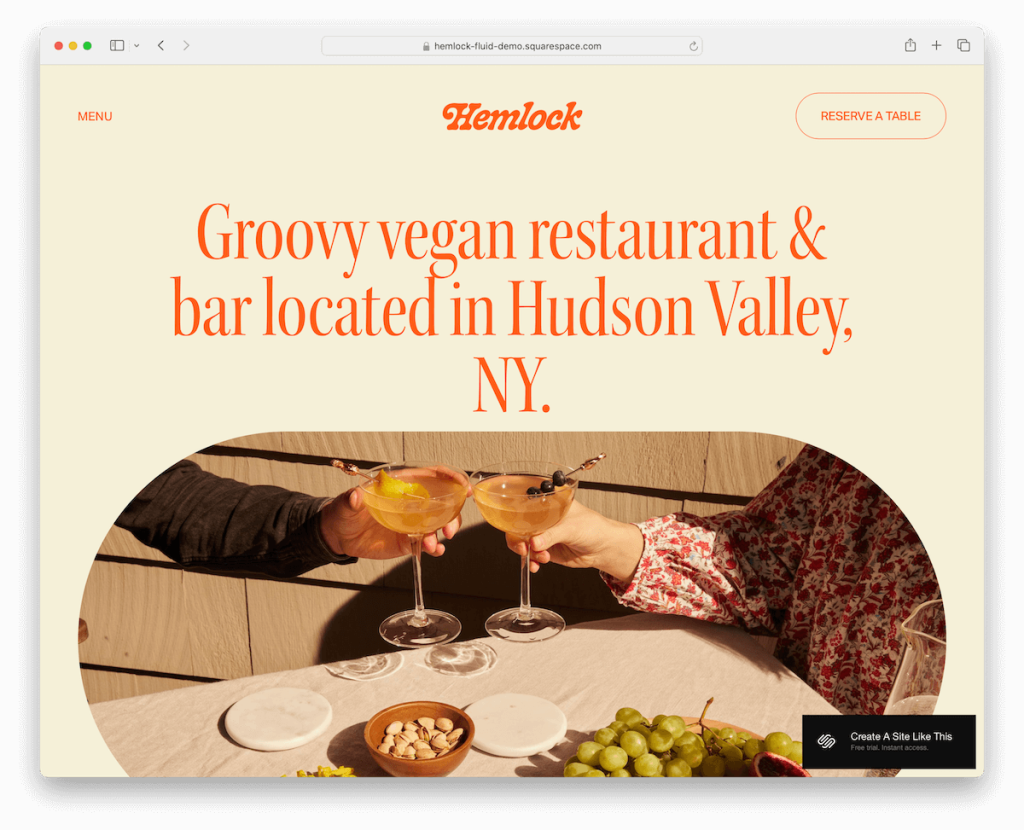
Weitere Informationen / Demo herunterladen12. Hemlocktanne

Hemlock verleiht ihm mit rötlicher Typografie und einem ovalen Bild eine einprägsame Atmosphäre, die nicht der klassischen Struktur folgt.
Mit der gleichen Hintergrundfarbe für alle Abschnitte trennt Hemlock die Fußzeile geschickt durch eine dünne Linie.
Während die Fußzeile mehrere Spalten für Standort, Kontakt und Öffnungszeiten enthält, enthält die Kopfzeile links einen Menülink und rechts eine Reservierungsschaltfläche, um die Übersichtlichkeit zu gewährleisten.
Die Menüseite verfügt über eine praktische Kategorisierung für Speisen und Getränke, ohne dass sie viel Platz auf der Website beanspruchen muss.
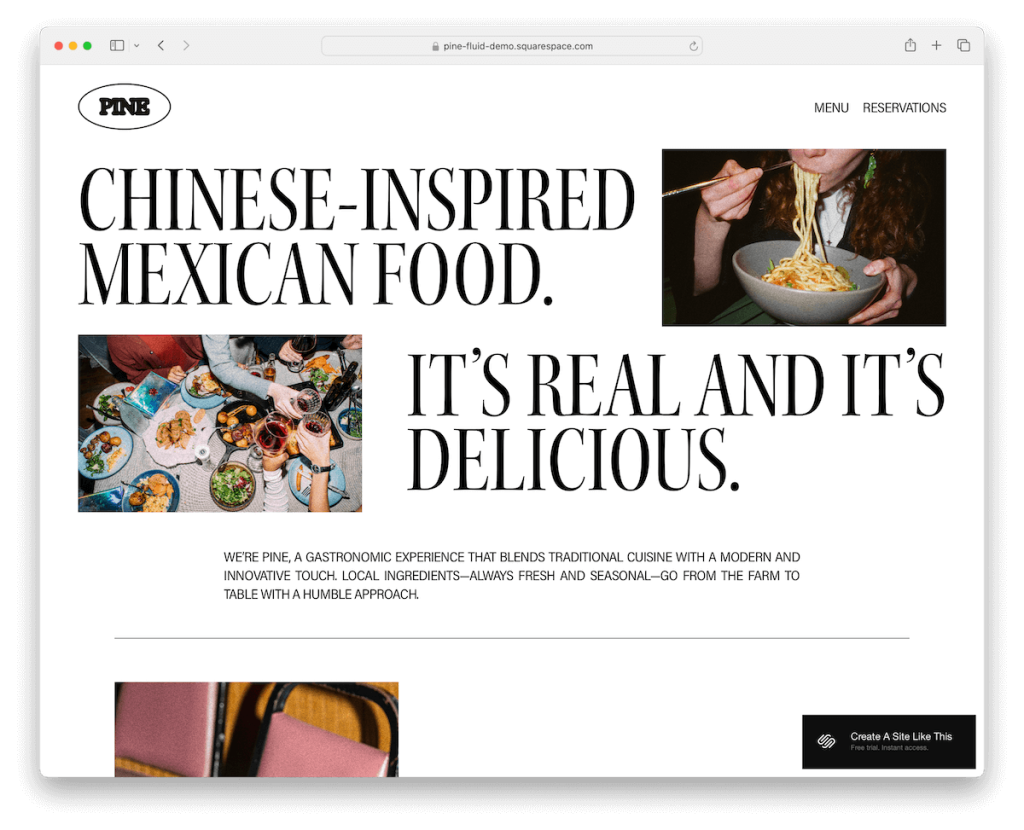
Weitere Informationen / Demo herunterladen13. Kiefer

Die Pine Squarespace-Vorlage ist wie ein Hauch frischer Luft für die Online-Präsenz Ihres Restaurants.
Es verfügt über ein einfaches Menü mit zwei Links, das für Ordnung sorgt, und großen, fetten Text, der das Auge schont. Scheinbar zufällig verstreute Bilder erzeugen ein fesselndes, dynamisches Gefühl.
Die Animation der verschiebbaren Öffnungszeiten sorgt für eine spielerische Note und sorgt dafür, dass Besucher sie nicht verpassen.
Die vierspaltige Fußzeile ist praktisch und dennoch stilvoll und organisiert Geschäftszeiten, Standort, Sitemap und Social-Media-Links.
Und wenn es Zeit für die Buchung ist, wird die Online-Reservierung in ein einfaches, unkompliziertes Formular vereinfacht.
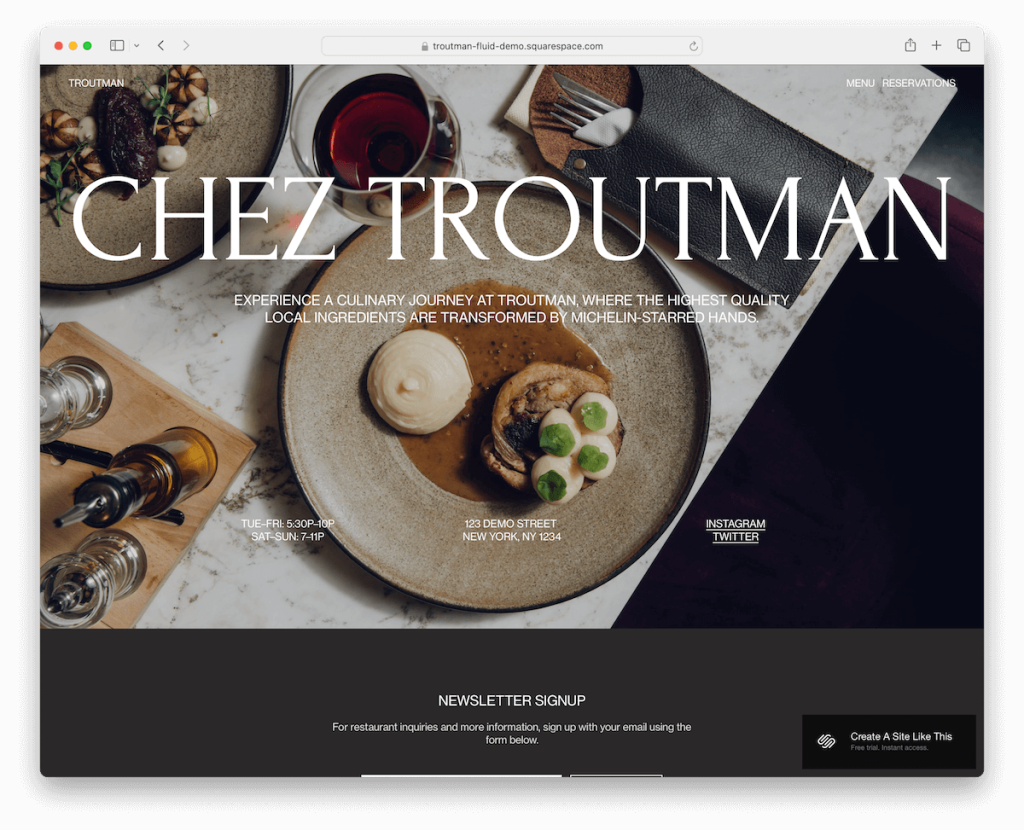
Weitere Informationen / Demo herunterladen14. Forellenmann

Troutman hält die Dinge sehr einfach und auf den Punkt – und manchmal ist es genau das, was Sie für die Online-Präsenz Ihres Restaurants wünschen.
Wenn Sie keine Lust haben, Ihrer Website viele Inhalte hinzuzufügen, verwenden Sie Troutman, um Ihre Eröffnung, Ihren Geschäftsstandort und Ihr Menü intelligent anzuzeigen und Online-Reservierungen zu sammeln.
Das dunkle Design verleiht ihm einen besonderen Touch, aber Sie können auch Hintergrundbilder integrieren, um die Atmosphäre zu verstärken.
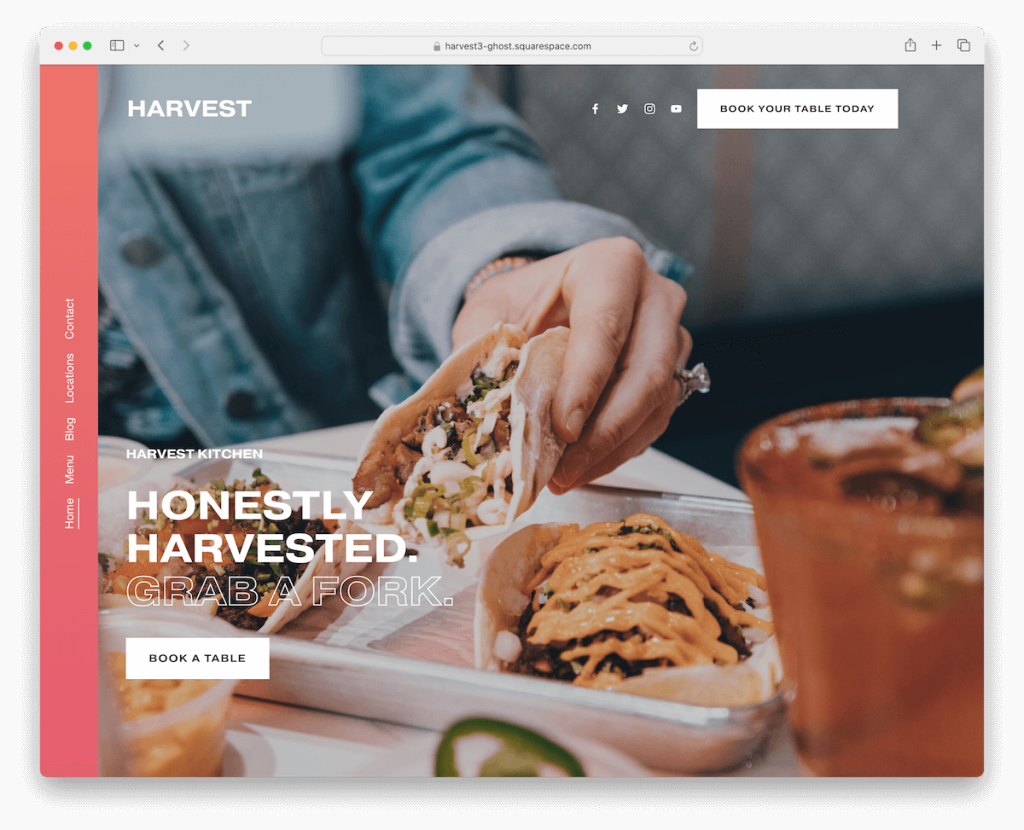
Weitere Informationen / Demo herunterladen15. Ernte

Harvest ist eine Squarespace-Vorlage, die die Essenz Ihres Restaurants mit einem atemberaubenden Heldenbild im Vollbildmodus einfängt und so die Bühne für das bereitet, was noch kommt.
Die transparente Kopfzeile enthält soziale Symbole und eine praktische Schaltfläche zur Tischreservierung, sodass das Wesentliche nur einen Klick entfernt ist. Einzigartig bei Harvest: Die Navigation bleibt auf der linken Seite und spiegelt den Sticky-Header wider, um für ein zusammenhängendes Gefühl zu sorgen.
Während Sie scrollen, werden die Inhalte elegant geladen und sorgen so für ein hohes Engagement. Und der Kontrast ist der Schlüssel, denn dunkle und helle CTA-Tasten machen Handlungsaufforderungen unwiderstehlich.
Wenn Sie etwas brauchen, das nicht zu traditionell aussieht, entscheiden Sie sich für Harvest.
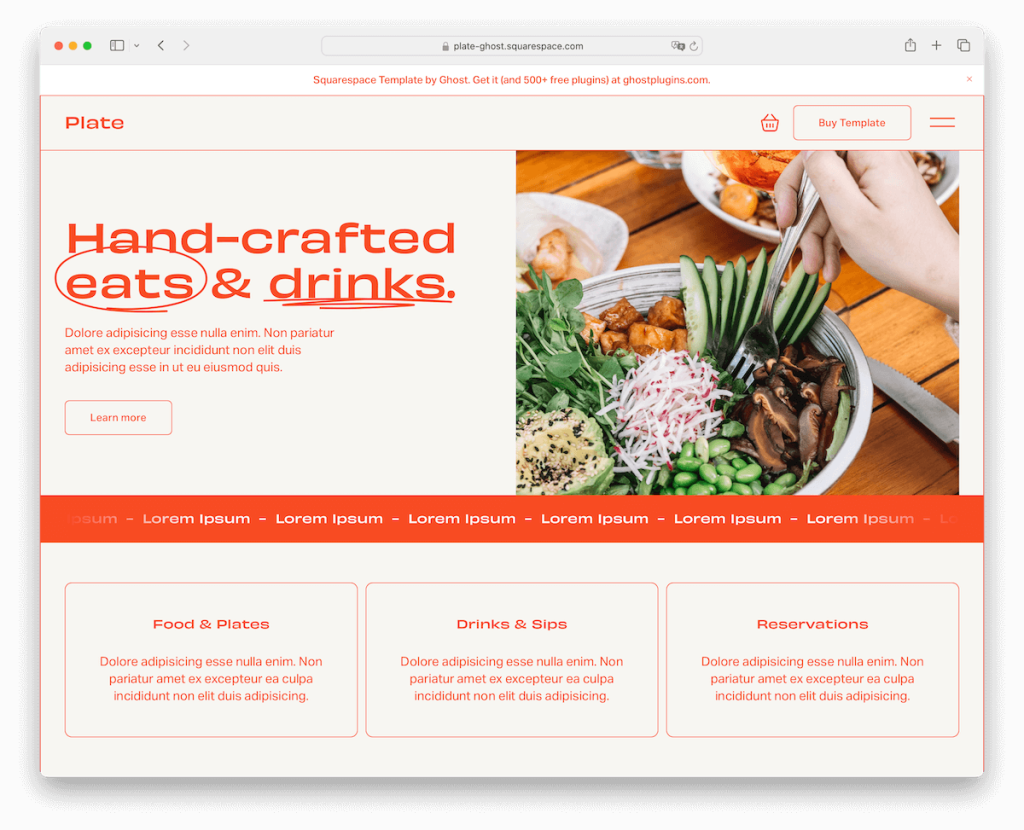
Weitere Informationen / Demo herunterladen16. Teller

Plate verleiht Squarespace-Vorlagen raffinierte Eleganz. Seine dünnen Linien rahmen die Seitenabschnitte und Schaltflächen elegant ein und sorgen für eine elegante, moderne Ästhetik.
Der schwebende Header verfügt über ein minimalistisches Hamburger-Menüsymbol, das eine Vollbild-Navigationsüberlagerung freigibt und so für eine reibungslose und übersichtliche Benutzeroberfläche sorgt.
Fesselnde Textanimationen erregen Aufmerksamkeit, während Akkordeons zusätzliche Informationen übersichtlich bereitstellen.
In der Fußzeile stehen Social-Icons zum Anschließen bereit und ein „Online bestellen“-Button ist prominent platziert, was den Weg vom Stöbern zum Essen vereinfacht.
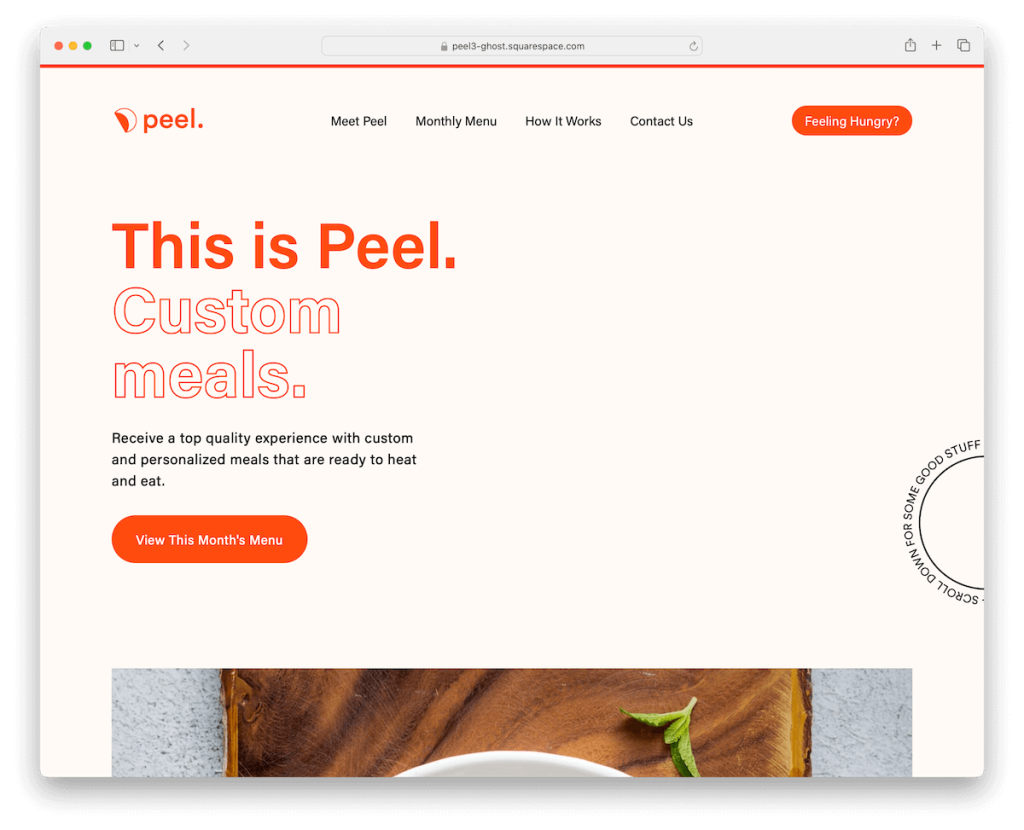
Weitere Informationen / Demo herunterladen17. Schälen

Peel besticht durch sein helles, orangefarbenes Design, das Ihren Bildschirm sofort erwärmt, perfekt ergänzt durch schön kontrastierenden Text und CTAs für einfaches Lesen und Handeln.
Der schwebende Header trägt zu seiner eleganten, modernen Atmosphäre bei, während eine animierte Scroll-Down-Schaltfläche auf der rechten Seite, direkt über dem Falz, die Besucher sanft dazu anregt, mehr zu entdecken.
Hier dreht sich alles um die Verbindung, mit einem einladend platzierten Newsletter-Anmeldeformular und einer dunklen, mehrspaltigen Fußzeile, die auf Links und eine weitere Möglichkeit zum Abonnieren hinweist.
Die Kontaktseite ist einfach gehalten: Links zu sozialen Netzwerken, Nachrichtendetails und eine Telefonnummer. Für den direkten Kontakt wird das Formular übersprungen.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Restaurant-Website mit Squarespace
Mit Squarespace eine beeindruckende Restaurant-Website zu erstellen ist einfacher als Sie denken.
Ja wirklich!
- Melden Sie sich an und wählen Sie Ihren Plan : Gehen Sie zu Squarespace.com und erstellen Sie ein Konto. Wählen Sie den Plan, der Ihren Geschäftsanforderungen am besten entspricht. Sie können jederzeit mit der kostenlosen Testversion beginnen, um zunächst ein Gefühl für die Dinge zu bekommen.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie oben die Sammlung von Restaurant-spezifischen Vorlagen von Squarespace. Suchen Sie nach einem Design, das Sie optisch anspricht und die nötigen Funktionen bietet.
- Passen Sie Ihre Website an : Sobald Sie Ihre Vorlage ausgewählt haben, beginnen Sie mit der Anpassung. Fügen Sie das Logo Ihres Restaurants hinzu und aktualisieren Sie die Navigation so, dass sie Ihre Speisekarte, die Infoseite und Kontaktinformationen enthält. Verwenden Sie den Drag-and-Drop-Editor, um Inhaltsblöcke wie Text, Bilder und Menüs genau dort zu platzieren, wo Sie sie haben möchten.
- Fügen Sie wichtige Details hinzu : Geben Sie wichtige Informationen wie den Standort Ihres Restaurants, Öffnungszeiten und Kontaktdaten an. Nutzen Sie die integrierten Funktionen von Squarespace, um ein Online-Reservierungssystem einzurichten oder die Dienste von Drittanbietern zu integrieren.
- Vorschau und Veröffentlichung : Zeigen Sie eine Vorschau Ihrer Website an, um sicherzustellen, dass sie auf dem Desktop und auf Mobilgeräten gut aussieht und gut funktioniert. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“, um Ihre Restaurant-Website online zu stellen.
FAQs zu Squarespace-Restaurantvorlagen
Kann ich ein Reservierungssystem in eine Squarespace-Restaurantvorlage integrieren?
Ja, Sie können ein Reservierungssystem direkt in Ihre Squarespace-Website integrieren, indem Sie den integrierten OpenTable-Block verwenden oder andere Reservierungsdienste mithilfe von Codeblöcken einbetten.
Sind Squarespace-Restaurantvorlagen für Mobilgeräte geeignet?
Ja. Alle Squarespace-Vorlagen sind vollständig responsiv gestaltet, was bedeutet, dass Ihre Restaurant-Website auf Geräten jeder Größe, vom Smartphone bis zum Desktop, großartig aussieht und gut funktioniert.
Kann ich Geschenkkarten oder Waren auf meiner Squarespace-Restaurant-Website verkaufen?
Ja, Sie können Geschenkkarten, Waren und sogar Lebensmittel direkt über Ihre Squarespace-Website verkaufen, indem Sie mithilfe der E-Commerce-Funktionen von Squarespace einen Online-Shop einrichten.
Wie aktualisiere ich die Speisekarte auf meiner Squarespace-Restaurant-Website?
Sie können Textblöcke oder Seiten, auf denen Ihr Menü aufgeführt ist, direkt über den Squarespace-Editor bearbeiten und so bei jeder Änderung Ihres Menüs eine schnelle Aktualisierung ermöglichen.
Kann ich meinen eigenen Domainnamen mit einer Squarespace-Restaurant-Website verwenden?
Ja, Sie können Ihren eigenen Domainnamen für Ihre Squarespace-Website verwenden. Wenn Sie noch keine haben, bietet Squarespace mit seinen Jahresplänen eine kostenlose Domain für das erste Jahr an.
Kann ich auf Squarespace einen Blog zu meiner Restaurant-Website hinzufügen?
Ja, das Hinzufügen eines Blogs zu Ihrer Restaurant-Website auf Squarespace ist unkompliziert. Sie können den Blog verwenden, um Updates, Veranstaltungen, Rezepte und Geschichten über Ihr Restaurant zu teilen und so Ihre Verbindung zu Ihren Kunden zu verbessern.
