So integrieren Sie Stripe in WordPress – Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-03-29Wenn Sie einen WooCommerce-Shop betreiben, müssen Sie verschiedene Zahlungsoptionen integrieren , damit Ihre Kunden in verschiedenen Zahlungsgateways bezahlen können.
Unter den verschiedenen Zahlungsgateway-Optionen ist Stripe sehr beliebt . Vielleicht möchten Sie also wissen, wie Sie Stripe in WordPress integrieren.
In diesem Blogbeitrag werde ich die Details in wenigen Schritten mitteilen. Bleiben Sie einfach dran und folgen Sie den Schritten.
So integrieren Sie Stripe in WordPress – Schritt-für-Schritt-Anleitung
Bevor Sie mit der Integration der Stripe-Zahlung beginnen, vergewissern Sie sich, dass Sie WooCommerce erfolgreich installiert und alle Einstellungen für die WooCommerce-Zahlung vorgenommen haben .
Schritt 1: Installieren Sie das erforderliche Plugin
Der erste Schritt beginnt mit der Installation wesentlicher Plugins. Hier werde ich den Prozess mit MetForm teilen, einem Elementor-Addon. Sie benötigen also im Grunde zwei verschiedene Plugins —
- Elementar
- Metform
Installieren Sie beide Plugins und aktivieren Sie sie in Ihrem WordPress-Dashboard. Sobald Sie mit der Aktivierung fertig sind, können Sie alle Funktionen der Stripe-Zahlung nutzen.
Schritt 2: Richten Sie die Zahlung ein
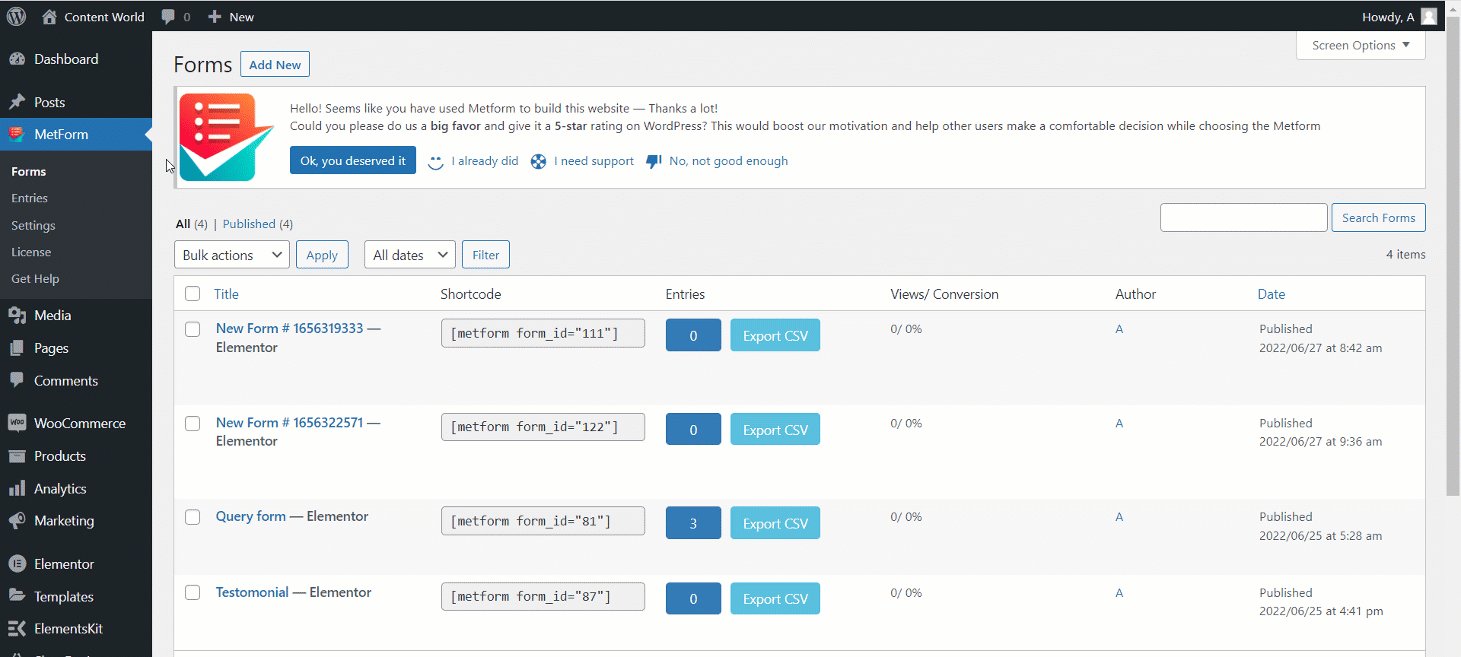
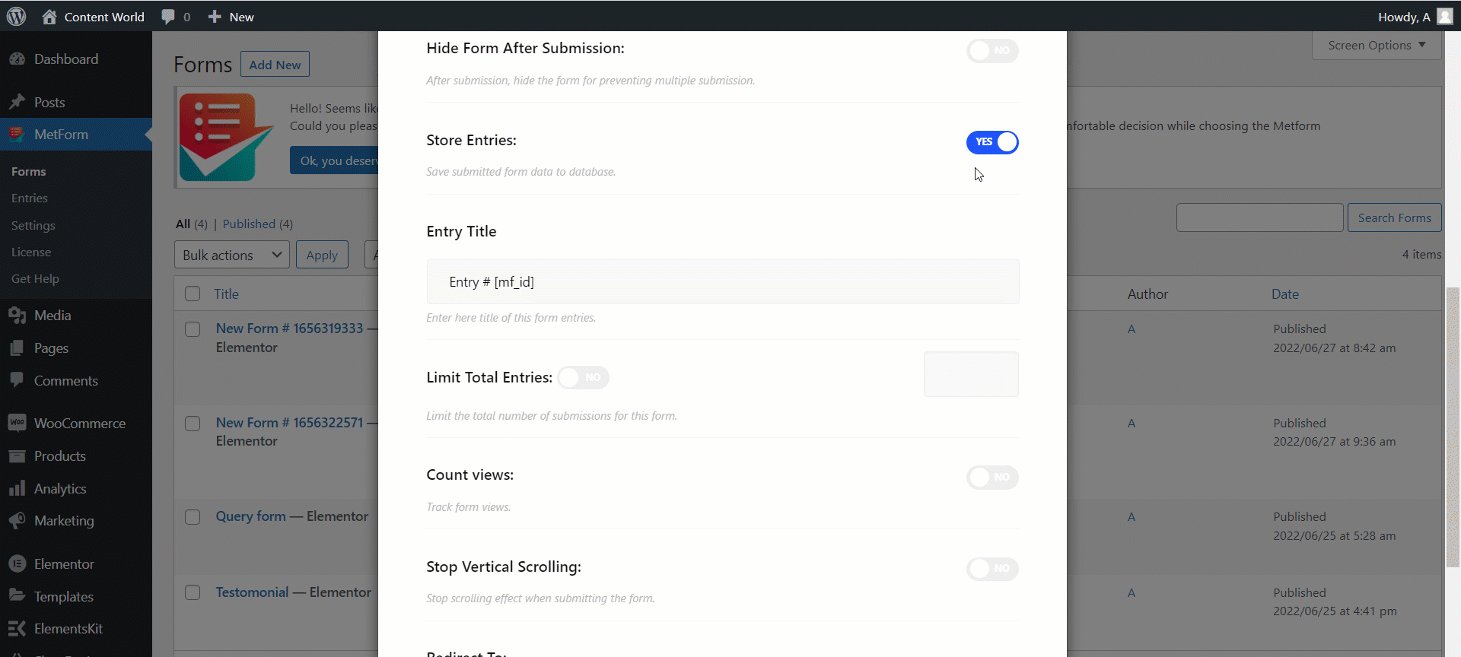
Wenn Sie MetForm erfolgreich installiert haben , sehen Sie die Optionen des Plugins in Ihrem WordPress-Dashboard. Gehen Sie zu Ihrem WordPress-Dashboard > MetForm und wählen Sie dann die Einstellungen. Wählen Sie aus verschiedenen Optionen die Option „ZAHLUNG“ aus.

In diesem Abschnitt sehen Sie die verfügbaren Zahlungsoptionen, die Sie mit Hilfe von MetForm integrieren können. Wählen Sie Stripe und fahren Sie dann mit dem nächsten Schritt fort.
Schritt 3: Generieren Sie den API-Schlüssel und füllen Sie die Felder aus
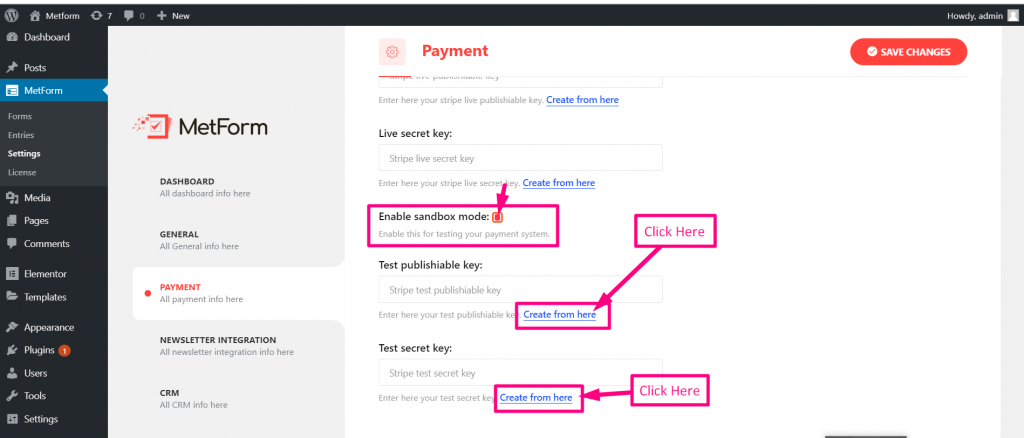
Unter Stripe sehen Sie die Felder – Bild-URL, Live-veröffentlichbarer Schlüssel, Live-Geheimschlüssel, Test-veröffentlichbarer Schlüssel, Test-Geheimschlüssel und andere wichtige Felder, falls erforderlich.
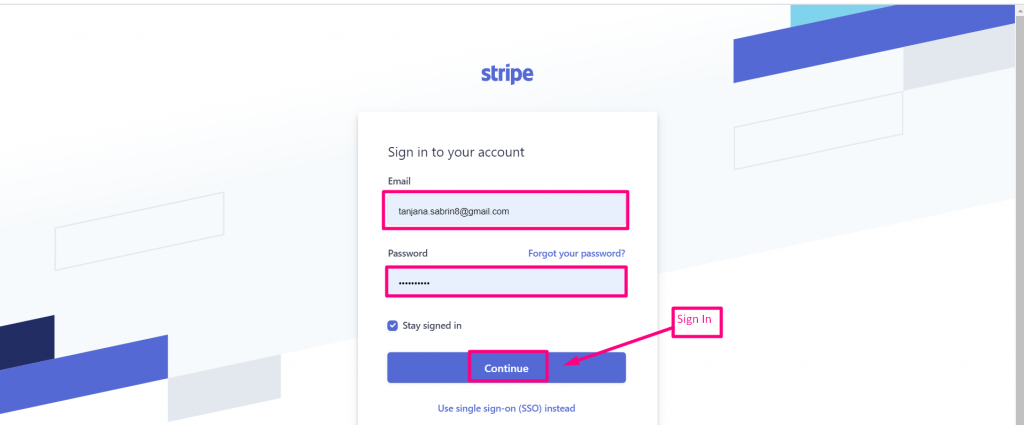
Um mit dem Erhalt der Stripe-Zahlung zu beginnen, müssen Sie den veröffentlichbaren Testschlüssel und den geheimen Testschlüssel generieren. Gehen Sie dazu zu Ihrem Stripe-Dashboard, indem Sie sich anmelden.

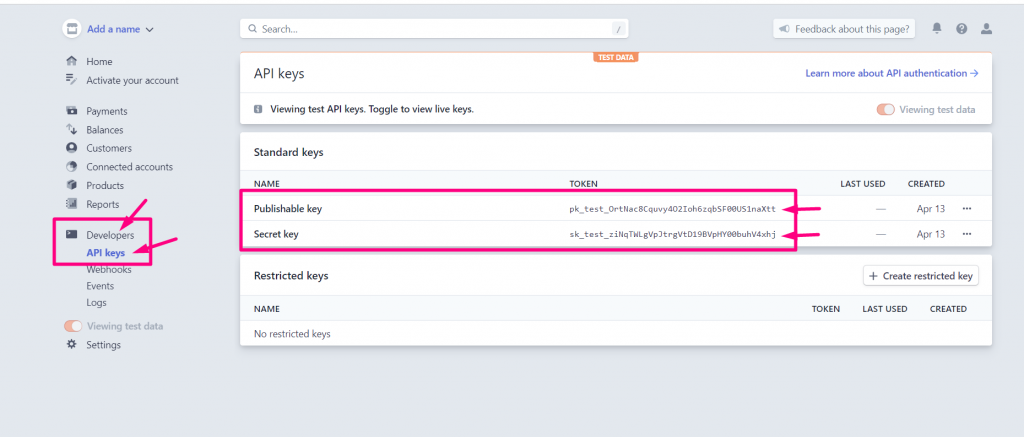
Gehen Sie im Dashboard zu Entwickler > API-Schlüssel. Dort erhalten Sie zwei individuelle Schlüssel – Veröffentlichbarer Schlüssel und geheimer Schlüssel.

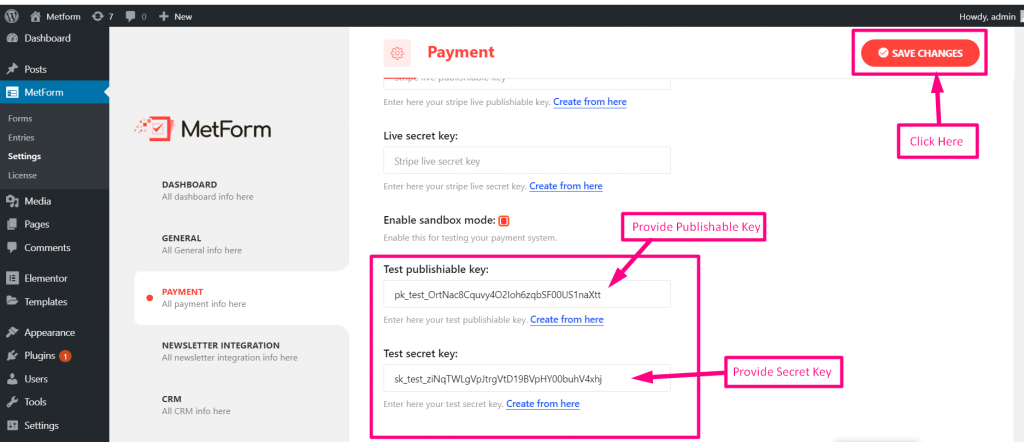
Navigieren Sie nun zu den Einstellungen von MetForm und fügen Sie den veröffentlichbaren Schlüssel in das Feld „Test veröffentlichbarer Schlüssel“ und den geheimen Schlüssel in das Feld „Test secret key“ ein.

Wenn Sie damit fertig sind, speichern Sie die Änderungen.

Schritt 5: Richten Sie das Formular ein, um die Zahlung zu erhalten
Jetzt, da Stripe in Ihre WordPress-Website integriert ist, ist es an der Zeit, das Formular einzurichten, mit dem Sie die Zahlung einziehen. Dazu müssen Sie mit MetForm ein Formular erstellen.
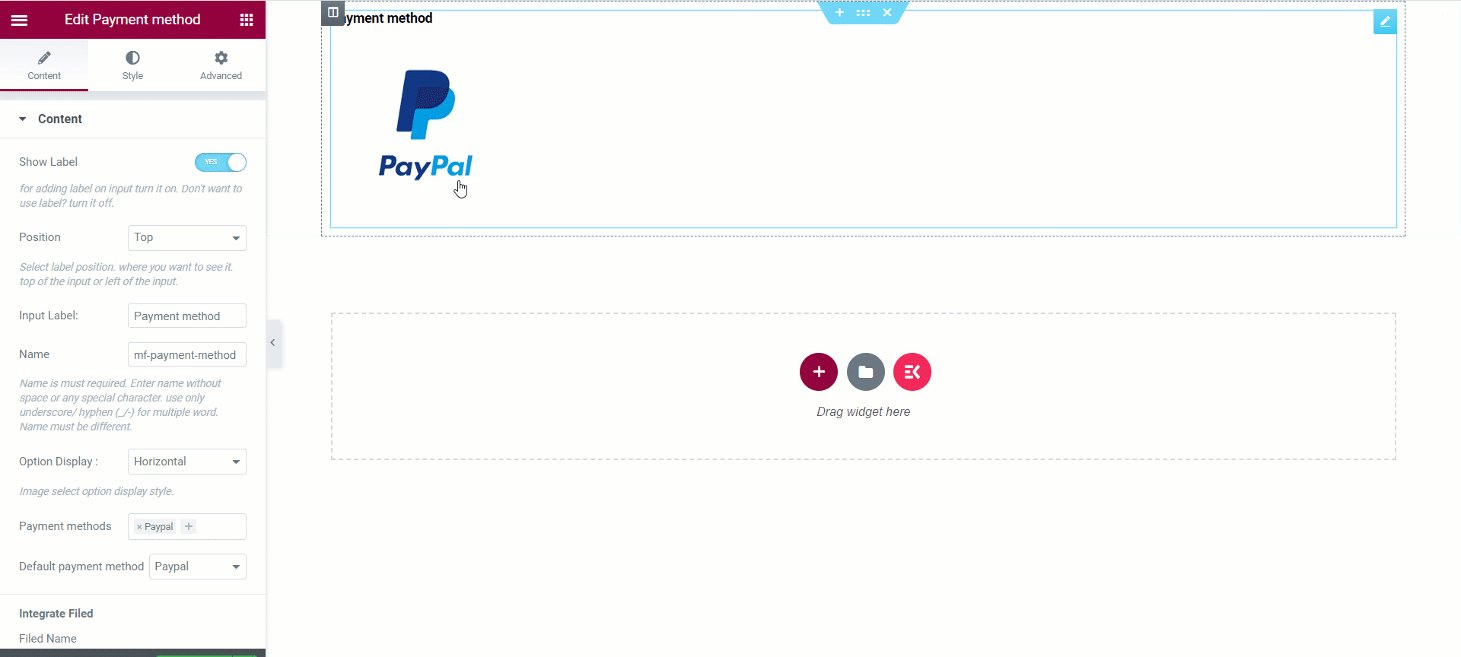
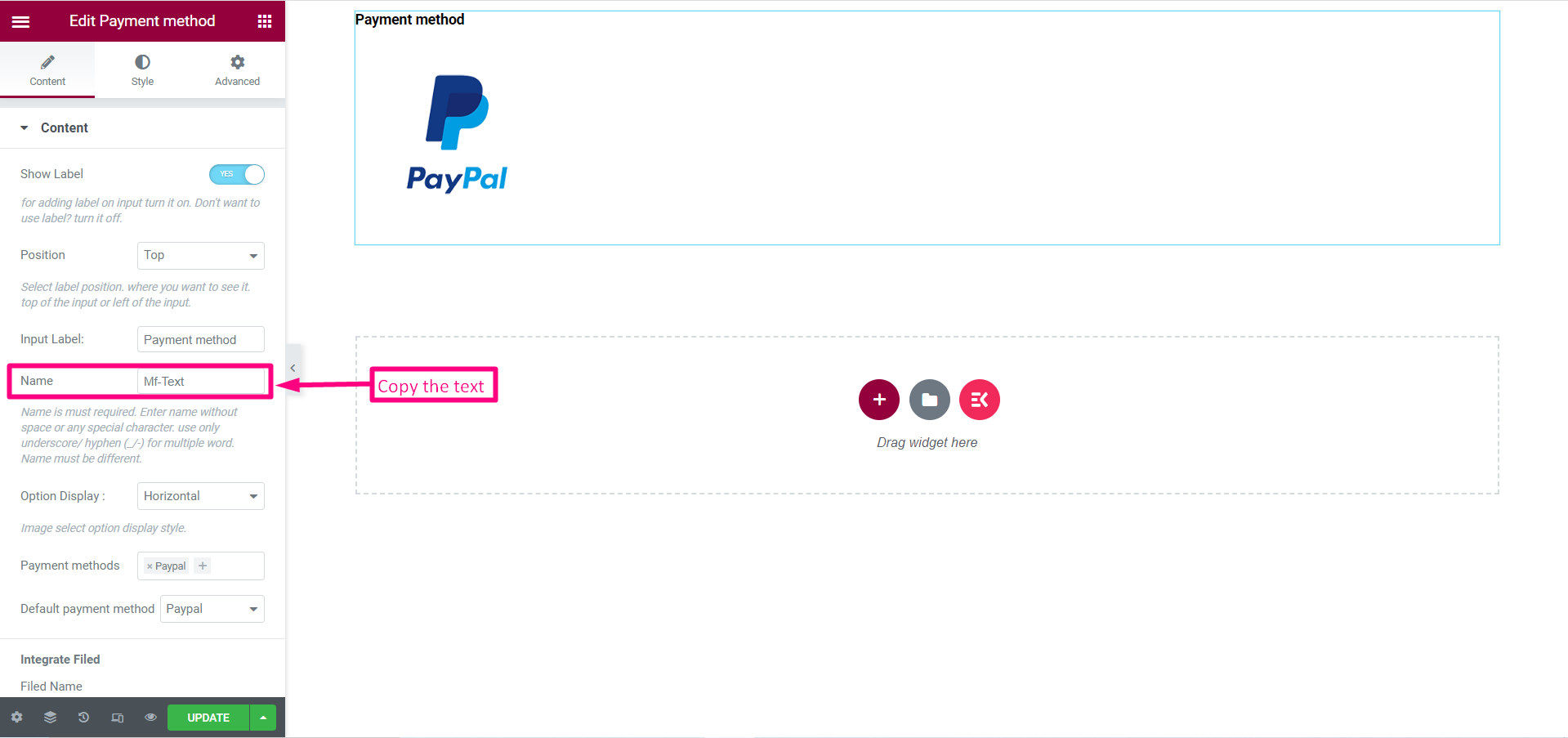
Erstellen Sie in MetForm ein Formular und wählen Sie Mit Elementor bearbeiten. Suchen Sie im Widget-Panel nach der Zahlungsmethode und legen Sie das Eingabefeld ab.

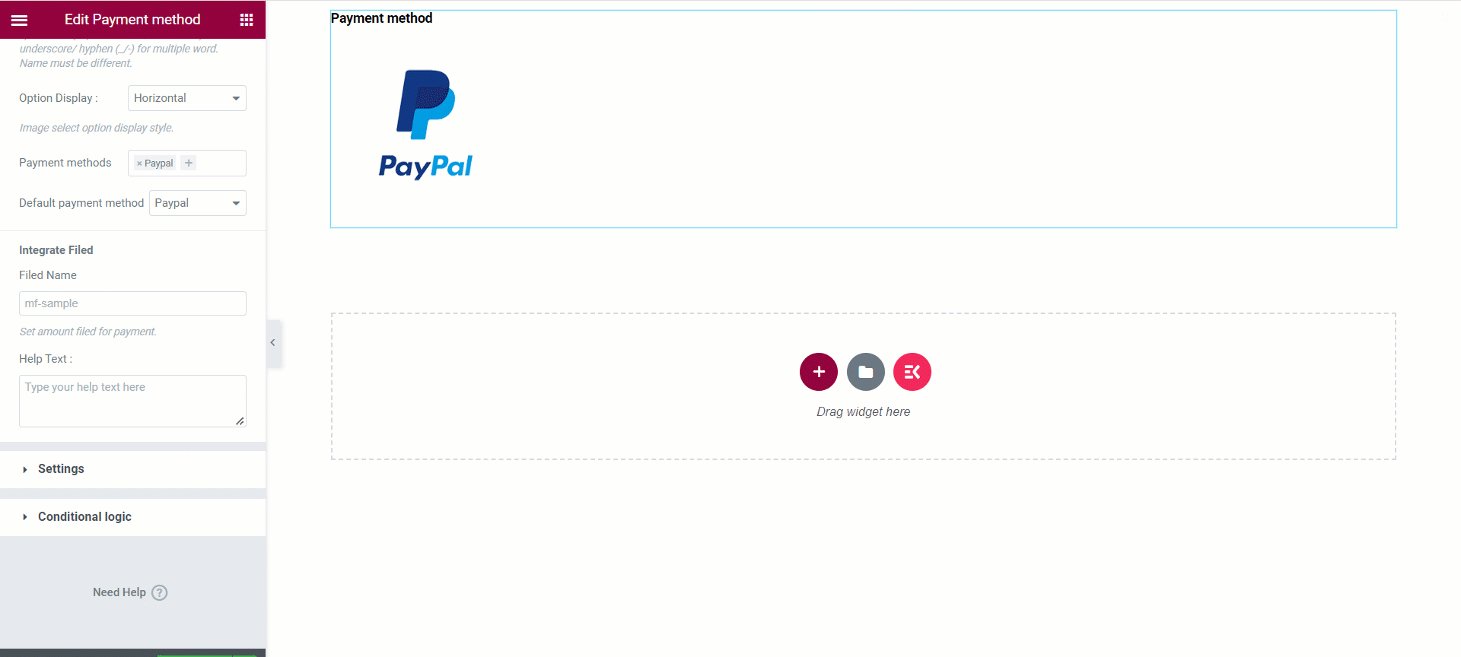
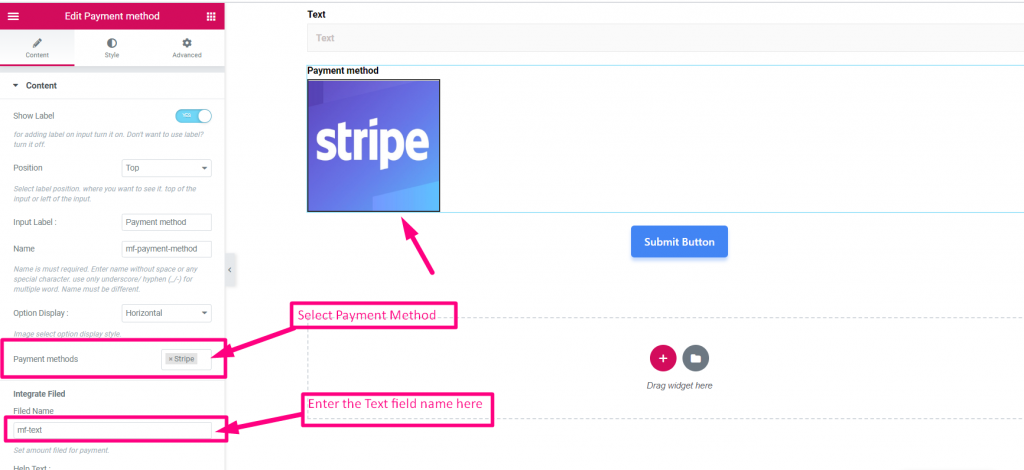
Fügen Sie nun das Textfeld und einen Senden-Button in das Formular ein. Kopieren Sie den gewählten Namen für das Formular und fügen Sie ihn in das integrierte Feld ein.

Wählen Sie die Zahlungsmethode als Stripe. Lassen Sie das Textfeld los und geben Sie den kopierten Text in das Textfeld ein.

Wenn Sie den obigen Schritt korrekt befolgt haben, haben Sie die Stripe-Zahlungsmethode erfolgreich integriert.
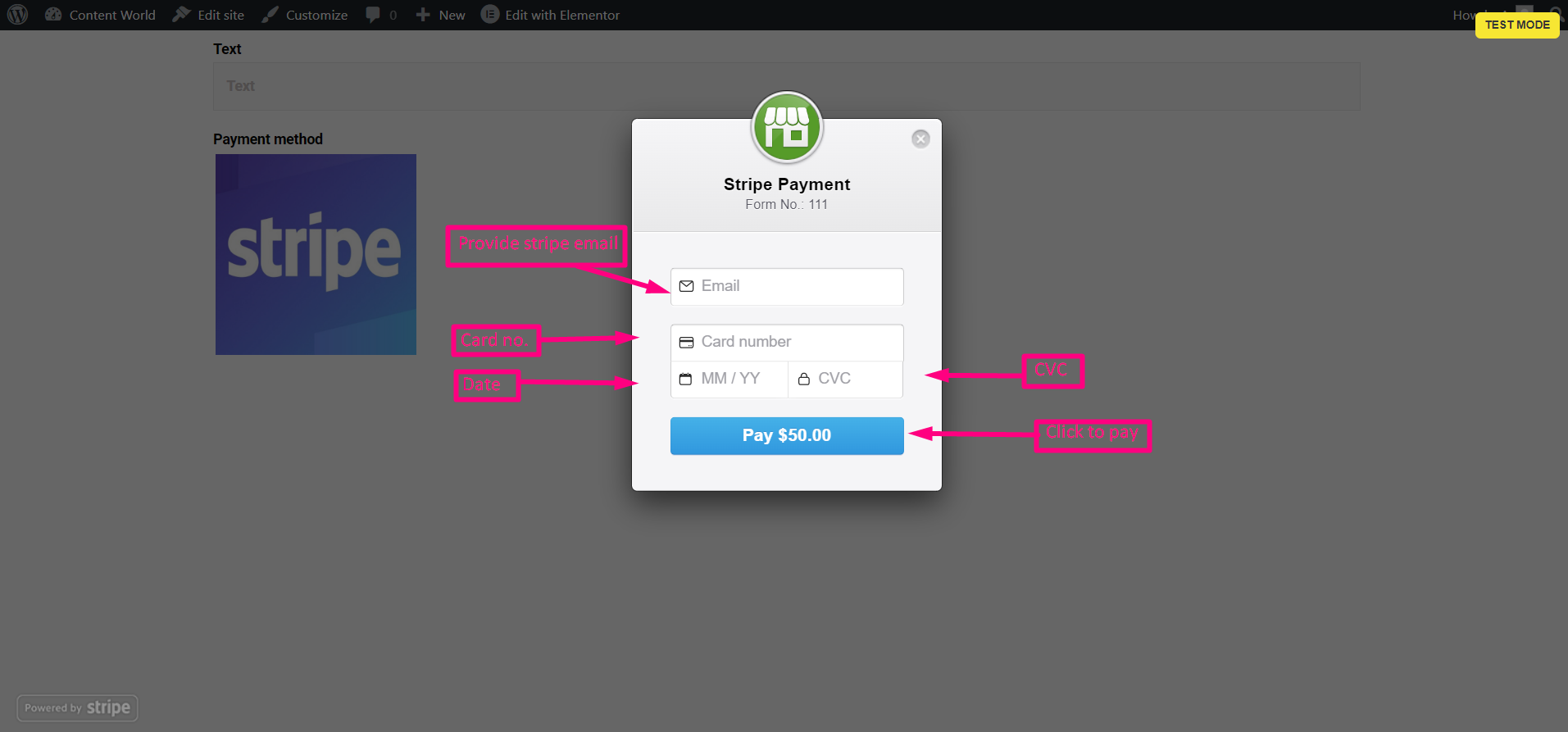
Jetzt können Sie testen, ob die Stripe-Zahlung ordnungsgemäß funktioniert. Gehen Sie zum Formular, geben Sie den zu zahlenden Betrag ein, geben Sie die Stripe-E-Mail, die Kartennummer, den CVC und das Ablaufdatum an und klicken Sie auf die Schaltfläche „Senden“.

Sie finden die Zahlung unter der Zahlungsoption oder Sie können sie unter „Einträge“ von MetForm überprüfen.

Möchten Sie mehr mit dem MetForm-Plugin machen? Überprüfen Sie die folgenden Blogs
- So erstellen Sie ein Newsletter-Formular auf der WordPress-Website [schnell]
- Erstellen Sie ein Quiz in 5 Minuten mit einem WordPress Quiz Builder
- Multiplizieren Sie Leads mit dem HubSpot-Formular
- So fügen Sie ein Feedback-Formular mit dem WordPress-Plugin hinzu
- Integrieren Sie HubSpot in MetForm und erhalten Sie mehr Leads
Häufig gestellte Fragen
Wenn Sie weitere Fragen zur Integration von Stripe-Zahlungen in WordPress haben, überprüfen Sie die folgenden Fragen und Antworten.
Funktionieren WooCommerce-Zahlungen mit Stripe?
Ja, WooCommerce Payments unterstützt Stripe als eines seiner Zahlungsgateways, sodass Sie Kreditkartenzahlungen direkt in Ihrem Geschäft ohne zusätzliche Plugins oder Integrationen akzeptieren können. Stripe ist ein beliebtes, sicheres und zuverlässiges Zahlungsgateway, mit dem Sie Ihren Umsatz steigern und Ihr Geschäft ausbauen können.
Ist Stripe für WordPress kostenlos?
Stripe für WordPress ist ein kostenloses Plugin, aber die Zahlungsabwicklungsdienste von Stripe haben einen Pay-as-you-go-Preis von 2,9 % + 30 ¢ pro erfolgreicher Transaktion. Diese transparente Preisstruktur macht es Unternehmen leicht, ihre Kosten für die Zahlungsabwicklung zu verstehen und zu verwalten, ohne Einrichtungsgebühren oder monatliche Gebühren.
Ist Stripe besser als WooCommerce?
Es ist schwierig, die Preise von Stripe- und WooCommerce-Zahlungen zu vergleichen. Stripe berechnet 1 % für internationale Transaktionen, während WooCommerce 1,50 % berechnet. Es liegt also an Ihnen, für welche Sie sich entscheiden möchten.
Wie funktioniert Stripe in WordPress?
Stripe kann mithilfe von Plugins in WordPress integriert werden, mit denen Sie Zahlungen auf Ihrer Website akzeptieren können. Die Plugins bieten eine benutzerfreundliche Oberfläche zum Hinzufügen von Stripe-Zahlungsformularen zu Ihrer Website und sorgen für die Sicherheit und Verarbeitung von Zahlungen. Oder Sie können eine API mit Stripe generieren und die Zahlung mit Tools von Drittanbietern erhalten.
Abschluss
Stripe gibt Ihnen die Freiheit, Zahlungen von einer Vielzahl von Kunden einzuziehen. Integrieren Sie Stripe also gemäß der Anleitung, die ich hier bereitgestellt habe. Bevor Sie Ihrem Kunden die Bezahlmöglichkeit endgültig vorstellen, sollten Sie es selbst ausprobieren.
Wenn Sie Fehler finden, vergewissern Sie sich einfach, dass Sie alle hier beschriebenen Schritte durchlaufen.
