Die 21 besten Site123-Websites (Beispiele) im Jahr 2022
Veröffentlicht: 2022-12-02Suchen Sie nach den besten Site123-Websites, um gutes Design zu schätzen und Ideen für Ihre Online-Präsenz zu sammeln?
Wir haben eine Sammlung der 21 besten Webkreationen erstellt, die mit diesem einfachen Website-Builder erstellt wurden.
Und Sie können ähnliche Websites auch ohne Programmier- und Designkenntnisse erstellen.
Nicht nur das, Sie können es auch kostenlos machen.
Site123 eignet sich hervorragend als schnelle Lösung, wenn Sie keine zu fortgeschrittene Website benötigen.
Sie können jedoch einen Online-Shop, eine Zielseite, ein Online-Portfolio, eine Website für Veranstaltungen, Fotografen usw. erstellen.
Unser Tipp : Genießen Sie zuerst diese Designs und gehen Sie von dort aus weiter.
Beste Site123 Websites & Design-Ideen
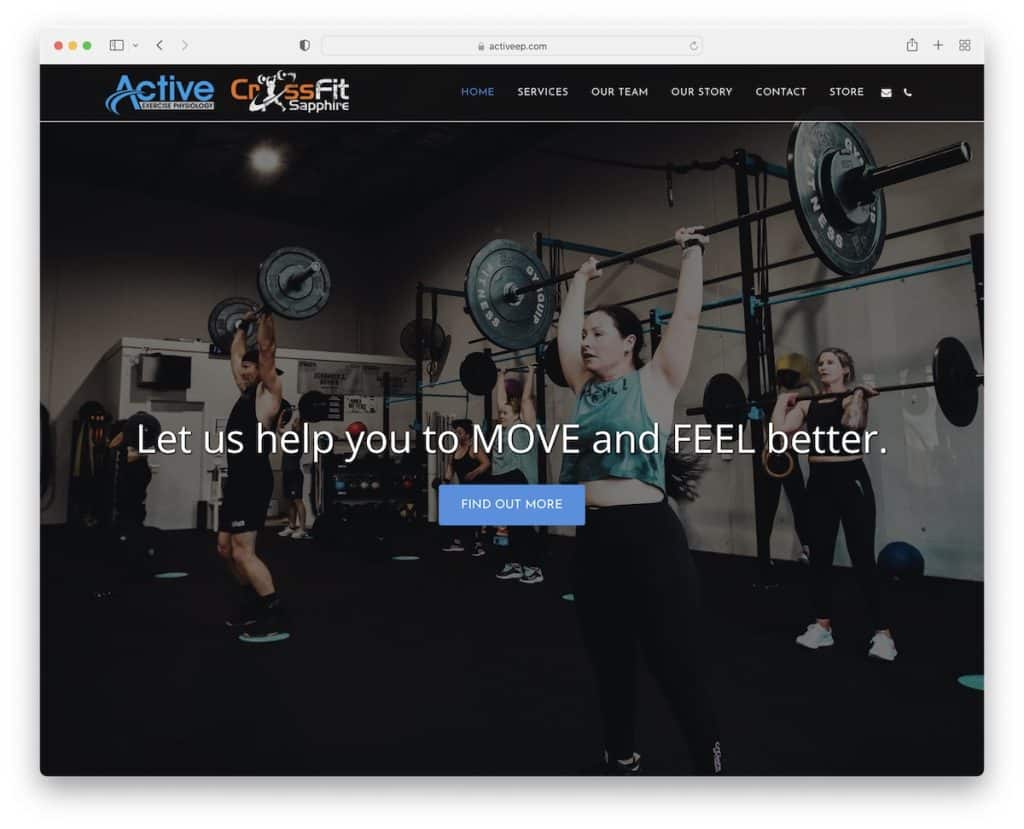
1. Aktiv

Active begrüßt Sie in der Welt des Sports mit einem Vollbild-Slider mit Text- und Call-to-Action (CTA)-Buttons.
Der einfache Servicebereich zeigt, was Sie bekommen können, und der Teambereich enthält Bilder, Rollen und Links zu Bios.
Darüber hinaus zeigt das integrierte Google Maps den genauen Standort der Einrichtung mit einer Adresse zum einfachen Auffinden.
Hinweis : Teilen Sie das Team hinter dem Unternehmen mit aktuellen Bildern und Profilen.
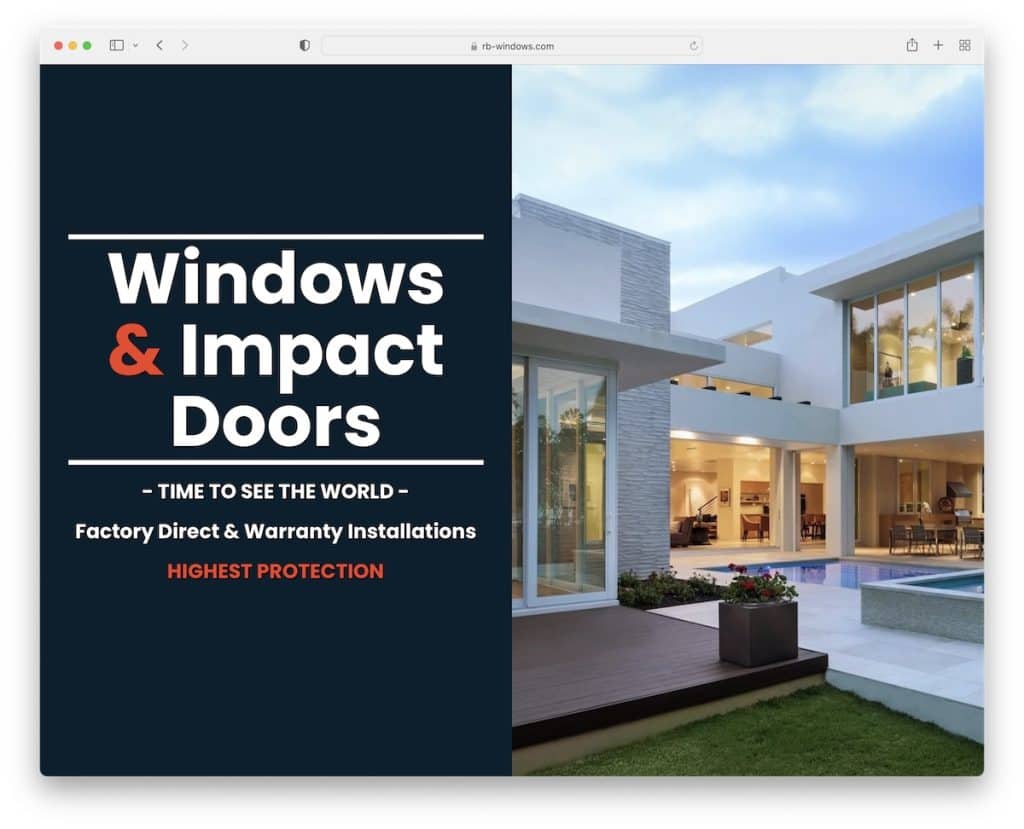
2. RB-Fenster

Wir mögen das coole Split-Screen-Design von RB Windows mit Text auf der linken Seite und einem Schieberegler auf der rechten Seite.
Dieses Website-Beispiel von Site123 bietet auch den coolen Parallax-Effekt, einen Partner-Logo-Schieberegler und einen Abschnitt „Über uns“, alles auf der Startseite.
Schließlich handelt es sich um eine einseitige Website mit einer schwebenden Navigationsleiste, mit der Sie mit einem Klick von Abschnitt zu Abschnitt springen können.
Hinweis : Das Floating-Menü ist großartig, wenn Sie eine einseitige Website betreiben, da es die allgemeine Benutzererfahrung verbessert (Sie müssen nicht nach oben scrollen).
Sie können sich aber auch unsere Liste der besten einseitigen Website-Ersteller ansehen, um weitere Optionen zu erhalten.
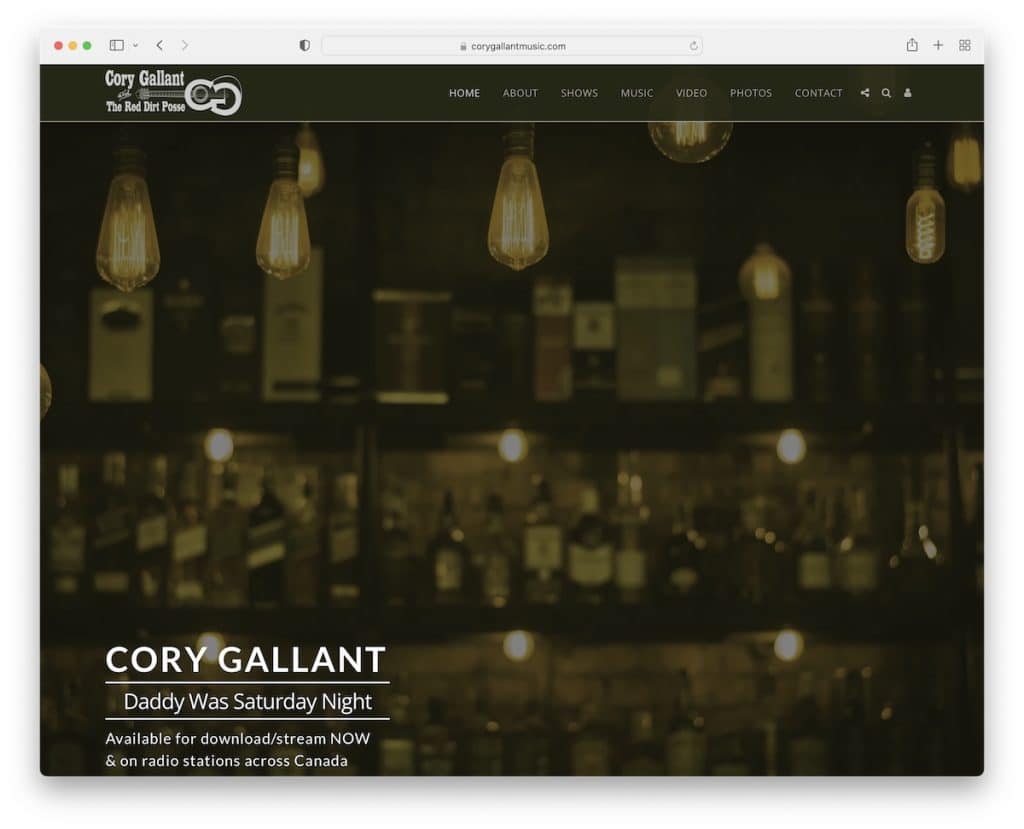
3. Cory Gallant

Cory Gallant betreibt eine relativ einfache Künstler-Website, die er mit dem Site123-Builder erstellt und mit seiner kreativen Note aufgepeppt hat.
Der Vollbild-Heldenbereich enthält einen Parallax-Bildhintergrund und ein Abonnementformular und fährt mit „Über mich“ fort.
Sie finden auch eine Lightbox-Fotogalerie und einen Video-Slider, um zu sehen, wie seine Shows sind.
Hinweis : Verwenden Sie die Website, um Ihre Geschichte zu erzählen, für Ihre Shows zu werben, Musikvideos einzubetten und ein Kontaktformular für Buchungen hinzuzufügen.
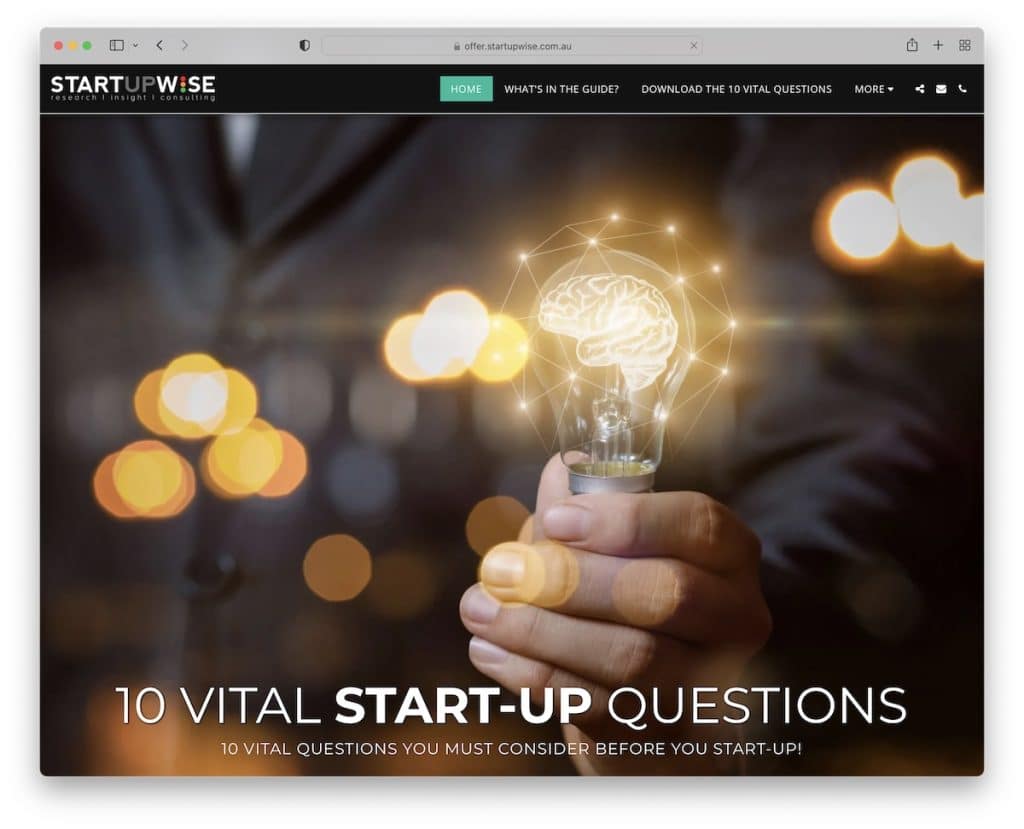
4. Starten Sie klug

Start Up Wise ist eine einfache einseitige Website von Richard Milne, die für sein Buch wirbt. Neben einem Einblick in den Inhalt des Buches gibt es auch ein Anmeldeformular, mit dem der Benutzer das Buch herunterladen kann.
Dies ist auch eine großartige Strategie, um Leads für zukünftige E-Mail-Marketingkampagnen zu erfassen.
Hinweis : Die Dropdown-Option im Menü hält die Kopfzeile übersichtlicher, bietet jedoch die Möglichkeit einer verfeinerten Suche.
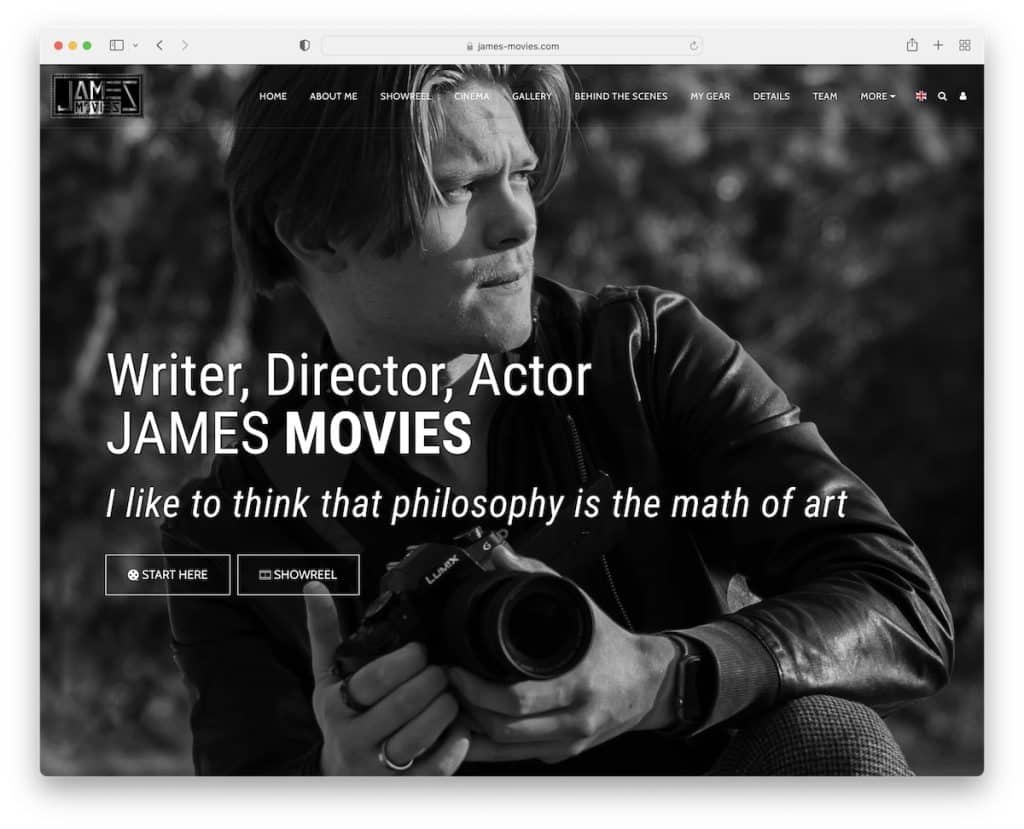
5. James-Filme

James Movies betreibt eine Online-Portfolio-Website, auf der seine Bilder und Videos mit Filtern präsentiert werden. Alle Galerien verfügen über die Lightbox-Funktion, sodass Sie die aktuelle Seite nicht verlassen müssen, um sie anzuzeigen.
Eine einzigartige Funktion ist der Spendenbereich, mit dem Sie James und seine kreative Arbeit unterstützen können.
Hinweis : Lassen Sie sich von Fans unterstützen, indem Sie über Ihre Website spenden.
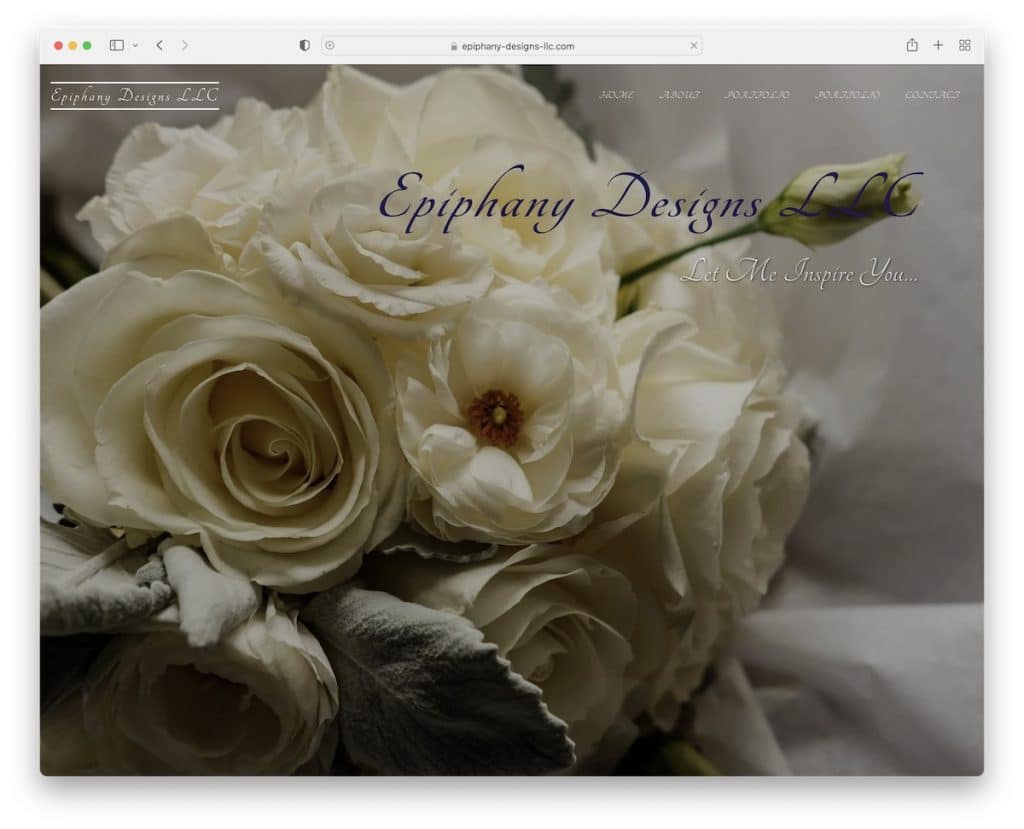
6. Epiphany Designs LLC

Epiphany Designs LLC verfügt über eine transparente Kopfzeile mit einem Vollbild-Hintergrundbild und einfachem Text, der den potenziellen Kunden in Jennifers Blumenwelt willkommen heißt.
Sie hat ihre Produkte und Dienstleistungen auch in zwei Portfolios aufgeteilt, damit Sie ihre Angebote genauer betrachten können, bevor Sie sie kontaktieren.
Hinweis : Ein einfaches Portfolio ist viel besser als kein Portfolio, wenn Sie ein Geschäft aufbauen möchten.
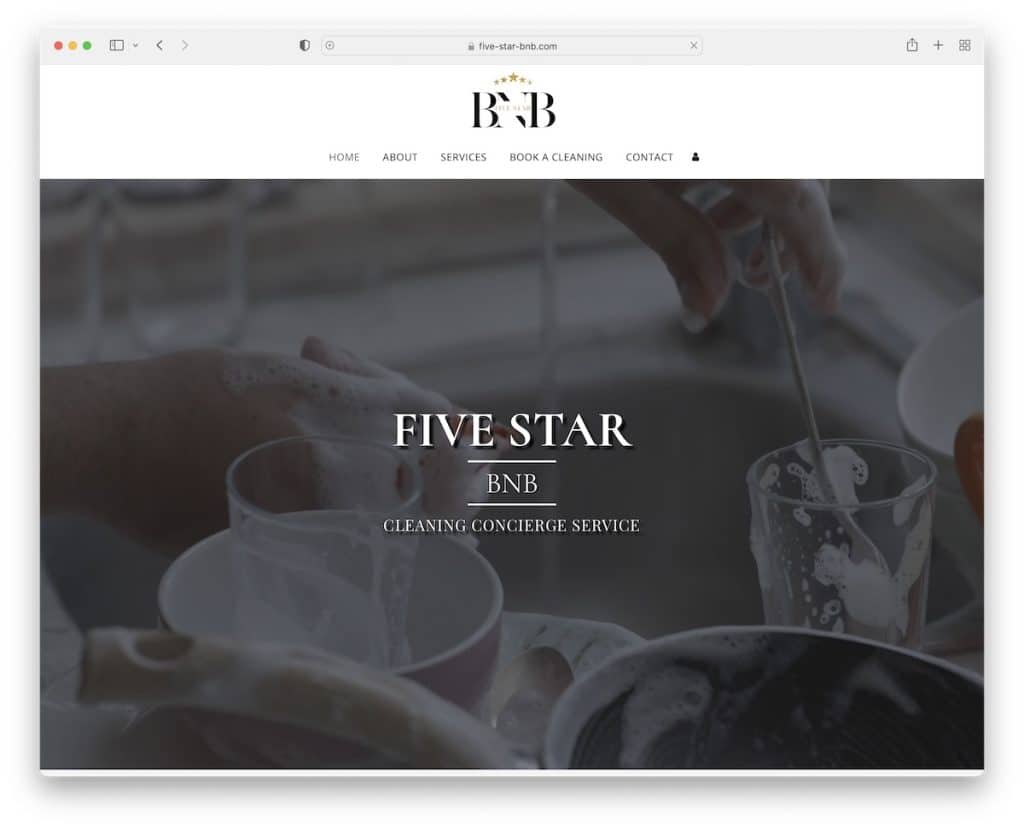
7. Fünf Sterne

Five Star ist ein modernes und professionelles Site123-Website-Beispiel mit Videohintergrund, Sticky-Navbar und Scroll-Animationen.
Es gibt auch eine einfache Buchungsoption, Google Maps und ein Kontaktformular für weitere Details.
Hinweis : Ermöglichen Sie dem Kunden, Ihren Service über Ihre Website zu buchen, und halten Sie Ihr Unternehmen besser organisiert.
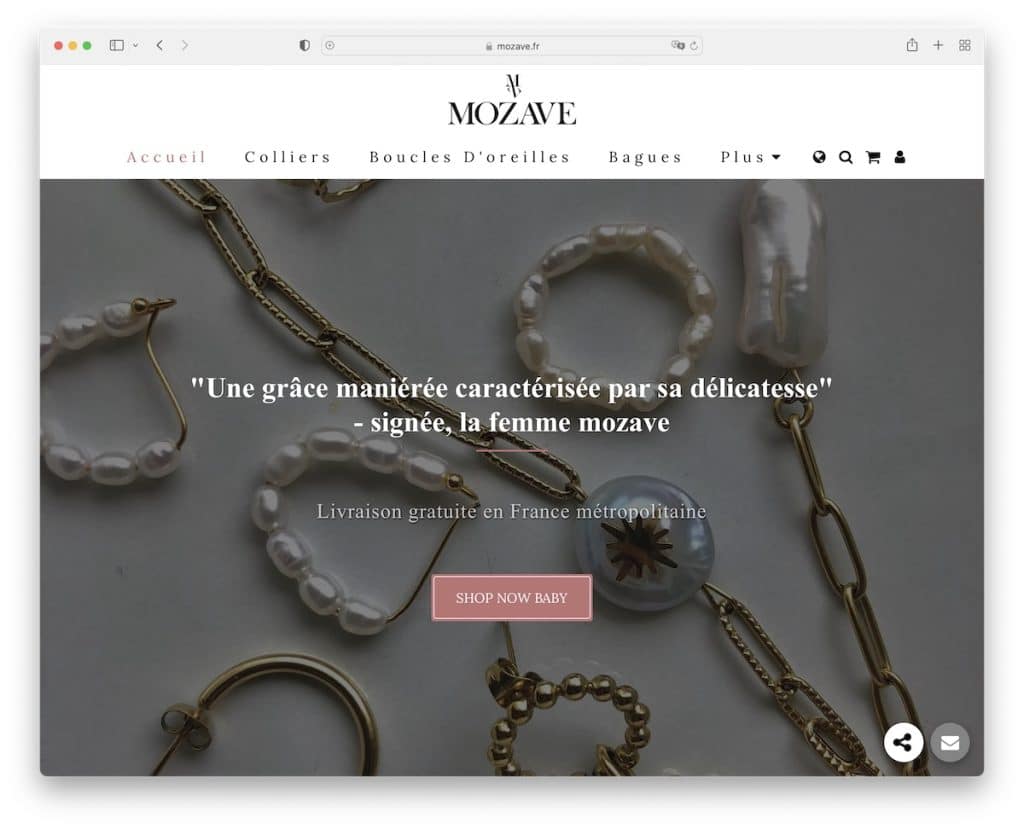
8. Mozave

Mozave ist ein Beispiel für eine E-Commerce-Website mit einem sauberen Webdesign, das alle ihre Produkte in den Mittelpunkt stellt.
Aber das Benutzererlebnis beginnt mit einem großen Schieberegler mit CTA-Schaltflächen. Oder er/sie kann die richtige Kategorie über die minimalistische Kopfzeilen-Navigationsleiste auswählen.
Darüber hinaus behält der Fußbereich das gleiche Thema mit einem weißen Hintergrund, Schaltflächen für soziale Medien und einem Newsletter-Anmeldeformular bei.
Hinweis : Verwenden Sie Preispläne, wenn Sie Sonderangebote für Multipacks oder etwas anderes haben.
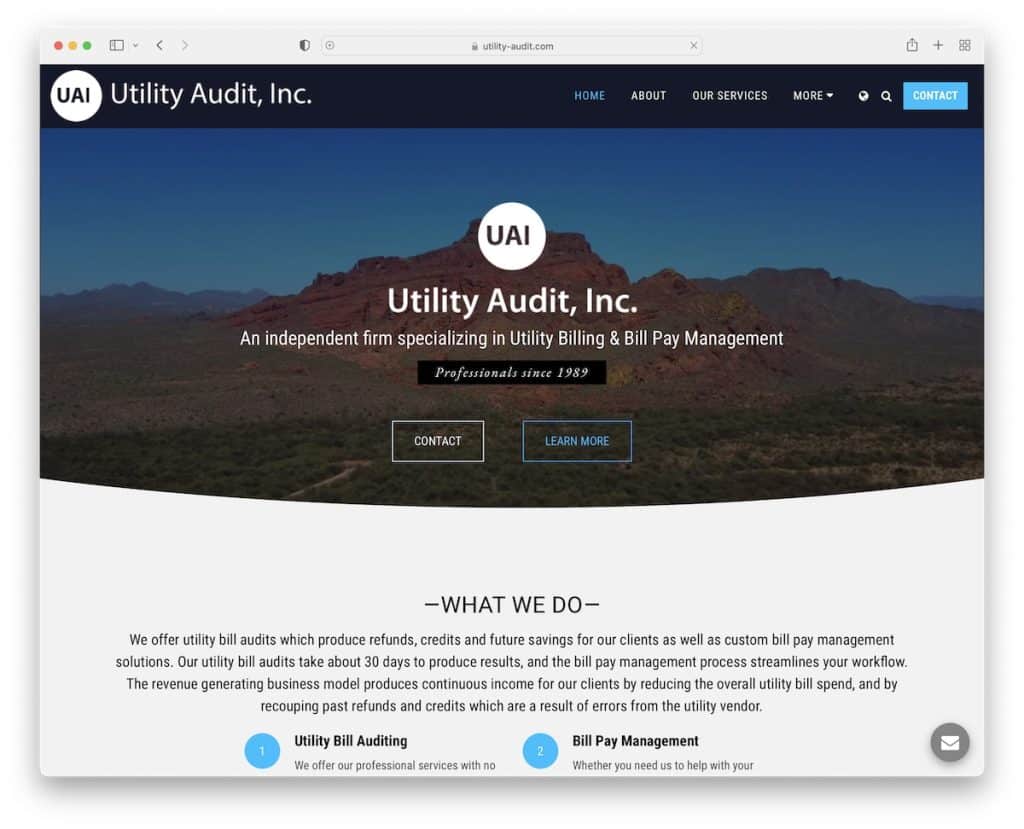
9. Utility-Audit

Utility Audit ist ein etwas einfaches Site123-Website-Beispiel für professionelle Dienstleistungen. Das Scrollen wird jedoch mit dem Laden von Inhalten angereichert und der Heldenbereich enthält einen schönen Videohintergrund.
Das Unternehmen zeigt seinen Standort auf Google Maps an, verfügt über eine anklickbare Telefonnummer und einen Schieberegler für das Kundenlogo, um die Glaubwürdigkeit zu erhöhen.
Hinweis : Spezielle Homepage-Abschnitte, um zu erklären, wer Sie sind und was Sie tun, sind ein Muss.
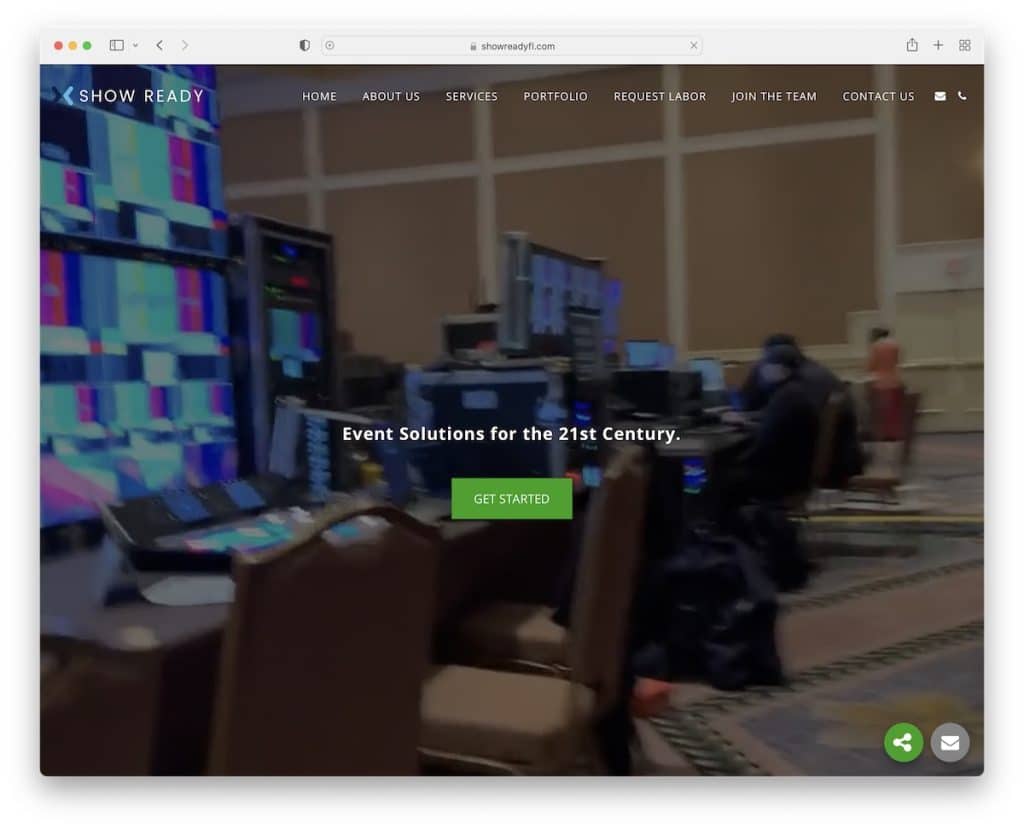
10. Zeigen Sie bereit

Show Ready hat einen Vollbild-Videohintergrund, der sich perfekt an Mobilgeräte anpasst. Sie verwenden auch einen einfachen „Erste Schritte“-CTA-Button, der Sie direkt zum Kontaktformular führt.
Sie können sich aber auch die Zeit nehmen, um zu überprüfen, mit wem sie zusammengearbeitet haben, welche Leistungen und welches Portfolio sie haben.
Hinweis : Verwenden Sie einen CTA im Heldenbereich, um direkt zum Geschäft zu kommen.
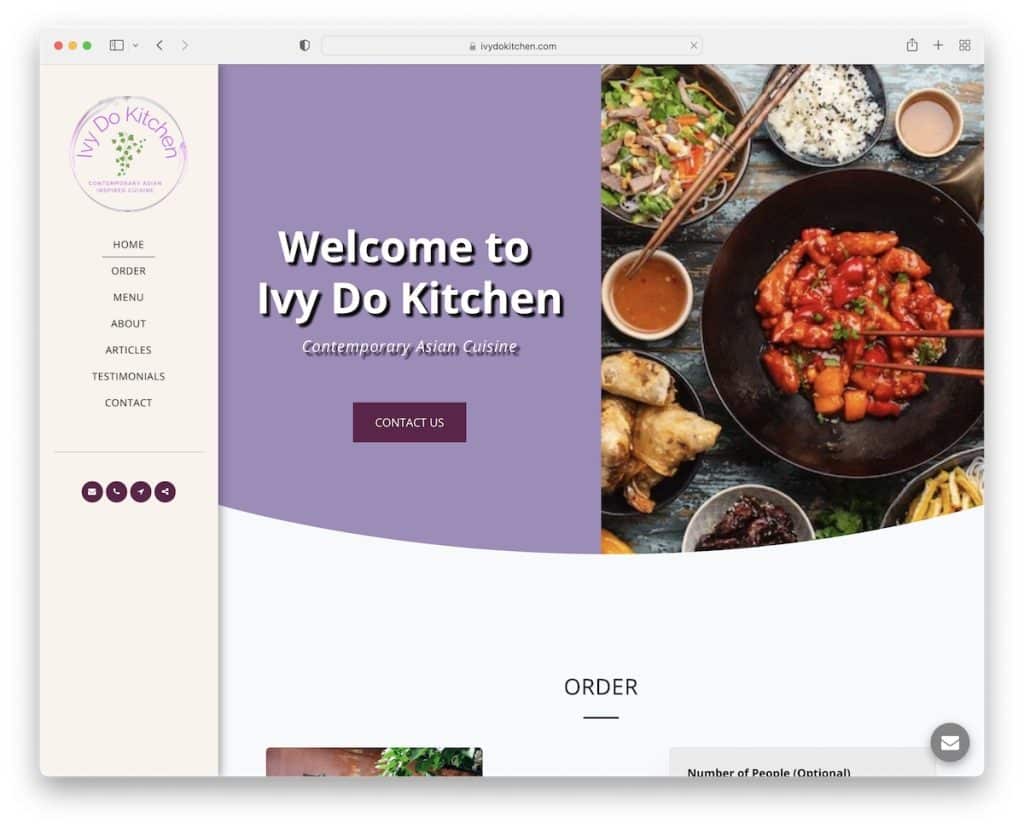
11. Ivy Do Kitchen

Der einzigartige Faktor von Ivy Do Kitchen ist das klebrige Sidebar-Menü. Es verfügt auch über ein Heldendesign mit geteiltem Bildschirm mit Text und CTA auf der linken Seite und einem parallaxen Bildhintergrund auf der rechten Seite.

Online-Bestellungen, eine filterbare Speisekarte, Erfahrungsberichte und ein Kontaktformular befinden sich alle auf dem einseitigen Layout von Ivy Do Kitchen.
Hinweis : Anstatt mit der traditionellen oberen Kopfzeile/dem Menü zu arbeiten, erstellen Sie eine Sidebar-Version.
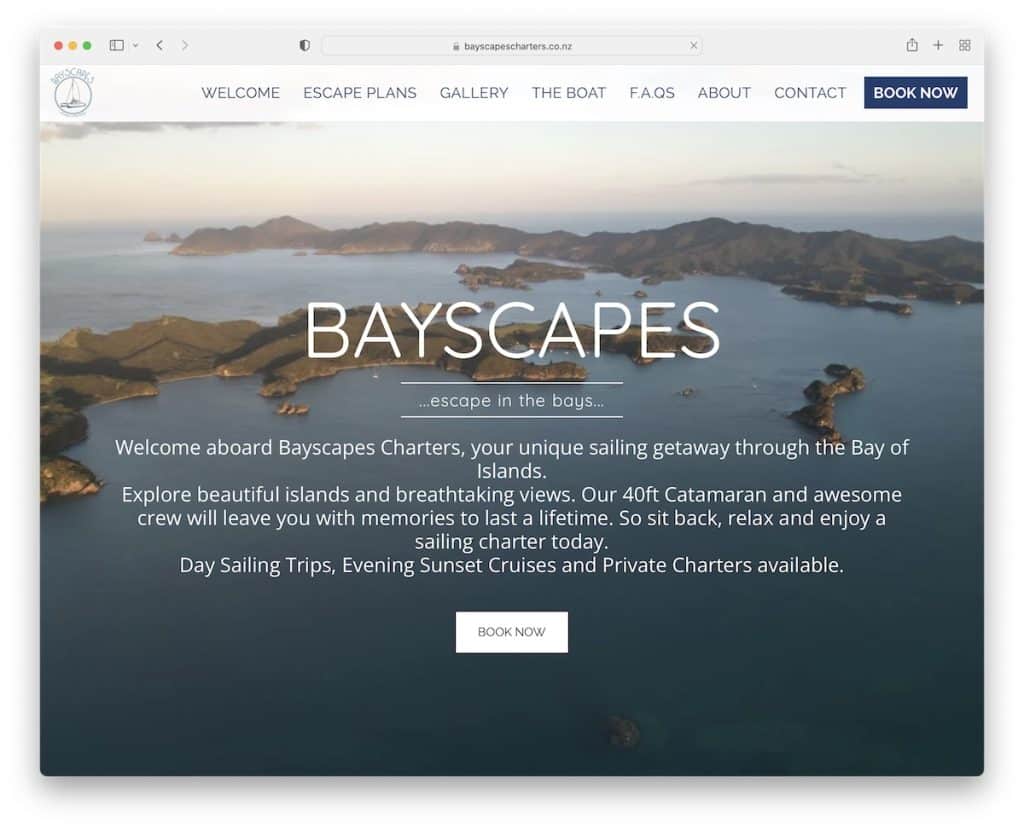
12. Byscapes

Die einfache und fette schwebende Kopfzeile von Byscapes mit leichter Transparenz begleitet Sie, während Sie scrollen, um mehr über die Dienste zu erfahren, den ansprechenden Bild-Slider anzuzeigen und FAQs zu lesen.
Toll ist auch der immer vorhandene „Jetzt buchen“-Button und eine Google Maps-Standortmarkierung, damit Sie genau wissen, wo Sie sie finden.
Hinweis : Fügen Sie in der Kopfzeile eine Buchungsschaltfläche hinzu, damit jeder sofort handeln kann.
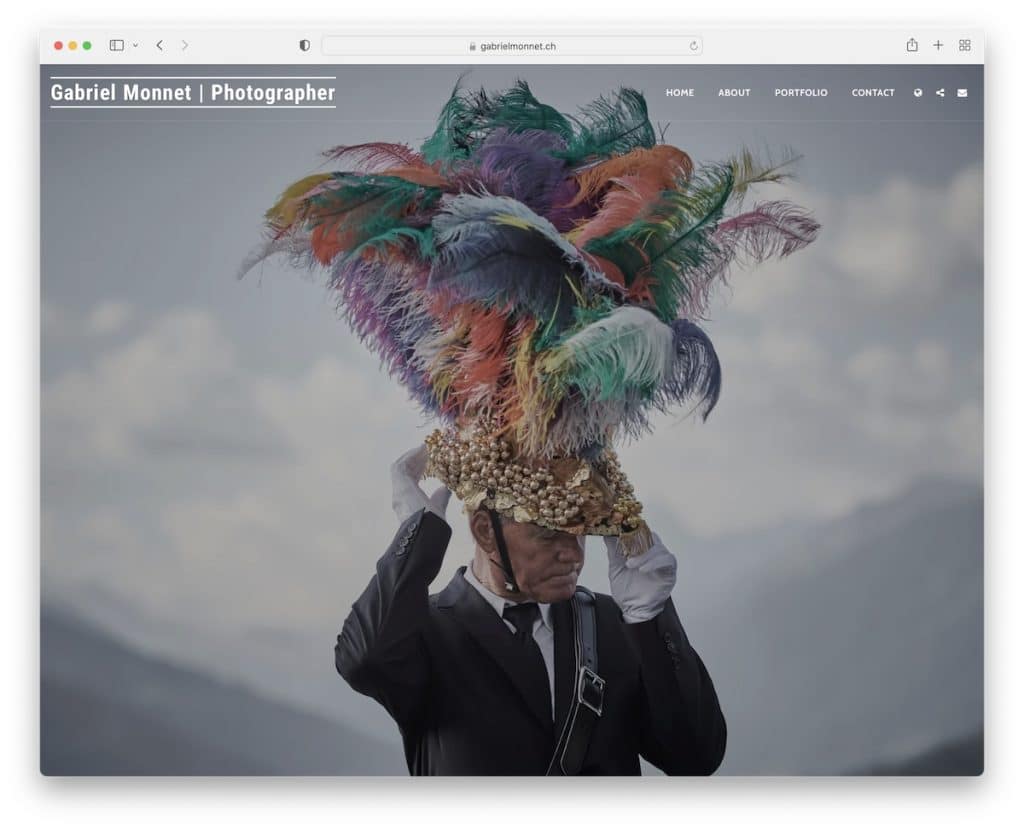
13. Gabriel Monnet

Die Online-Portfolio-Website von Gabriel Monnet ist schön und übersichtlich. Das Vollbild (Parallaxe)-Heldenbild ist faszinierend genug, um Sie dazu zu bringen, mehr von Gabriel zu sehen.
Er hat sein Portfolio auch in mehrere Filter zerlegt, sodass Sie viel einfacher überprüfen können, woran Sie interessiert sind.
Hinweis : Wenn Sie sich für mehrere Fotografiestile begeistern, verwenden Sie Portfoliofilter, um sie für eine bessere Benutzererfahrung anzuzeigen.
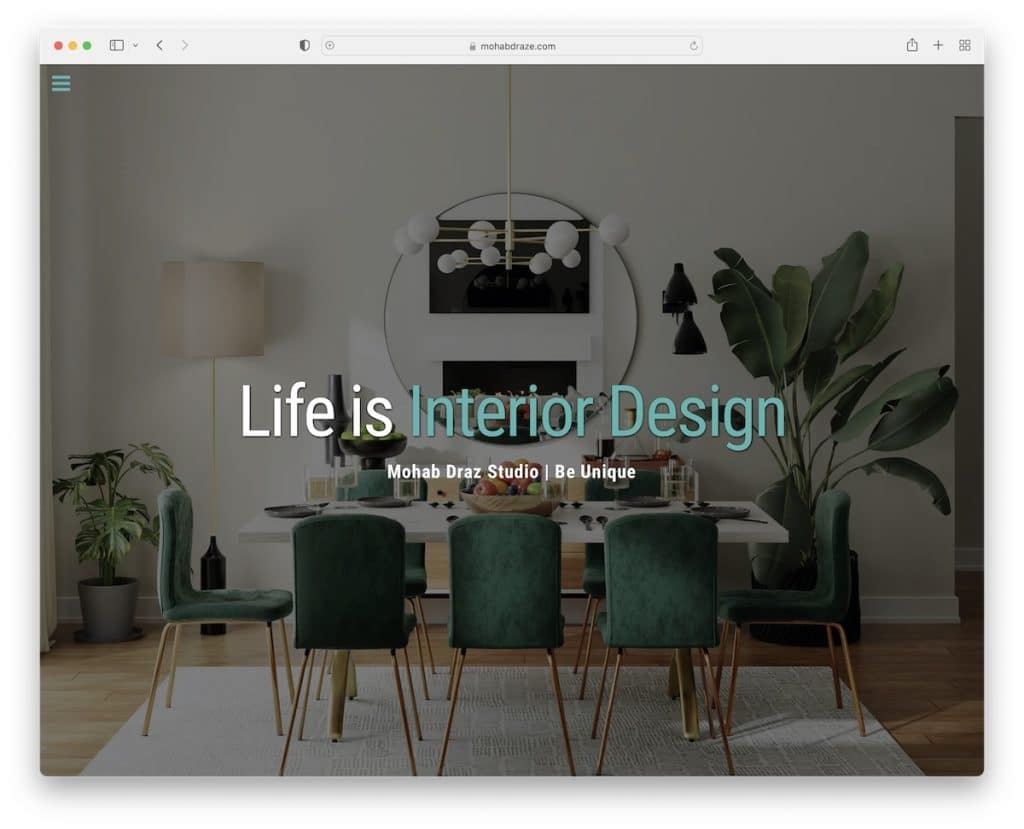
14. Mohab-Draz-Studio

Wenn Gabriels Portfolio minimalistischer ist, ist das von Mohab Draz Studio ziemlich fortgeschritten, mit vielen großartigen Inhalten.
Der Inhalt wird beim Scrollen geladen, was der Website ein ansprechenderes Gefühl verleiht, aber wir mögen den Vorher-Nachher-Schieberegler am meisten.
Es gibt auch ein Hamburger-Menüsymbol, das beim Klicken eine Seitenleisten-Kopfzeile anzeigt, wodurch das Erlebnis völlig ablenkungsfrei bleibt.
Hinweis : Ein Vorher-Nachher-Bild-Slider ist eine großartige Ergänzung zu einer Website und zeigt die Qualität der Arbeit.
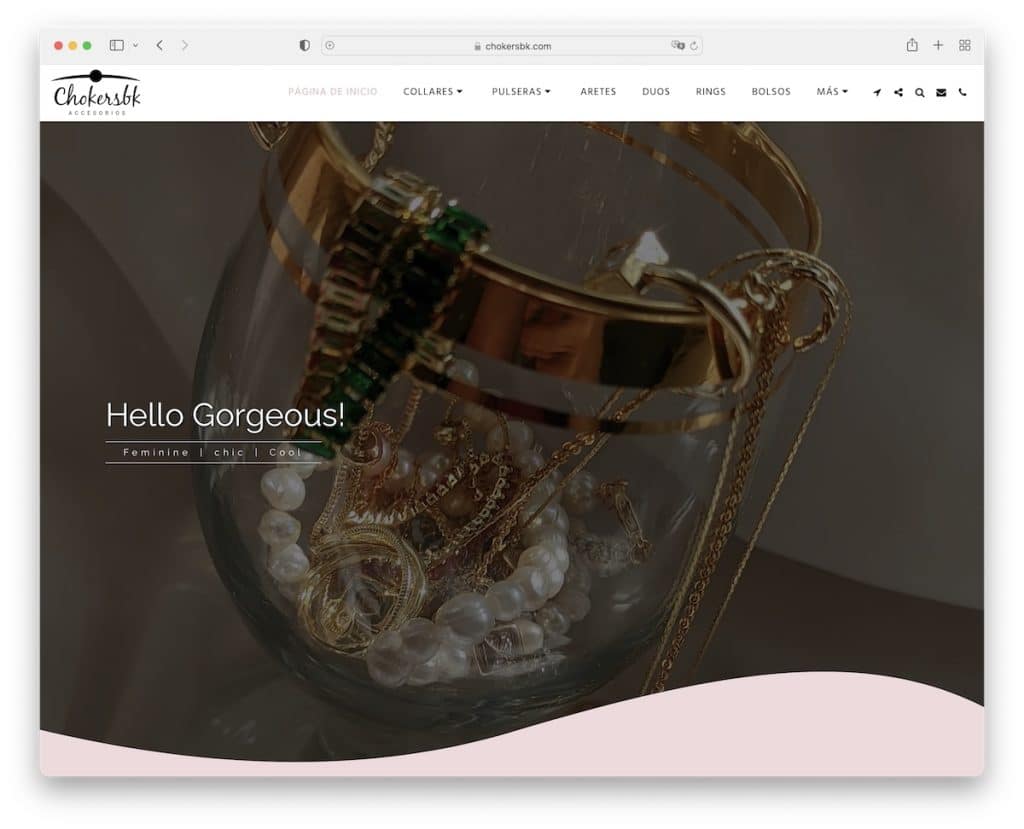
15. Chokersbk

Chokersbk ist eine E-Commerce-Website, die auf Site123 mit einem charmanten Webdesign erstellt wurde, das Sie mit einem Vollbild-Slider begeistert.
Die Website enthält auch einen Schieberegler für Kundenbewertungen, ein Kontaktformular mit dem genauen Standort (über Google Maps) und eine anklickbare Telefonnummer und WhatsApp.
Hinweis : Ein Bewertungs-Slider mit Sternen ist eine großartige Möglichkeit, anderen mitzuteilen, was andere über Ihre großartigen Produkte denken.
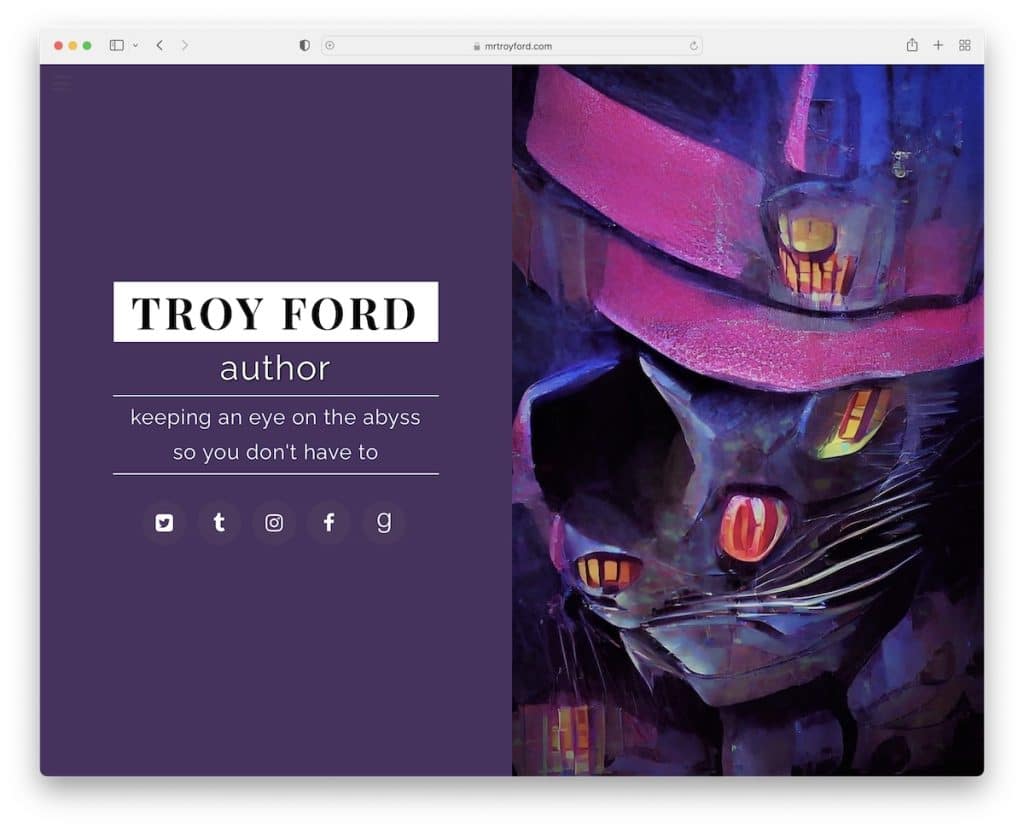
16. Troy Ford

Jeder Autor, der daran interessiert ist, eine Website zu erstellen, kann dies mit Site123 verwirklichen, und Troy Ford ist ein guter Beweis.
Sie brauchen nicht die Erfahrung, um den fantastischen Split-Screen-Above-the-Fold-Bereich zu erstellen, einen Parallax-Hintergrundeffekt hinzuzufügen und FAQs mit Akkordeons einzufügen.
Das klebrige Hamburger-Menü mit einer aufschlussreichen „Kopfzeile“ in der Seitenleiste ist ebenfalls einfach umzusetzen.
Hinweis : Ein Zurück-nach-oben-Button ist ratsam, wenn Sie eine „längere“ Website betreiben, damit Besucher nicht ganz nach oben scrollen müssen.
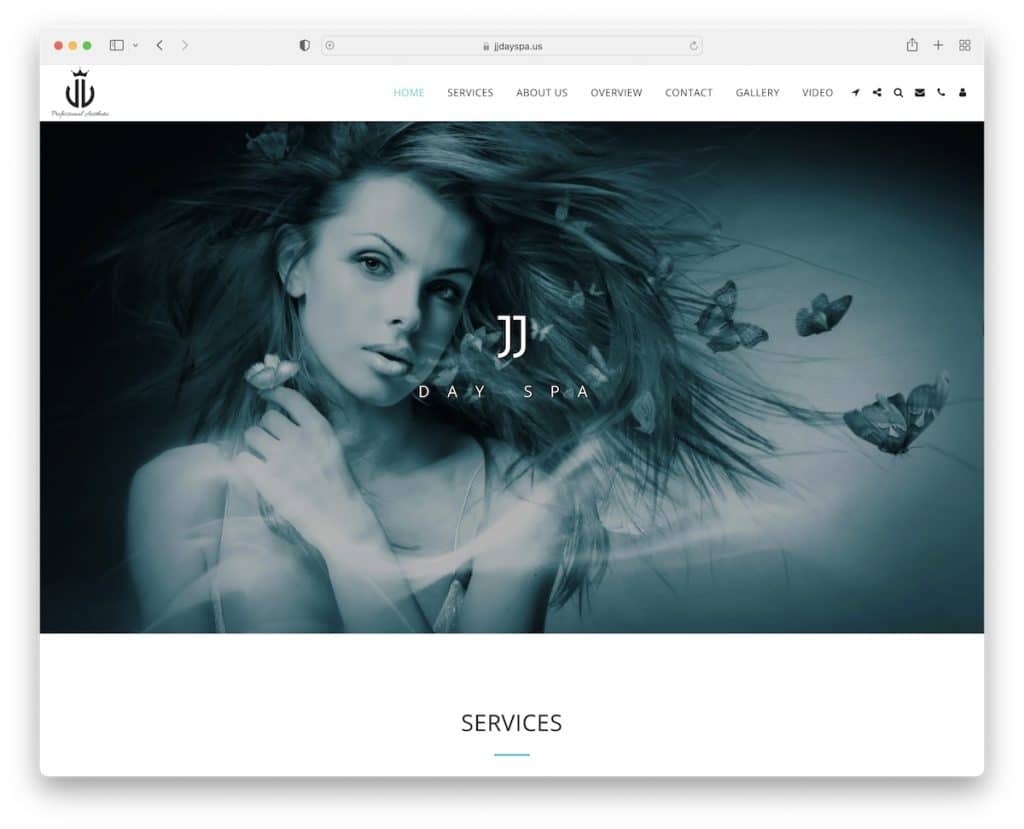
17. JJ Day Spa

Das JJ Day Spa hält die Dinge mit dem großen Parallax-Hintergrund und dem Markennamen/Logo für den Heldenbereich sehr professionell.
Ihre Homepage könnte eine einzelne Seite sein, aber sie entschieden sich dafür, die Dinge in mehrere interne Seiten aufzuteilen.
Was cool ist, ist, dass sie eine separate Seite für alle ihre Dienste haben, auf der Sie weitere Informationen erhalten können.
Hinweis : Ein minimalistisches Design mit ein paar kreativen Anpassungen funktioniert immer.
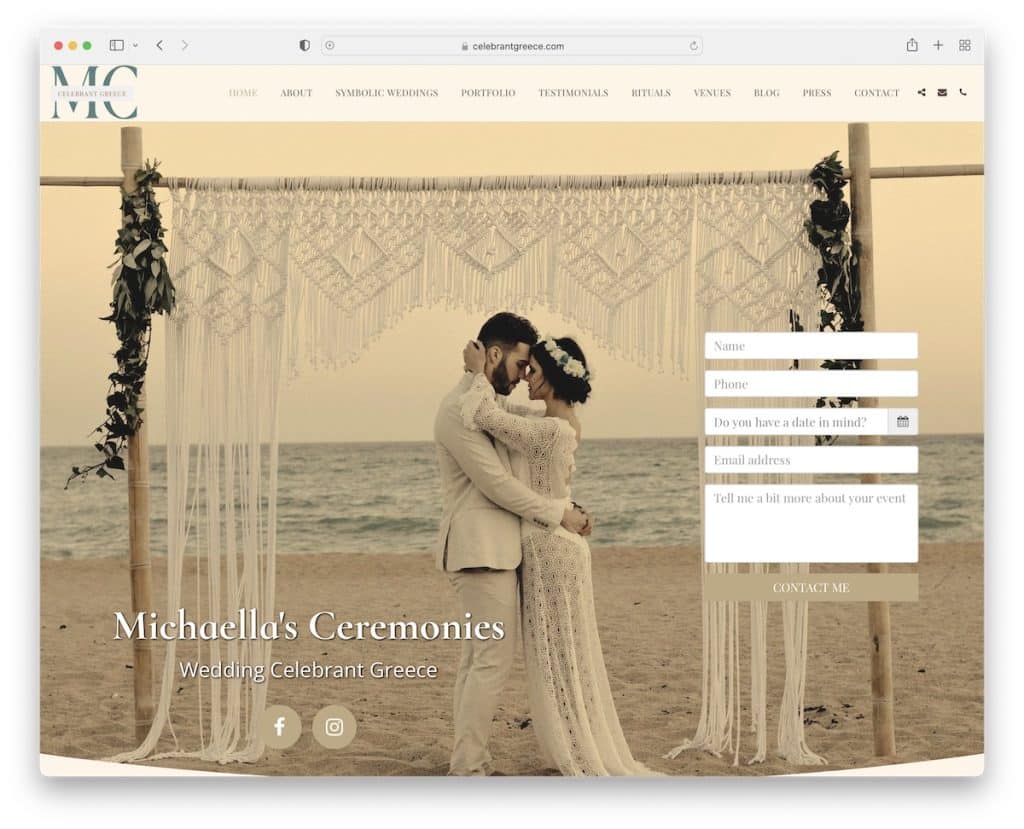
18. Feiern Sie Griechenland

Celebrate Greece ist eine Hochzeitswebsite mit einem Kontaktformular, damit potenzielle Kunden sofort mit Michaella in Kontakt treten können.
Sie können aber auch mehr über sie erfahren, sich das fantastische Parallax-Portfolio ansehen und Kundenreferenzen lesen. Es gibt auch einen speziellen Bereich für verschiedene Veranstaltungsorte und Links zu verschiedenen Presseveröffentlichungen.
Hinweis : Wenn Behörden Sie erwähnen, sollten Sie Auszüge und Links zu Ihrer Website als Referenz hinzufügen.
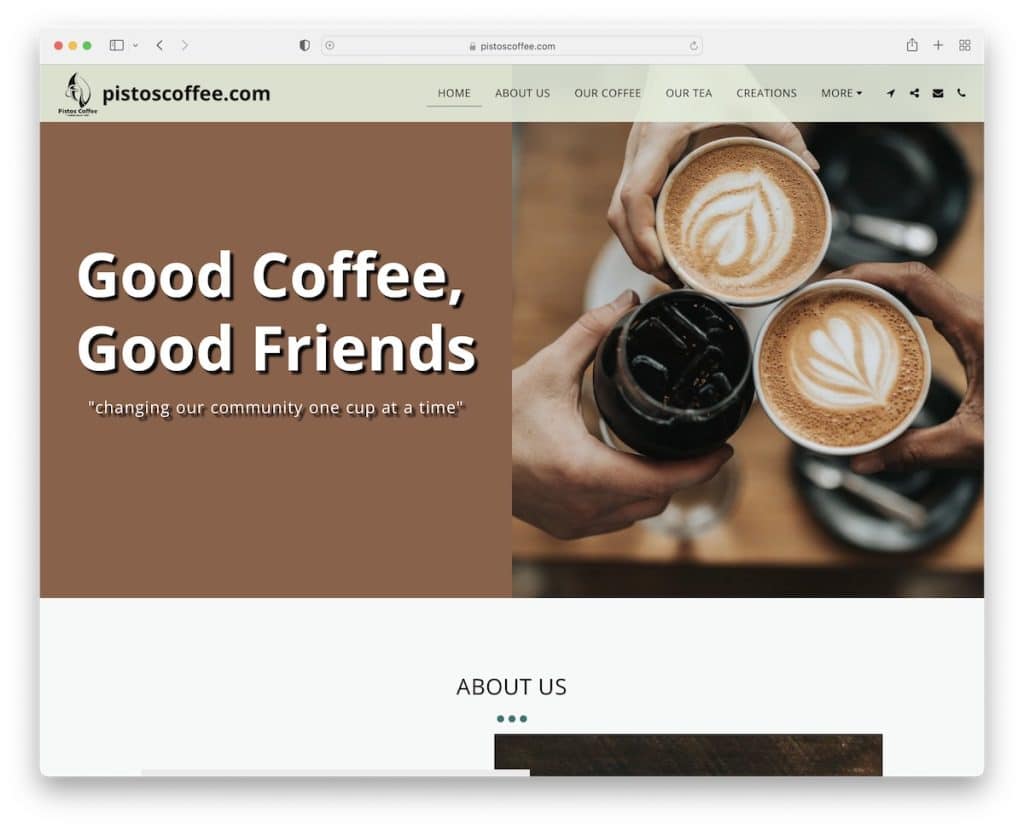
19. Pitos-Kaffee

Pitos Coffee ist eine beeindruckende einseitige Site123-Website mit einer schwebenden und transparenten Navigationsleiste.
Der Abschnitt „Über uns“ verwendet einen coolen Schieberegler mit einem Textblock, um das Leseerlebnis zu verbessern.
Darüber hinaus werden alle Kaffees, Tees und Kreationen fast wie eine Zeitleiste mit Text und Bildern präsentiert. Es ist sehr aufschlussreich.
Hinweis : Halten Sie Ihre Produkte und Kreationen im Vordergrund, damit jeder nur durch Scrollen auf Ihrer Website einen „Vorgeschmack“ davon bekommen kann.
Aber hier sind noch mehr Coffeeshop-Websites, die Ihre Designideen noch weiter ausbauen werden.
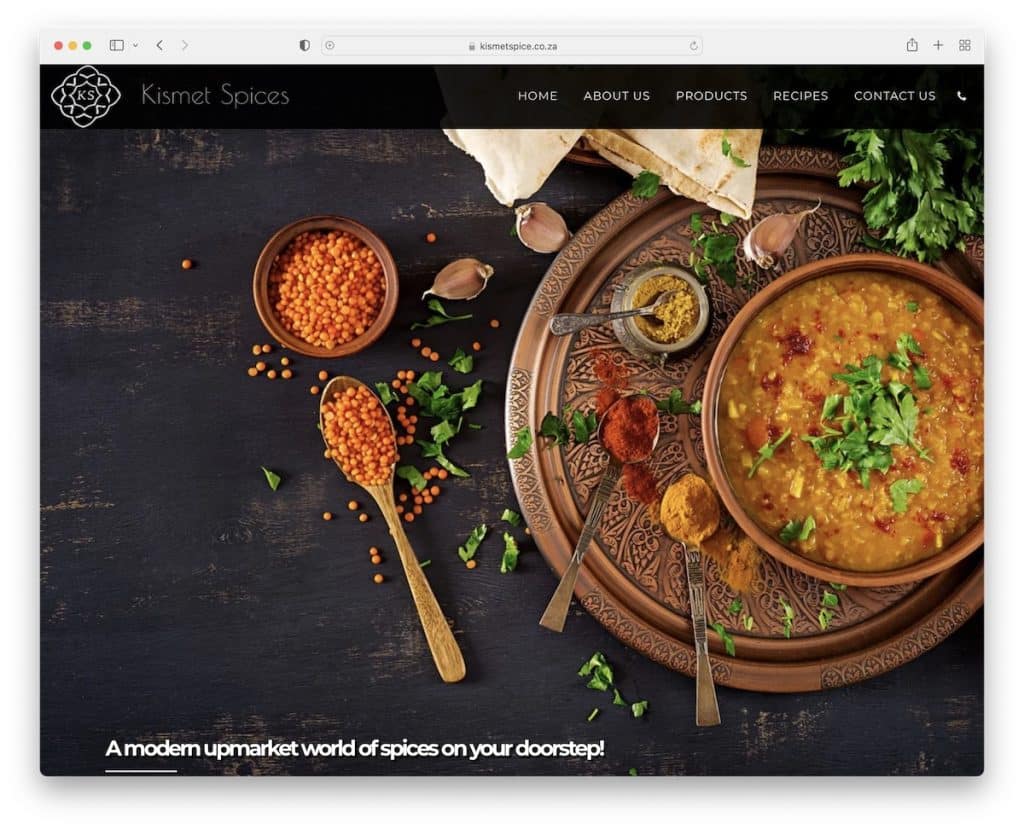
20. Kismet-Gewürze

Kismet Spices begrüßt seine Benutzer mit einem Vollbild-Parallax-Hintergrund und kaum Text, wodurch es sehr fehlerfrei bleibt.
Die Nummer eins, die unsere Aufmerksamkeit sofort erregte, war die Wahl des dunklen Designs. Es peppt die Dinge definitiv auf und verleiht der Website und den Produkten ein noch hochwertigeres Gefühl.
Hinweis : Dunkles Design, gemischt mit parallaxen Abschnitten und wunderschönen Bildern, wird Sie sofort von der Konkurrenz abheben.
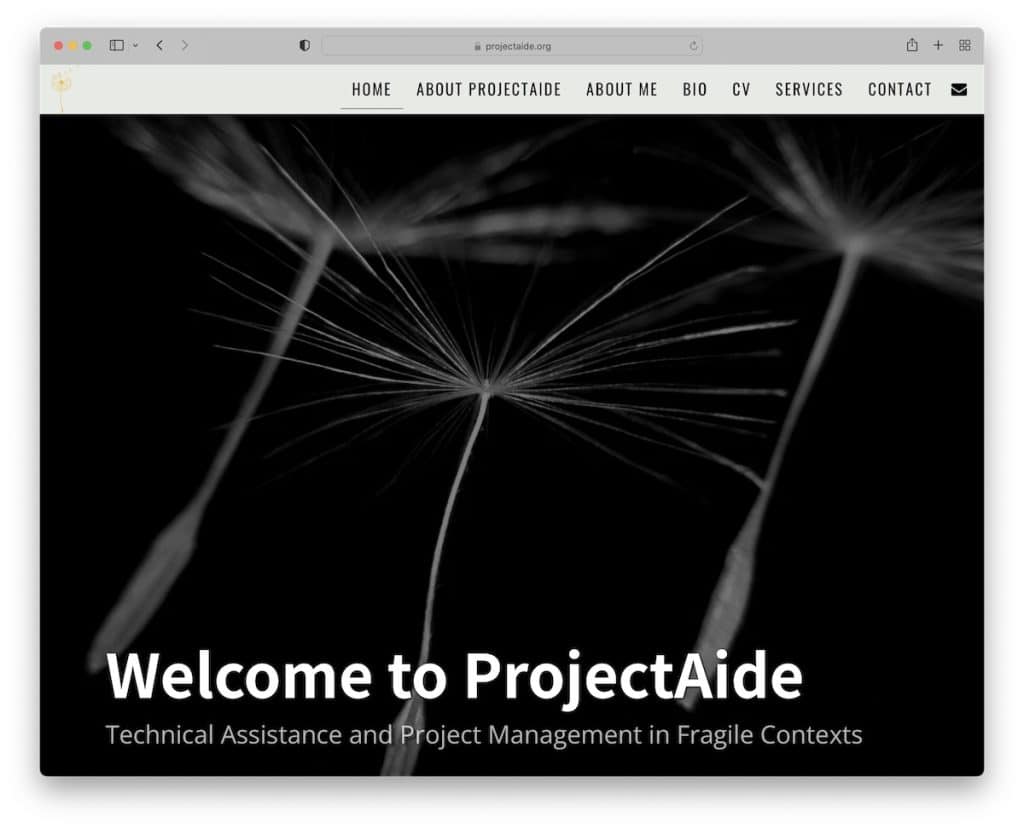
21. ProjectAide

ProjectAide ist eine vereinfachte Site123-Website mit On-Scroll-Content-Loading-Effekt und Floating-Navigation.
Es ist eine einseitige Website mit mehreren Abschnitten für ein besseres Surferlebnis.
Uns gefällt die Idee, ein E-Mail-Symbol in der Navigationsleiste hinzuzufügen, das das Formular als Vollbild-Overlay öffnet.
Hinweis : Erstellen Sie eine persönliche Website, die Ihre Professionalität auf höchstem Niveau hält. (Denn der Besitz einer Website wird Sie sofort von der Masse abheben.)
