Die 15 besten Squarespace-Modevorlagen 2024
Veröffentlicht: 2024-04-19In diesem Artikel befassen wir uns mit den Modevorlagen von Squarespace, bei denen Kreativität auf bestmögliche Weise auf Funktionalität trifft.
Egal, ob Sie etwas Schlichtes, Minimalistisches, Mutiges oder Lebendiges suchen, wir haben für jeden Stil etwas.
Um das Ganze abzurunden, spielt es keine Rolle, ob Sie Modeblogger oder aufstrebender Designer sind oder Kleidung und Accessoires online verkaufen möchten. Hier ist eine Vorlage, mit der Sie im Handumdrehen loslegen können.
Ein weiterer Punkt ist, dass Sie keine Erfahrung beim Erstellen einer professionellen und erfolgreichen Modeseite mit Squarespace benötigen.
Jeder kann es mit der Einfachheit und Bequemlichkeit von Squarespace tun.
Sind Sie bereit, Ihre Online-Präsenz auf die nächste Stufe zu heben?
Dieser Beitrag behandelt :
- Die besten Squarespace-Modevorlagen
- So erstellen Sie eine Mode-Website mit Squarespace
- FAQs zu Squarespace Fashion-Vorlagen
- Kann ich Produkte direkt über diese Vorlagen verkaufen?
- Kann ich die Vorlagen an meine Marke anpassen?
- Sind diese Vorlagen für Mobilgeräte geeignet?
- Muss ich wissen, wie man programmiert, um Squarespace-Vorlagen zu verwenden?
- Wie optimiere ich meine Squarespace-Modewebsite für Suchmaschinen?
- Gibt es Support, wenn ich Probleme mit meiner Vorlage habe?
Die besten Squarespace-Modevorlagen
Die Top-Squarespace-Vorlagen vereinen atemberaubende Optik mit müheloser Funktionalität und sind ideal, um Ihren einzigartigen Stil der breiten Masse weltweit zu präsentieren.
Brauchen Sie Inspiration? Dann schauen Sie sich diese fantastischen Mode-Website-Designs an.
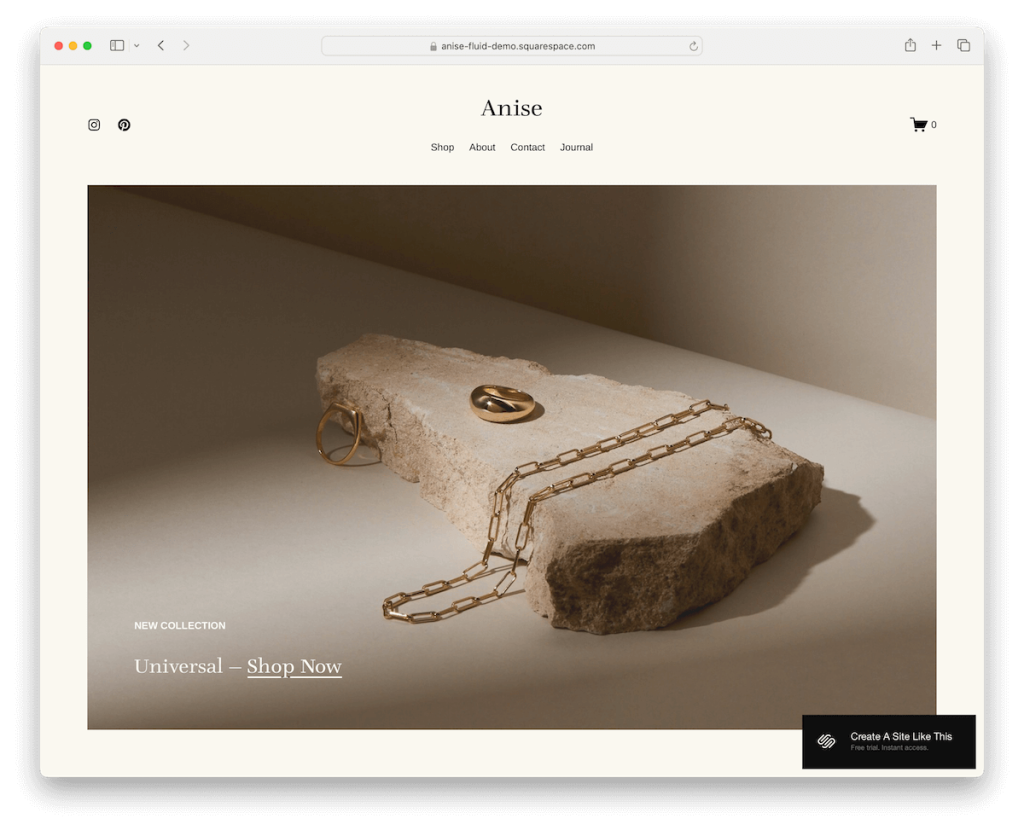
1. Anis

Anise hat ein glattes, elegantes und luxuriöses Design mit der gleichen Hintergrundfarbe, die sich über die Kopf-, Basis- und Fußzeile erstreckt.
Der Inhalt erscheint, während Sie scrollen, wodurch eher ein „Ich möchte sehen, was als nächstes kommt“-Effekt entsteht.
Darüber hinaus verfügt Anise über einen coolen kleinen Schieberegler zum Navigieren durch die Artikel, ein Newsletter-Anmeldeformular und einen vordefinierten Abschnitt für einen Instagram-Feed.
Die Shop-Seite verfügt über ein sekundäres Menü für Kategorien, während die Produktseiten minimalistisch sind und unten eine Slider-Galerie und verwandte Artikel enthalten.
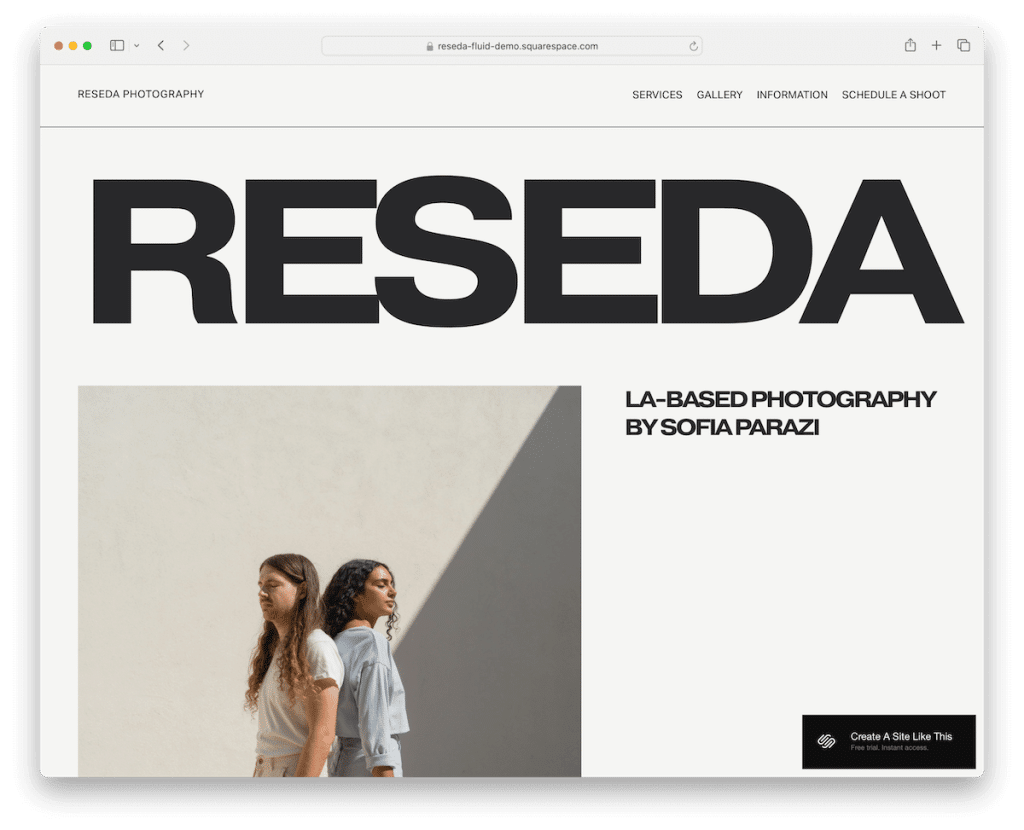
Weitere Informationen / Demo herunterladen2. Reseda

Reseda ist eine Squarespace-Vorlage, die sich ideal für Modefotografen eignet. Mit anderen Worten: Wenn Sie ein beeindruckendes Online-Portfolio erstellen möchten, bietet Reseda alles Wesentliche.
Die klare Kopfzeile schwebt und stellt sicher, dass die Menülinks immer in Reichweite sind – sehr praktisch, wenn Sie so wollen.
Aber mein Lieblingselement der Reseda-Vorlage ist die große, dunkle Fußzeile, die den normalerweise langweiligen unteren Teil der Website sehr hervorhebt.
Erwähnenswert ist auch das einzigartige Galerieraster mit Lightbox-Funktionen für ein noch intensiveres und persönlicheres Erlebnis mit jedem Bild.
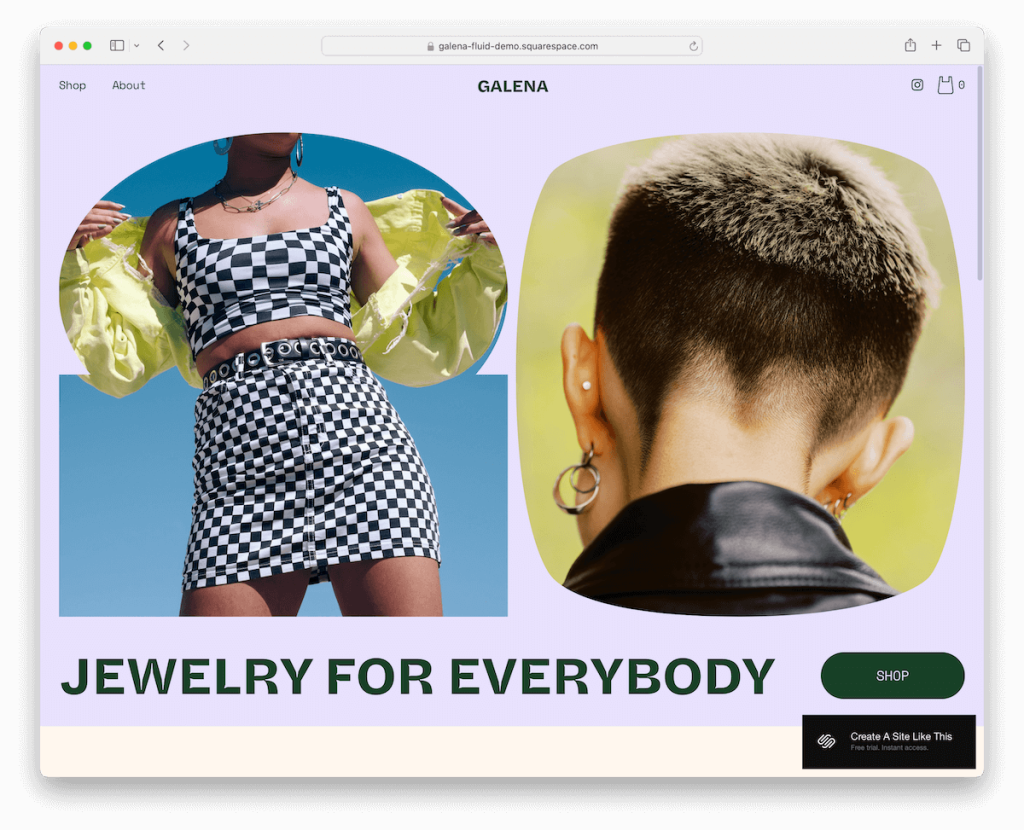
Weitere Informationen / Demo herunterladen3. Galena

Galena ist von Anfang an lebendig und lebendig. Diese Squarespace-Modevorlage scheut sich nicht, einen starken und bleibenden ersten Eindruck zu hinterlassen. Es behält jedoch durchgehend eine minimalistische Atmosphäre bei.
Sie erhalten coole Elemente, animierten Text, ein Abonnement-Widget, ein funktionales Kontaktformular und eine FAQ-Seite mit Akkordeons (und noch viel mehr!).
Selbstverständlich steht Ihnen der komplette Online-Einkauf mit Warenkorb und übersichtlicher Kasse auch out-of-the-box zur Verfügung.
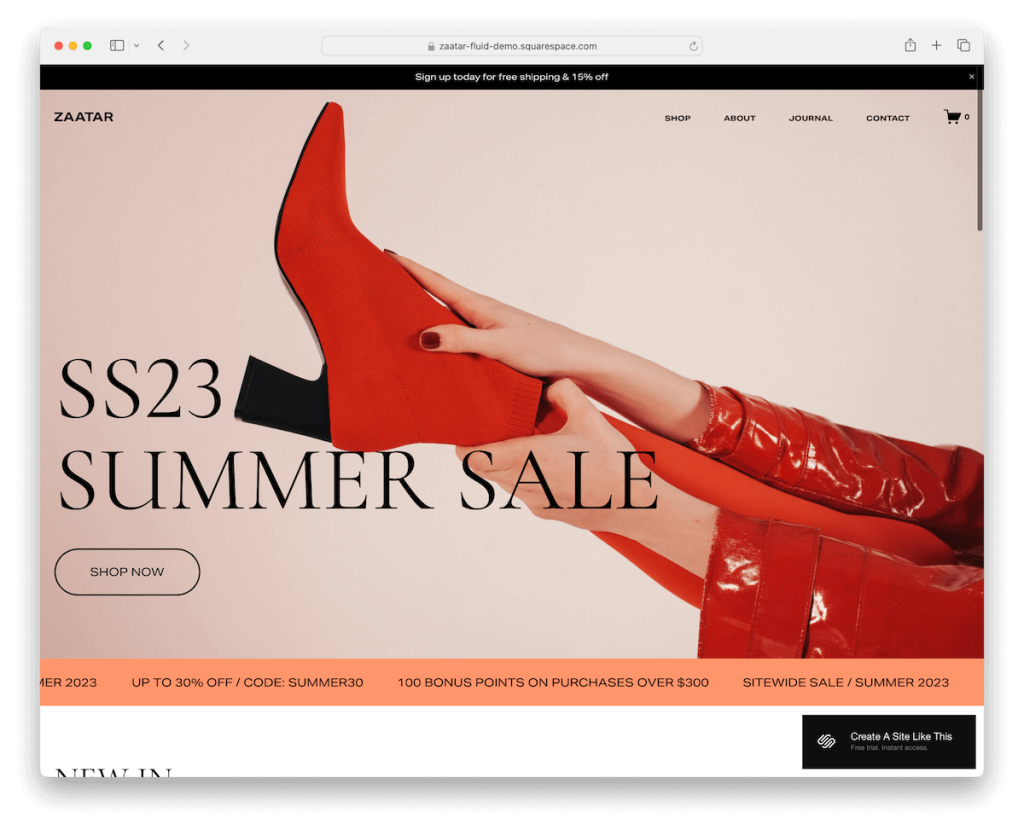
Weitere Informationen / Demo herunterladen4. Zaatar

Zaatar ist eine Squarespace-Vorlage, die mit einem atemberaubenden Helden-Hintergrundbild beginnt, das wirklich ins Auge fällt.
Die Kopfzeile ist elegant und transparent und in der Navigationsleiste befindet sich ein praktisches Warenkorbsymbol. Darüber hinaus verfestigt sich die überlagerte CTA-Schaltfläche beim Schweben, sodass sie leichter anklickbar ist.
Außerdem gibt es diese nette Schiebetextanimation, die der Vorlage Leben einhaucht.
Es verfügt über einen großen Bereich für Newsletter-Anmeldungen und eine elegante schwarze Fußzeile mit Schnelllinks für soziale Medien und einem Menü.
Die wichtigsten Seiten wie „Shop“, „Info“, „Journal“ und „Kontakt“ sind alle vorhanden und können von Ihnen genutzt werden.
Zaatar spart Ihnen jede Menge Zeit und stellt gleichzeitig sicher, dass Sie schnell eine professionelle E-Commerce-Website für Mode erstellen.
Weitere Informationen / Demo herunterladen5. Alameda

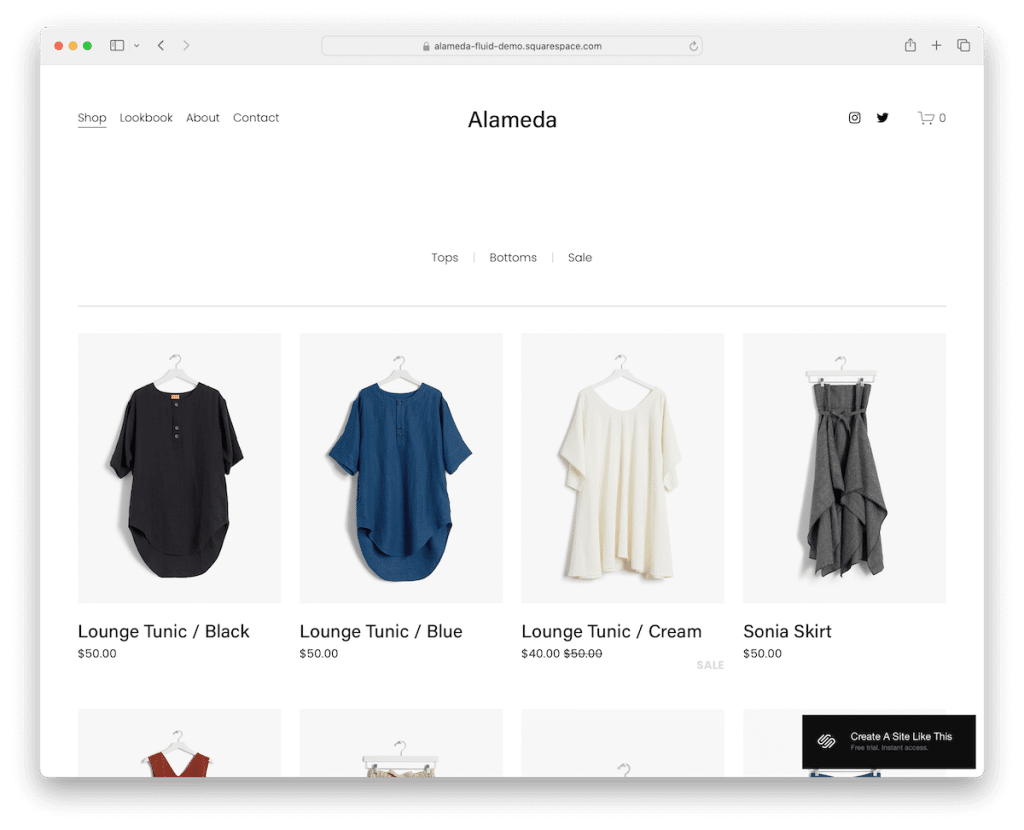
Die Homepage von Alameda hat ein minimalistisches Design und ein wirkungsvolles vierspaltiges Produktraster-Layout. Zusätzlich zur Hauptnavigation finden Sie ein sekundäres Menü zum Durchsuchen der Produktkategorien.
Die Fußzeile bleibt mit Social-Media-Symbolen und einem Newsletter-Anmeldeformular schlicht gehalten – das ist alles.
Neben dem Online-Shop-Bereich bietet Alameda eine Lookbook-Seite mit einem Slider an, über den Sie Produkte aus Modeshootings usw. anzeigen können.
Erstellen Sie eine überzeugende „Info“-Seite und ermöglichen Sie allen die einfache Kontaktaufnahme über eine praktische Kontaktseite.
Weitere Informationen / Demo herunterladen6. Skyloop

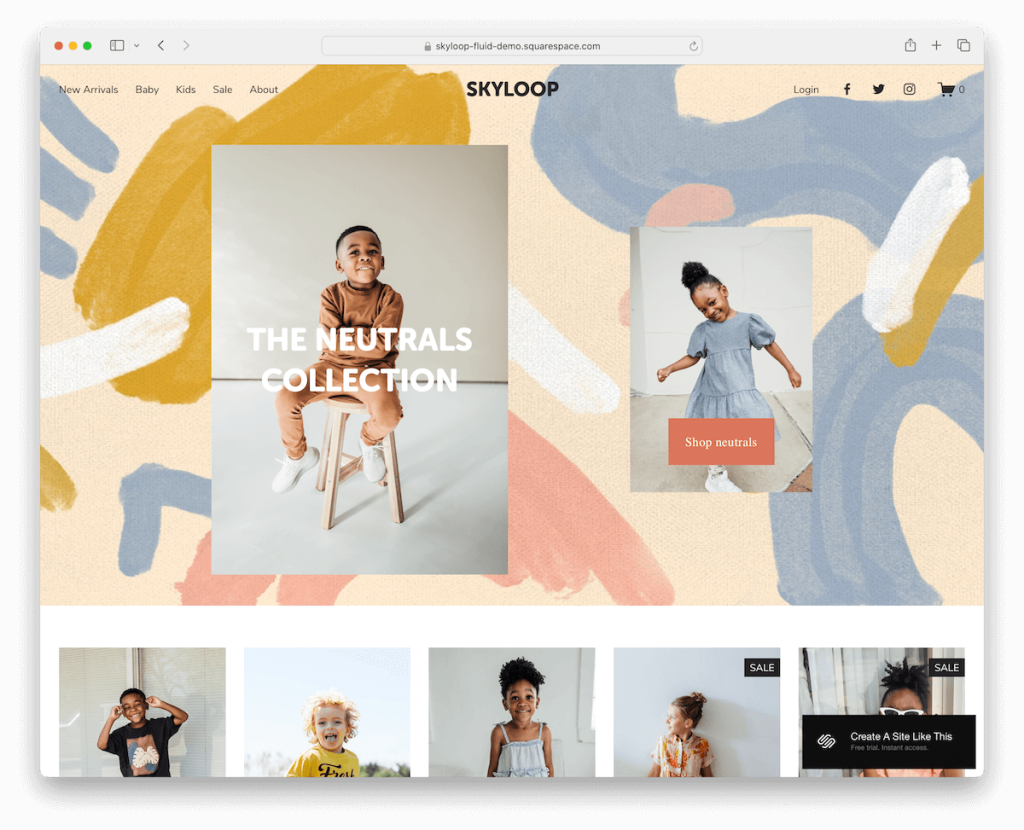
Skyloop hat ein supercooles Layout in voller Breite und einen transparenten Header, der für Ordnung sorgt. Die Navigationsleiste enthält Symbole für soziale Medien und Einkaufswagen sowie einen Anmeldelink.
Es verfügt über große Hintergrundbilder, die eine Aussage machen. Ich bin mir sicher, dass Ihnen die About-Seite mit ihren einprägsamen Details gefallen wird.
Die Shop-Seiten sind dank der Seitenleistennavigation sehr praktisch. In der Zwischenzeit enthält die Kontaktseite anklickbare E-Mails, das Kontaktformular wird jedoch übersprungen.
Weitere Informationen / Demo herunterladen7. Tresoire

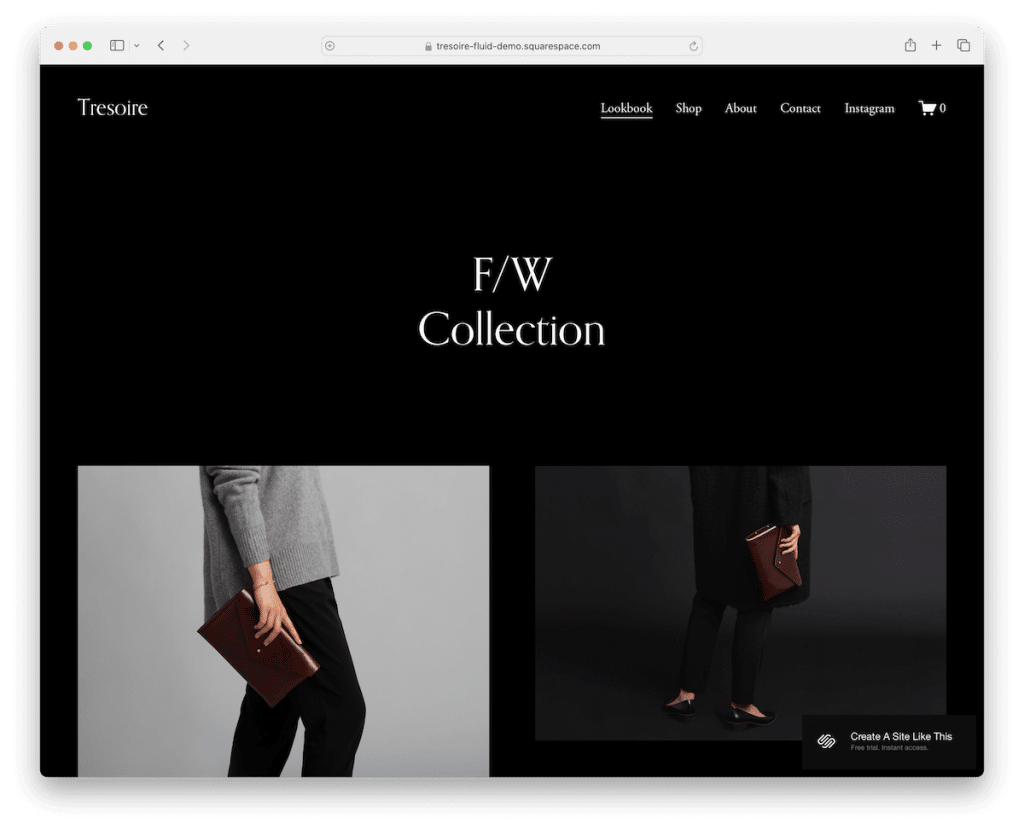
Tresoire ist eine spektakuläre Squarespace-Modevorlage mit einem kräftigen, dunklen Design, das sofort Interesse weckt. Aber der Shop-Bereich ist hell und dadurch dynamischer.
Die Startseite ist geschickt wie ein Lookbook gestaltet, sodass jeder Ihre neuesten Produkte sehen kann, ohne die Website erkunden zu müssen. Die Startseite macht jedoch jedem Lust, mehr zu sehen, indem sie Shop, Info und andere interne Bereiche betritt.
Der Instagram-Link in der Navigationsleiste öffnet IG in einem neuen Tab, während das Warenkorb-Symbol für Komfort sorgt.
Gehen Sie mit einer schwarzen Mode-Website gegen den Strom und machen Sie einen Unterschied.
Weitere Informationen / Demo herunterladen8. Gesehen

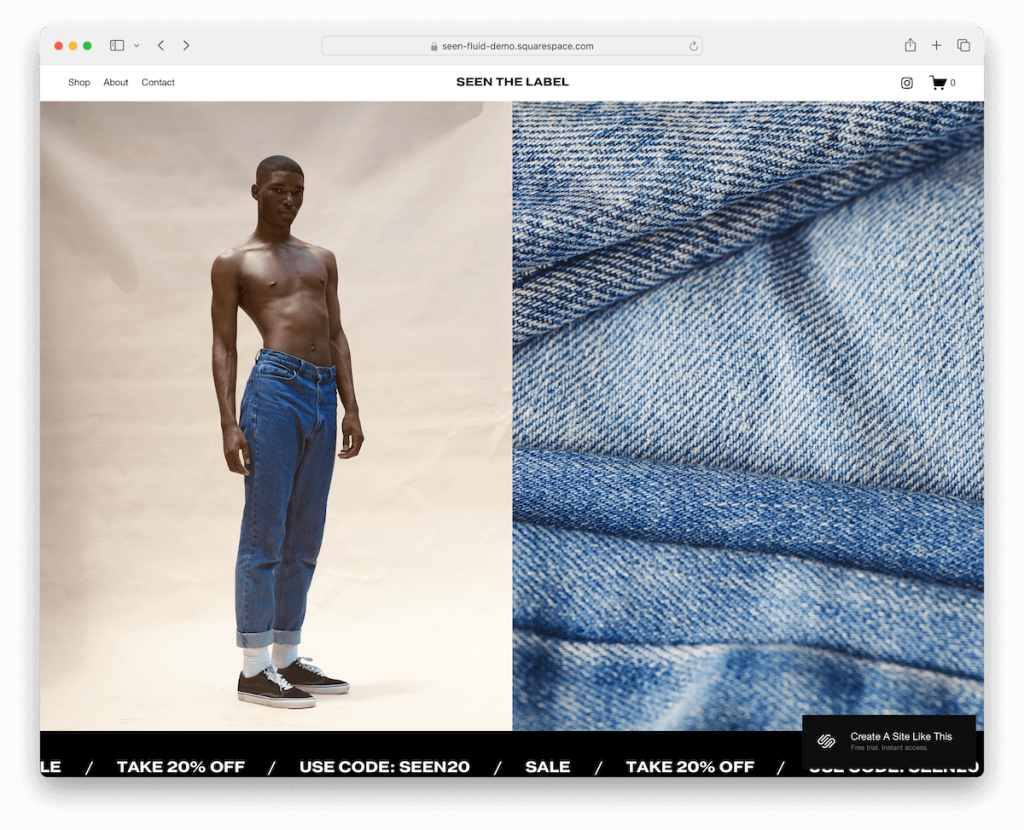
Seen hat über dem Falz ein großes anklickbares Bild, das direkt zum Online-Shop-Bereich führt. Kein überlagerter Text macht es übersichtlicher, aber der verschiebbare Text darunter weckt die Neugier.
Die Kopf- und Fußzeile halten es einfach und enthalten die wesentlichen Links sowie ein Abonnementformular in der Fußzeile.
Die Produktseiten von Seen sind sehr aufschlussreich, mit einer Bildergalerie und schwebenden Produktdetails sowie einem Abschnitt „Mehr sehen“ unten. Stellen Sie so viele Details und visuelle Inhalte wie möglich bereit, um einen einfachen Online-Einkauf zu gewährleisten.
Seen ist perfekt, wenn Sie Einfachheit mit einem Hauch von Kreativität mögen.
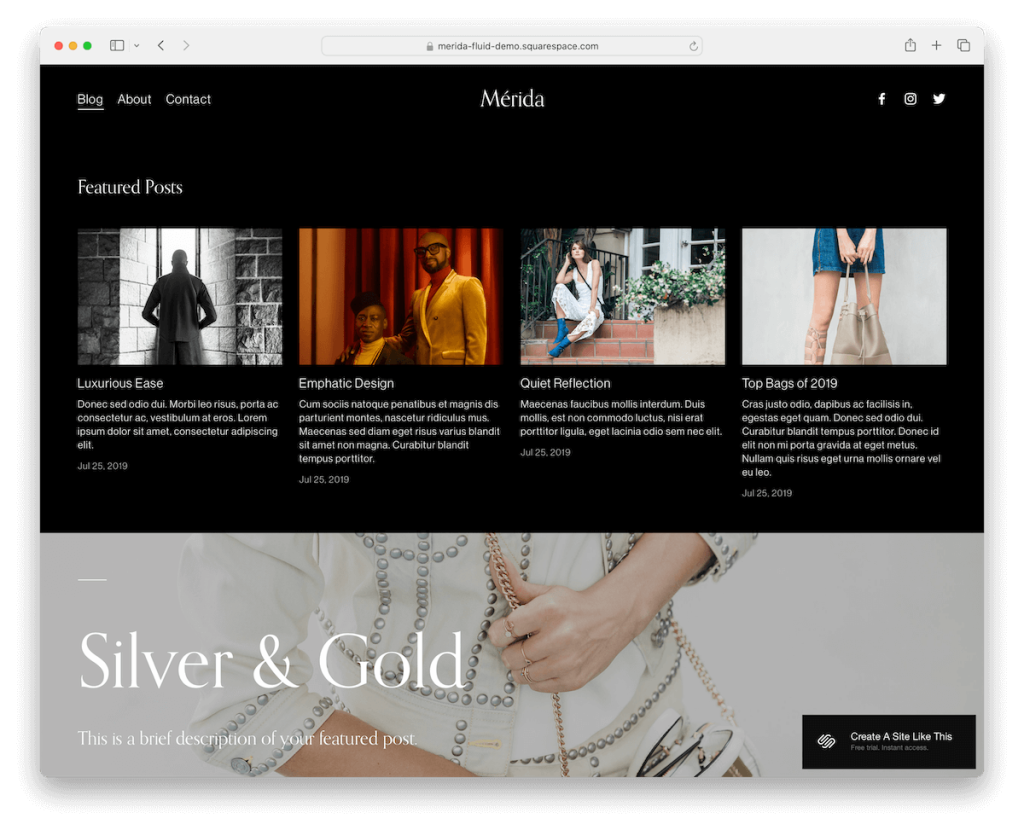
Weitere Informationen / Demo herunterladen9. Mérida

Werfen Sie einen Blick auf die Modevorlage Merida Squarespace. Es dreht sich alles um das schicke dunkle Design mit einem Bildbereich in voller Breite oben und einer kontrastierenden hellen Fußzeile.
Die Kopfzeile verschiebt sich beim Scrollen, was die Navigation durch die Website viel einfacher macht. Direkt darunter sehen Sie die vorgestellten Beiträge – perfekt, um sofort ins Auge zu fallen.
Darüber hinaus wird der Inhalt beim Scrollen dynamisch geladen, sodass alles reibungslos und ansprechend bleibt.

Es ist ideal für Modeblogger und enthält außerdem Über- und Kontaktseiten, um das Ganze abzurunden.
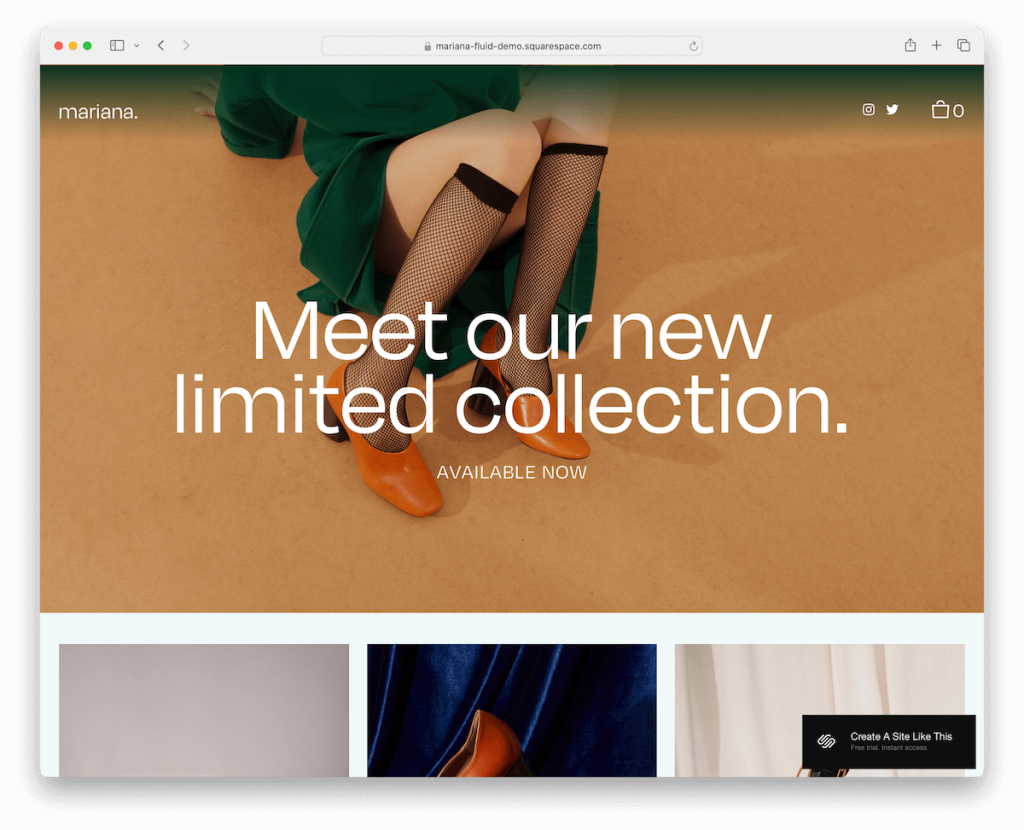
Weitere Informationen / Demo herunterladen10. Mariana

Die Mariana-Vorlage hat dieses supercoole Single-Page-Feeling auf der Homepage und sorgt für Ordnung und Einfachheit.
Die einzigen anderen Seiten sind den Produktdetails, dem Warenkorb und der Kasse gewidmet – super übersichtlich.
Es verfügt über einen transparenten schwebenden Header, der seine minimalistische Atmosphäre unterstreicht. Es gibt ein hübsches Fotoraster mit Lightbox-Effekt zum Präsentieren von Inhalten sowie ein praktisches Newsletter-Abonnement-Widget.
Die Fußzeile? Nur eine einfache Zeile: „Made with Squarespace.“
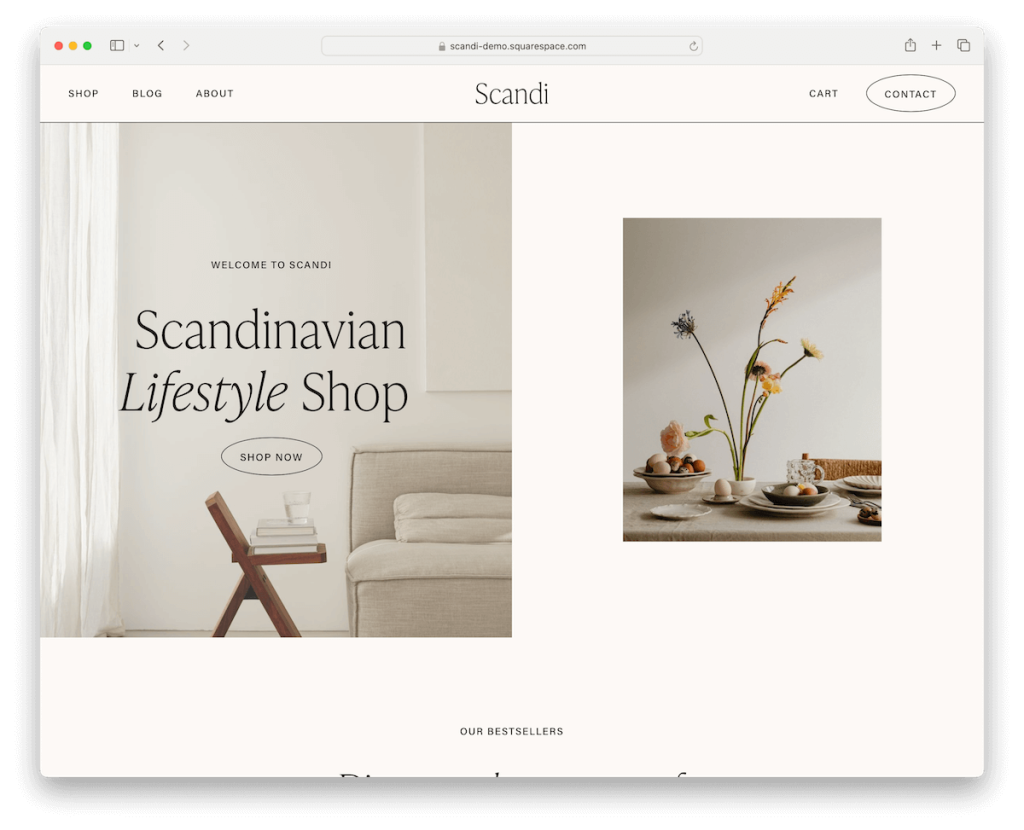
Weitere Informationen / Demo herunterladen11. Scandi

Scandi, daher der Name, ist von der skandinavischen Einfachheit inspiriert, die bei einer Modeseite immer funktioniert. Warum? Minimalismus sorgt dafür, dass die notwendigen Inhalte und Elemente im Vordergrund stehen.
Und Scandi macht das sehr gut!
Die Kopfzeile verschwindet beim Scrollen nach unten und erscheint wieder, wenn Sie nach oben zurückkehren, sodass die Navigation immer in Reichweite ist. Außerdem verfügt das Menü über ein Dropdown-Menü und hebt Links hervor, wenn Sie mit der Maus darüber fahren.
Der Inhalt wird beim Scrollen geladen und mit Bildern, Text, Leerzeichen und Animationen gemischt, um das Erlebnis zu verbessern.
Ein weiteres fantastisches Element ist das Parallaxen-Scrollen, das der Atmosphäre der Website mehr Tiefe verleiht.
Wenn Sie auf der Suche nach Eleganz sind, entscheiden Sie sich für Scandi.
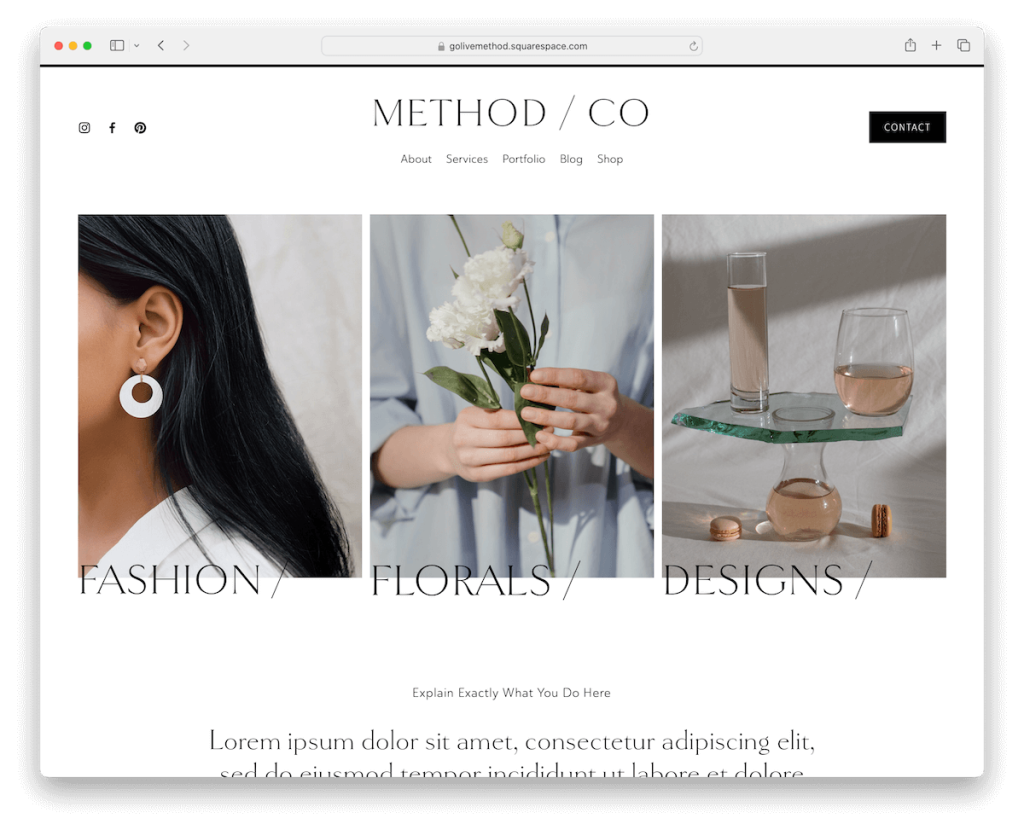
Weitere Informationen / Demo herunterladen12. Methode

Haben Sie schon die Method Squarespace-Vorlage gesehen? Es ist die Essenz von minimalistisch und trendig.
Dies ist eine weitere Vorlage, bei der die Kopfzeile beim Scrollen verschwindet und wieder erscheint – sehr praktisch.
Es enthält alle Seiten, die Sie benötigen – „Info“, „Services“, „Portfolio“, „Blog“ und „Shop“. Was sehr angenehm ist, sind die Portfolio-Projektseiten, die in einer großen einzelnen Spalte angeordnet sind und sich perfekt dazu eignen, Ihre Modefotos hervorzuheben.
Zu guter Letzt ist dieser coole, dunkle Bereich wirklich ein Hingucker und präsentiert ein Karussell mit Lieblingsprodukten.
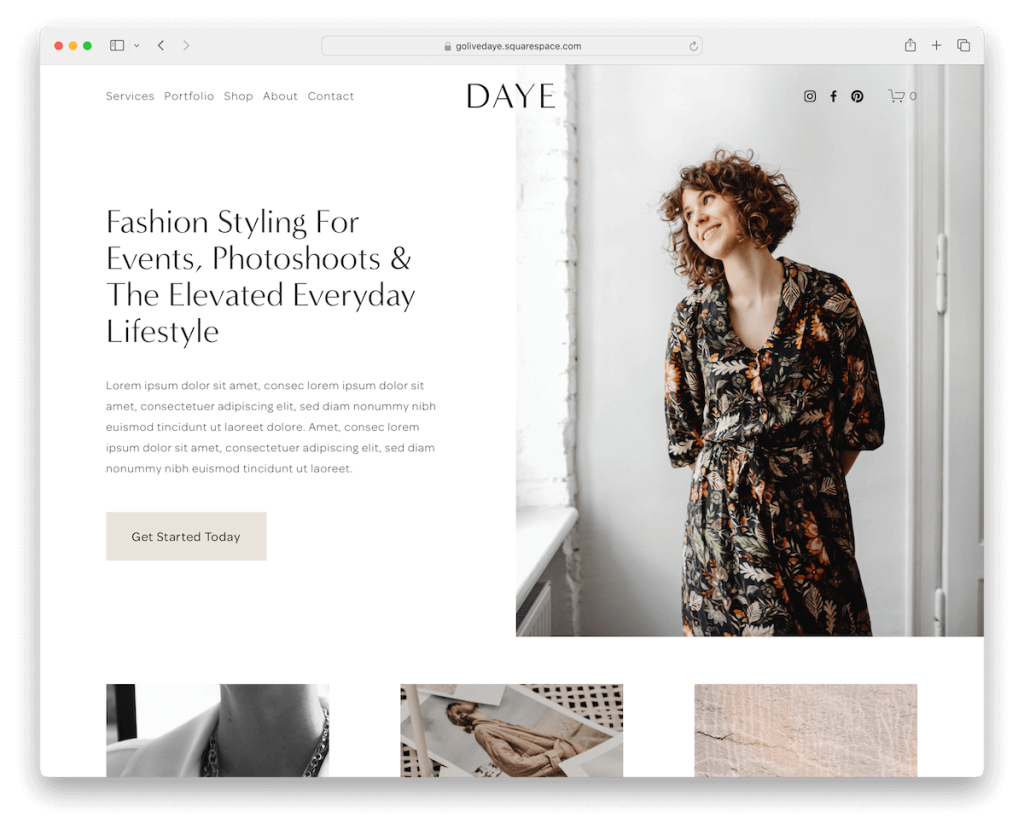
Weitere Informationen / Demo herunterladen13. Tag

Daye hat eine minimalistische Kopfzeile und ein cooles Split-Screen-Design oben – Text und eine CTA-Schaltfläche auf der einen Seite und ein atemberaubendes Bild auf der anderen.
Es verwendet Akkordeons, um mehr Details ordentlich und ohne Unordnung unterzubringen, und es gibt auch einen großen Schieberegler mit Feldern für Text und CTA-Schaltflächen.
Darüber hinaus eignet sich das Produktkarussell hervorragend zum Durchsuchen von Artikeln und die Kontaktseite enthält ein praktisches Formular und Google Maps.
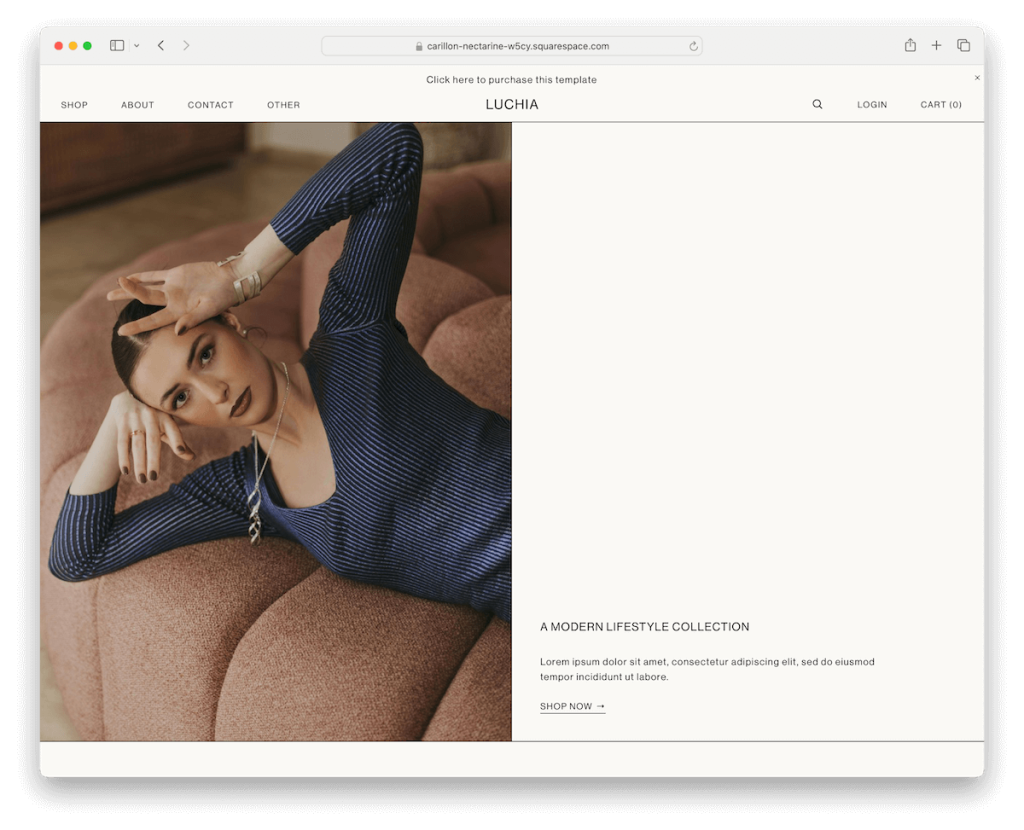
Weitere Informationen / Demo herunterladen14. Luchia

Luchia ist elegant, mit dünnen Linien, die jeden Abschnitt wunderschön umrahmen und trennen. Es entstehen tolle Details, die man nicht alle Tage sieht.
Die Kopfzeile verschiebt sich beim Scrollen und es gibt ein praktisches Dropdown-Menü zur einfachen Navigation.
Die Vorlage verfügt über viel Leerraum, was ihr ein klares, luftiges Gefühl verleiht, sodass alle notwendigen Elemente besser zur Geltung kommen.
Sie erhalten außerdem zwei Stile für Zeitschriften und Portfolios sowie eine spezielle Verkaufsseite mit eingebetteten Videos, Testimonials und einem FAQ-Bereich, um das Engagement zu steigern.
Luchia ist raffiniert und scharf – perfekt für einen raffinierten Look.
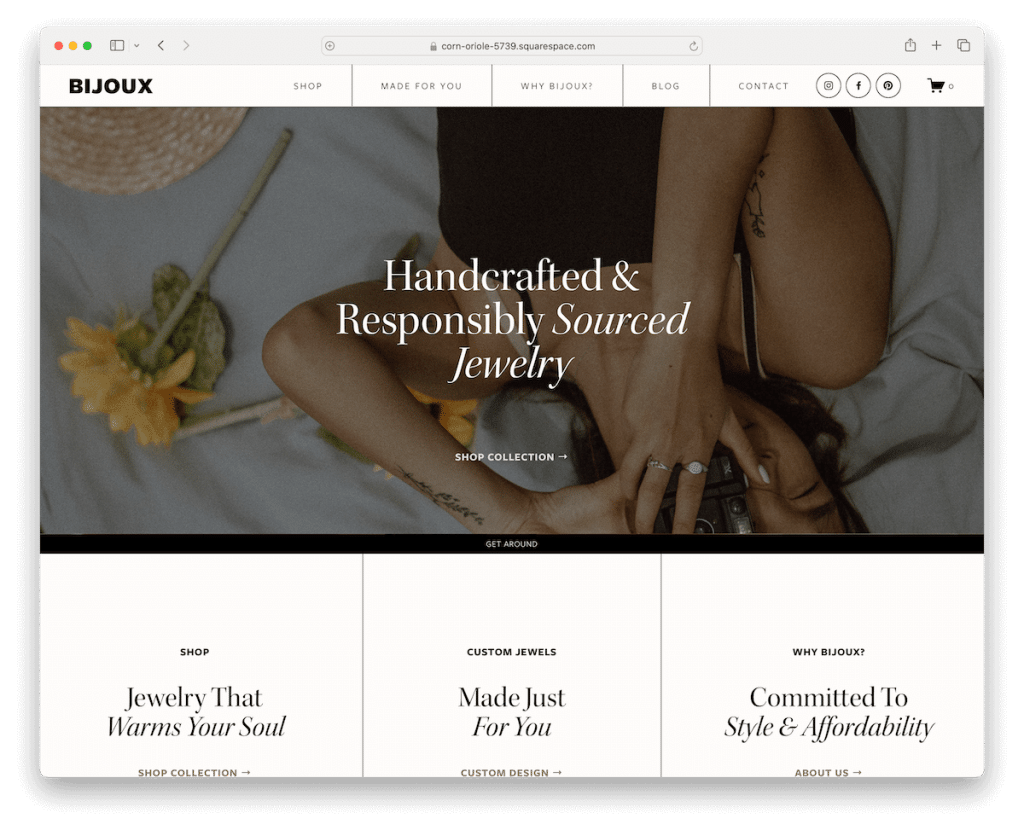
Weitere Informationen / Demo herunterladen15. Schmuck

Bijoux startet mit einer riesigen Autoplay-Diashow, die perfekt ist, um Aufmerksamkeit zu erregen. (Es ist mit Text und einem Shop-Link ganz oben überlagert.)
Die Kopfzeile bleibt Ihnen beim Scrollen erhalten, was sehr praktisch ist. Sie müssen nicht nach oben scrollen, um zur Navigation zu gelangen – sie ist immer da.
Es gibt einen Instagram-Feed, um Ihre neuesten Beiträge zu präsentieren, sowie einen Bereich mit Kundenbewertungen, um Vertrauen aufzubauen.
Die Fußzeile ist schwarz und enthält Schnelllinks, soziale Symbole und ein Abonnement-Widget.
Bijoux verfügt außerdem über coole Slider-Produktseiten, einen Blog und ein funktionierendes Kontaktformular, um alles miteinander in Verbindung zu halten.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Mode-Website mit Squarespace
Der Aufbau einer Mode-Website mit Squarespace ist eine spannende Möglichkeit, Ihren Stil oder Ihre Marke zu präsentieren.
So machen Sie es möglich:
- Melden Sie sich bei Squarespace an : Besuchen Sie die Squarespace-Website und erstellen Sie ein Konto. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht. Beginnen Sie mit einer Testversion, in der Sie vor dem Kauf frei experimentieren können.
- Wählen Sie eine Vorlage : Stöbern Sie oben in der Modevorlagensammlung von Squarespace und wählen Sie ein Design aus, das Sie am besten repräsentiert. Suchen Sie nach Funktionen, die die Modeinhalte, die Sie präsentieren möchten, ergänzen, z. B. bildlastige Designs für Portfolios oder Shop-Funktionen für den E-Commerce.
- Passen Sie Ihr Design an : Verwenden Sie den Editor von Squarespace, um Ihre Vorlage anzupassen. Passen Sie Layouts an, fügen Sie neue Seiten hinzu und ändern Sie Designelemente wie Schriftarten und Farben, um sie an die Ästhetik Ihrer Marke anzupassen.
- Fügen Sie Ihre Inhalte hinzu : Laden Sie hochwertige Bilder hoch und erstellen Sie ansprechende Texte, die Ihre Modemarke repräsentieren. Fügen Sie Seiten wie „Info“, „Kontakt“, „Blog“ und „Shop“ hinzu, um mehr Informationen bereitzustellen und Besucher anzusprechen.
- Richten Sie einen Online-Shop ein : Wenn Sie Produkte verkaufen, können Sie einen Online-Shop einrichten, indem Sie Produkteinträge hinzufügen, Zahlungsoptionen einrichten und Versandmethoden konfigurieren. Squarespace bietet Tools zur einfachen Verwaltung des Lagerbestands und zur einfachen Bearbeitung von Bestellungen.
- Vorschau und Veröffentlichung : Zeigen Sie eine Vorschau Ihrer Website an, um sicherzustellen, dass alles gut aussieht und funktioniert. Wenn Sie mit dem Design und dem Inhalt zufrieden sind, klicken Sie auf „Veröffentlichen“, um Ihre Mode-Website zum Leben zu erwecken.
FAQs zu Squarespace Fashion-Vorlagen
Kann ich Produkte direkt über diese Vorlagen verkaufen?
Ja , Squarespace-Vorlagen verfügen häufig über integrierte E-Commerce-Funktionen, mit denen Sie Produktlisten erstellen, Lagerbestände verwalten und Zahlungen direkt über Ihre Website abwickeln können.
Kann ich die Vorlagen an meine Marke anpassen?
Ja , Squarespace bietet umfangreiche Anpassungsmöglichkeiten. Sie können Layouts ändern, Farben und Schriftarten ändern sowie Bilder und Inhalte hinzufügen, um die Vorlage an die Identität Ihrer Marke anzupassen.
Sind Squarespace-Modevorlagen für Mobilgeräte geeignet?
Ja , alle Squarespace-Vorlagen sind vollständig responsiv gestaltet, d. h. sie passen sich automatisch an, um auf Desktops und Mobilgeräten großartig auszusehen.
Muss ich wissen, wie man programmiert, um Squarespace-Vorlagen zu verwenden?
Nein , Squarespace-Vorlagen sind für eine einfache Verwendung ohne Programmieraufwand konzipiert. Sie bieten jedoch auch einen Bereich mit erweiterten Einstellungen, in dem Sie bei Bedarf benutzerdefiniertes CSS hinzufügen können.
Wie optimiere ich meine Squarespace-Modewebsite für Suchmaschinen?
Squarespace bietet SEO-Tools , die Ihnen bei der Optimierung Ihrer Website helfen. Mit diesen Tools können Sie Meta-Tags hinzufügen, Seitentitel und Beschreibungen anpassen und saubere URLs verwenden, was sich allesamt positiv auf die Suchmaschinenoptimierung auswirkt.
Gibt es Support, wenn ich Probleme mit meiner Vorlage habe?
Ja , Squarespace bietet Kundensupport rund um die Uhr per Live-Chat und E-Mail. Es gibt außerdem ein umfassendes Hilfecenter mit Anleitungen, Video-Tutorials und Community-Foren für zusätzliche Unterstützung.
