5 Tipps zur Optimierung Ihrer WooCommerce-Shopseiten
Veröffentlicht: 2022-04-29Ihre WooCommerce-Shopseiten sind wesentliche Bestandteile Ihres Shops, egal welche Art von Produkten Sie verkaufen. Daher suchen Sie möglicherweise nach Möglichkeiten, diese Seiten zu optimieren. Glücklicherweise kann dies so einfach sein wie das Befolgen einiger wichtiger Tipps.
In diesem Artikel werden wir untersuchen, warum es wichtig ist, Ihre WooCommerce-Shopseiten zu optimieren. Dann führen wir Sie durch fünf Möglichkeiten, um die Arbeit mit Beaver Builder und Beaver Themer zu erledigen. Lass uns anfangen!
Warum Sie eine Optimierung Ihrer WooCommerce-Shopseiten in Betracht ziehen sollten
Ein typischer WooCommerce-Shop hat Schlüsselelemente: Produktseiten, Checkout-Prozesse und Bewertungsmöglichkeiten. Ein Aspekt ist jedoch für die meisten E-Commerce-Shops besonders wichtig: Shop-Seiten.
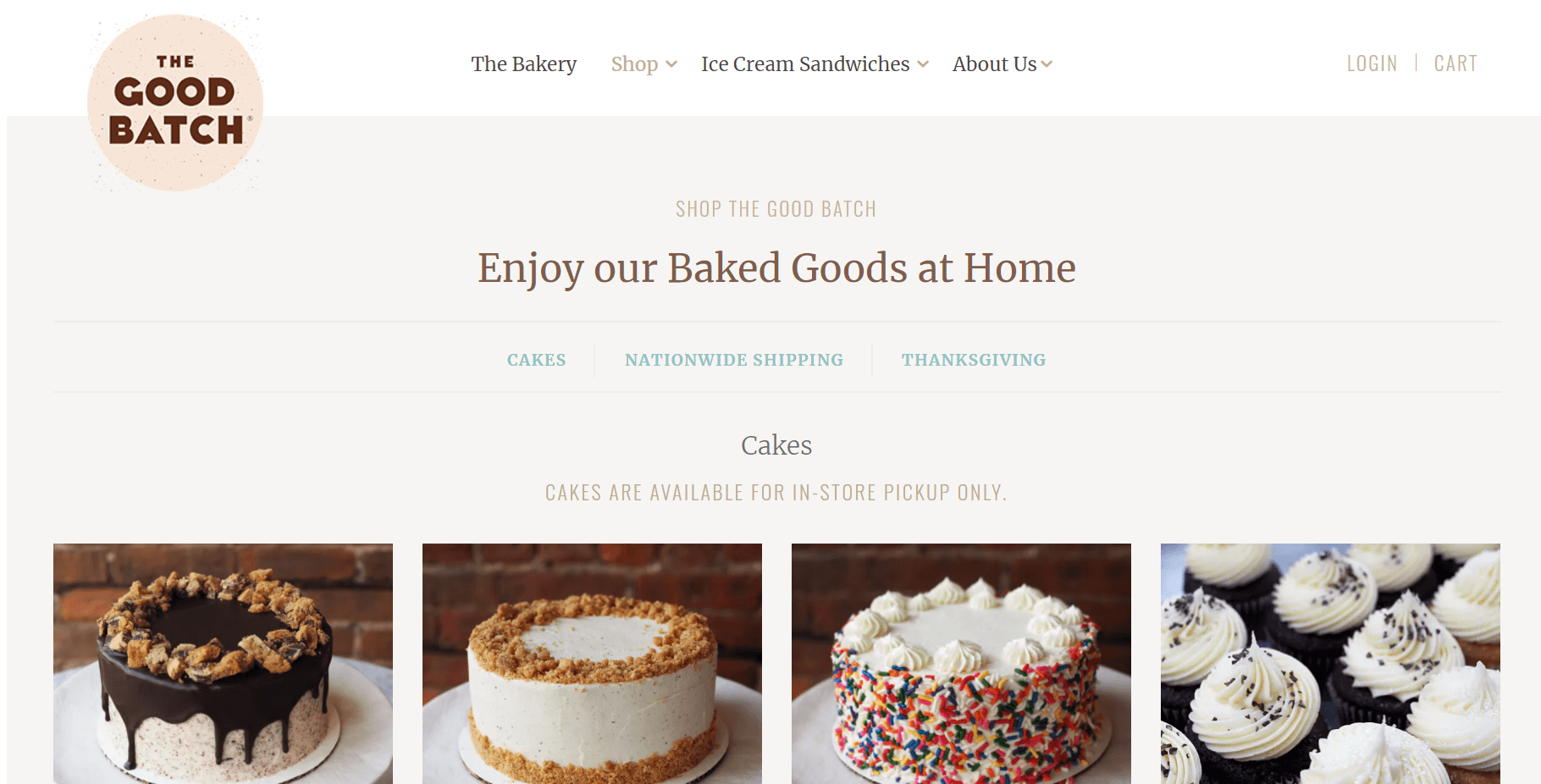
Für diese Bedeutung gibt es einige Gründe. Zum einen bieten Shop-Seiten entscheidende Möglichkeiten, viele Ihrer Produkte auf einmal zu präsentieren. Sie können mehrere Shop-Seiten verwenden, um Artikel in Kategorien zu organisieren, oder eine Sammelseite, um einen klaren Überblick zu geben:

Eine gut gestaltete Shop-Seite kann eine großartige Ressource für Ihre Kunden sein. Käufer können darauf verweisen, um auf einen Blick zu sehen, was Sie ihnen zu bieten haben. Es ist auch perfekt für Benutzer, die nur stöbern möchten, anstatt direkt zu einem bestimmten Produkt zu gehen.
Aus dem gleichen Grund können Ihnen Shop-Seiten auch dabei helfen, neue Kunden auf Ihre Website aufmerksam zu machen. Das bedeutet, dass die Bereitstellung einer positiven Benutzererfahrung von entscheidender Bedeutung sein kann.
Sie können verschiedene Funktionen Ihrer Shop-Seite optimieren, darunter:
- Eine robuste Suchleiste zum schnellen Navigieren auf der Seite
- Einfache Filterfunktionen zum Eingrenzen der Optionen
- Unkomplizierte Möglichkeiten, den Kundenservice zu kontaktieren
Darüber hinaus sind Produktseiten auch Möglichkeiten für die Suchmaschinenoptimierung (SEO). Schnelle Ladezeiten, natürliche Einbeziehung von Schlüsselwörtern und interne Verlinkung können dazu beitragen, dass Ihre Website in den Rankings höher angezeigt wird. Dieses Ranking kann wiederum Ihren Umsatz steigern.
Bei so vielen potenziellen Vorteilen könnte die Optimierung Ihrer WooCommerce-Shopseiten eine Aktivität sein, die es wert ist, priorisiert zu werden. Glücklicherweise können Sie den Prozess auch vereinfachen, indem Sie einige wichtige Tipps befolgen.
5 Tipps zur Optimierung Ihrer WooCommerce-Shopseiten
Hier sind ein paar effektive Möglichkeiten, Ihre WooCommerce-Shopseiten auf die nächste Stufe zu heben!
1. Wählen Sie die richtigen Tools
Wenn Sie eine WooCommerce-Shopseite anpassen möchten, ist es entscheidend, die richtigen Tools auszuwählen. Wahrscheinlich möchten Sie etwas Leistungsstarkes, das dennoch einfach zu bedienen ist. Auf diese Weise können Sie beim ersten Versuch eine effektive Shopseite erstellen, diese aber später noch leicht anpassen.
Wir haben Beaver Builder unter Berücksichtigung dieser Eigenschaften entwickelt.

Unser Builder ist intuitiv mit einer Drag-and-Drop-Oberfläche und unzähligen Möglichkeiten, Ihre Seiten zu perfektionieren. Es ist auch entwicklerfreundlich, was bedeutet, dass Sie sich so viel oder so wenig mit technischen Aspekten beschäftigen können, wie Sie möchten.
Wenn Sie Beaver Builder maximieren möchten, empfehlen wir, es zusammen mit unserem anderen Tool, Beaver Themer, zu verwenden. Dieses Add-on hilft Ihnen, Beaver Builder mit Funktionen wie Themenvorlagen, partiellen Layoutteilen und Post-Grids für maximale Kontrolle über Ihr Design auf die nächste Stufe zu bringen.
Mit Hilfe dieser Plugins können Sie Ihre WooCommerce-Shopseite auf viele verschiedene Arten optimieren, einschließlich (aber sicherlich nicht beschränkt auf):
- Anpassen des Abstands zwischen Seitenelementen
- Hinzufügen von Teilen, um einzigartige Aspekte wie Verkaufsankündigungen in Kopfzeilen zu machen
- Verbesserte Navigation mit Suchleisten und Breadcrumbs
Bevor Sie beginnen, Ihre Shop-Seiten zu perfektionieren, empfehlen wir Ihnen dringend, sich diese Tools anzusehen – dieser Artikel wird beide verwenden. Wenn Sie nicht bereit sind zu investieren, können Sie stattdessen immer mit der Lite-Version arbeiten.
2. Konzentrieren Sie sich auf Ihre Produktfotos
Bilder spielen eine wichtige Rolle für eine erfolgreiche Shopseite. Schließlich ist es eine wichtige Möglichkeit, einen Überblick über Ihre zum Verkauf stehenden Artikel zu geben. Die Verwendung hochwertiger Fotos kann eine effektive Möglichkeit sein, Ihre Produktangebote schnell zu kommunizieren.
Versuchen Sie, einfache Fotos zu machen, die sich auf die Produkte konzentrieren. Sie können dies erreichen, indem Sie einen neutralen Hintergrund verwenden. Wenn Sie für Ihre Artikel denselben Hintergrund verwenden können, kann dies auch dazu beitragen, das Erscheinungsbild auf Ihrer Produktseite zu standardisieren.
Nehmen Sie sich außerdem etwas Zeit, um Fotos aus mehreren Blickwinkeln aufzunehmen. Auf diese Weise können Sie das beste Ergebnis für die Shopseite auswählen und die anderen Bilder verwenden, um die Produktseite aufzuwerten:

Darüber hinaus empfehlen wir, auch auf die technischen Aspekte zu achten. Das Komprimieren von Bildern hilft, die Seite für Höchstgeschwindigkeiten zu optimieren, insbesondere auf einer umfangreichen Shop-Seite.
Schließlich möchten Sie vielleicht auch versuchen, Videos hinzuzufügen. Diese können besonders hilfreich sein, wenn Sie Produkte präsentieren möchten, die bestimmte Aktionen ausführen. Schon ein einfacher, kurzer Clip kann helfen, Ihre Shopseite dynamischer zu gestalten.
Wenn Sie Shop-Seiten für einen Kunden erstellen, versuchen Sie, die Bedeutung erstklassiger Medienelemente frühzeitig im Prozess zu kommunizieren. Glücklicherweise macht es Beaver Themer mit einer Vielzahl von Modulen für die dynamische Anzeige von Produkten einfach.
3. Erstellen Sie überzeugende Produktkopien
Selbst wenn Sie eine minimalistische Shop-Seite erstellen möchten, möchten Sie höchstwahrscheinlich mindestens den Produktnamen und eine kurze Beschreibung auflisten. Andererseits möchten Sie vielleicht auch die lange Beschreibung verwenden.
Unabhängig davon, für welchen schriftlichen Inhalt Sie sich entscheiden, empfehlen wir Ihnen, Ihre Kopie sorgfältig zu verfassen. Dieser Text ist eine kurze, aber wichtige Möglichkeit, Ihre Produkte zu verkaufen. Es kann auch eine wertvolle Gelegenheit sein, relevante Keywords einzufügen.

Versuchen Sie, Produktbeschreibungen kurz und auf den Punkt zu bringen. Ihre Benutzer sollten eine Vorstellung davon bekommen, worum es sich bei dem Artikel handelt, aber dennoch neugierig genug sein, darauf zu klicken, um mehr zu erfahren.
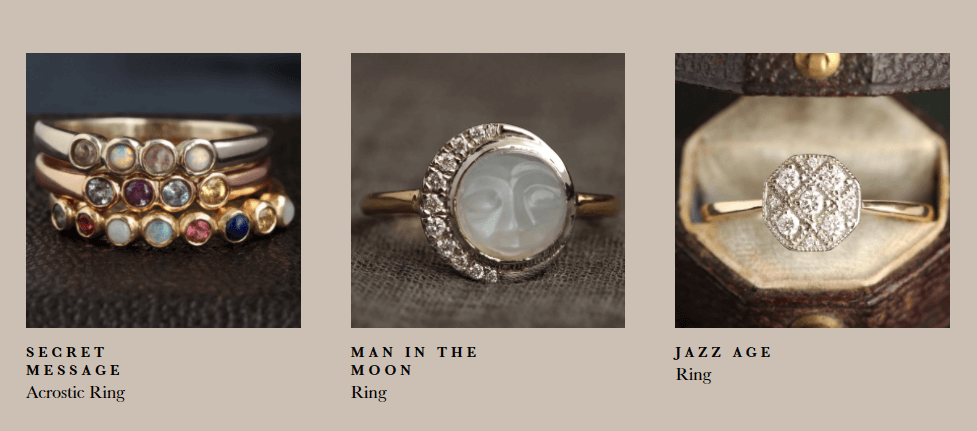
Ein Beispiel dafür liefert das Juweliergeschäft Erica Weiner mit pfiffigen Namen:

Darüber hinaus möchten Sie möglicherweise Informationen hinzufügen, die schnell vermitteln, was Ihre Produkte von Mitbewerbern abhebt. Wenn Sie sich auf sehr langlebige Artikel spezialisiert haben, kann die Hervorhebung dieser Tatsache den Kunden helfen, diesen Vorteil mit der Marke in Verbindung zu bringen.
Eine andere zu berücksichtigende Art von Text könnte ein Abschnitt mit häufig gestellten Fragen (FAQ) sein. Das Einfügen von FAQs auf den Shop-Seiten kann helfen, Kunden zu informieren, bevor sie sich eingehender mit bestimmten Produkten befassen.
Versuchen Sie außerdem, Informationen über das Geschäft als Ganzes aufzunehmen. Beispielsweise könnten Sie umweltfreundliche Praktiken erwähnen, wenn dies ein wesentlicher Bestandteil der Marke ist. Sie können auch FAQs verwenden, um spezifischere Informationen zu einzelnen Produktseiten zu erhalten.
Hinsichtlich der Gestaltung empfehlen wir Ihnen, den Text so lesbar wie möglich zu gestalten. Versuchen Sie zum Beispiel sicherzustellen, dass es sich gut vom Gesamtthema abhebt und groß genug ist, um gelesen zu werden.
Möglicherweise möchten Sie auch die Textfelder so anpassen, dass sie die gesamte Kopie zeigen, anstatt sie an einer ungünstigen Stelle abzuschneiden. Stellen Sie einfach sicher, dass Sie alle Richtlinien zur Barrierefreiheit befolgen.
4. Investieren Sie Zeit in den Aufbau einer unverwechselbaren Shop-Seite
Eine standardisierte Shopseite hat etwas Reizvolles. Schließlich können vorhersagbare Layouts es Käufern erleichtern, sich in Ihrem Geschäft zurechtzufinden. Allerdings kann diese Strategie auch dazu führen, dass Ihre Shopseite in der Masse untergeht. Aus diesem Grund empfehlen wir dringend, die Seite unverwechselbar zu gestalten.
Glücklicherweise ist die Standard-Shopseite von Beaver Builder bereits standardisiert. Das bedeutet, dass Sie viel Freiheit haben, wenn es um Kreativität geht. Sie können ziemlich viel experimentieren und seien Sie versichert, dass Beaver Builder die grundlegende Infrastruktur bereitstellt.
Sie beginnen mit der grundlegenden WooCommerce-Shopseite. Es kann die Arbeit erledigen, aber es ist auch ein bisschen generisch. Aus diesem Grund empfehlen wir die Verwendung von Beaver Themer zum Anpassen der Shop-Seite.
Dieses Video-Tutorial führt Sie Schritt für Schritt durch die Einrichtung einer WooCommerce-Shopseite:
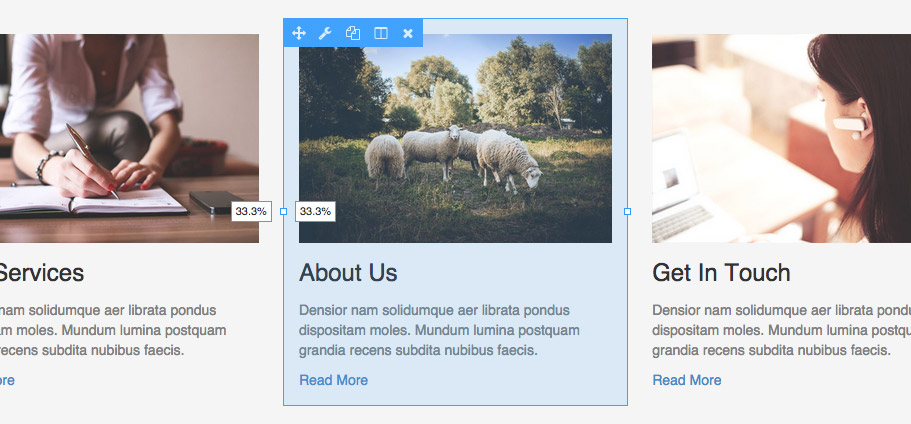
Sie können mit einer vorgefertigten Vorlage beginnen und Inhaltsbereiche ziehen und ablegen, um Ihre Seite anzupassen.
Beispielsweise möchten Sie möglicherweise ein Abonnementformular auf der Shop-Seite einfügen. Sie können Personen, die sich für Werbematerialien anmelden, einen Rabatt anbieten. Infolgedessen sind sie möglicherweise eher geneigt, sich sowohl Ihrer Mailingliste anzuschließen als auch einen Kauf zu tätigen.
Scheuen Sie sich nicht, etwas Zeit hier zu verbringen! Selbst ein paar grundlegende Ergänzungen wie diese können dazu beitragen, Ihre Shop-Seite besser an Ihre Marke anzupassen. Wenn Sie mit Ihrer Arbeit zufrieden sind, fahren Sie fort und fahren Sie mit dem nächsten Schritt fort.
5. Technische Details nicht vergessen
Wie wichtig technische Details für eine erfolgreiche Website sind, müssen wir Ihnen wahrscheinlich nicht erklären. Wir halten es jedoch für einen Punkt, der es wert ist, wiederholt zu werden: Shop-Seiten sollten auf Geschwindigkeit, SEO und Benutzerfreundlichkeit optimiert sein, genau wie der Rest der Website.
Sie können damit beginnen, ein leichtes, responsives Design auszuwählen. Zu viel Code kann Ihre Leistung beeinträchtigen und das überaus wichtige Element der Geschwindigkeit gefährden. Außerdem kann es frustrierend sein, Zeit und Geld in ein Thema zu investieren, das auf Mobilgeräten unangenehm aussieht.
Ein nicht ansprechendes Design könnte Ihnen auch potenzielle Kunden entziehen. Viele Menschen kaufen heute online mit ihren Handys ein. Wenn das Durchsuchen von Produkten nicht einfach ist, geben sie den Laden möglicherweise ganz auf.
Versuchen Sie auf ähnliche Weise, eine Seite mit mehreren Freigabeoptionen zu erstellen. Egal, ob Sie einen Link per SMS senden oder in den sozialen Medien über den Shop posten, mit diesen Funktionen können Sie Ihren Shop ganz einfach bekannt machen.
Ein weiterer technischer Aspekt ist die Navigation. Es ist wichtig für große Produktseiten oder solche mit endlosen Scrollfunktionen anstelle von Paginierung. Es ist wichtig, dass Ihre Shop-Seiten leicht auffindbar und nicht weiter als drei Klicks von der Startseite entfernt sind.
Versuchen Sie in diesem Zusammenhang auch, eine auffällige Suchleiste einzufügen. Auf diese Weise können Benutzer, die nach bestimmten Artikeln suchen, diese finden, ohne mehrere verschiedene Kategorien durchsuchen zu müssen. Wenn Sie Filter für benutzerdefinierte Ergebnisse hinzufügen können, umso besser:

Schließlich haben Sie keine Angst, Ihr Publikum zu bedienen. Erwägen Sie die Verwendung von Analysen, um herauszufinden, auf welchen Seiten Ihre Besucher die meiste Zeit verbringen. Dann können Sie sich darauf konzentrieren, die anderen Seiten ähnlicher zu gestalten und die Funktionen bereitzustellen, die Ihre Käufer am meisten schätzen.
Fazit
Eine WooCommerce-Shopseite ist ein wesentlicher Bestandteil des Verkaufsprozesses. Es bietet einen Überblick über Ihre Produkte und kann Ihre Marke neuen Kunden vorstellen. Glücklicherweise kann die Optimierung dieses lebenswichtigen Elements mit Hilfe einiger einfacher Tipps einfach sein.
In diesem Artikel haben wir fünf Möglichkeiten zur Optimierung Ihrer WooCommerce-Shopseiten behandelt:
- Wählen Sie die richtigen Seitenerstellungstools, wie z. B. unser Beaver Builder-Plug-in, um den Prozess zu unterstützen.
- Investieren Sie in hochwertige Fotos und Videos.
- Bieten Sie beschreibende Texte in Ihren Titeln und Produktbeschreibungen an.
- Erstellen Sie mit Beaver Themer eine unverwechselbare Shop-Seite.
- Vergessen Sie nicht, mehr technische Aspekte wie Geschwindigkeit und SEO zu verbessern.
Du hast Fragen zur Erstellung der perfekten WooCommerce-Shopseite? Lassen Sie es uns im Kommentarbereich unten wissen!
